Що перевіряти під час тестового періоду на Хостингу?

Якщо хостер пропонує клієнтам тестовий період, то це свідчить про те, що провайдер відповідальний і веде прозору політику надання послуг. Ще краще, коли тріал безкоштовний і надається з тією ж кількістю ресурсів, що й на платному тарифі.
В HostPro ви можете безкоштовно користуватися тестовими послугами Хостингу протягом 5 днів та VPS – протягом 7 днів. Водночас кількість ресурсів буде такою ж, що й на звичайному тарифі, для якого ви замовляєте тріал.
Замовити безкоштовний тест можна просто в прайсблоках послуг ⬇️

Зауважимо, що показники, які треба перевірити на тріалці Хостингу будуть трохи відрізнятися в різних ситуаціях:
- ви з нуля розробляєте сайт на тріалці;
- самостійно переносите сайт після замовлення тестового періоду;
- трансфер робить техпідтримка.
У цій статті ми зʼясуємо, на що саме слід звернути особливу увагу під час тестового періоду та на чому варто зосередитися в аналізі.
Які аспекти слід перевірити під час тесту Хостингу?
Очевидно, що тестові послуги на Хостингу пропонуються передусім для того, щоб ви зрозуміли, чи вистачить вам тієї кількості ресурсів (місця на диску, процесора та оперативної памʼяті) у тарифі для коректної та швидкої роботи вашого сайту або ж сайтів.
Та крім цього, слід також протестити такі показники й аспекти:
✅ Підтримка необхідних технологій (мов програмування, баз даних, SSL-сертифікатів) наприклад, PHP і MySQL або ASP / ASP.NET і MSSQL.
✅ Швидкість завантаження сторінок сайту. Якщо ви створюєте сайт з нуля, і до нас він ніде не розміщувався, то даних, з якими можна було б порівнювати показники швидкості немає. У цьому випадку орієнтуйтеся на власне бажання швидкості роботи сайту.
Якщо продуктивність не така, як хотілося б, зверніться до техпідтримки, в хорошій компанії сапорти здійснять комплексний аналіз ситуації і за можливості прискорять роботу сайту. Якщо ж такої можливості не буде – нададуть рекомендації, з якими можна буде звернутись до розробника.
Бо причин може бути багато: від нестачі оперативної памʼяті до відсутнього кешування й поганої оптимізації контенту, купи великих бібліотек та невідповідної структури бази даних сайту.
Де перевірити швидкість завантаження сторінок сайту?
- Google Analytics 4
- Консоль розробника (F12)
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Screaming Frog SEO Spider
Загалом істина про те, скільки мають завантажуватися сторінки доволі відносна. Звісно, що швидше, то краще. Можна приблизно орієнтуватися на сайти-конкуренти. Якщо вони завантажуються по 2 секунди, а у вас сторінки вантажаться 0,6 секунди, то перейматися зовсім не варто.
Метрик, за допомогою яких можна оцінити швидкість завантаження сайту, є кілька. Ось деякі з найважливіших:
- TTFB (Time to First Byte) – час відповіді сервера
- TTI (Time To Interactive) – час, за який сторінка стає повністю інтерактивною
- FCP (First Contentful Paint) – час від старту завантаження сторінки до того, як користувач зможе побачити перший елемент сторінки
- LCP (Largest Contentful Paint) – за скільки часу завантажується найважча картинка чи текстовий блок на сайті
- CLS (Cumulative Layout Shift) – сума всіх зсувів екрану, що сталися при завантаженні чи перегляді вебсторінки користувачем
- FID (First Input Delay) – скільки часу минуло з першої взаємодії користувача (наприклад, натискання на посилання) до моменту, коли браузер готовий обробити відповідь на цю взаємодію
- Speed Index – показує, як швидко контент сторінки відображається користувачам, поки вона завантажується
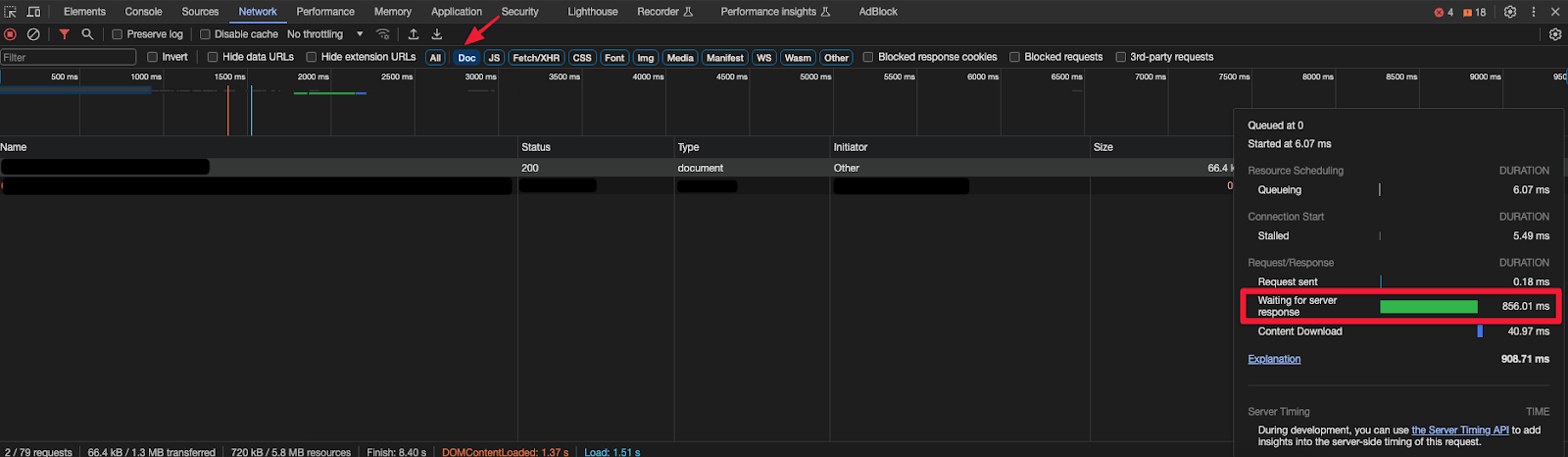
Окремо поговоримо про час відповіді сервера, або TTFB. Він показує, скільки часу минуло з моменту отримання першої відповіді (байта) від вебсторінки після запиту з боку браузера. Звісно, на цю метрику впливать не лише процесорні ресурси на хостингу, а й якість і чистота коду та бази даних самого сайту.
Що меншим буде цей показник, то значить швидше відповідає вебсервер.
Щоб подивитися час відповіді (відгуку) сервера, достатньо буде консолі розробника (F12 ⇒ «Network» ⇒ «Doc» ⇒ «Waterfall» ⇒ «Waiting for server response»). Хоча для перевірки TTFB також можна скористатися сервісом WebPageTest чи будь-яким подібним.

Ідеальним, за версією Google, вважається показник до 200 мс.
На практиці. Для сторінок товарів (якщо взяти уваги сайти на найпопулярніших CMS) прямо-таки хорошим значенням буде до 600-800 мілісекунд (0,6 – 0,8 секунд). Для простіших текстових сторінок – 400-500 мс (0,4 – 0,5 секунд). Якщо це самописний движок, там можуть бути ще кращі цифри – до 100 мс (0,1 секунди).
✅ Відсоток аптайму. Хороший хостинг-провайдер здатен мінімізувати кількість операційних помилок і забезпечити безперебійну роботу сайтів клієнтів цілодобово. Звісно, досягти 100% uptime можна лише в стерильних умовах, а от в реальності показник на рівні 99,9% вважається цілком досяжним і хорошим, а 99,99% – ідеальним.
Але варто розуміти, що високий uptime залежить не тільки від хостинг-провайдера.
На відмовостійкість можуть негативно вплинути:
- Різке збільшення трафіку на сайт, бо разом з цим зростає навантаження й знижується стабільність. Тож, щоб сервер подужав, потрібно обирати тариф відповідно до ресурсів, які споживає сайт, але з урахуванням ймовірних стрибків відвідуваності. Чудово, якщо хостингова компанія ще й пропонує можливості масштабування: дозамовлення ресурсів у процесі користування послугою або ж апгрейд на вищий тариф.
- Активне сканування сайту роботами. Щоб мінімізувати вплив роботів на стабільність роботи сервера, потрібно правильно налаштувати доступ до сторінок і документів сайту через файл robots.txt.
- Некоректна робота скриптів. Неактуальні або некоректні скрипти можуть істотно знизити стабільність роботи Хостингу через виникнення конфліктів.
✅ Можливості кешування та оптимізації. Перевірте або запитайте у підтримки, чи встановлений на сервері вебсервер LiteSpeed (в HostPro він є на всіх хостинг-тарифах, окрім Linux, Pro Linux та Windows). Якщо так – одразу налаштуйте плагін LiteSpeed Cache, який підтримується більшістю CMS. Завдяки ньому кешування відбувається на рівні сервера + є пул функцій оптимізації динамічного й статичного контенту сайту.
Сайти з прискорювачем LiteSpeed Cache, як показує практика, справді працюють набагато швидше. А ось гайд з налаштування LiteSpeed Cache для WordPress.
✅ Оперативність відповіді техпідтримки. Під час тесту у вас буде змога перевірити швидкість та якість вирішення технічних питань. Не факт, що доведеться часто звертатися у підтримку в майбутньому, однак її наявність та професійність може знизити психологічний тиск при роботі з хостингом.
✅ Безпекові функції. Обовʼязково уточніть наявність захисту або механізму відбиття від DDoS-атак, а також наявність резервного копіювання даних з боку провайдера. Адже якщо такого не передбачено, бекапи слід буде періодично робити самостійно.
У нас, в HostPro, на всіх без виключення тарифах Хостингу та VPS передбачене щоденне автоматичне резервне копіювання даних усіх сайтів на серверах. Архіви зберігаються протягом 30 днів.
✅ Відгуки клієнтів. Перевірте відгуки реальних користувачів. Деякі хостери розміщують відгуки просто на сайті, та задля більш обʼєктивної оцінки радимо вам переглядати коментарі на спеціальних сайтах-рейтингах, форумах та соцмережах компанії.
Відгуки і враження реальних користувачів від HostPro ви можете почитати у нас в Telegram-каналі, в коментах до дописів.
✅ Moneyback. Перевірте у договорі надання послуг Хостингу, чи передбачає компанія повернення коштів при скасуванні підписки на тариф.
Якщо ви хочете повернути кошти протягом перших 30 днів користування платним Хостингом, ми повернемо вам всю суму замовлення. За тарифи VPS moneyback здійснюється тільки за повні невикористані місяці.
Що додатково перевірити при перенесенні сайту?
✅ Найважливіший функціонал сайту, оскільки на перевірку геть усього функціоналу можуть піти тижні. У випадку виникнення проблем зверніться в техпідтримку, заодно потестите швидкість її відповіді та експертніть сапортів.
✅ Чи нічого не загубилось при перенесенні. Можливо, для роботи сайту потрібні 2 бази, а було розгорнуто лише 1, або ж “не донеслось” якесь крон-завдання.
✅ Швидкість завантаження сторінок – при чому не тільки головної сторінки, а й усі внутрішні лінки. Порівняйте й за можливості занотуйте показники з попереднього сервера і ті, що отримали на тріалці нового хостера. Можете навіть не полінуватися й завести для цього діла окрему Google-табличку.
На завершення
Отже, якщо хостер пропонує тест послуги, однозначно слід скористатися цією чудовою можливістю. Та обовʼязково зверніть увагу, щоб на тріалі вам видали ту ж кількість ресурсів, що й на платному тарифі, аби ви могли коректно проаналізувати всі показники.
Зосередьтеся на таких аспектах, як швидкість завантаження сторінок, відсоток аптайму, підтримка необхідних технологій, можливості масштабування, оперативність відповідей техпідтримки.
Ми в HostPro з радістю надамо вам безкоштовні тестові послуги Хостингу й VPS. Також в разі необхідності техпідтримка перенесе ваш сайт або сайти до нас. Щоб ви самі могли переконатися у високій швидкодії наших серверів – а відтак бездоганній продуктивності ваших сайтів.
Можливо, вас зацікавить
Якщо ви власник онлайн-магазину, блогу чи вебдодатку, то ви точно стикалися з питанням «хостинг...
Технічні спеціалісти HostPro часто радять українським бізнесам розгортати свої сайти на місцевих серверах. І...
Використання чат-бота в Telegram уже стало звичним для багатьох рішенням, яке дозволяє покращити рівень...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися