Як зробити сайт на WordPress у 2023-му. Частина 6. Плагіни

Наш гайд по створенню сайту на WordPress добігає кінця – сьогодні маємо останню серію, в якій з’ясуємо, які плагіни обов’язково потрібно додати на ваш WordPress-сайт з самого початку, як їх встановити, і як вони зроблять з вашого ресурсу справжню цукерочку.
Якщо раптом проґавили минулі статті, радимо повернутися:
- Частина 1. Доменне ім’я і хостинг
- Частина 2. Встановлення WordPress
- Частина 3. SSL-сертифікат
- Частина 4. Тема і дизайн
- Частина 5. Створення сторінок і блогу
Якщо коротко, то для успішного і впевненого старту буде цілком достатньо наступних плагінів: Woocommerce (якщо у вас інтернет-магазин), Yoast SEO, Contact form 7, Site Kit by Google і LiteSpeed Cache. А тепер розглянемо потрібні нам плагіни один за одним.
- WooСommerce
- Yoast SEO
- Сontact Form 7
- Як додати CAPTCHA на сайт?
- Site Kit by Google
- LiteSpeed Cache
- На завершення
Після встановлення WordPress у вас буде автоматично активовано два плагіни: Hello Dolly та Akismet Anti-Spam. Їх можна одразу видаляти, бо є плагіни, фунціонал яких набагато важливіший для нашого майбутнього сайту.
Надмірна кількість встановлених плагінів може негативно позначитися на продуктивності та швидкості завантаження сайту в майбутньому.
WooСommerce

Саме завдяки цьому найпопулярнішому плагіну ви зможете додавати товари на сторінки своєї онлайн-крамниці, працювати із замовленнями, налаштовувати доставку та ще багато іншого.
Як встановити плагін WooCommerce?
У бічному меню консолі WordPress знаходимо розділ “Плагіни” ⇒ “Додати новий” ⇒ вводимо в пошуку “WooCommerce” ⇒ на картці плагіну тиснемо на кнопку “Встановити” ⇒ “Активувати”.
Одразу після активації плагіну у бічному меню будуть додані нові розділи: “WooCommerce”, “Товари”, “Аналітика”, “Маркетинг” і вас переадресує на базові налаштування.
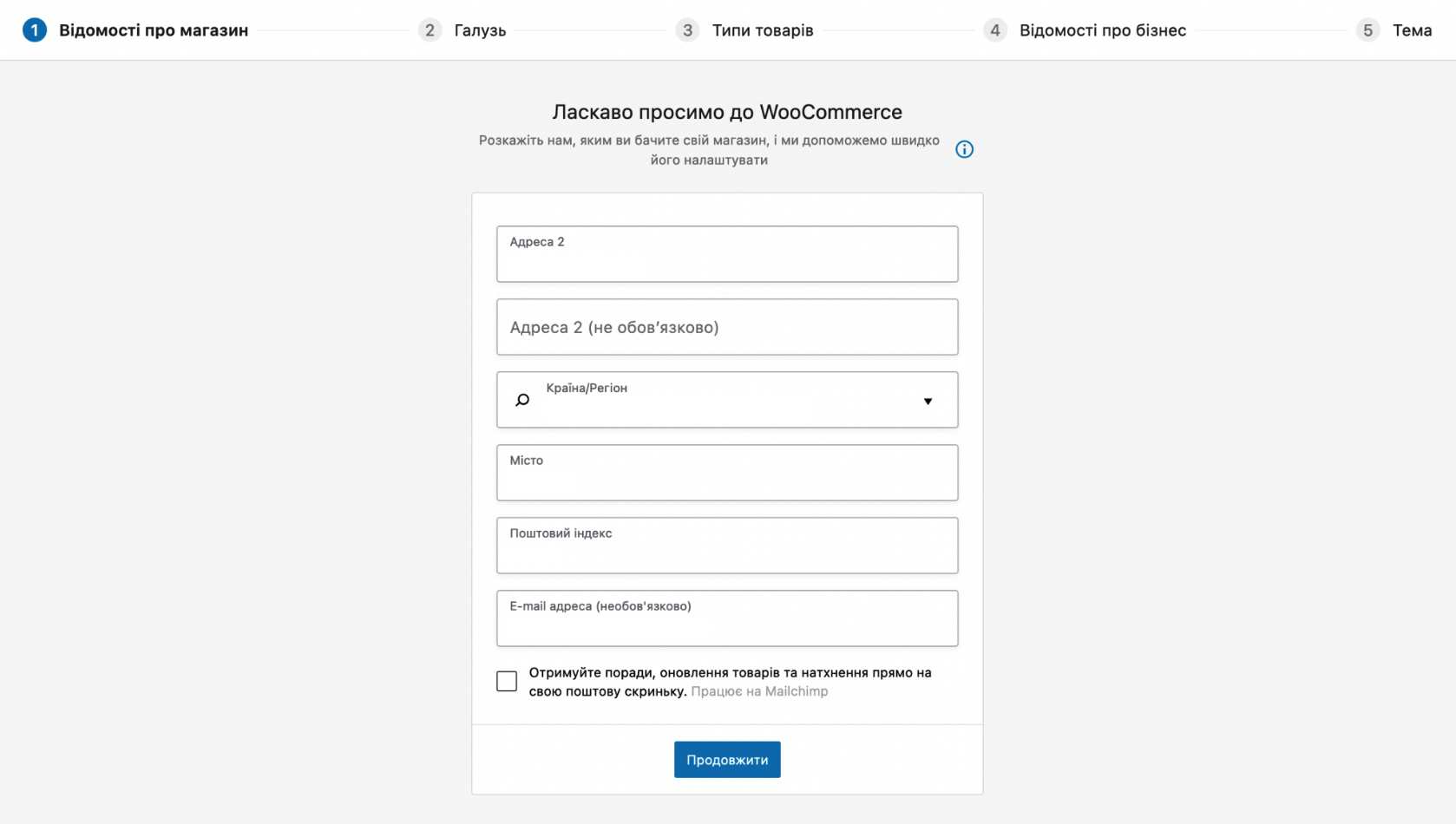
Крок 1 – Відомості про магазин
На першому кроці вам потрібно буде ввести країну/регіон, адресу, поштовий індекс, місто та email, щоб WooCommerce міг автоматично налаштовувати валюту та вартість доставки ваших товарів.
Якщо ви поставите галочку у чек-боксі “Отримувати листи”, то на вказану пошту будуть надходити листи про нові замовлення та про зміну пароля.

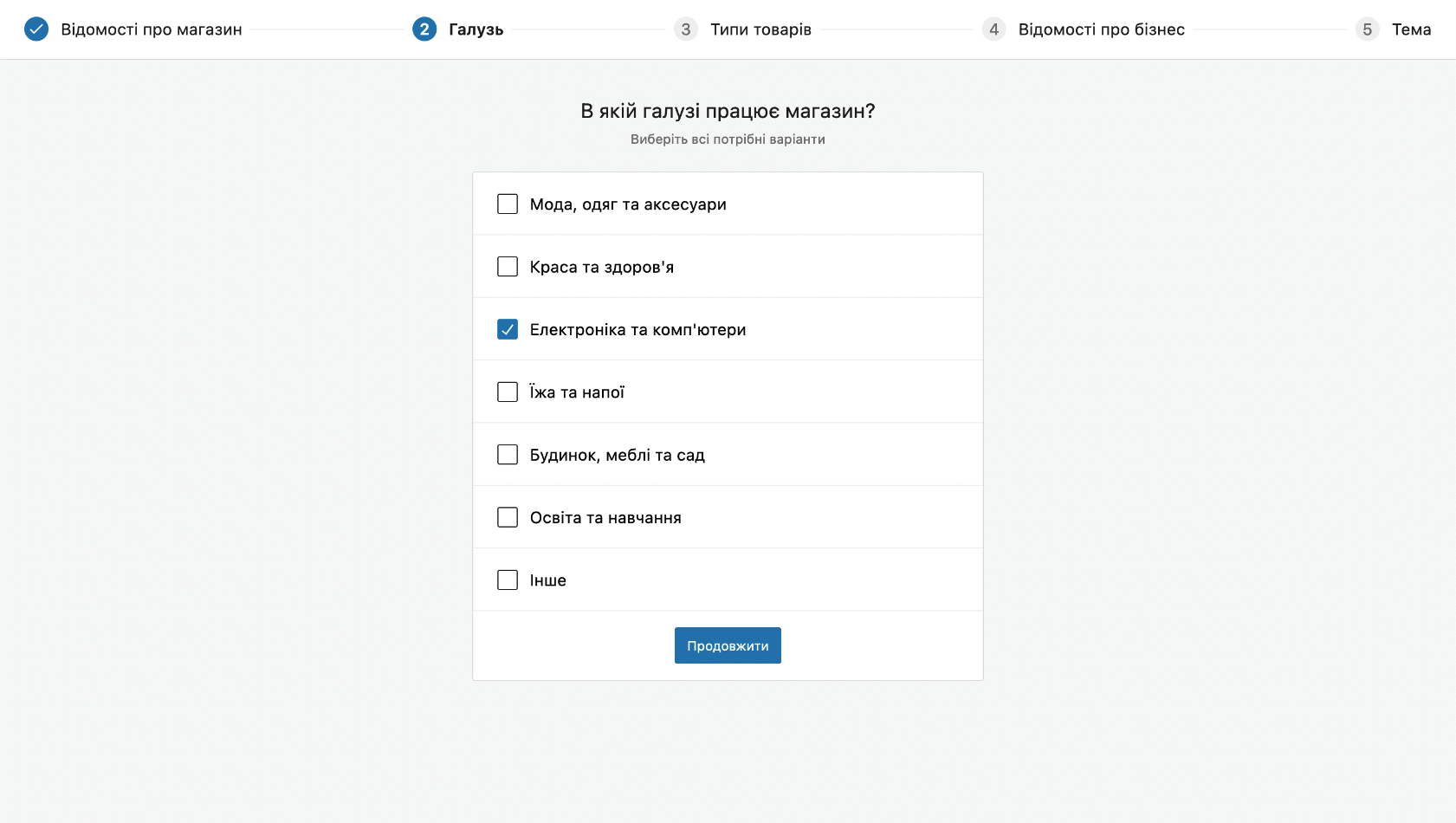
Крок 2 – Галузь
На цьому кроці вам запропонують вибрати тематику вашого сайту для e-commerce. Якщо ви плануєте продавати одразу в кількох галузях, теж не біда – можна обрати кілька, або якщо ваш бізнес не підпадає під жодну категорію, можна обрати “Інше” та описати свою діяльність.

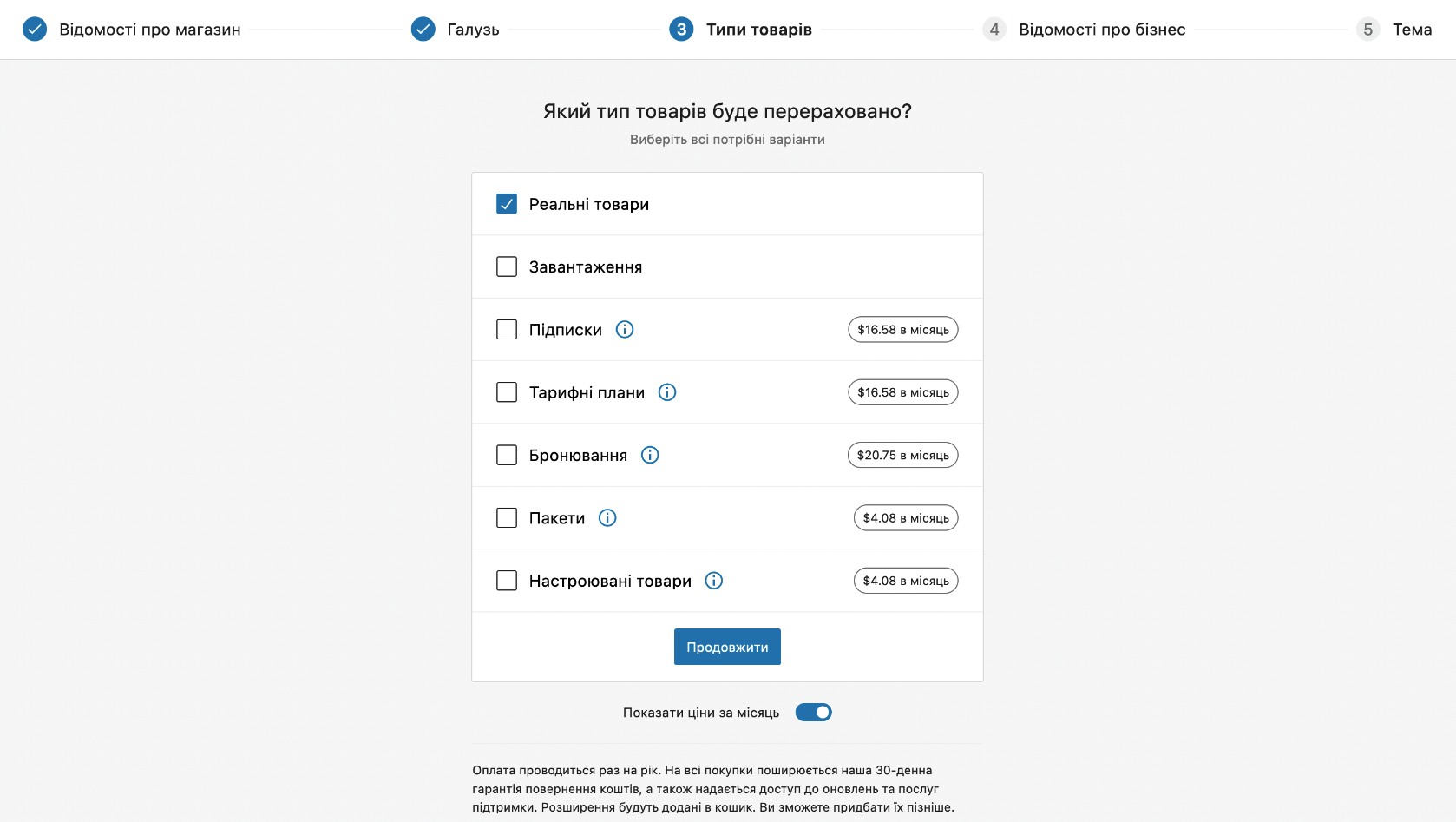
Крок 3 – Типи товарів
Для реальних товарів та завантажень WooCommerce безкоштовний, для всіх інших видів продуктів вам запропонують додаткову плату. Бо, як гадають розробники плагіна, без кастомізованого функціоналу для них не обійтись.
Ціни WooCommerce для таких товарів стартують від $4.08/міс. Тож спробуйте обрати безкоштовний тип товару, у крайньому разі доженетесь безкоштовними плагінами або навіть придбаєте додатковий функціонал згодом.

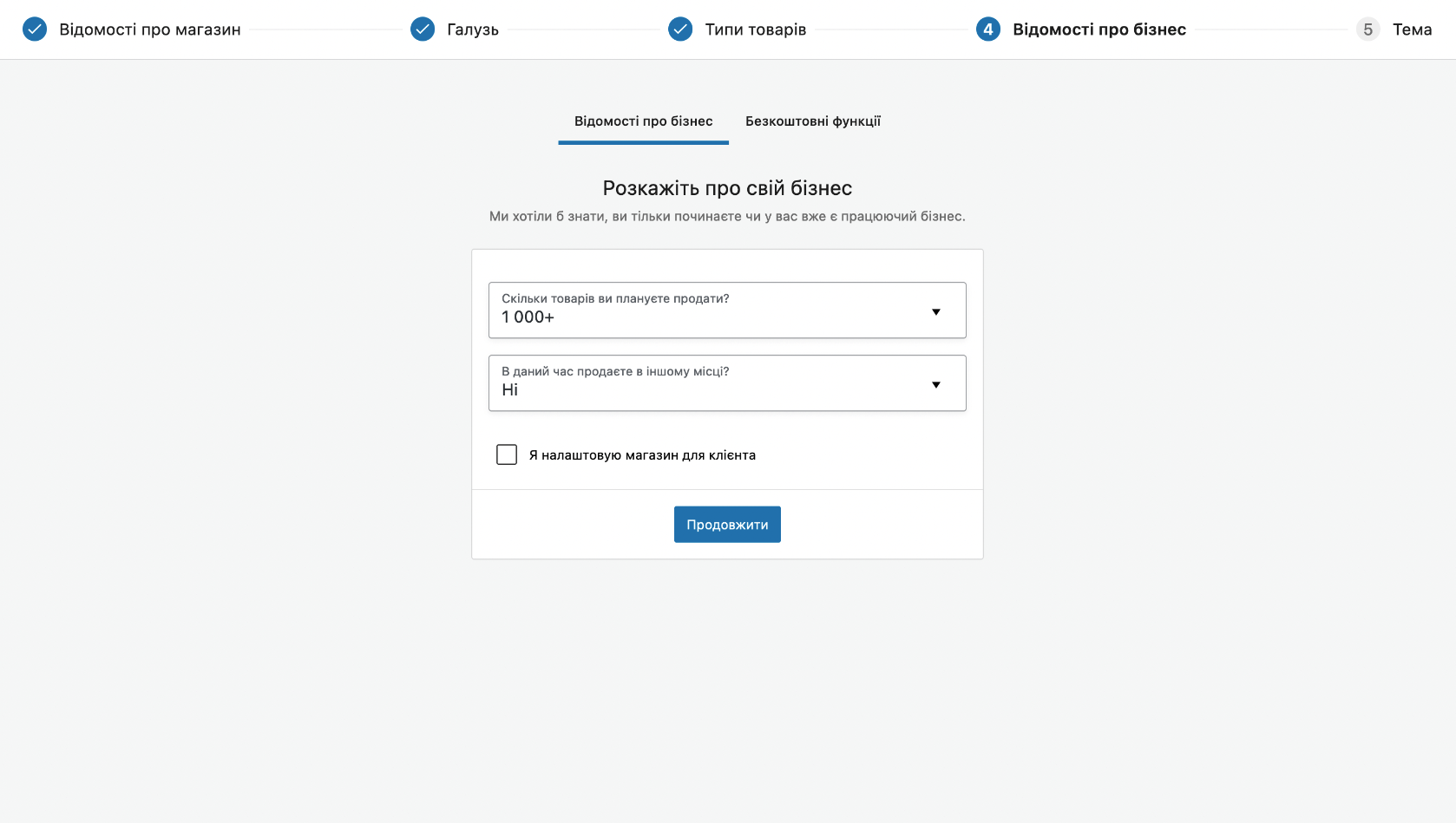
Крок 4 – Відомості про бізнес
На цьому етапі вас запитають про бажаний обсяг продажу та чи збуваєте ви свої товари на інших платформах чи фізичній крамниці, якщо так, потім треба буде уточнити також кількість співробітників і ваш поточний річний дохід. Після цього вам порекомендують цілий список безкоштовних плагінів для покращення бізнес-функцій.
Та загалом для нормальної роботи WooCommerce вони не потрібні. Можемо просто познімати галочки, які вже стоять там за замовчуванням. Якщо ви відчуєте гостру необхідність у цих плагінах в майбутньому, їх завжди можна буде встановити додатково.

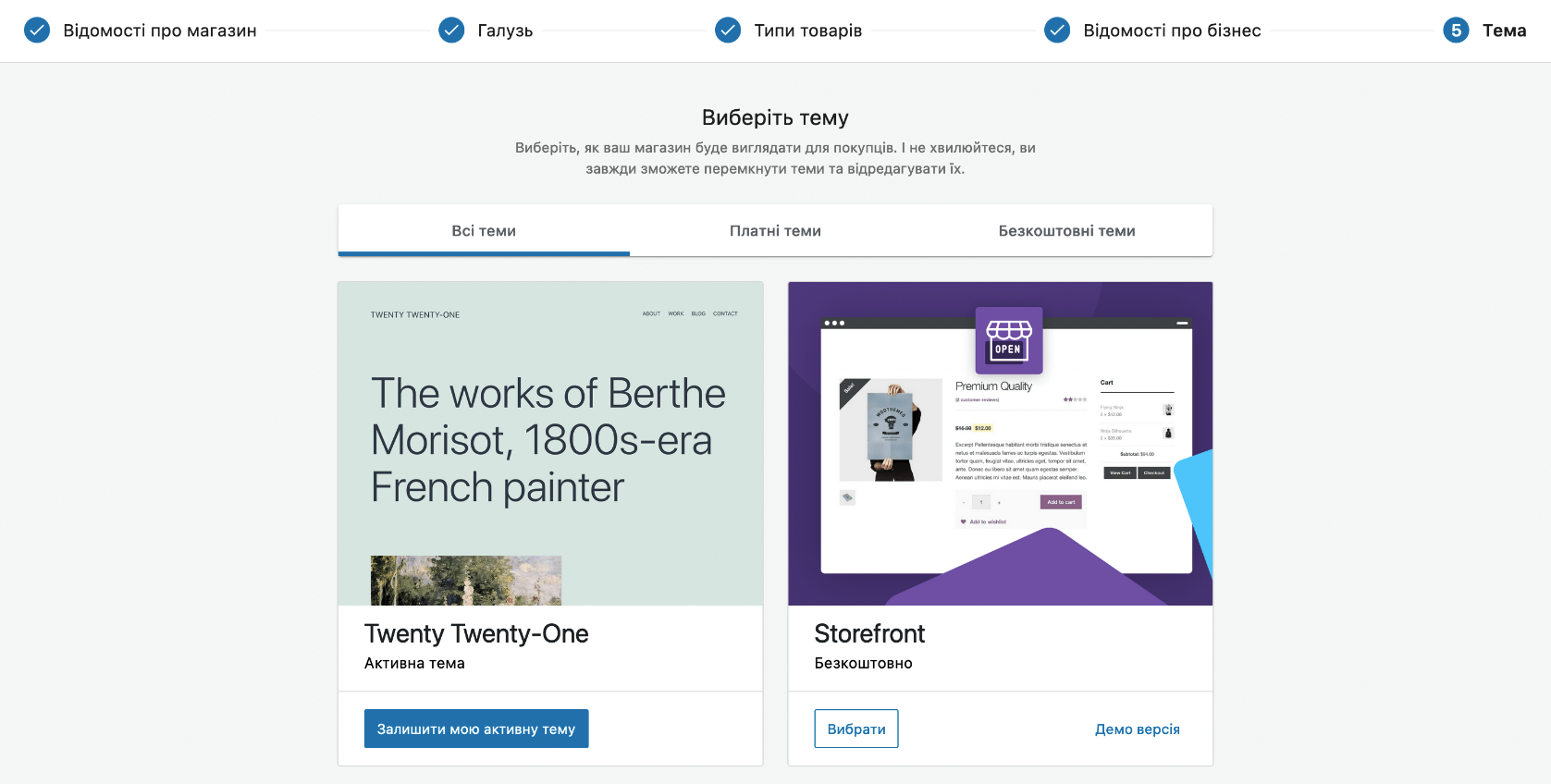
Крок 5 – Тема
На останньому кроці нам запропонують тему, яка підтримує плагін WooCommerce. До цього ми вже встановили таку, тож просто натискаємо на “Залишити мою активну тему” і йдемо далі в окремий гайд по налаштуванню WooCommerce.

Yoast SEO

Якщо ви плануєте не пасти задніх у результатах пошукової видачі, вам знадобиться хороша SEO-стратегія та перевірений плагін, який допоможе з просуванням сайту на WordPress. Таких доповнень є чимало, однак Yoast SEO є найбільш визнаним в ком’юніті WordPress плагіном, який допомагає отримати визнання як Гугла, так і ваших майбутніх відвідувачів.
Встановити його можна так само, як і попередню утиліту – через “Плагіни” ⇒ “Додати новий” ⇒ “Встановити” ⇒ “Активувати”.
Які можливості дає вам Yoast SEO?
- Аналіз структури абзаців (їх довжини, наявності перехідних слів). Що зрозуміліше і простіше буде читатись офер, то з більшою вірогідністю цей товар у вас куплять.
- Перевірка щільності ключових слів, щоб уникнути переспаму. Оптимальний показник – до 6%, в іншому випадку сторінка/запис буде гірше ранжуватися в Google.
- Дослідження читабельності тексту – що легше читатиметься контент, то вищі він матиме показники утримання і більше відвідувачів отримає сторінка. Yoast SEO проаналізує структуру кожного вашого речення, щоб людям було легше засвоювати матеріал.
- Можливість додавати description. Хоча Google вже не приділяє стільки уваги метаданим, як раніше, описи ваших сторінок все ще відіграють важливу роль.
Description – невеликий фрагмент тексту, який відображається під вашим посиланням у пошуковій видачі. Створюється, щоб привабити відвідувачів.
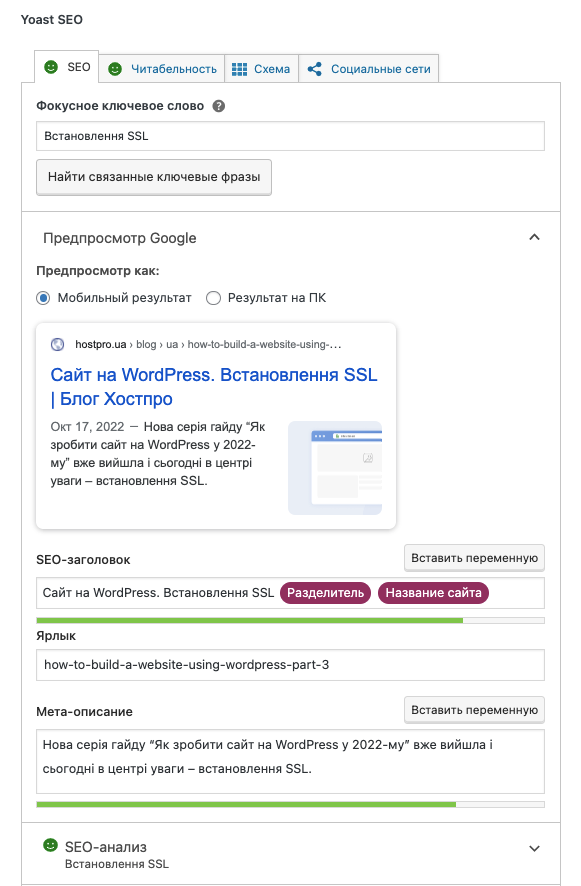
Так-от, Yoast SEO не лише дозволяє створити власний мета-опис, він одночасно показує, наскільки він оптимізований. Плагін відобразить зелену лінію, якщо опис буде ідеальним.

- Незалежно від типу посилань (зовнішні чи внутрішні), Yoast без проблем визначить, чи достатньо у вас лінків і чи використовуєте ви теги “No Follow” – вони потрібні, наприклад, щоб приховати партнерські, рекламні, нецільові сторінки чи якісь нетрастові ресурси від пошукових роботів.
- Плагін пам’ятає всі ключові слова, які ви використовували в минулому, тому повідомить вас, якщо ви юзали їх раніше. В іншому випадку ви можете ненавмисне витратити маркетинговий бюджет однієї з ваших сторінок проти іншої.
- Використання ключових слів у підзаголовках. Більшість сеошників вважає, що вставка ключового слова хоча б в один підзаголовок є ідеальним варіантом для пошукових систем і відвідувачів. Yoast пильно слідкує за цим.
- Плагін Yoast SEO для WordPress також має вбудовану можливість ділитися статтями в соцмережах. Хоча публікації можна розшарювати і без плагіна, з ним ви можете додавати різні зображення, оптимізовані під конкретні соцмережі або створювати спеціальні описи для Facebook і Twitter. Так ваші прев’ю виглядатимуть значно привабливіше.
- Yoast має спеціальний додаток WooCommerce SEO, який дозволить виділяти саме ваші товари у результатах пошуку.
Як налаштувати Yoast SEO?
Першим ділом Yoast запропонує зробити SEO-аналіз вашого сайту, щоб зрозуміти, яким бачить його Google. Далі вам запропонують описати ваш сайт, надати посилання соціальних мереж, якщо ви їх ведете, попросять email у розділі “Особисті рекомендації”.
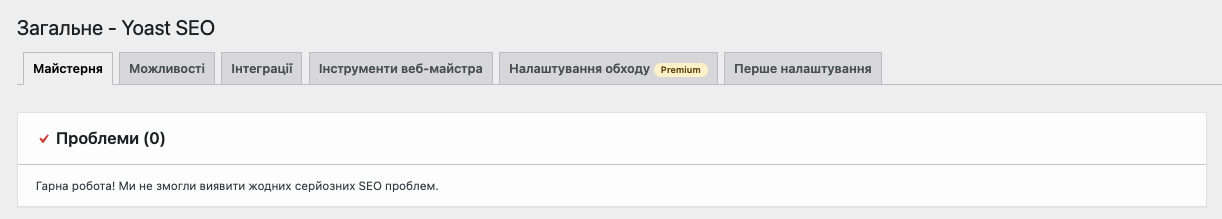
Після проведення аналізу всі SEO-проблеми, якщо вони наявні, будуть відображені у вкладці “Майстерня”.

Сontact Form 7

Це один з найпопулярніших безкоштовних плагінів, який використовується для створення контактних форм на WordPress-сайті. Сontact form 7 доступний ще з 2007 року, тож встиг заробити чудову репутацію – на сьогодні налічується вже понад 5 млн активних встановлень. Що робить його таким популярним?
- відвідувачі можуть надсилати повідомлення безпосередньо на вашу поштову скриньку;
- пропонує готову, попередньо налаштовану контактну форму, яку ви можете додавати на сторінки та записи у блозі;
- має вибір полів для розширення базової форми зворотного зв’язку;
- підтримується майже кожною сучасною темою WordPress;
- має підтримку Captcha, щоб уникнути надсилання спаму;
- повністю безкоштовний і не потребує жодних платних оновлень.
Contact Form 7 – плагін, завдяки якому можна найшвидшим чином додати на сайт форму і запустити її в роботу. Як додати та налаштувати форму зворотного зв’язку, читайте у нашій статті.
Як додати CAPTCHA на сайт?
Коли ви створите свою першу форму, на неї, ймовірно, скопом налетять боти і місце на вашій поштовій скриньці може раптово скінчитись. Для того, щоб захиститись від спаму, плагін Сontact form 7 підтримує CAPTCHA. З цим інструментом доступ до заповнення форми буде надаватися лише реальним відвідувачам.
Крок 1. Отримуємо ключ сайту і секретний ключ для reCAPTCHA
Для того, щоб додати reCAPTCHA на будь-який сайт, спочатку потрібно отримати ключ сайту і секретний ключ від Google.
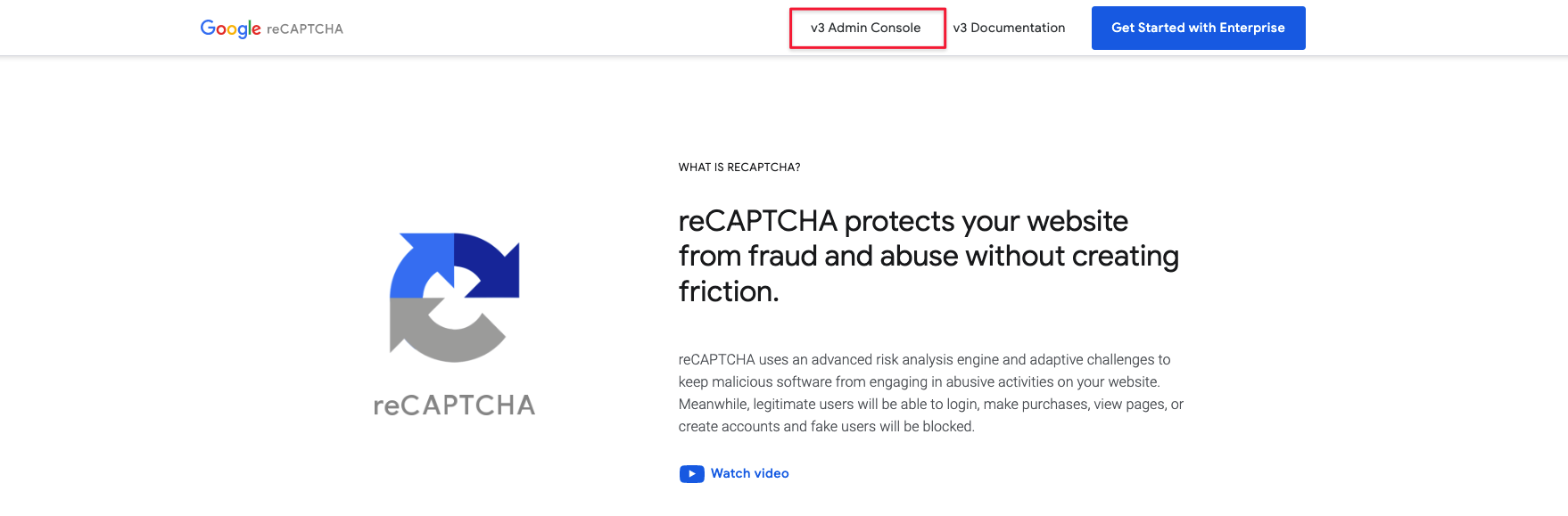
Заходимо на сайт Google CAPTCHA і натискаємо на кнопку “v3 Admin Console” у верхній панелі. Вхід буде здійснено з вашого облікового запису Google. Якщо він відсутній, потрібно попередньо зареєструватися.

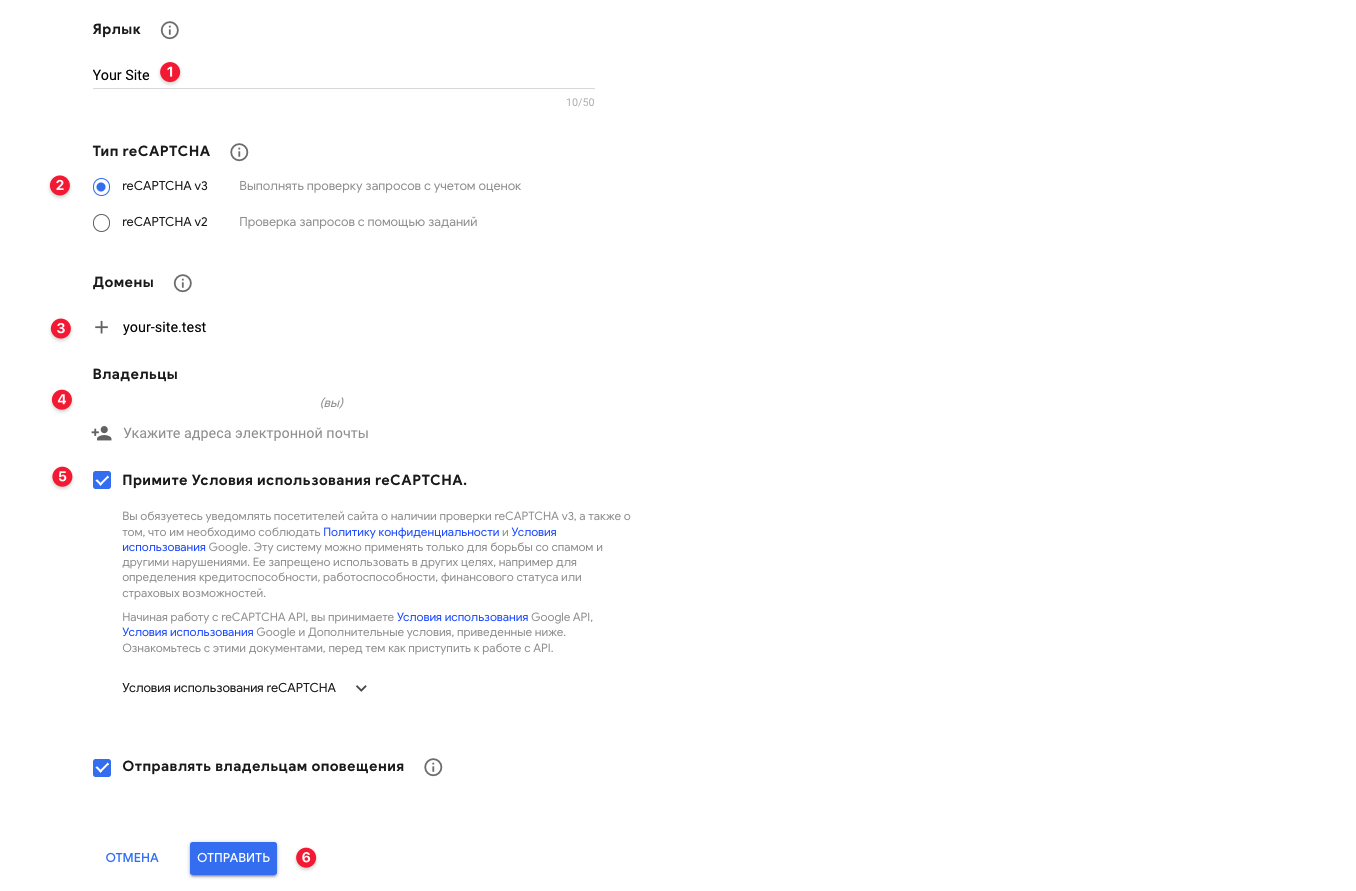
Ось такий вигляд має сторінка створення Google CAPTCHA. Заповнюємо необхідні поля: назву сайту, домен. У чекбоксі “Тип reCAPTCHA” обираємо v3. І натискаємо “Надіслати”.

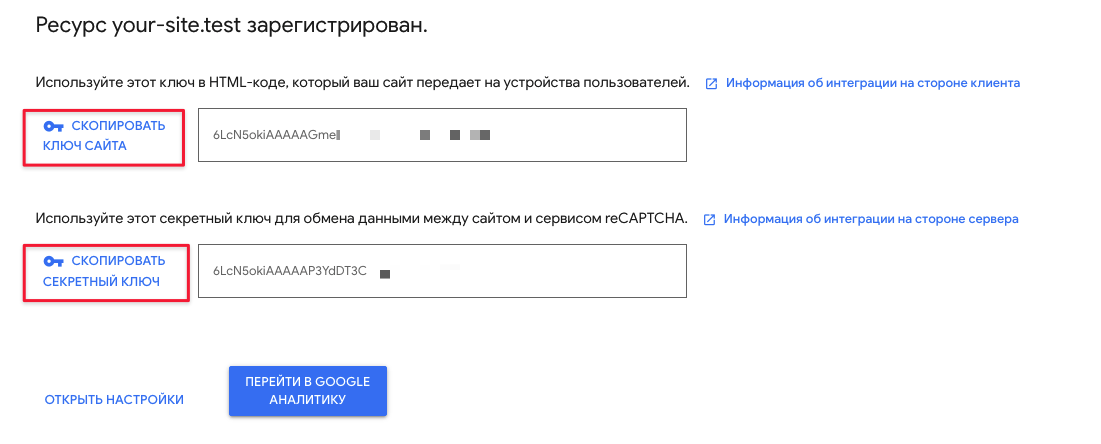
На наступному кроці ми отримаємо 2 коди – публічний і приватний.

Крок 2. Налаштовуємо reCAPTCHA в Contact Form 7
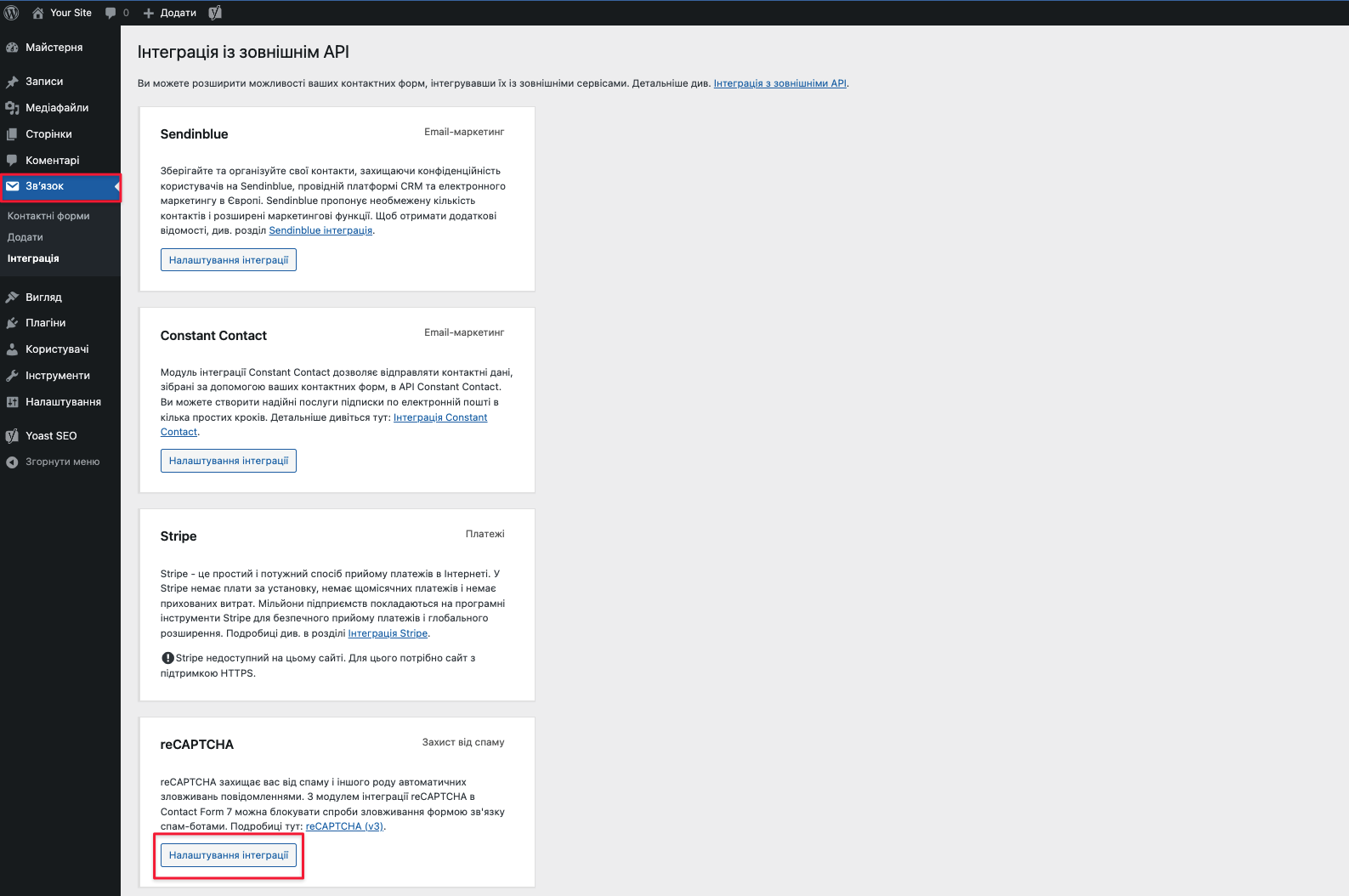
Після встановлення та активації Contact Form 7 у бічному меню консолі WordPress має з’явитись розділ “Зв’язок”. У ньому знаходимо блок “Інтеграція” ⇒ “reCAPTCHA” ⇒ “Налаштування інтеграції”.

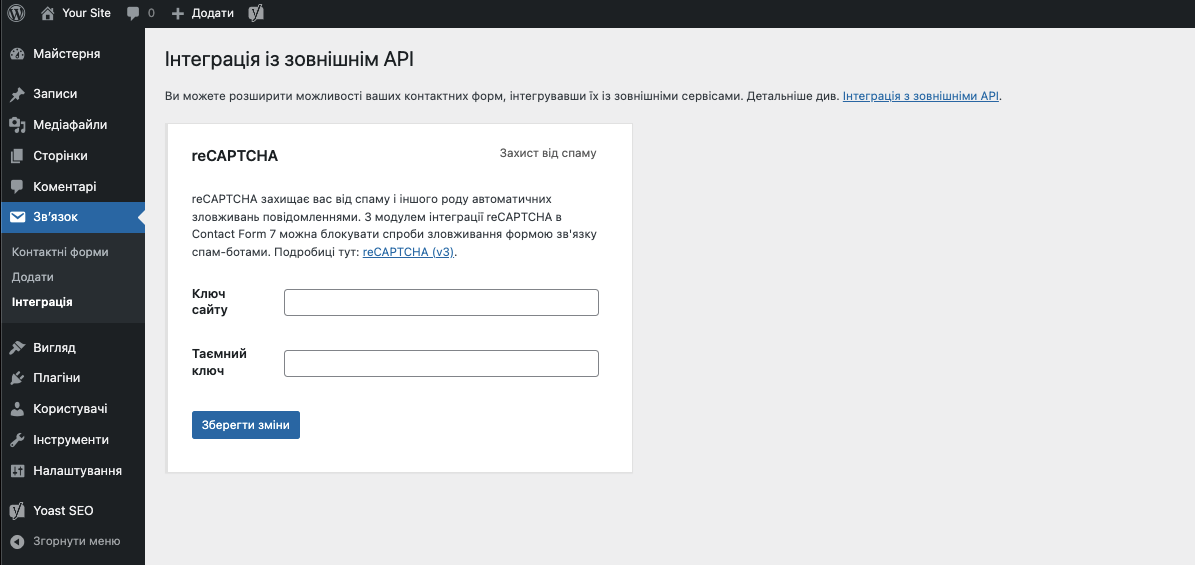
На цьому етапі вводимо ті 2 ключі, що отримали раніше на сайті Google CAPTCHA і зберігаємо зміни.

В результаті ви отримаєте ось таке сповіщення про те, що капча активна на вашому сайті. Тепер усі ваші форми будуть захищені від спаму “невидимою” reCAPTCHA v3, яка визначатиме, робот відвідувач чи ні, без набридливих інтерактивних завдань.
Site Kit by Google

Site Kit – це безкоштовний WordPress-плагін від Google, який виступає посередником між вашим сайтом на WordPress та маркетинговими сервісами Google.
Передусім Site Kit by Google потрібен для подальшого підключення і об’єднання даних з таких маркетингових інструментів як:
- Search Console – допомагає покращити пошукові рейтинги, визначаючи помилки, які заважають індексуванню вашого сайту. Також за допомогою Google Search Console можна відстежувати ключові слова, за якими користувачі знаходять ваш сайт;
- Google Analytics – повідомлятиме вам, як користувачі взаємодіють з вашим сайтом. Підключивши свій сайт до Google Analytics, ви дізнаєтеся, звідки саме приходить ваш трафік, який товар продається найкраще і т.п.;
- AdSense – допомагає монетизувати сайт, розміщуючи на ньому рекламу;
- PageSpeed Insights – перевіряє швидкість завантаження вашого сайту на десктопних і мобільних пристроях та визначає проблеми, пов’язані з продуктинвістю;
- Tag Manager – дозволяє збирати інфу з Google Analytics, налаштовувати ремаркетинг, додавати HTML-скрипти для проведення A/B-тестування, відстежувати канали трафіку, контролювати статистику реклами в соціальних мережах та багато іншого;
- Optimize – інструмент для A/B-тестування, який дозволяє проводити експерименти для збільшення конверсій.
Звіти з усіх вище наведених інструментів будуть в одному місці – вашій консолі WordPress.
LiteSpeed Cache

LiteSpeed Cache – вордпресівський плагін, який пропонує так багато функцій оптимізації і неперевершену продуктивність кешування на рівні сервера, що заслуговує на увагу кожного, хто використовує WordPress.
Цей плагін – по суті, основна запорука пришвидшення вашого сайту. Як веб-сервер LiteSpeed, так і плагін LiteSpeed Cache належать одній компанії під назвою “LiteSpeed Technologies”. Ці два продукти були оптимізовані для безперешкодної інтеграції між собою, тому кешування LiteSpeed Cache на сьогодні не має аналогів.
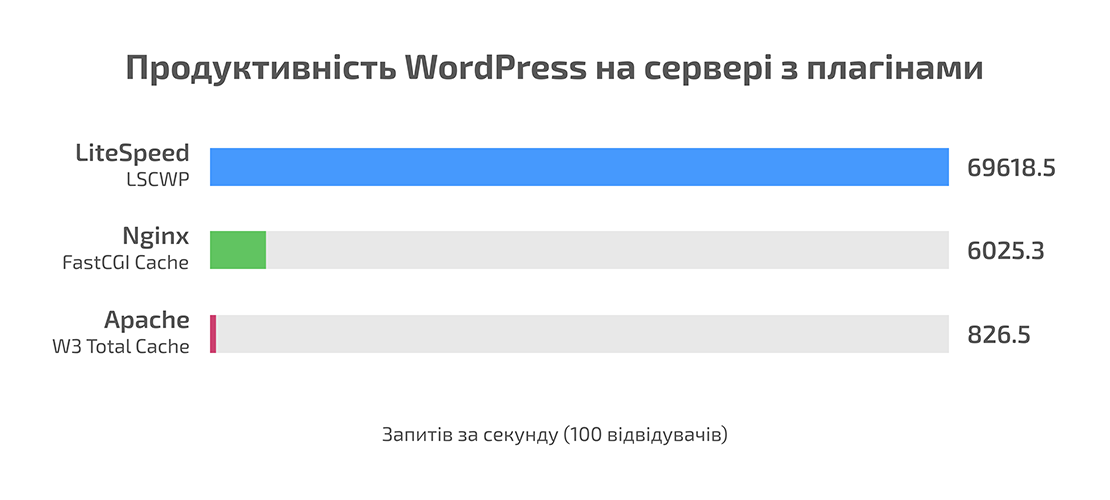
Просто порівняйте продуктивність WP на різних плагінах:

Плагін LiteSpeed Cache працює лише на веб-сервері LiteSpeed! Наші клієнти на послугах WordPress Хостингу, Turbo NVMe Хостингу, Клауд Сайт та Реселінг Хостингу розміщуються саме на цьому типі серверу. Щоб прискорити сайт, достатньо лише встановити плагін.
Як працює кешування на рівні сервера в LSCWP?
Коли хтось хоче відвідати вашу сторінку на WordPress, вона генерується з нуля – запускаються PHP-скрипти, виконуються запити до бази даних і їх результати компілюються для створення повноцінної веб-сторінки.
Кожного наступного разу, коли потрібно буде відкрити цю сторінку, вона генеруватиметься знову і знову – це, звісна річ, вимагає чимало ресурсів вашого веб-сервера і займає певний час, що в загальному збільшує час завантаження вашого сайту.
А тепер подумайте, скільки обчислювальної потужності і часу можна було б заощадити, якби можна було генерувати сторінку лишень один раз, а потім зберігати її, щоб наступні користувачі могли відвідувати її без необхідності генерувати сторінки знову і знову.
Ось саме це і робить кешування. Воно зберігає сторінки після їх генерації, а потім використовує збережену/кешовану сторінку для обслуговування майбутніх відвідувачів.
Нині існує безліч плагінів кешування, але здебільшого на рівні додатків. Це означає, що вони збережуть ці веб-сторінки, але для того, щоб показати їх відвідувачам, все одно потрібно буде запустити деякі PHP-скрипти в WordPress.
А от LiteSpeed Cache кешує на рівні сервера, тому кешовані веб-сторінки не вимагатимуть запуску PHP-скриптів у WordPress, щоб бути поданими відвідувачам. Для обслуговування таких сторінок знадобляться значно менші обчислювальна потужність і час.
Як встановити та налаштувати плагін, читайте у нашому гайді.
На завершення
Ось і добігає кінця наш гайд – ми нарешті створили повнофункціональний сайт на WordPress, але не прощаємось, бо досконалості, як ми знаємо, меж немає.
З будь-якими технічними питаннями будемо раді допомогти вам 24/7. Лише зверніться до нас зручним для вас способом.
Можливо, вас зацікавить
Що ж, у нас вже є домен і хостинг, ми встановили WordPress, SSL-сертифікат, наступна...
Друзі, запасайтеся попкорном, нова серія гайду “Як зробити сайт на WordPress у 2022-му” вже...
Друзі, продовжуємо наш багатосерійний гайд “Сайт на WordPress у 2022”. Сьогодні розповідаємо про 3...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися