Як збільшити швидкість роботи сайту за допомогою LiteSpeed Cache?

Переваги веб-сервера LiteSpeed перед Apache
- швидке та інтуїтивно зрозуміле налаштування;
- підвищення продуктивності за рахунок зниження споживання обсягу пам’яті на обробку інформації;
- захист від DDoS;
- у порівнянні з іншими веб-серверами LiteSpeed вигідніший, продуктивніший і більш універсальний, оскільки працює з більшістю CMS;
- як і Nginx, LSWS спочатку створювався для використання керованої подіями архітектури, яка більш ефективна і продуктивніша, ніж модель Apache, що заснована на процесах. Але на відміну від Nginx, LSWS був розроблений для розуміння файлів конфігурації Apache, правил mod_security і правил mod_rewrite. Він підтримує .htaccess набагато ефективніше. Завдяки цій сумісності веб-сервер LiteSpeed можна використовувати з будь-якою панеллю управління, написаною для Apache, включаючи cPanel, Plesk і DirectAdmin;
- LiteSpeed Web Server економить ресурси без шкоди для продуктивності, сумісності і зручності;
- безпека – серйозна проблема, тому Litespeed підтримує правила ModSecurity (як це роблять Apache і Nginx), але робить це без шкоди для продуктивності завдяки ефективній реалізації LiteSpeed Web Server. LSWS також поставляється з підтримкою reCAPTCHA, захистом WordPress від атак методом перебору і іншими передовими засобами захисту від DDoS-атак.
Плагін LiteSpeed Cache: що це таке і навіщо він потрібен?
LiteSpeed Cache (LSCache) – це вбудована високопродуктивна функція прискорення динамічного контенту серверних продуктів LiteSpeed.
LSCache прискорює динамічний контент (а не лише сторінки PHP) з функціями, дуже схожими на ті, що в Apache mod_cache. Для цього він використовує ефективну, легку у налаштуванні, вбудовану реалізацію на сервері LiteSpeed, що значно скорочує час завантаження сторінки і навантаження на сервер.
LSCache усуває додаткові рівні зворотного проксі, необхідні для додаткових пакетів кешування (таких, як Varnish), забезпечуючи більш швидку і ефективну обробку статичного вмісту в доповнення до обробки динамічного вмісту.
Що потрібно знати перед початком використання плагіна LiteSpeed Cache?
Механізмом кешування LiteSpeed можна керувати за допомогою правил перезапису в .htaccess кореня документа веб-додатку.
Отже, що ви отримуєте, використовуючи плагін LSCache?
У веб-додатків є правила про те, який контент можна кешувати, як довго він може зберігатися в кеші і які події можуть призвести до старіння об’єкта кешу. Модулі LSCache – це спосіб передачі цих правил веб-додатків в Cache Engine. Модулі LSCache дозволяють управляти кешем таким чином, щоб більше об’єктів можна було зберігати протягом довшого періоду та з неперевершеною точністю.
Цей плагін також працює з веб-сервером LiteSpeed і його встановленим кешем сторінок (LSCache), щоб забезпечити продуктивність сайту WordPress. Функції кешування плагіна вказують серверу, що сторінка є кешованою і як довго, чи вони анулюють певні кешовані сторінки за допомогою тегів.
LSCache – це кеш рівня сервера, тому він швидше, ніж кеш рівня PHP. Кеш сторінки дозволяє серверу повністю обходити PHP і запити до бази даних. LSCache, зокрема, через свій тісний зв’язок з сервером, запам’ятовує записи кешу, які не можуть бути збережені іншими плагінами, і аналізує залежності.
LSCache використовує теги для управління інтелектуальним очищенням кешу, а також різні файли cookie для обслуговування декількох версій кешованого контенту в залежності від таких речей, як мобільний або персональний комп’ютер, географічне положення і валюти.
Якщо все це звучить складно, і ви турбуєтесь, що не розберетесь у налаштуванні, не хвилюйтесь. LSCWP в базовому налаштуванні підходить для більшості сайтів.
Зображення не оптимізуються автоматично, якщо для LiteSpeed Cache> Image Optimization> Image Optimization Settings> Auto Request Cron встановлено значення ON. Ви також можете оптимізувати свої зображення вручну.
LSCWP має додаткові опції оптимізації, наприклад, оптимізація бази даних, мініфікація і комбінація файлів CSS і JS, HTTP/2 Push, підтримка CDN, кеш браузера, кеш об’єктів, відкладене завантаження зображень і оптимізація зображень. Ці функції не вимагають використання веб-сервера LiteSpeed.
Для використання LSCache вам знадобиться один з наступних серверних продуктів LiteSpeed:
- LiteSpeed Enterprise
- LiteSpeed Web ADC
- OpenLiteSpeed
- QUIC.cloud CDN
Встановлення плагіна для WordPress
Завантажте плагін LSCWP зі сторінки каталогу плагінів WordPress. В панелі управління WordPress, перейдіть в розділ «Плагіни» ⇒ «Додати новий» і «Завантажити плагін». Виберіть zip-файл LSCWP «Встановити зараз». Активуйте плагін.
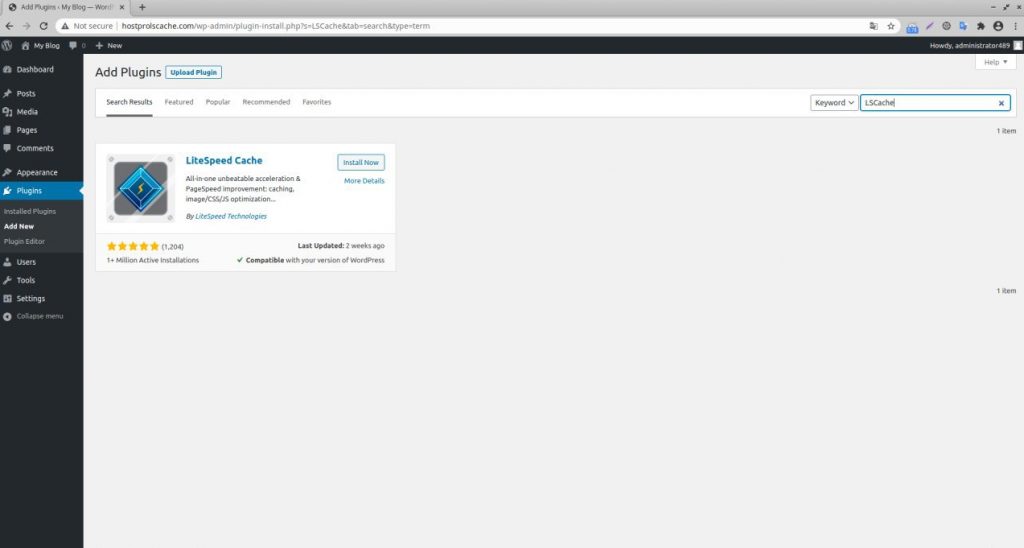
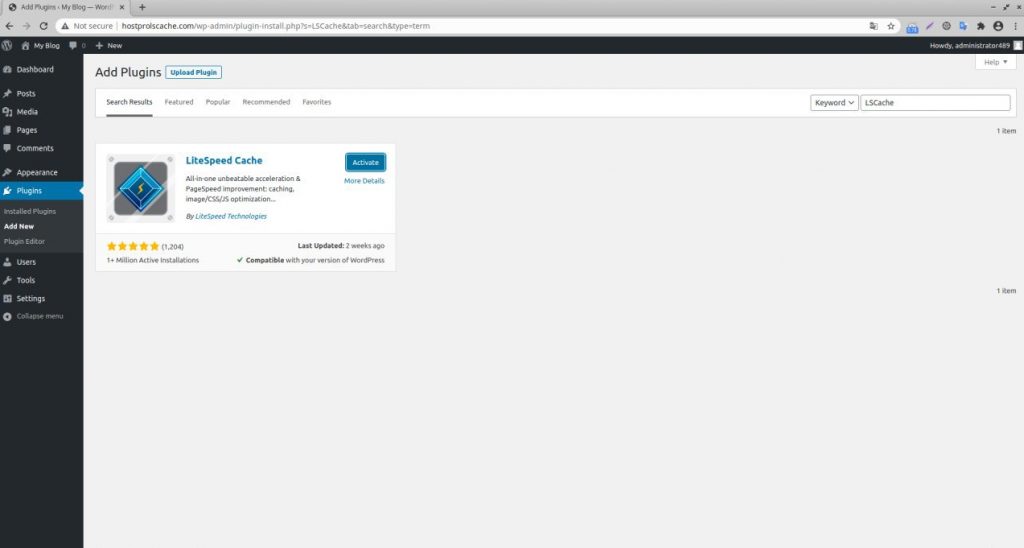
Або можна завантажити плагін прямо з екрану Plugins ⇒ Add New. Знайдіть LiteSpeed Cacher в пошуковому рядку. Потрібний плагін повинен з’явитися першим у результатах пошуку.

Оберіть “Встановити зараз” й активуйте плагін.

Перейдіть в LiteSpeed Cache> Cache> Cache і встановіть для параметра Enable Cache значення ON.
Ми підготували для вас відео-інструкцію, як встановити плагін.
Кешування сайту
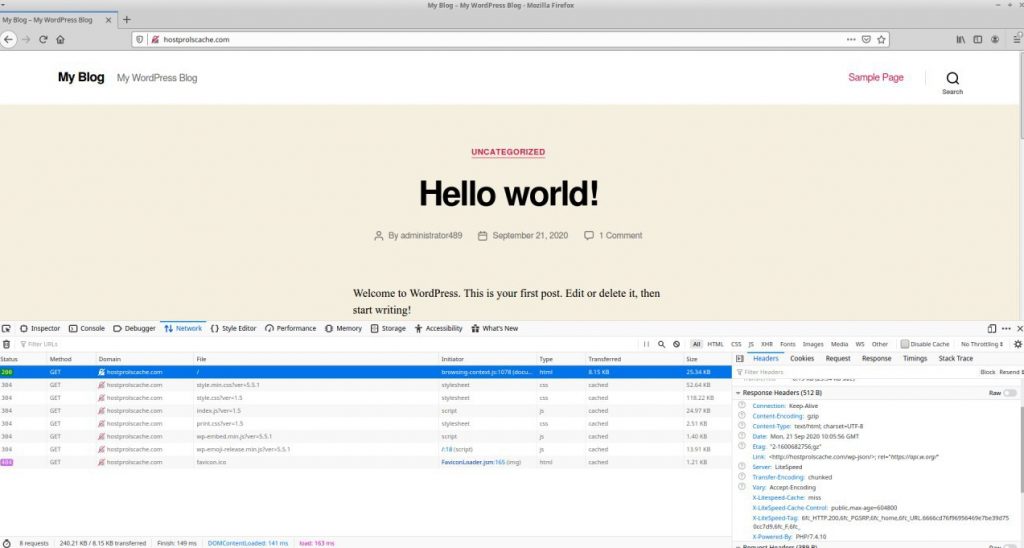
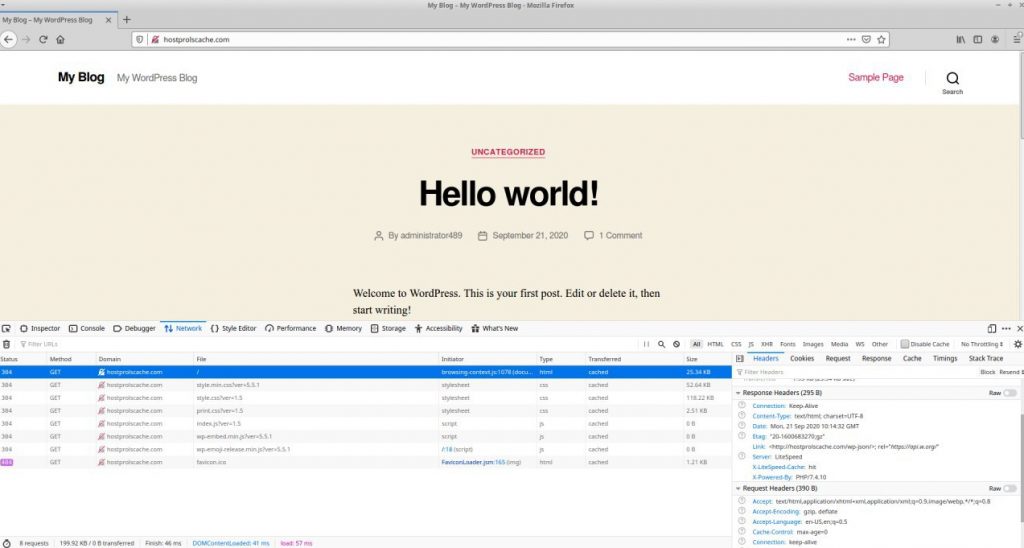
Ви можете перевірити, чи обслуговується сторінка з LSCache, виконавши наступні дії. У браузері, в якому не виконаний вхід у адміністративну частину, відкрийте інструменти розробника і перейдіть на свій сайт. Відкрийте вкладку “Мережа”. Оновіть сторінку. Клацніть на перший ресурс. Це повинен бути файл HTML. Наприклад, якщо ваша сторінка – це http://example.com/webapp/, ваш перший ресурс повинен мати вигляд example.com/webapp/ або webapp/.
Якщо ви бачите заголовки, типу:
X-LiteSpeed-Cache: miss
X-LiteSpeed-Cache-Control:public,max-age=1800
X-LiteSpeed-Tag:B1_F,B1_

(наприклад), це означає, що сторінка ще не була закешованою, але LiteSpeed зберіг її для використання в майбутньому.
Перезавантажте сторінку, і ви повинні побачити X-LiteSpeed-Cache: hit в заголовку відповіді. Це означає, що сторінка обслуговується LSCache і налаштована правильно.

Якщо ви не бачите X-LiteSpeed-Cache: hit або X-LiteSpeed-Cache: miss, значить, проблема з конфігурацією LSCache.
Висновки
Як ви могли помітити, плагін LiteSpeed Cache має ряд переваг, які значно покращують безпеку, продуктивність і оптимізують роботу сайту. У порівнянні з іншими веб-серверами, LiteSpeed можна назвати оптимальним і універсальним. Він збільшує пропускну здатність удвічі, знижує навантаження на сервер і прискорює кешування даних. Вибираючи LiteSpeed, ви відчуєте вигоду не витрачаючи час і ресурси на налаштування.
Спробуйте зараз можливості цього популярного веб-сервера та його плагіна LiteSpeed Cache на наших тарифах: CMS Хостинг, Клауд Сайт і Реселінг Хостингу. Якщо у вас виникнуть додаткові питання або необхідна допомога, наша цілодобова техпідтримка завжди готова дати раду всім технічним проблемам.
Надійний CMS хостинг для вашого сайту
Тестовий період. Антивірус на всіх тарифах. SSL сертифікат у подарунок
Можливо, вас зацікавить
![Захист WordPress від брутфорс атаки [11 способів]](https://hostpro.ua/wiki/wp-content/uploads/2021/09/Безымянный-2.png)
Захист WordPress від брутфорс атаки [11 способів]
Що таке брутфорс-атака? Це спроба отримання несанкціонованого доступу до сайту або сервера методом перебору...
| Оновлено: 18.11.2025

Плагін AllinOneSEOPack Частина 2. Продуктивність та налаштування модулів
Нагадаємо, що ми розбираємо налаштування плагіну «All in One SEO», який стане для вас...
| Оновлено: 22.07.2024

Плагін AllinOneSEOPack Частина 1. Основні налаштування
Якщо ви створюєте свій сайт не тільки для «краси» і розумієте, що органічний трафік...
| Оновлено: 04.07.2024

Огляд преміумтеми Divi
"Divi від Elegant Themes – один з кращих преміумшаблонів WordPress", – у такій думці...
| Оновлено: 11.06.2024
Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися