Як зробити українську версію сайту за замовчуванням без зміни URL?

Українську версію сайту за замовчуванням можна зробити кількома способами. У цій статті ми розповімо про власний кейс переходу на українську як основну мовну версію за допомогою плагіна мультимовності WPML та спеціального сервісу IPinfo.
Перш ніж розпочати роботу над зміною мови сайту за замовчуваням суто по нашому гайду, зауважимо, що у вас на цей момент уже має бути хостинг із встановленим WordPress, налаштований плагін WPML та встановлена тема.
Відповіді на поширені питання
Чому не можна просто змінити мову за замовчуванням?

Розглянемо на прикладі, коли мова за замовчуванням має бути змінена з англійської на українську:
- yoursite.com/ – англійська версія
- yoursite.com/ua – українська версія
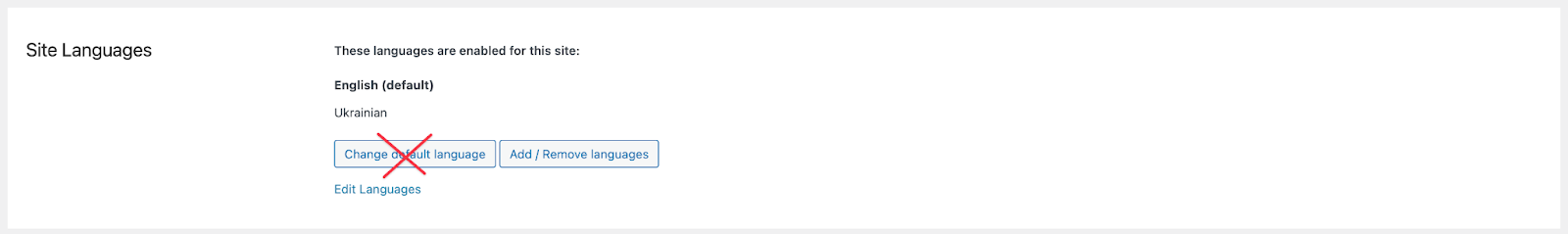
Якщо ми просто змінемо мову за замовчуванням у WPML, адреси сторінок матимуть такий вигляд:
- yoursite.com/en – англійська версія
- yoursite.com/ – українська версія
А це означає, що ми не лише втратимо всі проіндексовані сторінки та посилальну масу, а й узагалі все, що стосується SEO, і для англійської версії, і для української. У результаті кане в Лету вся боротьба за високі позиції в Google.
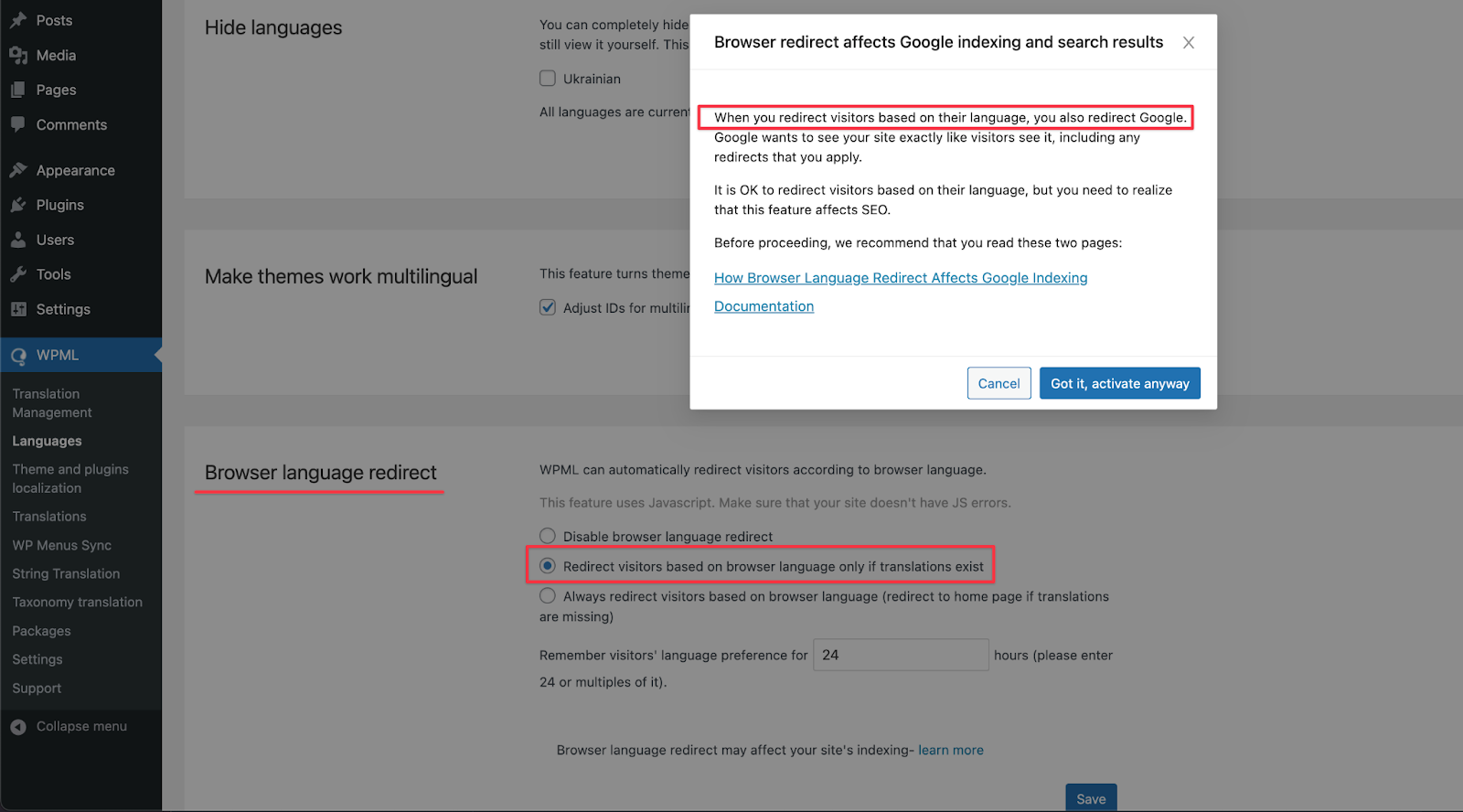
Чому ми не використовуємо стандартний механізм WPML для редиректу?

Річ у тім, що при стандартному механізмі WPML разом із редиректом відвідувачів редиректитись буде також Google-бот, в якого мова браузера англійська. Відповідно індексуватись буде лише англійська версія сайту (якщо вона є) або мова за замовчуванням (яка в цьому випадку не українська). Побачити це можна в PageSpeed – при введенні адреси сайту нас буде редиректити з української версії.
До того ж оскільки мова браузера користувачів з України не завжди українська, по суті, при використанні такої схеми закон буде порушуватися.
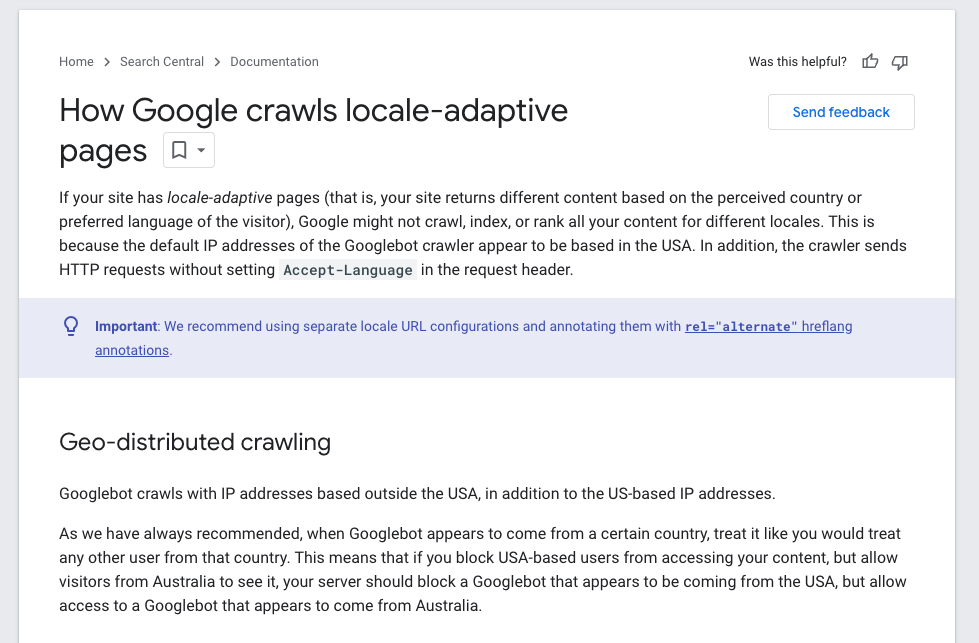
Навіщо ми використовуємо IPinfo?

Оскільки Google-бот відправляє HTTP-запити з американських IP-адрес, нам потрібен такий механізм, який не буде його редиректити й заважати індексувати всі мовні версії сайту. Щоб виключити американські IP-адреси, будемо використовувати сервіс IPinfo. Як бонус, можна будь-куди редиректити відвідувачів з росії, хоч за кораблем).
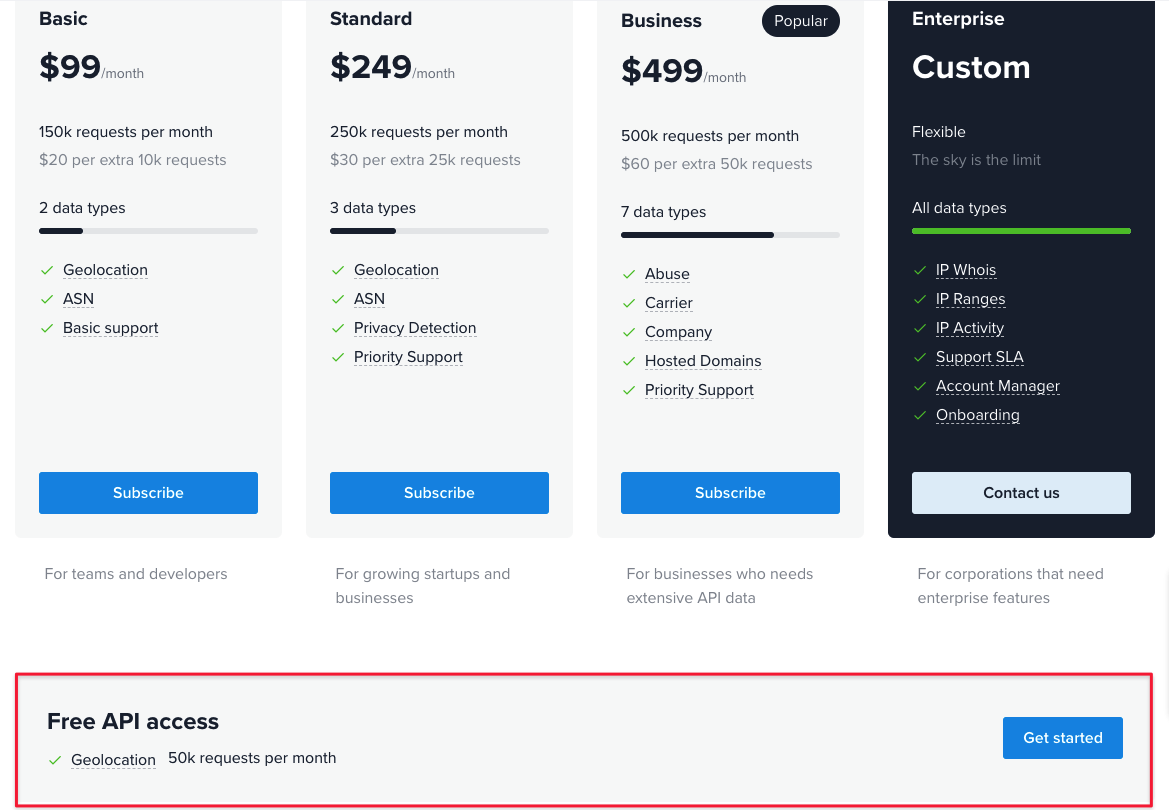
Та головна перевага IPinfo – те, що навіть безкоштовний план дозволяє уникнути помилки mixed content при редиректах по https + передбачає 50 000 запитів на місяць.

Крок 1. Реєструємося на IPinfo
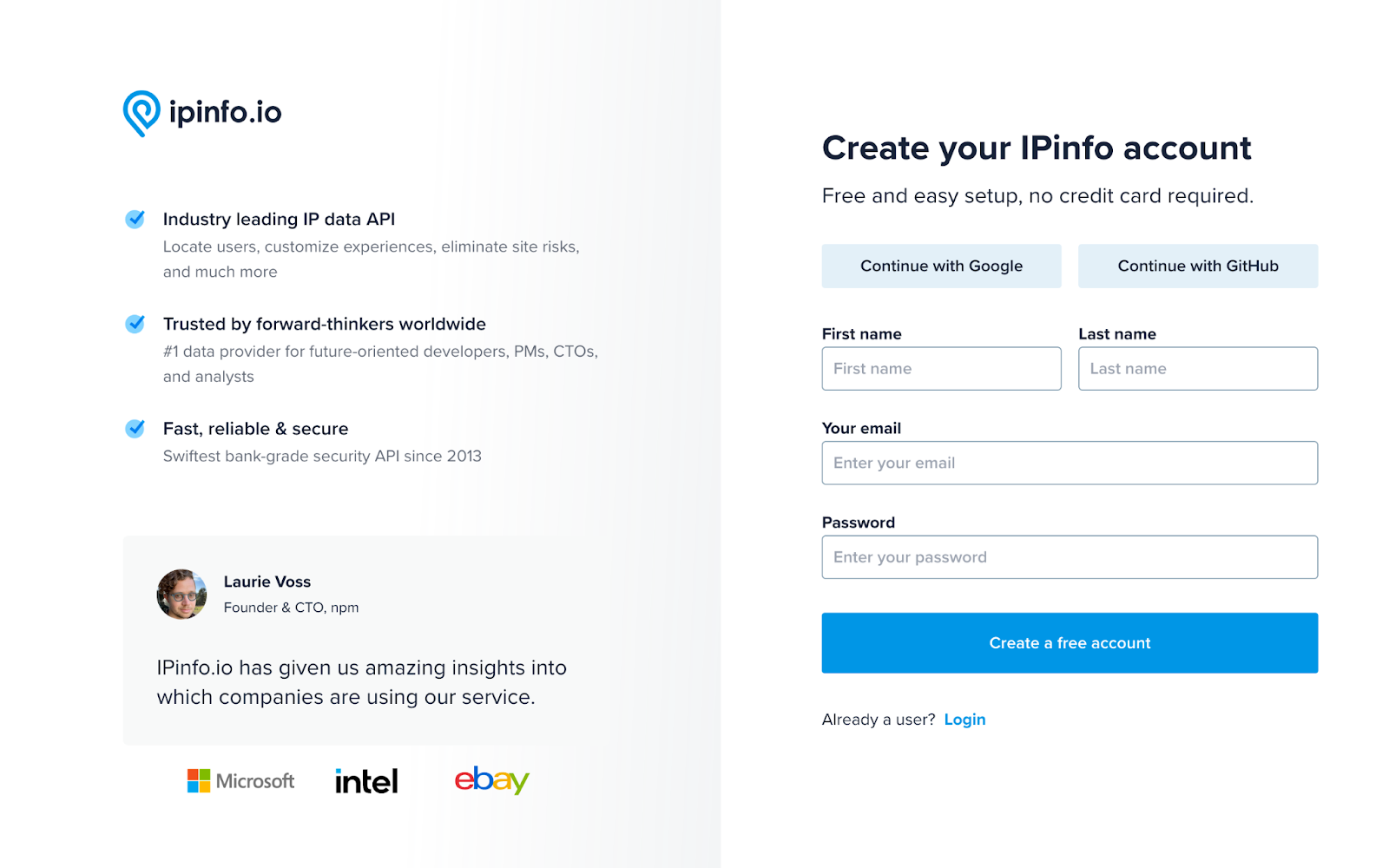
Найперше реєструємося на сайті IPinfo.

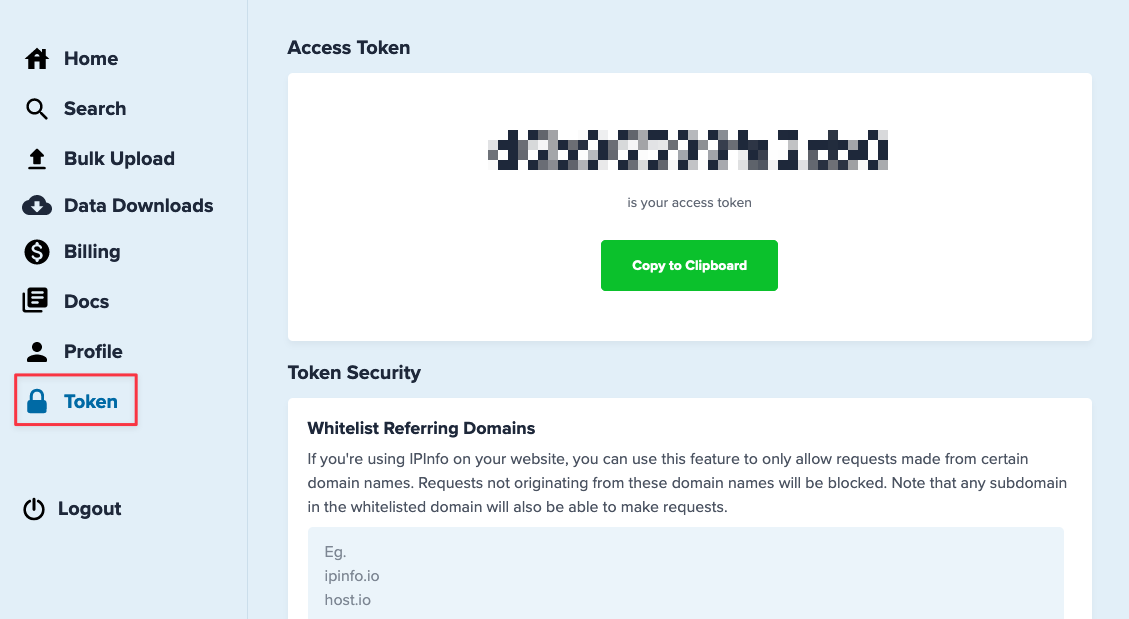
Обовʼязково підтверджуємо пошту і в результаті отримуємо токен, який знадобиться нам згодом.

Крок 2. Створюємо дочірню тему
Дочірня тема потрібна нам для того, щоб при черговому оновленні чи апдейті від розробника теми ви не втратили внесені раніше зміни. Тому, якщо ви користуєтесь готовою темою, краще створіть дочірню і всі файли теми редагуйте через неї.
Як створити дочірню тему, ви можете прочитати в нашій статті.
Крок 3. Підключаємо свій файл .js
Створюємо js-файл у папці з дочірньою темою по шляху: wp-content/themes/twentytwentyone-child/app/js/main.js
У файлі functions.php підключаємо наш новий файл:
wp_enqueue_script('your-main', get_stylesheet_directory_uri() . '/app/js/main.js', array(), filemtime( dirname( __FILE__ ) . '/app/js/main.js' ), true);'your-main' – ID скрипту
get_stylesheet_directory_uri() – шлях до дочірньої теми
array() – після яких скриптів має підключатися цей скрипт (наприклад, array('jquery'))
filemtime( dirname( __FILE__ ) . '/app/js/main.js' ) – динамічна версія файлу за часом зміни файлу
true – підключати перед тегом, що закриває </body> (якщо false - то підключиться в тег <head>)Якщо ж ви хочете підключатися в батьківську тему або не користуєтеся дочірньою, то застосуйте get_template_directory_uri()
wp_enqueue_script('your-main', get_template_directory_uri() . '/app/js/main.js', array(), filemtime( dirname( __FILE__ ) . '/app/js/main.js' ), true);У результаті маємо такий functions.php:
<?php
function child_theme_enqueue() {
// Стилі батьківської теми
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
// Ваш файл зі скриптами
wp_enqueue_script('your-main', get_stylesheet_directory_uri() . '/app/js/main.js', array(), filemtime( dirname( __FILE__ ) . '/app/js/main.js' ), true);
}
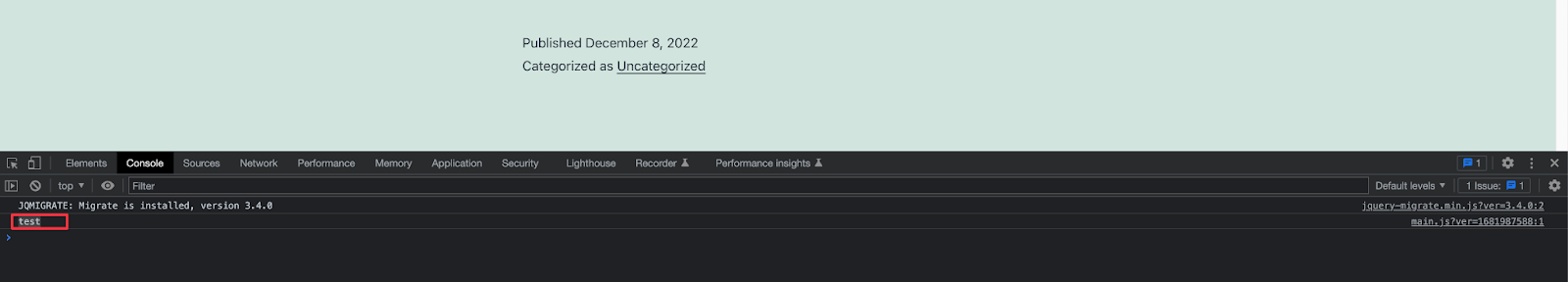
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue' );Перевіряємо, чи підключився файл – прописуємо в ньому команду console.log(“test”); → на сторінці сайту натискаємо F12 → відкриваємо вкладку “Console”. Якщо все минуло успішно, бачимо вивід команди, як на скріні:

Також можна подивитися, як виглядає наш підключений файл у вихідному коді сторінки.

Крок 4. Створюємо свій перемикач мов у WPML і виводимо його в потрібному місці
Усі стандартні шаблони перемикачів у WPML розташовані тут: wp-content/plugins/sitepress-multilingual-cms/templates/language-switchers

Нам треба буде їх модифікувати. Але є один нюанс – якщо ми будемо редагувати їх тут, то при кожному оновленні всі зміни будуть замінятися на стандартний код.
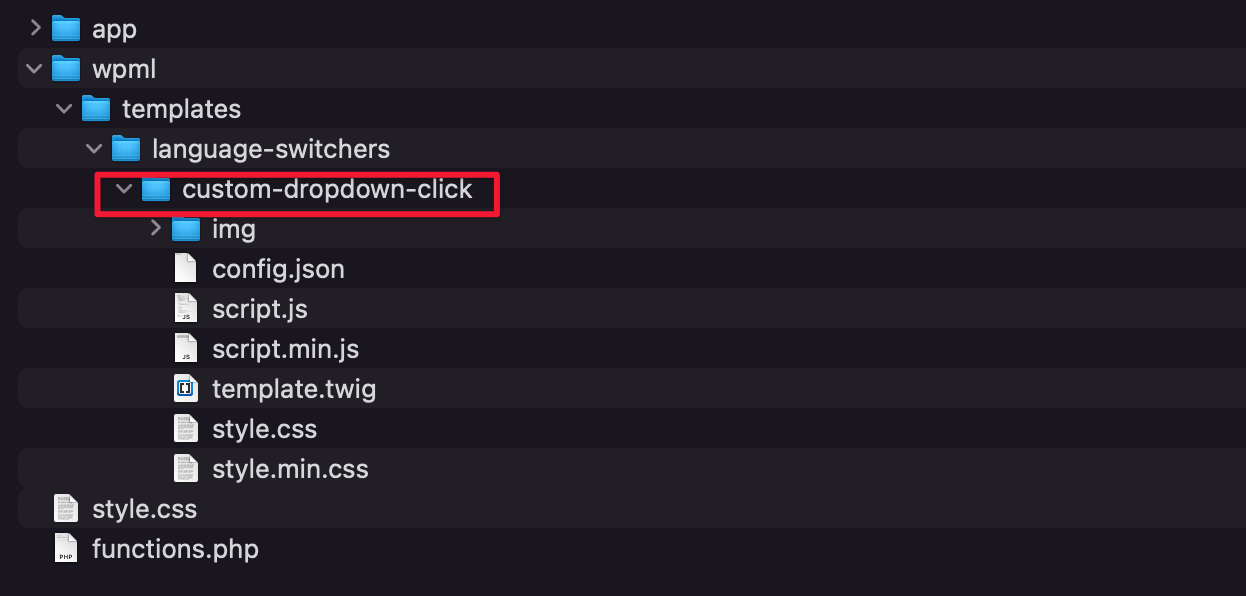
Тому ми створюємо в папці нашої дочірньої теми таку структуру директорій:
twentytwentyone-child/wpml/templates/language-switchers/
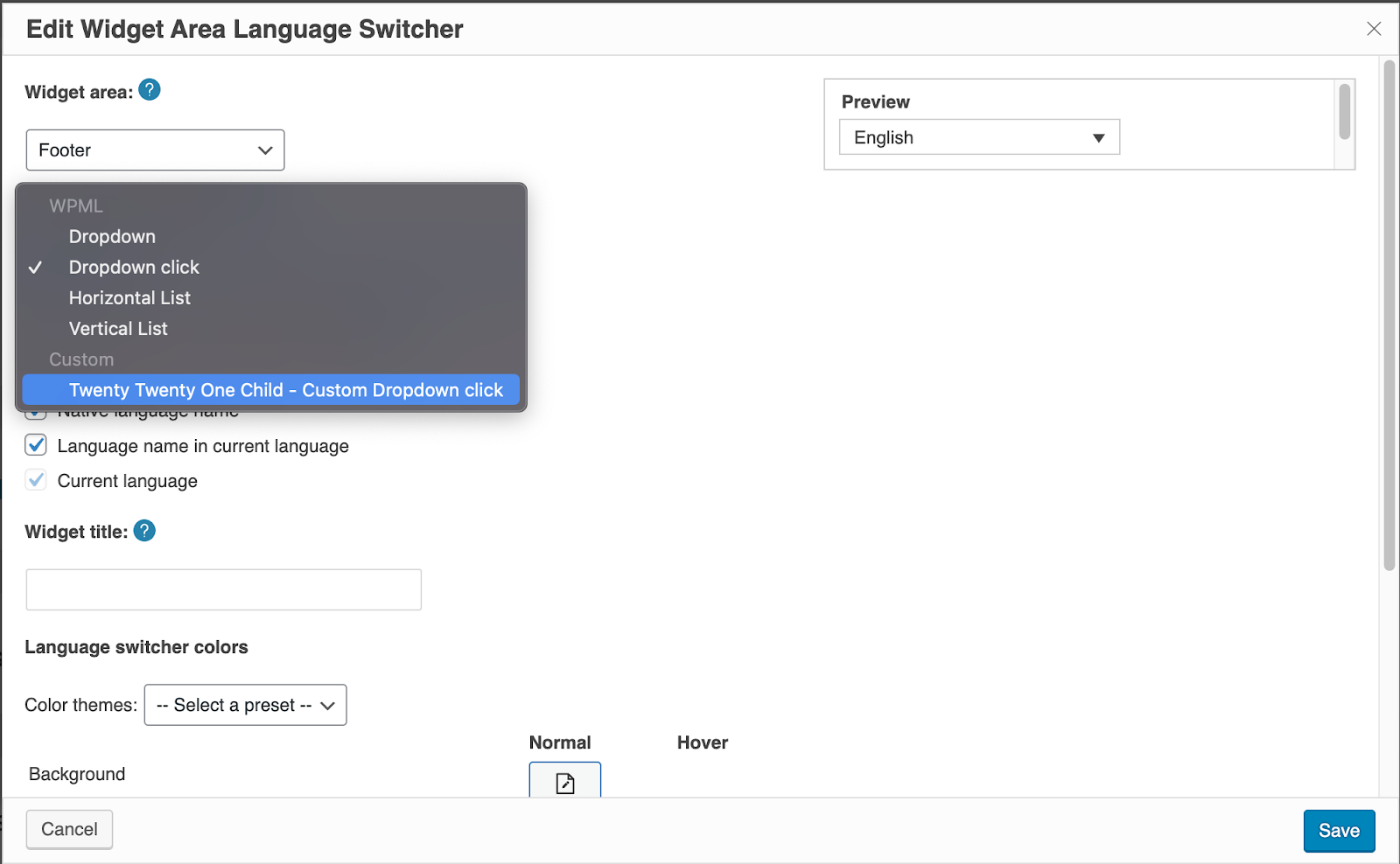
І туди копіюємо котрийсь зі стандартних типів перемикача – у нашому випадку Dropdown click (legacy-dropdown-click) і обовʼязково його ренеймимо.

Далі будемо редагувати лише файли config.json і template.twig.
У config.json змінюємо “name” і “slug” – вводимо нашу назву перемикача.
{
"name" : "Custom Dropdown click",
"slug" : "wpml-custom-dropdown-click",
"for" : [ "sidebars", "shortcode_actions" ],
"settings": {
"display_link_for_current_lang": 1
}
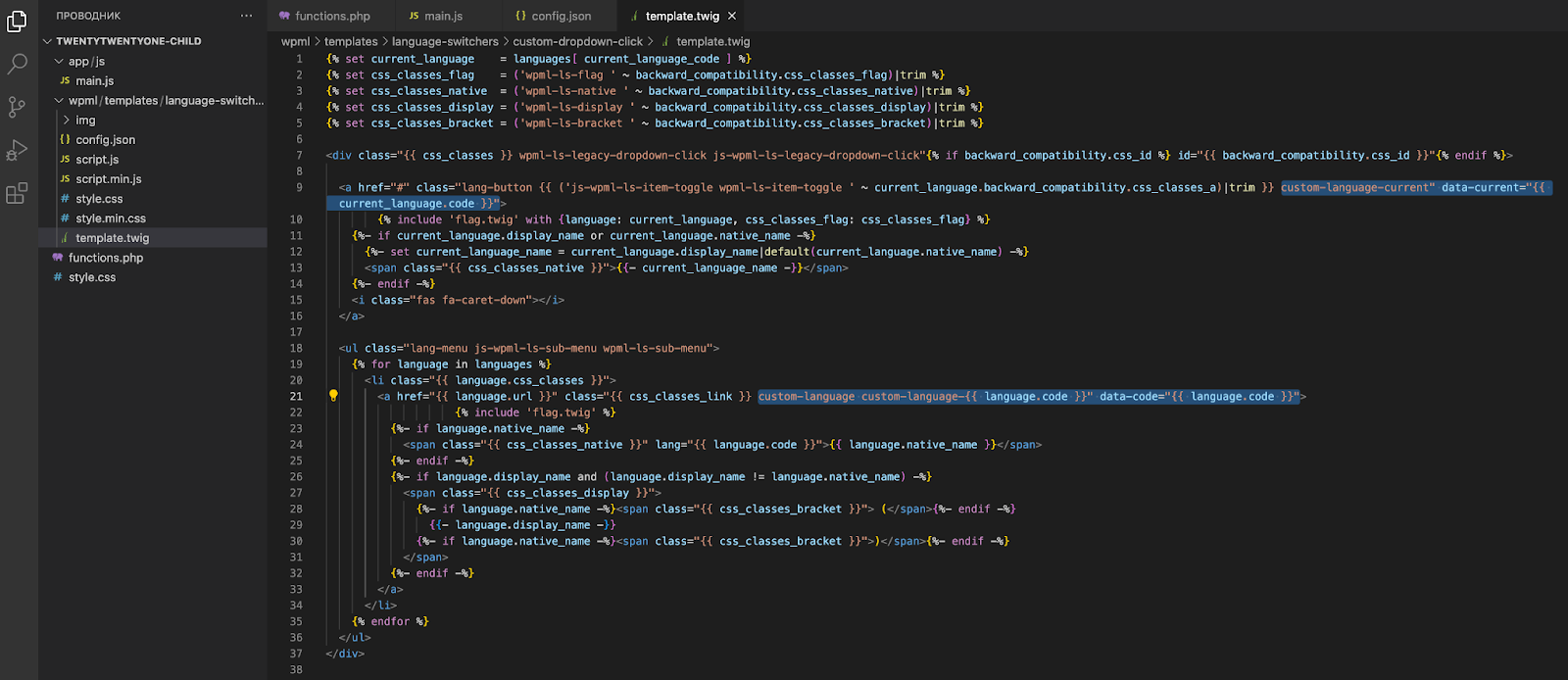
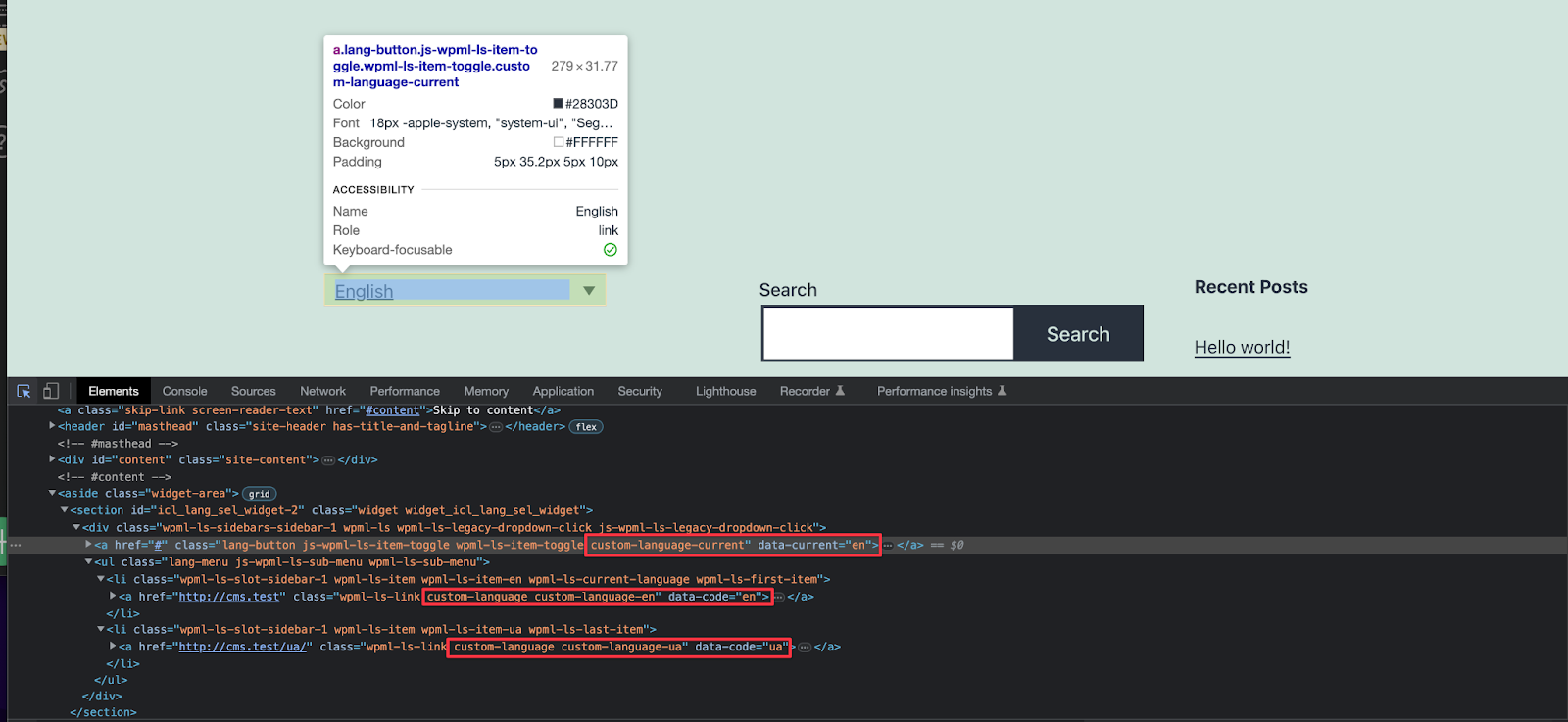
}У template.twig додаємо те, що виділено на скріні:

Додамо ще кодом, щоб ви могли скопіювати.
{% set current_language = languages[ current_language_code ] %}
{% set css_classes_flag = ('wpml-ls-flag ' ~ backward_compatibility.css_classes_flag)|trim %}
{% set css_classes_native = ('wpml-ls-native ' ~ backward_compatibility.css_classes_native)|trim %}
{% set css_classes_display = ('wpml-ls-display ' ~ backward_compatibility.css_classes_display)|trim %}
{% set css_classes_bracket = ('wpml-ls-bracket ' ~ backward_compatibility.css_classes_bracket)|trim %}
<div class="{{ css_classes }} wpml-ls-legacy-dropdown-click js-wpml-ls-legacy-dropdown-click"{% if backward_compatibility.css_id %} id="{{ backward_compatibility.css_id }}"{% endif %}>
<a href="#" class="lang-button {{ ('js-wpml-ls-item-toggle wpml-ls-item-toggle ' ~ current_language.backward_compatibility.css_classes_a)|trim }} custom-language-current" data-current="{{ current_language.code }}">
{% include 'flag.twig' with {language: current_language, css_classes_flag: css_classes_flag} %}
{%- if current_language.display_name or current_language.native_name -%}
{%- set current_language_name = current_language.display_name|default(current_language.native_name) -%}
<span class="{{ css_classes_native }}">{{- current_language_name -}}</span>
{%- endif -%}
<i class="fas fa-caret-down"></i>
</a>
<ul class="lang-menu js-wpml-ls-sub-menu wpml-ls-sub-menu">
{% for language in languages %}
<li class="{{ language.css_classes }}">
<a href="{{ language.url }}" class="{{ css_classes_link }} custom-language custom-language-{{ language.code }}" data-code="{{ language.code }}">
{% include 'flag.twig' %}
{%- if language.native_name -%}
<span class="{{ css_classes_native }}" lang="{{ language.code }}">{{ language.native_name }}</span>
{%- endif -%}
{%- if language.display_name and (language.display_name != language.native_name) -%}
<span class="{{ css_classes_display }}">
{%- if language.native_name -%}<span class="{{ css_classes_bracket }}"> (</span>{%- endif -%}
{{- language.display_name -}}
{%- if language.native_name -%}<span class="{{ css_classes_bracket }}">)</span>{%- endif -%}
</span>
{%- endif -%}
</a>
</li>
{% endfor %}
</ul>
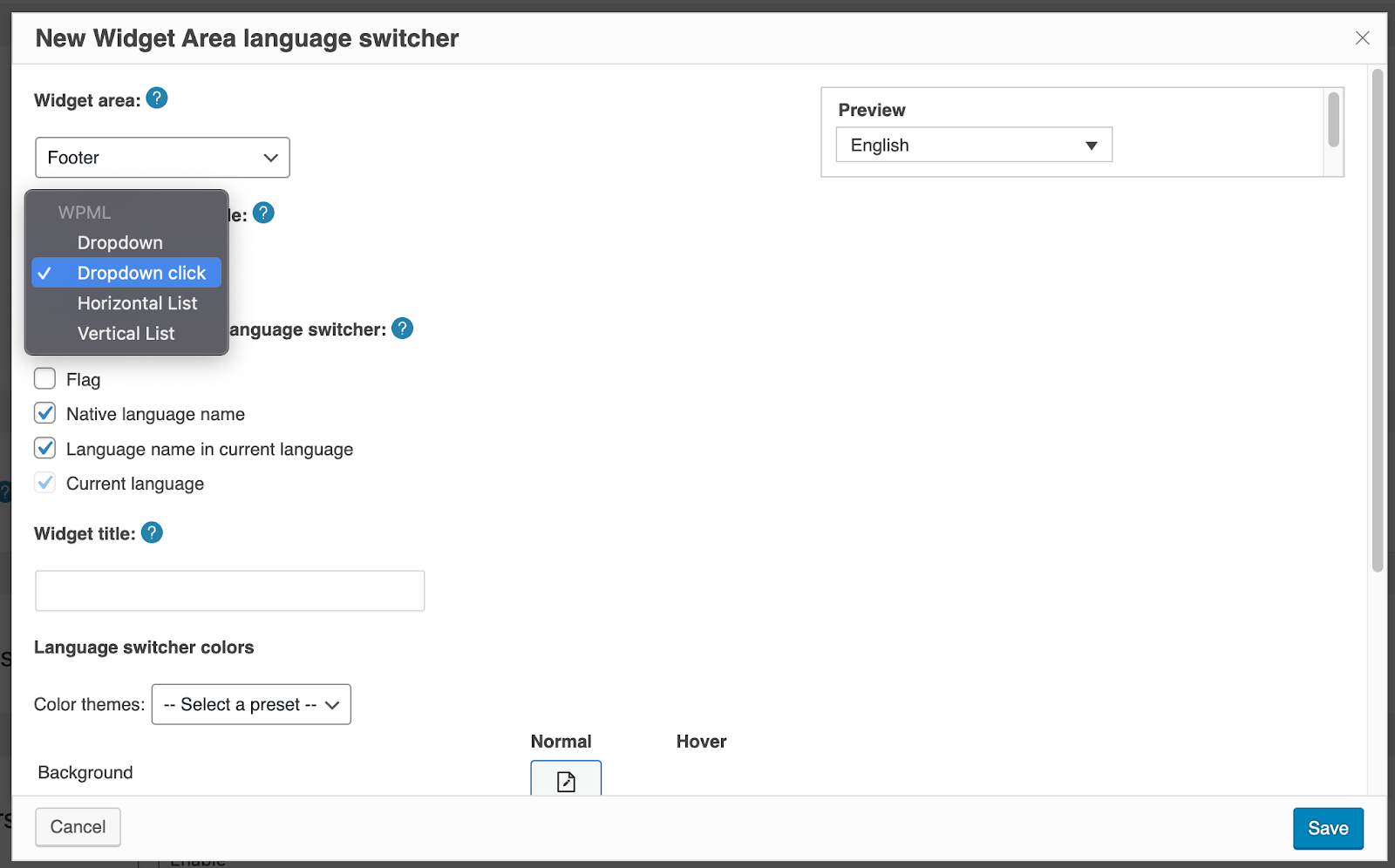
</div>У меню Language switcher style зʼявляється наш шаблон перемикача. Обираємо його і зберігаємо зміни.

Заходимо на сторінку й перевіряємо. Зміни успішно збереглися.

Якщо потрібно вказати в коді, де буде виводитися кастомний перемикач, скористайтеся шорткодом wpml у php-шаблоні:
<?php echo do_shortcode('[wpml_language_switcher]'); ?>Крок 5. Додаємо скрипт
Повертаємося до створеного нами файлу main.js. Перевіряємо, чи відправляється запит. Перед тим не забудьте ввести свій IPinfo токен.
// Перевіряємо, чи працює запит
jQuery.ajax({
url: 'https://ipinfo.io/json?token=ВАШ_ТОКЕН' //не забудьте ввести тут свій токен з IPinfo
dataType: "json",
}).done(function (location) {
console.log(location.country);
}).fail(function (error) {
console.log(error.responseJSON);
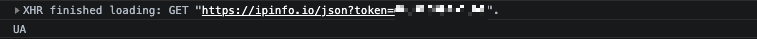
});Якщо все ок, отримуємо код країни:

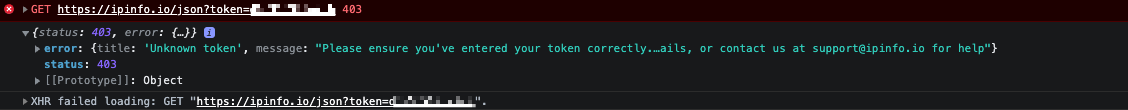
Якщо токен неправильний, отримаємо таку помилку:

Якщо виникає помилка Uncaught ReferenceError: jQuery is not defined, то в functions.php перед підключенням вашого скрипту додаємо функцію wp_enqueue_script( ‘jquery’ );. Вона підключить бібліотеку jQuery.
Спочатку пояснимо принцип роботи нашого скрипту, а потім подамо його в зручному для копіювання вигляді.
- Додаємо функції для керування кукісами – це не обовʼязково, але так буде зручніше.
- Далі перевіряємо, що клієнт не залогінений, і що сторінка не 404 (якщо цього не зробити, відвідувача з неї перекине на undefinded і він потрапить в циклічний редирект). Зверніть увагу – тестіть зміни або в інкогніто, або розлогіненими, інакше їх просто не буде видно.
- Наступним кроком перевіряємо, чи скрипт виконувався раніше – якщо не виконувався, то надсилаємо запит до IPinfo (не забуваємо вказати свій токен, який ми отримали після реєстрації в IPinfo). Обмежуємо час відповіді 3-ма секундами – якщо щось піде не так за цей час, в cookie буде збережено UA версію.
- Якщо запит успішний, відвідувач з України (а, отже, не Google Bot), то зберігаємо UA версію до cookie на рік і відповідно – якщо сторінка не UA, редиректимо на UA.
- У випадку, коли щось пішло не так, теж зберігаємо та редиректимо на UA.
- Далі умова “Якщо скрипт виконувався і збережена мова відрізняється від поточної”. У цьому випадку відвідувача редиректить на збережену в cookie мову.
- Якщо скрипт виконувався, і збережена мова співпадає з поточною, то запити на редиректи не відбуваються.
- Якщо клієнт самостійно перемикає на іншу мовну версію, ми зберігаємо обраний ним мовний код і за необхідності редиректимо на збережену ним мову.
/* ========== START COOKIE ========== */
/* Set */
const setCookie = (name, value, days = 7, path = '/') => {
const expires = new Date(Date.now() + days * 864e5).toUTCString()
document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
}
/* Get */
const getCookie = (name) => {
return document.cookie.split('; ').reduce((r, v) => {
const parts = v.split('=')
return parts[0] === name ? decodeURIComponent(parts[1]) : r
}, '')
}
/* Delete */
const deleteCookie = (name, path) => {
setCookie(name, '', -1, path)
}
/* ========== END COOKIE ========== */
// Отримуємо поточний мовний код
let currentLanguage = jQuery('.custom-language-current').attr('data-current');
// перевіряємо, що клієнт не залогінений і сторінка не 404 (якщо цього не зробити, відвідувача з неї перекине на undefinded і він потрапить в циклічний редирект)
if (!document.body.classList.contains('logged-in') && !document.body.classList.contains('error404')) {
// Перевіряємо, чи скрипт виконувався раніше
if (!getCookie('default_language')) {
// Якщо скрипт не виконувався раніше, надсилаємо запит до IPinfo
jQuery.ajax({
url: 'https://ipinfo.io/json?token=ВАШ_ТОКЕН' //не забудьте ввести тут свій токен з IPinfo
dataType: "json",
timeout: 3000 // обмежуємо час відповіді 3-ма секундами, якщо щось пішло не так, в cookie буде збережено UA версію
}).done(function (location) {
// Якщо запит успішний, відвідувач з України (і точно не Google Bot)
if (location.country == 'UA') {
// Зберігаємо UA версію до cookie на рік
setCookie('default_language', 'ua', 365);
// І якщо сторінка не UA - редиректимо на UA
if (currentLanguage !== 'ua') {
window.location.href = jQuery('.custom-language-ua').attr('href');
}
}
}).fail(function (error) {
console.log(error.responseJSON);
// У випадку, коли будь-що пішло не так, зберігаємо та редиректимо на UA
setCookie('default_language', 'ua', 365);
if (currentLanguage !== 'ua') {
window.location.href = jQuery('.custom-language-ua').attr('href');
}
});
} else {
//Якщо скрипт виконувався і збережена мова відрізняється від поточної, то відвідувача редиректить на збережену в cookie мову.
if (currentLanguage !== getCookie('default_language')) {
window.location.href = jQuery(`.custom-language-jQuery{getCookie('default_language')}`).attr('href');
}
}
//Якщо скрипт виконувався і збережена мова співпадає з поточною, то запити на редиректи не відбуваються
}
// Якщо клієнт самостійно перемикає на іншу мовну версію, ми зберігаємо обраний ним мовний код і за необхідності редиректимо на збережену ним мову
jQuery('.custom-language').on('click', function () {
let code = jQuery(this).attr('data-code');
setCookie('default_language', code, 365);
});Висновок
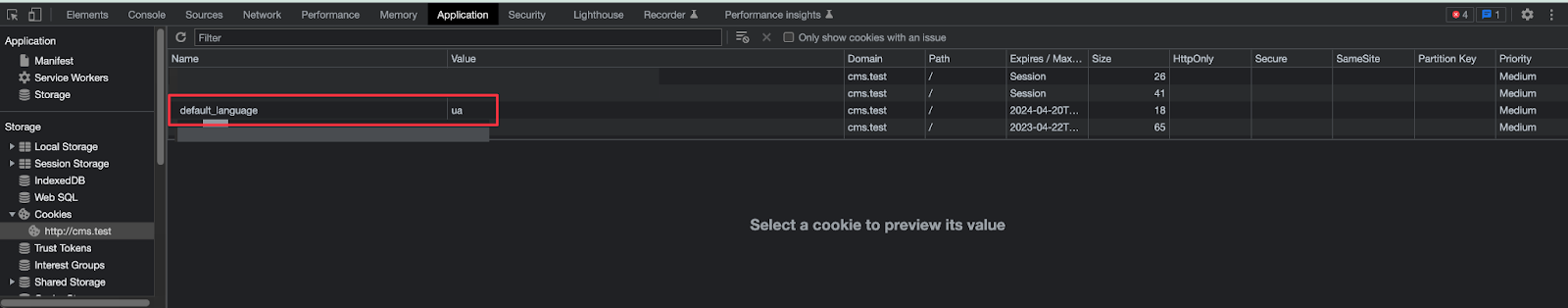
Ми розповіли вам власний кейс, як перейти на українську версію сайту й не втратити позиції. Сподіваємося, наш досвід буде для вас корисним. Якщо на всіх кроках все було виконано правильно, то в default_language буде вказано значення “ua”.

Також для вас може бути актуальною інструкція “Як виправити код мови в URL з uk на ua у WPML?”.
Швидкий WordPress хостинг
Із прискорювачем сайтів LiteSpeed і щоденними бекапами
Можливо, вас зацікавить

Реєстрація і завантаження WPML
WPML – платний плагін для створення мультимовних сайтів на WordPress. У цій статті зʼясуємо,...
| Оновлено: 30.01.2023

Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися