Як створити лендинг-пейдж з конструктором SiteJet Builder

Раніше ми повідомляли, що у нових версіях cPanel з’явилася можливість використовувати вбудований безкоштовний конструктор сайтів SiteJet Builder. Це топова фіча, про яку варто дізнатись більше.
У цьому матеріалі ми покажемо на практиці, як користуватись SiteJet Builder і створити за його допомогою простенький лендинг-пейдж.
Як знайти SiteJet Builder
Щоб почати користуватись цим продуктом, достатньо зайти в Особистий кабінет HostPro й натиснути кнопку «Редагувати вебсайт».

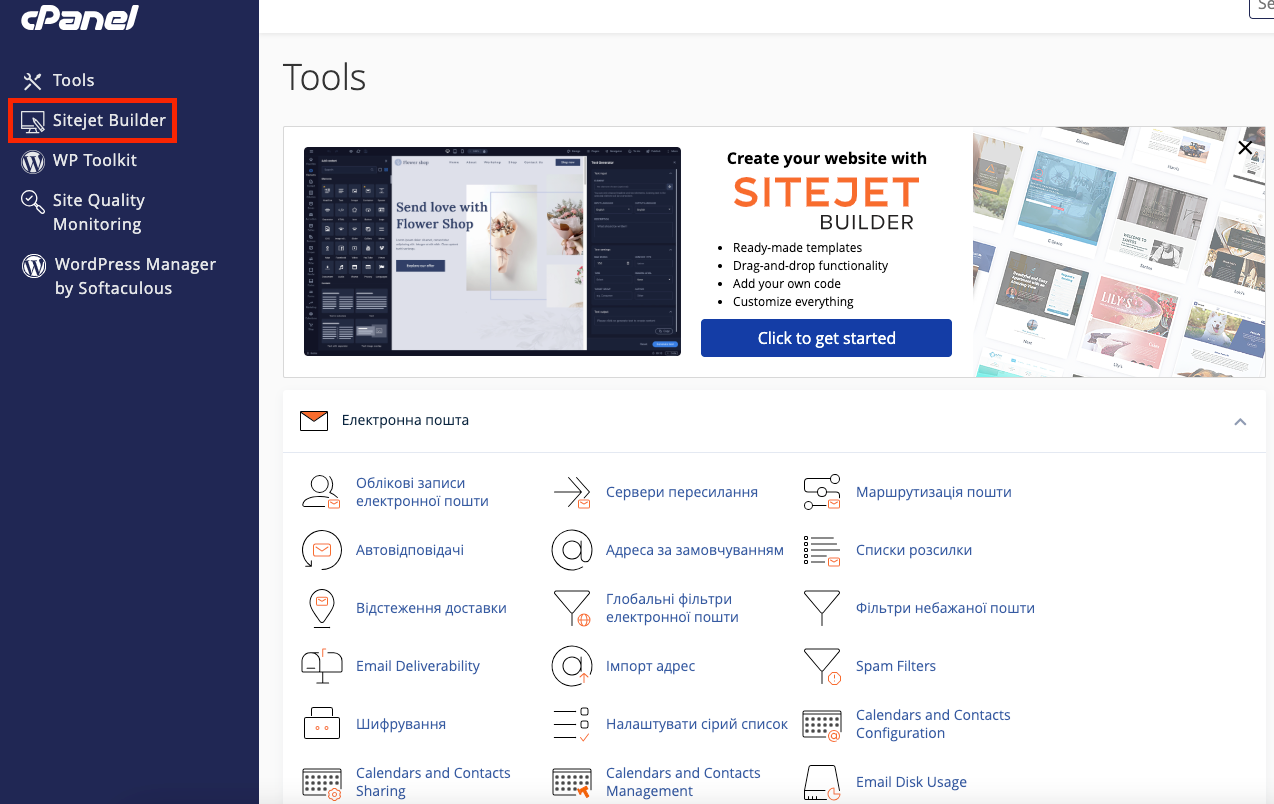
Інший варіант – зайти в панель управління cPanel. SiteJet Builder буде розміщений в меню ліворуч.

Вибір шаблону
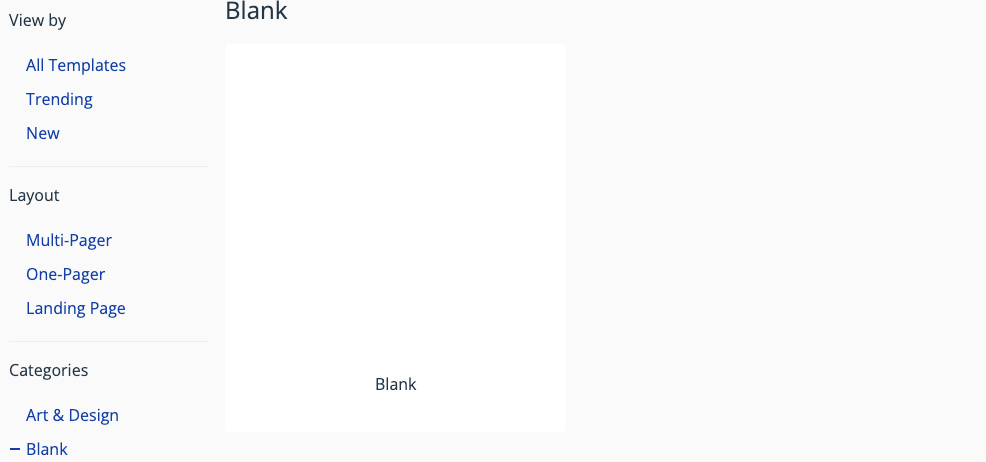
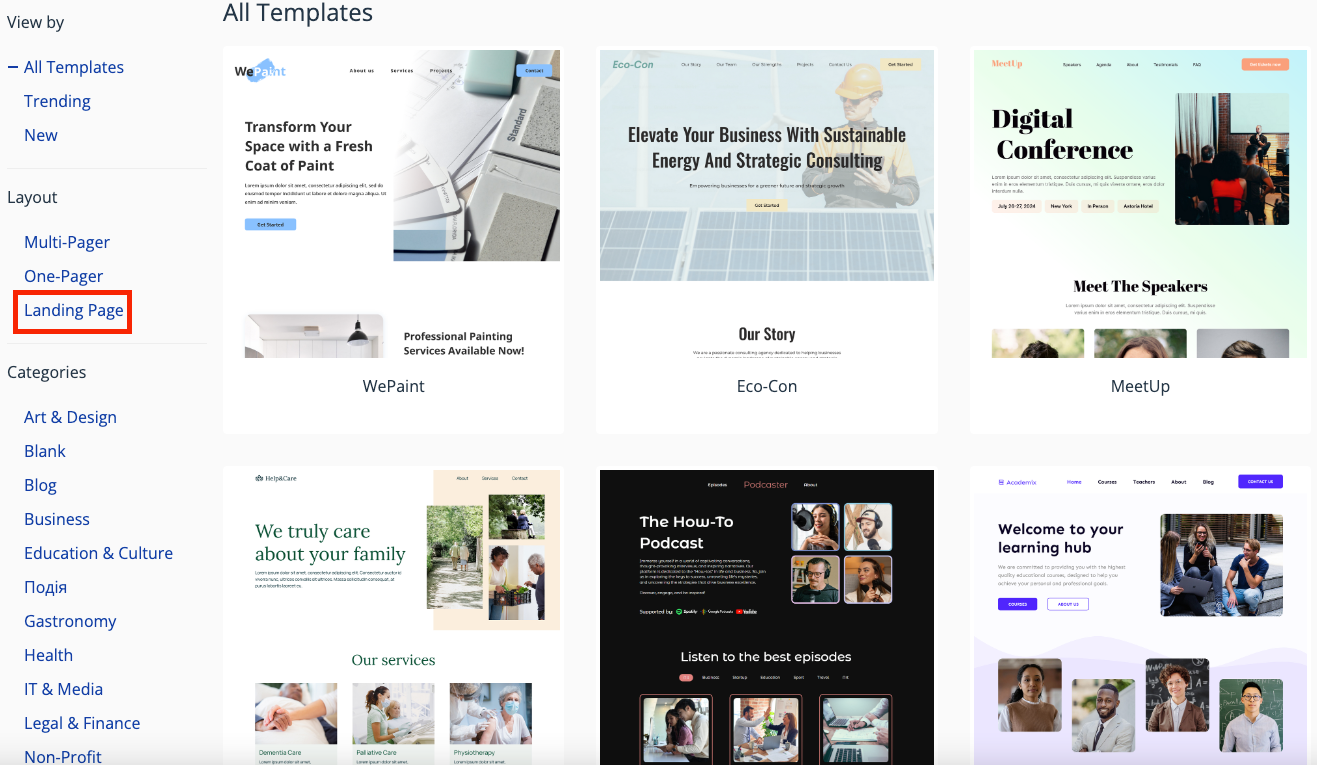
Перше, що рекомендує зробити SiteJet Builder, – вибрати шаблон для нашого майбутнього сайту з більш ніж 140 варіантів. Для полегшення пошуків шаблони поділені на категорії, як от «Бізнес», «IT & медіа», «Мистецтво й дизайн», «Блог», «Здоров’я», «Подія» тощо.
Одна з категорій називається «Blank». Це просто чиста сторінка. Підійде, якщо ви хочете самостійно зібрати сторінку з нуля.

Також шаблони різняться за типом сайтів: лендинги, одно- і багатосторінкові. Ми обиратимемо серед шаблонів для лендингу: «Layout» ⇨ «Landing Page».

Робота з SiteJet Builder
Що хорошого в SiteJet Builder, так це те, що він дозволяє налаштувати шаблон під себе за допомогою функції перетягування (drag&drop) і змінювати геть усе, що ви бачите перед собою. Наводимо курсор на елементи, і одразу розуміємо, як вони організовані.
Познайомимось з основними діями на верхній панелі конструктора.
Верхнє меню
Тут розташовані кнопки «Undo» та «Redo». Перша скасовує останню дію, друга повертає до того, що було перед натисканням Undo.

Далі маємо кнопку попереднього перегляду. Вона дає змогу зрозуміти, яким ваш сайт побачать користувачі. Потім кнопка оновлення сторінки і кнопка збереження. Остання дозволить не втратити внесені зміни.
Наступні кнопки показують сайт на моніторі комп’ютера, планшеті та телефоні. При цьому ви можете тестувати різні розміри екранів усіх цих пристроїв. Ну а наступний елемент верхнього меню змінює розмір сторінки у відсотковому співвідношенні.
Також на верхній панелі бачимо кнопку «Design». Назва говорить сама за себе, за її допомогою можна змінювати всі елементи дизайну будь-якої частини сайту. Що стосується кнопки «Pages», то вона дозволяє побачити всі сторінки майбутнього ресурсу. А за допомогою «Navigator» можна швидко перемикатись між частинами однієї сторінки.
Якщо вам потрібно створити креативний текст для сайту, то в SiteJet Builder є функція «AI Writer». Додатково на верхньому меню розташована кнопка «More», яка відкриє налаштування, зокрема мову. Ну і звісно кнопка «Publish», яка опублікує сайт.

Логотип
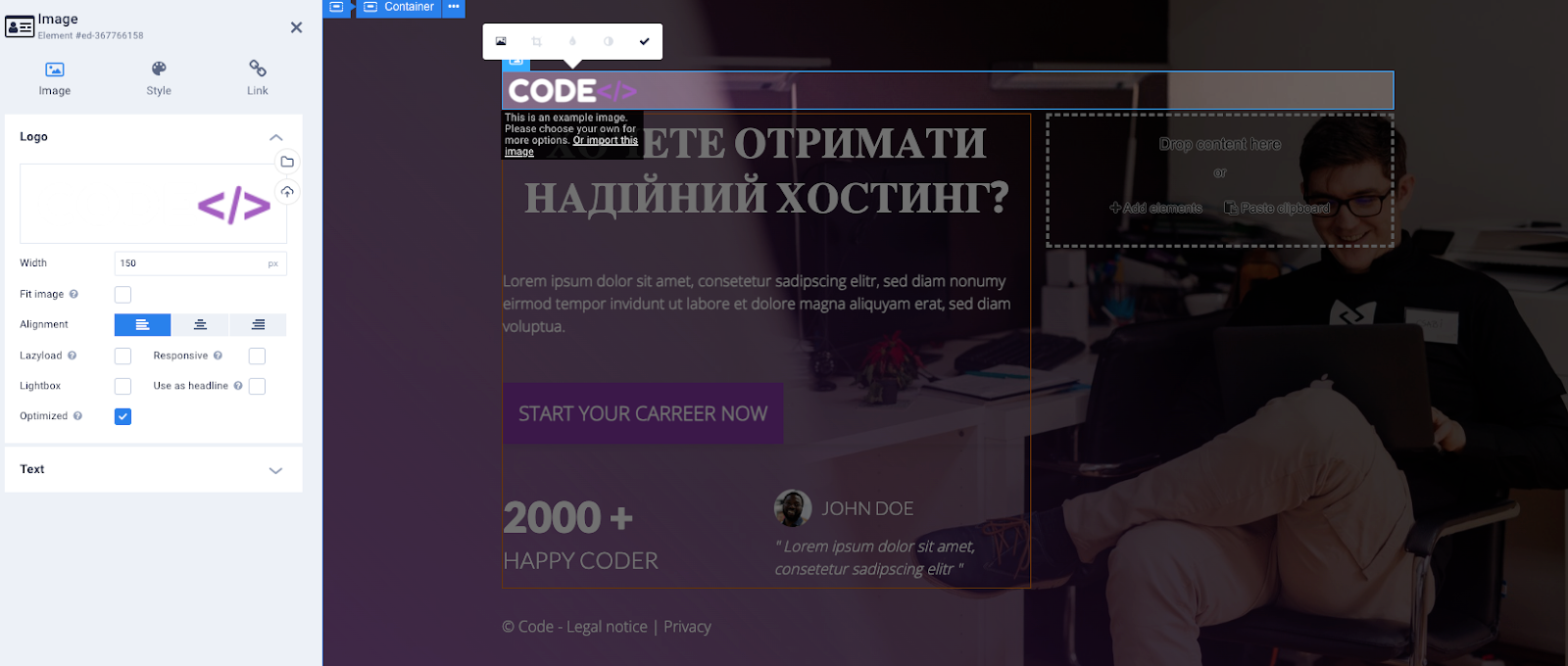
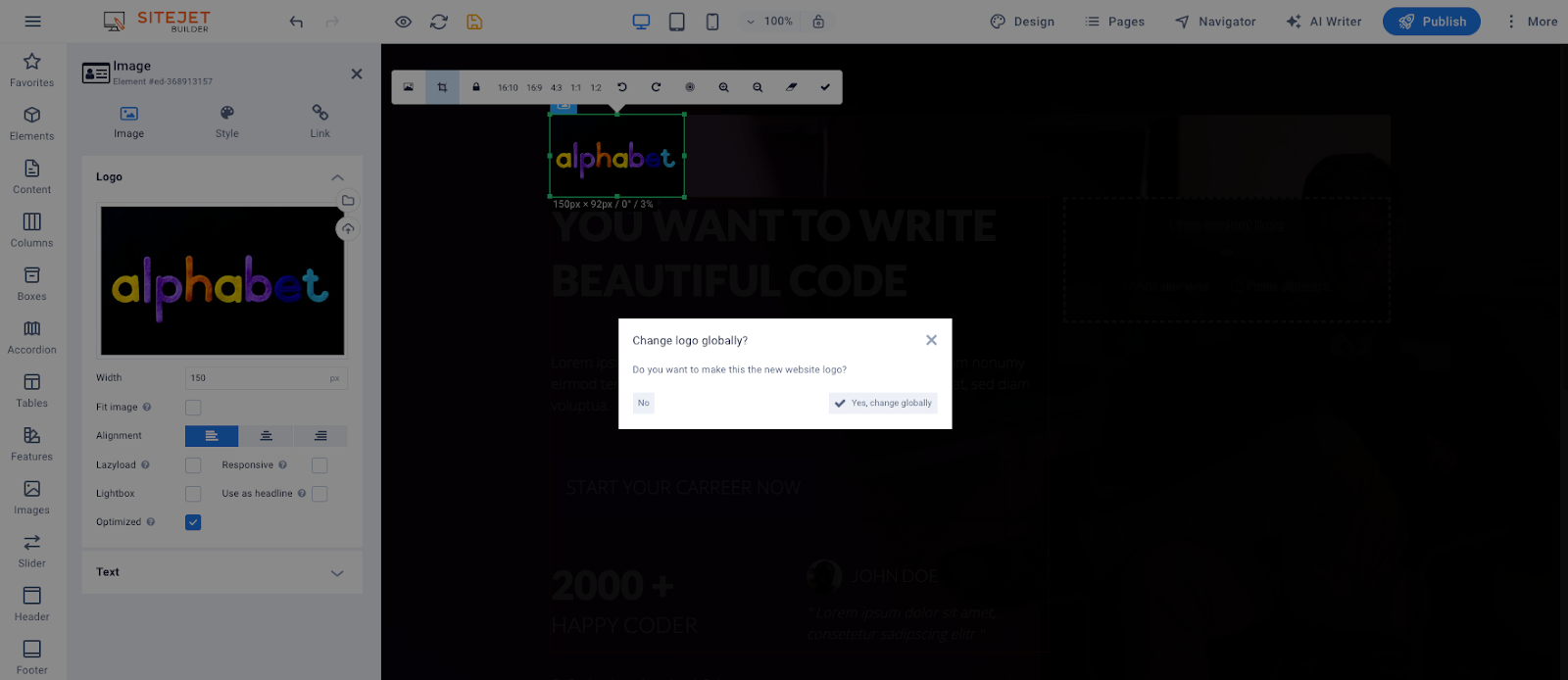
Почнімо зі зміни логотипу. Після подвійного кліку на місці лого ви побачите таку картину.

Зліва ви можете завантажити лого своєї компанії. Або ж, якщо вже завантажували раніше, просто обрати готовий файл. Ми ж скористаємось однією з фішок SiteJet Builder і знайдемо логотип для нашої демонстраційної лендинг-сторінки зі стокових фото і відео всередині самого конструктора.

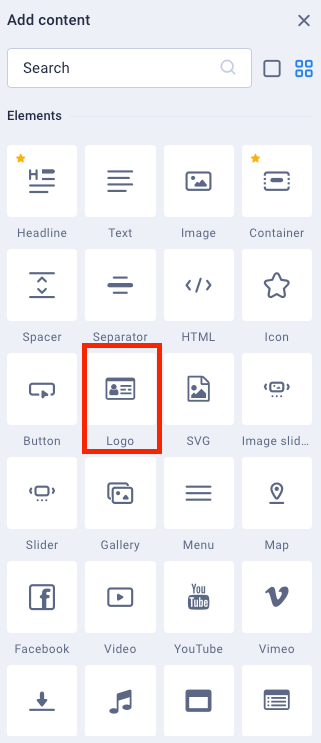
Ще один із варіантів додавання логотипу – використати бічне меню. Там в розділі «Elements» потрібно обрати «Logo».

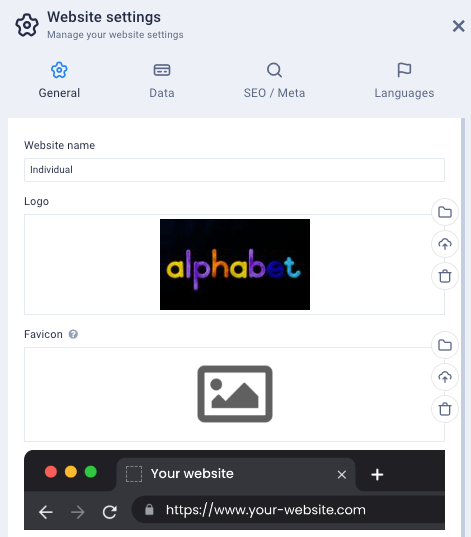
Також в правому верхньому куті можете натиснути «More» і обрати «Website Settings». Це дасть вам можливість виконувати різноманітні налаштування сайту, зокрема логотипу, назви сайту й фавікону на вкладках браузера. Детальніше про іконки для сайтів читайте тут.

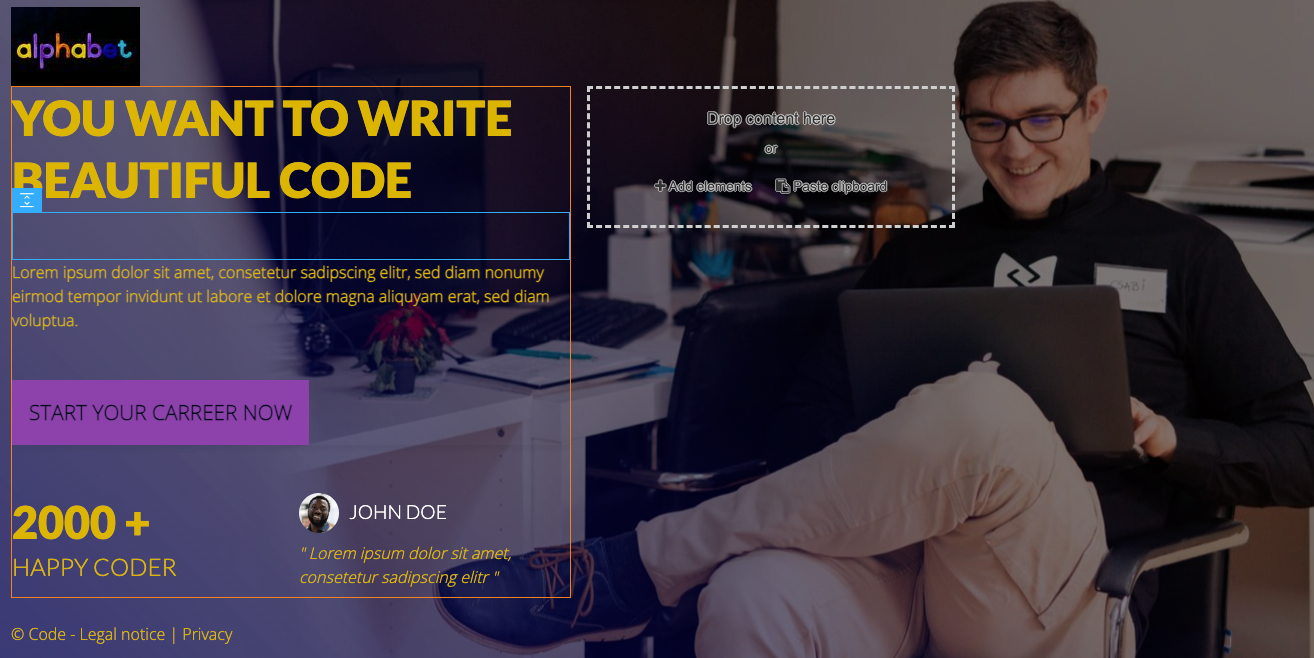
Уявімо, що ціль нашої лендинг-пейдж – знайти клієнтів для суперважливих курсів з вивчення англійської абетки. Оберемо відповідний логотип. SiteJet Builder одразу пропонує нам змінити логотип скрізь (це якщо у вас багатосторінковий сайт і лого потрібне на кожній сторінці).

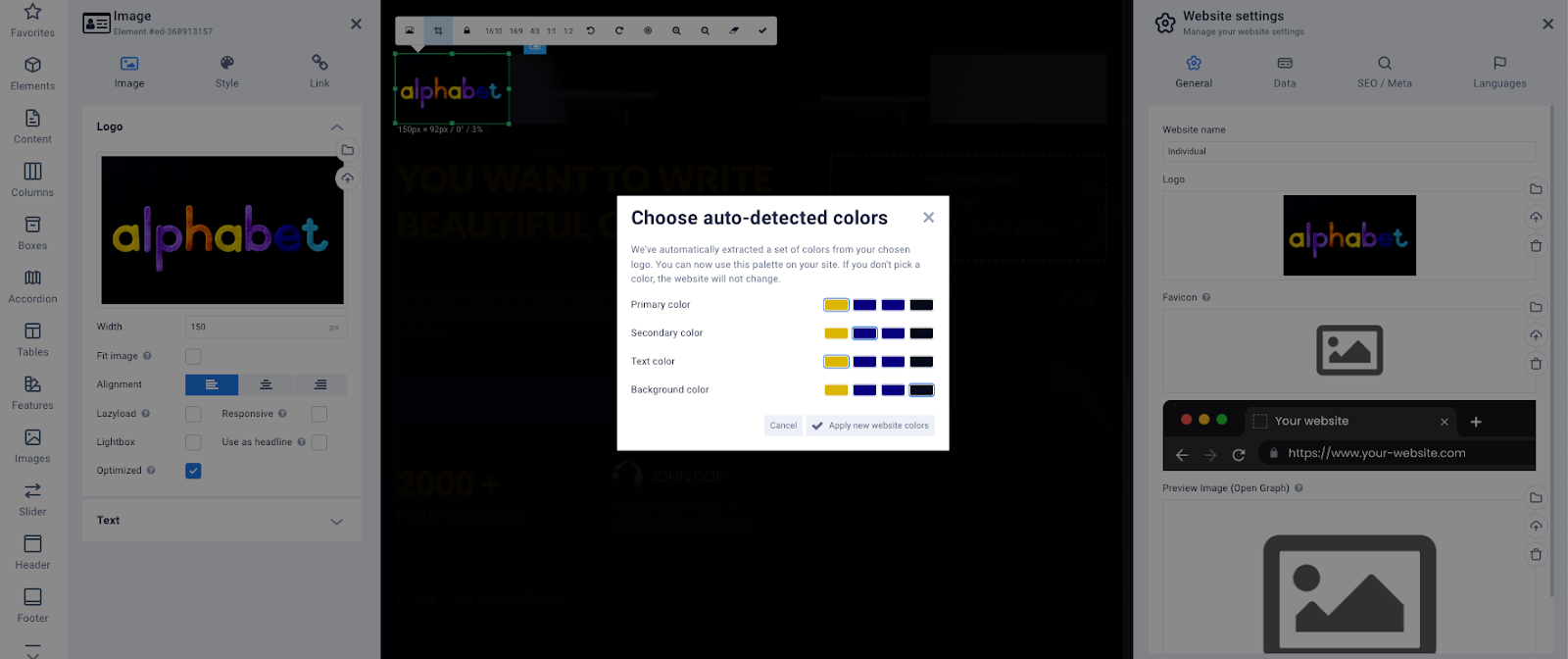
Далі конструктор проаналізує кольори вашого логотипу і запропонує використовувати їх по всьому сайту. Скористаємось цією можливістю.

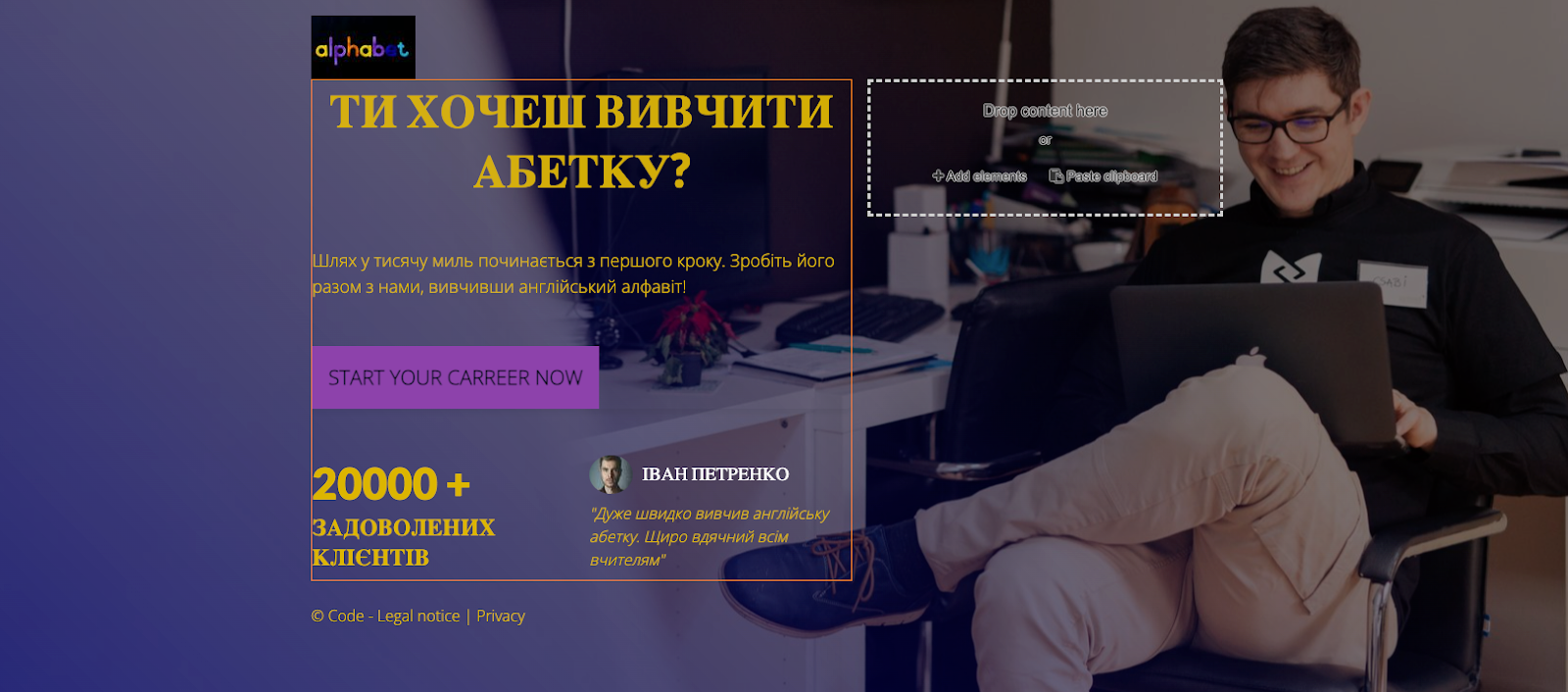
Ось така в нас вийшла лендингова сторінка після маніпуляцій з лого.

Елементи
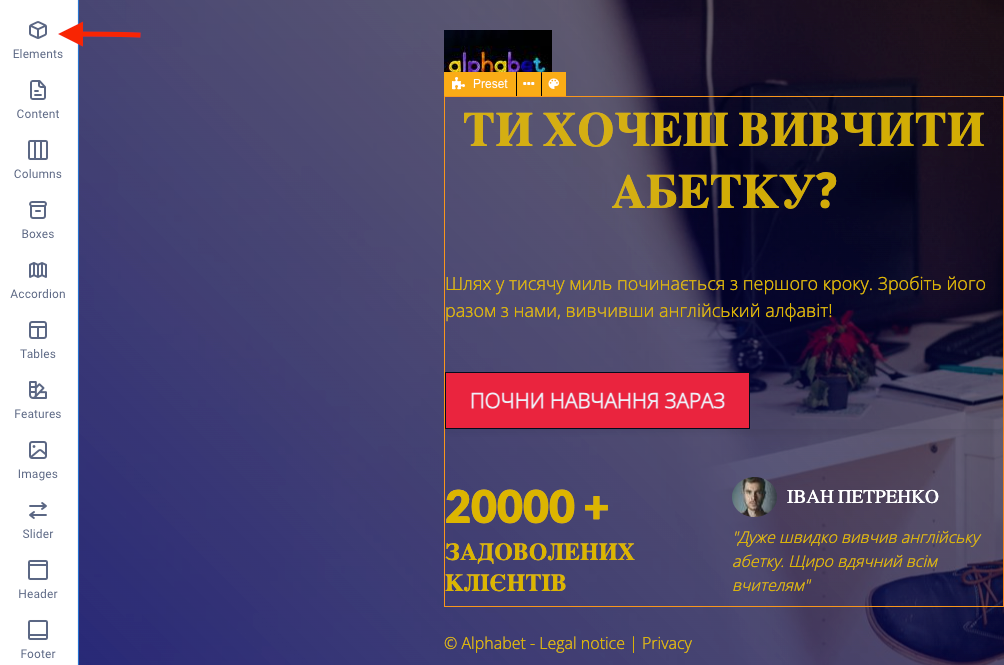
Якщо вам потрібно додати на сайт елемент, якого бракує в шаблоні сторінки, використовуйте розділ «Elements».

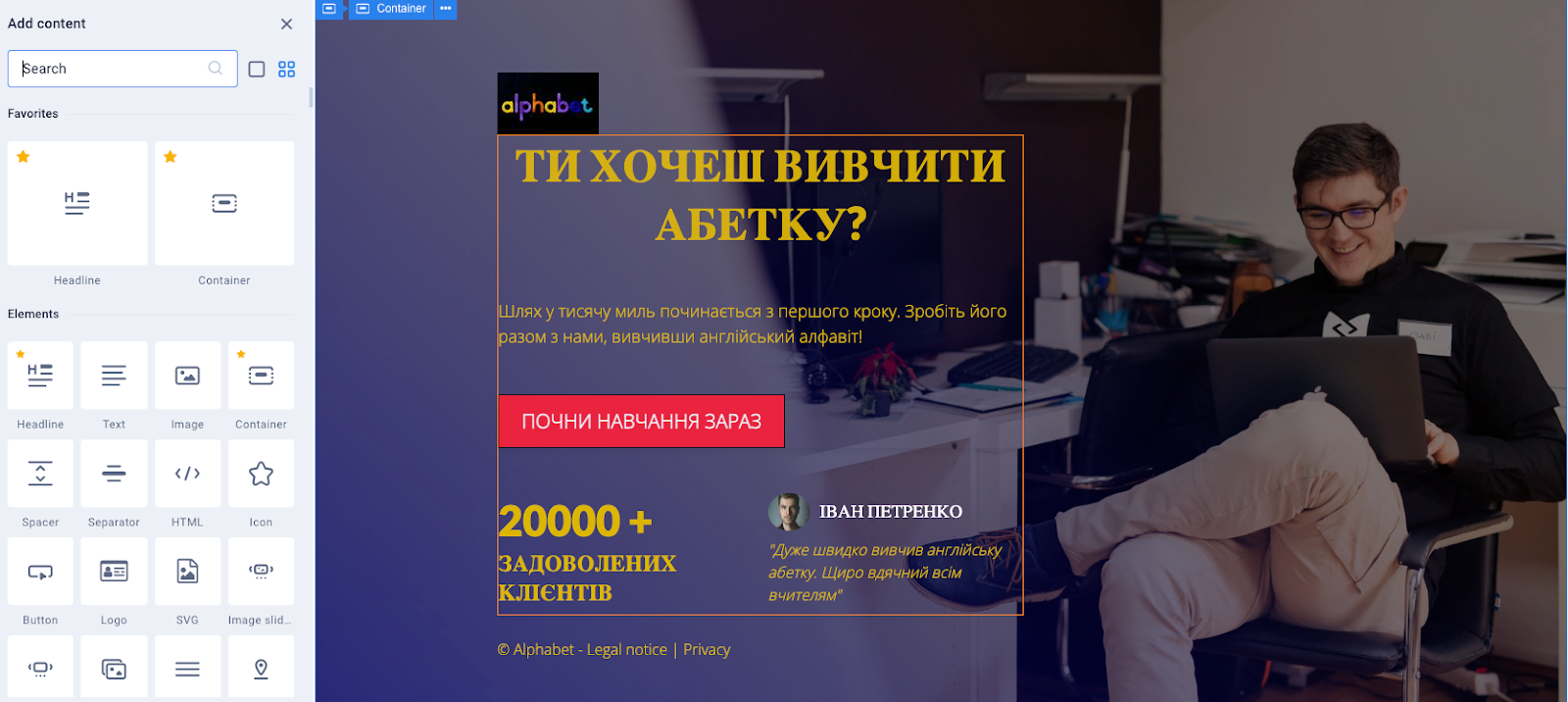
Саме там ви зможете взяти всі блоки, які можуть знадобитись. Від найпопулярніших: заголовки, текст, картинки, до меню, кнопок, розділювачів тощо. Також ви можете скористатись зручним пошуковим рядком, достатньо лише знати назву потрібного вам блоку.

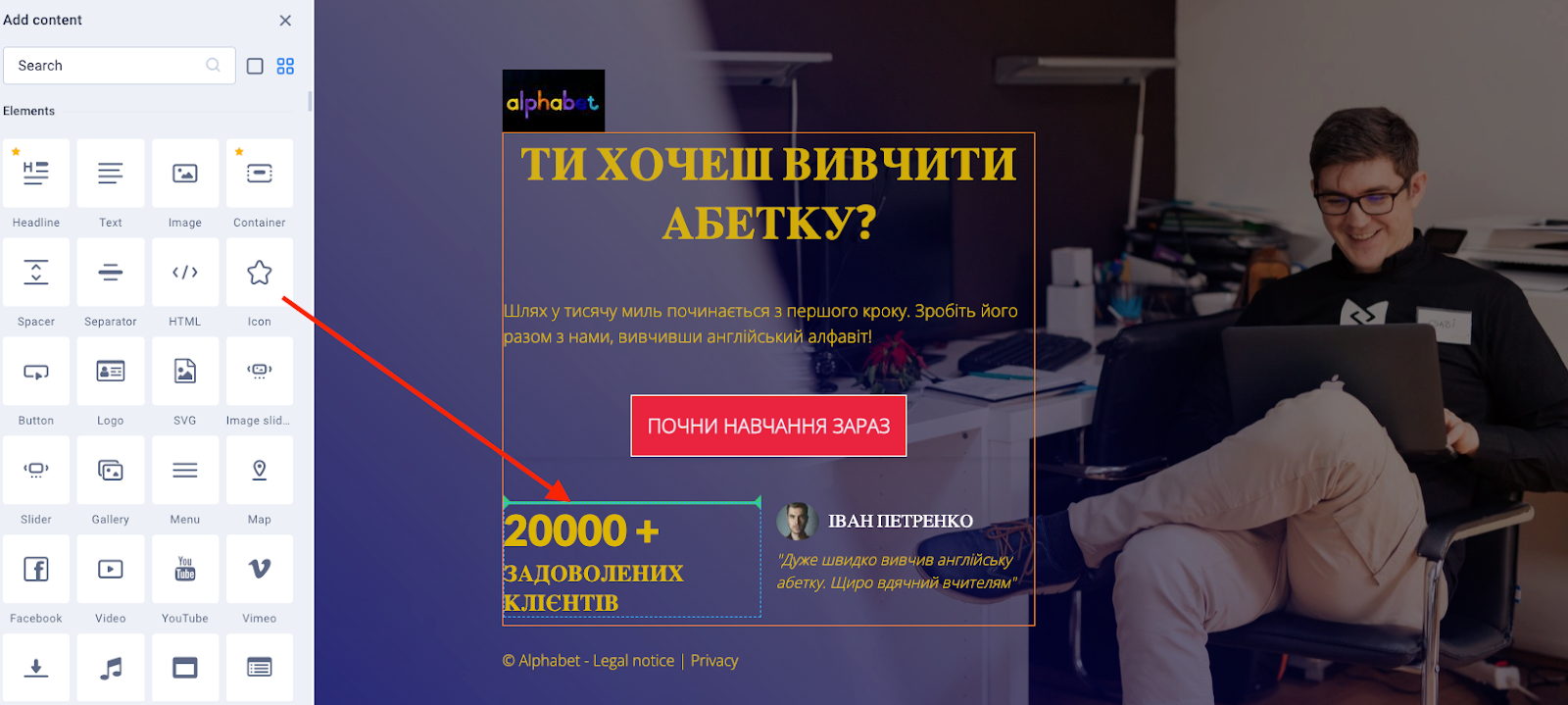
Щоб додати елемент достатньо обрати його в списку, а потім перетягнути в потрібне вам місце. Зелена смуга на екрані покаже, де саме з’явиться цей елемент.

Також у вас є можливість додати кілька елементів водночас. Для цього перед тим, як почати вибирати, затисніть клавішу Ctrl. На сайті вони з’являтимуться в тому ж порядку, в якому ви їх обирали.
Маємо також кілька способів переміщення блоків. Клацніть на потрібний елемент, а потім натискайте на клавіші Ctrl + стрілка вгору або Ctrl + стрілка вниз. Ще один варіант – просто взяти і перетягнути елемент в потрібне місце. Звертайте увагу на вже знайому нам зелену лінію, яка покаже, де в результаті він опиниться.
Вкладка «Стиль»
Обравши елемент, ви можете перейти на цю вкладку, щоб змінити основні параметри дизайну. Розповімо детальніше про кожний окремо.
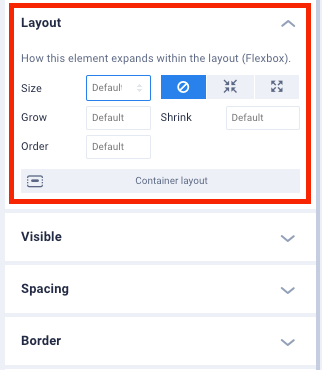
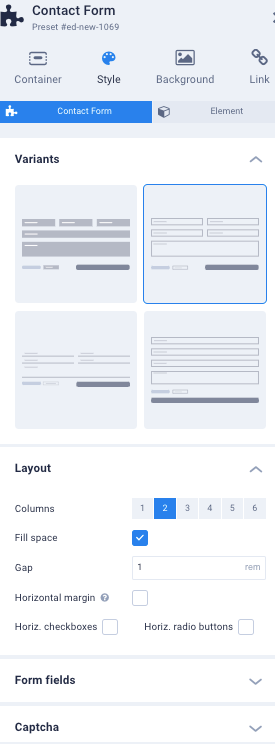
Layout
Визначає, чи буде змінюватись розмір елемента, якщо зміняться розміри контейнера, в якому він розташований. Крім цього, тут ви можете визначити порядок показу двох елементів, що розташовані поруч в мобільній версії.

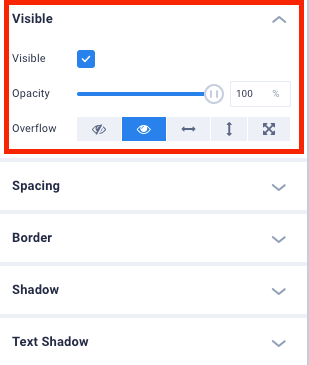
Visible
У цьому розділі ви обираєте, відображати елемент чи ні залежно від пристрою, з якого користувач відвідуватиме ваш сайт. Також тут ви можете працювати з прозорістю й зазначити рівень «opacity» для кожного елемента.
Так само тут визначаємо, чи будуть відображатися частини елементу, які виходять за його межі, і якщо так, то де саме будуть розташовані смуги прокрутки (внизу, праворуч або автоматично залежно від розміру вікна).

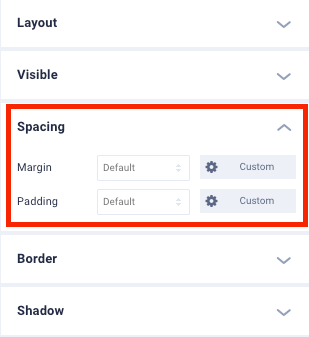
Spacing
Тут у вас є можливість вказати margin – зовнішні відступи між блоками, та padding – внутрішні відступи від вмісту до краю елемента. Щоб задати свої, а не ті, що за замовчуванням, оберіть опцію «Custom».

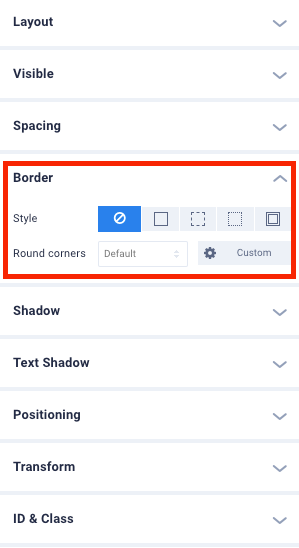
Border
У цьому розділі можна задати вигляд меж елемента. Вони можуть бути прозорими або ж за потреби суцільною лінією, пунктиром, крапчастими чи подвійними. Також тут ви маєте змогу заокруглити краї блоку.

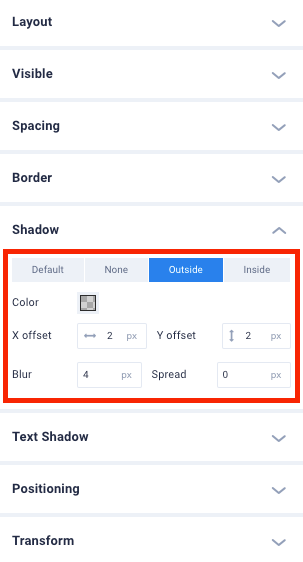
Shadow
За допомогою затінення можна надати об’єктам глибини, «підняти», «опустити», або ж просто сфокусовати на них увагу.
Ви можете встановити затінення за замовчуванням або ж зробити його зовнішнім (тінь відкидається на елементи позаду обраного) чи внутрішнім (ті, що розташовані навколо, відкидають тінь на обраний елемент). Також можна вибрати колір тіні, її напрямок й задати блюр чи розтікання.

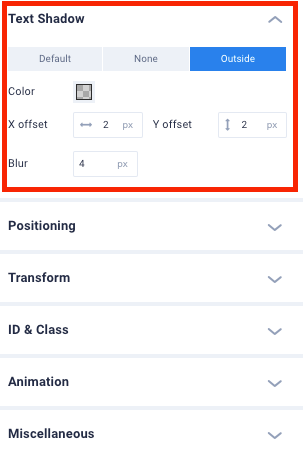
Text Shadow
Ті самі параметри, що й в попередньому блоці, але застосовується тінь до тексту.

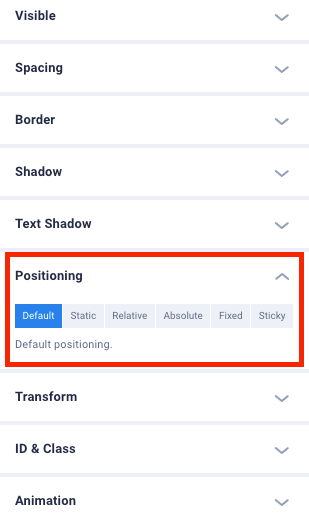
Positioning
Існує кілька варіантів розташування вашого елемента:
- Default. Так як за замовчуванням у шаблоні.
- Static. Елемент завжди відображатиметься на тому місці, куди ви його додали в редакторі.
- Relative. Такі елементи служать «точками прив’язки» для інших елементів, які фактично перебувають всередині них.
- Absolute. Елемент розміщуватиметься відносно вищого по рівню елемента, у якого, в свою чергу, має бути встановлено значення «Relative».
- Fixed. Такі елементи залежать від вікна браузера. Елемент відображатиметься в одній заданій вами позиції, незалежно від того, чи прокручує користувач сайт вгору чи вниз.
- Sticky. Якщо відвідувач прокрутить сайт вниз, елемент зафіксується у верхній частині екрану.

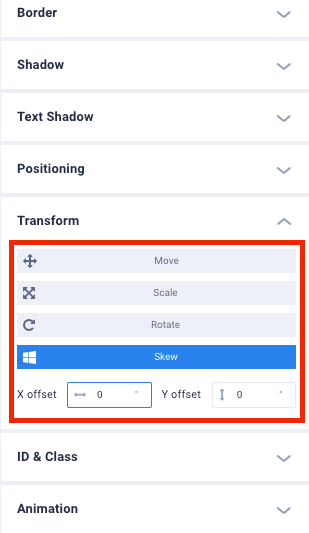
Transform
Дозволяє змінити зовнішній вигляд елемента. Доступні чотири варіанти:
- Move дозволяє переміщувати елемент, не впливаючи на інші.
- Scale змінює розмір елемента у відсотках.
- Rotate повертає на потрібний вам кут.
- Skew робить елемент викривленим відносно осей X і Y.

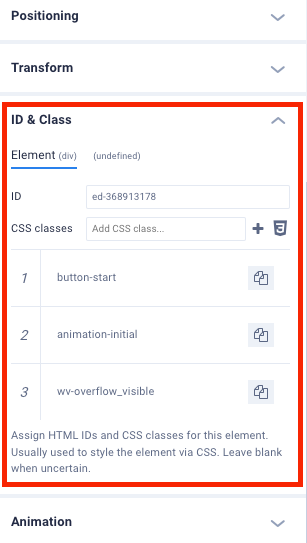
ID & Class
У цьому розділі ви маєте можливість призначити айдішки, які знадобляться під час роботи з посиланнями та CSS.

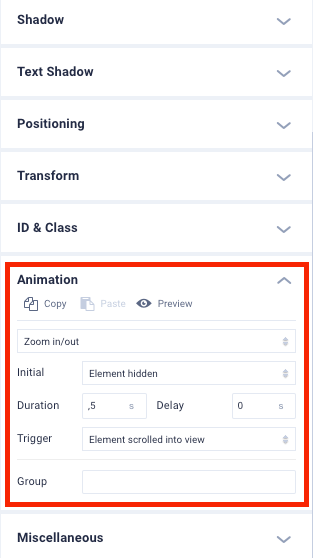
Animation
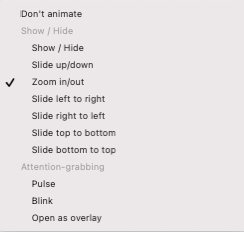
Тут маємо величезний вибір анімацій, які ви можете додати до кожного елемента.

- не анімувати
- показати/приховати
- посунути вгору/вниз
- збільшити/зменшити
- поява зліва направо
- поява справа наліво
- поява згори вниз
- поява знизу вгору
- пульсація
- моргання
- поява як спливаюче вікно

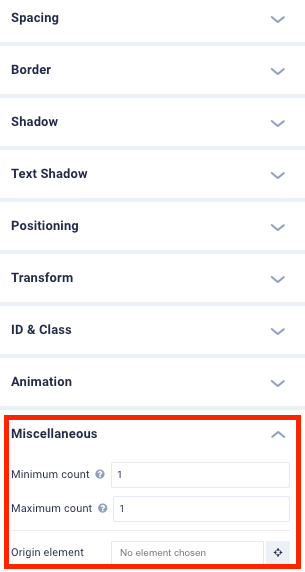
Miscellaneous
У цьому розділі ви можете додати мінімальну та максимальну кількість продубльованих елементів. Під час дублювання поле автоматично заповнюється ID вихідного елемента, тож потім можна буде легко відслідкувати, з якого саме було продубльовано поточний блок.

Форми
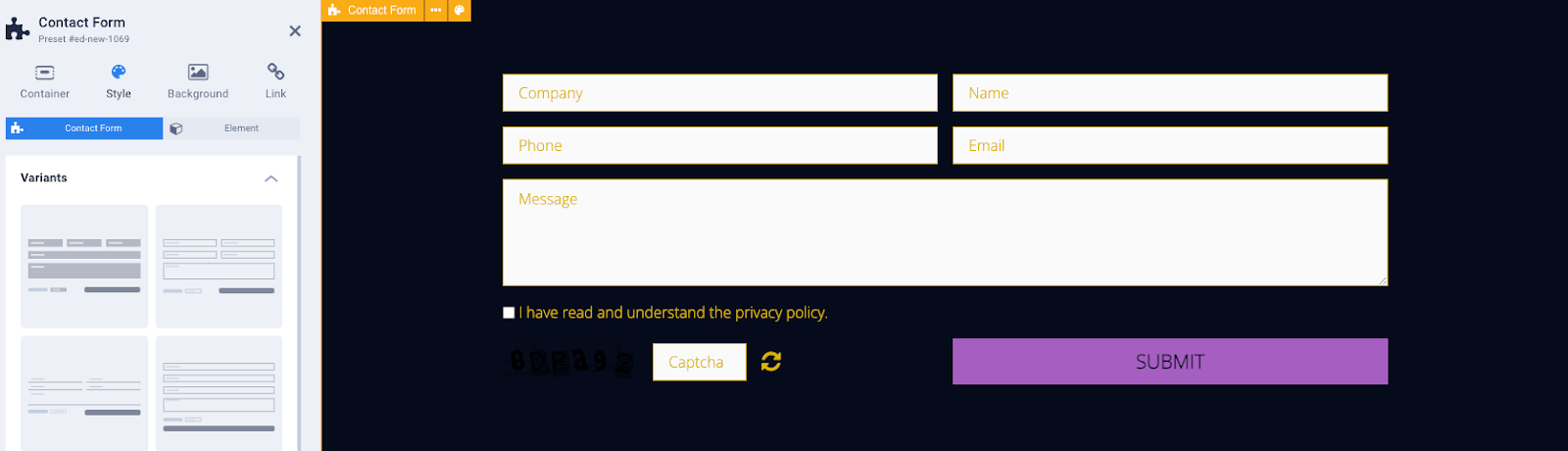
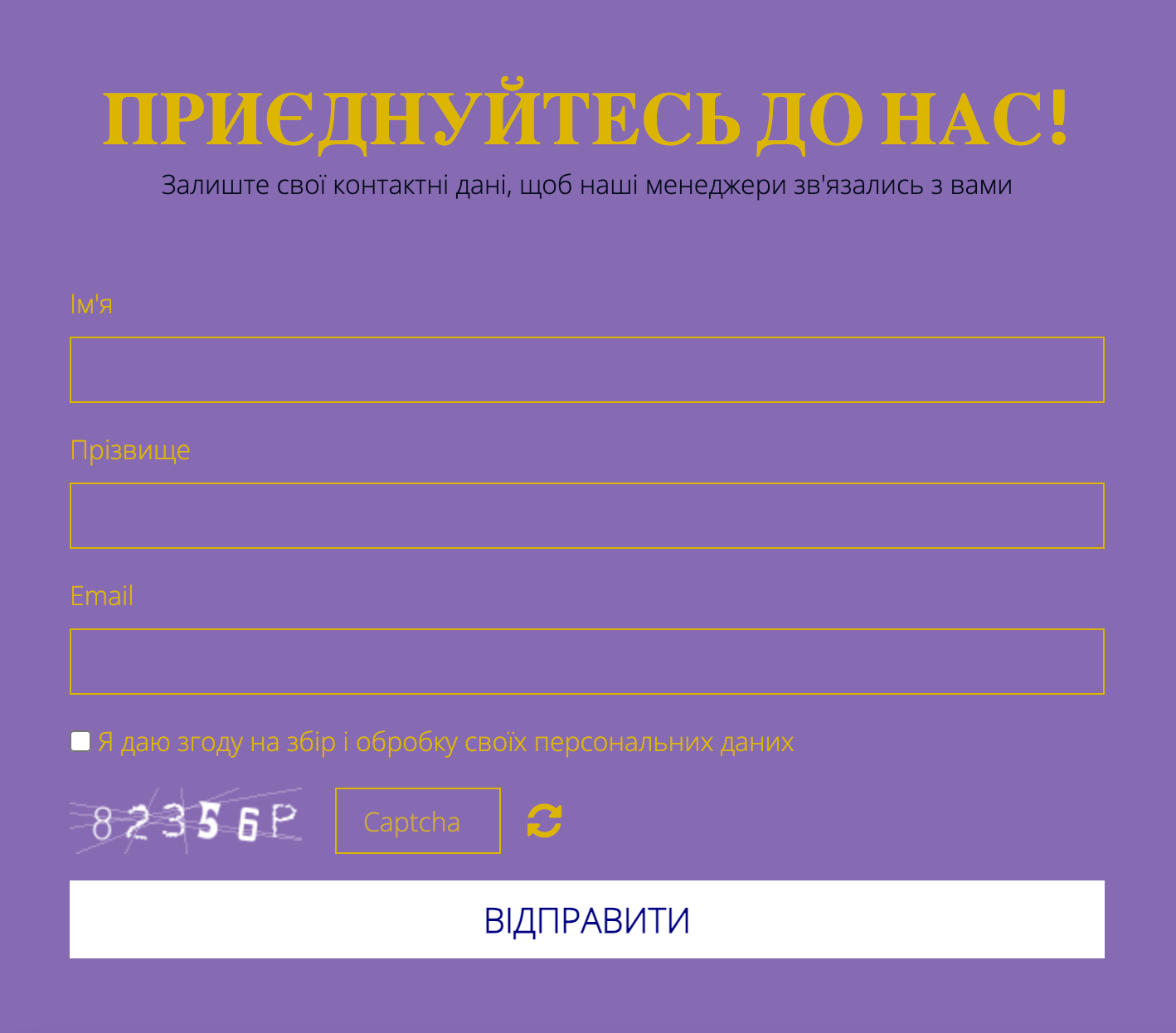
У кінці шаблону для нашої лендинг-пейдж є форма, яка дозволяє користувачу залишити свої контактні дані. Пізніше ми її просто відредагуємо. А поки що розповімо, як додати форму на ваш сайт. Для початку потрібно знайти відповідний розділ в бічному меню.

Після натискання на назву розділу оберіть необхідну вам форму і перетягніть її туди, куди вважаєте за потрібне.

Після додавання форми залишилося лише її налаштувати. Все знову ж таки відбувається в меню ліворуч. Ви маєте можливість змінити розташування полів, які має заповнити користувач, збільшити відступи між полями, змінити фон, текст тощо.

Іконки
Щоб додати іконки на ваш сайт, використовуйте уже знайоме меню зліва. Там в розділі «Elements» знайдіть «Icon». Як і в інших випадках, елемент додається на сайт перетягуванням.

В SiteJet інтегровані різноманітні бібліотеки іконок, з яких ви можете обрати ту, яка підійде найбільше.

Після додавання іконки можна буде змінити її:
- колір
- фон
- ширину
- висоту
- підкладку
- ширину штриха
- колір обведення
- перелив
- вирівнювання
- тінь
Код
Ви можете не лише використовувати власний код, але й інтегрувати інструменти сторонніх розробників. Для цього використовуйте фрагменти коду HTML, CSS та/або Javascript. Але зверніть увагу, що деякі інструменти можуть не працювати, або відображатимуться некоректно, якщо ви використовуєте Cookie Consent Bar.
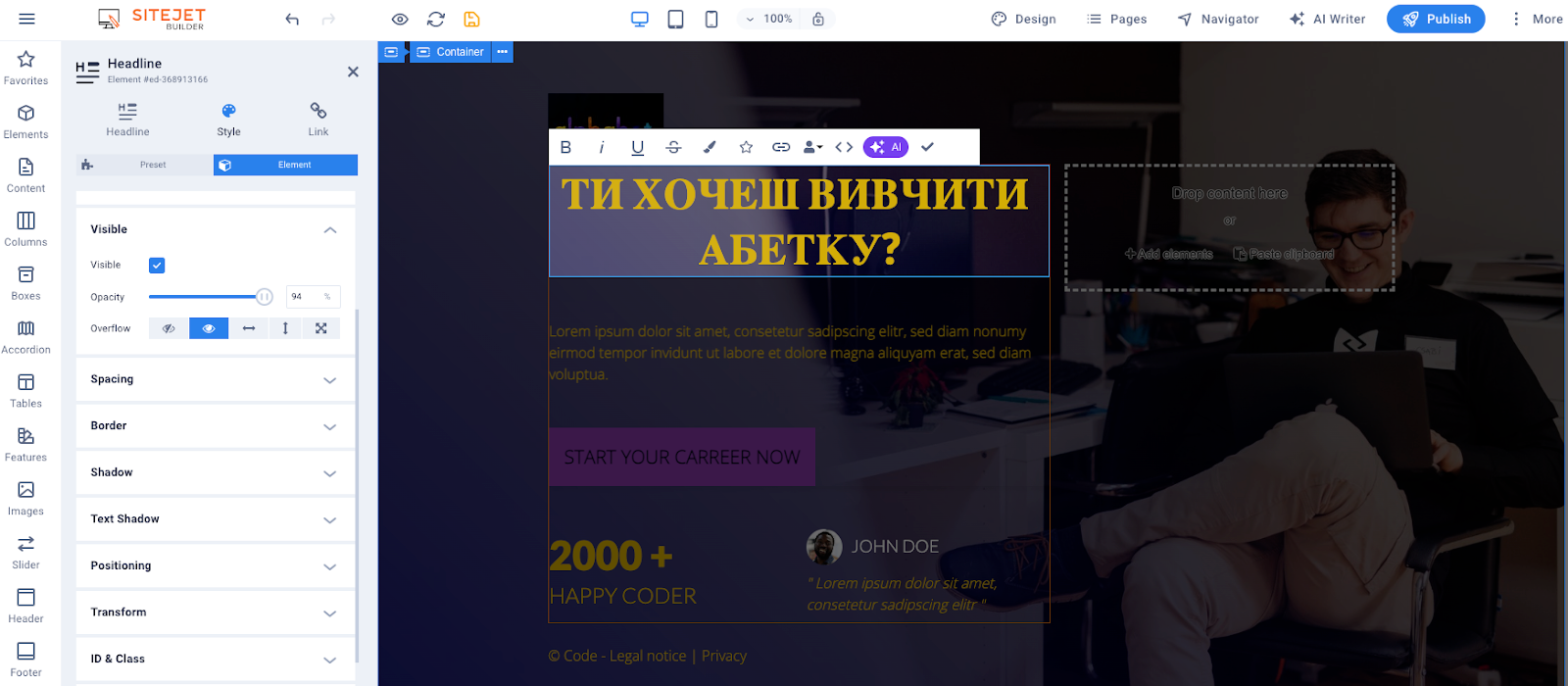
Заголовок
Ми розглянули всі можливості елементів, а тепер повернімось до нашого завдання зі створення лендинг-пейдж. Замінимо заголовок. Для цього двічі клікнемо по ньому. Зліва з’явиться меню, в якому можна змінити стиль тексту, його розмір, вирівнювання тощо. Також над самим заголовком у вас є можливість зробити текст жирним, курсивним, підкресленим, закресленим, змінити колір, вставити посилання і не тільки.

Нагадаємо, що після виконання кожної дії ви можете скасувати її, натиснувши комбінацію клавіш Command+Z (Ctrl+Z), або використати відповідну кнопку на панелі згори. До речі, про комбінації клавіш. Натисніть на три смужки в лівому верхньому куті, а потім оберіть «Shortcuts». Тоді з’являться всі комбінації клавіш, які ви можете використовувати в SiteJet Builder.

Далі змінимо решту тексту, а також фото людини, яка зробила відгук про наші курси.

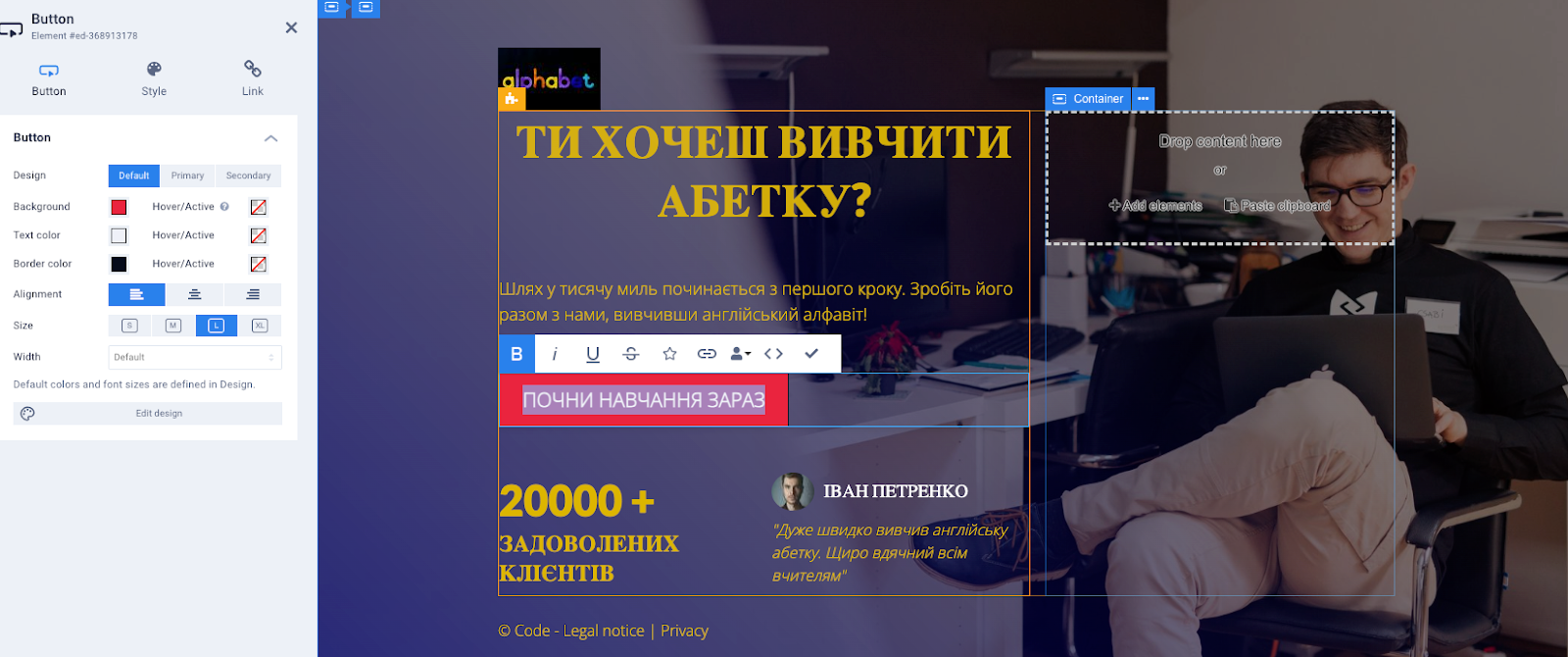
Усе тим же подвійним натисканням на кнопку отримуємо можливість змінити і її. Усі зміни так само відбуваються у меню зліва.

У нашому випадку після натискання кнопки буде зʼявлятися форма, в якій майбутній клієнт зможе залишити контактні дані. Але ви також можете додати посилання у тому ж меню ліворуч. Усі написи в нашому спливаючому вікні ми також українізували, використовуючи вже знайомий спосіб – подвійний клік на кожному потрібному нам елементі.

Прайсблоки
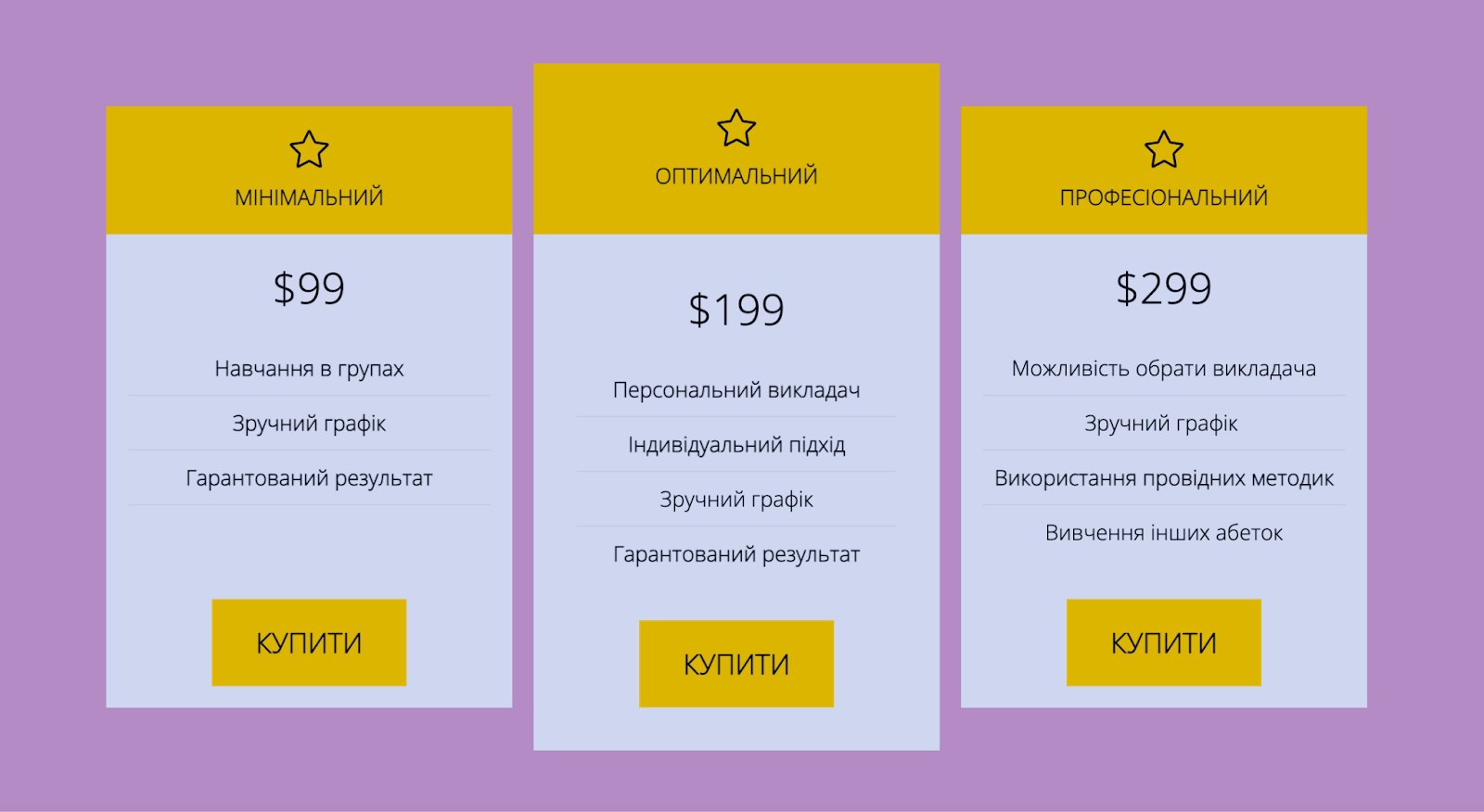
В розділі «Tables» знаходимо елемент з назвою «Plans». Додаємо на нашу сторінку. Тут ми розповімо про ціни на наші послуги, а також, що входить в кожен із тарифних планів.

Змінюємо всі стандартні написи на ті, які потрібні нам. Також в налаштуваннях можна обрати кольори, які вас найбільше влаштовують.

Футер
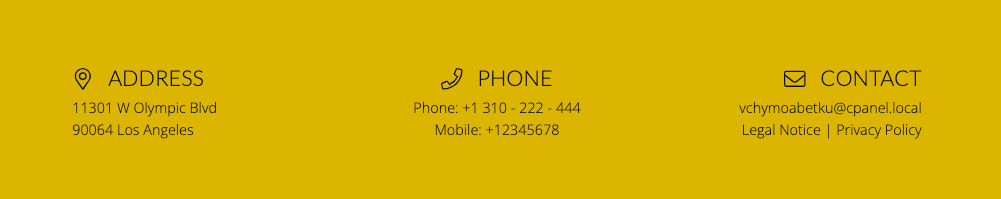
Також додамо футер, в якому вкажемо контактні дані наших курсів з вивчення англійської абетки. Знайти шаблони для цього елемента можна в окремому меню зліва.

Ось так виглядатиме футер нашої лендинг-пейдж.

На завершення
Разом з SiteJet Builder, ви зможете без зайвих зусиль створювати сайти будь-якої складності. Цей інструмент доступний в усіх послугах хостингу, в яких використовується cPanel. Він зручний для SEO-оптимізації, адже містить вбудоване стиснення зображень, мінімізацію коду та lazy loading (відкладене завантаження). І головне – повністю налаштовується під вас.
Якщо ви шукаєте конструктор вебсайтів, який має баланс між функціональністю та простотою використання, Sitejet стане чудовим безкоштовним рішенням.
Можливо, вас зацікавить

Робота з базою даних MySQL у cPanel
https://www.youtube.com/watch?v=wLyqtEg_YiM У цій статті ви дізнаєтеся, як почати роботу з MySQL, найпопулярнішою системою керування...
| Оновлено: 20.09.2023

Панель cPanel: надійний інструмент управління хостингом
Хостинг, як і сайт, вимагає постійного контролю. З цією метою були створені панелі управління...
| Оновлено: 09.10.2020

Як перевірити використання ресурсів у cPanel
При переході в панель керування cPanel справа на екрані ви можете бачити розділ зі...
| Оновлено: 09.10.2020

Налаштування Node.js застосунку в cPanel
Кілька років тому, в 2016 році, ми вже пропонували варіант використання Node.js на серверах загального...
| Оновлено: 28.05.2019
Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися