Як налаштувати HTTPS для PrestaShop

У новій серії поговоримо про перехід на HTTPS, якщо ви використовуєте CMS PrestaShop 1.6.x або 1.7.x.
Крок 1 – Створюємо резервну копію і заходимо в панель управління
Отже, традиційний крок за номером 1 – створення резервної копії файлів і бази даних сайту. Далі потрібно зайти в панель керування вашої CMS. Зазвичай вона знаходиться за посиланням виду http://site.com/adminXXXX, де ХХХХ – це деякі випадкові символи. Така адреса встановлюється з метою протидії брут-форс атакам.
Крок 2 – Переходимо в розділ Параметри магазину
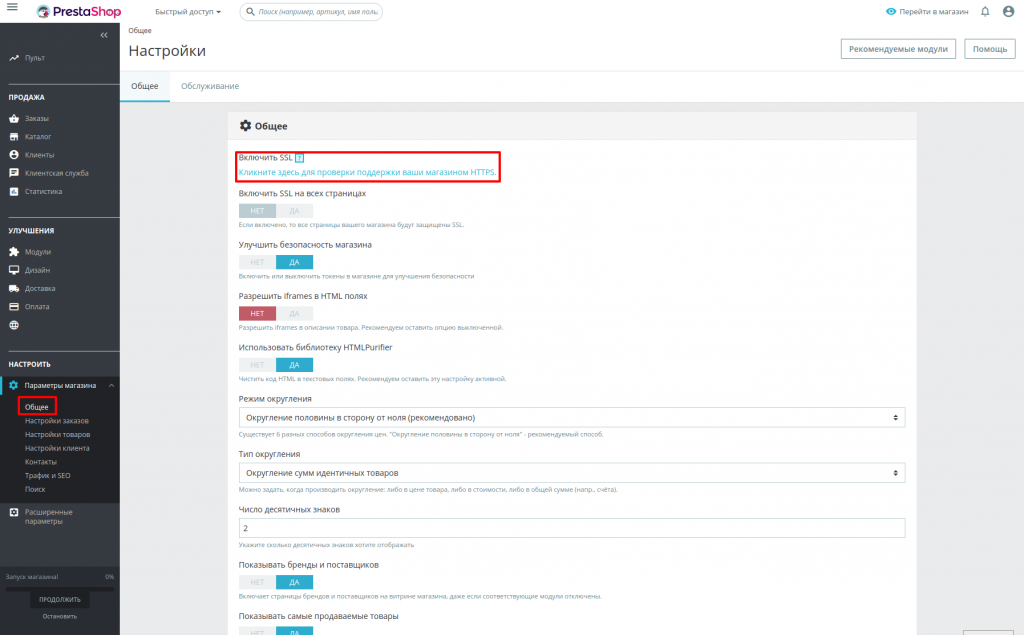
Перейдіть в адмін-панелі в розділ Параметри магазину – Загальне і натисніть посилання для перевірки наявності на домені SSL-сертифікату.
Ви ж пам’ятаєте, що сертифікат на сайті уже має бути встановленим? Нагадуємо, як вибрати і встановити SSL-сертифікат.

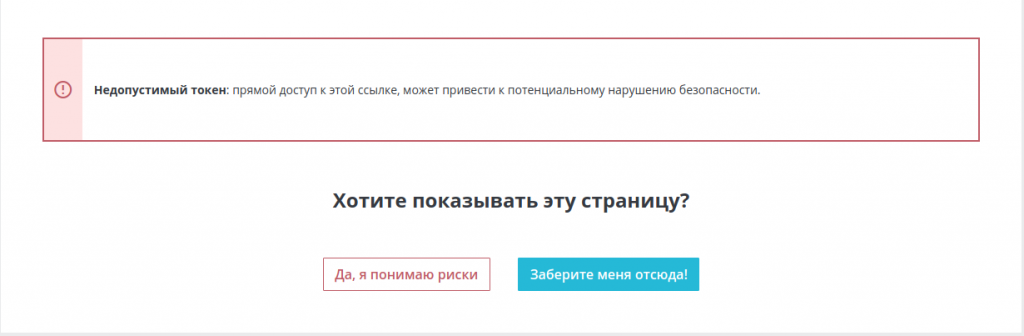
Після цього ви можете побачити “страшне” попередження, що посилання, по якому здійснюється перехід, небезпечне. Не потрібно лякатися, це повідомлення викликано тим, що ви авторизувалися в адмін-панелі спочатку по HTTP, а тепер при перевірці відбувається переспрямування на протокол HTTPS. Підтвердіть перехід далі.

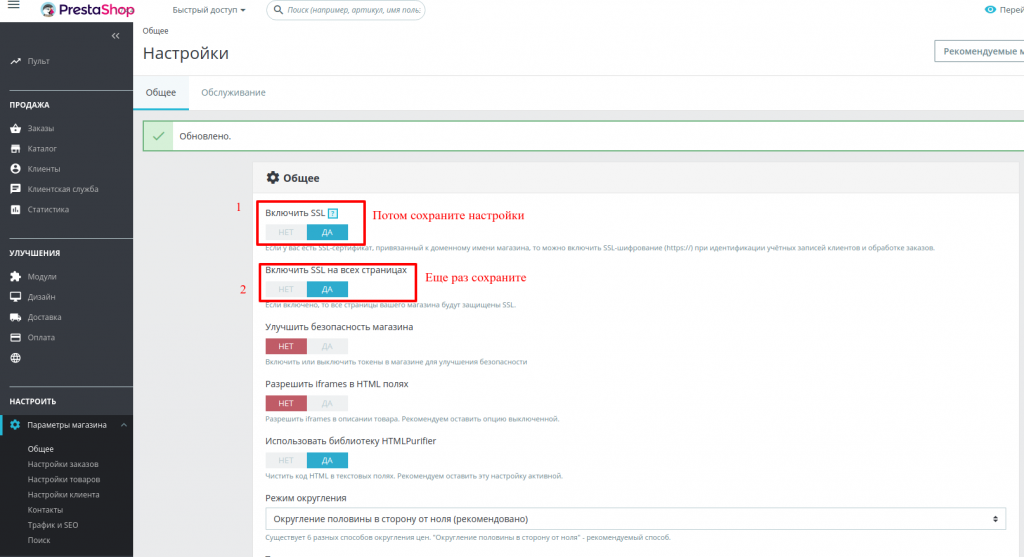
Після цього на сторінці налаштувань з’явиться перемикач для увімкнення SSL на сайті.

Крок 3 – Вмикаємо SSL на всіх сторінках
Робота сайту по HTTPS вмикається в два етапи: спочатку натискаєте Увімкнути SSL – Так, зберігаєте, і стає активним пункт Увімкнути SSL на всіх сторінках – виберіть Так і ще раз збережіть.
І останній крок – додаємо перенаправлення відвідувачів на HTTPS на початку файлу .htaccess:
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]Цей код для перенаправлення на HTTPS найбільш універсальний і працює в більшості випадків. Іноді потрібно використовувати який-небудь інший варіант.
Крок 4 – Чистимо кеш движка і перекомпілюємо зміст
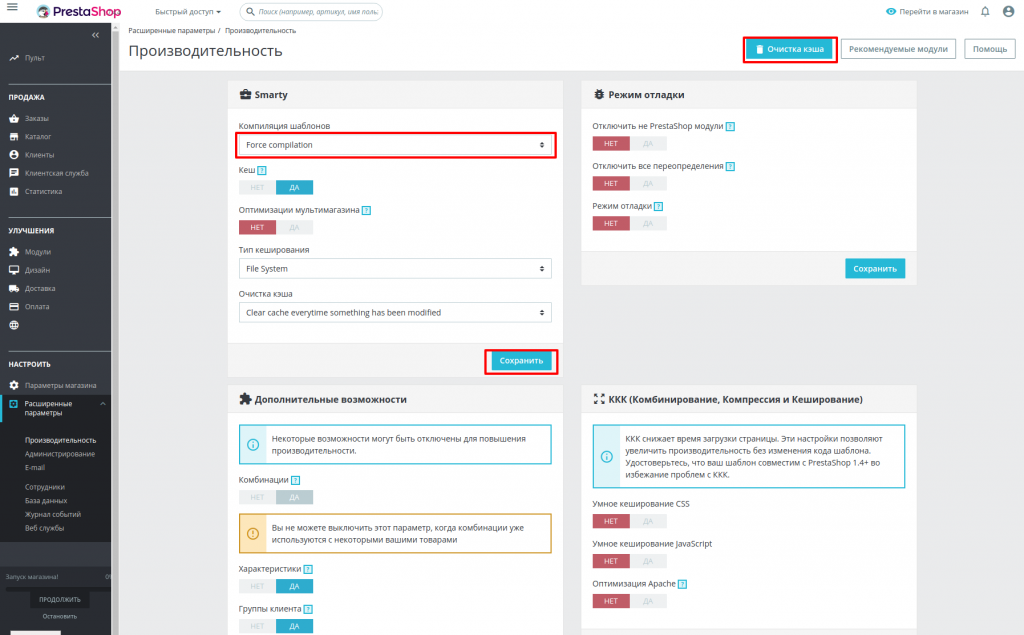
Якщо сайт не зовсім коректно працює, є помилки змішаного вмісту, то спробуйте очистити кеш і перекомпілювати шаблони Smarty. Зробити це можна в розділі Розширені параметри – Продуктивність.

Якщо попередні дії не допомгли вирішити проблему, спробуйте виконати наступне:
- Додайте в .htaccess рядки:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>- В налаштуваннях таких компонентів, як VirtueMart, є свої налаштування по включенню https. Для VirtueMart перейдіть в розділ Компоненти – VirtueMart – Налаштування – Магазин і увімкніть опцію Включити SSL для важливих частин сайту.
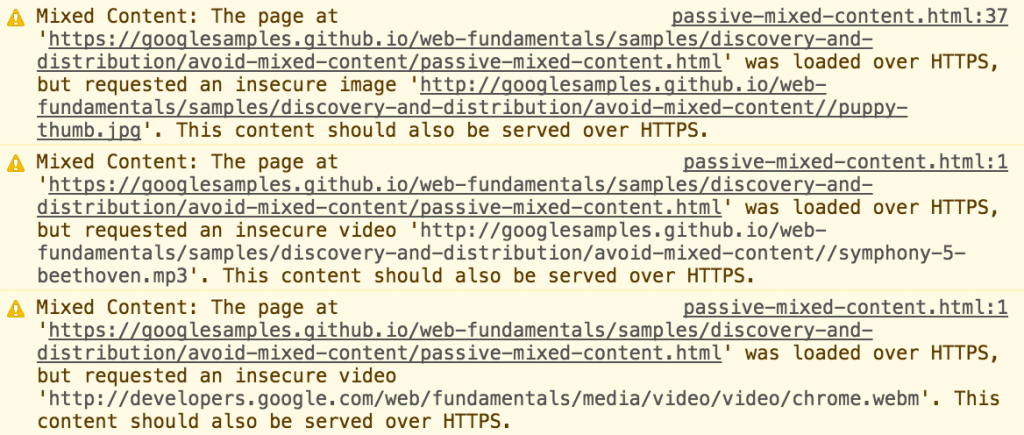
- Виправте посилання, що залишилися, вручну. Побачити, які елементи завантажуються по http ви можете в консолі браузера.

Обирайте надійний PrestaShop Хостинг
Ви можете зручно, швидко, і головне – безкоштовно перенести свій сайт PrestaShop на Hostpro. Для цього просто заповніть заявку на нашому сайті. Також обирайте власний надійний тариф PrestaShop хостингу з тестовим періодом, антивірусом та безкоштовним SSL-сертифікатом. Нагадаємо, що наша команда техпідтримки готова допомогти вам у вирішенні найважливіших питань 24/7.
Можливо, вас зацікавить

Налаштування підтримки HTTP/2 Nginx в Ubuntu 20
Nginx – спритний вебсервер з відкритим початковим кодом, який заслужив довіру. Йому надають перевагу...
| Оновлено: 12.07.2024

Як налаштувати HTTPS для OpenCart
Цього разу розглянемо перехід на HTTPS для сайту на OpenCart 2.x и 3.x. Як і...
| Оновлено: 08.10.2020

Як налаштувати HTTPS для WordPress?
У попередній частині ми розібралися, чому після встановлення SSL-сертифіката на сайт ви можете отримувати помилку небезпечного...
| Оновлено: 07.10.2020

Як налаштувати HTTPS для Joomla?
Продовжуємо тему переведення на HTTPS для різних CMS. У цій частині розглянемо, як правильно...
| Оновлено: 03.10.2020
Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися