Як зробити сайт на WordPress у 2023-му. Частина 5. Створення сторінок і блогу

Саме через сторінки на WordPress-сайті ви можете відтворити свою бізнес-ідею, розповісти чим займається ваша компанія та представити список товарів чи послуг. Залишилось лише дізнатися, як ці сторінки створити й наповнити контентом. А там справа за малим – писати так, щоб запам’яталось і хотілось читати.
І це ще один крок у нашій безперервній мандрівці до неповторного WordPress-cайту. Нагадаємо, що було до того:
Частина 1. Доменне ім’я і хостинг
Частина 2. Встановлення WordPress
Короткий план для зручності:
- Сторінки VS записи WordPress
- Як створити сторінку сайту на WordPress?
- Опції для блоків в Gutenberg
- Практичні поради щодо роботи з редактором Gutenberg
- Дії з публікаціями, що стануть в пригоді
- Як зробити сторінку головною?
- Як завести блог на WordPress-сайті?
- На завершення
Сторінки VS записи WordPress
Перш ніж дізнатися, як створити сторінки на WordPress-сайті, з’ясуємо, у чому різниця між сторінкою та записом, щоб потім не плутатися в термінології.
Записи і сторінки WordPress, на перший погляд, схожі візуально, однак насправді це геть різні речі передусім через їхнє призначення. Сторінки дозволяють створювати статичний контент сайту (наприклад сторінки “Про нас”, “Контакти”, цільові продуктові сторінки тощо), які не відображаються в архівах блогу.
Записи, або публікації – це ті дописи, які раз у раз з’являються у блозі вашого WordPress-сайту, якщо ви його ведете, звісно.
Сторінки можуть бути організовані в ієрархічному порядку. Наприклад, ви можете створювати підсторінки (дочірні сторінки) під батьківською сторінкою. Для записів ця функція недоступна.
І ще одна суттєва відмінність: “з коробки” на сторінках WordPress не відтворюються автор і дата створення, а також коментарі. Чого не скажеш про записи блогу – за замовчуванням коментарі й загальна інформація про статтю видима усім користувачам. За потреби відображення цих відомостей можна вимкнути і вони будуть зберігатися лише в базах даних без винесення на суспільний розгляд. Коментарі, якщо треба, теж закриваються.
??Що було першим, сторінка чи запис?
До 2005 року WordPress існував здебільшого як інструмент для ведення блогу – тож першими були саме записи. З часом у користувачів з’явилась потреба у різних типах постів, динамічних (у блозі) та статичних, контент на яких змінювався б не так часто. Через це у функціоналі з’явилась можливість додавання сторінок.
Як створити сторінку сайту на WordPress?
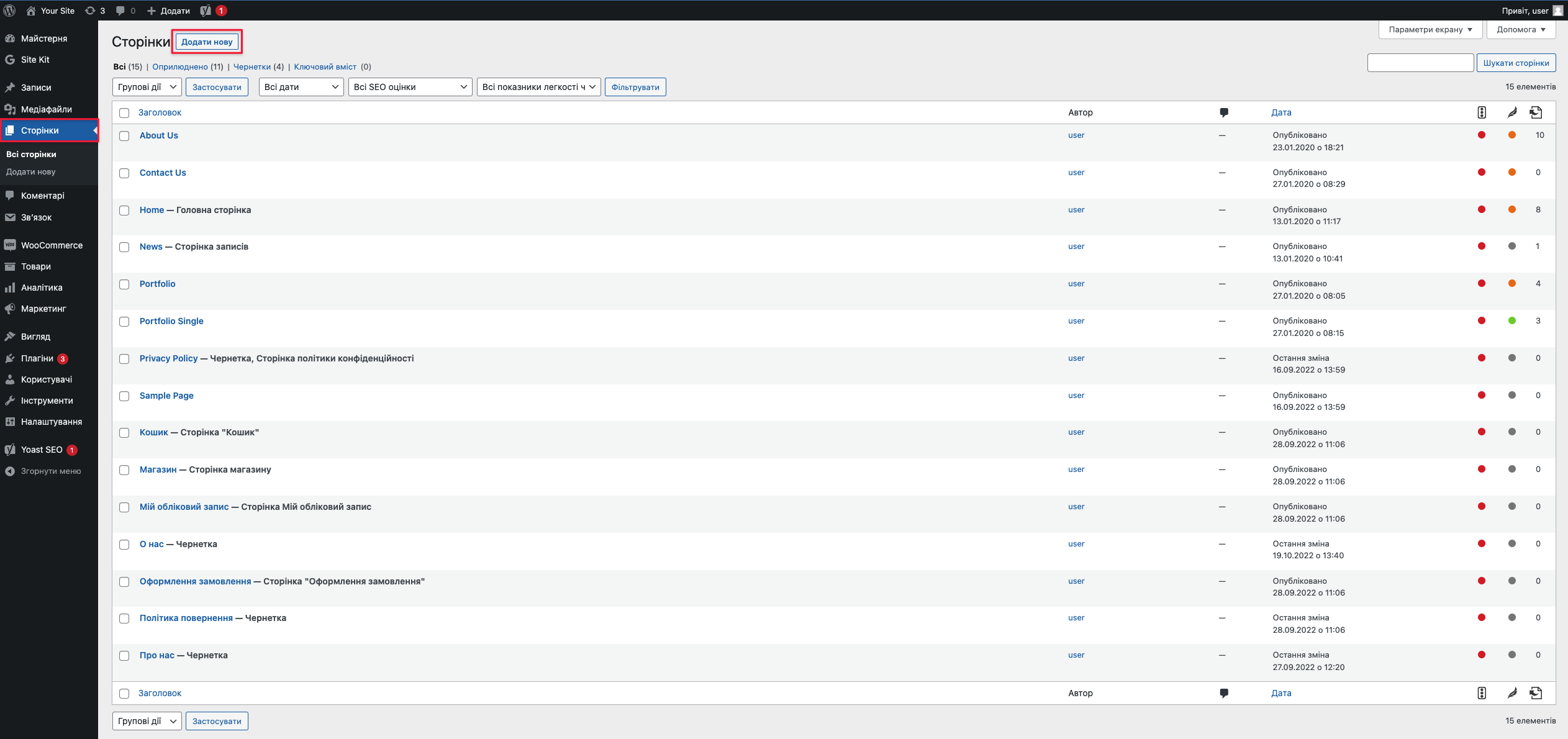
В меню консолі WordPress знаходимо розділ з назвою (нізащо не вгадаєте ?) “Сторінки”. Зверху зліва має бути кнопка “Додати нову”, натискаємо на неї.

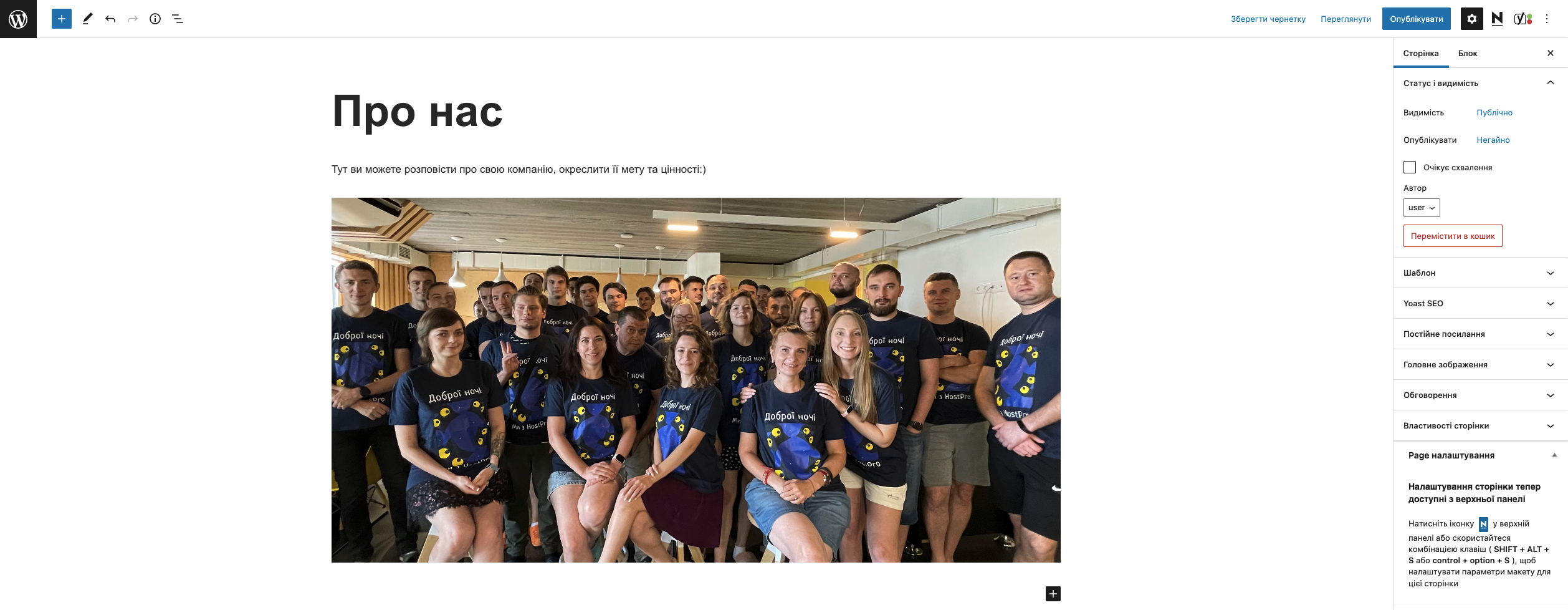
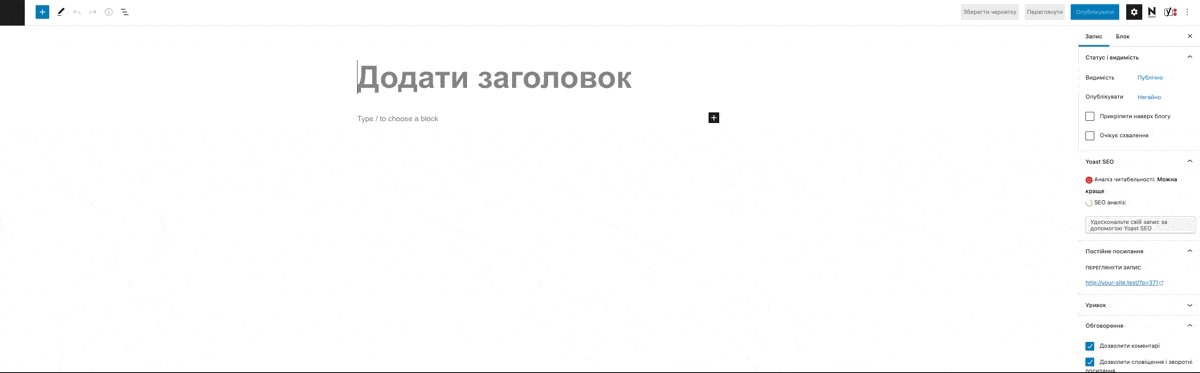
В результаті побачимо стандартний вордпресівський редакторів блоків – Gutenberg. З ним кожен абзац, картинка або відео будуть відображуватися на сторінці у блочному вигляді. Першим ділом додаємо заголовок для нашої сторінки, наприклад, “Про нас”.

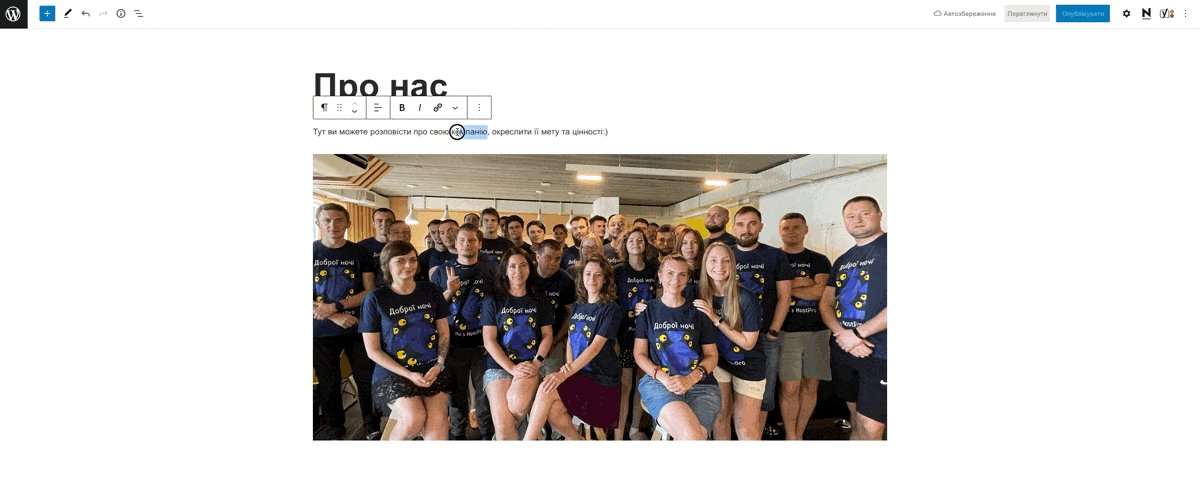
Далі додаємо потрібні нам блоки через значок + у лівому куті або ж безпосередньо під заголовком. Хочете змінити візуальну частину блоків? Не біда, у вас буде така можливість у спливаючому меню, яке з’являється при додаванні кожного окремого блоку.
Якщо треба буде додати ще один блок між двома існуючими, поставте курсор між ними, з’явиться плюсик і процедура додавання нового блоку буде такою ж, як і зазвичай. У вас буде цілий пул блоків на вибір:
- параграф (звичайний текстовий блок),
- зображення,
- відео,
- перелік (різні види списків),
- цитати (для оформлення відгуків, наприклад),
- таблиці,
- кнопки
- і ще десятки інших, які з’являться, коли ви натиснете “Переглянути всі”.
Опції для блоків в Gutenberg
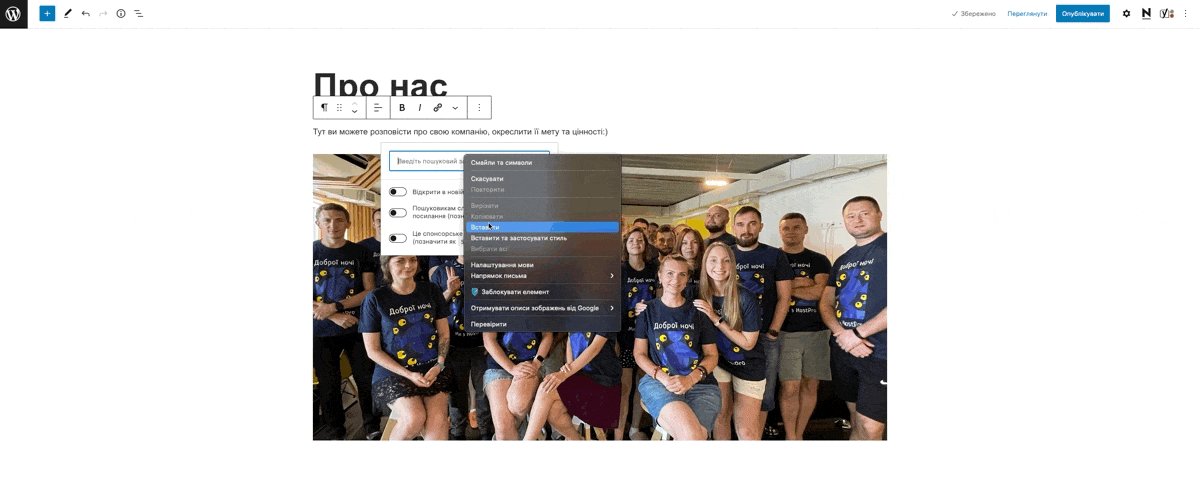
Щоб полегшити роботу з редактором, розглянемо пул опцій, які знаходяться за трьома точками у правому верхньому куті після того, як ми навели курсор на наш блок:
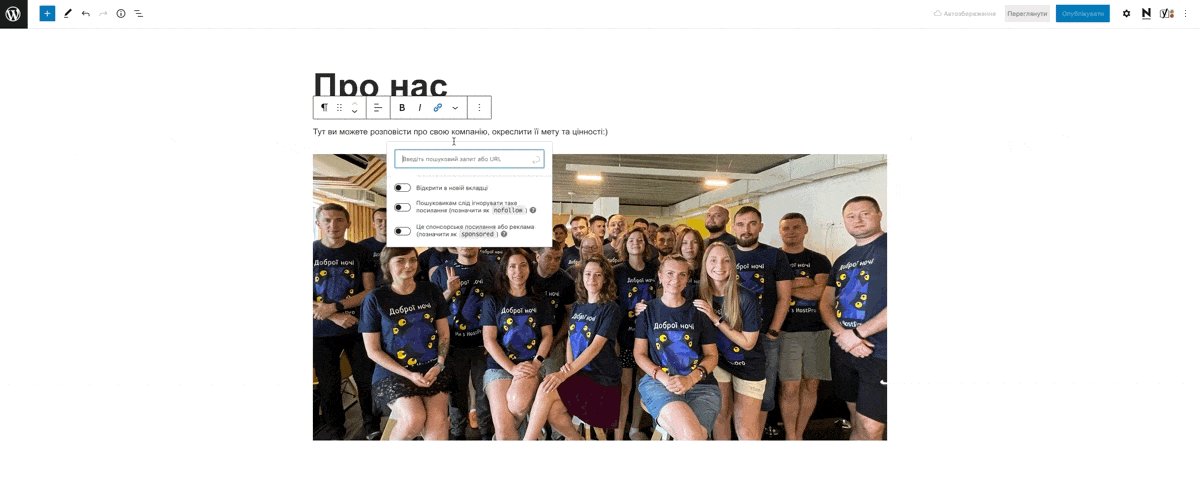
- Щойно ми натиснемо на “Верхню панель інструментів”, зверху блоку з’явиться перелік можливих змін, які ми можемо робити з блоком. Ну от на прикладі параграфу: ми можемо вирівнювати текст по боках чи центрувати його, виділяти жирним шрифтом або курсивом, закреслювати, змінювати колір тексту і фону, а також вставляти посилання.
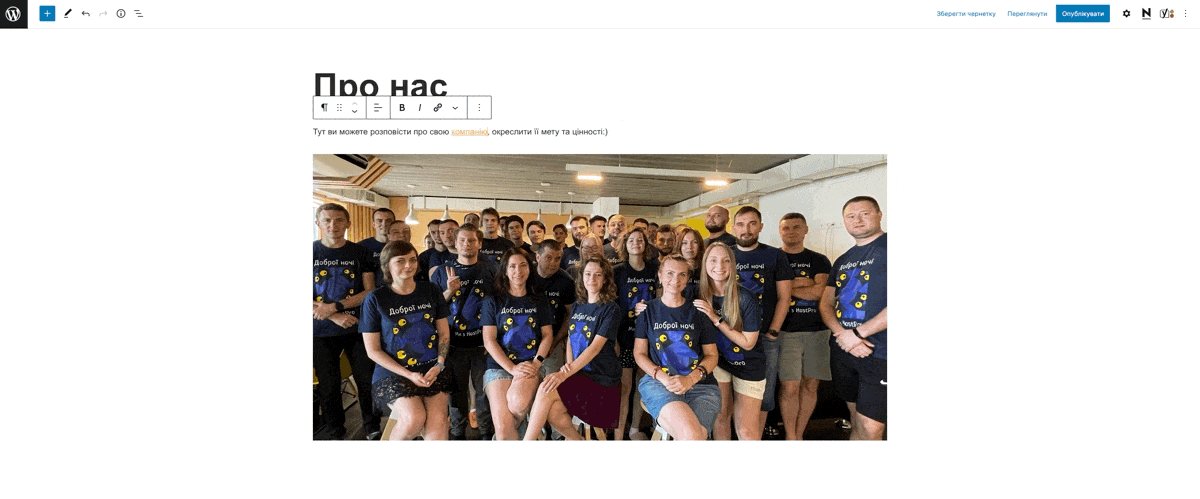
PS: щоб вшити лінк в певне слово, просто виділіть його та оберіть в спливаючій панелі опцію “Посилання”, вставте лінк і натисніть Enter.

- Корисна фіча також “Режим освітлення” – якщо його ввімкнути, більш контрастним кольором буде виділятися той блок, який ви редагуєте саме зараз.
- Якщо скористатись опцією “На повний екран”, сховається бічне меню консолі WordPress. І це справді круто, бо так ми будемо менше відволікатися від самої сторінки.
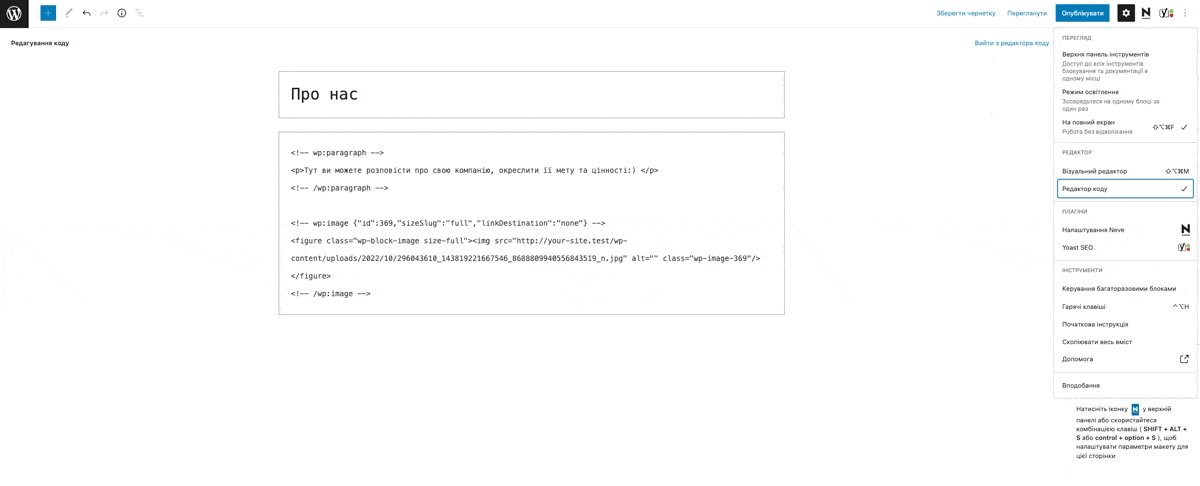
- “Редактор коду” знадобиться, якщо треба буде скористатися HTML-кодом.
- “Гарячі клавіши” – цілий список комбінацій, які пришвидшують роботу в редакторі.

Практичні поради щодо роботи з редактором
- Скасувати дію можна натиснувши на стрілочку у верхній панелі.
- Коли контент знаходиться у стадії створення, необов’язково одразу публікувати сторінку – зміни можна попередньо зберігати в режимі чернетки. І якщо ви випадково натиснете на “Опублікувати”, сторінку можна буде повернути у неопублікований статус цією ж кнопкою “Зберегти чернетку”.
- Щойно ви зберігаєте сторінку, створюється її перша редакція. Звісно, їх може бути декілька, і відновити котрусь з них ви можете, натиснувши на “Редакції” у бічному меню праворуч. Так з’явиться можливість переглянути усі зміни, що вносились на сторінку – вони будуть підсвічуватися.
- Коли ви довго працюєте над контентом, то можете з часом просто не помічати одруківок чи проблем з читабельністю вашого тексту. Саме тому WordPress передбачливо створив фішку “Попередній перегляд”. Для того, щоб побачити сторінку так, як бачитимуть її користувачі вашого сайту, натисніть на “Переглянути” та оберіть “Попередній перегляд в новій вкладці”.
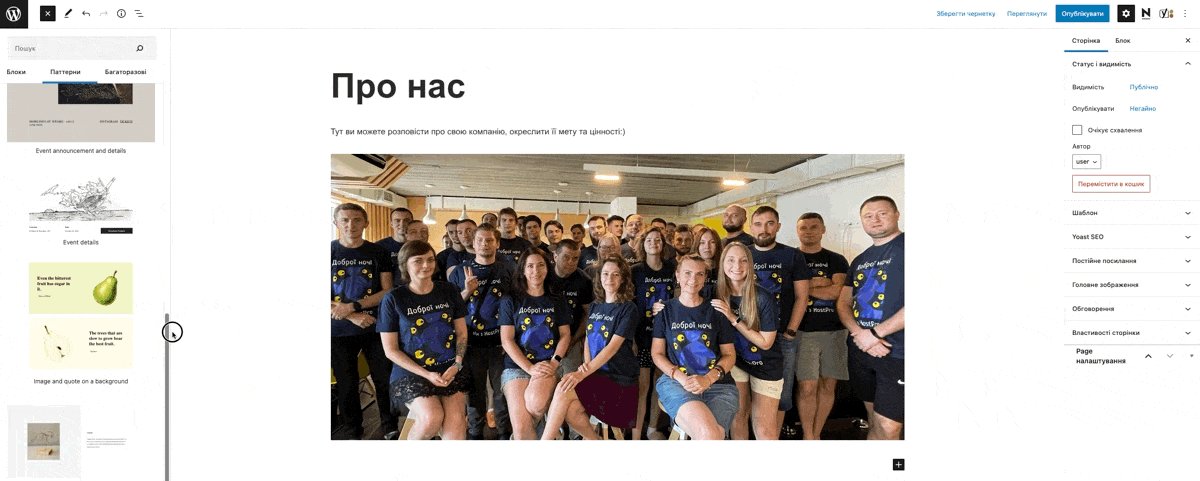
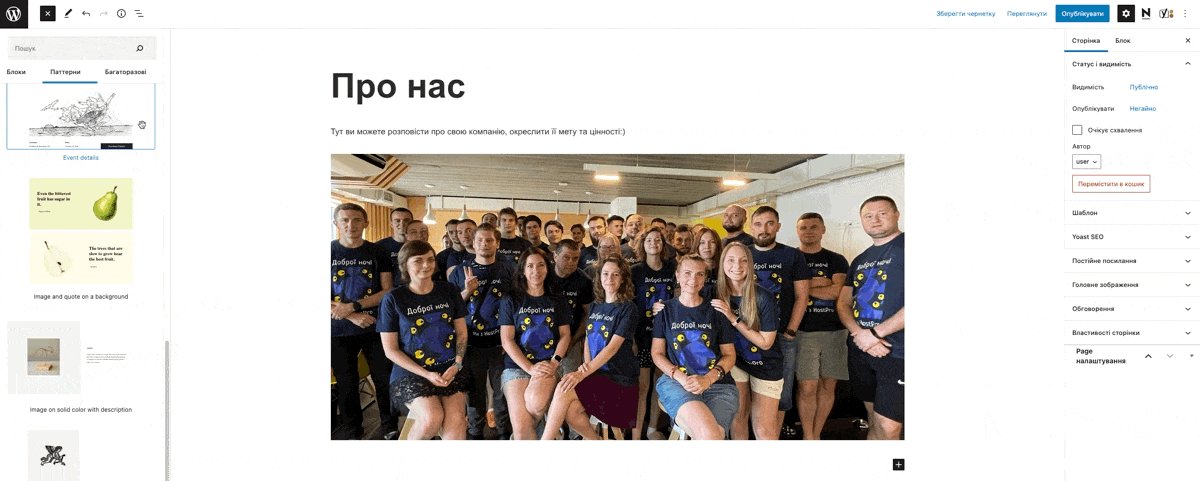
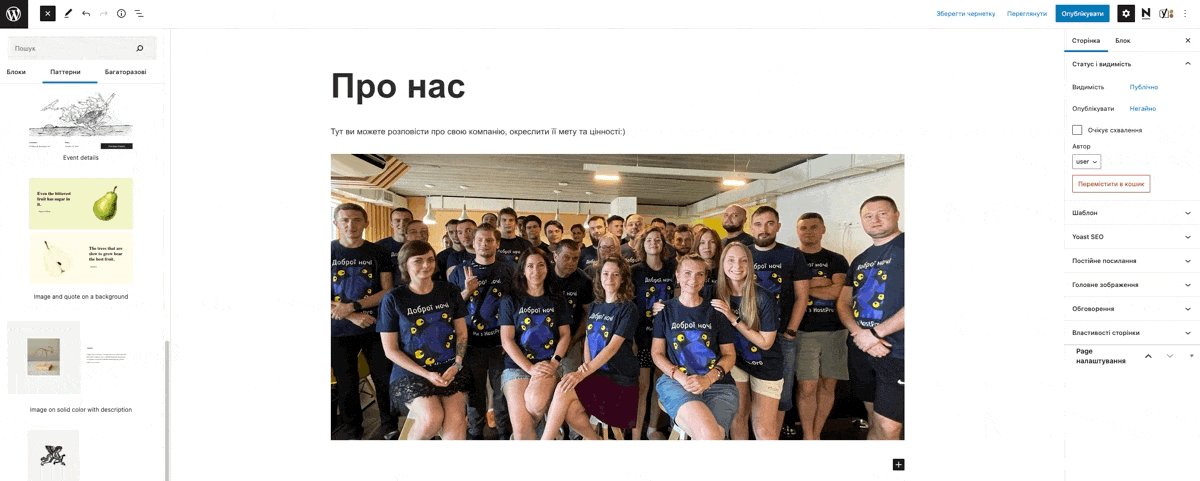
- Кілька блоків можна об’єднувати в секції – і ця фіча точно вам згодиться. Їх можна робити вручну, а можна брати вже готові, розроблені для вашої теми.
Як їх знайти? Тиснемо на плюсик на панелі у лівому верхньому куті ⇒ вкладка “Паттерни”. Потім їх можна редагувати під себе – вставляти свій текст і зображення.

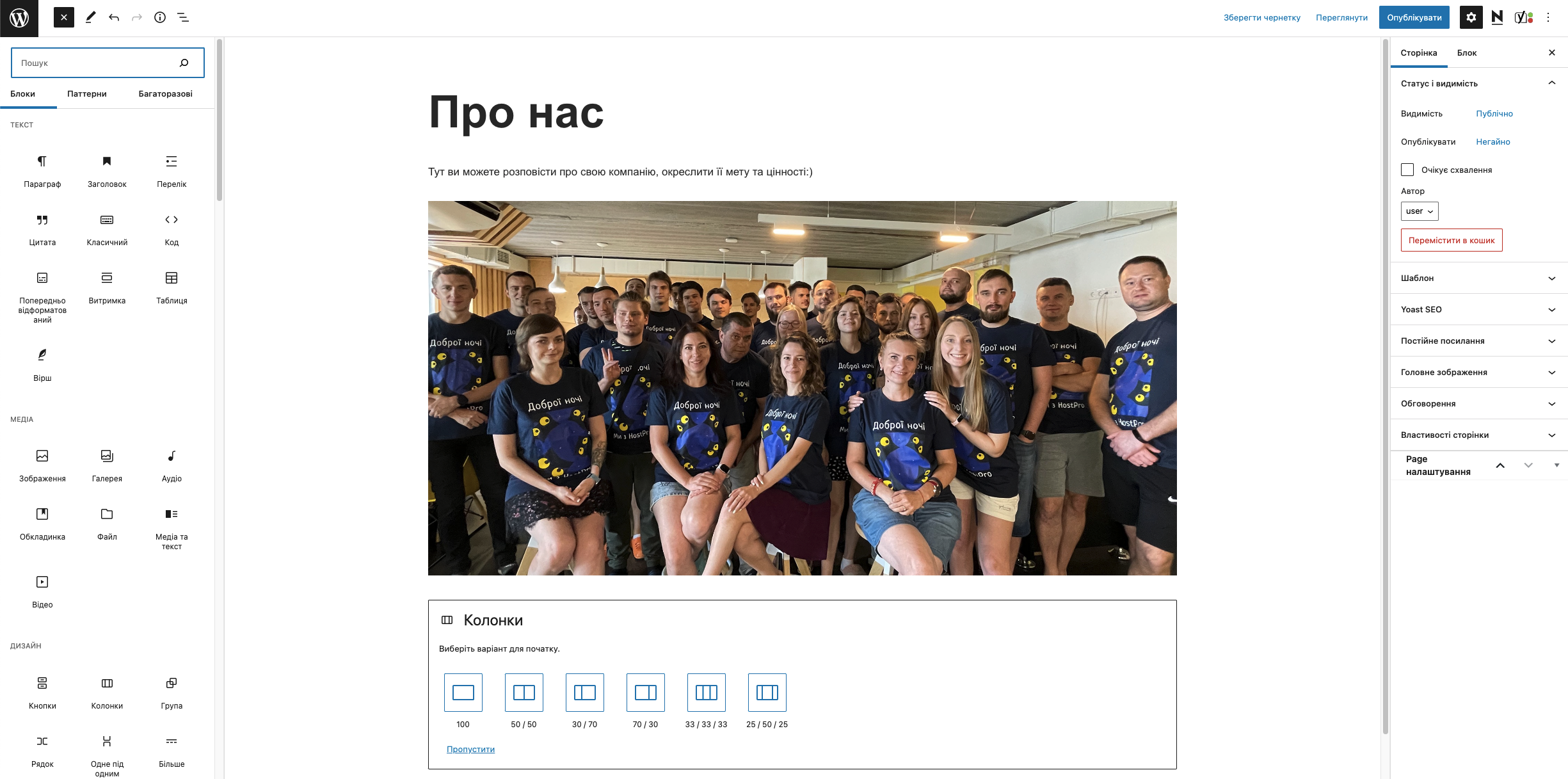
Щоб зробити секцію вручну і об’єднати кілька блоків поруч, скористайтесь опцією “Колонки”, який знаходиться в розділі “Дизайн” на вкладці “Блоки”.

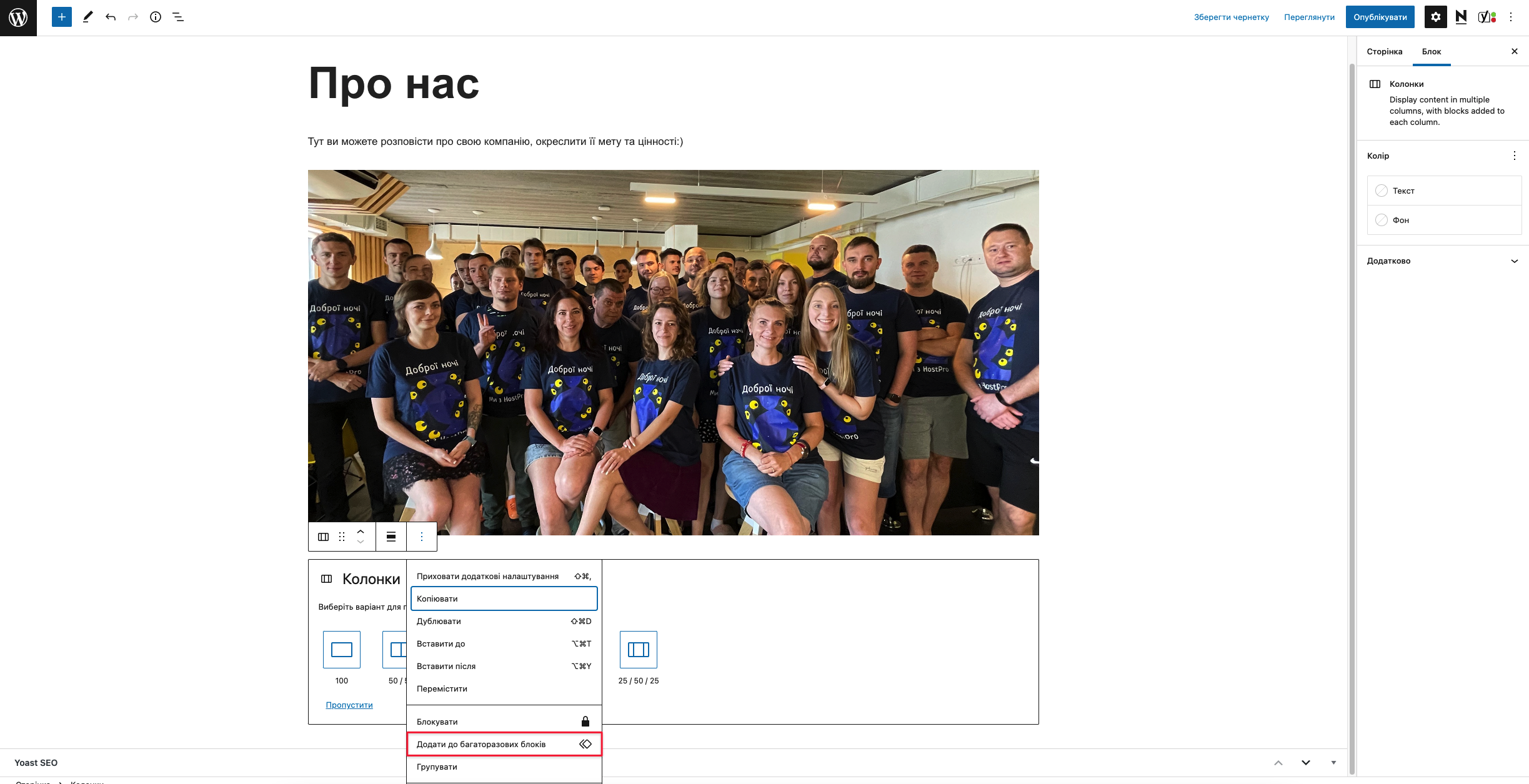
Якщо ви плануєте часто користуватись котроюсь із секцій, її можна зробити багаторазовою. Для цього наведіть курсор на блок, натисніть на три крапки ⇒ “Додати до багаторазових блоків”. Вони будуть розміщуватися за плюсиком у верхньому лівому куті в окремій вкладці з назвою “Багаторазові”.

Дії з публікаціями, що стануть в пригоді
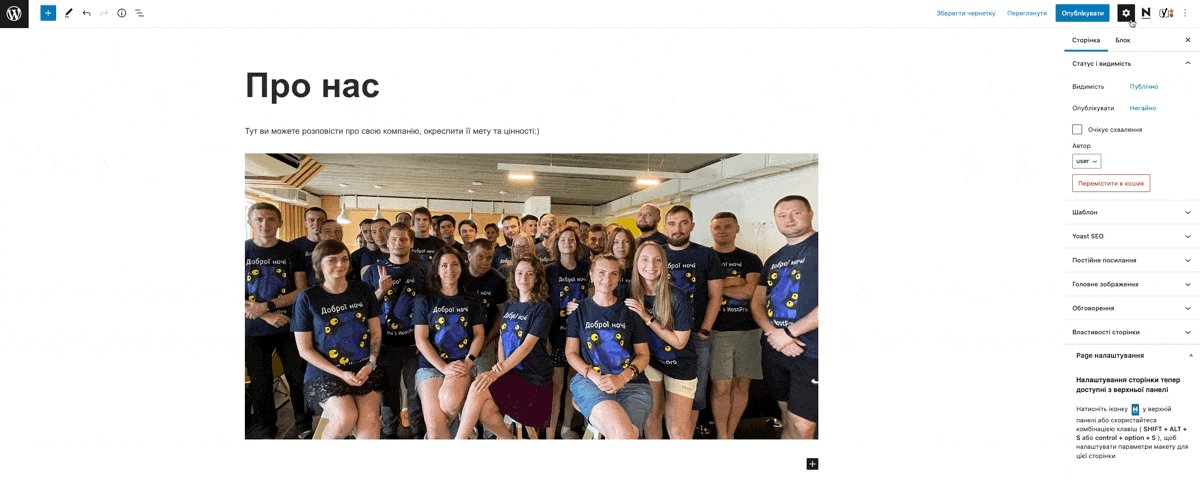
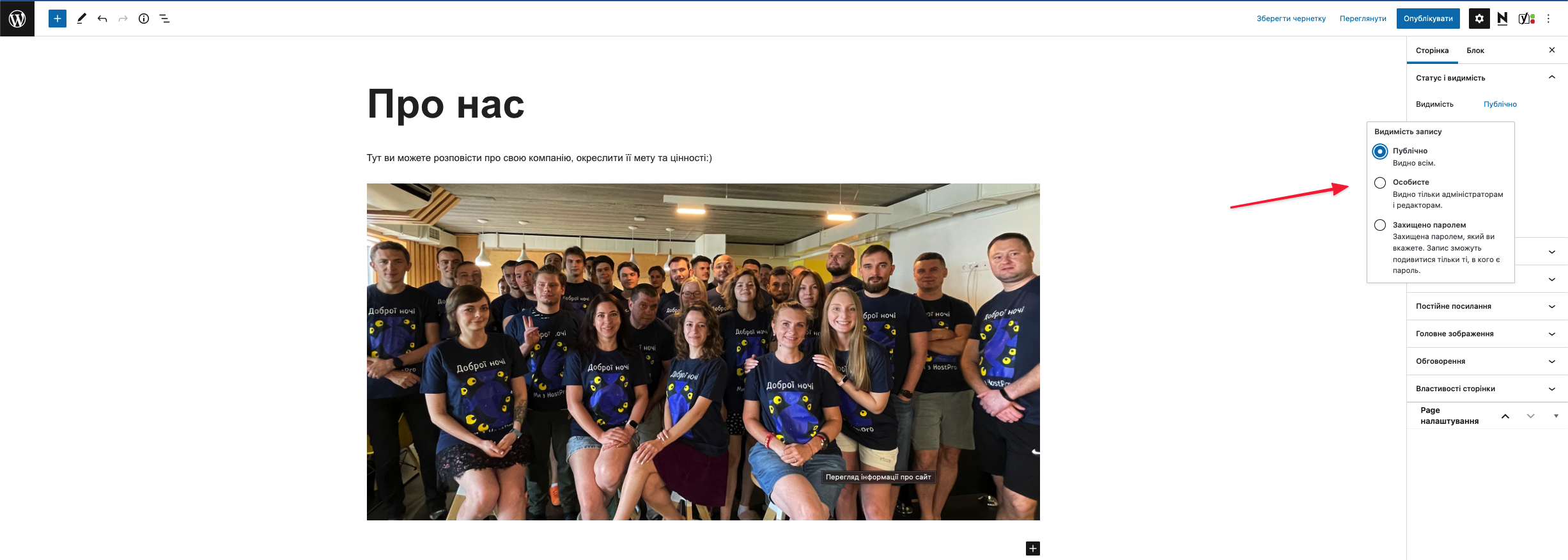
Ще одна дуже корисна фіча – зміна видимості вашої сторінки. Поки вона “не допилена” до кінця, її можна зробити видимою лише для тих, хто має права “Адміністратор” чи “Редактор” або й взагалі показувати сторінку лише тим користувачам, у кого буде придуманий вами пароль. Це можна налаштувати у блоці “Статус і видимість” на вкладці “Сторінка”.

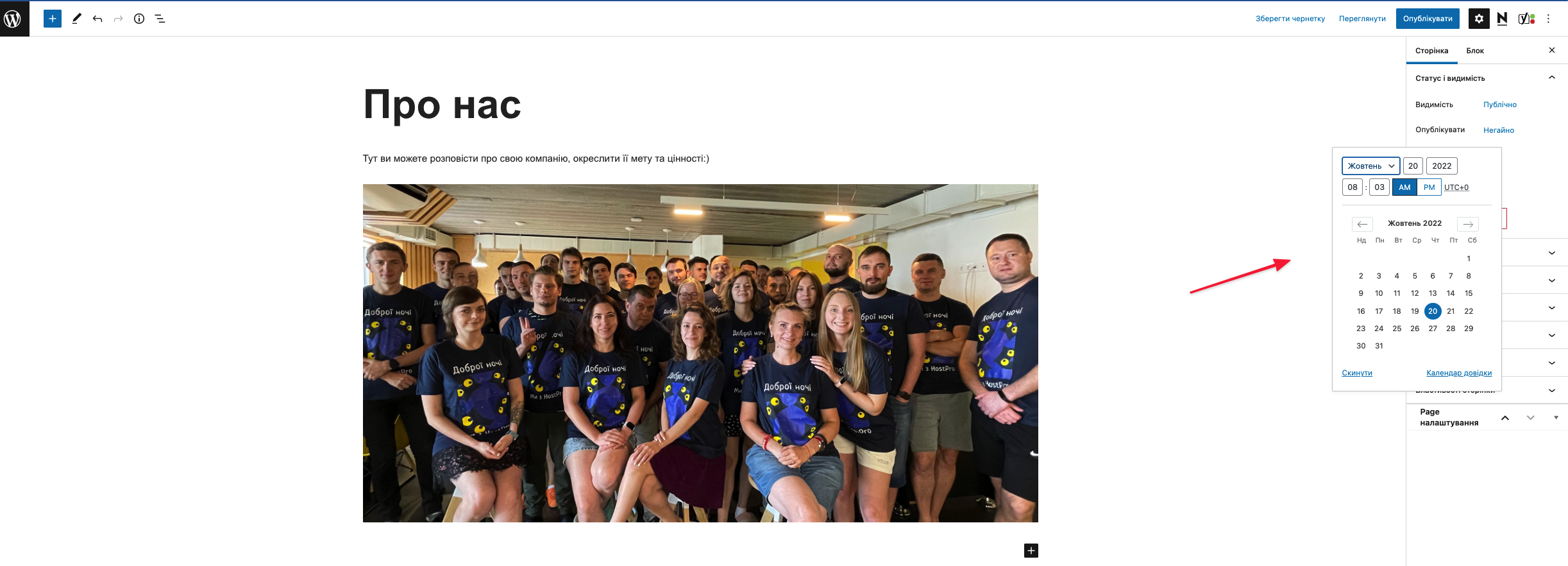
Ви можете публікувати сторінку щойно вона буде готова, однак іноді потрібно відкласти цей момент на певний час. WordPress дає вам можливість запланувати час публікації сторінки з точністю до години на вкладці “Сторінка” ⇒ розділ “Статус і видимість” ⇒ “Опублікувати” ⇒ “Негайно”, після чого ви можете обрати дату і час.

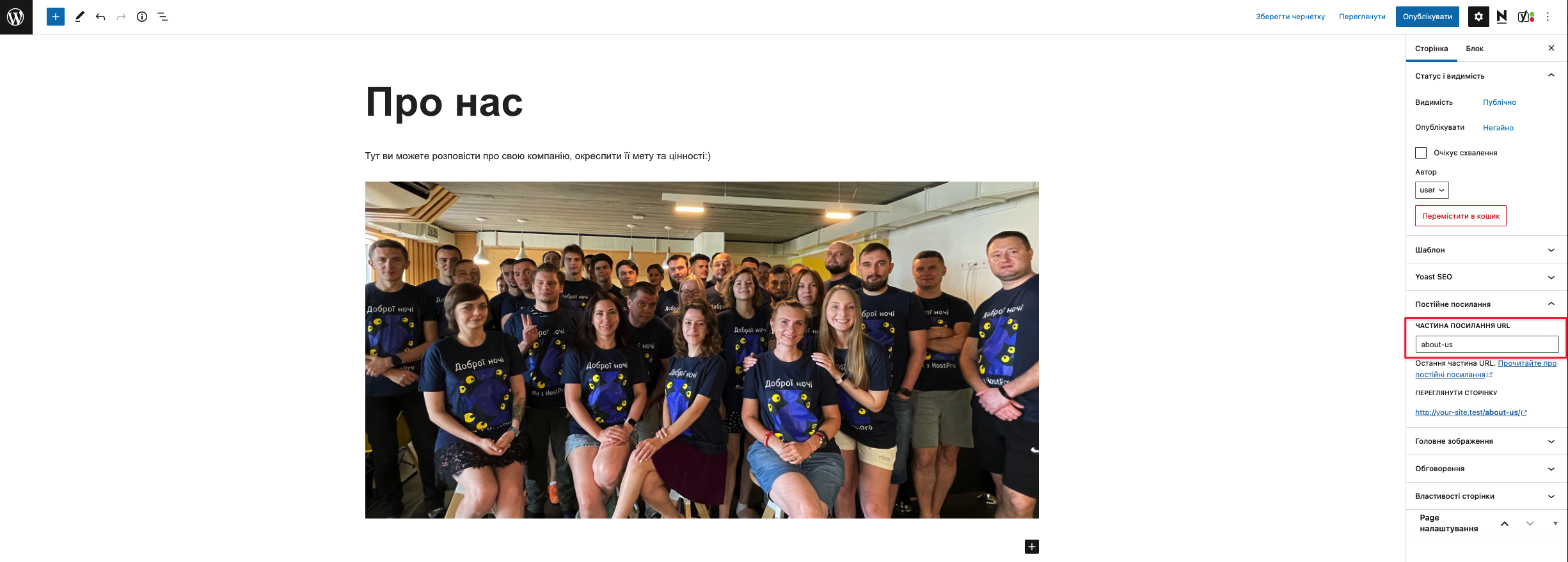
За замовчуванням в тій частині URL, в якій розміщується назва сторінки, інформація буде підтягуватися із заголовка. Щоб зробити URL-адресу сторінки візуально приємною та позбавитись проблем з кирилецею, яка при копіюванні може відображатися “кракозябриками”, ви можете прописати її самостійно на вкладці “Сторінка” ⇒ розділ “Постійне посилання” ⇒ “Частина посилання URL”.

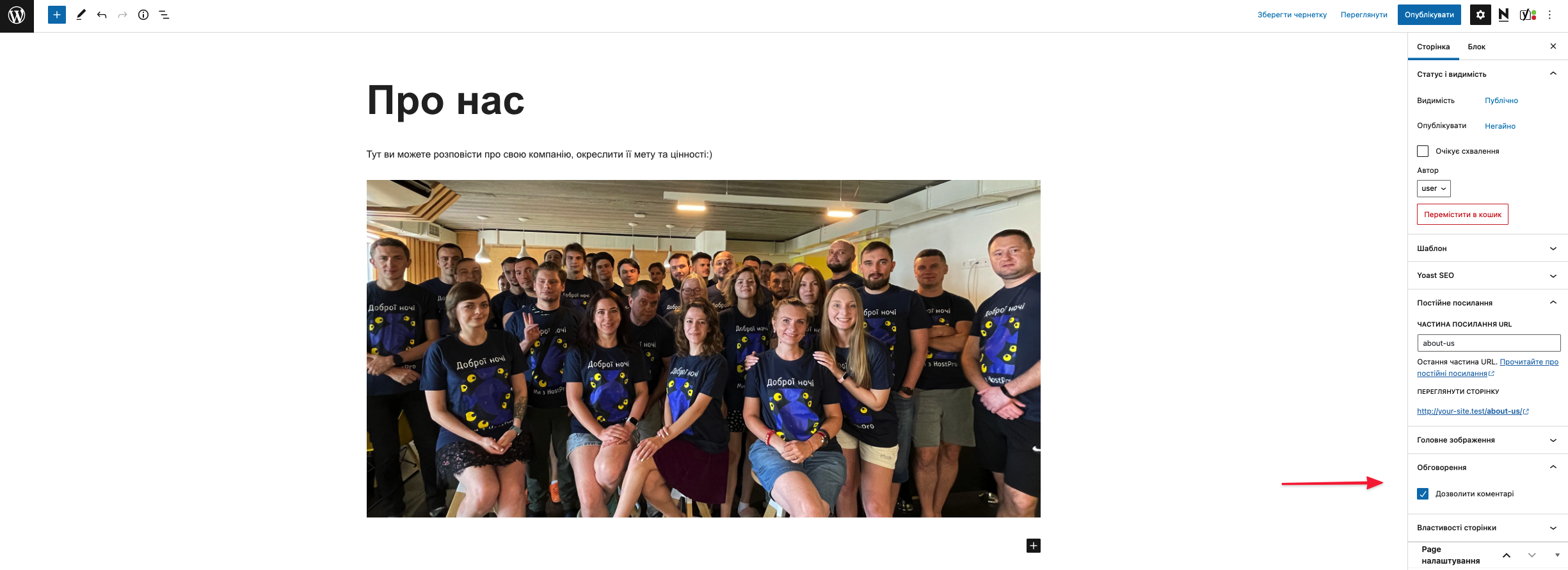
І ще один нюанс – коментарі. Для сторінок вони вимкнені за замовчуванням, але за потреби їх можна ввімкнути на вкладці “Сторінка” ⇒ розділ “Обговорення” ⇒ поставити галочку біля “Дозволити коментарі”.

Як зробити сторінку головною?
Головна сторінка – обличчя вашої компанії, бо саме на неї нові користувачі будуть потрапляти найчастіше. Щоб зробити вже створену вами сторінку головною, потрібно лиш… Тут мав бути клікбейт, але обійдемось ?
Крок 1
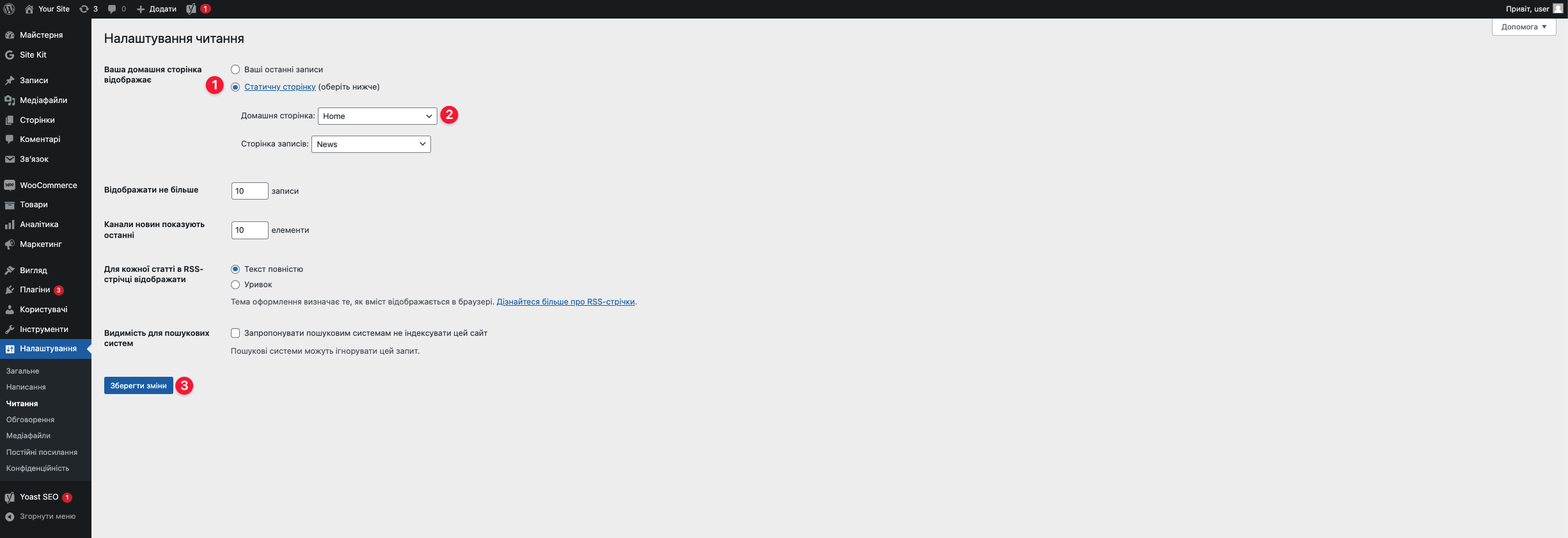
Заходимо в розділ “Налаштування” ⇒ “Читанння” у WordPress-консолі.
Крок 2
У чекбоксі “Ваша домашня сторінка відображає” обираємо “Статичну сторінку”. Потім зі списку обираємо ту, яку хочемо зробити головною і натискаємо внизу “Зберегти зміни”.

Якщо потрібна головна для блогу, обираємо “Сторінку для записів”.
Як завести блог на WordPress-сайті?
Процедура створення записів для блогу насправді схожа на те, як ми робили сторінки.
Створення записів
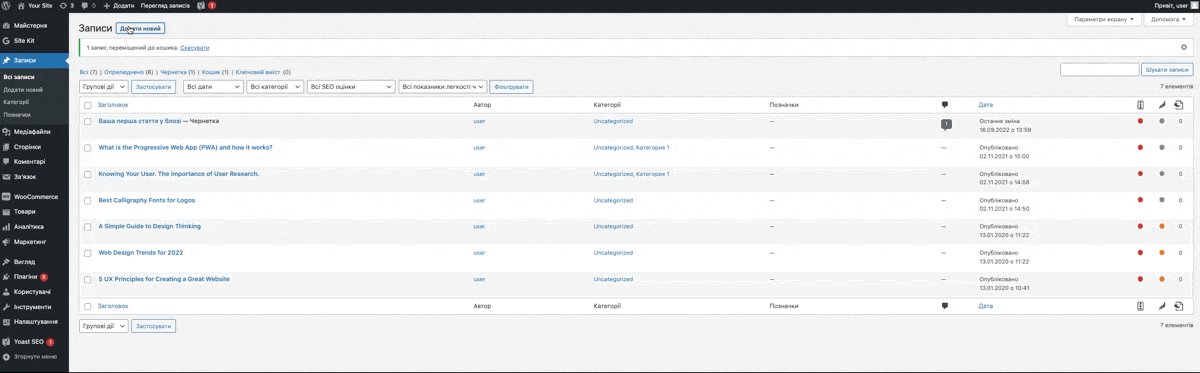
Щоб залити в блог нову статтю, у бічному меню ліворуч обираємо “Записи” вгорі натискаємо на кнопку “Додати новий”.

Робота з блоками
Тут все точно так само, як і зі сторінками – можемо обирати потрібні блоки, форматувати їх як нам заманеться, об’єднувати в секції і тому подібне. Зліва будуть відображатися пропоновані опції для зміни вмісту, справа властивості окремого блоку або усього запису у цілому.
Що буде різнитися зі сторінками?
Категорії й мітки
Для категорій та міток будуть створюватися окремі сторінки для публікації. Наприклад, ви створили категорію “Новини”, тоді всі статті, для яких буде обрана ця категорія, будуть зібрані на одній сторінці. Те саме з мітками, наприклад, якщо ви плануєте створювати онлайн-магазин, можна ставити мітки на статті, в яких йдеться про товари певного виробника.
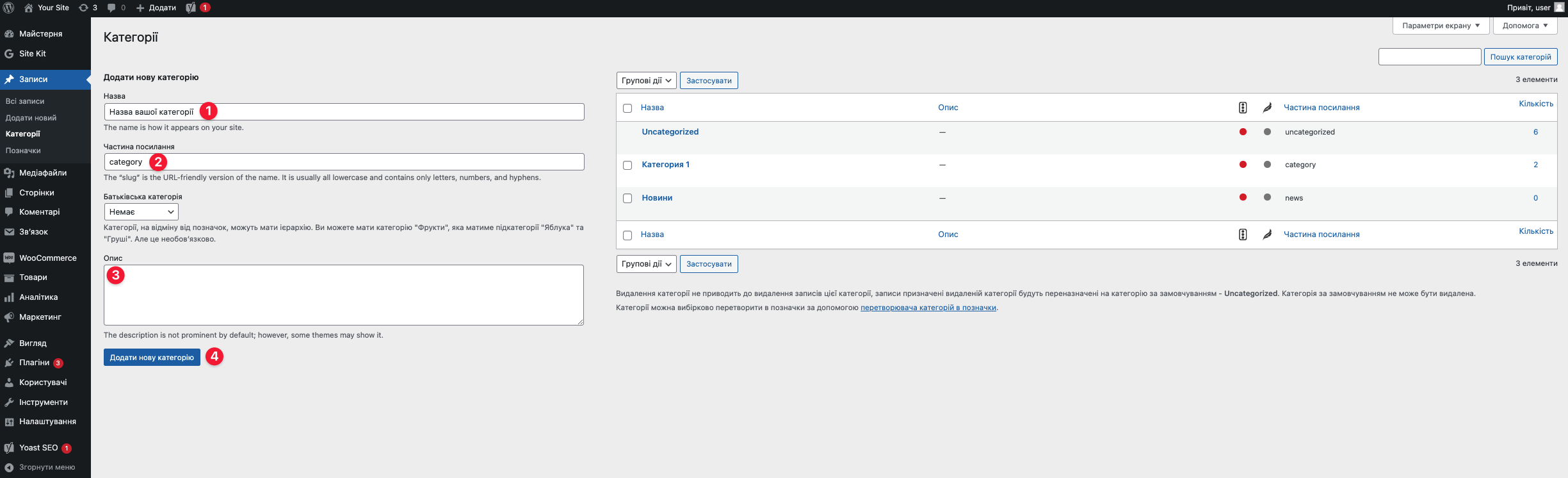
✅ Як додати категорію?
У бічному меню ліворуч в розділі “Записи” знаходимо блок “Категорії” ⇒ називаємо категорію ⇒ вводимо частину URL латиницею ⇒ за потреби описуємо категорію ⇒ внизу натискаємо кнопку “Додати нову категорію”.

✅ Як додати мітку?
У бічному меню ліворуч в розділі “Записи” знаходимо блок “Позначки”⇒ даємо назву мітці ⇒ вводимо частину URL латиницею. Далі робимо опис ⇒ внизу натискаємо кнопку “Додати нову позначку”.
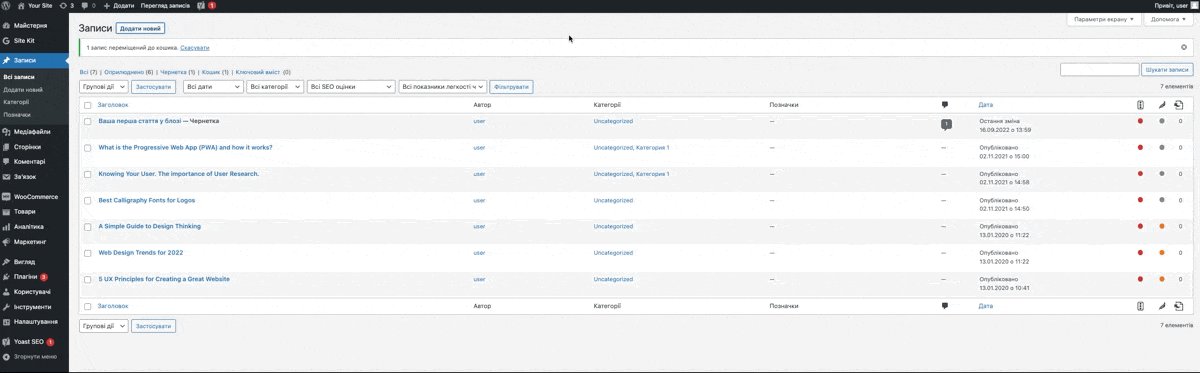
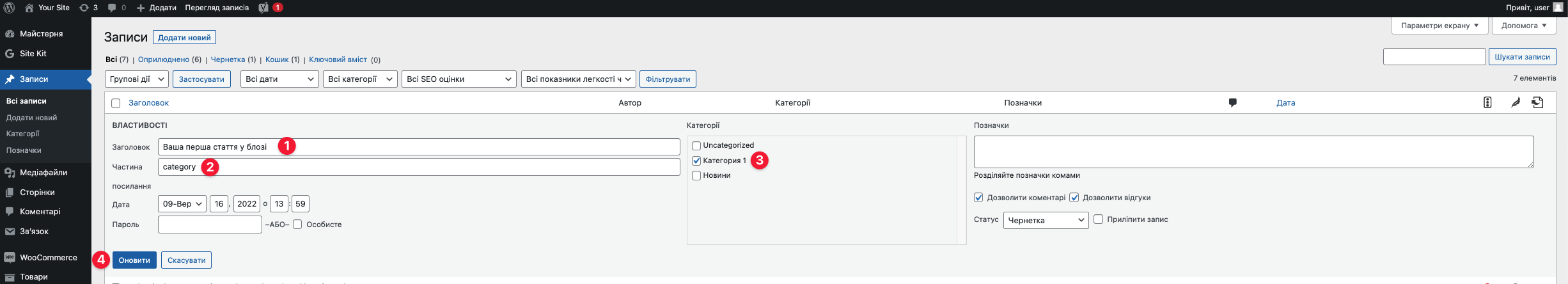
✅ Як присвоїти статті категорію чи мітку?
Заходимо в розділ “Записи” ⇒ “Всі записи” ⇒ наводимо курсор на статтю, яка буде належати до цієї категорії або яка міститиме цю мітку ⇒ натискаємо на “Властивості”. Обираємо зі списку потрібну категорію/мітку ⇒ клікаємо “Оновити”.

Щоб поставити категорію/мітку одразу на кілька статей, ставимо поруч з кожною галочку ⇒ “Групові дії” ⇒ обираємо категорію ⇒ “Застосувати”.
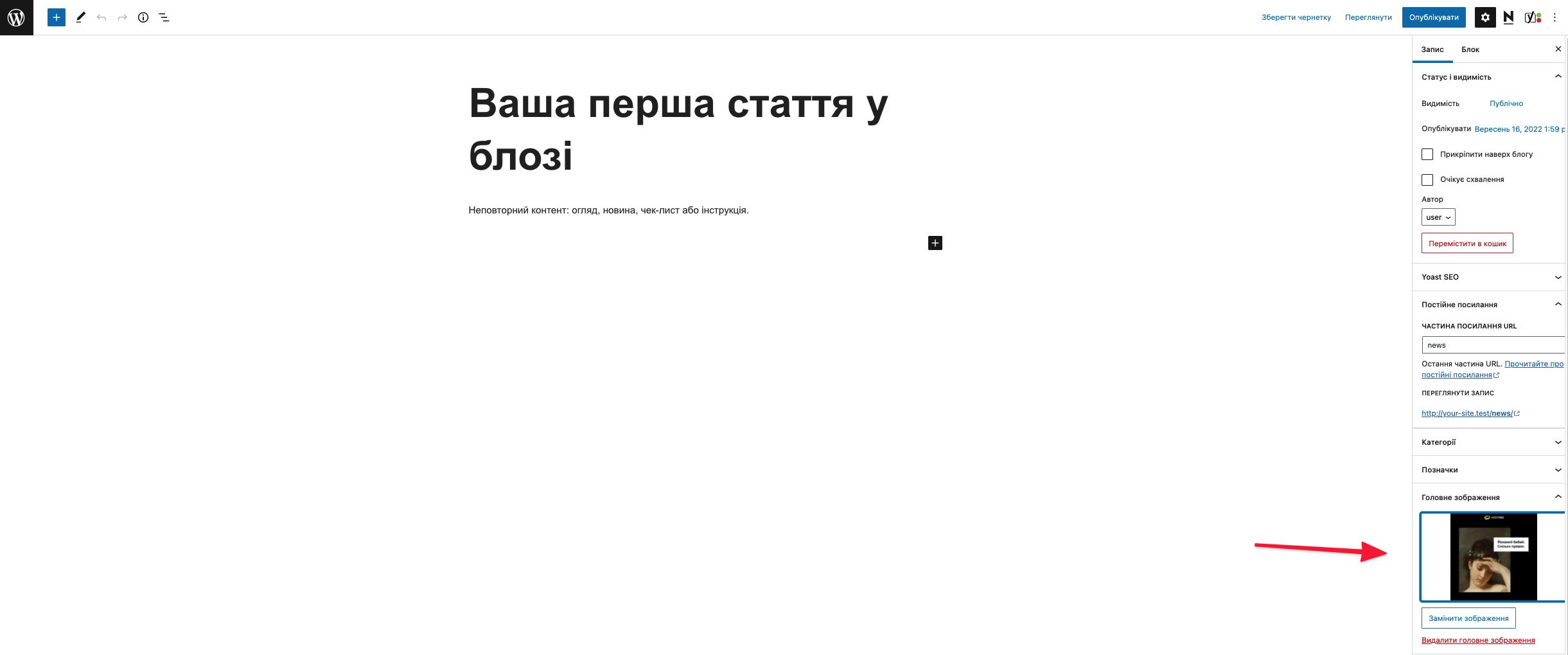
Зображення
Головне зображення для вашої статті буде виводитися на сторінці з усіма публікаціями, а також вгорі самого запису. Щоб встановити титульний банер для вашої статті, натисніть на “Встановити головне зображення” у розділі “Головне зображення” на вкладці “Запис”.
Якщо ви захочете поділитися статтею в соцмережах, саме головне зображення буде підтягуватися в прев’ю.

Уривок
За замовчуванням в короткий опис статей додається текст з першого параграфу, але є один нюанс. WordPress відформатує їх по-своєму, може навіть взяти перший абзац і частину другого, видаливши відступ між ними.
Щоб уривок був візуально приємним і клікабельним, напишіть найбільш інтригуюче самостійно в розділі ”Уривок” ⇒ Написати уривок” на вкладці “Запис”.
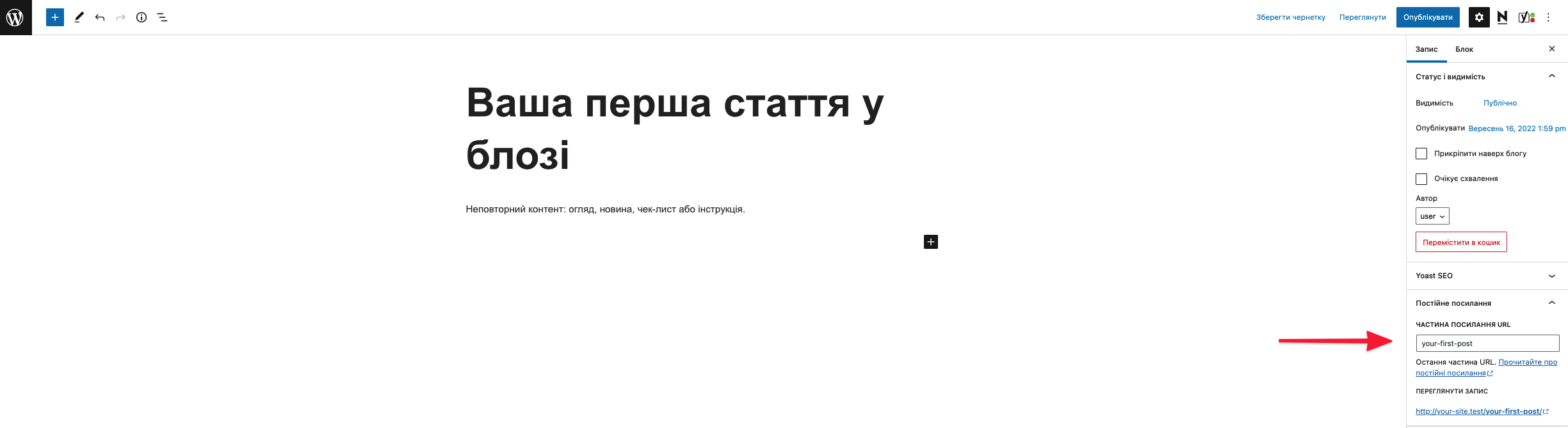
URL статті
Автоматично в URL публікації буде вводитися заголовок, і, як правило, відображатиметься кириличними символами. Самостійно вставити URL по-людськи латиницею можна в розділі “Постійне посилання” ⇒ “Частина посилання URL” на вкладці “Запис”.

На завершення
Попрацювали на славу. Тепер у нас є чудові сторінки, наша головна та цікавий блог. Справа за малим – удосконалити наш WordPress-сайт потрібними плагінами. Цим і займемось ось у цій статті.
Можливо, вас зацікавить
Зручний та якісно розроблений вебсайт є важливою “точкою” контакту для бізнесу, особистих брендів та...
Сьогодні розберемо дуже круту тему вебаналітики – що таке теплові карти, карти кліків, або...
Створення власного вебсайту на HTML захопливий та доступний для кожного процес. Навіть без попереднього...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися