Як вставити картинку в HTML й оптимізувати її для кращого ранжування в Google

Погодьтеся, візуальні ефекти відіграють важливу роль у створенні привабливого та функціонального інтерфейсу. Тож у цій статті зʼясуємо як вставити картинку в HTML-код. Які формати та одиниці виміру не варто використовувати. Детально розберемо атрибути і методи, які суттєво покращать ваші позиції у видачі Google.
PS: Правильне використання зображень забезпечує створення якісних HTML-шаблонів. Але якщо вам потрібний вже готовий, ось список, де можна взяти безкоштовні шаблони для розробки вебсайту на HTML.
Додавання зображень в HTML
Якщо коротко, в HTML для вставки зображення використовується <img>. Він є самозакривним тому не потребує закриваючого тегу. Його базова структура має такий вигляд:
<img src="url_зображення" alt="Опис зображення">Перед заглибленням в усі деталі, розберемось які одиниці виміру нам знадобляться при роботі із зображеннями.
Одиниці виміру для встановлення розмірів зображення
Розрізняють абсолютні та відносні одиниці виміру.
Абсолютні, як правило, самі по собі та мають однаковий розмір. Найкращий приклад – піксель (px). Хоча він і може відрізнятись на різних екранах, але на вашому два пікселя поруч будуть однаковими (якщо один з них не битий 😅).
Усі інші застарілі mm, cm, pt навіть не будемо розглядати в контексті вебу, браузери все одно перераховують їх у пікселі.
Відносні залежать від контексту і можуть суттєво відрізнятися в межах однієї сторінки. На їх розмір впливають розміри шрифтів, ширина екрану або батьківського елементу. Ці властивості використовуються для адаптації сайту під різні екрани та пристрої.
Також можна виокремити auto, який є значенням за замовчуванням.
Автоматичний (auto)
Якщо вказати тільки одну зі сторін, значення auto забезпечить збереження пропорцій.
<img src="../images/cat.png" style="width: 200px;height:auto" alt="Те саме">
<img src="../images/cat.png" style="width: 200px;" alt="що й це">Пікселі (px)
Фіксована ширина та/або висота.
<img src="../images/cat.png" style="width: 200px;height:400px" alt="Розмір в px">Відсотки (%)
Відносна одиниця, розмір зображення це відсоток від розміру батьківського елемента.
<img src="../images/cat.png" style="width: 5%; height:15%" alt="Розмір в %">em
Відносна одиниця. Розмір зображення залежить від розміру шрифту елемента, в який це зображення вкладено.
Наприклад, якщо для <div> заданий шрифт 16px , тоді 1em=16px, 2em=32px, 0.5em=8px.
Таким чином, щоб зменшити зображення на мобільних пристроях, достатньо буде зменшити розмір шрифту для цього <div> і це вплине на всі зображення всередині нього.
<div style="font-size: 16px;">
<img src="../images/cat.png" style="width: 2em;" alt="Розмір в em">
</div>rem
Розмір зображення також залежить від розміру шрифту, але вже кореневого елемента, тобто <html>.
Наприклад, якщо шрифт для <html> має розмір 10px, то 1rem дорівнюватиме 10px (2rem=20px, 0.5rem=5px).
Зміна розміру шрифту <html> вплине на всі зображення з розмірами в rem, але ніяк не вплине на em.
<html lang="ua">
<head>
<style>
html {
font-size: 10px;
}
</style>
</head>
<body>
<div style="font-size: 16px;">
<img src="../images/cat.png" style="width: 2rem;" alt="Розмір в rem (20px)">
</div>
</body>
</html>vw і vh
Ці відносні одиниці виміру, залежать від області перегляду – в’юпорту. Viewport – це область, яку бачить користувач, простіше кажучи розмір вікна браузера, а не просто ширина монітора.
На відміну від відсотків, де ширина це відсоток від ширини, а висота від висоти, тут можна вказувати розміри зображення як відносно ширини вʼюпорту (vw), так і відносно висоти (vh).
<img src="../images/cat.png" style="width: 5vw;height:5vw;" alt="Розмір в vw">
<img src="../images/cat.png" style="width: 5vh;height:5vh;" alt="Розмір в vh">Варто зазначити! Усі ці одиниці виміру можна використовувати не лише для зображень, а й для розмірів шрифтів, відступів і т.д.
P.S: Відносно нещодавно достатню підтримку браузерами отримали ще одні круті одиниці виміру – CSS container queries (cqw, cqh). Їх значення залежить від розмірів контейнеру, це може бути корисно, коли у вас є бічна панель. Але робота з ними дещо складніша і виходить за межі цієї статті. Залишайте коментар, якщо вам було би цікаво дізнатись про них більше.
Атрибути тегу <img>
Атрибути – це додаткові значення, які дозволяють налаштовувати зображення під ваші потреби. Їх насправді дуже багато, частина застарілі, як от align . Деякі навпаки перебувають в експериментальному режимі та не підтримуються всіма сучасними браузерами. Ми ж розглянемо найнеобхідніші.
Атрибут “src”
Атрибут “src” використовується для вказівки відносного чи абсолютного шляху до зображення.
Відносний шлях вказує на розташування файлу зображення відносно поточного документа.
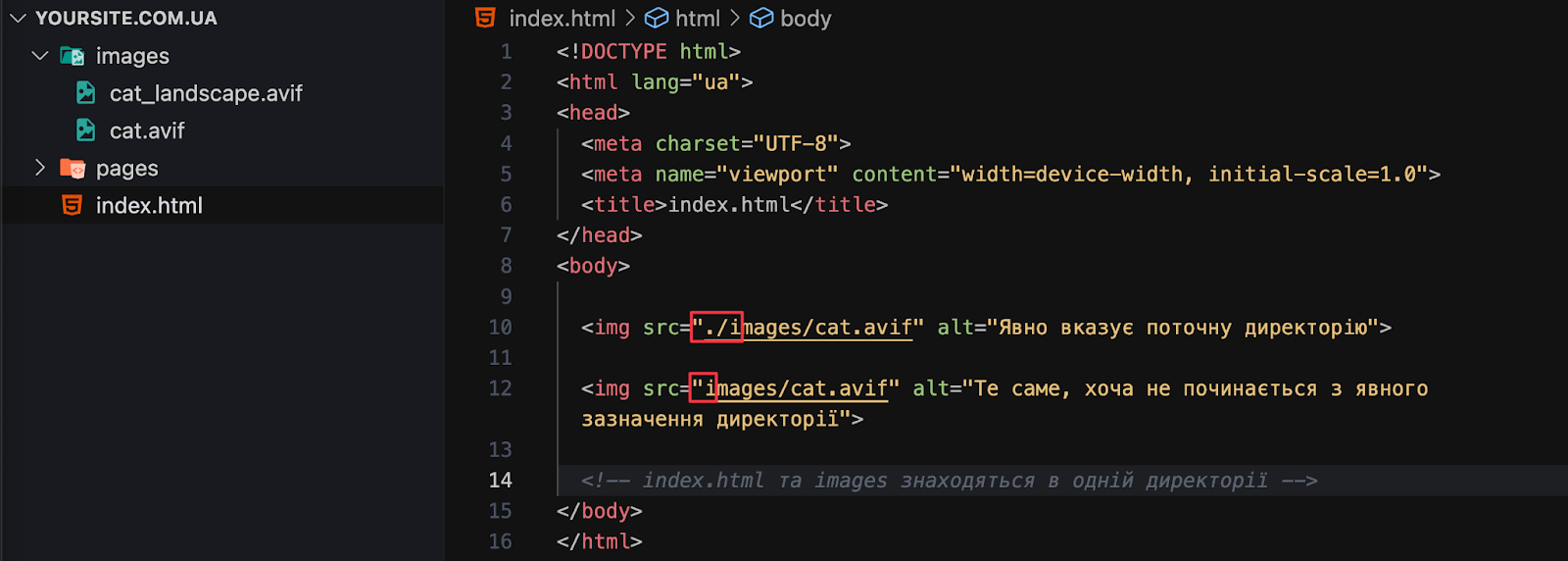
<img src="./images/cat.avif" alt="Явно вказує поточну директорію">
<img src="images/cat.avif" alt="Те саме, хоча не починається з явного зазначення директорії">
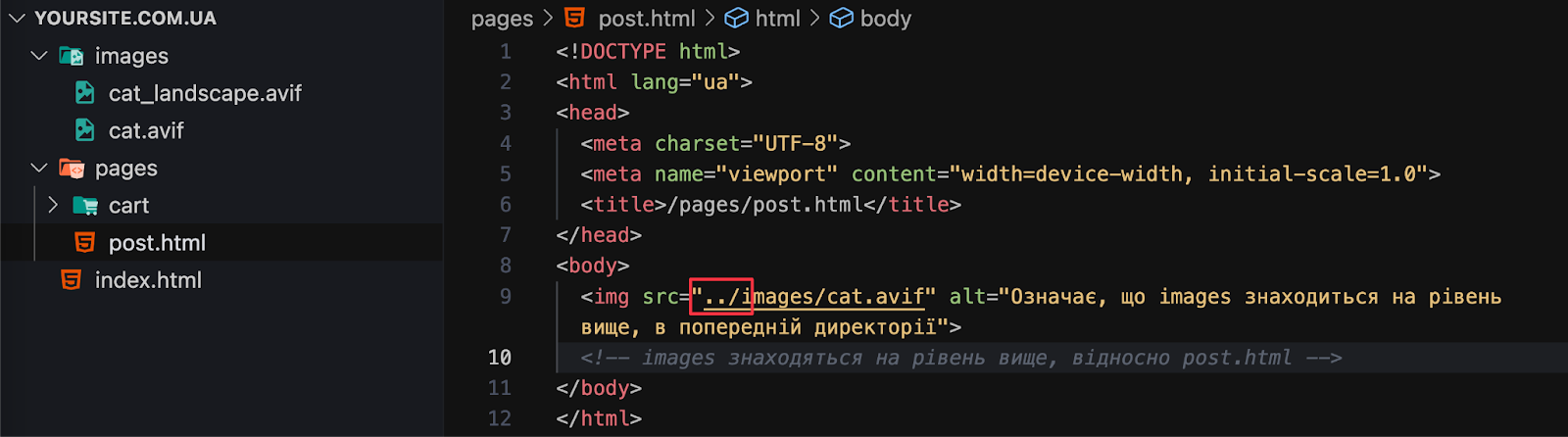
<img src="../images/cat.avif" alt="Означає, що images знаходиться на рівень вище, в попередній директорії">
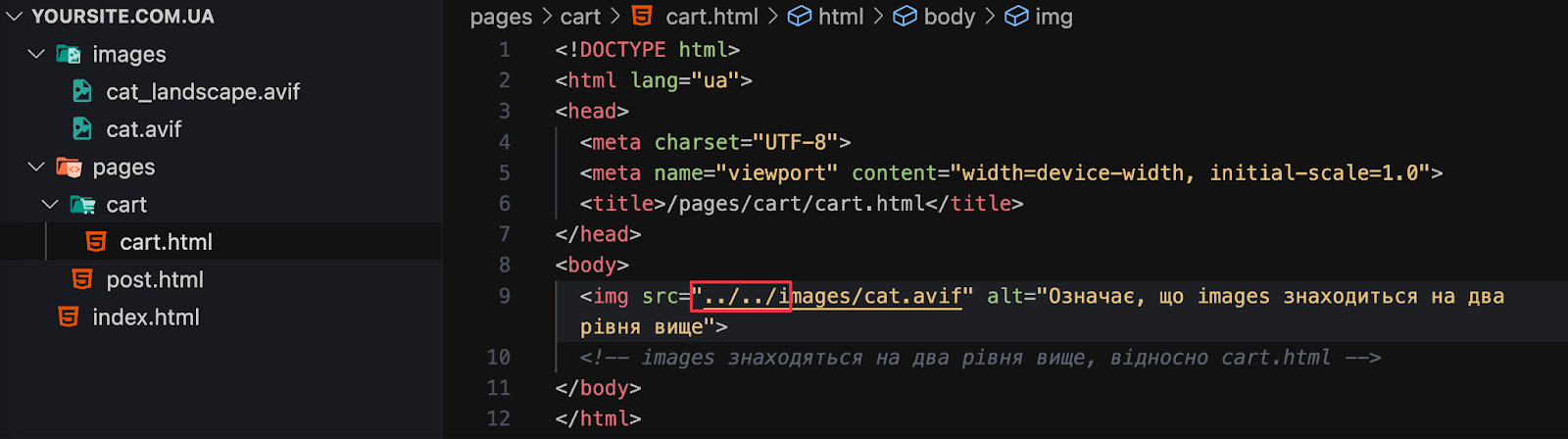
<img src="../../images/cat.avif" alt="Означає, що images знаходиться на два рівні вище">
Якщо ви плануєте переносити сайт на інший домен або маєте окрему версію сайту для розробки, краще використовувати саме відносні шляхи. Це вбереже вас від 404 помилок в майбутньому.
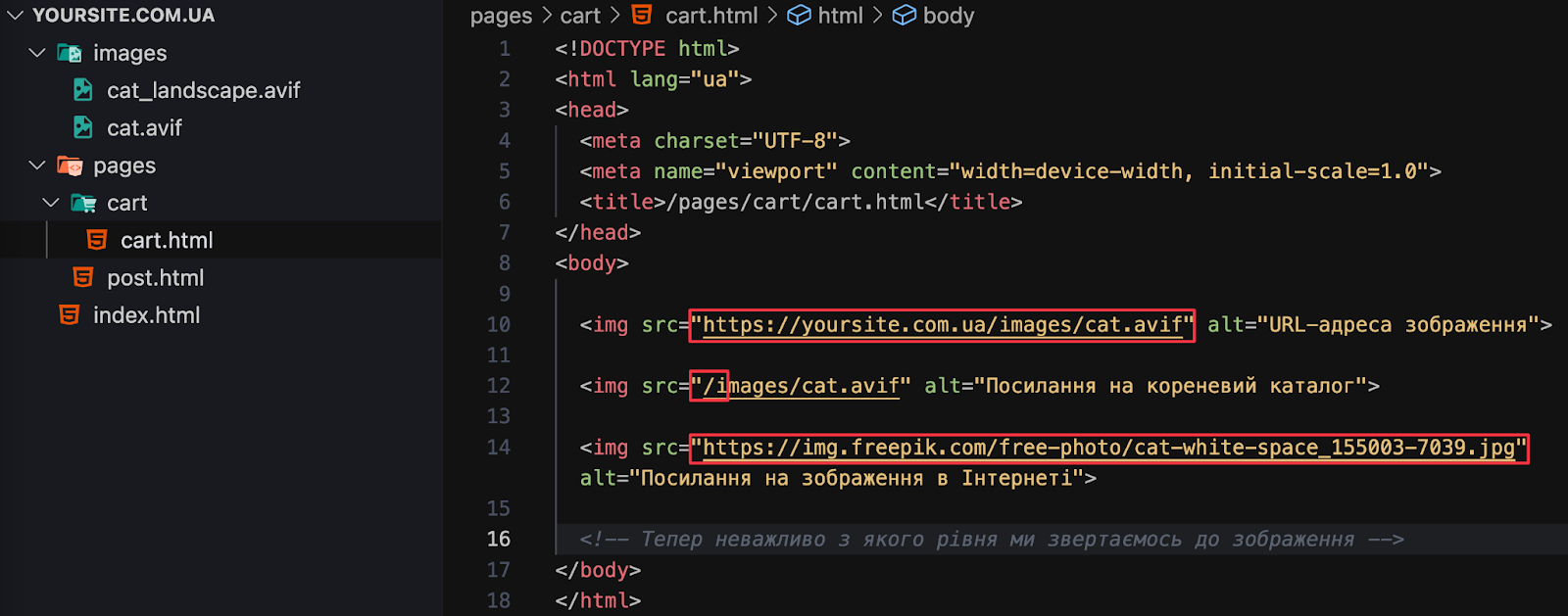
Абсолютний шлях вказує на точне розташування файлу у файловій системі або його URL-адресу.
Наприклад, якщо у вас є картинка cat.png на сайті yoursite.com.ua, URL зображення буде https://yoursite.com.ua/images/cat.png. Це підійде і для використання зображень, знайдених в інтернеті. Більше про безкоштовні фотостоки та фотохостинги, читайте тут.
Якщо ж ви завантажили зображення до себе, можна використати абсолютне посилання на кореневий каталог: /assets/img/cat.png.

Завжди використовуйте HTTPS для зовнішніх зображень, щоб уникнути проблем, викликаних змішаним контентом. Однак, якщо ваші зовнішні зображення розміщені на сервері без SSL, просто вказати HTTPS у посиланні недостатньо – зображення все одно буде незахищеним, і проблема залишиться невирішеною.
Якщо на сайті не встановлено SSL-сертифікат, користувачі отримають сповіщення від браузера про те, що зʼєднання незахищене й просто не зможуть одразу отримати доступ до вмісту ваших сторінок. А якщо навіть і потраплять на такий сайт, інформація користувачів (особисті й платіжні дані) будуть передаватися в незахищеному вигляді й зможуть бути перехоплені сторонніми особами.
Важливий SSL не тільки для безпечного зʼєднання між браузером і сервером, але й для SEO, оскільки пошукові системи надають перевагу захищеним сайтам під час формування рейтингів. Про те, навіщо потрібен SSL та як його отримати, читайте у цій статті.
Атрибут “alt”
Атрибут “alt” (альтернативний текст) важливий і для доступності, і для SEO. Він надає текстовий опис зображення і допомагає людям з вадами зору, які використовують зчитувачі з екрана, зрозуміти, що відображається на екрані. Це не тільки робить вебсайт більш доступним, але й позитивно впливає на ранжування в пошукових системах.
Якщо додати ключові слова до alt-тегів, покращиться видимість зображення у пошукових системах, зокрема в “Google Images” і підвищиться рейтинг сторінки в результатах пошуку. Так ваш сайт отримає додатковий трафік і, найімовірніше – конверсії.
<img src="shoes.png" alt="Червоні чоловічі кросівки, з білою підошвою та чорним логотипом бренду на язичку">Атрибути “width” і “height”
Атрибути “width” та “height” встановлюють відповідно ширину та висоту зображення в HTML в пікселях. Згідно з документацією, розміри повинні бути цілими числами без одиниць виміру.
<img src="./images/cat.png" width="400" height="600" alt="Розмір у пікселях">Хоча на практиці браузери нормально реагують і на відсотки. А ось інші одиниці виміру ігнорують та сприймають як пікселі. Якщо ви все ж хочете використати “потужніші” одиниці виміру, вам знадобиться СSS та атрибут style.
Атрибут “style”
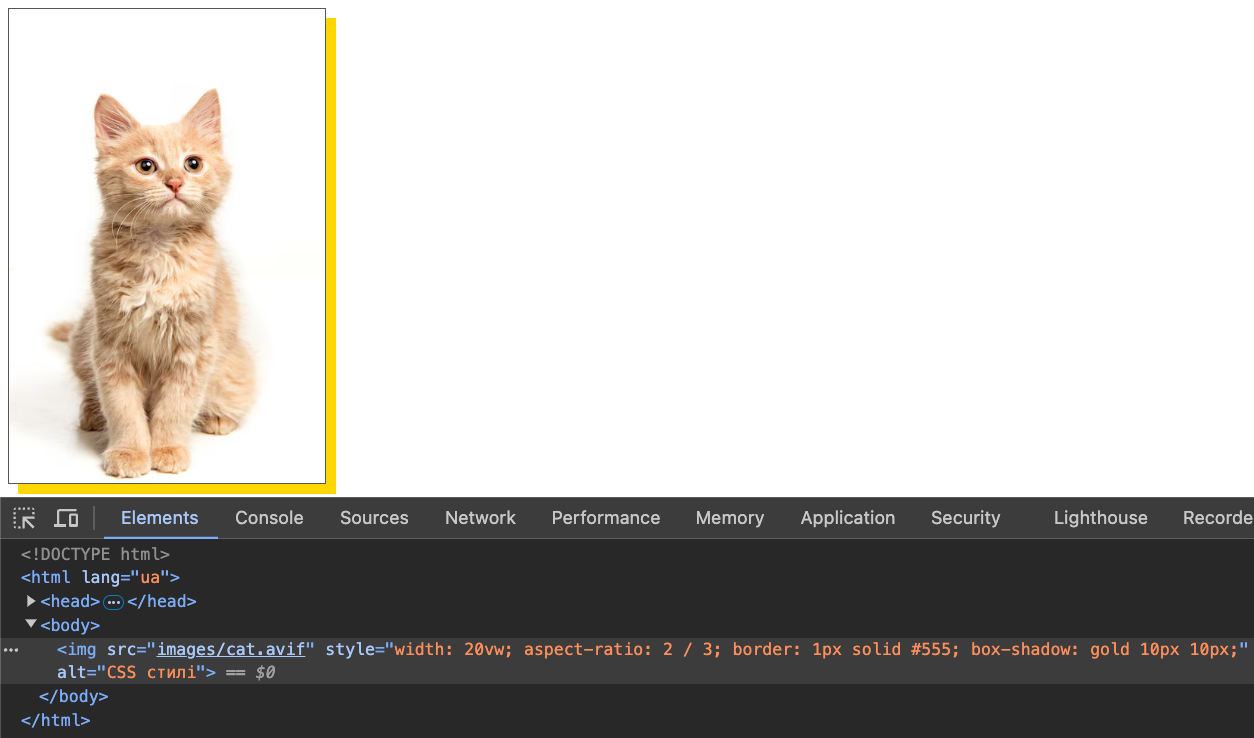
Атрибут “style” дає змогу додавати CSS-стилі безпосередньо до HTML-коду. Це дозволяє суттєво розширити можливості оформлення зображень без необхідності створювати окремі CSS-файли. Наприклад, вкажемо ширину зображення відносно ширини області перегляду, співвідношення сторін 2:3, рамку та тінь.
<img src="images/cat.avif" style="width: 20vw; aspect-ratio: 2 / 3; border: 1px solid #555; box-shadow: gold 10px 10px;" alt="CSS стилі">
Якщо це виглядає складно, не хвилюйтесь 🖐️ Детальніше vw та aspect-ratio розглянемо трохи пізніше.
Атрибут “srcset”
Атрибут “srcset” дозволяє вказати декілька версій одного зображення для екранів з різною шириною (w) або з різною щільністю пікселів (x), наприклад Retina-екранів.
<img src="images/cat.avif"
srcset="images/cat-480x721.avif 480w,
images/cat-768x1153.avif 768w,
images/cat-1200x1801.avif 1200w"
alt="srcset з дескриптором ширини">
<!-- aбо -->
<img src="images/[email protected]"
srcset="images/[email protected] 1x,
images/[email protected] 2x"
alt="srcset з дескриптором щільності пікселів">Зверніть увагу! Для одного <img> додається тільки один атрибут srcset, а в одному srcset можна використовувати або дескриптор ширини (w) або дескриптор щільності (x). Тобто робити ось так заборонено:
<img src="images/cat.avif"
srcset="images/cat-320w.avif 320w,
images/[email protected] 2x"
alt="Щось одне, або w, або x">Також реальний розмір не обов’язково має співпадати зі значенням дескриптору. Наприклад, для значення 480w, фактична ширина зображення може бути і 410px, і 555px. Всі розміри та назви файлів у прикладах обрано для зручності.
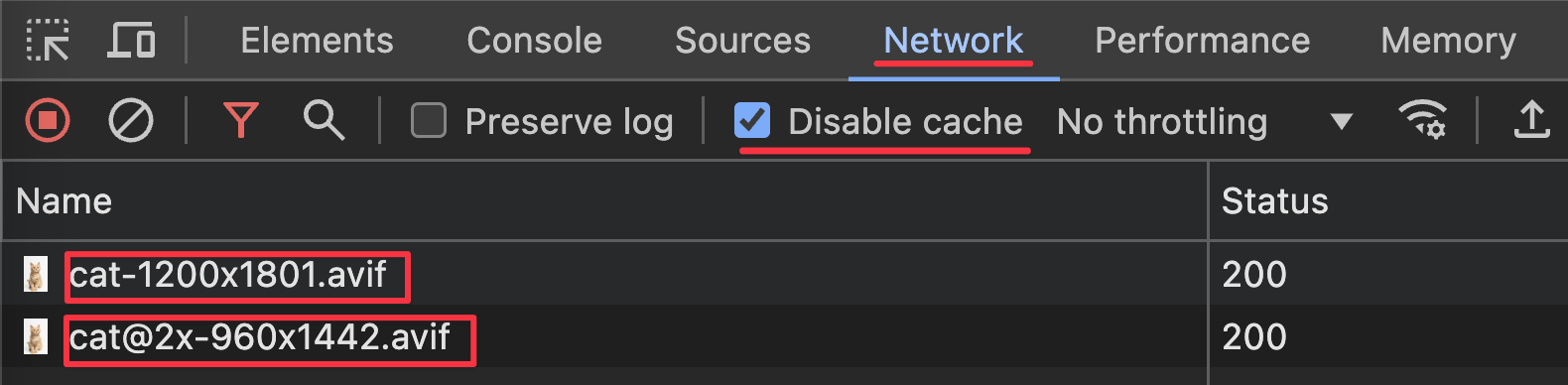
Щоб перевірити, як все працює, додамо одразу два зображення з різними дескрипторами. Натискаємо F12 (Консоль розробника) та знаходимо вкладку Мережа (в різних браузерах можуть бути відмінності). Вимикаємо кеш, щоб бачити всі зміни одразу.

Бачимо на Retina екрані найбільше зображення (1200w) та найбільш щільне зображення (2x).
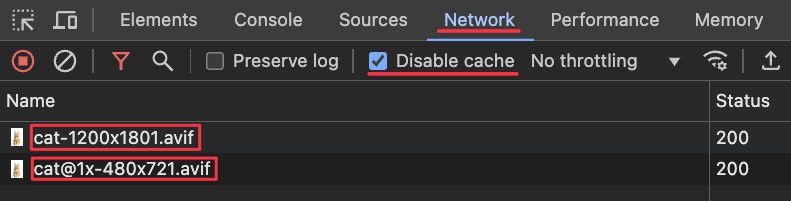
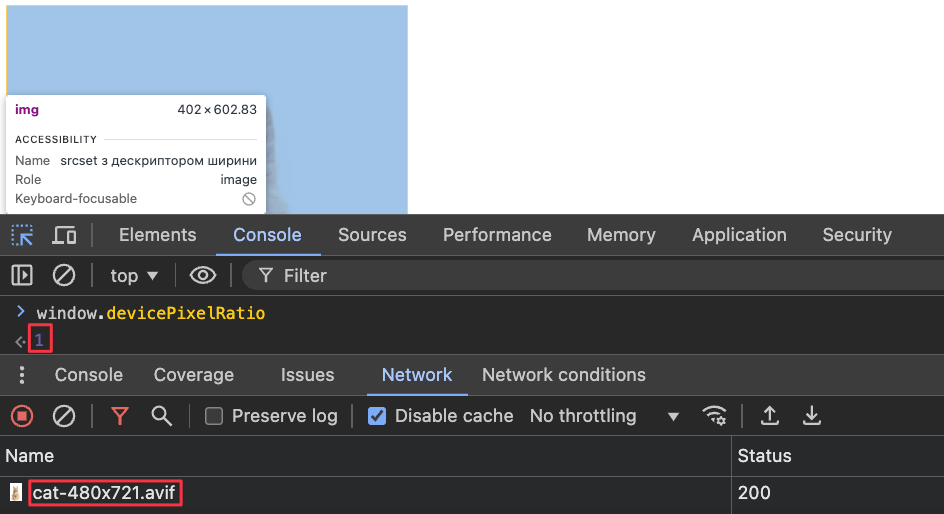
А ось звичайний Full HD non-retina монітор:

Ширина теж найбільша (1200w), але щільність пікселів звичайна (1x).
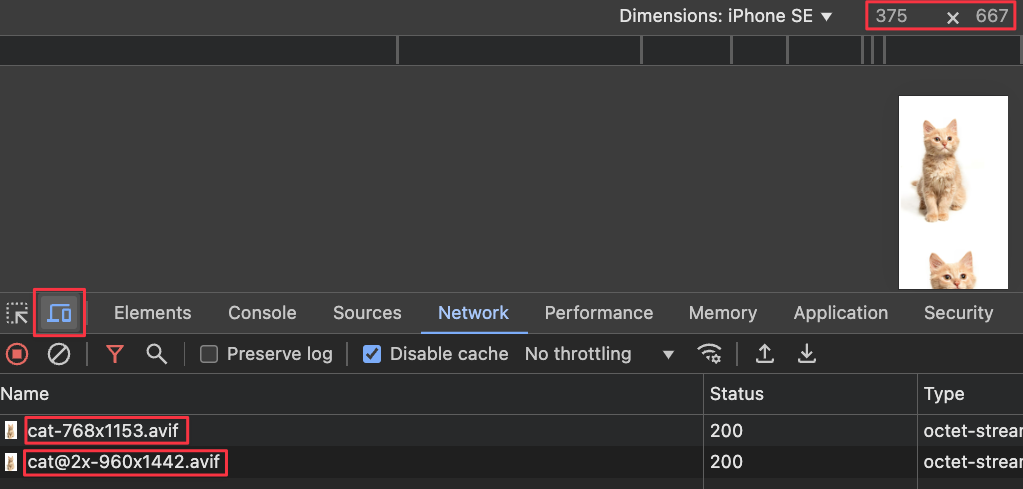
І наостанок перевіримо мобільну версію. Вмикаємо режим адаптивного дизайну та обираємо один з найменших телефонів, який ще можна зустріти.

І бачимо, що щось не сходиться 🤔 Ширина екрану 375px, отже 480w найближче, але натомість завантажилось 768w. Варто зауважити, що також завантажилась 2x версія. Cправа в тому, що у смартфонів зазвичай щільність пікселів вище, щоб не втрачати якість та деталізацію на більш компактних екранах.
Розглянемо детальніше наш випадок, щоб краще зрозуміти, як насправді працює srcset. Наш екран 375px, зображення 480w, 768w, 1200w. Браузер проводить наступні розрахунки:
480 / 375 = 1,28
768 / 375 = 2,048
1200 / 375 = 3,2І ось тут браузер дивиться, що в нас щільність x2, а отже обирає зображення у якого результат розрахунків ближче до 2 (тобто 768w). Якби щільність була х1, тоді браузер обрав би результат ближчий до 1.
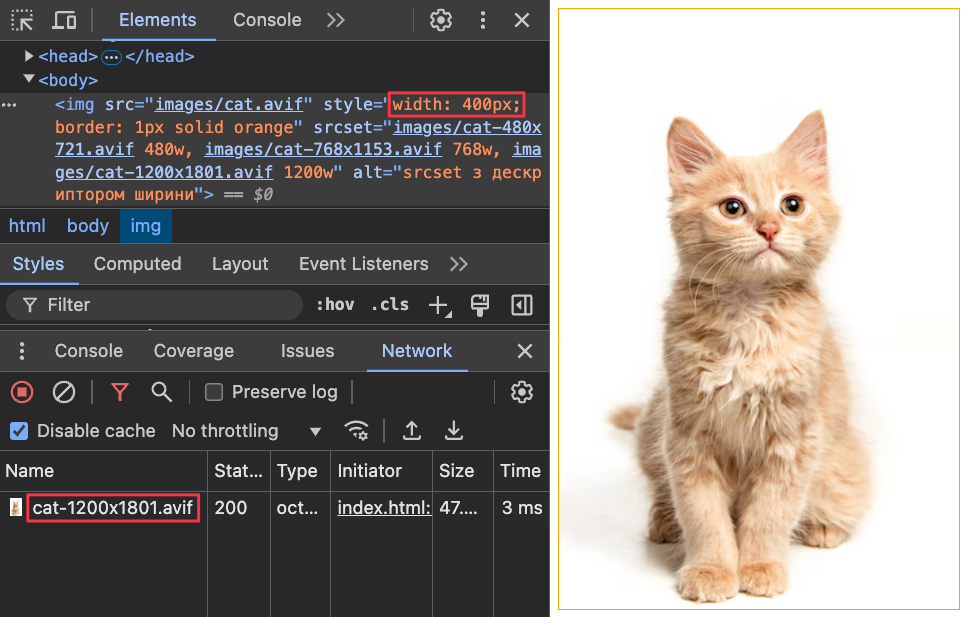
Однак є ще одна невеличка проблема, яка стосується зображення для екранів з різною шириною (w). Повернемось на десктопну версію та задамо зображенню фіксовану ширину 400px.

І бачимо, що srcset не врахував розмір зображення на макеті та дивиться тільки на ширину екрану. Це призводить до завантаження більшого зображення, ніж потрібно. А це менша швидкість завантаження сторінки, зайві МБ інтернету ваших клієнтів та гірша оцінка від Google. В таких випадках на допомогу srcset приходить атрибут sizes.
Атрибут “sizes”
Атрибут “sizes” містить в собі перелік медіазапитів з інформацією про ширину, яку має займати зображення.
<img src="images/cat.avif"
style="width: 400px; border: 1px solid orange"
srcset="images/cat-480x721.avif 480w,
images/cat-768x1153.avif 768w,
images/cat-1200x1801.avif 1200w"
sizes="(max-width: 480px) 100vw, 400px"
alt="srcset з дескриптором ширини">Ми вказали, що якщо екран менше 480px, ширина становить 100vh, а в усіх інших випадках – 400px. Для задання ширини можна використовувати будь-які одиниці виміру, крім відсотків (%).
Цей атрибут ніяк не впливає на css-стилі. Тільки дає додаткову інформацію бразеру, яка дозволяє точніше обирати оптимальне зображення та, навіть, змінювати співвідношення сторін в адаптивній версії. Отже, тепер маємо зображення 480w на десктопній версії (1920×1080).

Атрибут “loading”
Атрибут “loading” визначає, як завантажувати зображення, які перебувають поза межами області перегляду.
За замовчуванням, коли атрибут відсутній, зображення завантажується одразу, незалежно від того, де воно розташоване на сторінці. Коли зображень багато, це суттєво сповільнює завантаження сторінки.
Значення loading="lazy" вказує браузеру завантажувати зображення тільки коли воно потрібне, зазвичай при наближенні користувача під час скролу.
<img src="cat.png" loading="lazy" alt="Кошеня сидить і дивиться у вікно">Зверніть увагу! Не використовуйте Lazy Loading в зображеннях, які видно одразу при завантаженні сторінки. Google вважає це помилкою.
Оптимізація зображень
Щоб пришвидшити завантаження сайту і покращити його продуктивність, важливо правильно підготувати зображення перед їх завантаженням. Хоча конструктори сайтів і СMS часто можуть зробити це за вас.
Про формати можна писати дуже багато. Але якщо коротко, Google вважає WebP та AVIF сучасними форматами, а JPEG і PNG їхніми старими аналогами. Хоча кожен формат має свої переваги та недоліки. Навіть JPEG, якому вже більше 30 рочків, ледь не найкраще справляється з фотографіями. Але швидкість завантаження WebP та AVIF для вебу буде більшою, тому на них і зупинимось.
Для стиснення та перетворення зображень, вам знадобиться конвертер зображень. Ось декілька безкоштовних варіантів, але ви можете знайти й інші:
- Squoosh – онлайн-інструмент.
- Pym [Mac OS][Windows] – фактично те саме, тільки можна завантажити на ПК і немає AVIF.
Є складніші інструменти, які працюють з терміналу, але мають значно ширший функціонал та вищу швидкість – ImageMagick або утиліта від Google.
Запобігання неочікуваному зміщенню контент
Це важливий аспект веброзробки, який впливає на зручність користування сайтом. Раптові “стрибки” контенту на сторінці в кращому випадку можуть збивати з пантелику ваших відвідувачів. У гіршому ж випадку можуть призвести до серйозних проблем, наприклад, до небажаних транзакцій або втрати даних, якщо після зміщення під курсором опинилась на та кнопка.
До того ж CLS (Cumulative Layout Shift) – це один з основних показників Core Web Vitals, які Google враховує при ранжуванні сайтів. Високий показник CLS означає, що макет вашого сайту нестабільний. Дізнатись свої показники можна за допомогою сервісу Page Speed.
Однією з причин таких “стрибків” можуть бути зображення без розмірів. Якщо розмір зображення не зазначено, браузер не може заздалегідь виділити місце для нього. Це може призвести до переміщення контенту вниз, коли картинка починає завантажуватися.
Є декілька способів, як уникнути зсувів макета, які виникають через зображення:
- Як мінімум, вказати один параметр для зображення, наприклад, висоту або ширину, браузер зазвичай автоматично зберігає співвідношення сторін.
- Явно вказувати ширину та висоту зображень в будь-яких одиницях виміру.
- Скористатися CSS-атрибутом aspect-ratio, який ми вже сьогодні зустрічали.
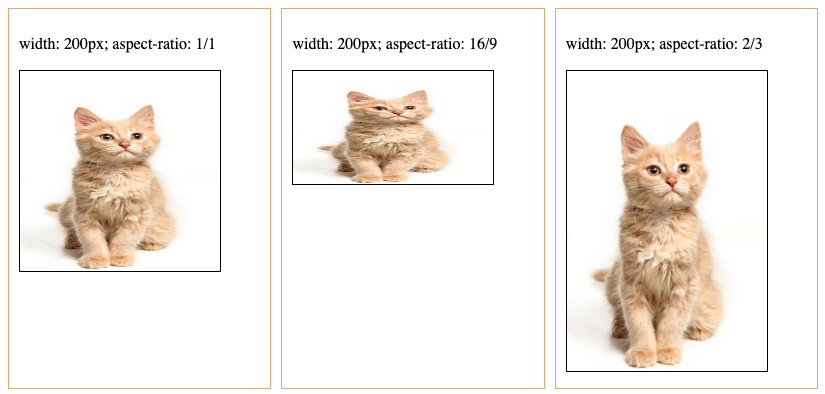
За допомогою aspect-ratio можна вказати співвідношення сторін, що допомагає браузеру резервувати правильну область під зображення до його фактичного завантаження. Для цього потрібно обовʼязково вказати ширину або висоту.
<img src="images/cat.png style="width: 200px;aspect-ratio: 1 / 1;" alt="Квадрат">
<img src="images/cat.png" style="width: 200px;aspect-ratio: 16 / 9;" alt="Прямокутник">
<img src="images/cat.png" style="width: 200px;aspect-ratio: 2 / 3" alt="Пропорції нашого зображення">
На завершення
Отже, щоб додати зображення на HTML-сторінку, використовуємо тег <img> з текстовим описом alt та явними розмірами (чи співвідношенням сторін). Обовʼязково використовуємо сучасні формати зі стисненням. Зберігаємо декілька версій для мобільних пристроїв та використовуємо атрибути srcset і sizes. Не забуваємо про Lazy Loading.
Хостинг, на якому зображення на вашому HTML-сайті будуть завантажуватися з максимальною швидкістю, замовляйте в HostPro. Для старту найкраще підійде бюджетний Cloud Site Хостинг з можливістю масштабування при додатковому навантаженні. Кількість ресурсів буде збільшуватися відповідно до кількості користувачів та навантаження на сервер.
А щоб ваш сайт був доступним для користувачів, його треба розгорнути на сервері. Як це зробити, дізнавайтеся з покрокової інструкції зі створення та розгортання HTML-сайту на хостингу.
Коментарі
Можливо, вас зацікавить

Як встановити WP-CLI. Шпаргалка з основними командами
WP-CLI (WP Command Line Interface) – утиліта для роботи із сайтами на WordPress, яка...
| Оновлено: 10.10.2025

Налаштування власних NS для тарифів Реселінг Хостингу
На тарифах Реселінг Хостингу в HostPro ви можете розміщувати клієнтські сайти під власним брендом....
| Оновлено: 17.09.2025

Як переглянути логи сервера на віртуальному хостингу
Чи траплялося вам, що сайт раптово перестає працювати без жодних очевидних причин? Ви вже...
| Оновлено: 22.07.2025

Як увімкнути Maintenance Mode на сайті WordPress?
Maintenance Mode – це режим технічного обслуговування сайту. Коли він активний, при спробі зайти...
| Оновлено: 06.05.2025