Що таке фавікон і для чого він потрібен?

Фавікон, іконка, фавіконка (скорочено від «FAVoritesICON») – це значок (картинка) біля назви сайту, яку ви бачите на кожній вкладці в браузері. Вперше назву фавікон почали використовувати для закладок в Internet Explorer, і вже з цього браузера значки «для вибраного» перекочувала на всі інші.
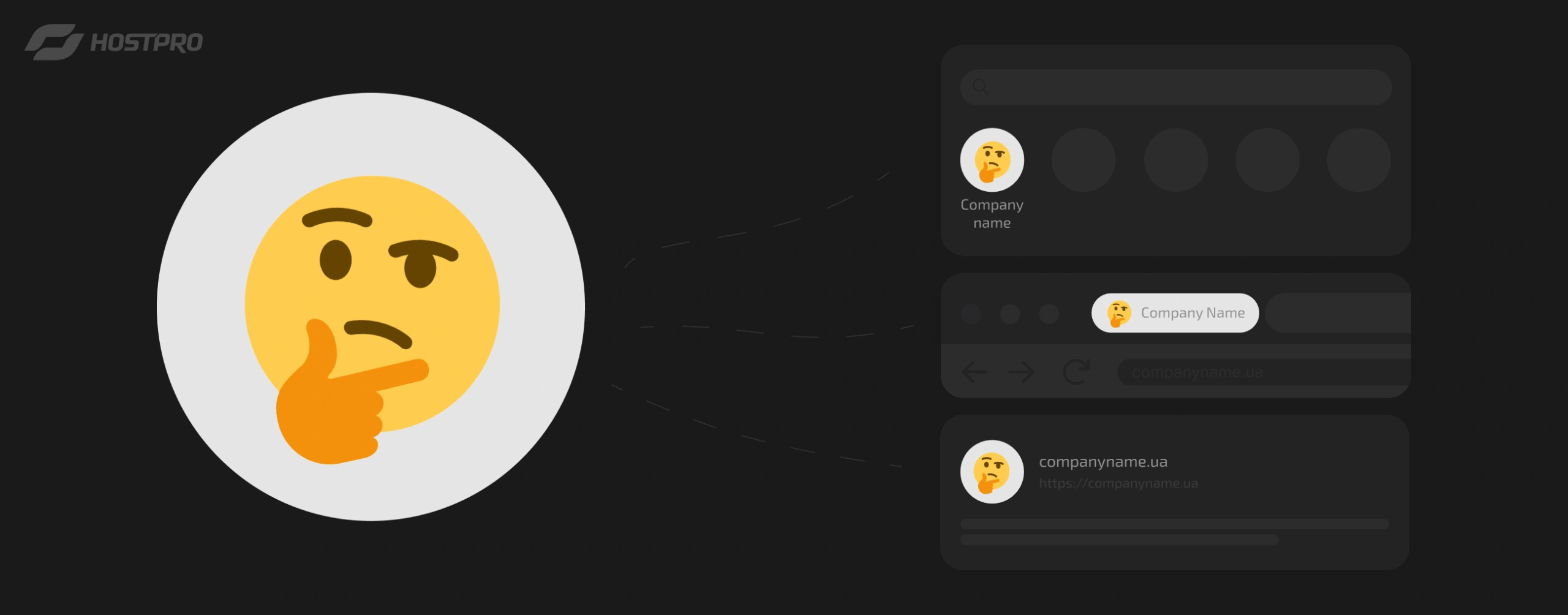
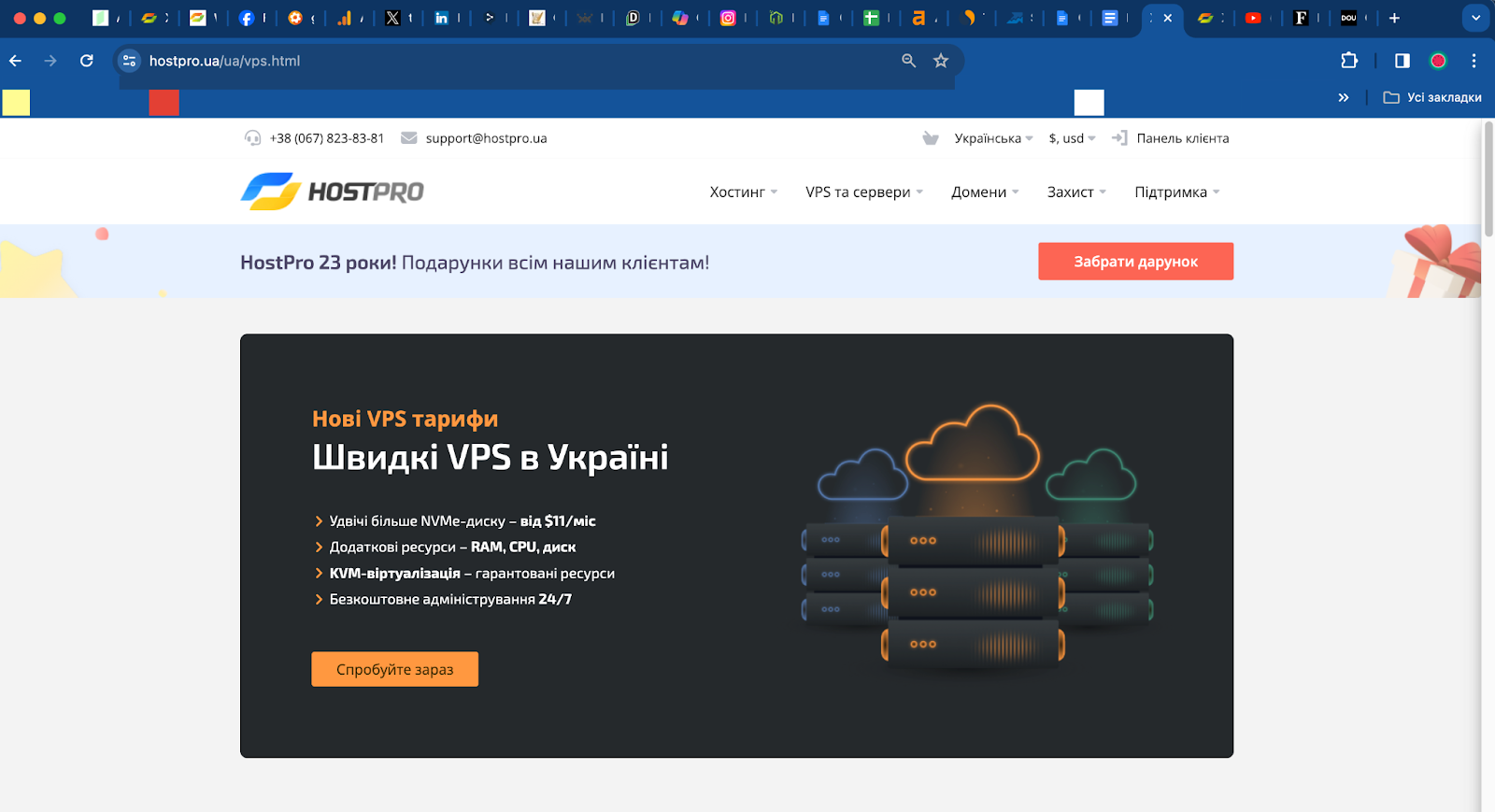
Зараз ви можете побачити фавікон на відкритих вкладках браузера перед назвою сайту:

В історії браузера:

У спадному меню історії:

В рекомендаціях панелі пошуку:

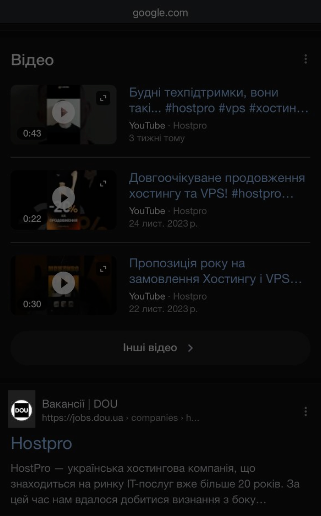
І, звісно, в мобільній версії пошукової сторінки:

А що якщо фавікона не буде?
Що бачать користувачі, якщо фавікон не встановлено? Тоді відображається стандартна іконка – чорно-біла Земна куля.
Зрозуміло, що такі сайти за умови великої кількості відкритих вкладок губляться.

По-перше, таких однакових безбарвних фавіконів може бути поруч кілька.
По-друге, мозок лінується щоразу читати назву сайту, а от яскраві іконки з лого бренду, першою літерою його назви або навіть маскотом (персонажем компанії) швидко формують необхідну асоціацію й дозволяють щоразу повертатися на ваш сайт вже на рівні умовного рефлексу.
По-третє, любителі відкритих 46 вкладок водночас [як зокрема автор цієї статті :)], зможуть легко орієнтуватися, коли назви сайтів вже просто не вміщаються і відрізнити потрібний ресурс можна виключно за фавіконом.

Технічні вимоги до фавіконів
- Щоб допомогти людям швидко ідентифікувати ваш сайт під час перегляду результатів пошуку, переконайтеся, що він візуально відображає айдентику вашого бренду.
- Не використовуйте фавікони, які можуть бути сприйняті пошуковиком як неприйнятні (наприклад, порнографічного характеру). Якщо такий тип зображення буде виявлено на фавіконі, Google замінить його на іконку за замовчуванням (чорно-білу планету).
- Картинка має бути квадратна. Класичний розмір фавікона – 16×16 пікселів, однак в такому маленькому розширенні при масштабуванні він може відображатися в поганій якості. Список розмірів фавіконів у 2024 році:

Зазвичай рекомендації щодо розмірів оновлюються, і важливо перевіряти останні стандарти, зокрема в документаціях розробникам, для кожної операційної системи чи браузера. Також важливо враховувати ретинізацію екрану.
Деякі експерти найбільш унівесальним для різних пристроїв, операційних систем та веббраузерів вважають розмір 120×120 пікселів. Остання рекомендація від Google – 192×192px. А WordPress пропонує завантажувати зображення розміром 512×512 px.
- Хороші іконки мають високу контрастність і якомога менше мілких деталей. Також переконайтеся, що фон вашого фавікона прозорий. Так він буде без проблем інтегруватися з різними темами.
Якщо ви створюєте фавікон із прозорим фоном, впевніться, що зберегли його у форматі, що підтримує прозорість – PNG. Формат ICO також підтримує прозорість. - Іконка має скануватися пошуковими роботами.
Які формати можна використовувати для фавіконів?
На відміну від минулого, коли іконка мала бути у форматі Windows ICO, зараз існує кілька різних варіантів форматування. Нижче ми розглянемо кожен з них більш детально:
- PNG (рекомендовано) – формат, в якому фавікони можуть масштабуватися без втрати якості. Коректно відображається майже на всіх браузерах. На всіх сучасних точно.
- SVG – цей формат теж можна використовувати, підтримується також більшістю браузерів.
- ICO – вважається застарілим. Можна використовувати, якщо вам прямо критично важливо відображати його в старих браузерах.
- JPG – хоча цей формат можна використовувати, він не є поширеним і не забезпечить таку роздільну здатність, як PNG.
- GIF – хоча вони привертають більше уваги користувачів, цей формат використовується здебільшого в старих браузерах (анімовані можуть бути у Firefox і Opera). GIF для фавіконів використовувати не радимо, адже вони можуть дратувати користувачів.
До речі, на сайті Can I use ви можете перевірити, чи підтримує той чи інший браузер потрібний вам формат іконки.
Як додати favicon на сайт?
Насправді є багато способів додати фавікон на сайт – вручну через код, через адмінку WordPress сайту або ж через «Диспетчер файлів» в панелі керування cPanel.
Інструкція, як швидко і просто додати фавікон на WordPress-сайт
На завершення
Користувачі, свідомо чи підсвідомо, асоціюють фавікон з довірою до сайту. Відсутній або неправильно відображений, розмитий favicon може викликати сумніви щодо автентичності сайту, потенційно вплинувши на довіру та залученість користувачів.
Якщо ваш фавікон добре розроблений, і всі нюанси враховані, він стане потужним якорем для користувачів на всіх вкладках та закладках.
Будемо раді, якщо завдяки нашому гайду ви зможете додати на сайт фавікон та якісно виділятися серед інших.
А якщо ви в пошуку справді швидкого й надійного Хостингу, радимо вам звернути увагу на наш оптимізований CMS WordPress Хостинг з прискорювачем LiteSpeed Cache.
Читайте детальніше про всі переваги високопродуктивного Хостингу з LiteSpeed Web Server.
Коментарі
Можливо, вас зацікавить
Якщо із кодами у вашому житті не склалося, але ну дуже кортить створити крутий...
Всесвітній День Юзабіліті – свято, що об'єднує у єдиній гармонії вебдизайнерів, веброзробників, digital-маркетологів, PM-ів...
Сучасний сайт — це не просто статична сторінка з інформацією. Щоб виконувати цілі по...