Как добавить фавикон на WordPress сайт

В этой статье мы рассмотрим самую актуальную информацию, по состоянию на начало 2024 года, как просто добавить фавикон на WordPress сайт.
Как добавить фавикон вручную через код
Независимо от того, у вас старая (редактор темы) или новая тема (редактор сайта), вы добавляете фавикон через админку или вручную в код, в любом случае в результате внутри тега head будет следующее:
<link rel="icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-32x32.png" sizes="32x32">
<link rel="icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-192x192.png" sizes="192x192">
<link rel="apple-touch-icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-180x180.png">
<meta name="msapplication-TileImage" content="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-270x270.png">Если вы добавляете фавикон вручную или же если сайт не на WP, тогда сохраните картинку в размерах 32×32, 180×180, 192×192, 270×270 пикселей, загрузите и укажите правильный путь к изображению.
Если у вас есть другие размеры иконок, которые соответствуют разным разрешениям устройств для оптимального отображения на разных экранах, включите их в код дополнительно.
А теперь покажем, как добавить фавикон через админку WP.
Как добавить favicon через админ-панель WordPress-сайта
WordPress позволяет решить вопрос с фавиконом с помощью одного изображения размером 512×512 px.
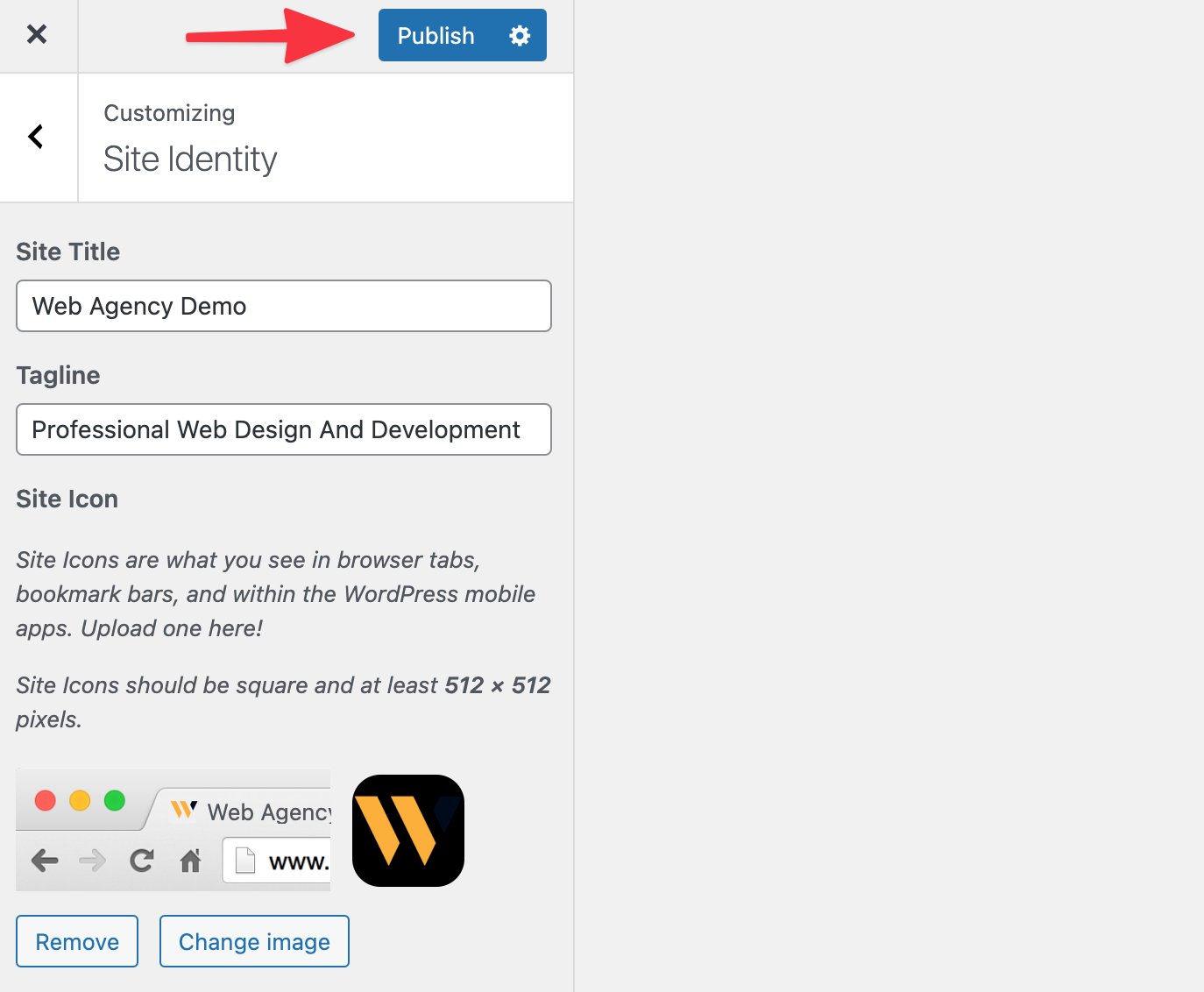
Добавляется фавикон на этой странице в разделе «Site Identity» — http://yoursite.test/wp-admin/customize.php, где yoursite.test — ваш домен.
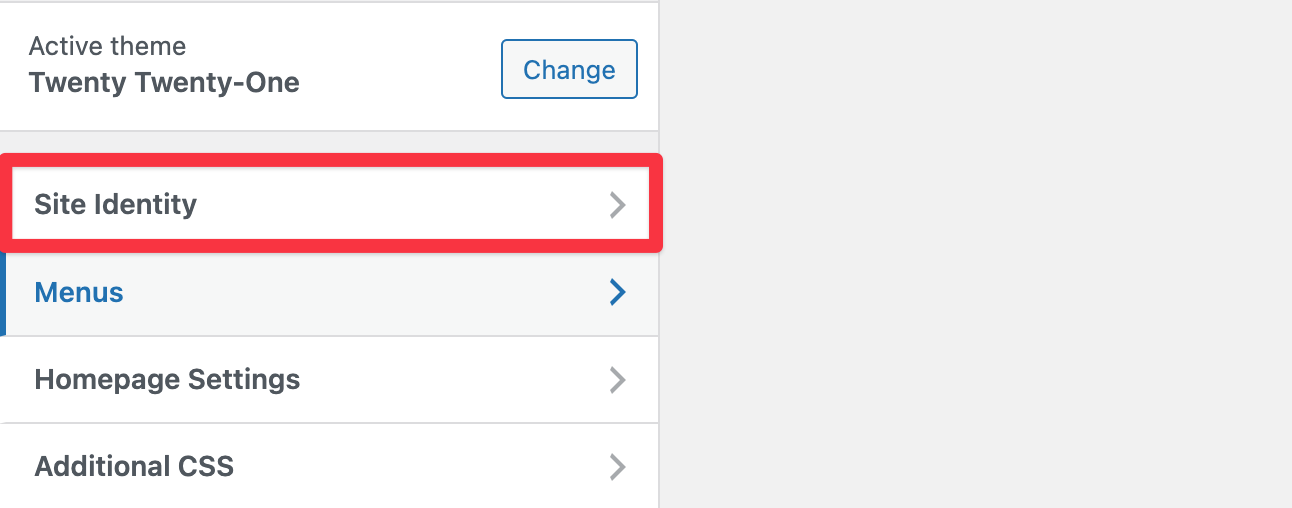
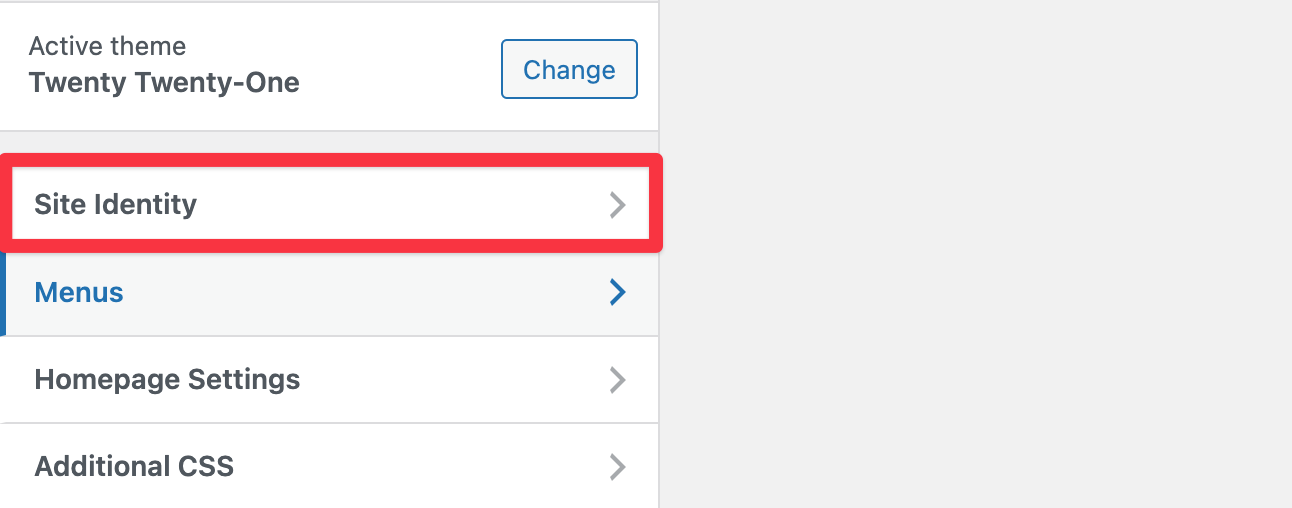
В правом боковом меню выберите «Site Identity».

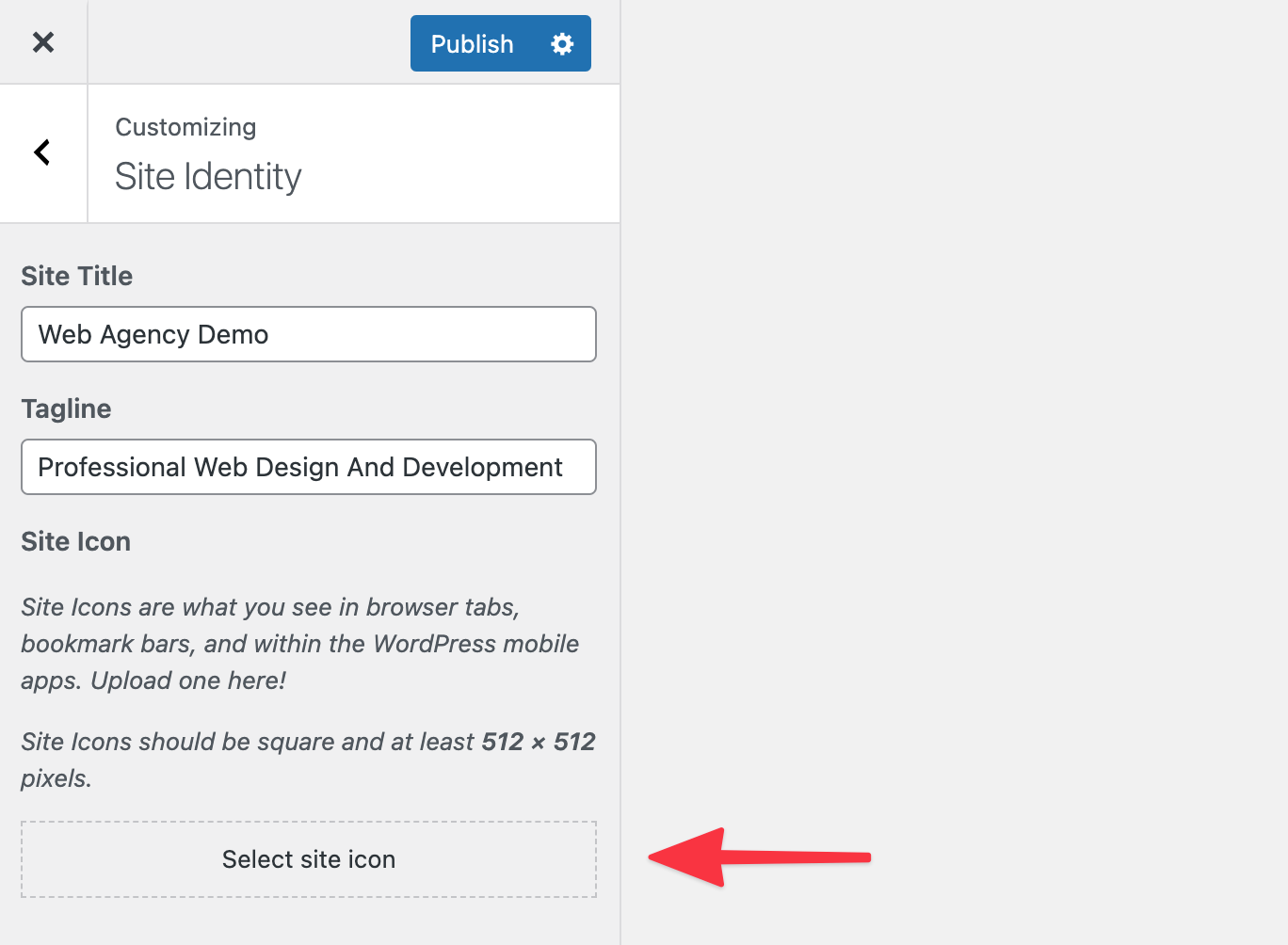
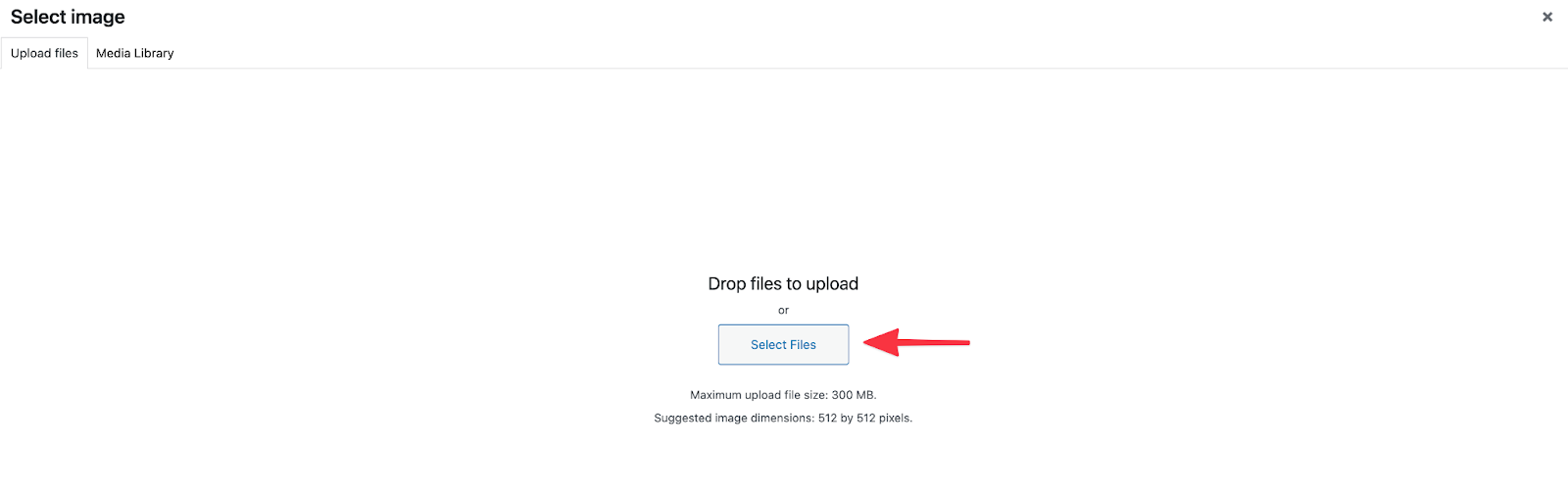
В разделе «Site Icon» вы можете выбрать и добавить ваше изображение, будущий фавикон.


В режиме предпросмотра вы можете увидеть, как будет выглядеть ваш фавикон во вкладке. Если все хорошо, сохраняем изменения и публикуем – жмем кнопку «Publish».

То, как вы на страницу customize.php попадете, зависит от вашей темы.
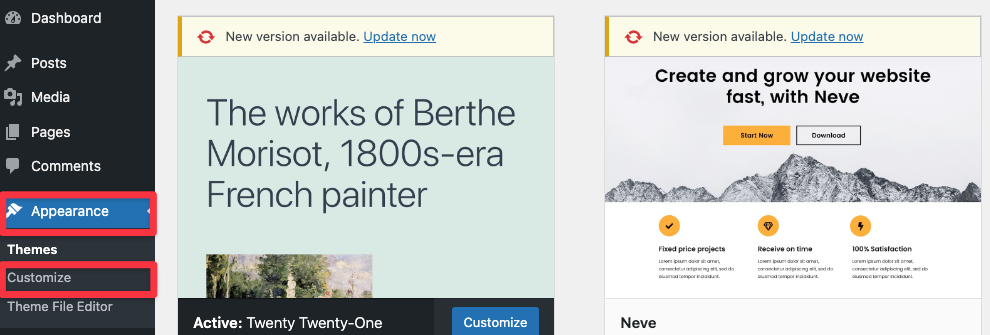
Если используется редактор темы, то вам нужно перейти в раздел «Appearance» ⇨ «Customize».

В правом боковом меню выберите «Site Identity».

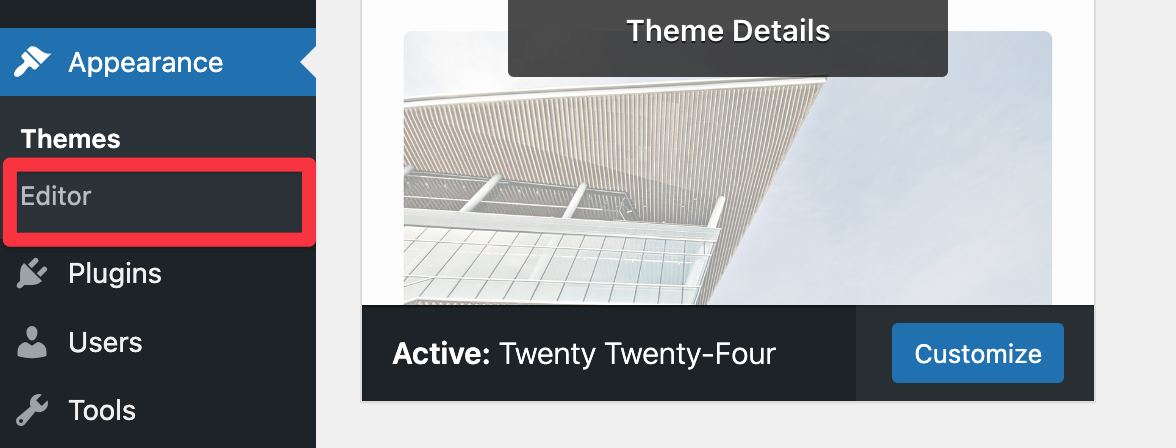
Если у вас тема с редактором сайта (более новые темы), то вам нужно перейти в «Appearance» ⇨ «Editor».

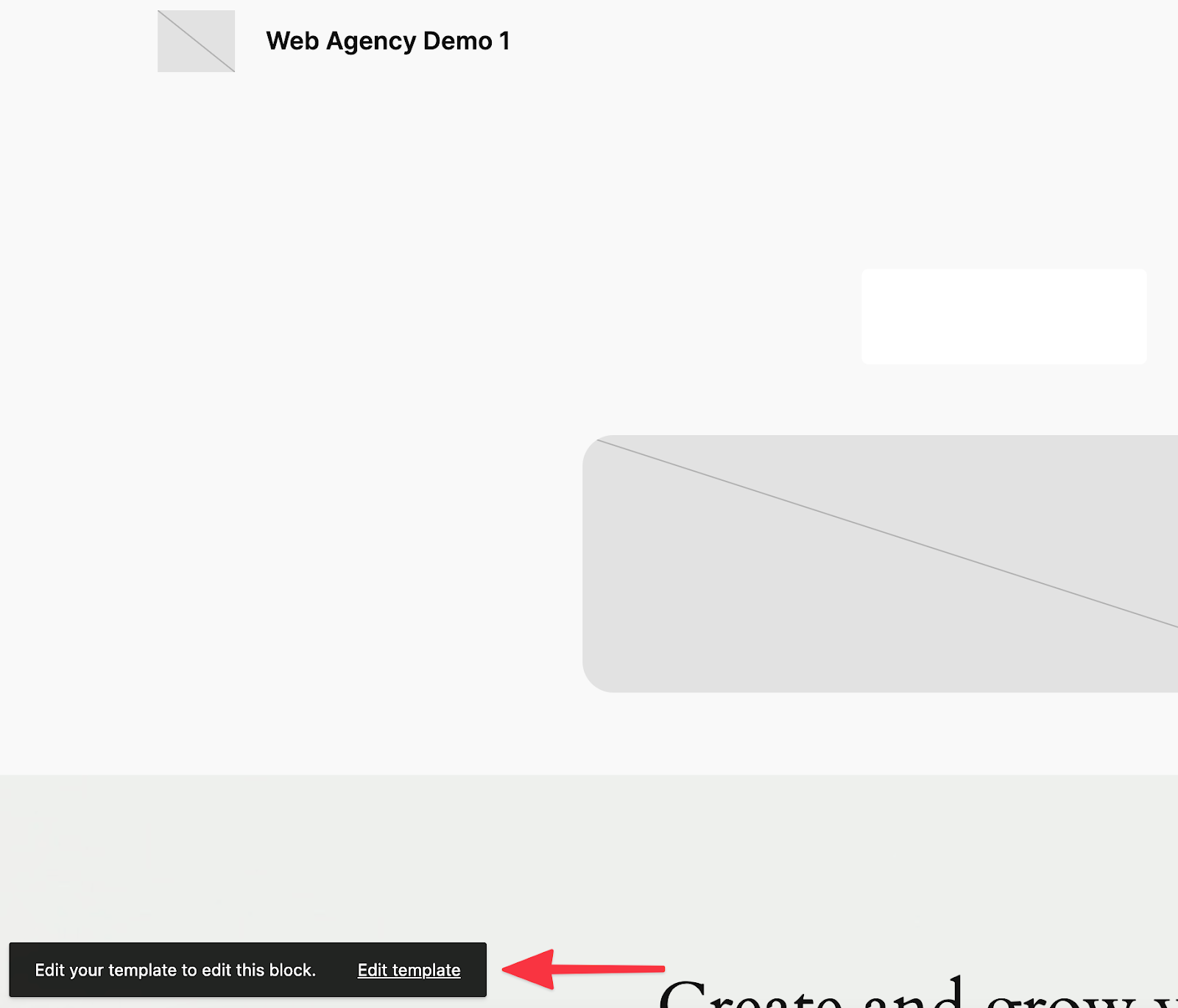
Кликаем на любой элемент, далее жмем на «Edit template».

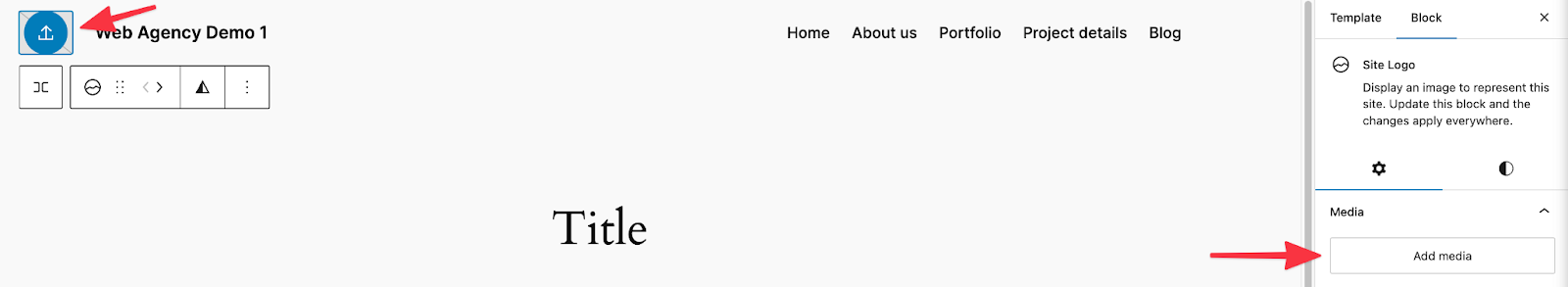
Кликаем на лого и на вкладке «Media» ⇨ «Add media». Загружаем наше лого.

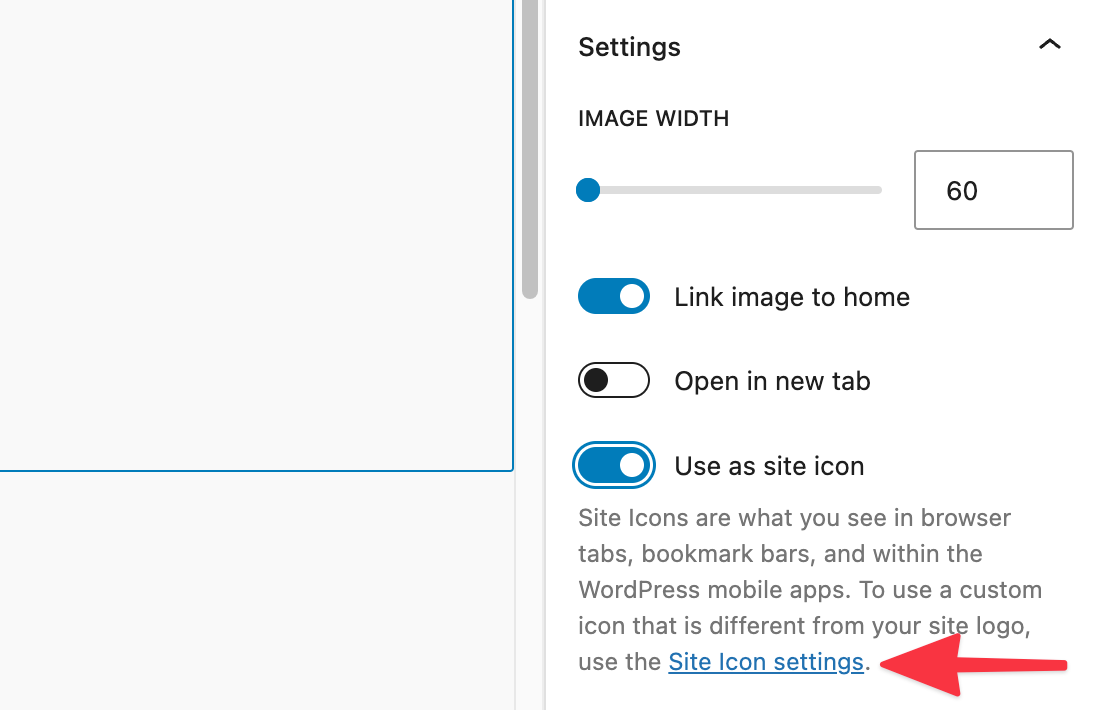
Далее у нас появляются вот такие настройки. Чтобы добавить фавикон, нам нужно перейти по ссылке «Site Icon settings».

Так мы попадем на нашу страницу, где сможем добавить файл фавикона размером 512×512 пикселей. А WP уже потом сам из этого размера нарежет нужные размеры картинок и одновременно их законектит.
Важно! Чтобы фавикон отобразился, после его добавления надо будет перезагрузить сайт.
И может потребоваться некоторое время, чтобы он появился во всех браузерах.
В случае возникновения вопросов будем рады ответить вам в режиме чата.
WordPress Хостинг
LiteSpeed вебсервер | Неограниченная пропускная способность | Защита от DDoS
Комментарии
Возможно, вас заинтересует

Как включить Maintenance Mode на сайте WordPress?
Maintenance Mode – это режим технического обслуживания сайта. Когда он активен, при попытке зайти...
| Обновлено: 06.05.2025

Как заменить все ссылки в файлах и базе данных сайта
Эта статья является бонусной в цикле о борьбе со смешанным контентом при переводе сайта...
| Обновлено: 10.04.2025

Установка и настройка локального веб-сервера MAMP на Windows
Локальная среда разработки – это незаменимый инструмент для любого веб-разработчика. Она позволяет тестировать сайты,...
| Обновлено: 10.04.2025

Как создать сайт на BOLT NEW и загрузить его на хостинг
Чтобы создать сайт, больше не нужно писать код и продумывать дизайн – ИИ-ассистенты могут...
| Обновлено: 10.04.2025