Як налаштувати HTTPS для Drupal

Ця частина інструкцій буде дуже короткою, оскільки для налаштування HTTPS на Drupal майже нічого не потрібно робити, окрім встановлення SSL-сертифіката.
Налаштування HTTPS на Drupal 7
Потрібно додати в конфігураційний файл движка, що знаходиться в папці sites/default/settings.php такі рядки:
$conf['https'] = TRUE;
$base_url = 'https://site.com';А також в файлі .htaccess в кореневій папці сайту потрібно додати перенаправлення:
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]Альтернативний варіант налаштування перенаправлення на HTTPS – додати в sites/default/settings.php:
if (!array_key_exists('HTTPS', $_SERVER)) {
header('HTTP/1.1 301 Moved Permanently');
header('Location: https://site.com'. $_SERVER['REQUEST_URI']);
exit();
}Не варто одночасно застосовувати обидва варіанти перенаправлень, оскільки таким чином можете отримати redirect loop – циклічну переадресацію.
Налаштування HTTPS на Drupal 8
Для останньої актуальної версії Drupal не потрібно нічого додавати в settings.php. Досить тільки перенаправлення в файлі .htaccess, як зазначено вище.
Щоб додатково захистити сеанси авторизованих користувачів від перехоплення ви можете встановити модуль Secure Login. А також для ще більшого захисту від атак типу Men-in-The-Middle (перехоплення даних між клієнтом і сервером) можемо порекомендувати підключити HSTS.
Все, основні налаштування на цьому завершено.
Якщо якісь посилання все-таки не завантажуються по https – спробуйте змінити їх вручну. Наприклад, в стилях можуть підключатися зовнішні шрифти конструкціями виду:
@import url(https://fonts.googleapis.com/css?family=Scada&subset=latin,cyrillic);В цих місцях потрібно змінити http на https.
Рішення проблем після переходу на HTTPS
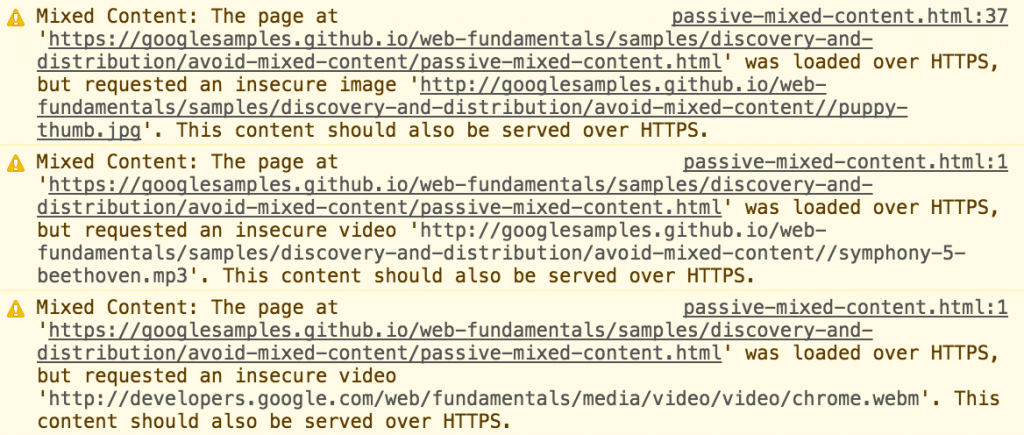
Якщо після виконання вищеназваних дій сайт відображається неправильно або ви бачите в консолі браузера помилки mixed content, спробуйте виконати наступне:
- Додайте в .htaccess рядки:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>- В налаштуваннях таких компонентів, як VirtueMart, є свої налаштування по включенню https. Для VirtueMart перейдіть в розділ Компоненти – VirtueMart – Налаштування – Магазин і включіть опцію Включити SSL для важливих частин сайту.
- Виправте посилання, що залишилися вручну. Побачити, які елементи завантажуються по http ви можете в консолі браузера.

Для кожного клієнта HostPro доступне безкоштовне і швидке перенесення сайту Drupal. Все, що необхідно зробити – це заповнити заявку. Ви також можете обрати власний надійний тариф Drupal хостингу на нашому сайті. Якщо у вас залишились питання, наша техпідтримка завжди готова прийти вам на допомогу у будь-який зручний для вас час.
Можливо, вас зацікавить

Налаштування підтримки HTTP/2 Nginx в Ubuntu 20
Nginx – спритний вебсервер з відкритим початковим кодом, який заслужив довіру. Йому надають перевагу...
| Оновлено: 12.07.2024

Як налаштувати HTTPS для OpenCart
Цього разу розглянемо перехід на HTTPS для сайту на OpenCart 2.x и 3.x. Як і...
| Оновлено: 08.10.2020

Як налаштувати HTTPS для WordPress?
У попередній частині ми розібралися, чому після встановлення SSL-сертифіката на сайт ви можете отримувати помилку небезпечного...
| Оновлено: 07.10.2020

Як налаштувати HTTPS для Joomla?
Продовжуємо тему переведення на HTTPS для різних CMS. У цій частині розглянемо, як правильно...
| Оновлено: 03.10.2020
Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися