Як правильно перенести блог з Blogger на WordPress

Часта ситуація: ви створюєте нову справу і прикріплюєте до неї невеликий блог, не заглядаючи наперед і не розраховуючи на серйозне збільшення ресурсів і потужностей в майбутньому. І ось такий день трапився – ваш нинішній блог на спеціальних сервісах, такий як Blogger, потребує більш масштабного майданчику. Логічне запитання в такій ситуації – як перенести сайт на WordPress – більш варіативний і масштабний варіант. У цій статті ми розглянемо як перенести блог з Blogger на WordPress.
Перенесення сайту здійснюється в п’ять кроків.
- Експорт вмісту з Blogger
- Імпорт даних з Blogger на WordPress
- Налаштування постійних посилань
- Налаштування редиректів
- Імпорт зображень Blogger в медіа бібліотеку WordPress
Крок 1 – Експорт вмісту з Blogger
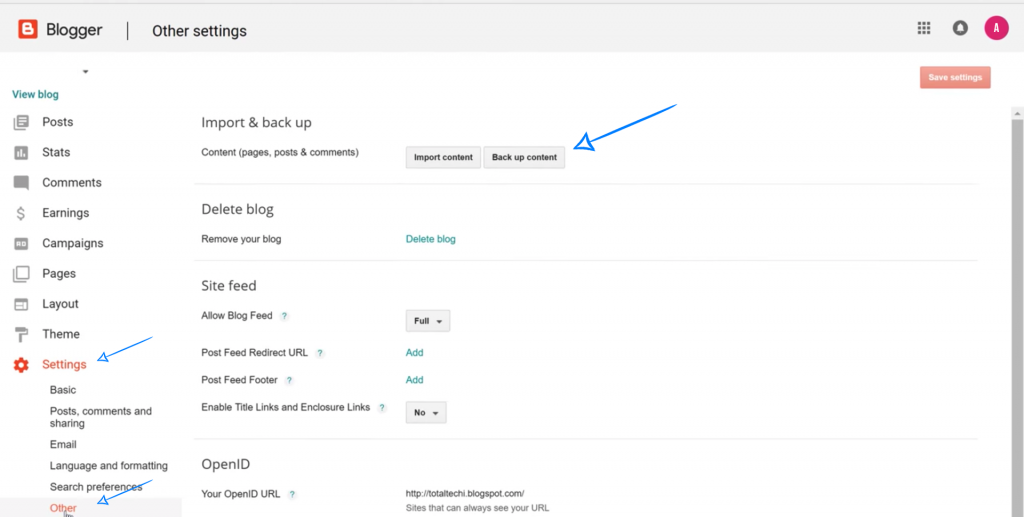
Для початку вам потрібно зробити резервну копію вашого поточного сайту на Blogger. Для цього на боковій панелі виберіть меню Налаштування (Settings), після Інше (Other) і виберіть Зробити резервну копію контенту (Back up content).

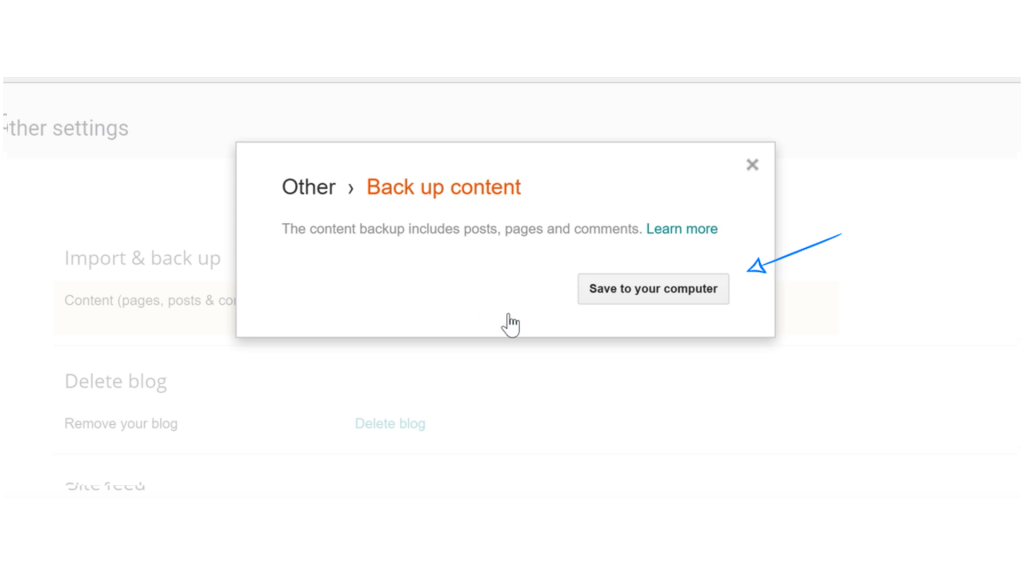
У спливаючому вікні натисніть на Зберегти на комп’ютері (Save to your computer).

Виберіть потрібне місце для збереження резервної копії, створюваної як файл XML. Переходимо до наступного кроку.
Крок 2 – Імпорт даних з Blogger на WordPress
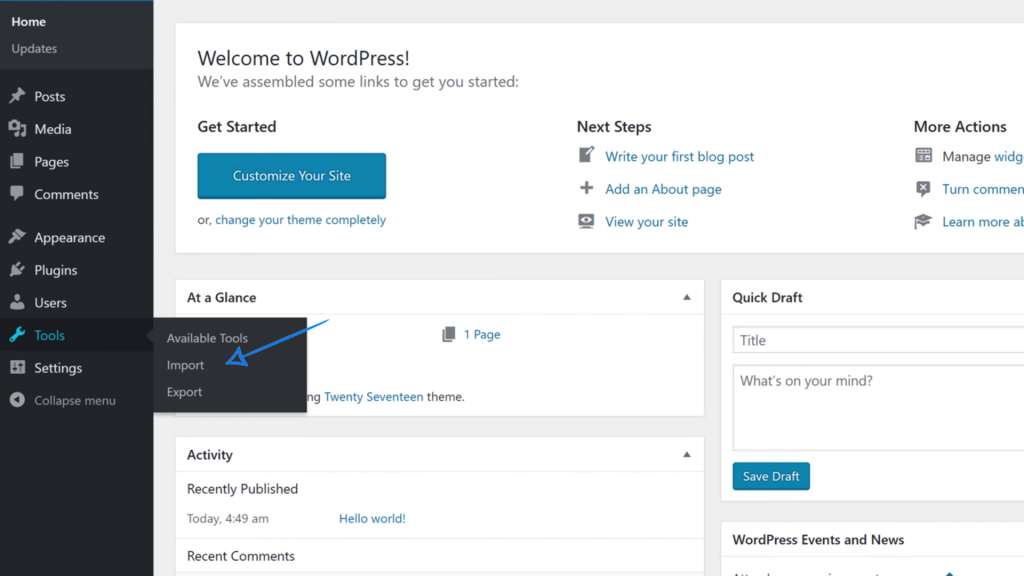
Увійдіть в адмін панель на WordPress сайті. Після знайдіть у боковому меню вкладку Інструменти (Tools), потім Імпорт (Import).

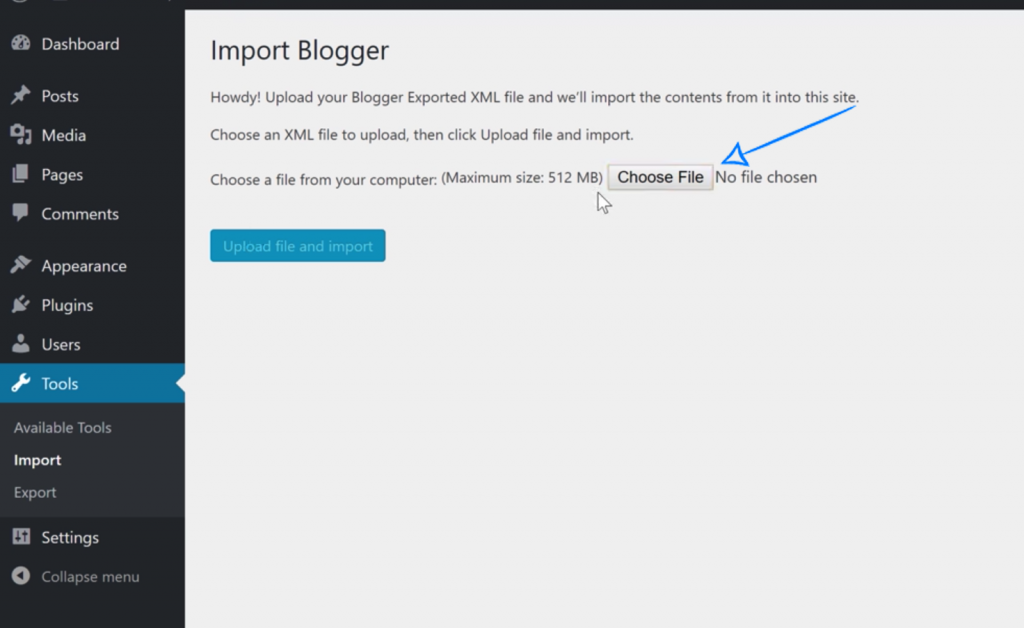
Зі списку імпорту виберіть Blogger. Після завершення встановлення плагіна потрібно завантажити резервну копію файлів – виберіть активну кнопку Choose File. У випадаючому вікні відшукайте ваш раніше сформований архів і виберіть його, а після натисніть Завантажити і імпортувати файл (Upload file and import).

Знадобиться час, щоб розпакувати весь контент з файлу. Після завершення процесу виберіть єдиного учасника для всіх публікацій – можете додати нового користувача або вибрати автора зі списку, в якому представлені всі користувачі. В кінці натисніть Готово (Submit).
Крок 3 – Налаштування постійних посилань
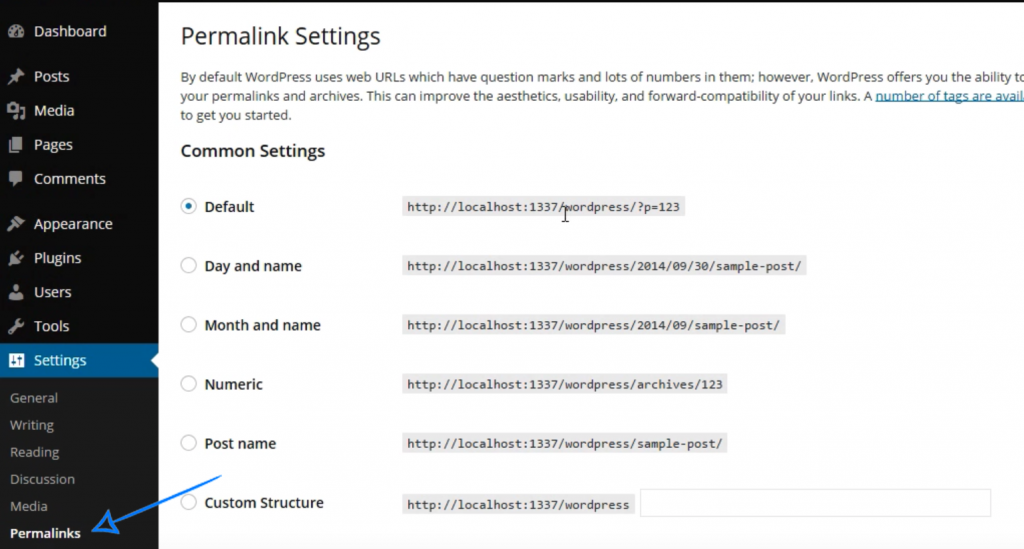
Наступний крок – сформувати вигляд для постійних посилань. Тут все залежить від вашого уподобання – виберіть потрібний вид URL для всіх публікацій, а також для майбутніх. Для цього потрібно перейти в Налаштування (Settings) і вибрати Постійні посилання (Permalinks).

Якщо вам подобається стиль формування URL Blogger, тоді вибирайте Місяць і назви (Month and name) – якщо ні, тоді будь-який із запропонованих або сформулюйте свій вид посилань. В кінці Збережіть зміни (Save changes).
Крок 4 – Налаштування редиректів
Тепер потрібно зробити так, щоб користувачі, які звикли заходити на ваш нинішній ресурс, не втратили вас і потрапляли на сторінки нового сайту на WordPress. Для цього буде потрібно наступне:
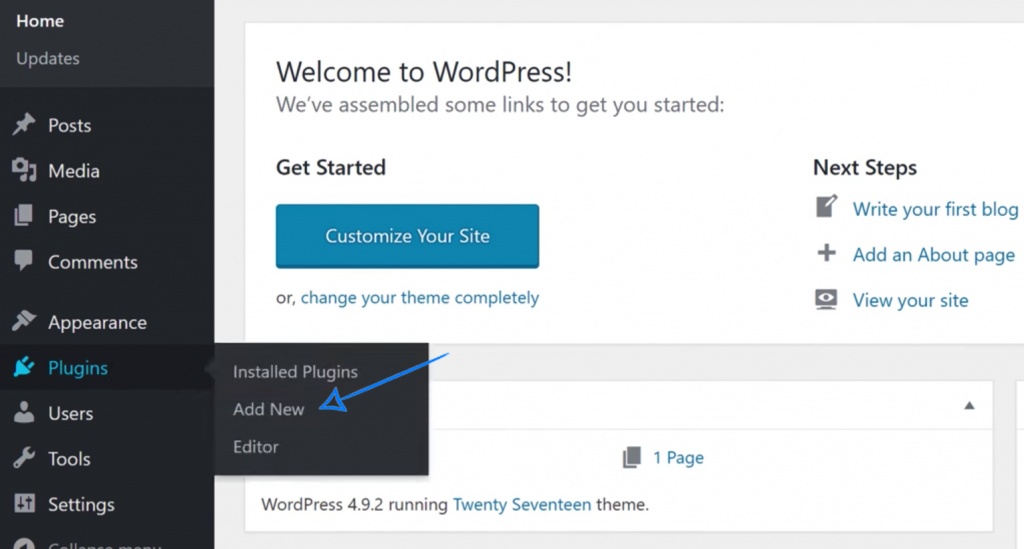
Встановити спеціальний плагін, що дозволяє виконати редирект. На боковій панелі виберіть Додатки (Plugins) і Додати новий (Add New).

У боковому полі пошуку впишіть назву потрібного плагіна – Blogger to WordPress, виберіть його і натисніть Встановити (Install Now). Після встановлення – Активувати (Activate).
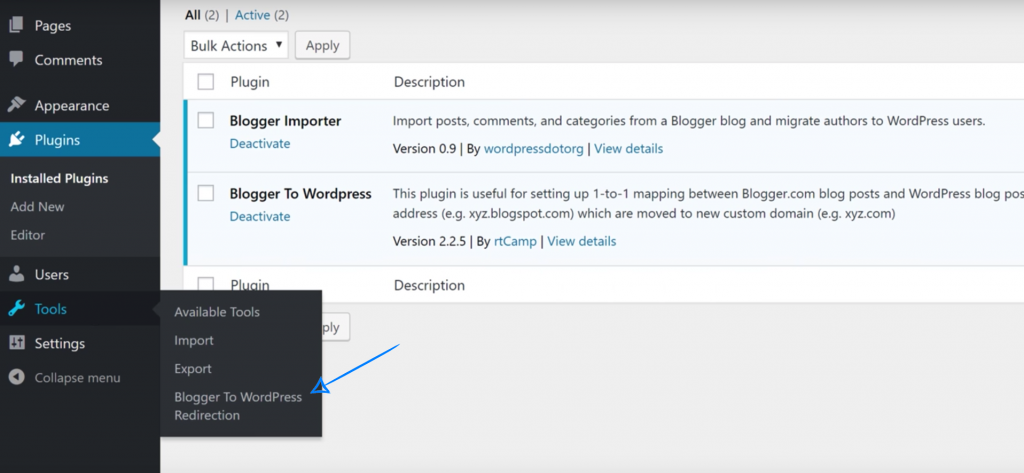
Завершивши установку і активацію відповідного плагіна перейдіть у вкладку Інструменти (Tools) і виберіть раніше встановлений плагін, щоб перейти до його налаштувань.

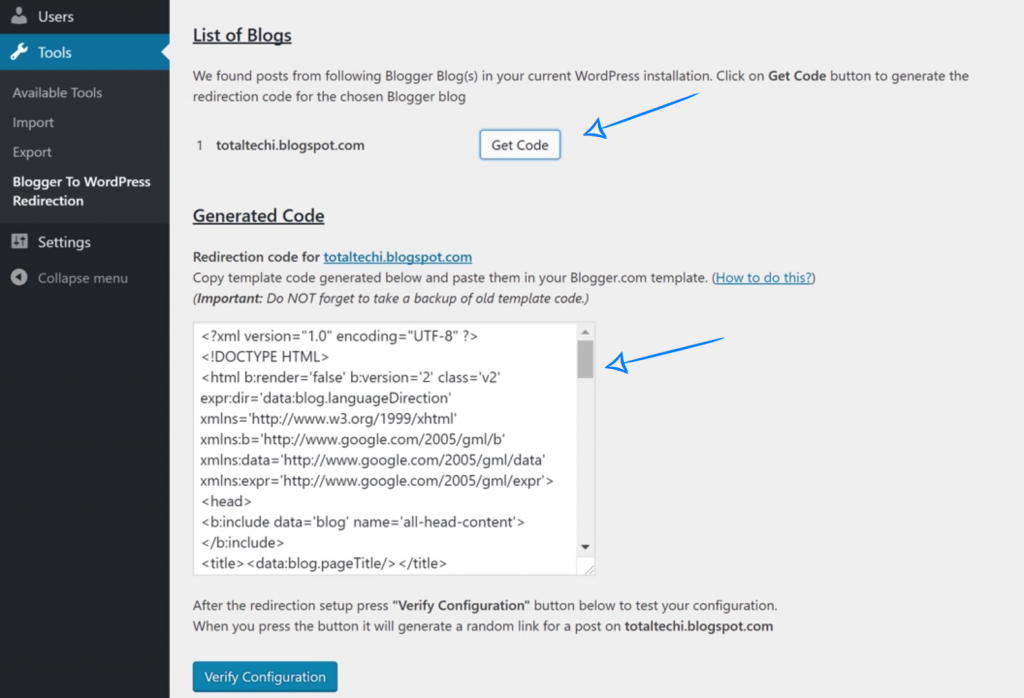
На екрані налаштувань плагіна натисніть Почати конфігурацію (Start Configuration), після цього вам знадобиться згенерувати HTML-код. Просто скопіюйте все, що буде в полі Generated Code.

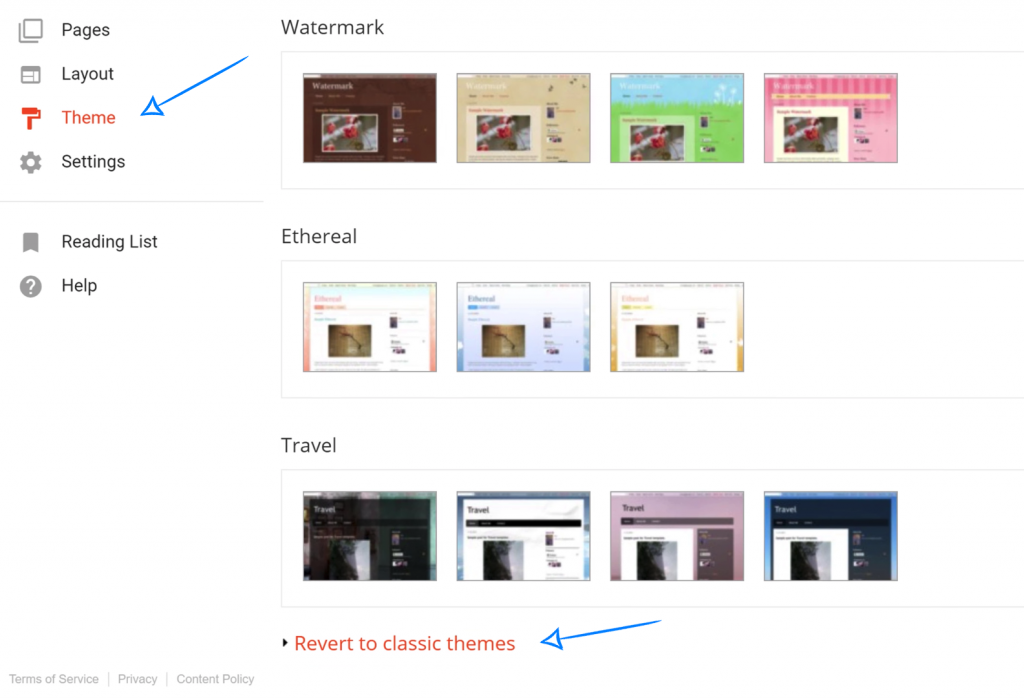
Після того, як ви скопіювали ваш HTML-код, поверніться в налаштування Blogger. Там на боковій панелі знайдіть Теми (Theme), опустіться в самий низ, виберіть Повернутися до класичних шаблонів (Revert to classic themes) і натисніть Повернутися до класичного шаблону (Revert to classic theme).

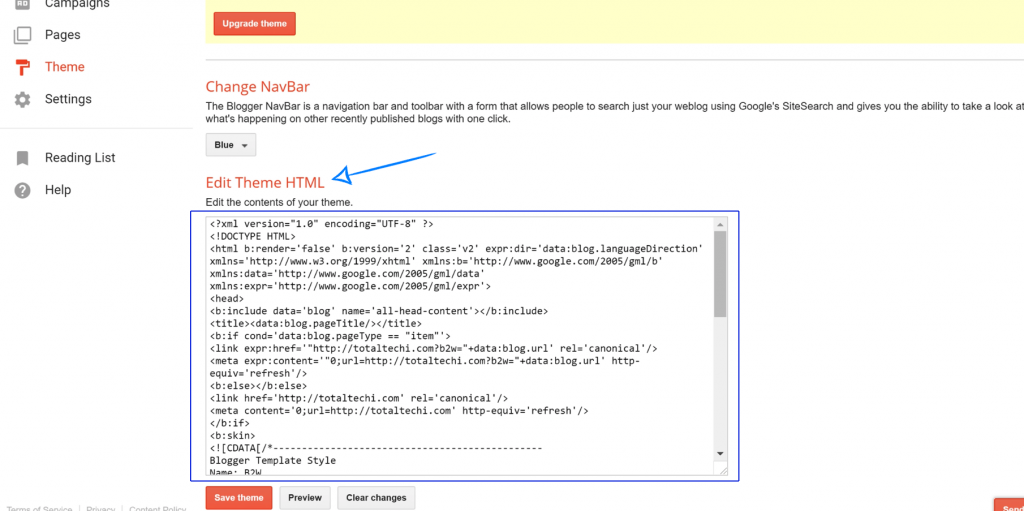
В налаштуваннях Шаблона знайдіть параметр Змінити HTML-код шаблону (Edit Theme HTML), виділіть весь вміст поля, видаліть його і замініть на раніше скопійований HTML код – з плагіна Blogger to WordPress. Слідом натисніть Зберегти шаблон (Save theme). Після цього Крок 4 буде завершено.

Крок 5 – Імпорт зображень Blogger в медіа бібліотеку WordPress
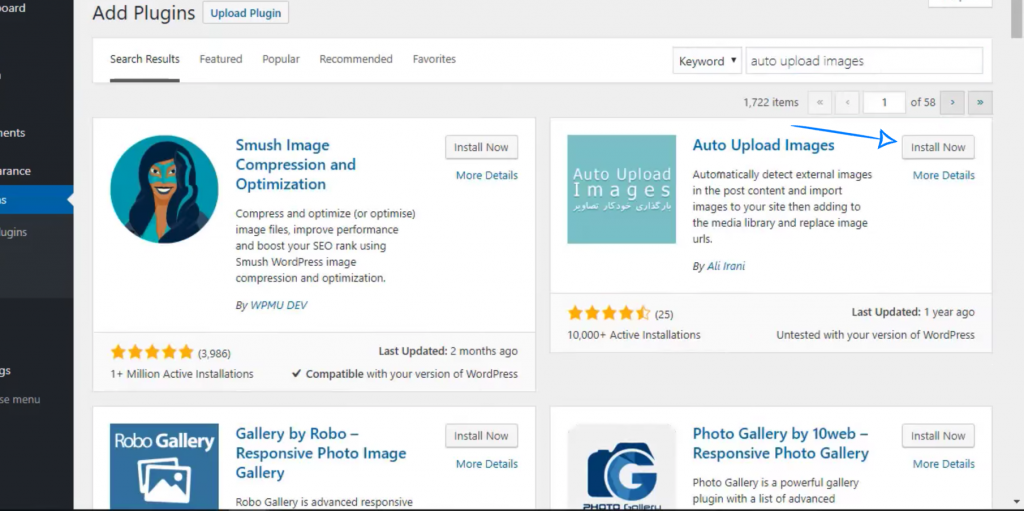
Останнє, що вам потрібно – переконатися, що всі зображення з архіву були розпаковані і встановлені вірно. У переважній більшості випадків WordPress безпомилково розпакує XML файл, але буває і так, що картинки не можуть завантажитися. Для того, щоб повністю виключити цю ймовірність, потрібно встановити ще один плагін – Auto Upload Images. Встановіть його, а після не забудьте Активувати (Activate).

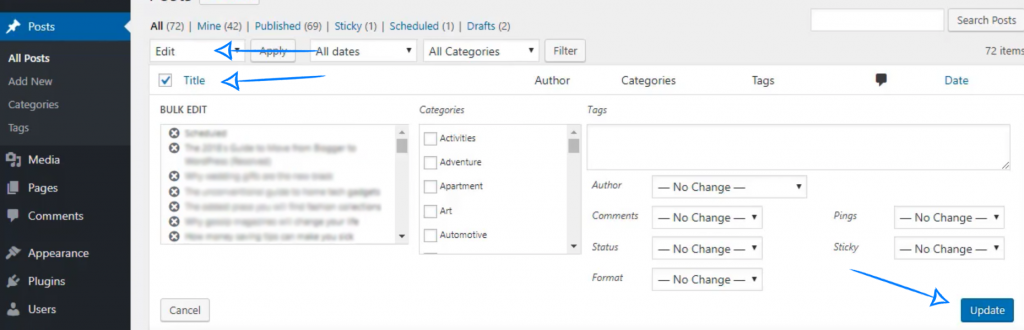
Після встановлення плагіну перейдіть в розділ Записи (Posts) виберіть Усі записи, потім виділіть всі розархівовані записи натисканням на галочку біля Заголовок (Title). Потім параметр поля Дії змініть на Змінити (Edit), а після Update. Плагін самостійно перегляне всі виділені записи і оновить в них зображення, якщо це буде потрібно.

На цьому перенесення блогу з Blogger на WordPress закінчене. Якщо у вас виникли питання або труднощі – звертайтеся до нашої служби підтримки.
Можливо, вас зацікавить
![Захист WordPress від брутфорс атаки [11 способів]](https://hostpro.ua/wiki/wp-content/uploads/2021/09/Безымянный-2.png)
Захист WordPress від брутфорс атаки [11 способів]
Що таке брутфорс-атака? Це спроба отримання несанкціонованого доступу до сайту або сервера методом перебору...
| Оновлено: 18.11.2025

Плагін AllinOneSEOPack Частина 2. Продуктивність та налаштування модулів
Нагадаємо, що ми розбираємо налаштування плагіну «All in One SEO», який стане для вас...
| Оновлено: 22.07.2024

Плагін AllinOneSEOPack Частина 1. Основні налаштування
Якщо ви створюєте свій сайт не тільки для «краси» і розумієте, що органічний трафік...
| Оновлено: 04.07.2024

Огляд преміумтеми Divi
"Divi від Elegant Themes – один з кращих преміумшаблонів WordPress", – у такій думці...
| Оновлено: 11.06.2024
Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися