Як додати фавікон на WordPress сайт

У цій статті ми розглянемо найактуальнішу інформацію, станом на початок 2024 року, як просто додати фавікон на WordPress сайт.
Як додати фавікон вручну через код
Незалежно від того, у вас стара (редактор теми) чи нова тема (редактор сайту), ви додаєте фавікон через адмінку чи вручну в код, у будь-якому випадку в результаті всередині тегу head буде наступне:
<link rel="icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-32x32.png" sizes="32x32">
<link rel="icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-192x192.png" sizes="192x192">
<link rel="apple-touch-icon" href="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-180x180.png">
<meta name="msapplication-TileImage" content="http://yoursite.test/wp-content/uploads/2023/01/cropped-logo-agency-270x270.png">Якщо ви додаєте фавікон вручну або ж якщо сайт не на WP, тоді збережіть картинку в розмірах 32×32, 180×180, 192×192, 270×270 пікселів, завантажте і вкажіть правильний шлях до зображення.
Якщо у вас є інші розміри іконок, які відповідають різним роздільним здатностям пристроїв для оптимального відображення на різних екранах, включіть їх у код додатково.
А тепер покажемо, як додати фавікон через адмінку WP.
Як додати favicon через адмін-панель WordPress-сайту
WordPress дозволяє вирішити питання з фавіконом за допомогою одного зображення розміром 512×512 px.
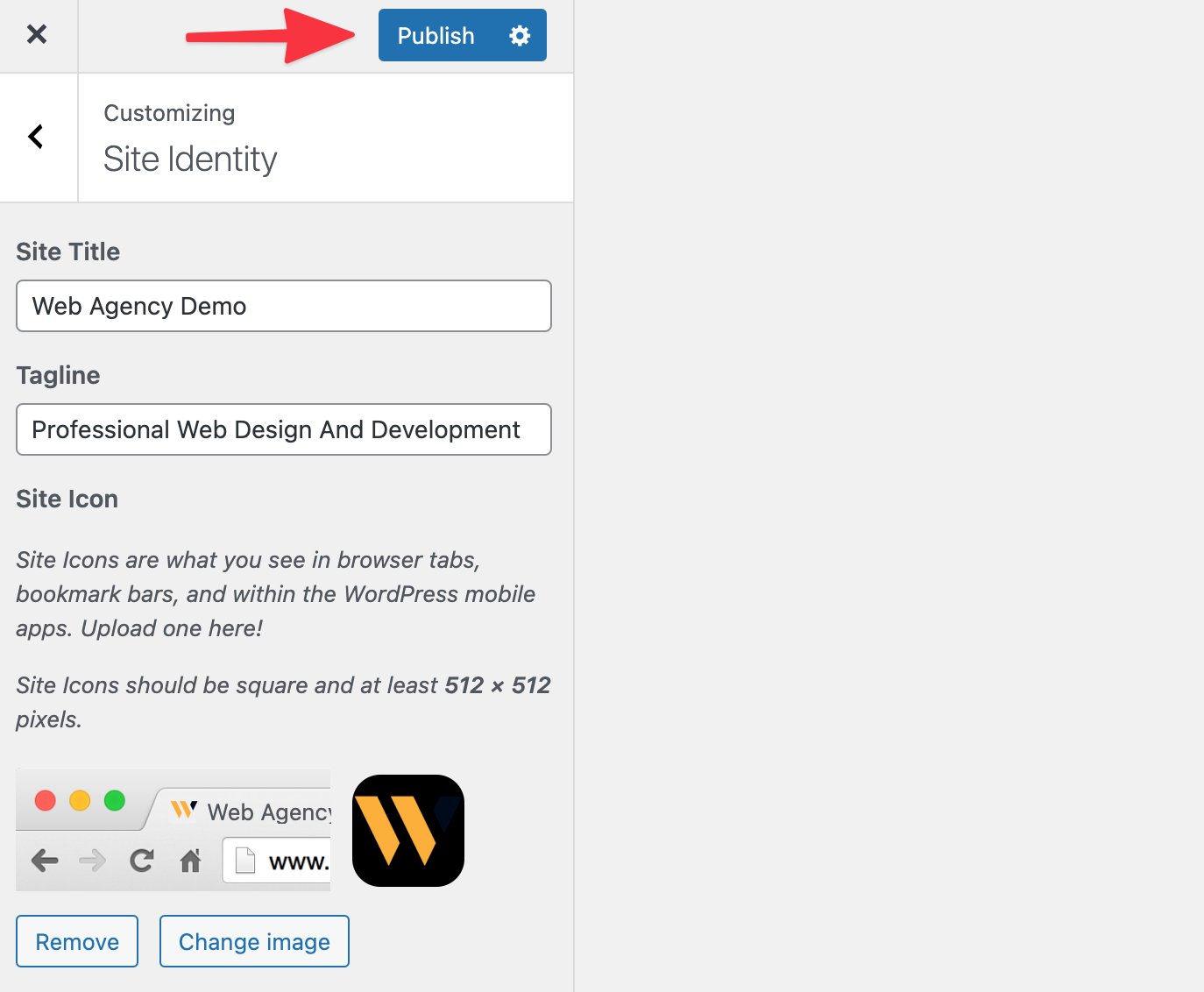
Додається фавікон на цій сторінці в розділі “Site Identity” – http://yoursite.test/wp-admin/customize.php, де yoursite.test – ваш домен.
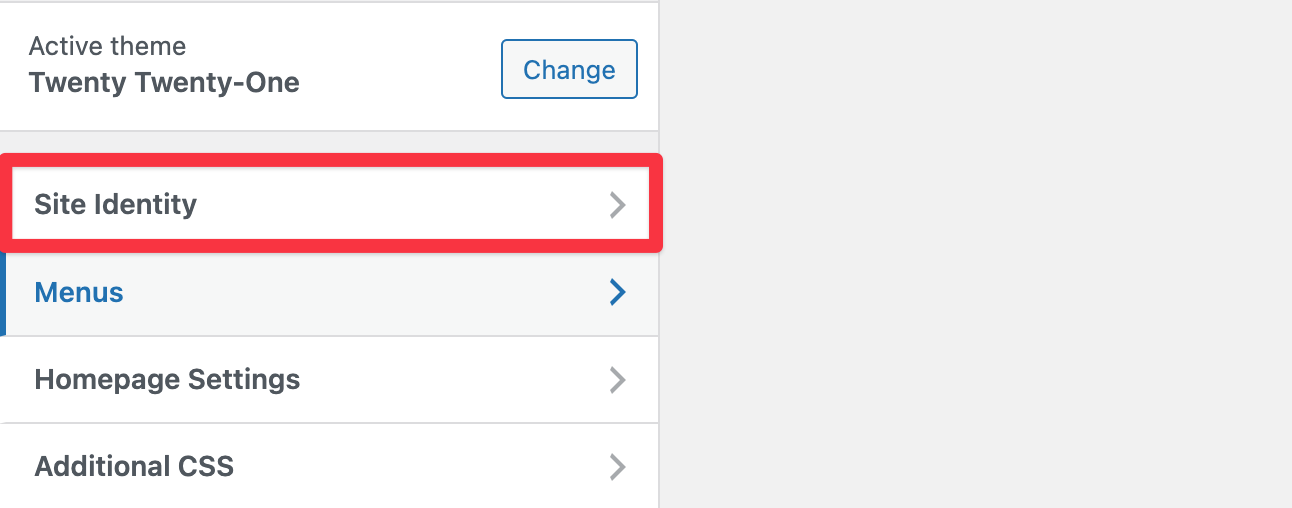
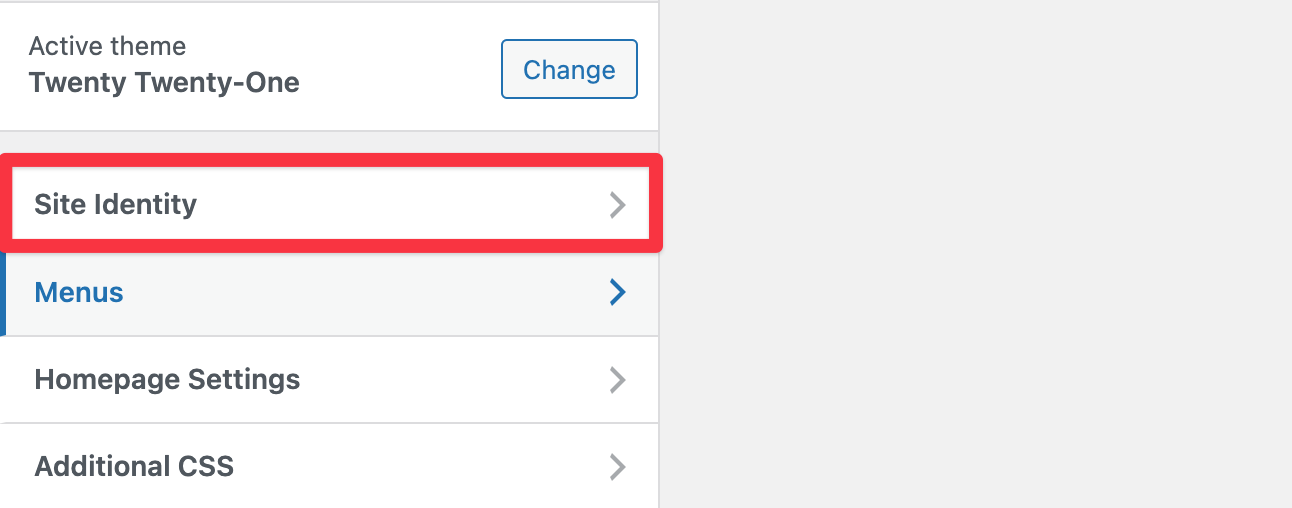
У правому бічному меню оберіть “Site Identity”.

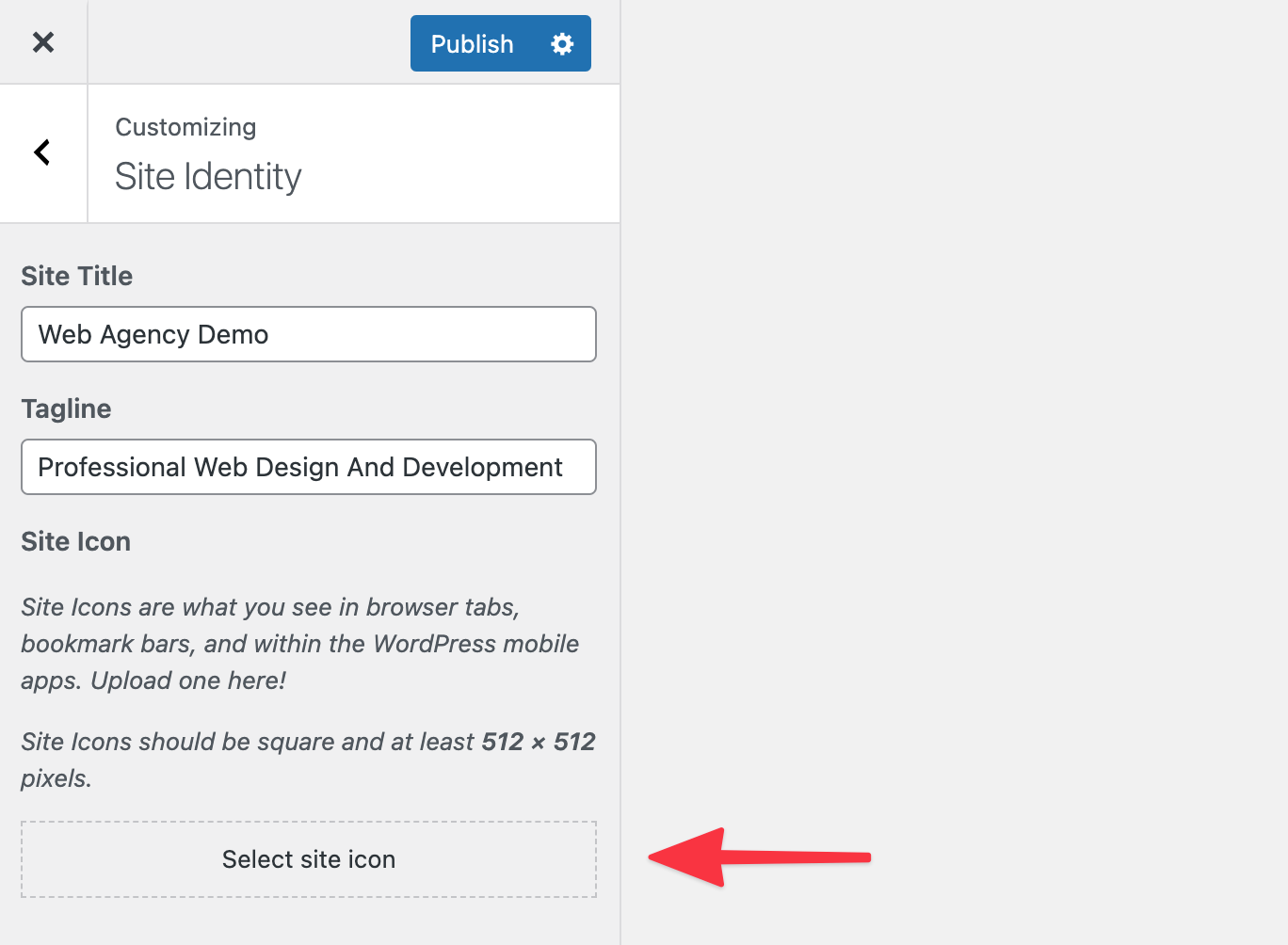
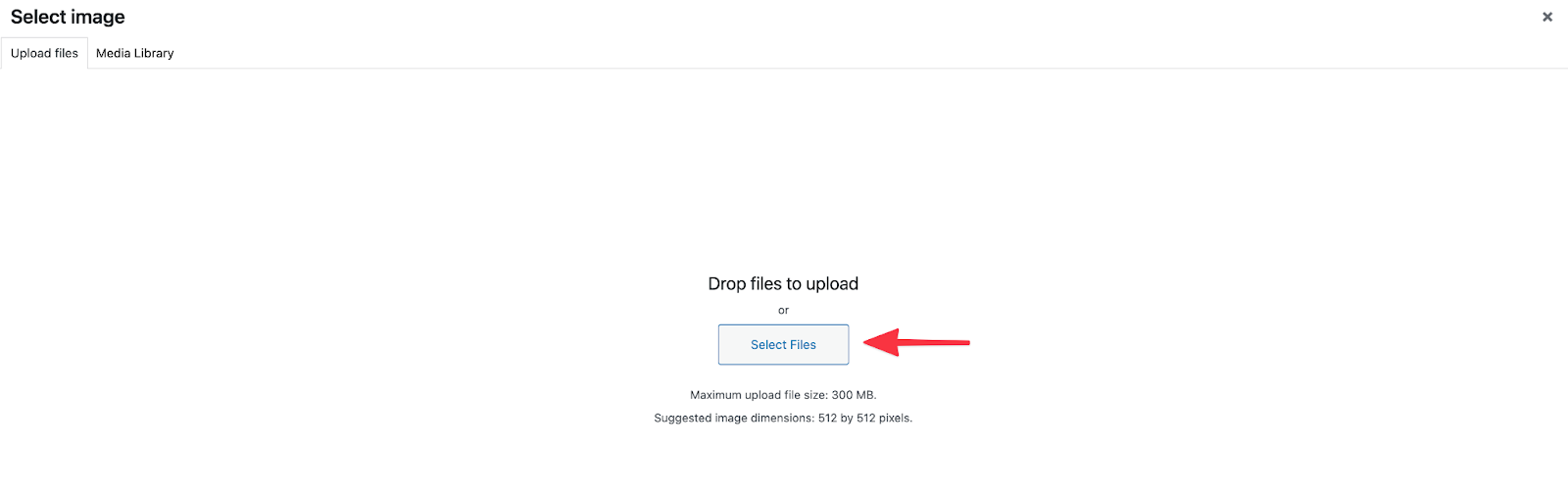
У розділі “Site Icon” ви можете вибрати і додати ваше зображення, майбутній фавікон.


У режимі передперегляду ви можете побачити, який вигляд матиме ваш фавікон у вкладці. Якщо все добре, зберігаємо зміни і публікуємо – тиснемо кнопку “Publish”.

Те, як ви на сторінку customize.php потрапите, залежить від вашої теми.
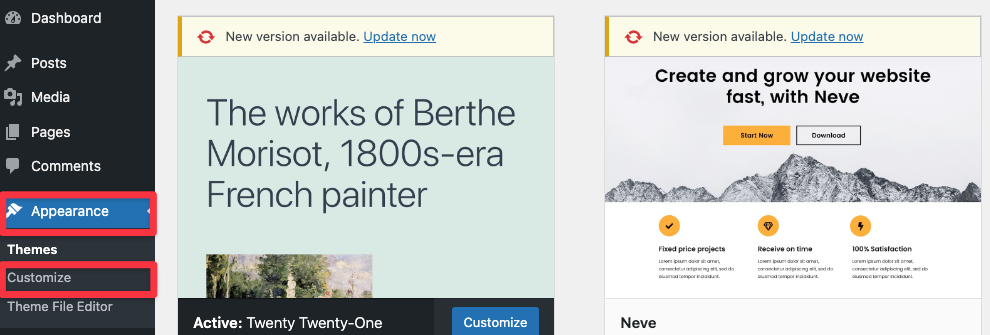
Якщо використовується редактор теми, то вам потрібно перейти в розділ “Appearance” ⇨ “Customize”.

У правому бічному меню оберіть “Site Identity”.

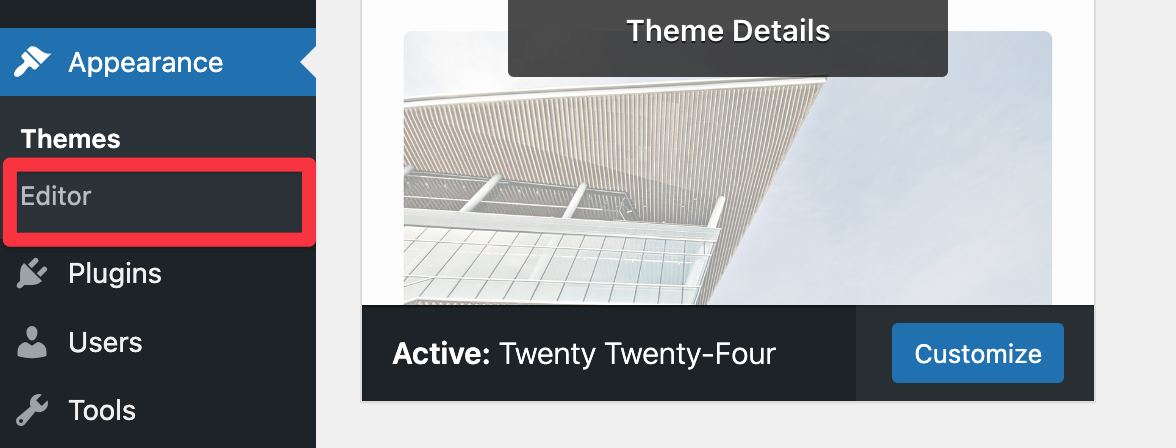
Якщо у вас тема з редактором сайту (новіші теми), то вам потрібно перейти в “Appearance” ⇨ “Editor”.

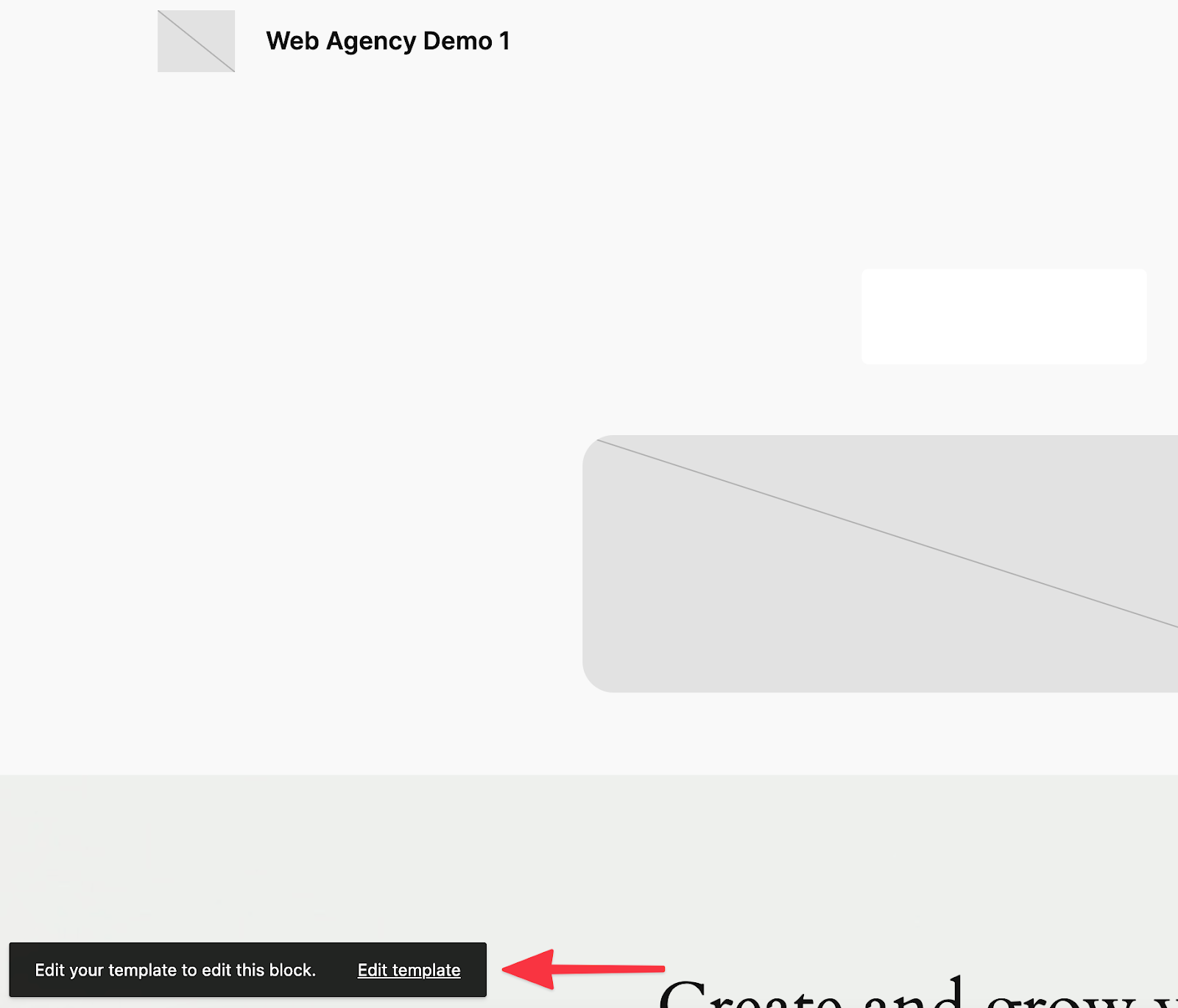
Клікаємо на будь-який елемент, далі тиснемо на “Edit template”.

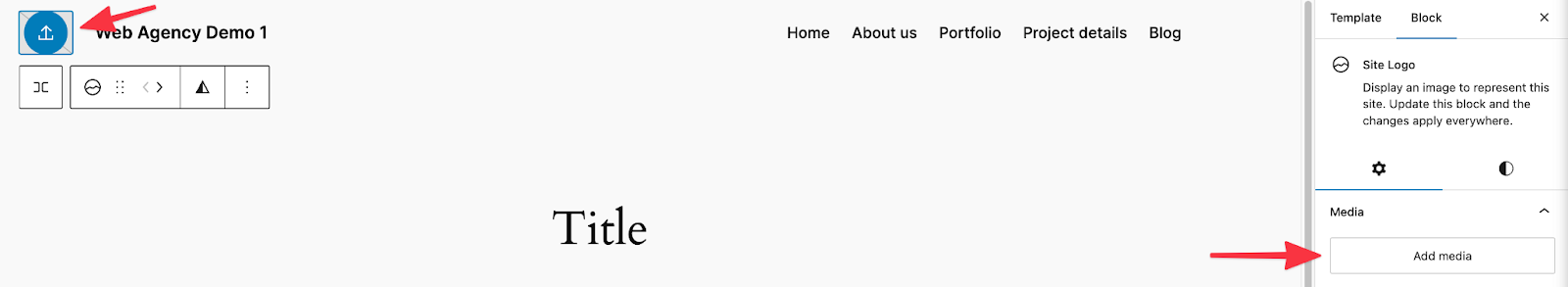
Клікаємо на лого і на вкладці “Media” ⇨ “Add media”. Завантажуємо наше лого.

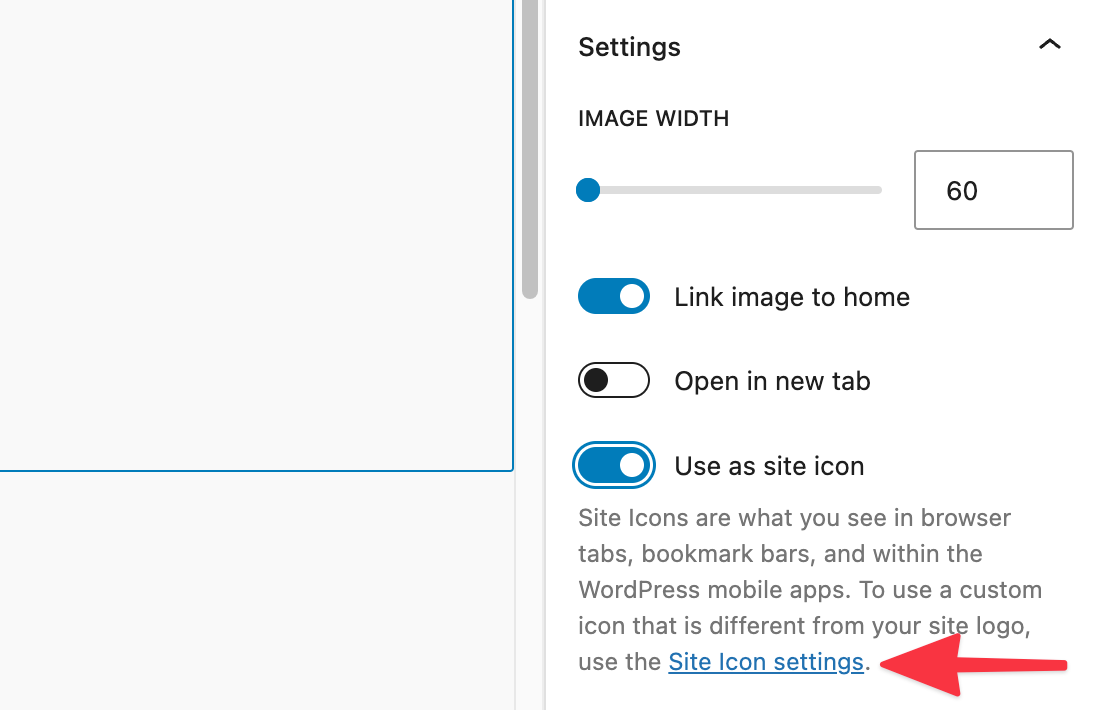
Далі у нас зʼявляються ось такі налаштування. Щоб додати фавікон, нам потрібно перейти за посиланням “Site Icon settings”.

Так ми потрапимо на нашу сторінку, де зможемо додати файл фавікона розміром 512×512 пікселів. А WP вже потім сам із цього розміру наріже потрібні розміри картинок і одночасно їх законектить.
Важливо! Щоб фавікон відобразився, після його додавання треба буде перезавантажити сайт.
І може знадобитися деякий час, щоб він з’явився у всіх браузерах.
У разі виникнення питань будемо раді відповісти вам у режимі чату.
WordPress Хостинг
LiteSpeed вебсервер | Необмежена пропускна здатність | Захист від DDoS
Коментарі
Можливо, вас зацікавить

Як встановити WP-CLI. Шпаргалка з основними командами
WP-CLI (WP Command Line Interface) – утиліта для роботи із сайтами на WordPress, яка...
| Оновлено: 10.10.2025

Налаштування власних NS для тарифів Реселінг Хостингу
На тарифах Реселінг Хостингу в HostPro ви можете розміщувати клієнтські сайти під власним брендом....
| Оновлено: 17.09.2025

Як переглянути логи сервера на віртуальному хостингу
Чи траплялося вам, що сайт раптово перестає працювати без жодних очевидних причин? Ви вже...
| Оновлено: 22.07.2025

Як увімкнути Maintenance Mode на сайті WordPress?
Maintenance Mode – це режим технічного обслуговування сайту. Коли він активний, при спробі зайти...
| Оновлено: 06.05.2025