Як налаштувати онлайн-магазин в WooCommerce?

Друзі, ми продовжуємо самостійно створювати наш WordPress-сайт. Коли ми почали говорити про плагіни, усвідомили, що робота з WooCommerce – досить об’ємна тема, і кількома абзацами тут не обійтись. Тож гайд по налаштуванню магазину на WordPress в WooCommerce – до ваших послуг.
- Як додати товари в онлайн-крамницю?
- Як працювати із замовленнями у WooCommerce?
- Корисні блоки є розділі WooCommerce?
- Як створити категорію для товару?
- Як створити мітку для товарів?
- Як дозволити/заборонити залишати відгуки?
- Як керувати запасами?
- Як налаштувати доставку?
- Як налаштувати платежі у WooCommerce?
- На завершення
Як додати товари в онлайн-крамницю?
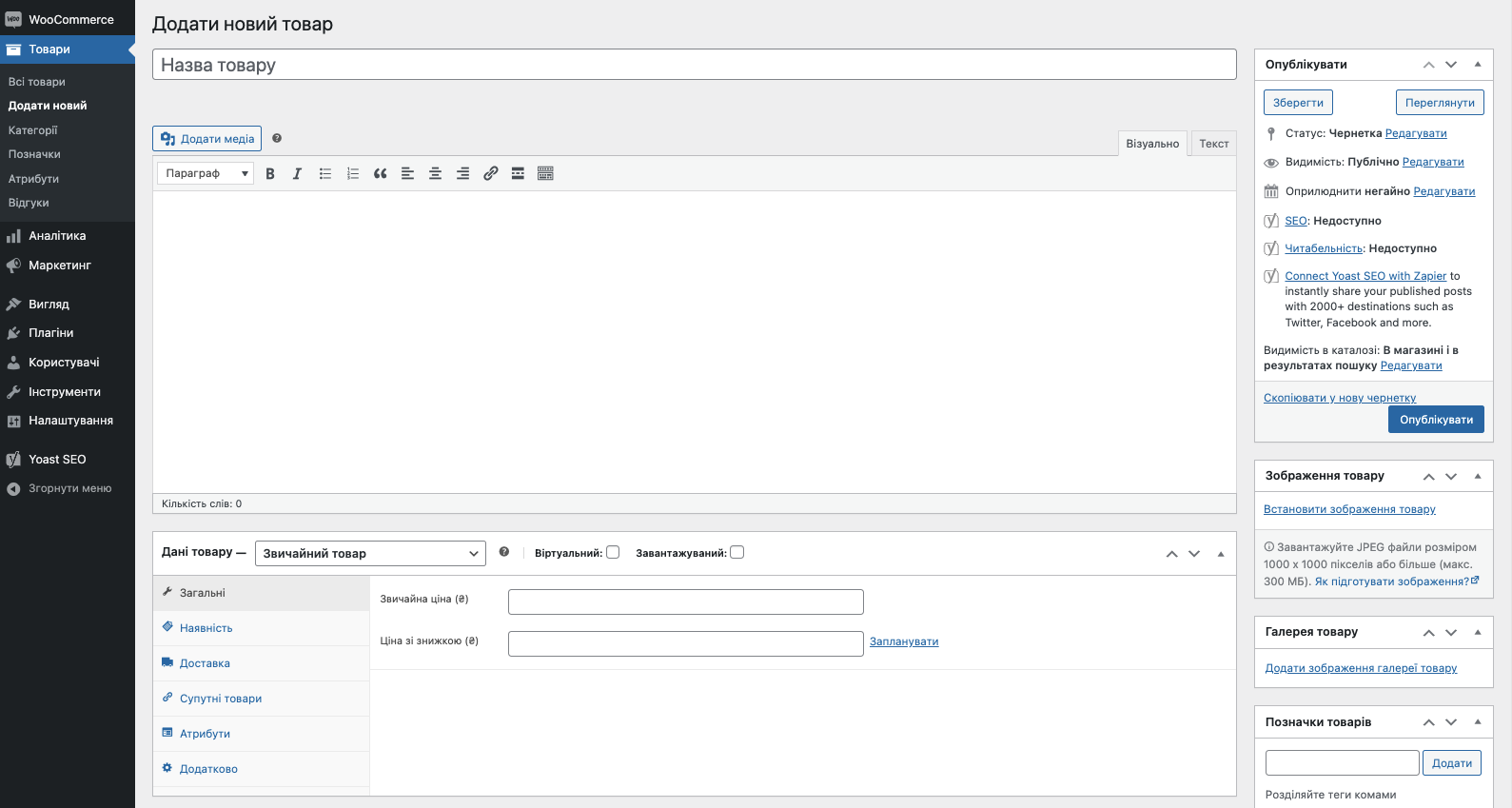
У бічному меню консолі знаходимо розділ “Товари” ⇒ “Створити товар”.

Заповнюємо картку товару. Що потрібно зробити?
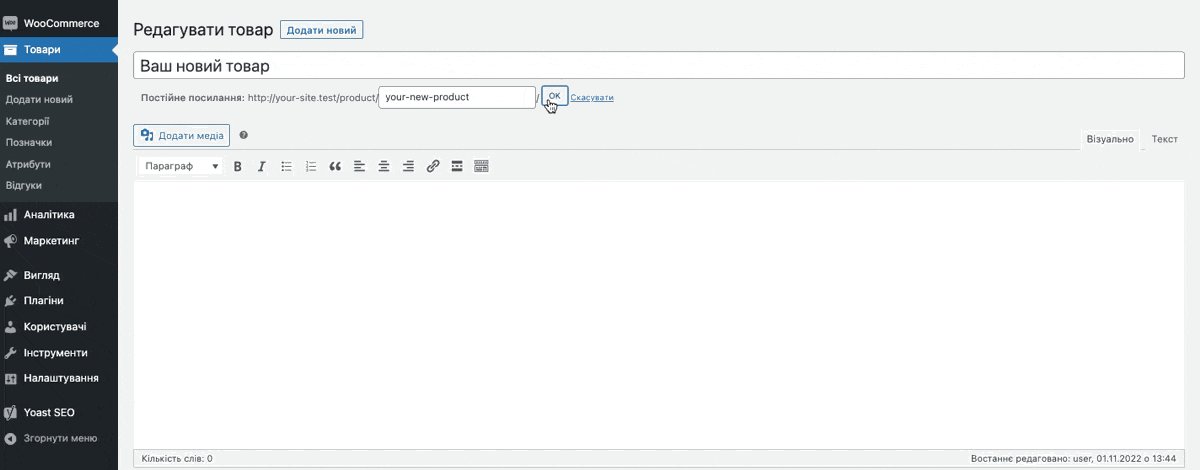
1. Додати заголовок (назву товару)
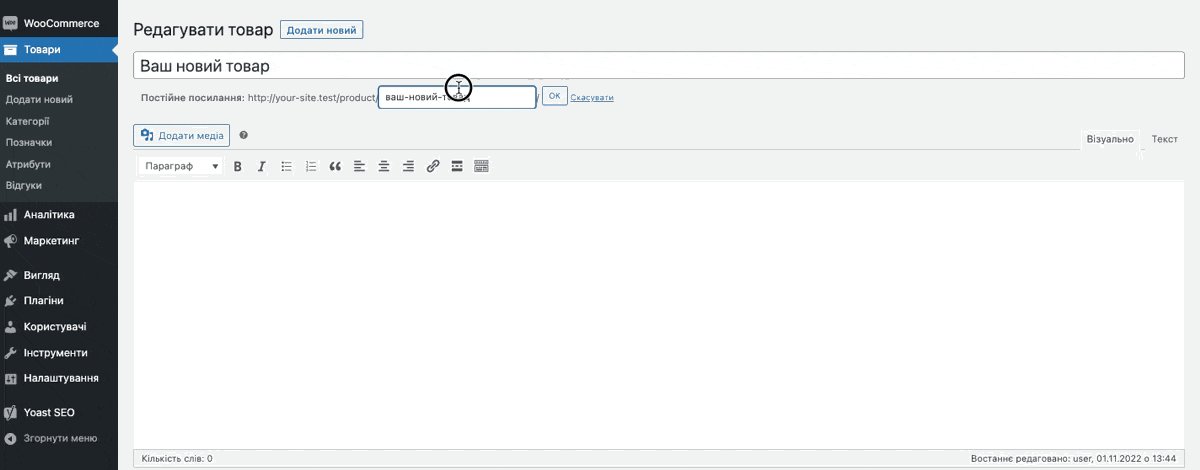
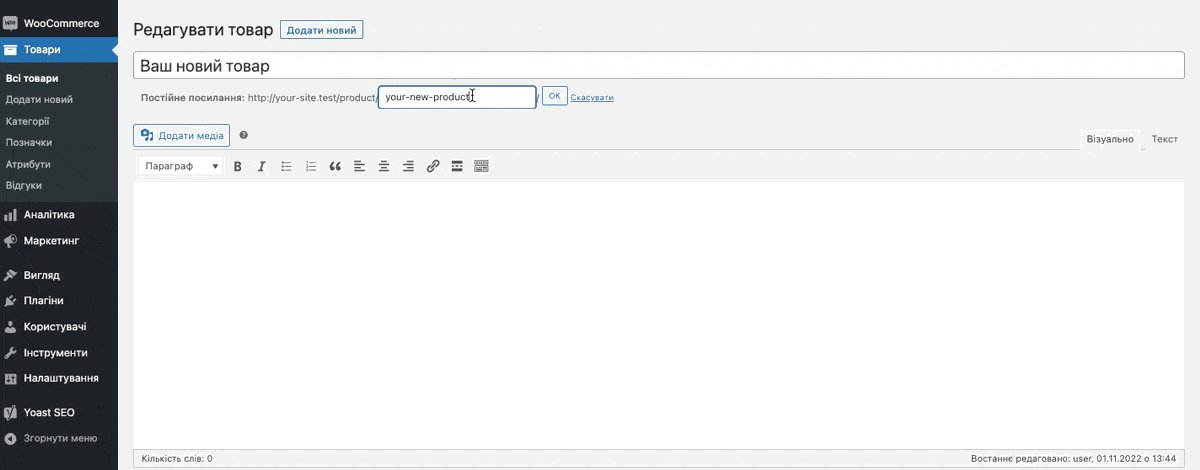
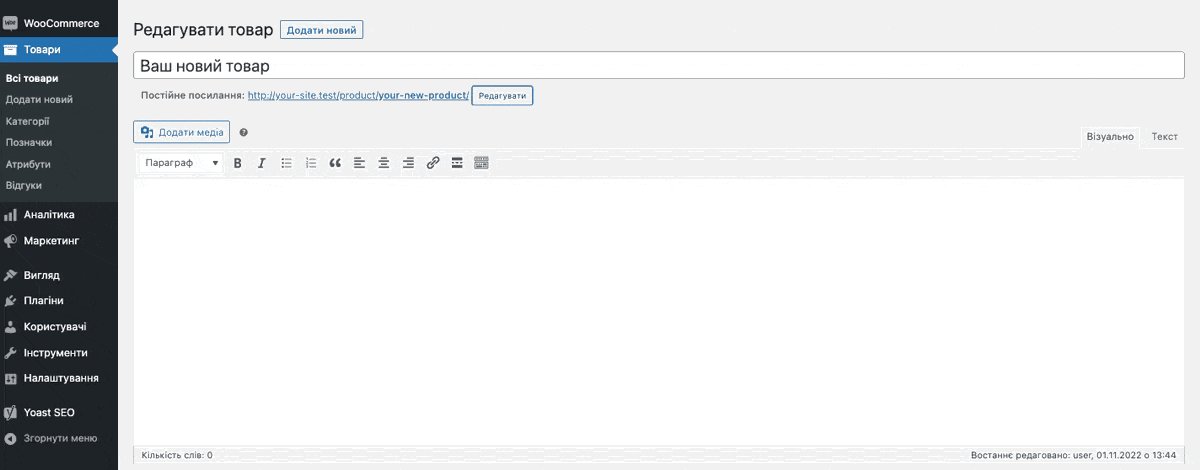
2. Змінити посилання. Під заголовком з’явиться URL, який складатиметься з домену, категорії та назви. Якщо заголовок кириличний, як у нашому випадку, радимо прописати цю частину постійного посилання латиницею. Для цього натисніть кнопку “Редагувати” біля URL.

3. Внести текстовий опиc товару і завантажити додаткові картинки в блок “Опис товару”.
4. Додати короткий опис в останньому блоці. Головні вимоги до нього – унікальність та лаконічність. Більш детально ви можете описати характеристики у попередньому блоці з описом.
5. Завантажити головне зображення для товару можна в панелі праворуч у блоці “Зображення товару”. Формат JPEG, максимальний розмір – 300 МБ. Додаткові зображення у вигляді мініатюр завантажуються через блок “Галерея товару”.
6. Заповнити дані.
Інформація, яка входить в “Дані товару”
Загальні: звичайна ціна і якщо ви плануєте, ціна зі знижкою (тоді звичайна теж буде виводитися, але автоматично перекресленою);
Наявність: унікальний ID для обліку (артикул), наявний/немає в наявності (виставляється вручну), можливість резервування та продажу не більше 1 одиниці;
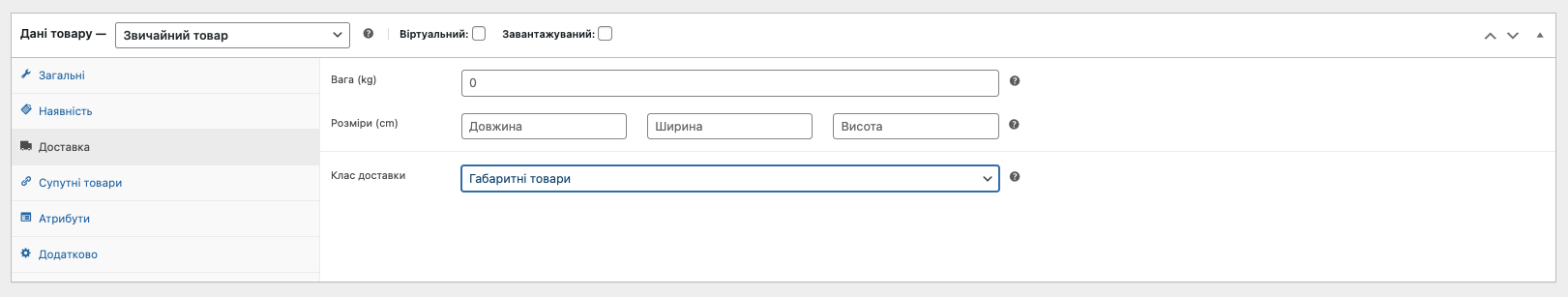
Доставка: габарити, клас доставки (потрібен для безкоштовної доставки або доставки за підвищену ціну);
Супутні товари: схожі або рекомендовані позиції на етапі замовленні (поле “Пропозиція товарів”), додаткові товари, які рекламуються в кошику (поле “Супутні товари”);
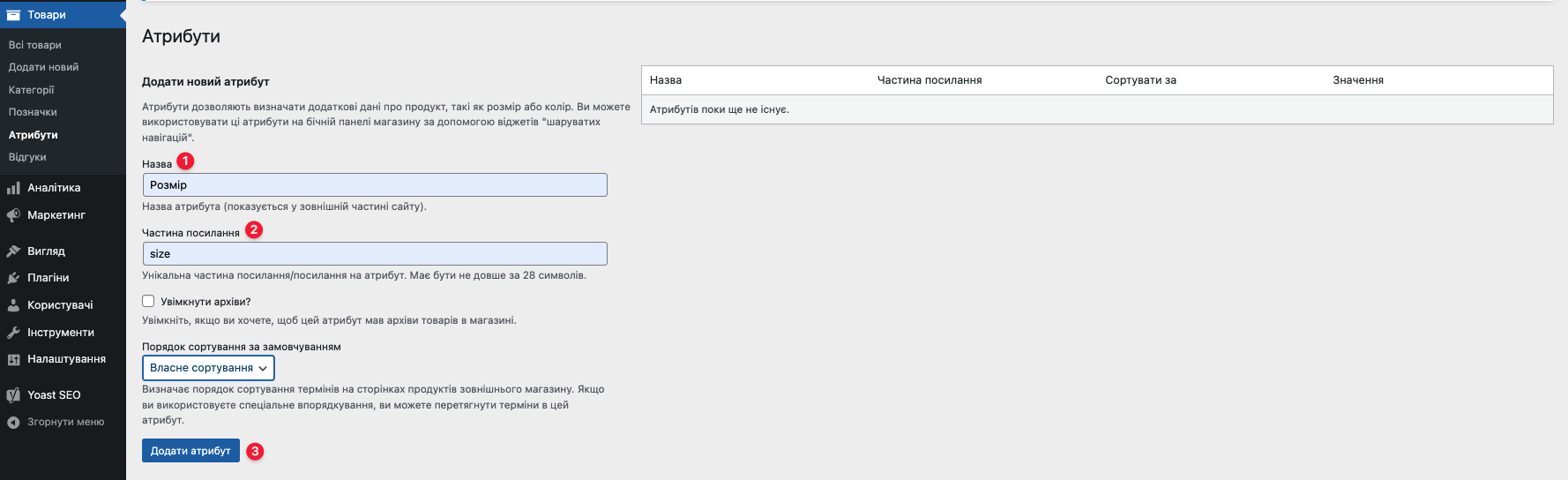
Атрибути: додаткові величини (колір, розмір) для кожного товару. Створити артибути можна через розділ “Товари” ⇒”Атрибути” ⇒ кнопка “Додати атрибут” ⇒ “Налаштування значень” у таблиці праворуч. Поле “Частина посилання” краще заповнювати латинськими символами.

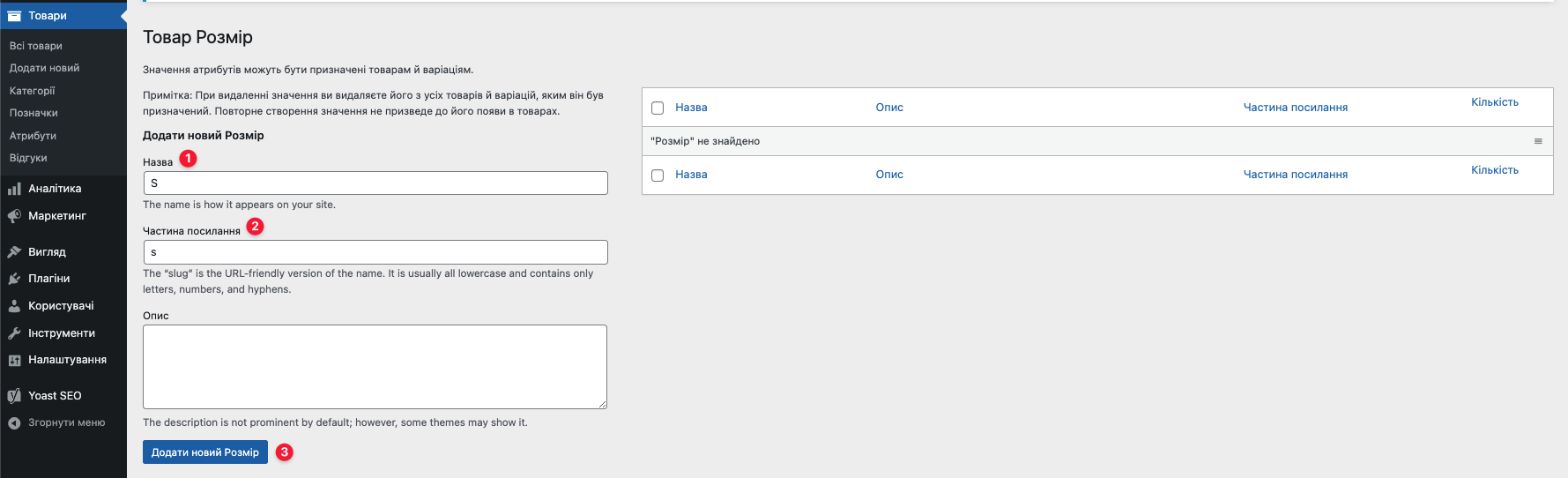
Потім для кожного значення вказуються назва, частина URL та за бажанням опис.

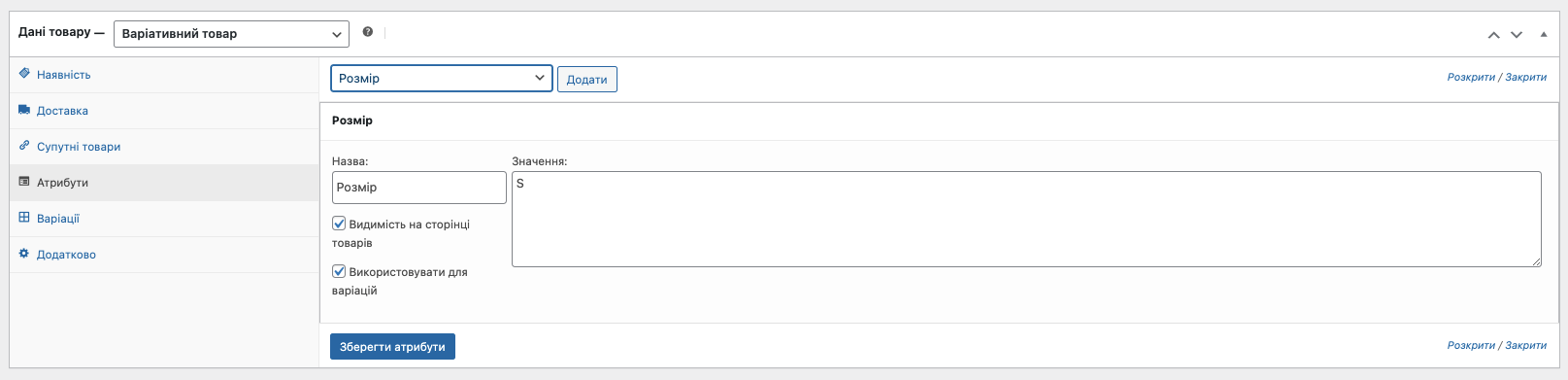
Ввести атрибути для продукту можна в даних товару – зверху обираємо “Варіантивний товар” ⇒ обираємо артибут, наприклад “Розмір” ⇒ натискаємо на кнопку “Додати” ⇒ вводимо потрібне значення ⇒ ставимо галочку біля “Використовувати для варіацій” і “Видимість на сторінці товарів” ⇒ “Зберегти атрибути”.

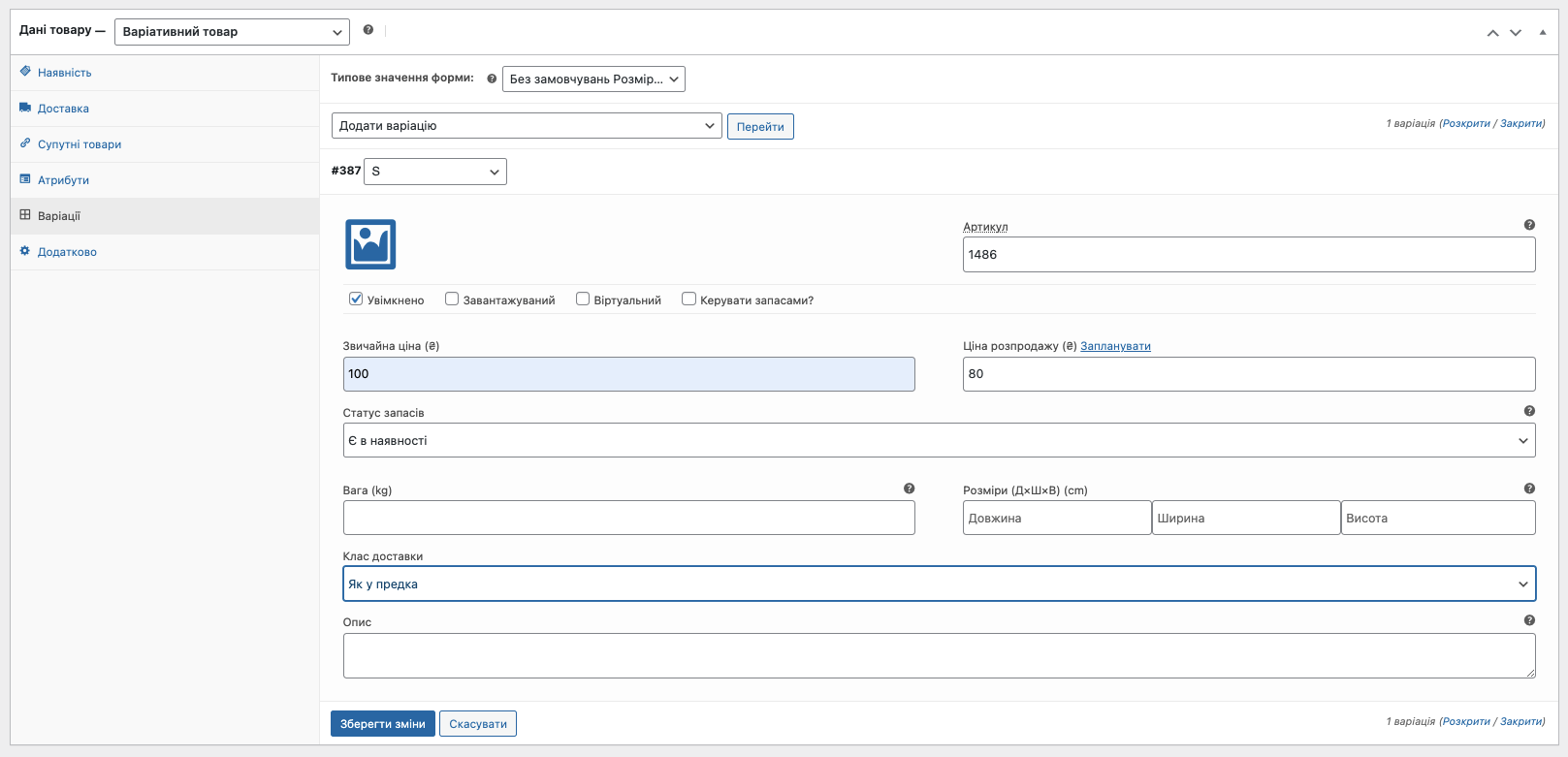
Потім у блоці “Варіації”, вибираємо “Створити варіації з усіх атрибутів” ⇒ “Перейти” і заповнюємо потрібні поля⇒ кнопка “Зберегти зміни”.
Важливий момент – для кожної варіації потрібно щоразу вказувати свою вартість, інакше товар з цим атрибутом буде відображатися на сайті у статусі “Немає в наяності”.

Додатково: нотатка до покупки (текст сповіщенння, яке клієнт отримає при успішному замовленні); порядок меню (яким за рахунком буде розміщуватися товар у каталозі).
Увімкнути відгуки: дозвіл залишати коментарі до товару та виставляти рейтинг. Зверніть увагу, що публікацію кожного нового відгуку доведеться дозволяти в ручному режимі через “Коментарі”.
7. Завершити, натиснуваши на “Опублікувати” у бічному меню праворуч.
Як працювати із замовленнями у WooCommerce?
Щойно клієнт замовить товар на вашому сайті, заявка потрапить до блоку “Замовлення” в розділі “WooCommerce”. Коли ви натиснете на нього, побачите усі деталі, включаючи контактні дані, вид платежу, доставку і статус:
- “Очікування оплати” – замовлення отримано, не оплачено;
- “На утриманні” – товар зарезервований в запасах, але плата за нього ще не надійшла, очікується підтвердження;
- “Не вдалося” – платіж не пройшов чи був відхилений (неоплачений), або вимагає аутентифікації. Зверніть увагу, що цей статус може відображатися не одразу, замість нього іноді відтворюється “Очікує підтвердження”;
- “В обробці” – платіж отримано, складські запаси зменшено; замовлення очікує на виконання;
- “Виконано” – замовлення виконано і завершено, не потребує подальших дій;
- “Скасовано” – скасовано адміністратором або клієнтом: запас збільшено, подальших дій не потрібно;
- “Повернено” – відшкодовано адміністратором, подальших дій не потрібно.
Нюанс зі зміною статусу замовлення – цей процес не автоматизовано, тому після отримання оплати, вам доведеться змінювати статус замовлення вручну.
Також праворуч ви будете бачити блок з примітками. Ви можете робити “Приватну примітку” чисто для себе і “Примітку для покупця” (наприклад, номер накладної), яку він отримає на пошту.
Які ще корисні блоки є в розділі WooCommerce?
Покупці
У блоці “Покупці” розділу “WooCommerce” ви зможете побачити таблицю з клієнтами. Також можна буде перевірити, який дохід ви отримали з кожного з них.

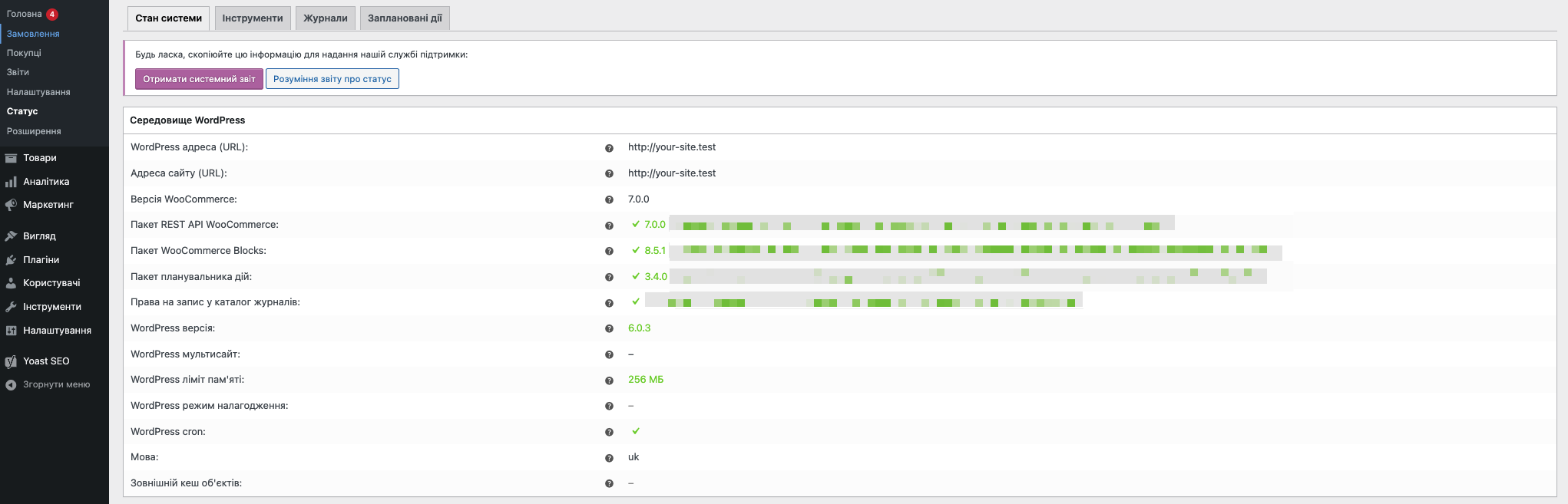
Статус
Якщо раптом станеться непозбувна бентега і сайт полетить, ви зможете відновити попередні налаштування через блок “Статус”.

Як створити категорію для товару?
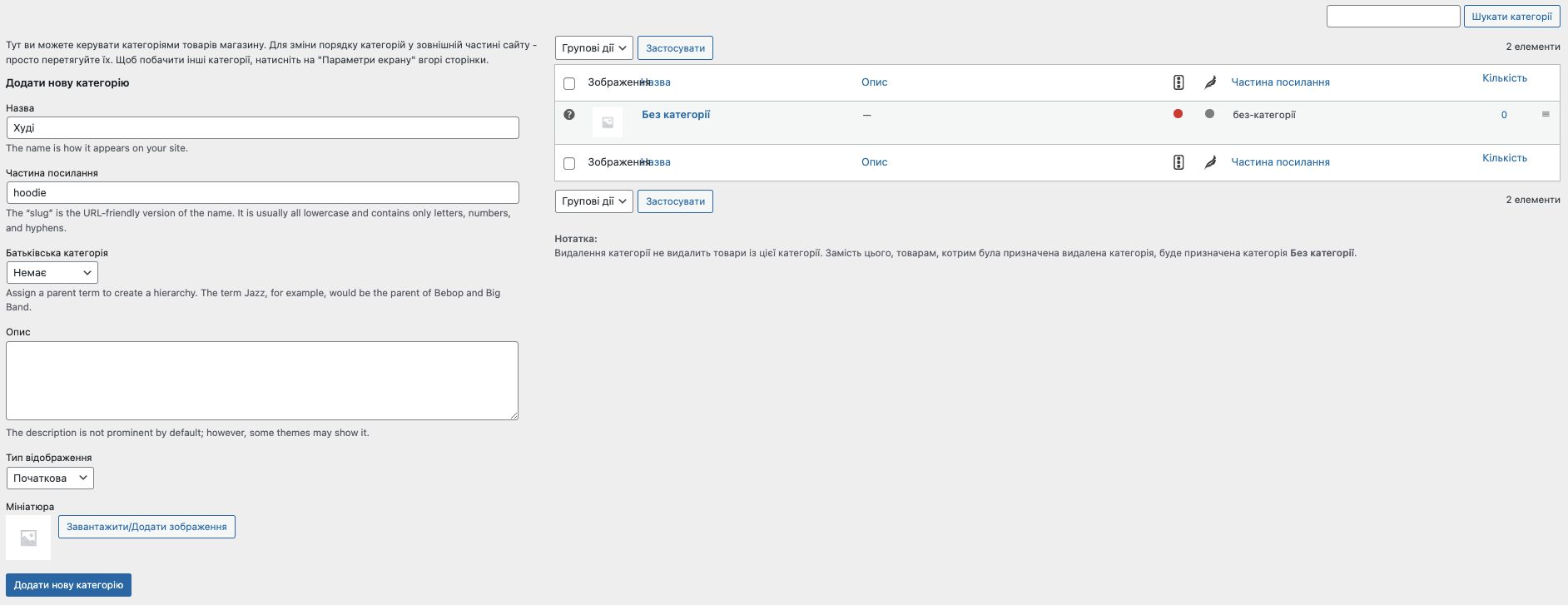
Управління категоріями у WooCommerce відбувається через блок “Категорії” розділу “Товари”.
Після встановлення WooCommerce у вас вже буде одна категорія за замовчуванням під назвою “без категорії”.
Щоб додати нову категорію, заповнюємо необхідні поля в лівій частині екрану: назва ⇒ частина посилання (латиницею) ⇒ в полі “Батьківська категорія” залишаємо вибір “Немає”, але якщо ви створюєте підкатегорію, то для неї потрібно вказати батьківську категорію ⇒ опис (необов’язково) ⇒ обираємо тип відображення на сторінці категорії ⇒ встановлюємо зображення, яке буде відтворюватись для цієї категорії ⇒ натискаємо “Додати нову категорію”.

Праворуч в таблиці буде виводитися весь список категорій. Позначкою “знак питання в кружечку” буде позначатися категорія за замовчуванням. Її можна змінити, навівши курсор на потрібну категорію і натиснувши “Зробити за замовчуванням”.
Як створити мітку для товарів?
Мітки, як і категорії, створені для того, щоб пов’язувати товари між собою. Основна різниця полягає в тому, що для міток не передбачена ієрархія.
Наприклад, якщо ви плануєте продавати одяг, і у вас є багато виробів зі шкіри, можна створити для таких товарів окрему мітку, за потреби навіть додати її в меню або сайдбар.
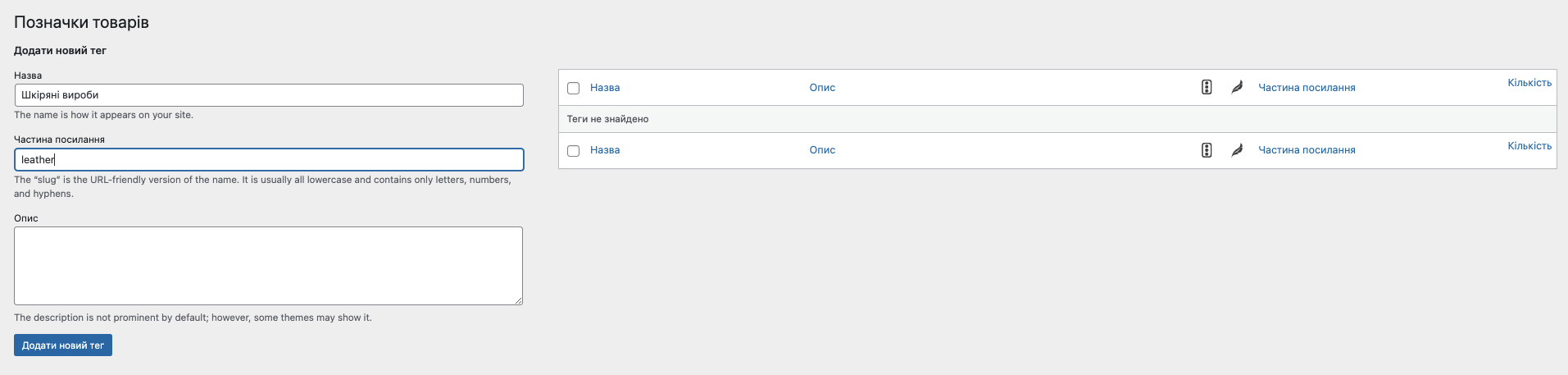
Процес створення міток нічим фактично не відрізняється від створення категорій, але відбувається все в розділі “Позначки”. Заповнюємо назву ⇒ частина посилання ⇒ опис (необов’язково) ⇒ кнопка “Додати новий тег”. Усі створені мітки відображатимуться в таблиці ліворуч.

Щоб присвоїти мітку товарам, потрібно повернутися в індивідуальні налаштування товару, і в блоці “Позначки товарів” вибрати потрібну мітку.
Як дозволити/заборонити залишати відгуки?
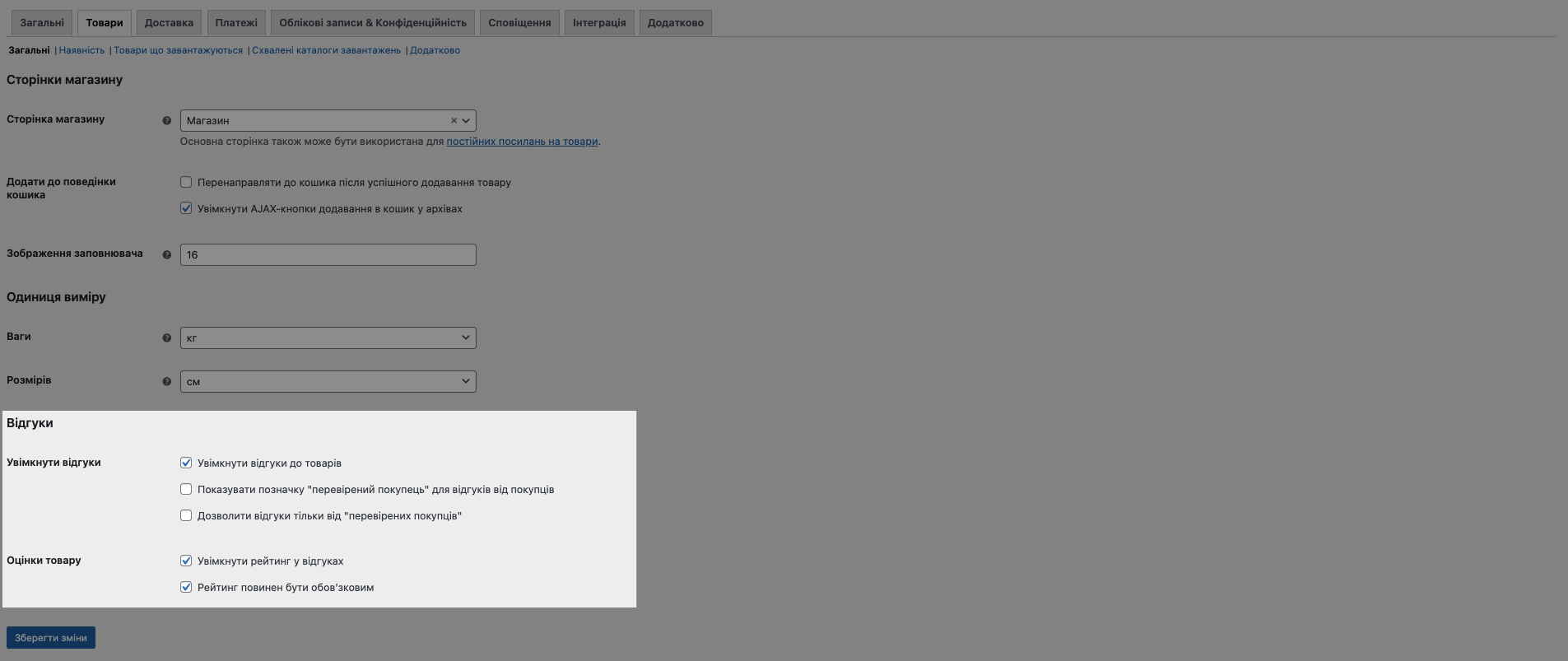
Уся робота з відгуками налаштовується в розділі “WooCommerce” ⇒ “Налаштування” ⇒ вкладка “Товари”. У самому низу буде блок з налаштуваннями відгуків. За замовчуванням вони ввімкнені, але їх можна заборонити, забравши галочу в полі “Увімкнути відгуки до товарів”.

Ви також можете дозволити залишати відгуки лише тим людям, які вже придбали у вас товар, увімкнути рейтинг у відгуках і визначити, чи є він обов’язковим.
Як керувати запасами?
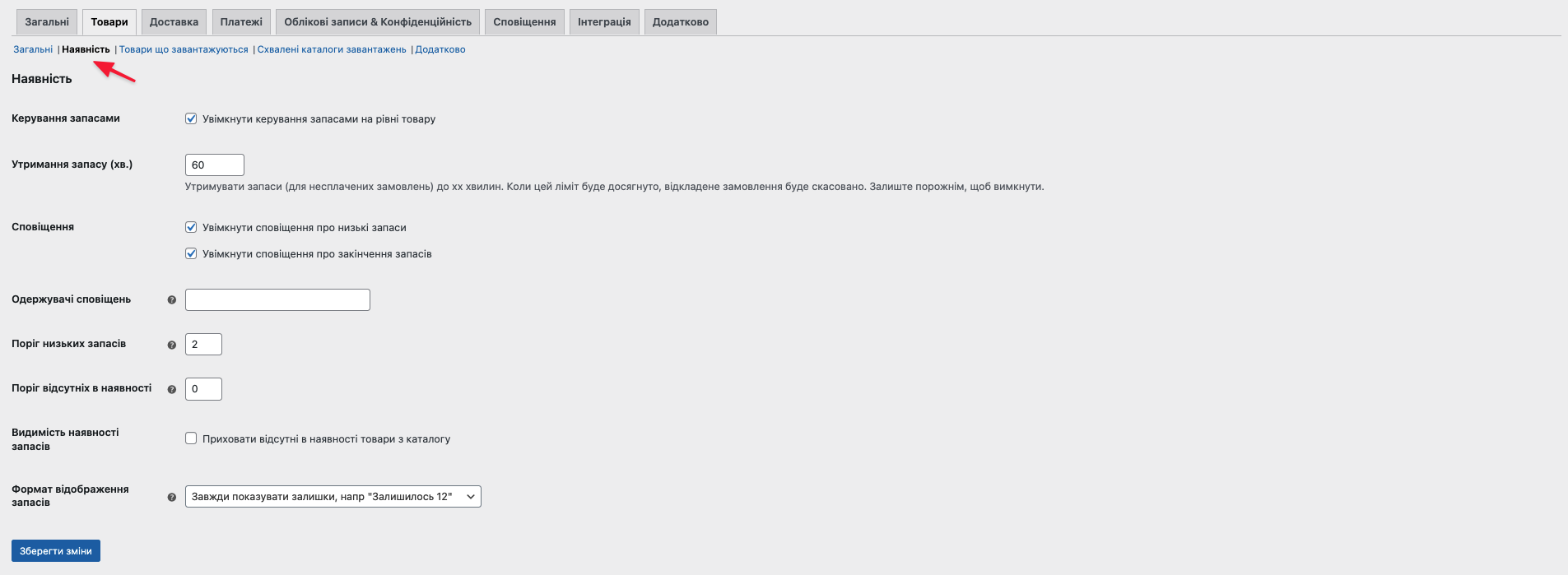
Загальні налаштування запасів можна налаштувати в розділі “WooCommerce” ⇒ “Налаштування” ⇒ вкладка “Товари” ⇒ вкладка “Наявність”. Щоб почати детальні налаштування, ставимо галочку біля “Увімкнути керування запасами на рівні товару”.

Якщо ви плануєте утримувати запаси для несплачених замовлень протягом якогось часу, вкажіть це значення у полі “Утримання запасу (хв)”. За замовчуванням там стоїть 60 хвилин. Якщо залишити поле порожнім, ця функція буде недоступною.
У блоці “Сповіщення” ви можете ввімкнути або вимкнути повідомлення про невелику кількість запасів та про їх закінчення. Сповіщення ці будуть надходити на мейл, який ви вкажете в полі “Одержувачі сповіщень”. Отримувачів можна вказати кілька, розділяючи їх комою.
Трохи нижче є можливість визначити, при якому порозі запасів будуть надсилатися ці сповіщення.
Також є можливість приховати відсутні в наявності товари з каталогу та відображення кількості товарів у запасі в 3 форматах:
- “Залишилось 10”
- “Залишився лише 1” при малих запасах
- “Не показувати кількість залишків взагалі”
Як налаштувати доставку?
Зони доставки
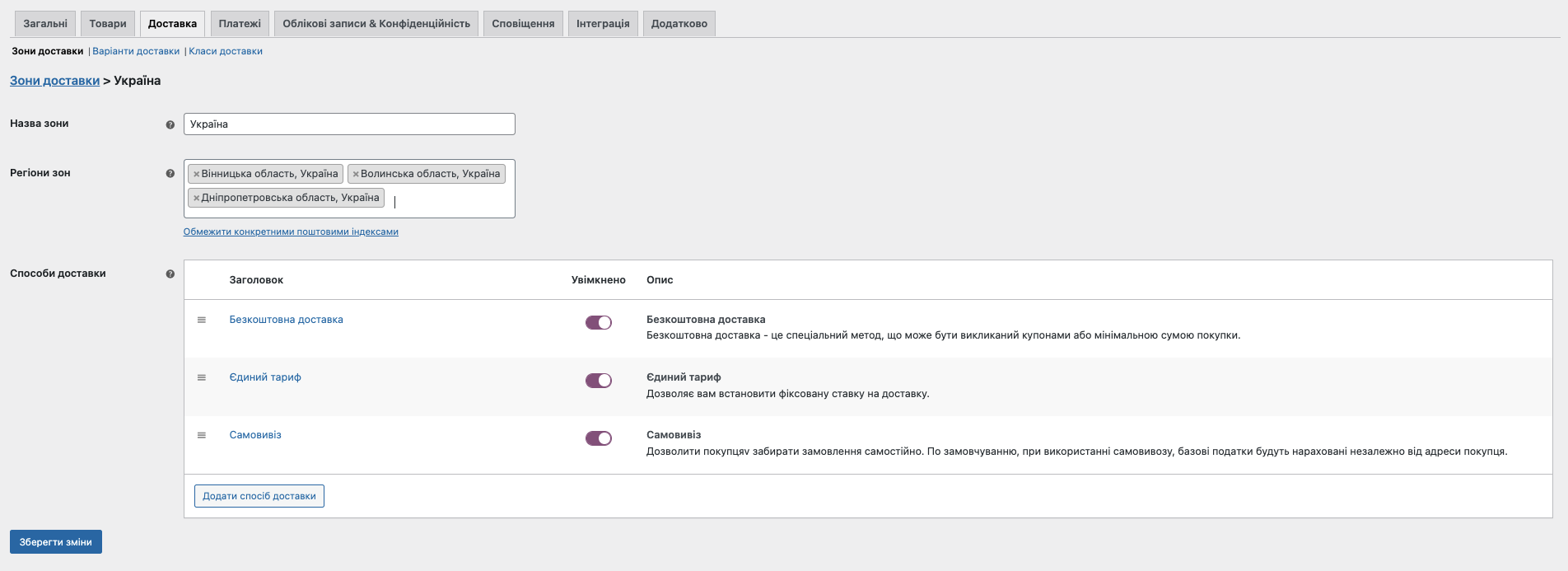
Спершу розберемося із зонами доставки. Для цього заходимо в “WooCommerce” ⇒ “Налаштування” ⇒ вкладка “Товари” ⇒ вкладка “Доставка” ⇒ “Зони доставки” ⇒ “Додати нову” або “Редагувати” існуючу, навівши курсором на зону.
Що потрібно зробити на цьому етапі?
- Називаємо зону, наприклад, “Україна”.
- Вказуємо регіони, наприклад, якщо обрали зоною Україну, вказуємо області. Також є можливість обмежувати регіон поштовим індексом.
- Далі йде блок “Способи доставки”, в якому ми можемо обрати 3 варіанти:

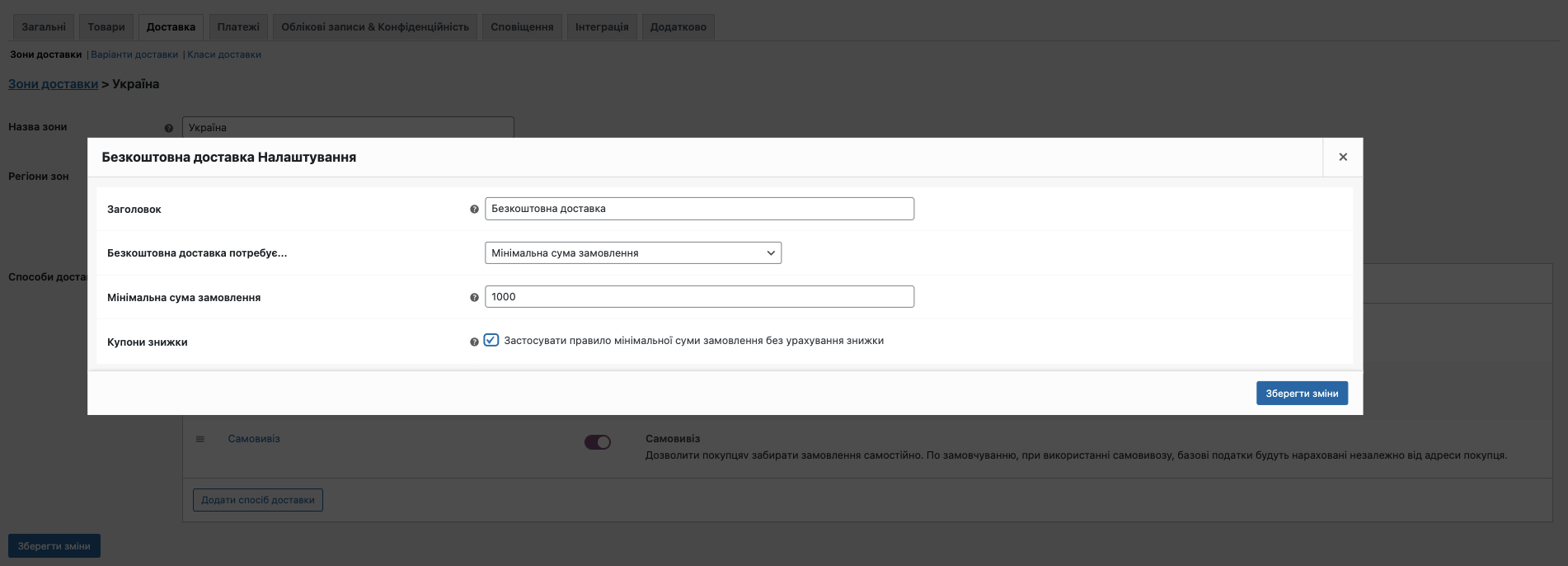
Безкоштовна доставка – для неї можна обрати мінімальну суму замовлення або наявність спеціального купону. Щоб виставити ці значення, наведіть курсор на “Безкоштовну доставку” і натисніть “Редагувати”. За потреби цей спосіб доставки можна вимкнути.

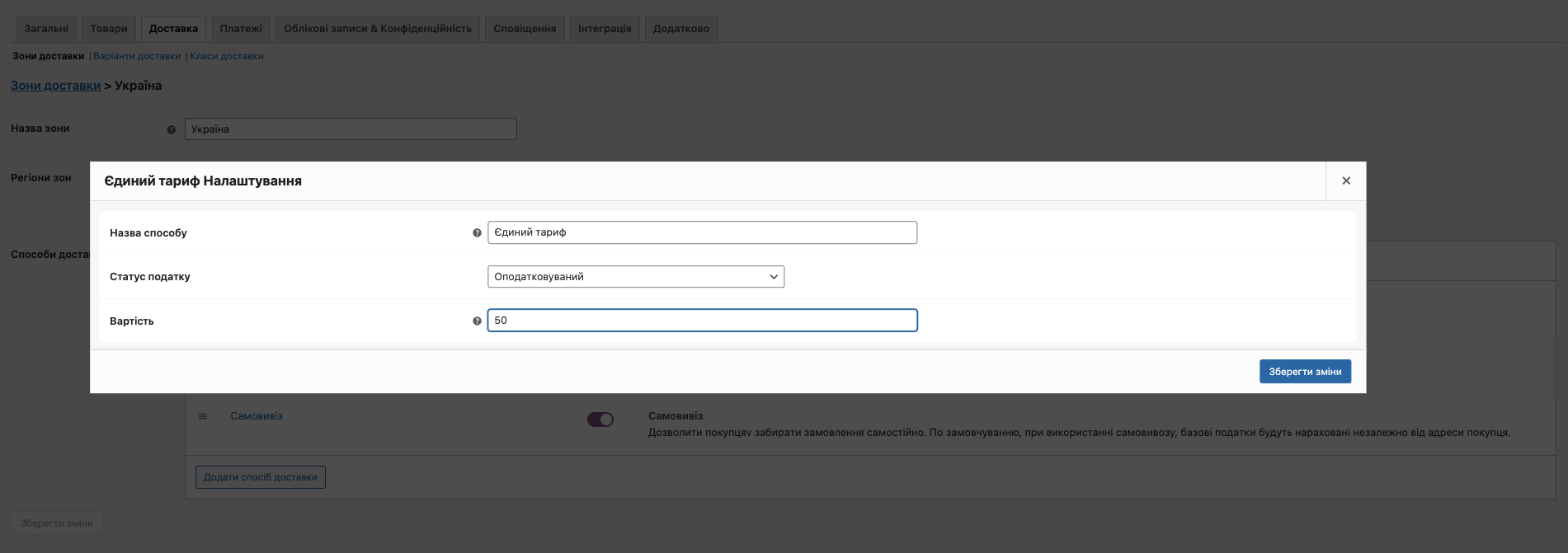
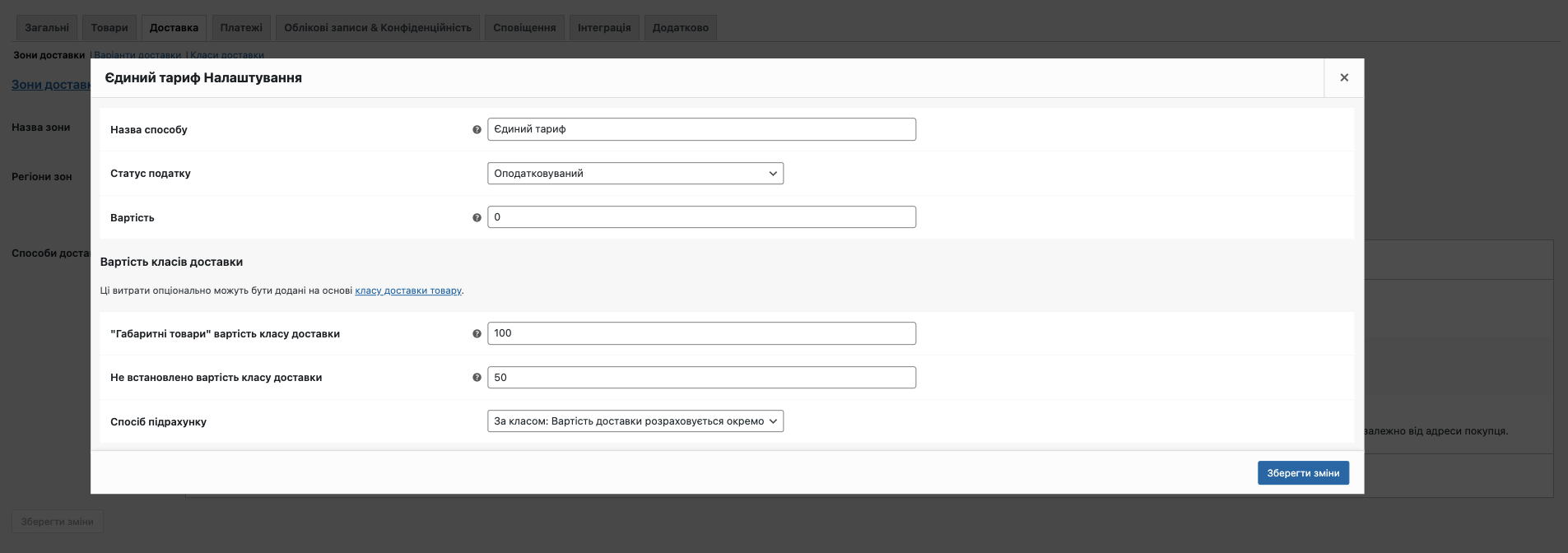
Єдиний тариф – дозволяє встановити фіксовану суму на доставку. В режимі редагування цього способу оплати можна також вказати статус податку на доставку і, власне, саму вартість доставки.

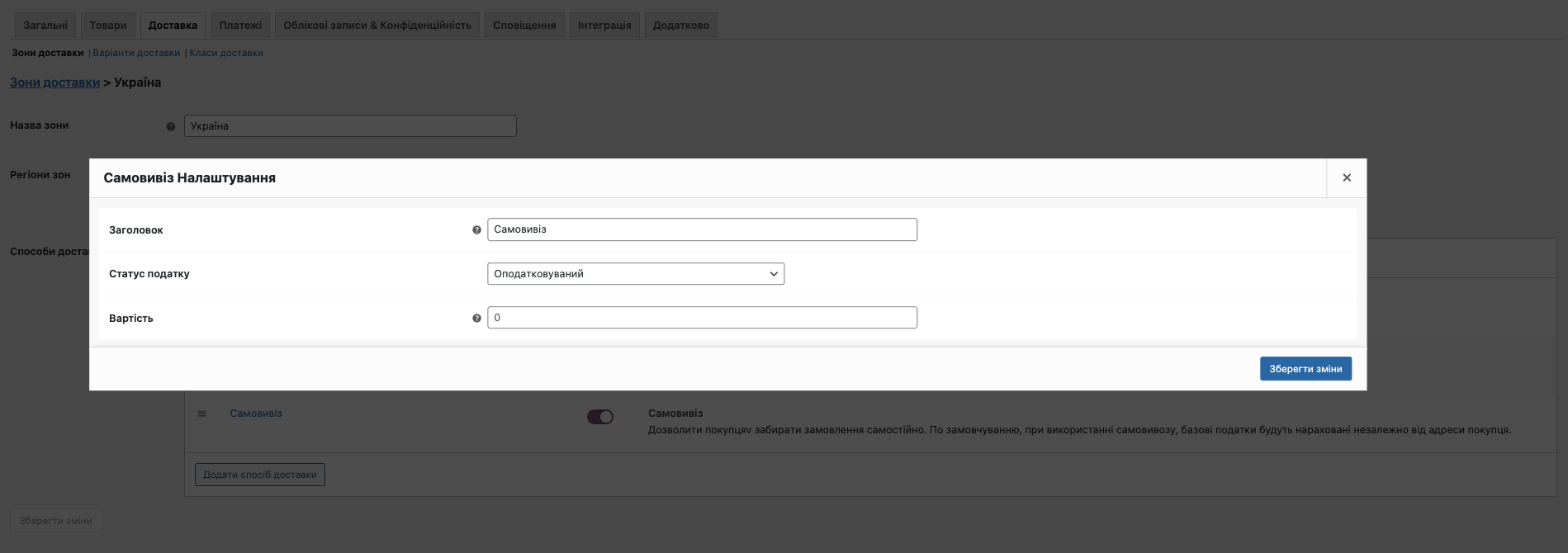
Самовивіз – дає можливість вашим покупцям забирати товар самостійно. За замовчуванням базові податки будуть нараховані незалежно від адреси покупця.

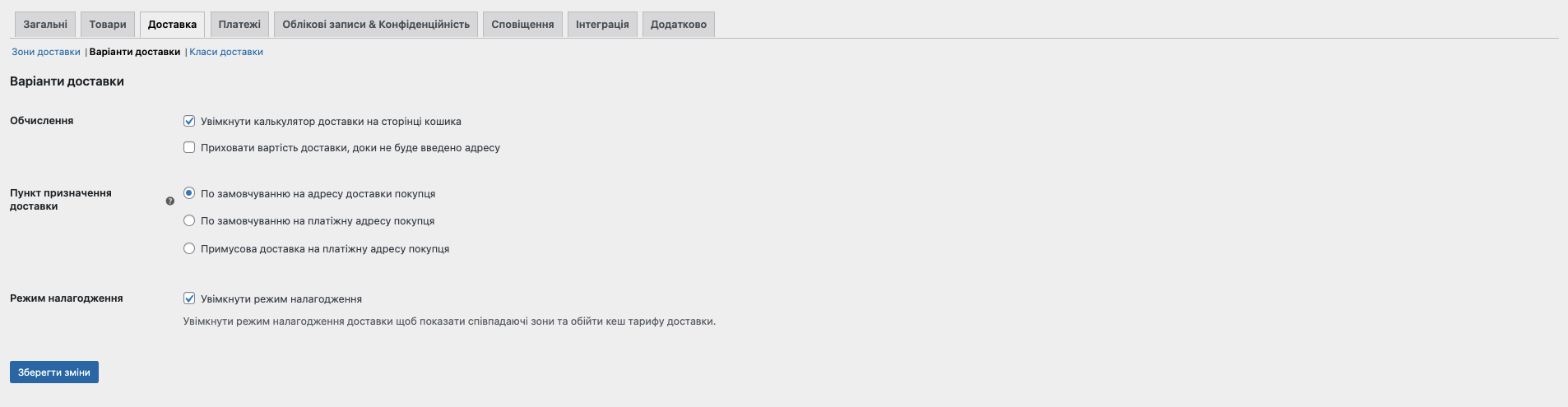
Варіанти доставки
У цій вкладці можна здійснювати наступні налаштування:

- Показувати калькулятор доставки на сторінці кошика або приховувати вартість доставки, поки покупець не введе адресу;
- Пункт призначення доставки – щоб клієнт отримував товар на обрану адресу, можна обирати два перших варіанти, при виборі “Примусова доставка на платіжну адресу покупця” товар буде відправлятися виключно на ту адресу, яку він ввів при створенні акаунта;
- Режим налагодження – цей режим дозволяє вимкнути кеш доставки, з ним ви зможете одразу перевірити внесені зміни. Після перевірки режим налагодження можна вимкнути.
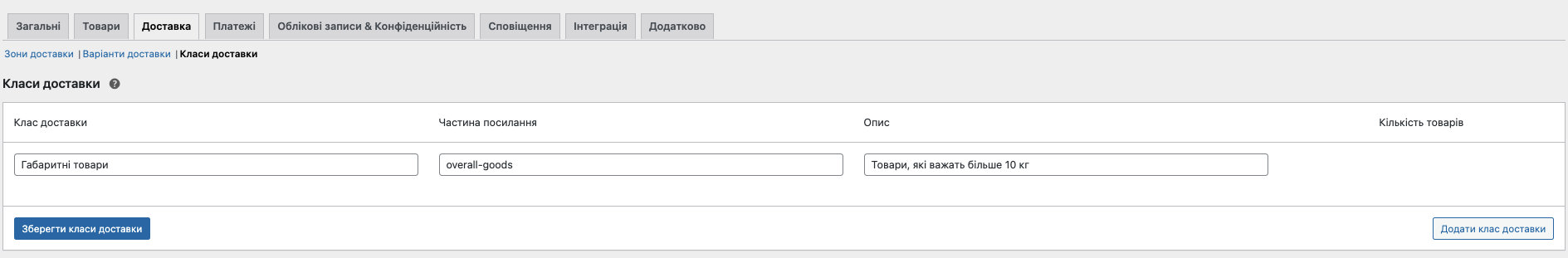
Класи доставки
Класи доставки варто додавати у тих випадках, коли потрібно надати різні ціни на доставку для певних типів товарів (наприклад, за габаритні товари покупці можуть сплачувати більше). Щоб створити новий клас, необхідно натиснути в таблиці на кнопку праворуч “Додати клас доставки”. Заповнюємо необхідні поля (назва, частина посилання латиницею, опис) і натискаємо на “Зберегти зміни”.

Щоб змінити ціну для товарів певного класу, повертаємося в редагування “Зони доставки” ⇒ “Єдиний тариф” ⇒ встановлюємо значення в полі “Вартість” – “0” ⇒ а в рядку “Не встановлена вартість класу доставки” вказуємо значення, яке було в полі “Вартість”. Зробити це потрібно для того, щоб загальна вартість доставки не сумувалась із вартістю класу.

Тепер нам потрібно створені класи присвоїти визначеним товарам. Для цього переходимо в розділ “Товари” ⇒ натискаємо на “Редагувати” в полі певного товару ⇒ “Доставка” ⇒ “Клас доставки” (для кожного товару може бути обрано лише один клас) ⇒ Оновіть товар, щоб зміни збереглись.

Якщо потрібно присвоїти створений клас одразу кільком товарам, ставимо галочки біля потрібних товарів ⇒ в “Групових діях” обираємо “Редагувати” ⇒ “Застосувати” ⇒ з випадного меню обираємо клас доставки ⇒ Зберігаємо зміни.
Плагіни для доставки
Якщо ви плануєте надсилати товари через Нову Пошту або Укрпошту, кожне замовлення потрібно буде вводити самостійно. Для невеликого інтернет-магазину це, можливо, і згодиться, однак для продажів більших масштабів краще встановити спеціальні плагіни Укрпошти та Нової пошти для WordPress. Завдяки їм замовлення на доставку будуть автоматично падати в їхні системи.
Як налаштувати платежі у WooCommerce?
Оплату на вашому WordPress-сайті можна налаштувати в розділі “WooCommerce” ⇒ вкладка “Платежі”.

Важливий нюанс: щоб ваші покупці могли здійснити оплату картою, потрібно підключити плагін платіжного шлюзу, наприклад, Fondy (також впливає на статуси платежів, позбавляючи вас ручної роботи), LiqPay чи Інтеркаса.
Коли ви встановите один з таких плагінів, у бічному меню консолі WordPress буде відображено спеціальний модуль, через який буде можливість налаштувати додатковий метод оплати.
Як підключити платіжну систему на сайт, читайте у нашій статті.
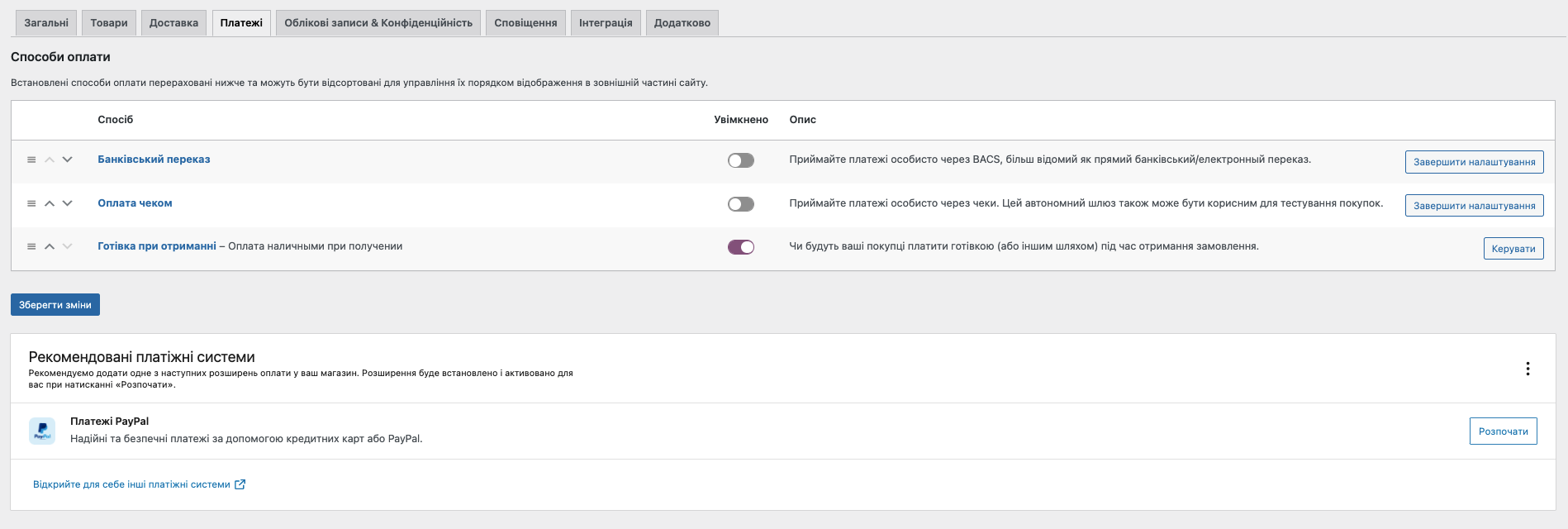
WooCommerce за замовчуванням пропонує три способи оплати (прямий банківський переказ, оплата чеком – обидва не є актуальними для нашого регіону, – та готівкою при отриманні + окремо рекомендує для отримання оплат платіжну систему PayPal.
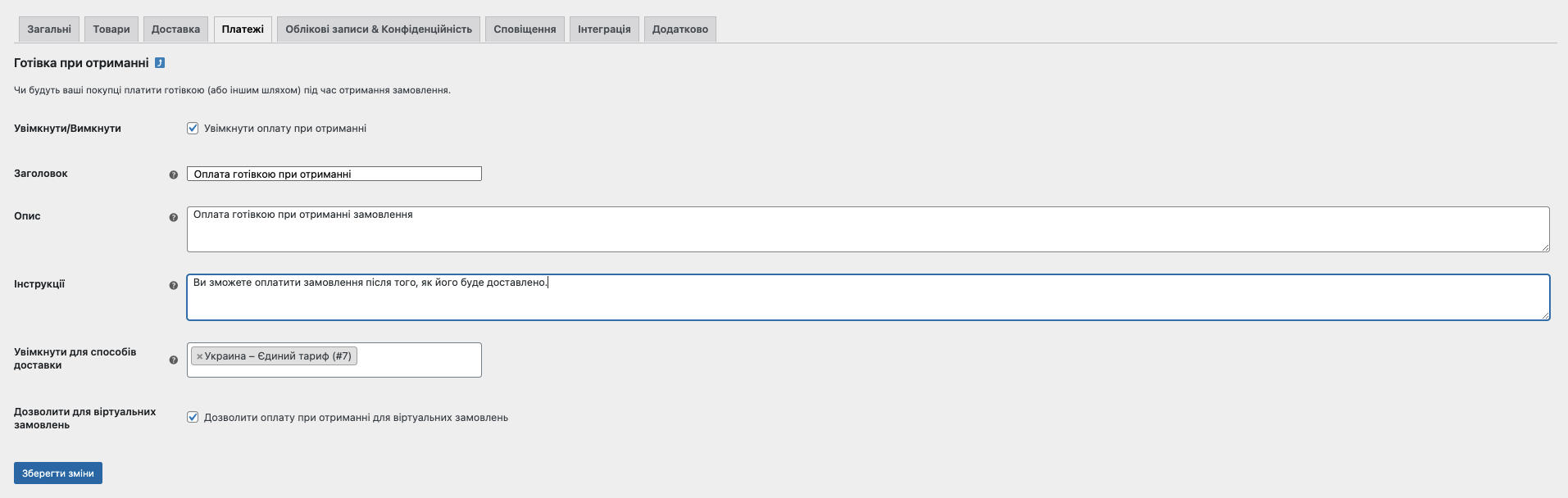
Готівка при отриманні – можливість сплатити замовлення вже під час отримання товару. У налаштуваннях вам потрібно:

- Поставити галочку біля “Ввімкнути оплату при отриманні”;
- Вводимо заголовок та опис цього способу оплати – вони будуть відображатися покупцеві при оформленні замовлення.
- Текст з “Інструкції” піде на сторінку “Дякуємо за замовлення”.
- У блоці “Увімкнути для способів доставки” обираємо ті види відправлень, для яких буде дійсною оплата готівкою при отриманні.
- Зберігаємо зміни, натиснувши на кнопку внизу сторінки.
Як змінити валюту в WooCommerce?
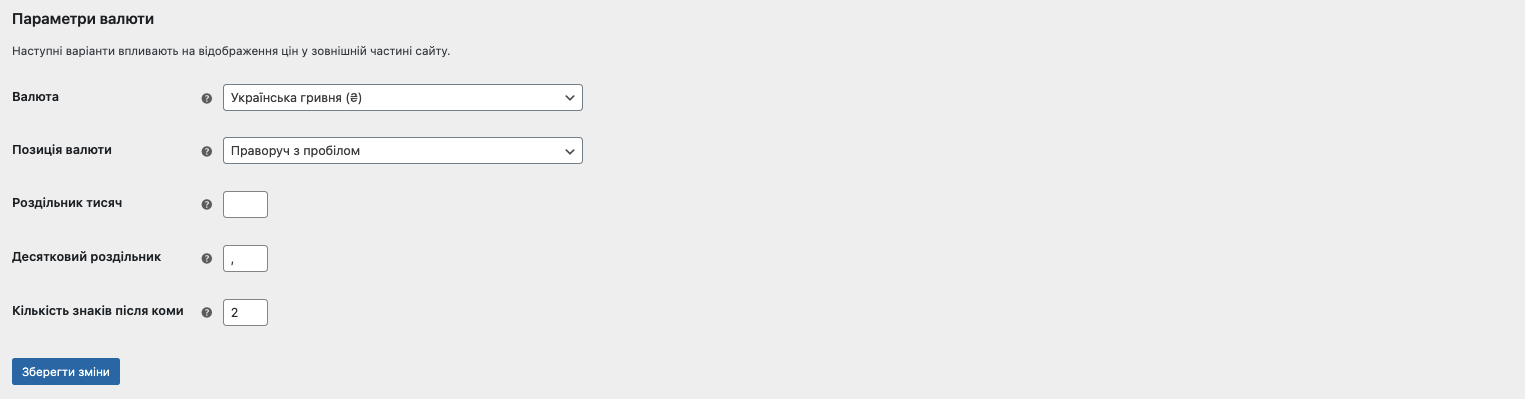
Налаштувати валюту можна у розділі “WooCommerce” ⇒ вкладка “Загальні” ⇒ блок в самому низу сторінки з назвою “Параметри валюти”.

Якщо при початкових налаштуваннях ви вказали регіон “Україна”, валюта “Українська гривня” підтягнеться за замовчуванням. Ви також можете визначити розташування знаку валюти (праворуч з пробілом, зліва з пробілом, ліворуч або праворуч). Також є можливість встановити роздільник тисяч (,), десятковий роздільник та кількість знаків після коми. Не забуваємо зберігати зміни☝️
На завершення
Інструкція по роботі з WooCommerce завершена. Ваш магазин готовий до поступового зростання, а WooCommerce буде поруч, якщо раптом потрібно буде змінити налаштування.
Тепер ми можемо повернутися до нашого гайду “Як створити сайт на WordPress” і дізнатися, які ще плагіни необхідні для нашого сайту на першому етапі його життя.
Можливо, вас зацікавить
Зручний та якісно розроблений вебсайт є важливою “точкою” контакту для бізнесу, особистих брендів та...
Сьогодні розберемо дуже круту тему вебаналітики – що таке теплові карти, карти кліків, або...
Створення власного вебсайту на HTML захопливий та доступний для кожного процес. Навіть без попереднього...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися