Як створити дочірню тему WordPress?

Дочірня тема WordPress, або підтема – додаткова тема, яка створюється на основі батьківської готової теми WP. Завдяки дочірній темі можна змінювати або доповнювати функції і вигляд основної теми не боячись, що внесені зміни будуть втрачені.
Для чого потрібні дочірні теми?
Коли ви використовуєте готову тему WordPress, то будь-які правки коду теми можуть зникати після кожного оновлення шаблону. Щоб цього не ставалося і створюються дочірні теми – з ними ви спокійно редагуєте код теми без загрози, що редакції не будуть втрачені при першому ж оновленні від розробника.
Як створити дочірню тему?
Ми покажемо процес створення дочірньої теми для версій WP до 5.9 (тобто для тем Twenty Twenty і старіше).
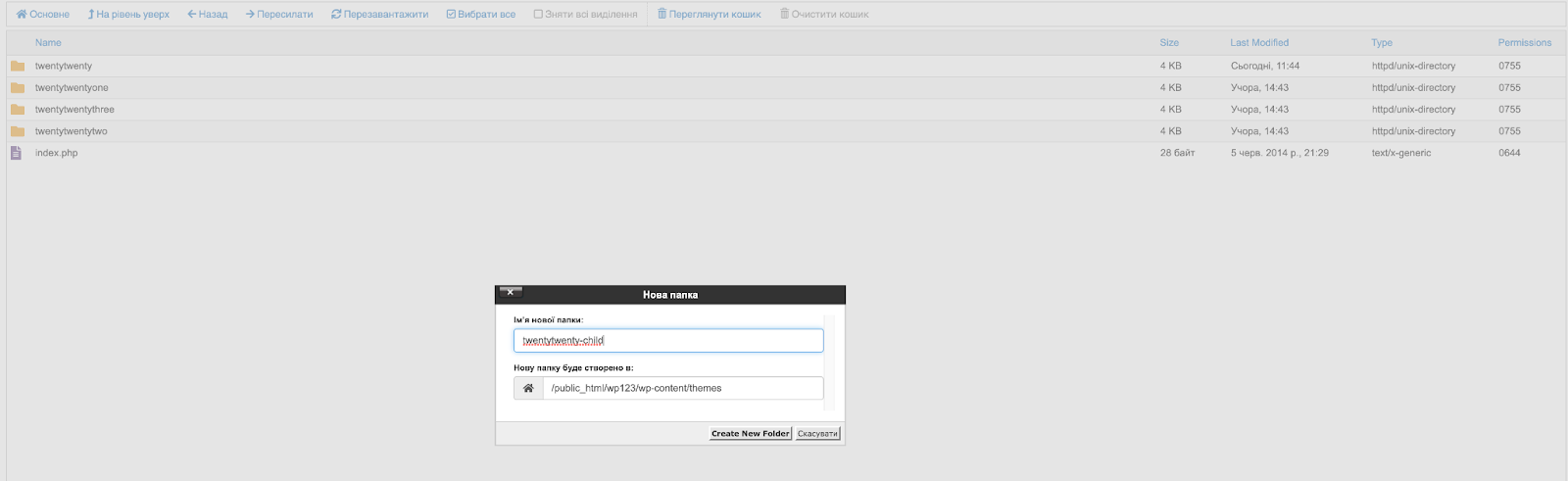
Крок 1. Створюємо папку для дочірньої теми
Створюємо папку в каталозі тем: wp-content/themes. Називаємо, наприклад twentytwenty-child

Крок 2. Створюємо файл style.css
Створюємо в новій папці файл style.css. Він має включати наступне:
/*
Theme Name: Twenty Twenty Child
Author: Hostpro
Template: twentytwenty
*/
- Theme Name (обовʼязково) – назва дочірньої теми,
- Template (обовʼязково) – назва папки батьківської теми (регістрозалежна).
- Theme URI (необовʼязково) – адреса сайту дочірньої теми
- Description (необовʼязково) – опис дочірньої теми
- Author URI (необовʼязково) – адреса сайту автора дочірньої теми
- Author (необовʼязково) – імʼя автора дочірньої теми
- Version (необовʼязково) – версія дочірньої теми
Якщо щось пішло не так, спробуйте переключитися на іншу тему, а потім знову повернутися.
Крок 3. Створюємо файл functions.php
Створюємо новий файл functions.php на тому ж рівні, що й style.css – в папці twentytwenty-child (будь ласка, зверніть увагу, що файл має називатися саме functions.php, а не function.php).
На початку обовʼязково відкриваємо тег <?php.
Якщо нам потрібно лише внести кілька змін, а не переписувати батьківську тему з нуля, то підключаємо файл стилів батьківської теми.
<?php
function child_theme_enqueue() {
// Parent styles
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue' );
Є ще варіант за допомогою директиви @import у файлі style.css.
/*
Theme Name: Twenty Twenty Child
Author: Hostpro
Template: twentytwenty
*/
@import url("../twentytwenty/style.css");
#site-title a {
color: #009900;
}
Але оскільки браузер не може паралельно завантажувати обидва файли стилів (тобто спочатку він побачить стилі дочірньої теми, далі @import, а вже потім стилі батьківської теми), цей варіант буде повільнішим і ми його не рекомендуємо.
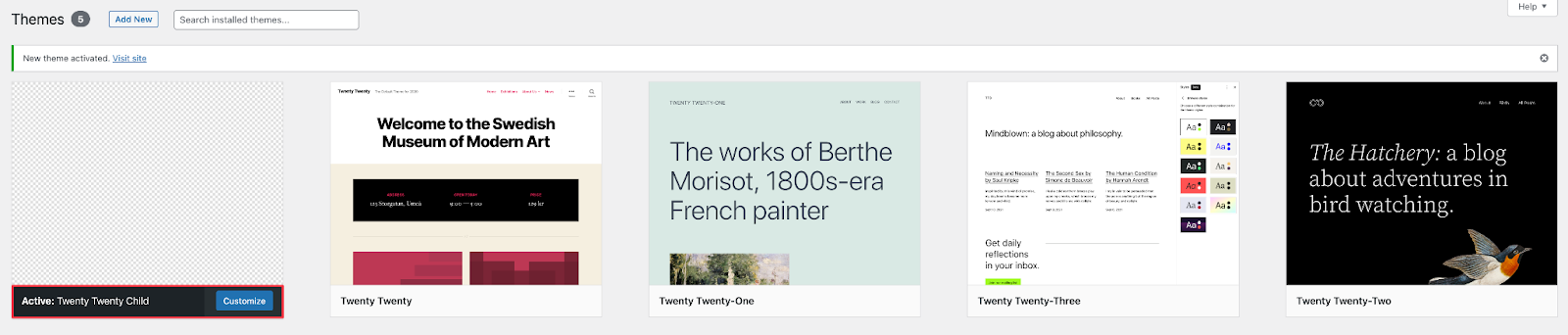
Крок 4. Активуємо дочірню тему
Повертаємося в адмінку WP і активуємо нашу дочірню тему.

Щоб перевірити, чи правильно ми підключили стилі, заходимо на сайт, тиснемо правою кнопкою миші → “Перегляд коду сторінки” → шукаємо в <head> наступне:
<link rel='stylesheet' id='twentytwenty-style-css' href='https://hostpro.fun/wp123/wp-content/themes/twentytwenty-child/style.css?ver=6.1.1' media='all' />
Якщо знайшли, значить все має працювати і робота над створенням дочірньої теми завершена.
Висновок
Тепер ми зможемо впевнено робити будь-які правки в шаблоні, не боячись, що зміни виявляться недоступними після першого ж оновлення теми. Також дочірня тема знадобиться нам при зміні мовної версії сайту за замовчуванням.
Швидкий WordPress Хостинг
З прискорювачем сайтів LiteSpeed
Можливо, вас зацікавить

Як зробити українську версію сайту за замовчуванням без зміни URL?
Українську версію сайту за замовчуванням можна зробити кількома способами. У цій статті ми розповімо...
| Оновлено: 04.05.2023

Реєстрація і завантаження WPML
WPML – платний плагін для створення мультимовних сайтів на WordPress. У цій статті зʼясуємо,...
| Оновлено: 30.01.2023

Створення мультимовного сайту з використанням плагіна WPML для Divi шаблону
Якщо ви вирішили створити сайт з допомогою CMS WordPress, який буде відображатися на декількох...
| Оновлено: 08.10.2020

Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися