Налаштування Node.js застосунку в cPanel

Кілька років тому, в 2016 році, ми вже пропонували варіант використання Node.js на серверах загального хостингу, але технології, як і наша компанія, не стоять на місці, і тому ми хочемо запропонувати до вашої уваги новий, набагато більш простий, спосіб по розміщенню Node.js на послугах Linux хостинг, PRO Linux Хостинг і Реселінг хостингу.
Крок 1 – Створення Node.js застосунку
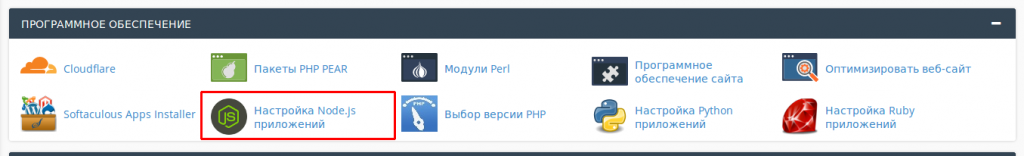
Для початку налаштування заходимо в панель управління cPanel і переходимо в розділ налаштування Node.js застосунків.

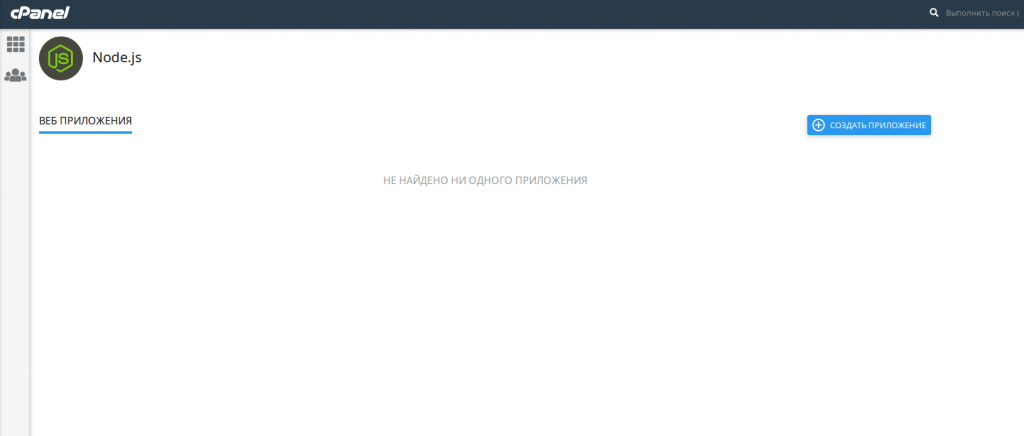
Ви потрапите в інтерфейс веб-застосунків на Node.js. Тут нам буде видно додані застосунки і буде можливість створити новий застосунок.

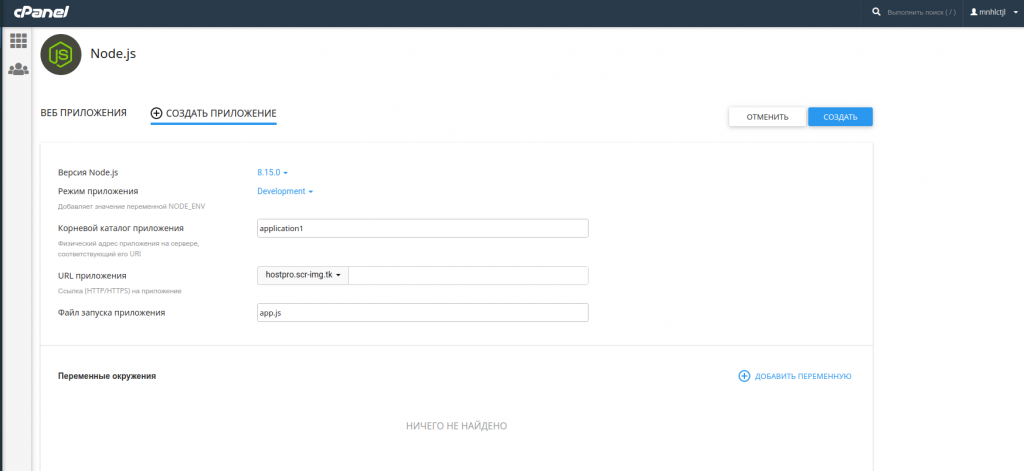
Створюємо новий застосунок. При створенні застосунку вибираємо потрібну версію Node.js і його режим роботи. Також вказуємо кореневий каталог, URL і файл запуску застосунку.

Відразу після створення, за адресою, яку ви вказали в налаштуваннях, вже є тестовий Node.js застосунок.

Крок 2 – Завантаження свого Node.js застосунку
Видаляємо файли тестового застосунку і завантажуємо свій проєкт. Це можна зробити будь-яким зручним способом, наприклад через FTP або через файловий менеджер в cPanel.
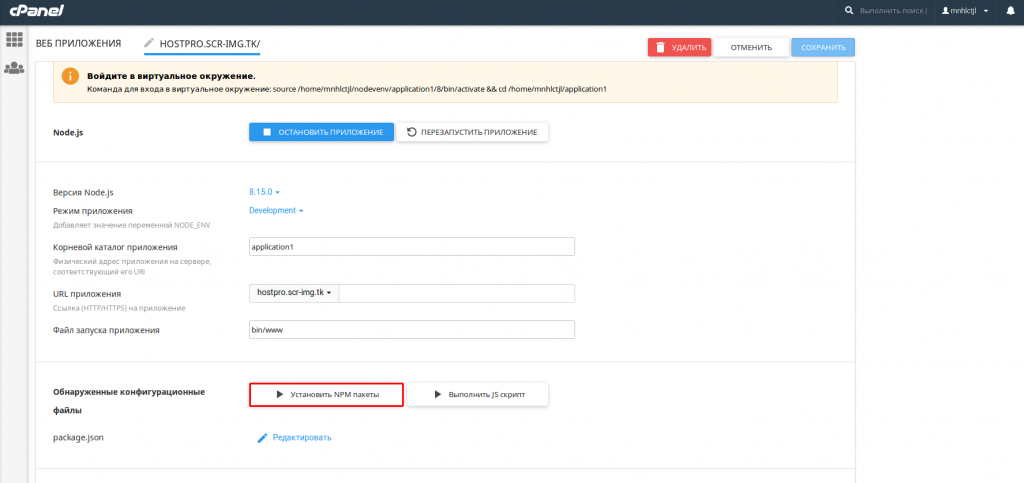
Змінюємо «Файл запуску застосунку» на свій, якщо він відрізняється від app.js. У прикладі це bin/www. Після завантаження файлів Node.js, включаючи package.json, в вашому веб-застосунку з’явиться про це інформація і можливість встановити NPM-пакети, потрібні для вашого Node.js застосунку, зазначені в package.json.

Коректність установки пакетів з package.json сильно залежить від самого проекту і для деяких застосунків може не працювати з панелі cPanel, тому це потрібно виконувати з командного рядка. Це розглядається нижче.
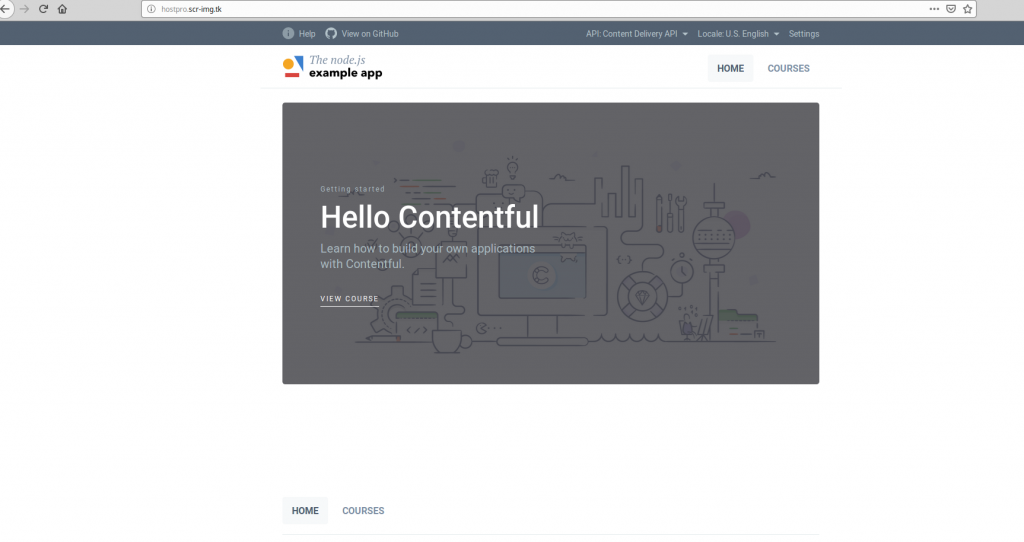
Після установки пакетів перезавантажуємо додаток і відкриваємо свій сайт в браузері. Якщо все було встановлено коректно, він повинен бути доступний. Наприклад, наш проєкт виглядає так:

Крок 3 – Робота в Node.js оточенні з командного рядка
Підключаємося до сервера по ssh (якщо доступ до SSH не відкрито, необхідно звернутися в техпідтримку з проханням відкрити доступ для вашого користувача). Як тільки доступ буде відкритий підключаємося:
ssh [email protected]
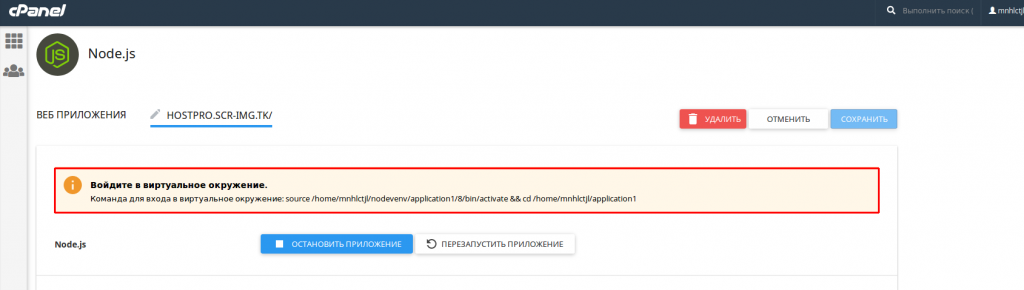
[email protected]'s password:Зі сторінки налаштування Node.js копіюємо команду для входу у віртуальне оточення вашого застосунку:

Виконуємо дану команду:
source /home/mnhlctjl/nodevenv/application1/8/bin/activate && cd /home/mnhlctjl/application1Після чого ви можете працювати npm і встановлювати потрібні вам пакети.
Крок 4 – Основні команди npm
- Установка пакетів, зазначених в package.json:
npm install- Встановити конкретний пакет. Замість PACKAGE ім’я пакета:
npm install PACKAGE- Видалити конкретний пакет:
npm uninstall PACKAGE - Список всіх встановлених пакетів:
npm list --depth=0- Список пакетів, які можна оновити:
npm outdated --depth=0- Оновити пакет:
npm update PACKAGE- Список всіх доступних команд npm:
npm -hЯкщо у вас залишилися які-небудь питання – звертайтеся в нашу підтримку.
Можливо, вас зацікавить

Як створити лендинг-пейдж з конструктором SiteJet Builder
Раніше ми повідомляли, що у нових версіях cPanel з'явилася можливість використовувати вбудований безкоштовний конструктор...
| Оновлено: 18.09.2024

Робота з базою даних MySQL у cPanel
https://www.youtube.com/watch?v=wLyqtEg_YiM У цій статті ви дізнаєтеся, як почати роботу з MySQL, найпопулярнішою системою керування...
| Оновлено: 20.09.2023

Панель cPanel: надійний інструмент управління хостингом
Хостинг, як і сайт, вимагає постійного контролю. З цією метою були створені панелі управління...
| Оновлено: 09.10.2020

Як перевірити використання ресурсів у cPanel
При переході в панель керування cPanel справа на екрані ви можете бачити розділ зі...
| Оновлено: 09.10.2020
Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися