Найкраще і найгірше в ecommerce-сайтах для онлайн-покупців

Завдяки тому, що електронна комерція стала невідʼємною складовою нашого консьюмерського життя, очікування щодо того, яким має бути ідеальний онлайн-магазин, серйозно підвищилися. Щоб захопити увагу користувача і довести його до транзакції, за даними Forbes, у вас є всього 11 секунд.
Вирішили навести трохи свіжої статистики і зʼясувати у цьому дослідженні:
- на що у 2024-му онлайн-покупці звертають увагу найбільше;
- чому власники ecommerce-сайтів надають великого значення, а користувачам, виявляється, на те байдуже;
- що в онлайн-магазинах дратує людей?
Найгірше в ecommerce-сайтах, за версією покупців
Повільне завантаження сторінок
Сторінка довго завантажується = конверсії падають. Ця істина стара як світ, але з роками стає ще більш справедливою. Бо ж навіть через той самий TikTok користувачі звикли “ковтати” контент зі швидкістю світла.
Ми провели опитування, і серед чинників, що дратують онлайн-покупців, повільне завантаження виявилося на другому місці після набридливих попапів.

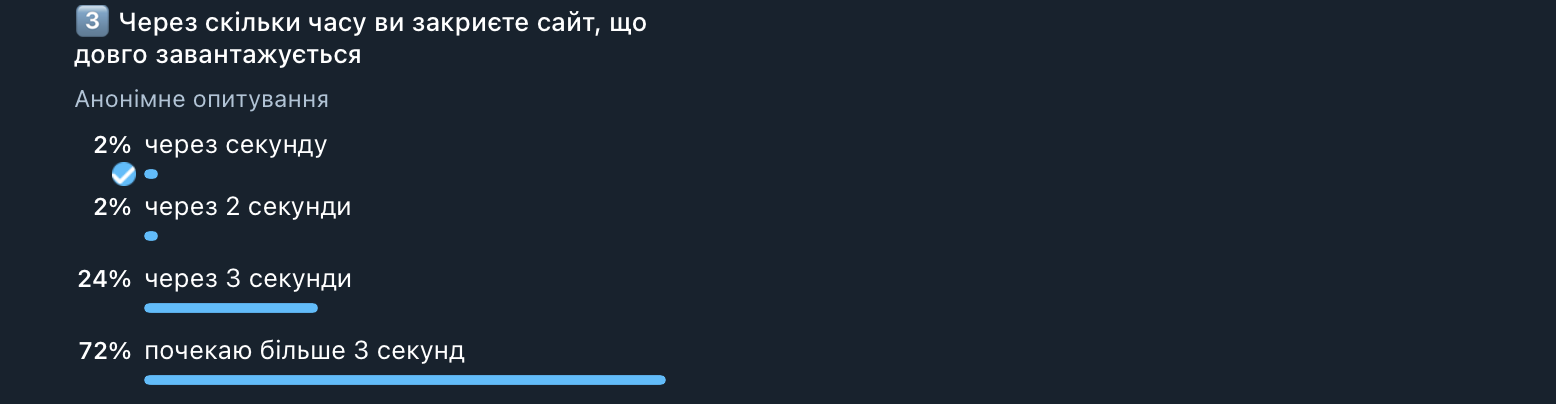
Скільки ж люди готові чекати? Підписники нашого Telegram-каналу виявилися доволі терплячими людьми, адже згідно із опитуванням, 72% готові зачекати більше 3 секунд, доки сайт завантажується. А 24% закриють повільний сайт через 3 секунди.

Але це лише з боку користувачів, а от з боку пошуковика історія вже трохи інша. Google радить прагнути швидкості завантаження не довше 2 секунд, для мобільної версії — менше 1 секунди.
“Чому мій сайт повільно завантажується?” Відповіді можуть бути наступними:
- Недостатня швидкість сервера, на якому розміщено сайт.
- Дата-центр із сервером розміщений занадто далеко від ЦА.
- Не вистачає ресурсів на хостингу.
- Неоптимізовані запити до БД.
- Низька швидкість підключення користувача до інтернету.
- На сайті забагато зайвих плагінів.
- Відсутнє кешування.
- Неоптимізовані анімації, зображення, відео.
Порада від хостера. Обирайте тарифи на NVMe-дисках із вебсервером LiteSpeed, з яким можна буде “витиснути” максимум швидкості (завдяки функціям оптимізації та кешування на рівні сервера). Також бажано час від часу “чистити” плагіни, оптимізувати вагу, формат зображень, базу даних, мінімізувати стилі й скрипти.
Неінтерактивний дизайн й складна навігація
Близько 38% користувачів припиняють взаємодію із сайтом з поганим дизайном, а 72% користувачів погоджуються з тим, що погано розроблений сайт впливає на їхню думку про бренд.
Під поняттям “поганого дизайну” мається на увазі неінтуїтивна навігація, яка ускладнює шлях користувача до самого продукту і його замовлення, неструктуроване подання товарів, підозрілий, непрофесійний або ж просто стоковий дизайн.
До речі, складна навігація — це не ок не лише по відношенню до людей, але й з точки зору SEO (пошукової оптимізації). Високий рівень вкладеності, – коли покупець/клієнт робить більше 3 кліків, – сприяє тому, що такі “глибоко закопані” продуктові сторінки погано індексуються.
А щодо дієвого дизайну, маркетологи радять додавати на головну сторінку професійні фото продуктів, і щоб покупці могли знайти на ній всі основні продукти чи категорії. А ще рекомендують уникати каруселей – так користувачі будуть скролити вниз по сторінці, а не просто гортати контент убік.
Ще розгляньмо такий елемент UX-дизайну як розумний пошук. Найкращі поради:
- інтегруйте рядок пошуку на видноті, і в мобільній версії зокрема. Дослідження Seasalt Cornwal підтвердили, що розміщення рядку пошуку в найбільш помітному місці збільшило кількість сесій на 42% і зростання доходів від цих сесій на 47%;
- додайте автопідказки до пошуку. Це збільшує конверсію з пошуку на 54%;
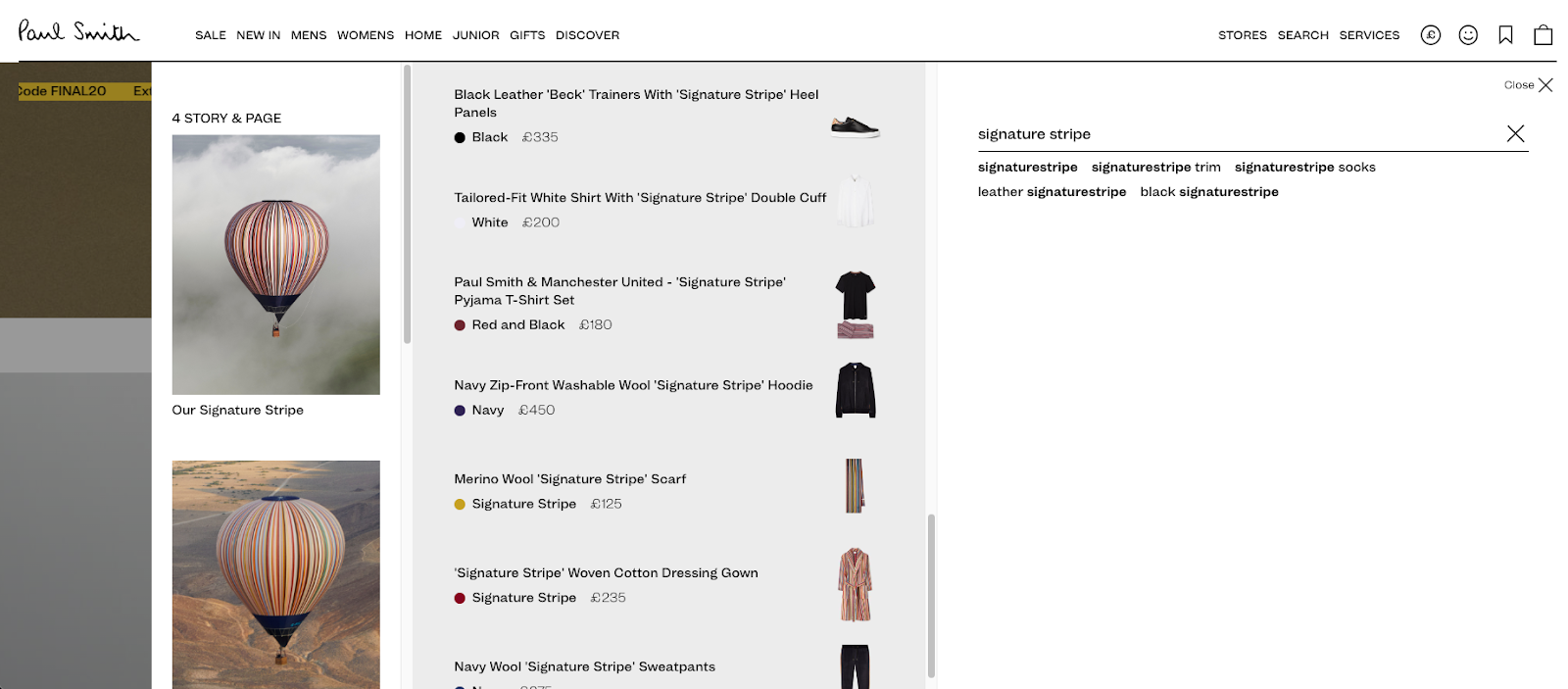
- надайте розширені опції фільтрації та сортування. Це дозволить користувачам уточнювати свої запити й інтуїтивно знаходити потрібну інформацію. Ось приклад добре реалізованого пошуку:

- зверніть увагу – візуальні елементи також відіграють важливу роль у створенні ефективного пошукового інтерфейсу. Прагніть створити чистий незахаращений макет, в якому пріоритетними є зображення продуктів та основна інформація. Використання відступів, чіткої типографіки та візуально виразних фільтрів може значно покращити загальну естетику та зручність інтерфейсу пошуку.
Що думають користувачі?
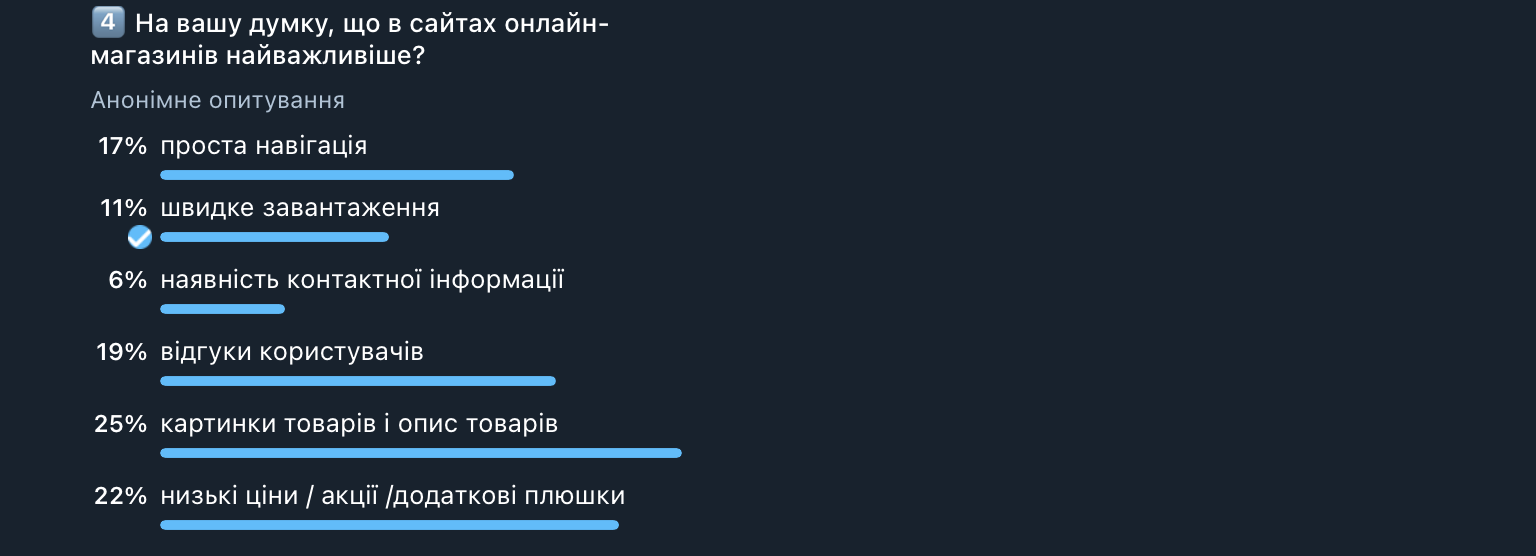
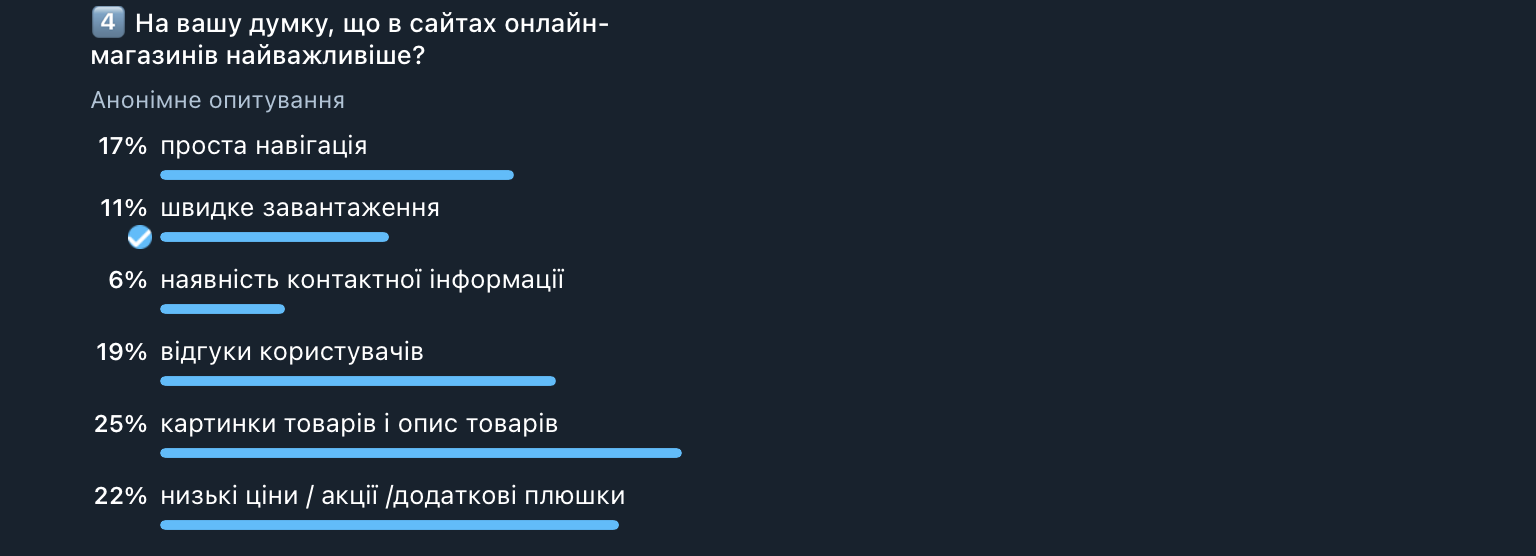
На питання “Що, на вашу думку, найважливіше в сайтах онлайн-магазинів?” 26% користувачів відповіли — картинки і опис товарів, а 14% визначили найважливішим просту навігацію.
Тим часом, серед чинників, які найбільше дратують онлайн-покупців, 20% припадає на жахливий дизайн, після набридливих попапів та повільного завантаження.
Ще одна неочевидна штука — складність виходу із кошика. Часто онлайн-покупці змушені тимчасово покинути кошик, щоб докупити ще товарів, передивитися схожі чи почитати відгуки. Дайте людям продовжити покупки легко, бо 14,3% покупців відчувають збентеження через те, що не можуть інтуїтивно вийти з кошика.
У будь-якому разі — не може бути хорошого дизайну без маркетингу, і хорошого маркетингу без дизайну. Саме тому розробку маркетингової стратегії та її реалізацію власники успішних онлайн-магазинів делегують командам професіоналів, таким як Solve Marketing.
Попапи, що вистрибують як Пилип з конопель
Гадаємо, немає в світі digital-маркетолога чи вебдизайнера, який не погодився би з тезисом, що час появи спливаючих вікон слід добре продумувати. Взагалі попапи — доволі холіварна тема в диджитал. Хтось впевнений, що вони своє віджили, у людей вже розвинулась до них нечутливість. Хтось попапи використовує повсякчас і вважає ефективними. Ми, наприклад, відносимо себе до тих, хто за, але за умови дотримання розумних меж їхньої інтеграції.
Головний закон — не показувати попапи одразу при переході на сторінку або ж одразу після кліку! Також порадимо віддавати перевагу попапам типу Hello-board (які не перекривають контент і не заважають продовжувати звичну взаємодію із сайтом), а не Page-stop — коли користувач не може продовжити взаємодію, доки не виконає цільову дію.
Знову-таки, під кожну маркетингову стратегію буде свій варіант попапів — хтось хоче втримати увагу, комусь потрібно нагадати про знижку, комусь зробити реактивацію (повернути користувача, який хоче закрити вкладку).
І не будемо забувати про виключення — для термінових попереджень і вибору мовної версії буде ок показати попап і одразу після завантаження сторінки.
За даними нашого опитування, набридливі попапи дратують 51% учасників, а це найбільший відсоток, в порівнянні з іншими чинниками.

За дослідженнями Sleeknote, показ попапів з використанням таймера дає на 112,93% більшу ефективність, порівняно з тими, що відтворюються зразу після завантаження сторінки. І звісно — конвертуються спливаючі вікна набагато краще на мобільних пристроях — на 48,37%, ніж на десктопних версіях сайтів.
Коли ж слід показувати попапи? Універсальної формули, ясна річ, не існує, адже час до показу кожного попапу буде варіюватися залежно від його типу, контенту самого сайту та звичок вашої цільової аудиторії. Найкраще тестити самостійно, як користувачі реагують на ті чи інші спливалки на вашому сайті, збирати аналітику і вже по ній вирішувати.
А для приблизної орієнтації ось вам одне дослідження: Drip показали, що спливаючі вікна, які відображаються через вісім секунд, конвертуються найкраще.
Найкращі фічі ecommerce-сайтів
Наявність комерційного SSL-сертифікату
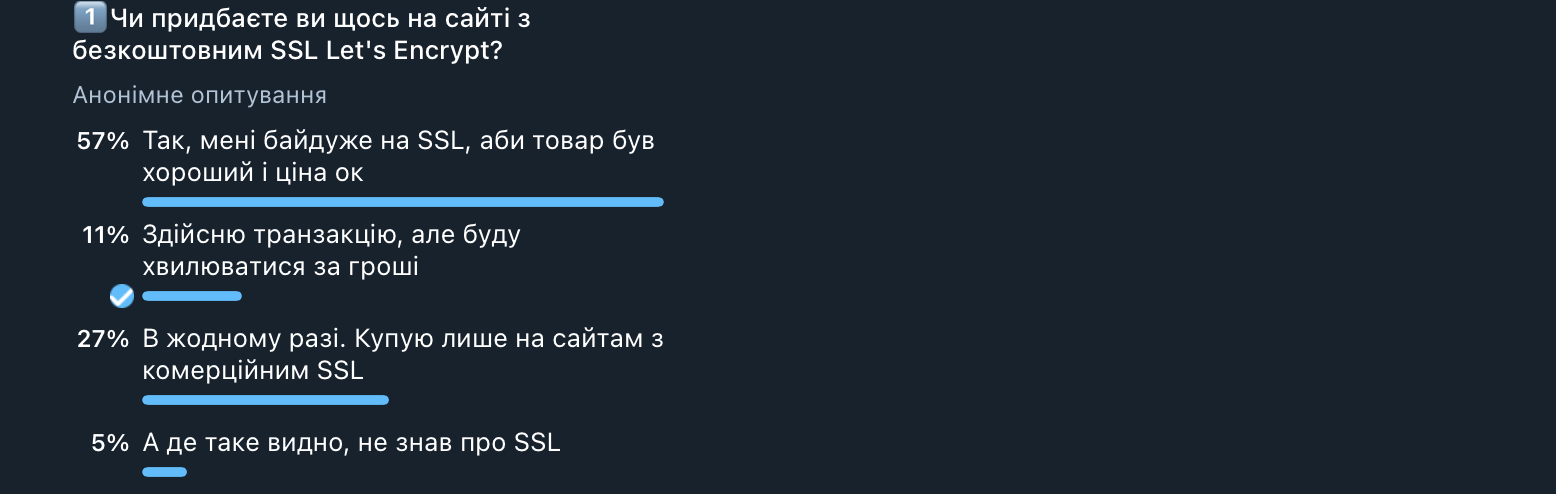
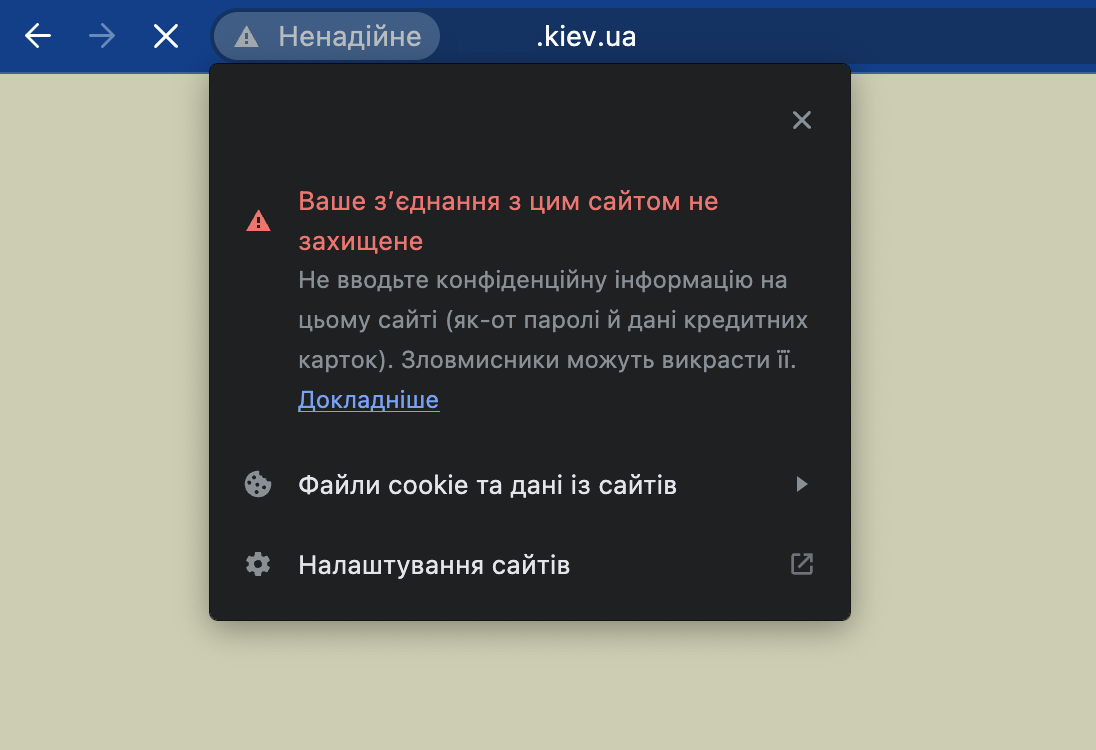
Опитування показало, що люди таки перевіряють, який SSL-сертифікат встановлено в онлайн-крамниці — 27% користувачів не придбають товар на сайті з безкоштовним SSL, а 11% здійснять транзакцію, але будуть хвилюватися за гроші.

Немає сумнівів у тому, що наявність на сайті безпечного зʼєднання — чудовий фактор, який сприяє формуванню довіри до сайту. Хоча і переоцінювати його не варто, бо як виявилося 57% покупців здійснять транзакцію, не дивлячись на те, який — безкоштовний чи комерційний, SSL встановлено.
Інша річ, що з боку власників сайтів безкоштовний Let’s Encrypt — це все одно ризик. Оскільки не так давно був інцидент, коли термін дії кореневого сертифікату Let’s Encrypt закінчився і відвідувачі мільйонів сайтів по всьому світі отримали сповіщення про небезпечне зʼєднання, без шансів дістатися контенту сайту.

В HostPro ви можете знайти SSL-сертифікати з різним типом перевірки та захисту: доменів, піддоменів, кількох доменів та з перевіркою організації.
Гейміфікація в дизайні
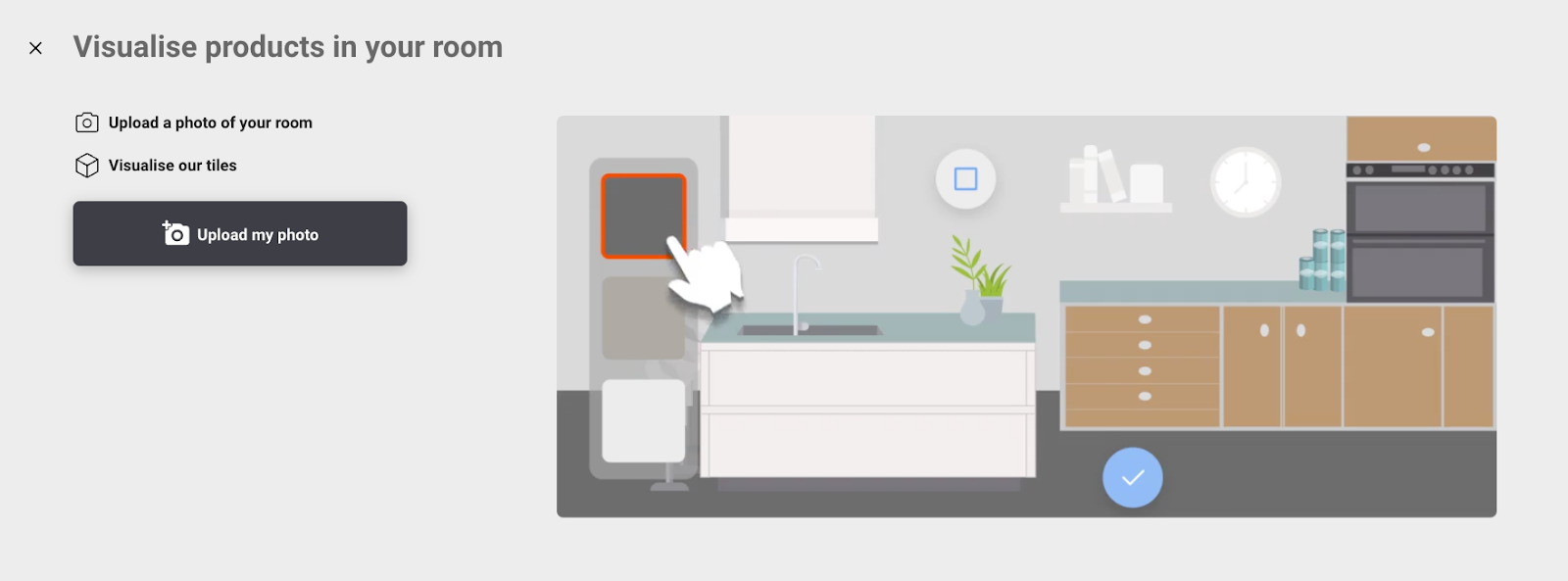
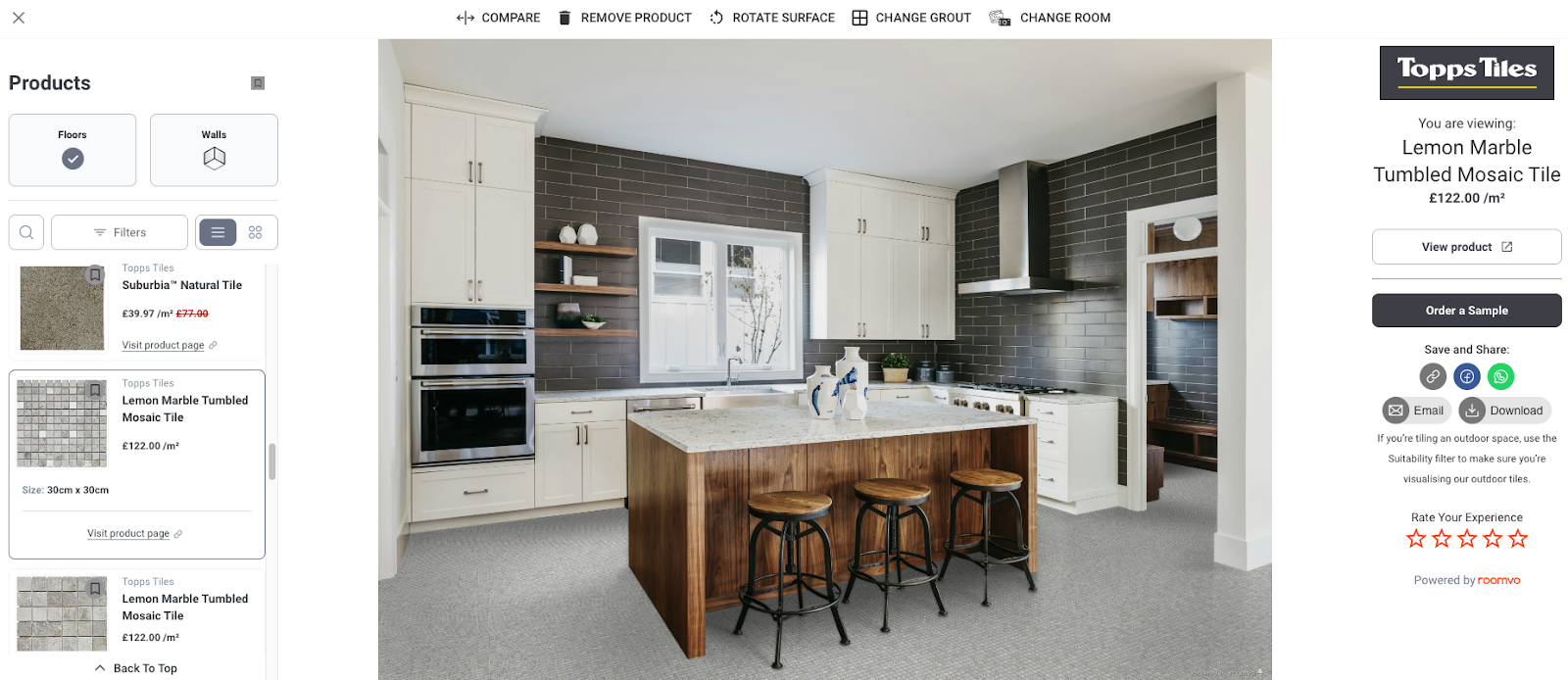
Використання елементів ігор в дизайні — це не завжди про розваги та утримання відвідувачів на сайті. В ecommerce гейміфікація може мати абсолютно прикладний характер — проявляти турботу про користувачів.
Візьмемо до прикладу такий от сайт, що продає плитку. Бачимо крутий віртуалайзер, в який можна завантажити фото своєї кухні, ванної кімнати тощо, й підібрати плитку за кольором, матеріалом, текстурою тощо. Ну хіба це не турбота про користувача?


Гучні доменні імена
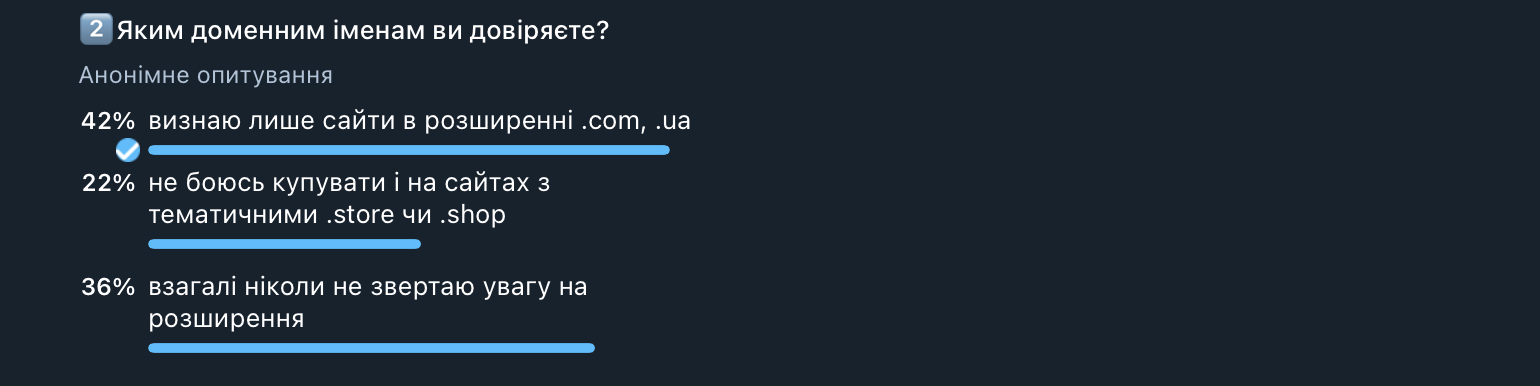
Згідно із опитуванням, 42% онлайн-покупців довіряють ecommerce-сайтам із доменними іменами, які вважаються “золотим стандартом” — .COM та .UA.
Більше того, ви знали, що для отримання домену в зоні .ua, необхідно мати зареєстровану торговельну марку? Тепер знаєте:) Тож абсолютно не дивно, що так багато користувачів таки звертають увагу на доменне розширення й довіряють сайтам із перевіреними зонами.

Хороша якість картинок товарів і описи
Двадцять пʼять відсотків опитуваних вважають, що в сайтах онлайн-магазинів найважливіше — картинки товарів і їхній опис.

Коли мова заходить про покупки в інтернеті, клієнти здебільшого покладаються на фотографії продуктів. І справа не лише в кількості — якість зображень не менш важлива. Зображення продуктів допомагають керувати очікуваннями клієнтів. Якщо включити знімки великим планом, то це допоможе людям прийняти більш обґрунтоване рішення про покупку й зменшить імовірність повернень.
Не пошкодуйте грошей на професійні фотографії продуктів. Вони допоможуть зміцнити довіру до вашого бренду та передати відчуття професіоналізму й уваги до деталей.
До речі, на другому місці серед факторів, які покупці вважають важливими — низькі ціни / акції та додаткові плюшки — 22%. Погодьтеся, важко відмовитися від придбання ще однієї одиниці товару, коли доставка від 2-ох безкоштовна. Будь-які вияви турботи про клієнтів/покупців покриються збільшенням середнього чеку.
Ми, наприклад, при замовленні тарифів Хостингу на рік даємо у подарунок домен .com.ua та SSL-сертифікат Certum Commercial.
Відгуки користувачів
Ви вже напевне чули про UGC-контент, і наскільки важливим є те, якими саме думками про ваш бренд діляться в соцмережах. Прекрасний спосіб отримати лояльну аудиторію та довіру до бренду з мінімальними вкладеннями.
Відгуки на сайті навряд можна порівняти із UGC-контентом, оскільки всі ми розуміємо, що їх можна модерувати і, звісно, “чистити”. Однак навіть при цьому відгуки надзвичайно важливі.
За статистикою Global Newswire, 95% покупців перед покупкою читають відгуки на товари, 58% ще й готові платити більше за продукти, які мають хороші огляди (дані 2023 року).
А 19% учасників нашого опитування визначили наявність відгуків найбільш важливим фактором онлайн-магазину.
Тож у своєму онлайн-магазині намагайтеся відображати зірочки та кількість відгуків на картках товарів, сторінках зі списком продуктів, у пошуковій видачі та в блоках “Вам може сподобатися”.
До речі, якщо вам цікаво, що говорять про вас в інтернеті, ось вам стаття з інструментами моніторингу згадок про бренд.
Проста навігація
Навігація є однією з найважливіших частин дизайну сайтів електронної комерції. Тут все просто — хороша навігація забезпечує покращену взаємодію з користувачем і сприяє збільшенню продажів і прибутку. Погана навігація розчаровує користувачів і призводить до вищого показника відмов.
17% опитуваних вважає просту навігацію найважливішою складовою ecommerce-сайтів.

Серед основних порад:
- Обмежте кількість пунктів меню. Якщо їх буде забагато, існує ризик того, що відвідувачі будуть перевантажені, а отже — менш імовірно проявлять інтерес до сторінок, розташованих глибше у навігації. Ще в 1956 році Джордж Міллер у дослідженні “Експеримент із магічним числом сім”, визначив, що людина може утримувати в робочій пам’яті 7, ± 2 обʼєкти, тож зважайте на це.
- Порядок є ще одним важливим фактором при організації навігації. Люди приділяють більше уваги тому, що з’являється на початку та в кінці. Зверніться до аналітики й визначіть, які категорії на вашому ecommerce-сайті є найпопулярнішими, й розмістіть їх на початку або в кінці.
- Включіть пошук у панель навігації. Це допоможе вашим покупцям знаходити потрібне за менше кліків.
- Додайте “хлібні крихти”. Дозвольте Гензелям і Гретелям вашого сайту легко знаходити шлях на попередні сторінки й орієнтуватися в ієрархії рівнів.
Швидке завантаження
Для всіх сайтів, але особливо — для сайтів електронної комерції, так важливо зробити швидке завантаження своїм пріоритетом. Оскільки це напряму впливає на ваші рейтинги в пошукових системах (кращу органічну видимість та збільшення трафіку), на залучення онлайн-покупців і в підсумку — на коефіцієнт конверсій.
Коротко розглянемо чек-пойнти оптимізації швидкості роботи сайту:
- Хостинг з NVMe-дисками й високопродуктивними процесорами. Зверніть увагу, щоб вистачало ресурсів у тарифі.
- Кешування. Бажано на рівні сервера. Це буде можливим з вебсервером LiteSpeed.
- Стиснення медіафайлів.
- Оптимізація CSS і JavaScript-файлів.
- Пріоритезація порядку відображення компонентів вебсторінки.
- Скорочення часу відгуку сервера — мінімізація часу, необхідного серверу для відповіді на запити користувачів, покращить швидкість роботи сайту. Цього можна досягти за допомогою оптимізації сервера, мереж доставки контенту (CDN), зокрема Cloudflare. Якщо вас цікавить, ось вам відповіді – як скоротити час відгуку сервера і вийти в топ пошукової видачі.
На завершення
Наведені в матеріалі висновки взяті зі спланованого для відображення нюансів споживчої поведінки онлайн-опитування за участю дорослих українців, наших клієнтів і підписників Telegram-каналу.
Розуміємо, що коли довго працюєш над одним проєктом, важливо іноді подивитися на нього не з боку розробника чи власника сайту, а з боку інтересів покупця. Тепер ви знаєте, що саме справляє хороше враження на ваших відвідувачів, і що дратує найбільше. Тож зможете зосередити свої зусилля на тому, що створює довіру та лояльність, і уникати тригерів, що викликають негативний досвід.
Поради з цієї статті можна застосувати до будь-якого інтернет-магазину. І ви зможете побачити кращу залученість користувачів, коефіцієнт конверсій, і створити більш тісний зв’язок між брендом і своєю аудиторією.
Можливо, вас зацікавить
Грамотно розроблена внутрішня перелінковка може стати вашою перевагою перед конкурентами. Вона покращить навігацію та...
У цьому дослідженні ми зʼясуємо, як створити звіт для відслідковування позицій сайту в пошуковій...
На своїх помилках вчаться, а на помилках конкурентів безболісно вибудовують власний бізнес. У цій...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися