Як додати фавікон на WordPress сайт

У цій статті ми розглянемо найактуальнішу інформацію, станом на початок 2024 року, як просто додати фавікон на WordPress сайт.
Як додати фавікон вручну через код
Незалежно від того, у вас стара (редактор теми) чи нова тема (редактор сайту), ви додаєте фавікон через адмінку чи вручну в код, у будь-якому випадку в результаті всередині тегу head буде наступне:
<link rel="icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-32x32.png" sizes="32x32">
<link rel="icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-192x192.png" sizes="192x192">
<link rel="apple-touch-icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-180x180.png">
<meta name="msapplication-TileImage" content="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-270x270.png">Якщо ви додаєте фавікон вручну або ж якщо сайт не на WP, тоді збережіть картинку в розмірах 32×32, 180×180, 192×192, 270×270 пікселів, завантажте і вкажіть правильний шлях до зображення.
Якщо у вас є інші розміри іконок, які відповідають різним роздільним здатностям пристроїв для оптимального відображення на різних екранах, включіть їх у код додатково.
А тепер покажемо, як додати фавікон через адмінку WP.
Як додати favicon через адмін-панель WordPress-сайту
WordPress дозволяє вирішити питання з фавіконом за допомогою одного зображення розміром 512×512 px.
Додається фавікон на цій сторінці в розділі “Site Identity” – http://yoursite.test/wp-admin/customize.php, де yoursite.test – ваш домен.
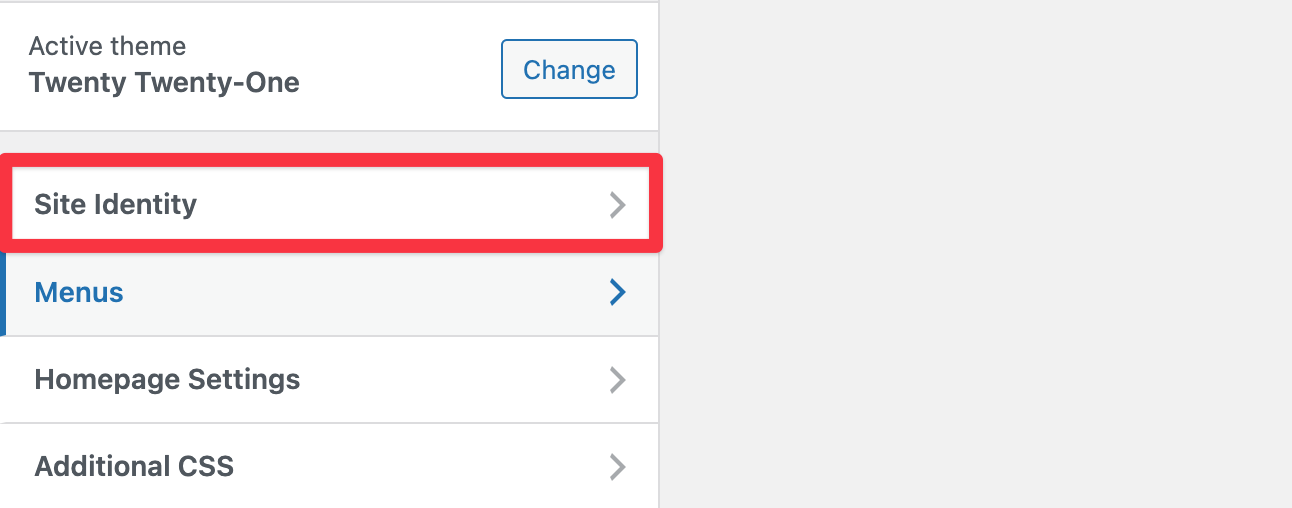
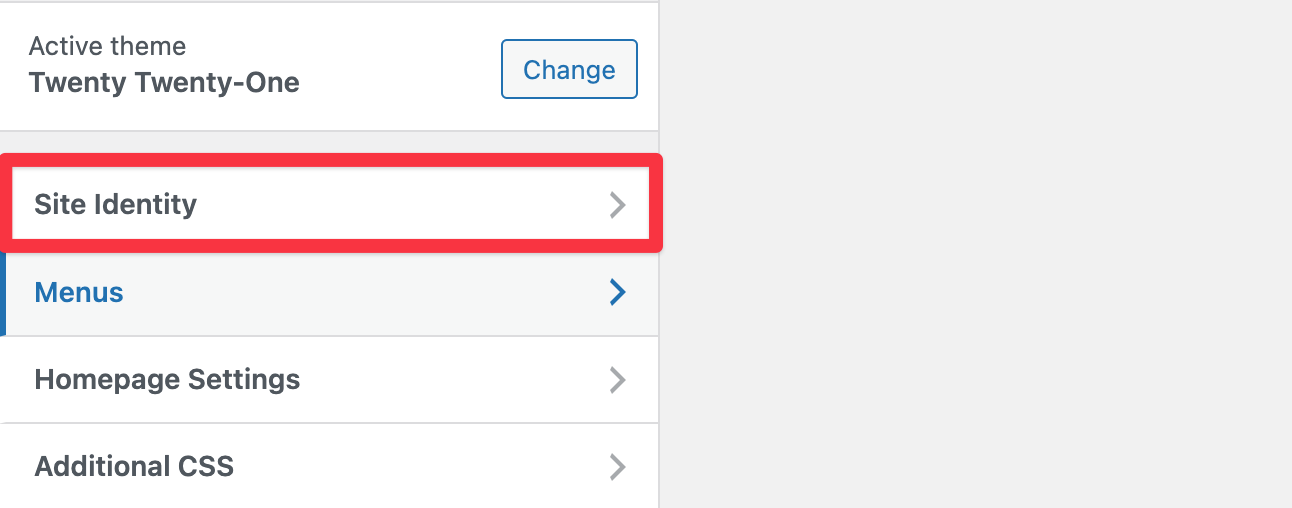
У правому бічному меню оберіть “Site Identity”.

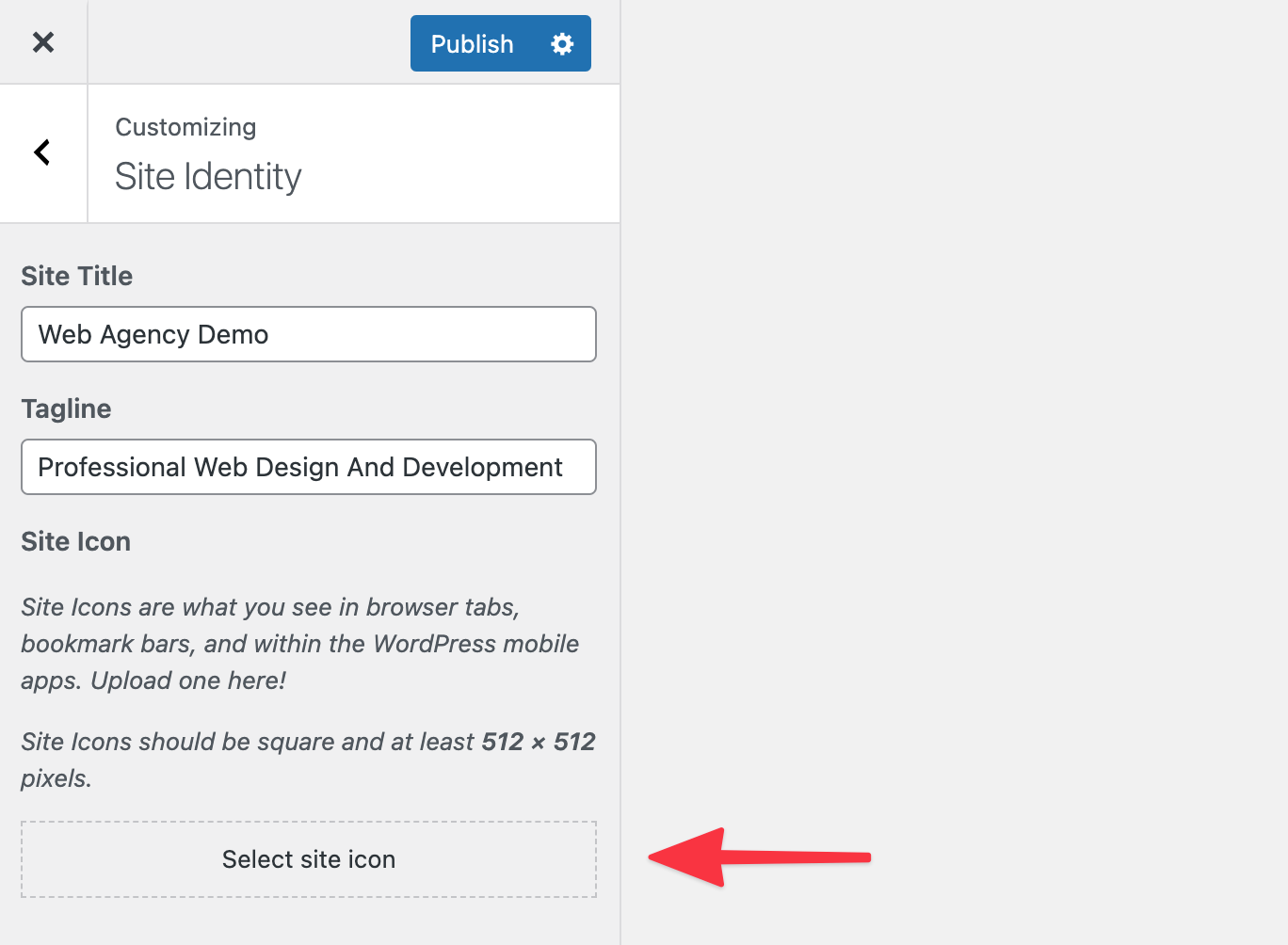
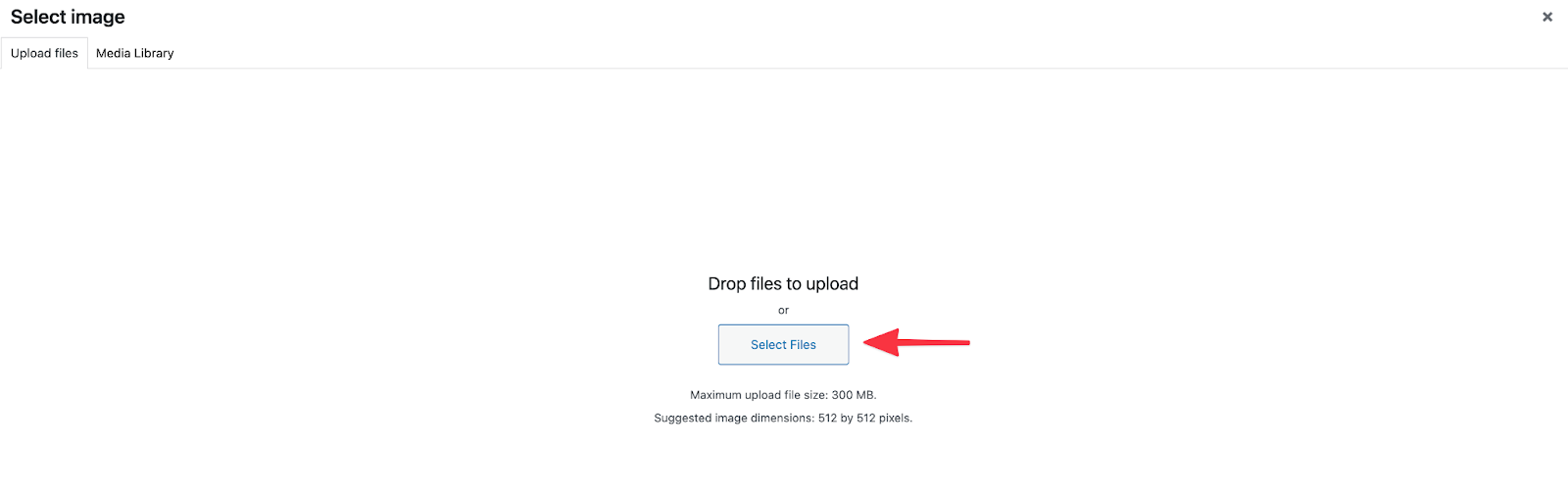
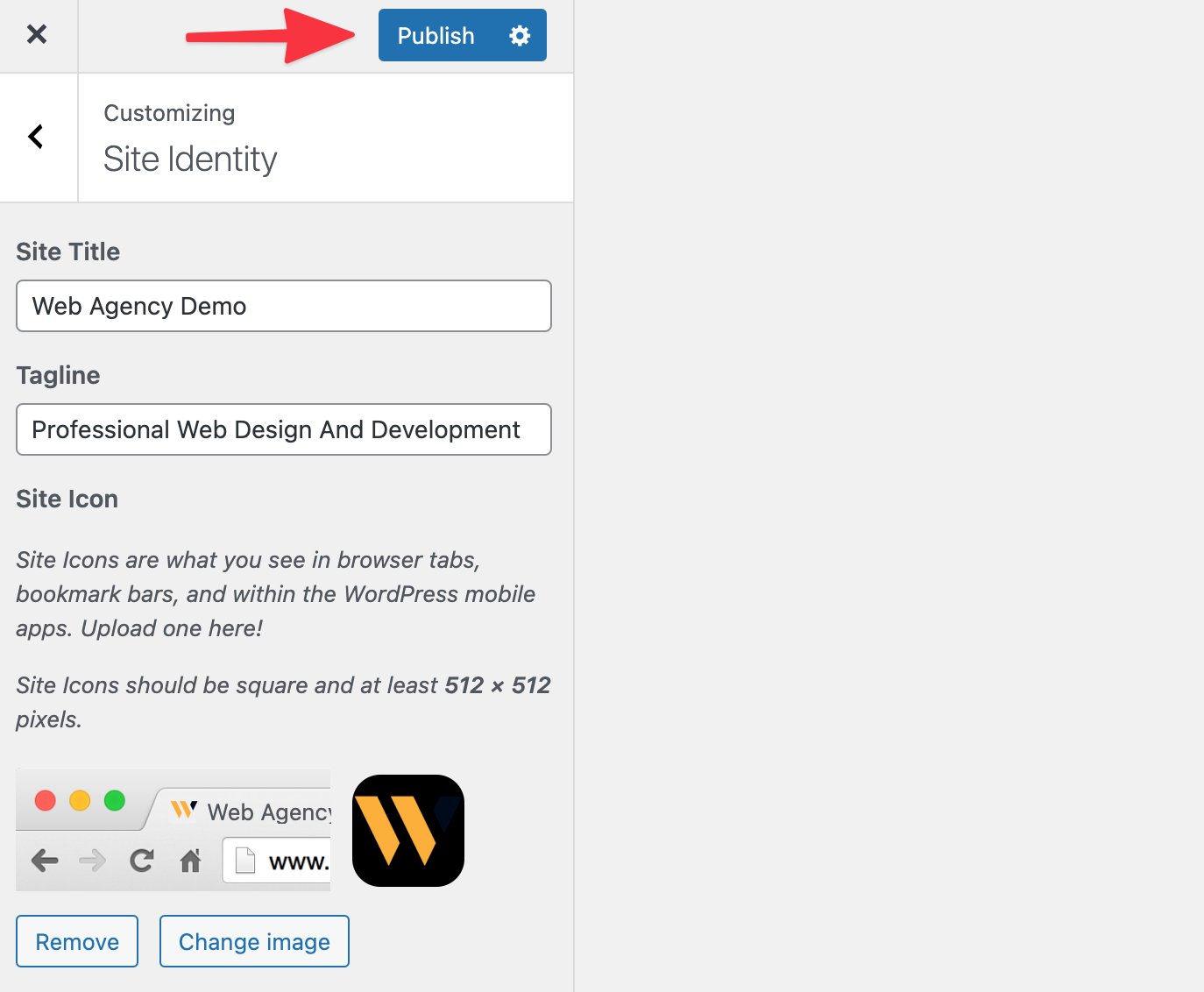
У розділі “Site Icon” ви можете вибрати і додати ваше зображення, майбутній фавікон.


У режимі передперегляду ви можете побачити, який вигляд матиме ваш фавікон у вкладці. Якщо все добре, зберігаємо зміни і публікуємо – тиснемо кнопку “Publish”.

Те, як ви на сторінку customize.php потрапите, залежить від вашої теми.
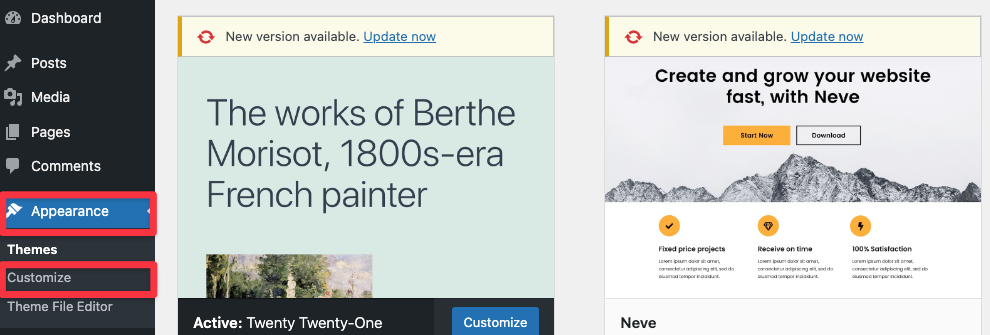
Якщо використовується редактор теми, то вам потрібно перейти в розділ “Appearance” ⇨ “Customize”.

У правому бічному меню оберіть “Site Identity”.

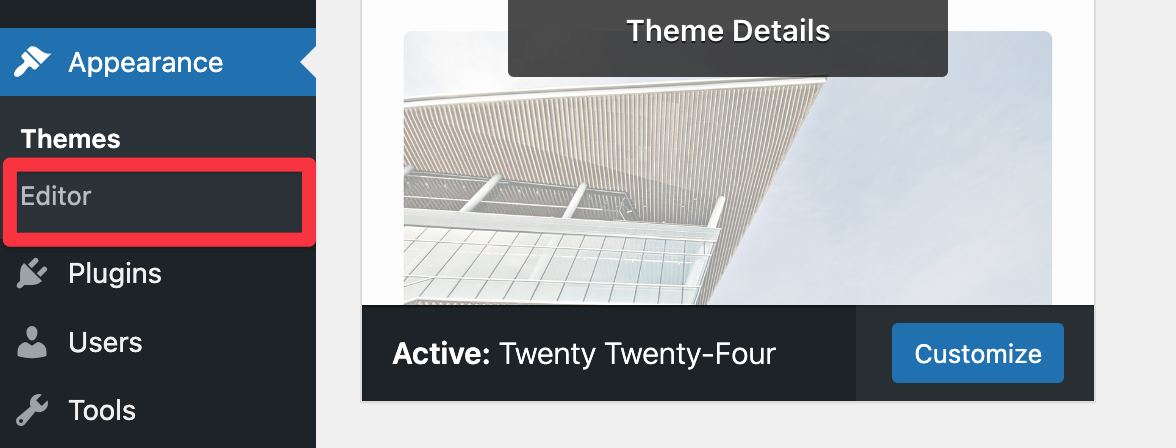
Якщо у вас тема з редактором сайту (новіші теми), то вам потрібно перейти в “Appearance” ⇨ “Editor”.

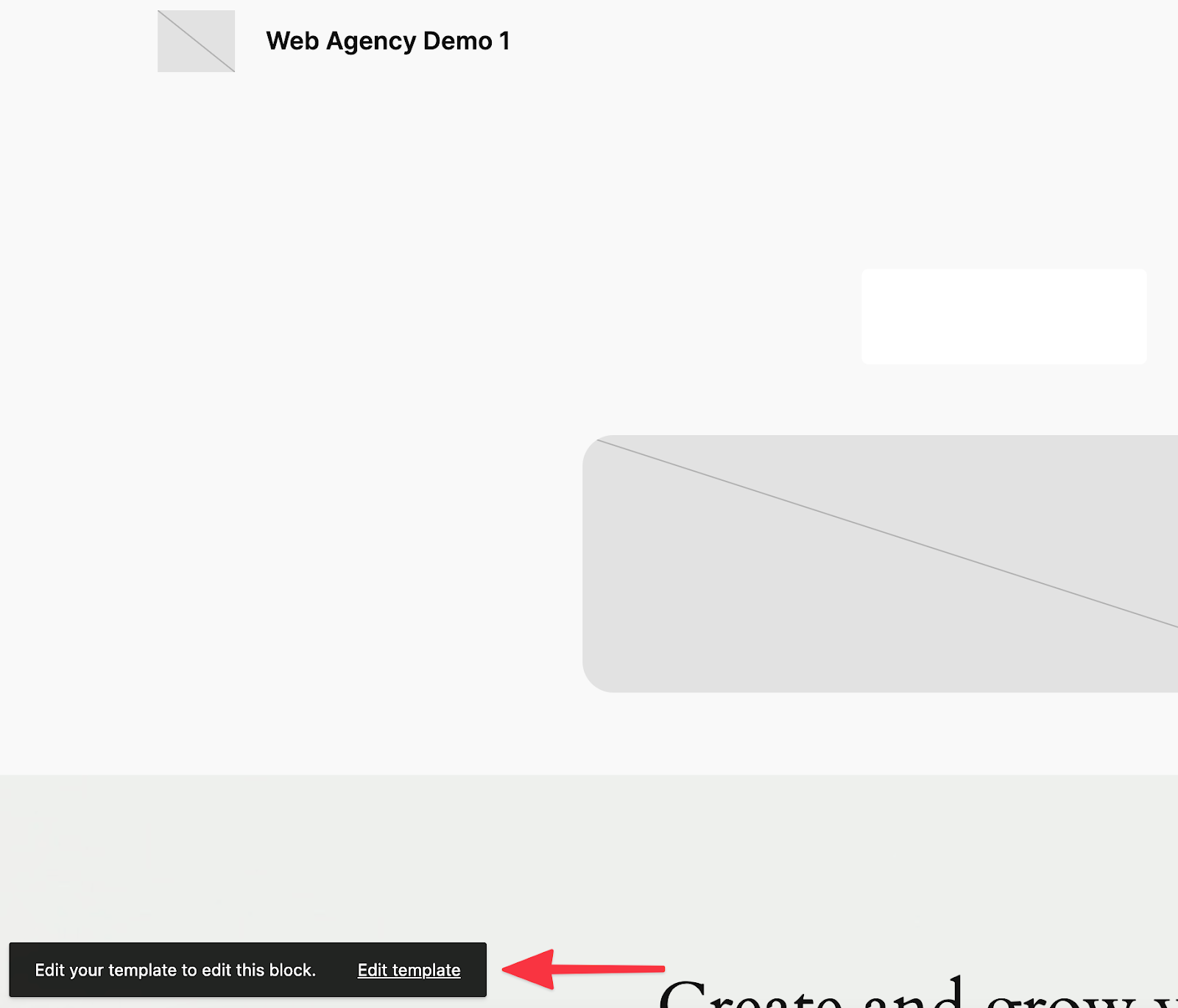
Клікаємо на будь-який елемент, далі тиснемо на “Edit template”.

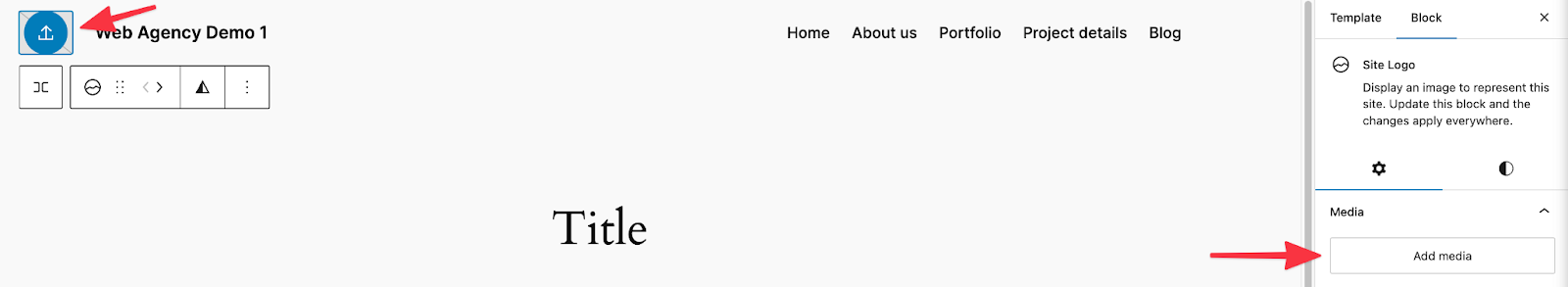
Клікаємо на лого і на вкладці “Media” ⇨ “Add media”. Завантажуємо наше лого.

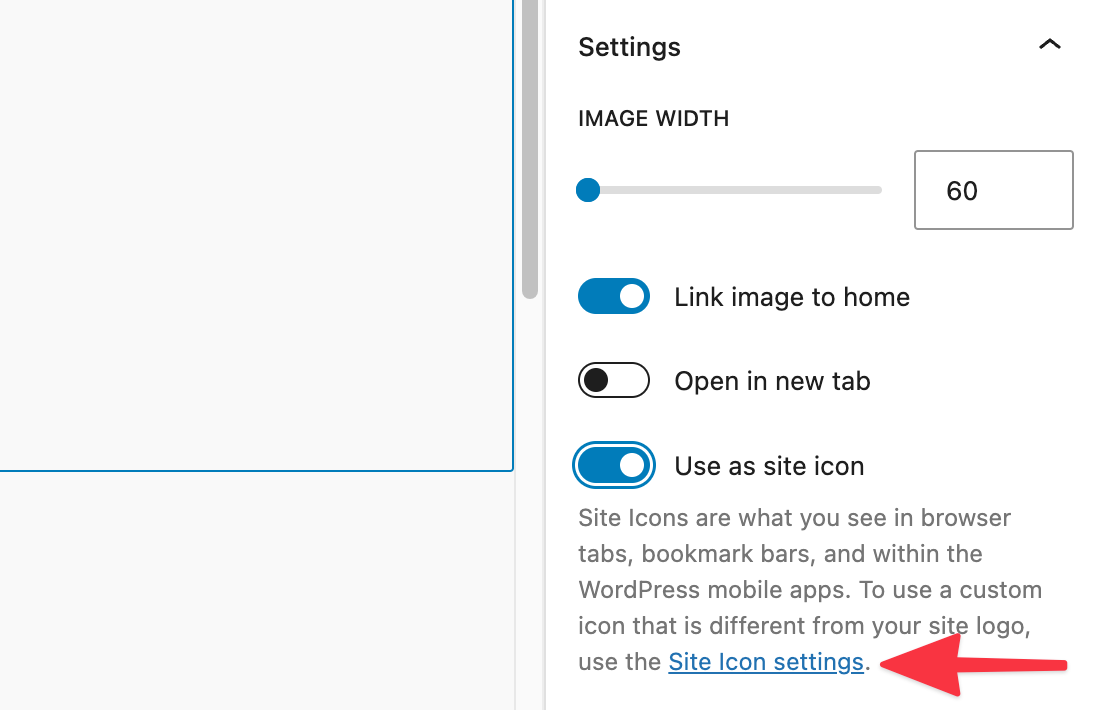
Далі у нас зʼявляються ось такі налаштування. Щоб додати фавікон, нам потрібно перейти за посиланням “Site Icon settings”.

Так ми потрапимо на нашу сторінку, де зможемо додати файл фавікона розміром 512×512 пікселів. А WP вже потім сам із цього розміру наріже потрібні розміри картинок і одночасно їх законектить.
Важливо! Щоб фавікон відобразився, після його додавання треба буде перезавантажити сайт.
І може знадобитися деякий час, щоб він з’явився у всіх браузерах.
У разі виникнення питань будемо раді відповісти вам у режимі чату.
WordPress Хостинг
LiteSpeed вебсервер | Необмежена пропускна здатність | Захист від DDoS
Коментарі
Можливо, вас зацікавить

Встановлення та налаштування ownCloud через панель управління Control Web Panel
ownCloud – це безкоштовна платформа з відкритим кодом, яка дає змогу створювати власне хмарне...
| Оновлено: 26.07.2024

Налаштування підтримки HTTP/2 Nginx в Ubuntu 20
Nginx – спритний вебсервер з відкритим початковим кодом, який заслужив довіру. Йому надають перевагу...
| Оновлено: 12.07.2024

Встановлення та налаштування ownCloud на Ubuntu 22.04
OwnCloud – це потужна програмна платформа з відкритим кодом, яка надає користувачам можливість створювати...
| Оновлено: 27.06.2024

Збір листів з інших акаунтів на Gmail
Електронна пошта від Google давно стала звичним вибором для більшості користувачів. Але багато хто...
| Оновлено: 14.06.2024