Огляд преміумтеми Divi

“Divi від Elegant Themes – один з кращих преміумшаблонів WordPress”, – у такій думці зійшлися безліч розробників. Преміумтема поєднує в собі гнучкість і зручність внутрішнього візуального конструктора, що працює за принципом Drag & Drop (перетягування). Завдяки ній можна створювати сайти різного спрямування – від лендінг-пейдж або портфоліо до інтернет-магазину.
У цій статті ми розглянемо шаблон і розповімо, як працювати з його функціоналом:
- Розділами.
- Модулями: контактна форма, кнопки, лічильники, короткий опис, форма підписки.
Головні переваги Divi
- Наявність українськомовної локалізації;
- Адаптивність під мобільні пристрої і планшети. Ця тема WordPress самостійно робить дизайн створюваного сайту адаптивним і дозволяє вносити додаткові налаштування під мобільні пристрої вручну;
- Функція перетягування (Drag-and-Drop). Page Builder – конструктор, який дозволяє легко й без жодного рядку коду налаштувати модулі, колонки, розділи тощо. Підходить і професіоналам, і новачкам.
- Колекція попередньо розроблених макетів для різних типів вебсайтів: від блогу чи портфоліо до сайту ecommerce. Ці макети можна легко імпортувати й налаштовувати відповідно до ваших потреб. Також вбудована можливість спліт-тестування (A/B тестування) для підтвердження чи спростування різних маркетингових гіпотез;
- Широкі можливості кастомізації. Дозволяє легко змінювати кольори, шрифти, інтервали та багато іншого відповідно до вашого стилю. Ви також можете додати власний код CSS для ще більш вдосконаленої стилізації.
- Вбудовані модулі. Divi постачається з модулями, які ви можете використовувати для додавання різних типів контенту: тексту, зображень, слайдерів, відгуків тощо. Це дозволяє створювати динамічні макети, заощадивши час і кошти на встановленні додаткових плагінів.
А тепер розгляньмо детальніше функціонал теми.
1. Розділи
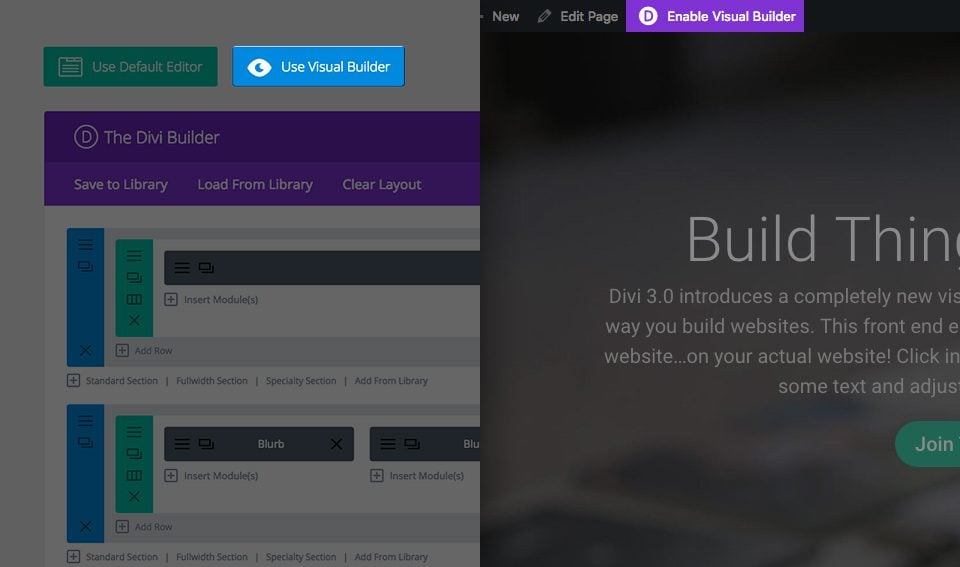
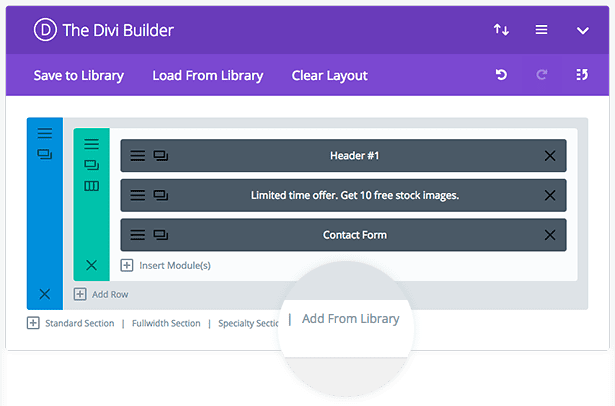
Одразу після інсталяції теми у свій WP-сайт ви зможете користуватися Divi Builder для створення сторінок.


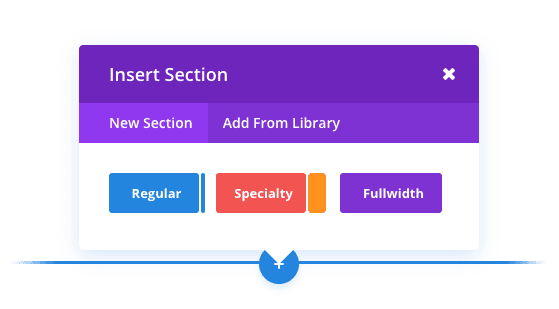
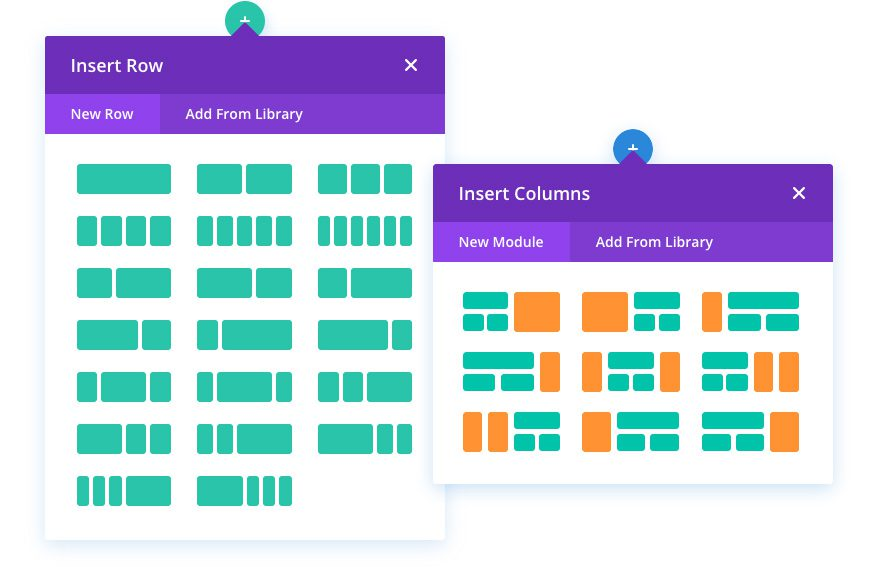
1. Стандартний розділ доступний за замовчуванням (Regular). Натиснувши + Стандартний розділ, ви додаєте це поле в будь-якому місці. Колонки дозволяють розділити контент по секціях. Стандартні розділи виділені синім.
2. Спеціальна секція (Specialty) – це готові блоки, збудовані в колонки у 9 варіаціях. Це спрощує роботу, якщо збігається з вашим баченням. Визначившись, ви просто додаєте модулі в колонки, а вони шикуються в певному порядку.
3. Повноекранна секція (Fullwidth). Тут присутні спеціальні модулі. Все, що додається, буде відображатися на повний екран будь-якого пристрою. Він також має свій колір – фіолетовий.

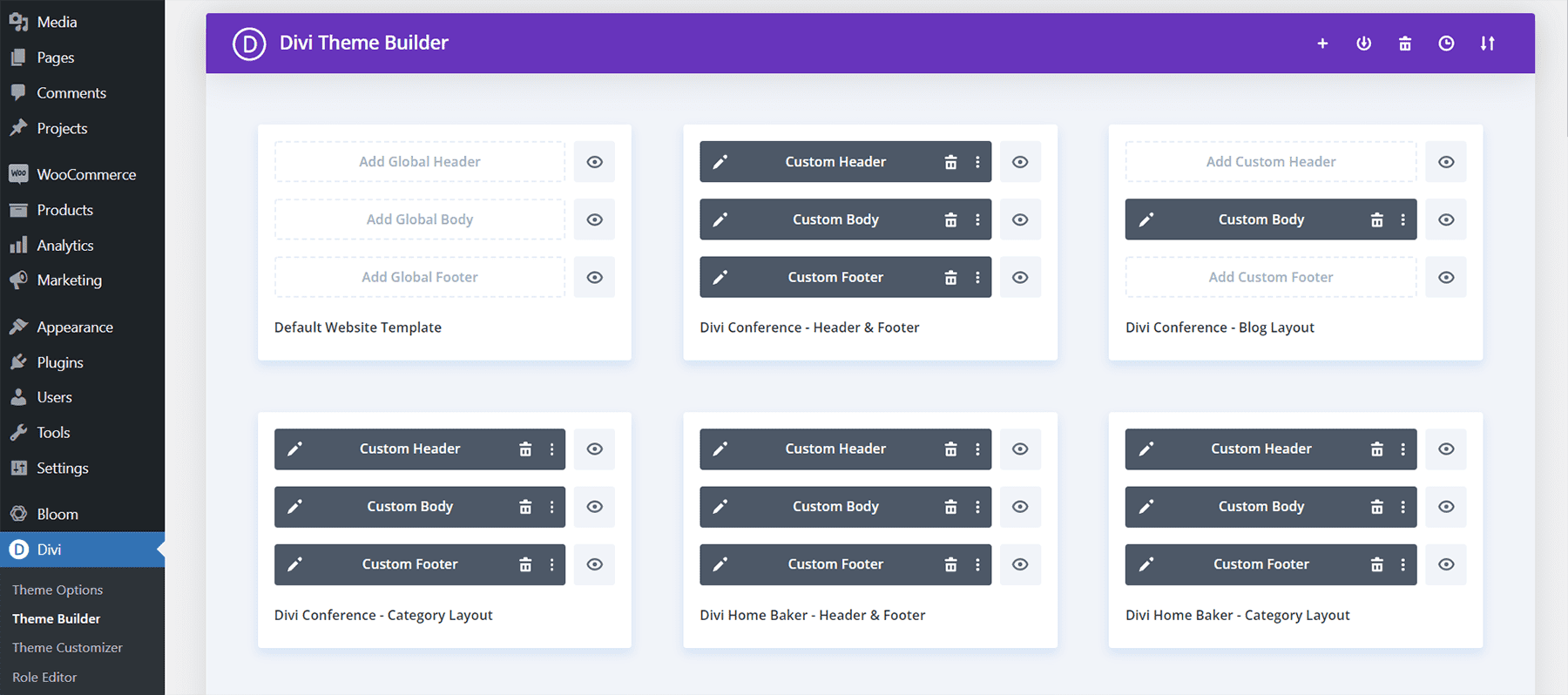
2. Макети і бібліотеки
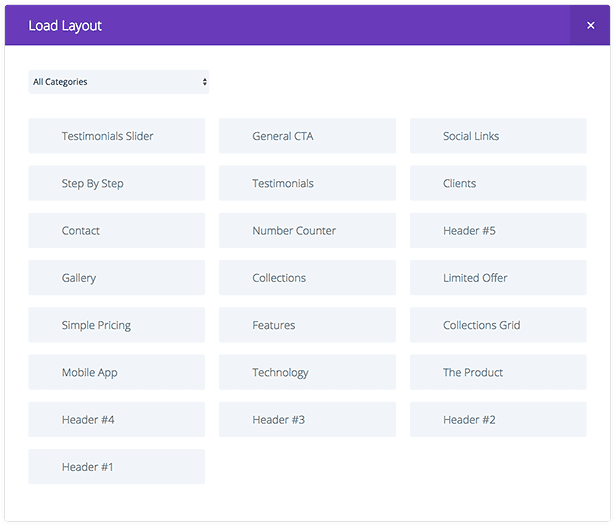
Якщо у вас немає готового дизайнерського рішення або бачення, рекомендується використовувати макети Divi. Вам доступно 32 зразка, вони знаходяться в Бібліотеці. Щоб вибрати і встановити, натисніть “Завантажити”.

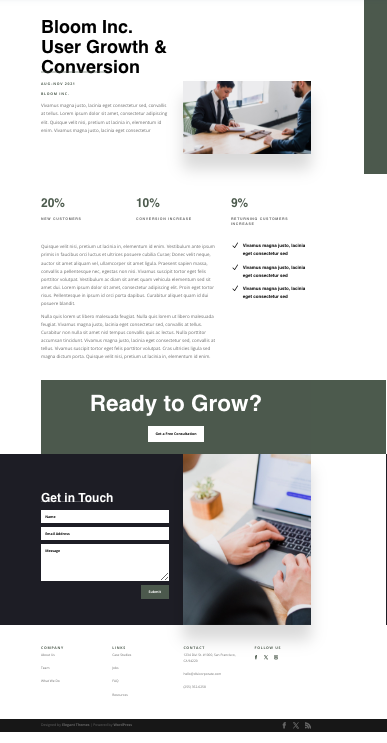
Кожен макет – це готова сторінка, ви можете орієнтуватися за назвами, які коротко говорять про їх зміст і побудову. Плюс їх у тому, що ви змінюєте вбудовані дані на свої тексти і зображення. Щоб подивитися як це виглядає, натисніть “Завантажити”, а потім “Подивитися сторінку”. Заздалегідь можна подивитися макети в демо-версії самої теми, на сайті Elegant Themes. Також в їх блозі є додаткові екземпляри, доступні для скачування.
Бібліотеки допомагають при створенні власного макета. Якщо потрібно дублювати контент, можна використовувати цю функцію: додайте елементи і натисніть “Зберегти”, а потім “Опублікувати сторінку”. Щоб продублювати, натисніть “Завантажити з бібліотеки” –> “Зберегти в бібліотеку”.

Збереження сторінок в Бібліотеку – це зручна функція, яку можна застосовувати навіть в лендінгу, коли змінюється дата, ціна або інші незначні елементи. Як приклад: сторінка з реєстрацією на проведення майстер-класу на різні дати. Сторінка була створена і продубльована, а потім змінений колір і підкладки. Збереження значно економить час.

3. Модулі
У Divi є 37 модулів. У кожному з них є налаштування дизайну та можливість додавання власних стилів. Розберемо ті, які найчастіше трапляються при створенні сайту.

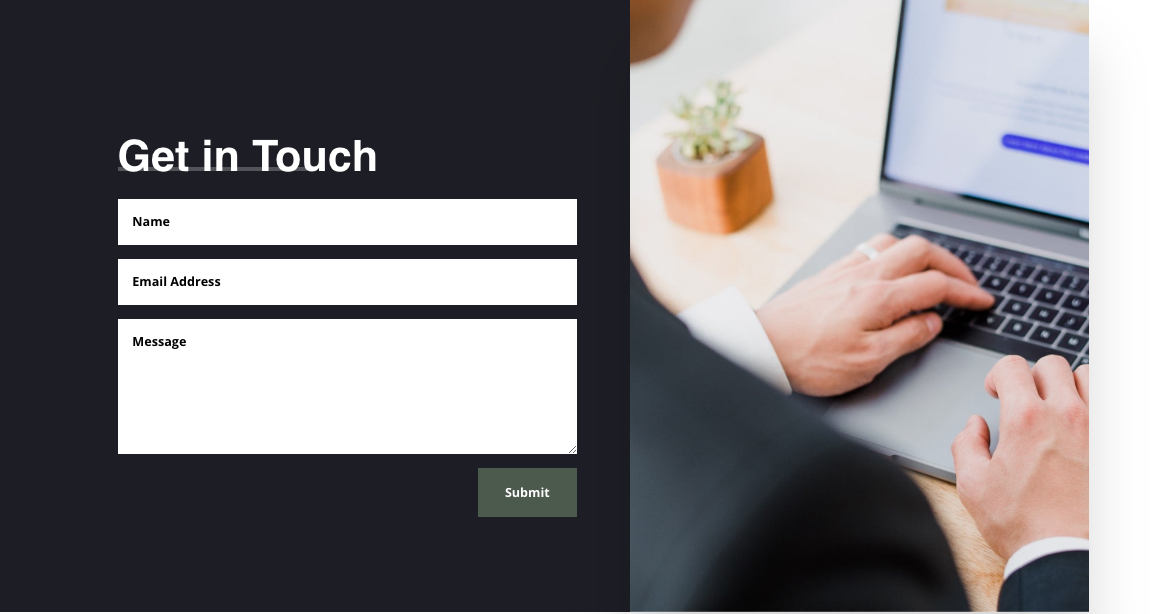
1. Контактна форма

На що варто звернути увагу?
Прописуйте заголовок. Коли на вашу пошту буде приходити лист з реєстрацією, там буде вказано заголовок – цей момент особливо важливий, коли на сайті передбачено кілька реєстрацій.
Ви можете змінити текст на кнопках. Наприклад, замість “Надіслати” – “Замовити”.
Обов’язково вкажіть електронну адресу, на яку будуть приходити повідомлення.
Необхідно заповнити “Шаблон повідомлення”, поля додаються у спеціальній формі. Наприклад, якщо у вас поля у формі: ім’я, телефон, електронна пошта, то шаблон необхідно заповнити таким чином:
Ім’я %% name %% Телефон %% phone %% Пошта %% Email %%.
Якщо у вас є сторінка, на яку будуть відправлятися користувачі після реєстрації, то варто вказати “Активувати URL-переадресацію” і додати в поле одне з посилань.
2. Кнопки

Налаштування кнопок доволі прості: додати посилання, вказати як воно відкривається, що написано на кнопці. Але є і нестандартні налаштування, завдяки яким навіть не використовуючи CSS можна налаштувати зовнішній вигляд кнопки: колір – тепер можна робити навіть градієнтом, з тінню чи рамкою. Все це доступно у вкладці “Дизайн”.
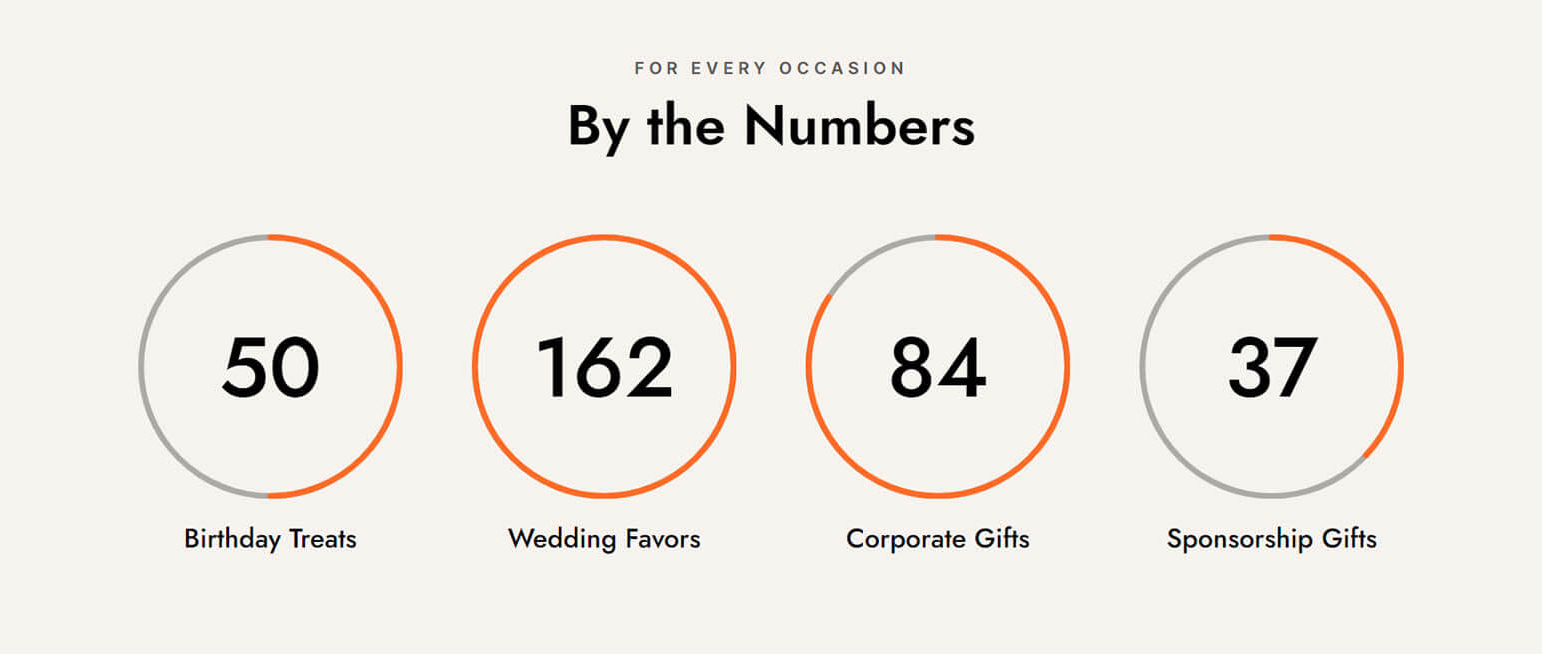
3. Лічильники
Лічильник можна вмикати для статистичних даних і відображення знижок. Divi пропонує лічильники з колами, смужками і з числами.

Вкажіть необхідну кількість або відсоток: можна відображати знак “%”, налаштувати колір і розмір.
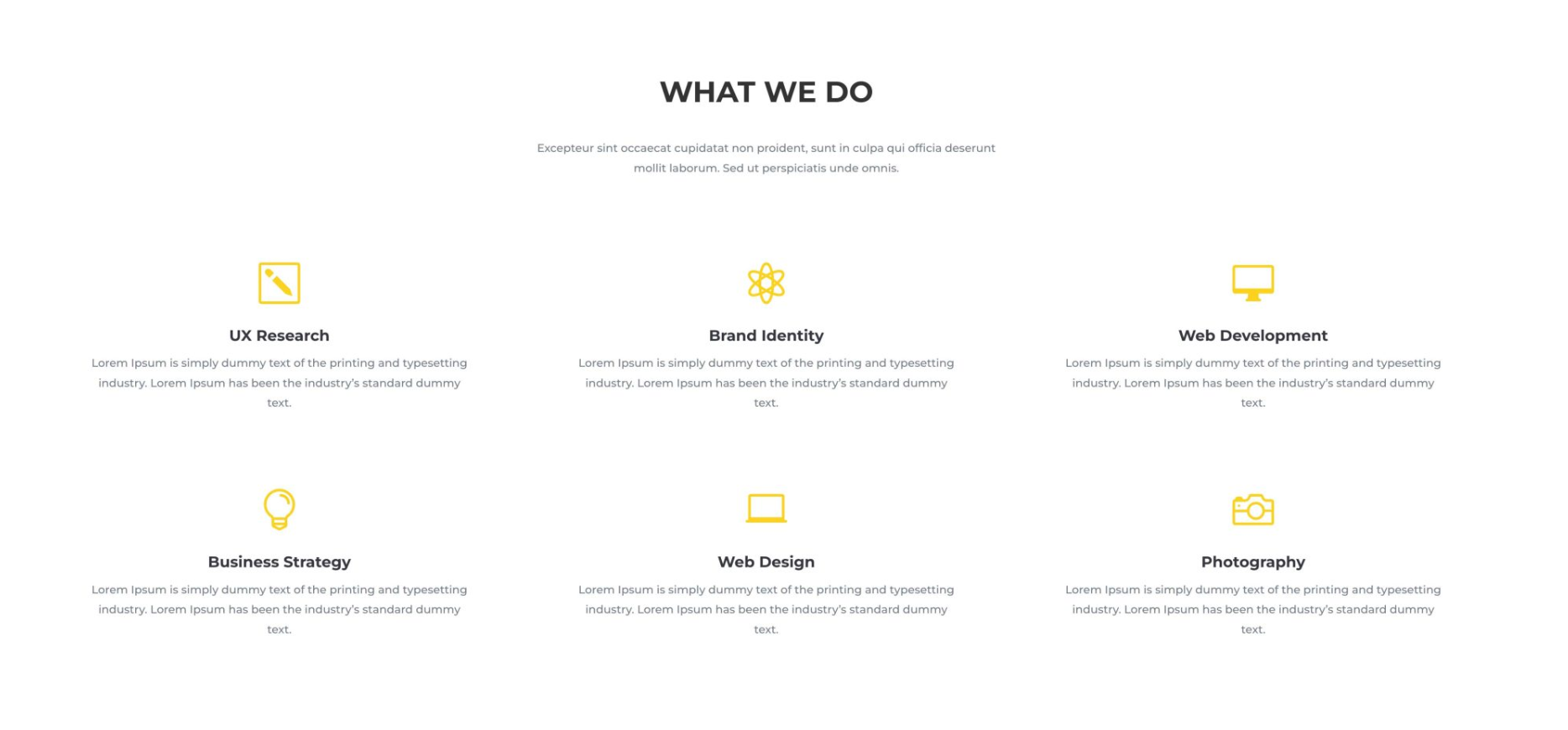
4. Короткий опис
У Divi є іконки короткого опису. Їм можна задавати підкладки, градієнти або ж додати невеликий текст.

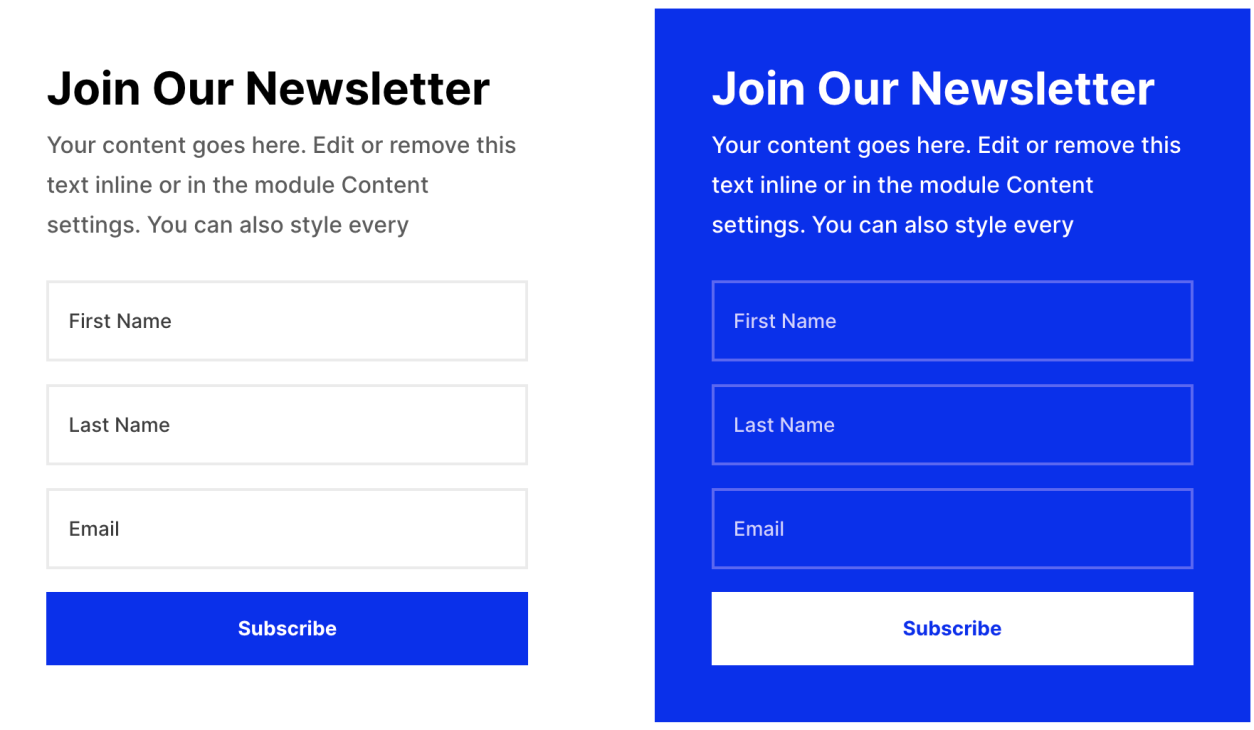
5. Підписка на новини

Блок можна розташувати в будь-якому місці, змінивши колір і підкладку. У “Заголовок” можна помістити інформацію для користувачів. В налаштуваннях обов’язково потрібно вказати постачальника послуг. Для цього у вас повинен бути акаунт, наприклад, в системі MailChimp. У цьому випадку, в налаштуваннях додайте ключ активації. У модулі вкажіть назву списку, який створите в MailChimp. Через неї у вас буде збиратися база в акаунті MailChimp, яку можна буде сегментувати.
На завершення
Для відмінної роботи вашого сайту використовуйте лише безпечний та надійний хостинг WordPress. До будь-якого тарифу ви отримуєте:
- розширену техпідтримку 24/7;
- щоденні бекапи;
- максимальну швидкість з прискрювачем LiteSpeed Cache;
- набір необхідних для роботи інструментів (автовстановлення CMS, WP-CLI, WordPress-менеджер для керування сайтом просто з Особистого кабінету);
- безкоштовні SSL-сертифікат Certum Commercial і домен .COM.UA при замовленні на 12 місяців.
Можливо, вас зацікавить
![Захист WordPress від брутфорс атаки [11 способів]](https://hostpro.ua/wiki/wp-content/uploads/2021/09/Безымянный-2.png)
Захист WordPress від брутфорс атаки [11 способів]
Що таке брутфорс-атака? Це спроба отримання несанкціонованого доступу до сайту або сервера методом перебору...
| Оновлено: 18.11.2025

Плагін AllinOneSEOPack Частина 2. Продуктивність та налаштування модулів
Нагадаємо, що ми розбираємо налаштування плагіну «All in One SEO», який стане для вас...
| Оновлено: 22.07.2024

Плагін AllinOneSEOPack Частина 1. Основні налаштування
Якщо ви створюєте свій сайт не тільки для «краси» і розумієте, що органічний трафік...
| Оновлено: 04.07.2024

Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися