Збільшуємо швидкість сайту на OpenCart за допомогою LiteSpeed Cache

Кожен розробник та власник сайту на CMS системі бажає, щоб швидкість відкриття сторінок була настільки моментальною, що навіть швидкість світла не змогла з цим зрівнятись. Але всім нам відомо, що для такої швидкості необхідна грамотна оптимізація самого сайту, якісно підібрані технічні ресурси та налаштування сервера. Тому ми хочемо запропонувати вам рішення, яке наблизить вас до цієї мрії.
Усі ви, напевно, чули про вебсервер LiteSpeed, який є вдосконаленою формою розповсюдженої у наш час звʼязки Nginx+Apache. Якщо коротко, то LiteSpeed – це високопродуктивне програмне забезпечення (ПЗ) вебсервера, що пропонує універсальне рішення для прискорення роботи та функціонально економить ресурси не завдаючи при цьому шкоди безпеці фізичного сервера. Його функціонал та продуктивність можна описати трьома словами – швидкість, баланс та безпека.
LiteSpeed вебсервер використовується у нас на hostpro.ua для тарифів віртуального хостингу: Turbo NVMe Хостинг, CMS Хостинг, Cloud Site Хостинг та Реселінг Хостингу. Для будь-яких тарифів VPS є можливість встановлення як безкоштовної версії (OpenLiteSpeed), так і платної ліцензійної версії (LiteSpeed Enterprise). Також більш детально про LiteSpeed та на яких платформах він доступний можна ознайомитись у нашій статті Хостинг сайтів з LiteSpeed вебсервером. Якщо у вас сайт розроблений засобами CMS-системи, по-дружньому рекомендуємо розглянути вищезазначені тарифи з вебсервером LiteSpeed.
Напевно, ви вже вирішили, що на цій приємній ноті можна й закінчити нашу статтю, оскільки LiteSpeed настільки функціональний, що ніякі покращення більше не потрібні? Ми завжди рекомендуємо нашим клієнтам використовувати можливості їх тарифів по максимуму, оскільки гармонійне поєднання швидкісних ресурсів та розумне налаштування плагінів, модулів й інших параметрів сайту завжди гарантує йому успіх.
То чому б не скористатись широкими можливостями LiteSpeed, якщо є така можливість? Оскільки усі нам відомі CMS системи для налаштування чи покращення роботи сайту використовують безліч різноманітних плагінів, то для покращення швидкості сайту ми пропонуємо вам знову звернути увагу на плагін LiteSpeed Cache (LSC).
Про цей плагін ми неодноразово згадували та активно обговорювали в статтях: “Як збільшити швидкість роботи сайту за допомогою LiteSpeed Cache” та “Як його налаштувати на популярній CMS системі WordPress (LSCWP)”.
Якщо коротко, то LiteSpeed Cache – це безкоштовний плагін від LiteSpeed, який використовує кешування на рівні сервера (що є потужнішим за кеш на рівні PHP) і за допомогою якого відповідно прискорюють роботу сайтів на CMS.
Оскільки, окрім розповсюдженого WordPress, є ще інші CMS системи, такі як OpenCart, Joomla, Drupal та інші, яким також потрібне подібне налаштування для збільшення швидкості, ми вирішили створити дану добірку зі встановлення та налаштування LiteSpeed Cache на кожній відомій нам CMS.
Отже, розпочнемо нашу роботу з добре знайомого нам OpenCart. У цій статті розглянемо усі особливості налаштування та нюанси, які можуть виникнути.
Що потрібно знати перед початком налаштувань
Усі ми чули про OpenCart, систему керування вмістом, призначену для створення інтернет-магазинів. Кожен власник інтернет-магазину знає, що успішність продажів та відвідування сайту залежить від його швидкості та навантажуваності, тому налаштування коректного кешування на сайті не завадить.
Умовно узагальнити весь процес підключення LiteSpeed Cache до сайту можна такими кроками:
- завантажуємо модуль з офіційної сторінки LiteSpeed Technologies;
- заходимо в адміністративну панель керування CMS OpenCart;
- встановлюємо завантажений нами модуль у вкладці “Extension”;
- у розділі “System” переходимо в налаштування та оптимізовуємо сайт;
- перевіряємо роботу.
Здається, нічого складного у налаштуваннях немає, але не потрібно забувати про деякі “підводні камені”, що можуть випливти в дуже неслушний час.
Найперше загостримо вашу увагу на модулях, оскільки CMS OpenCart доволі вибаглива у цьому питанні. Ніхто не може гарантувати, що модулі, які були встановлені до LiteSpeed Cache, будуть з ним сумісними. Тож необхідно враховувати усі особливості налаштувань та версій, які вони можуть використовувати. Будьте готові до того, що потрібно буде шукати заміну наявним модулям, на ті, які будуть без проблем взаємодіяти один з одним та з LiteSpeed Cache.
Також наголошуємо, що налаштування декількох модулів кешування не означає ще більшу швидкість та продуктивну роботу сайту, а навіть навпаки, може призвести сайт до некоректної роботи або взагалі білої сторінки смерті. Тому, як кажуть, все потрібно використовувати в міру та з розумом.
Варто також не забувати про версію вашої CMS OpenCart. Невідповідність версії модуля до версії системи може призвести до ряду помилок, тому завжди перевіряйте їх відповідність.
Хочемо ще зазначити, що PHP версія та модулі також грають вагому роль при налаштуванні модуля. Якщо встановлена не та версія, не вистачає необхідного модулю чи встановлене мале значення, сайт може некоректно відображатись або можемо спостерігати на сторінці помилки.
У будь-якому випадку не варто боятись помилок, адже завдяки цьому можна виправити ситуацію. Зазвичай у помилці завжди вказується причина її виникнення: це може бути несумісність якогось модуля з іншим, низька версія PHP чи необхідність встановити певний модуль та інше. Вам завжди доступний для перегляду error_log, розташований у кореневій директорії сайту, щоб зрозуміти причину несправності та варіанти її виправлення. На більшості форумах від OpenCart можна швидко знайти обговорення про проблему та її рішення, хто знає, можливо саме там ви зможете знайти розв’язання своєї проблеми. Також можна звернутись до розробників сайтів або до нашої техпідтримки.
Отже, перед будь-якими глобальними роботами чи оптимізацією сайту в обов’язковому порядку робимо його резервну копію, щоб при невдалих спробах чи остаточній несправності можна було повернути все до коректного стану. Також нагадуємо, що з нашого боку для клієнтів, які обслуговуються на серверах HostPro, кожного дня створюються резервні копії. Тому, якщо ви забули створити бекап, можете звернутись до нашої технічної підтримки для відновлення даних з резервної копії.
Встановлення та активація модуля
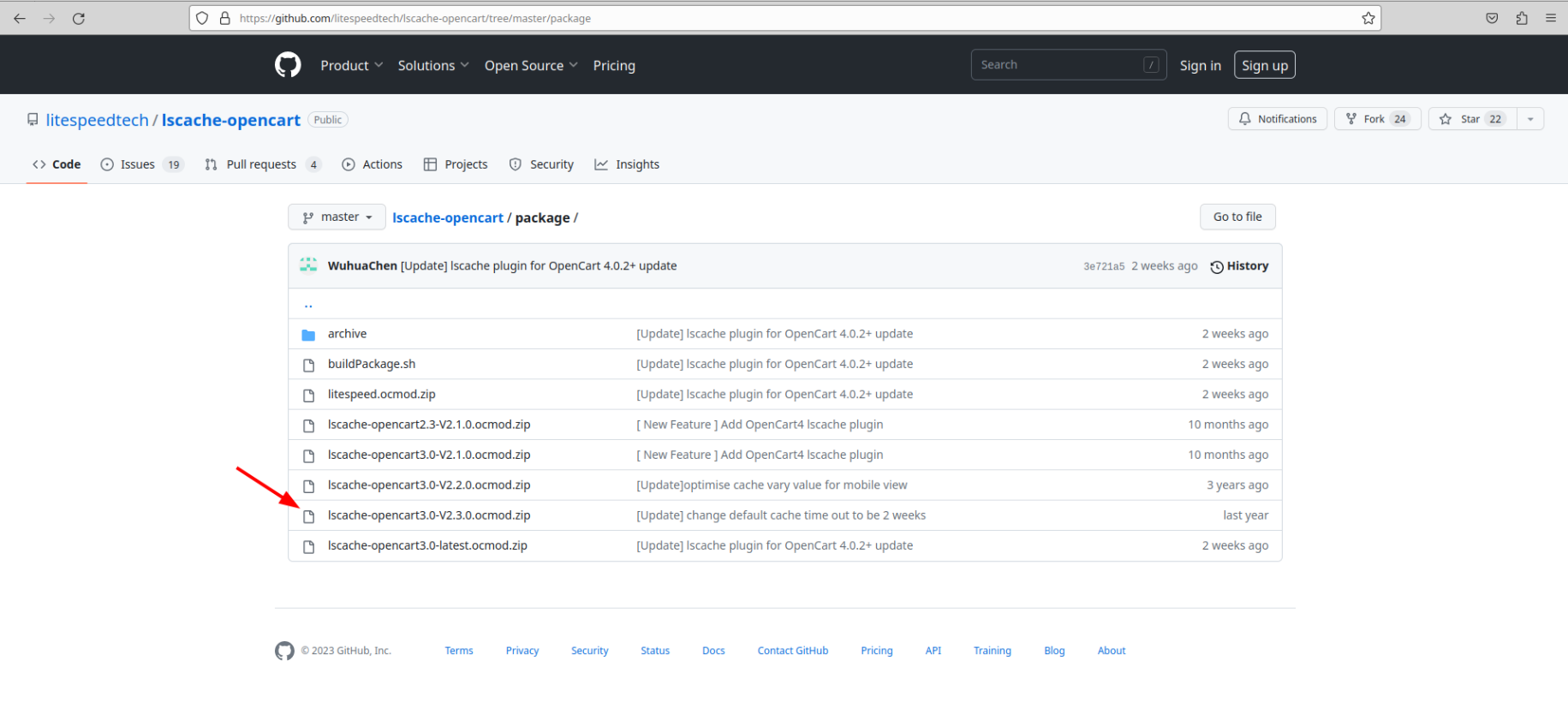
Щоб встановити та налаштувати LiteSpeed Cache на CMS OpenCart, необхідно спочатку впевнитись, що на вашій послузі встановлено та використовується вебсервер LiteSpeed. Якщо з цим все добре, то далі потрібно завантажити відповідну версію модуля кешування з офіційного репозиторію GitHub LiteSpeed або через офіційний сайт LiteSpeed.
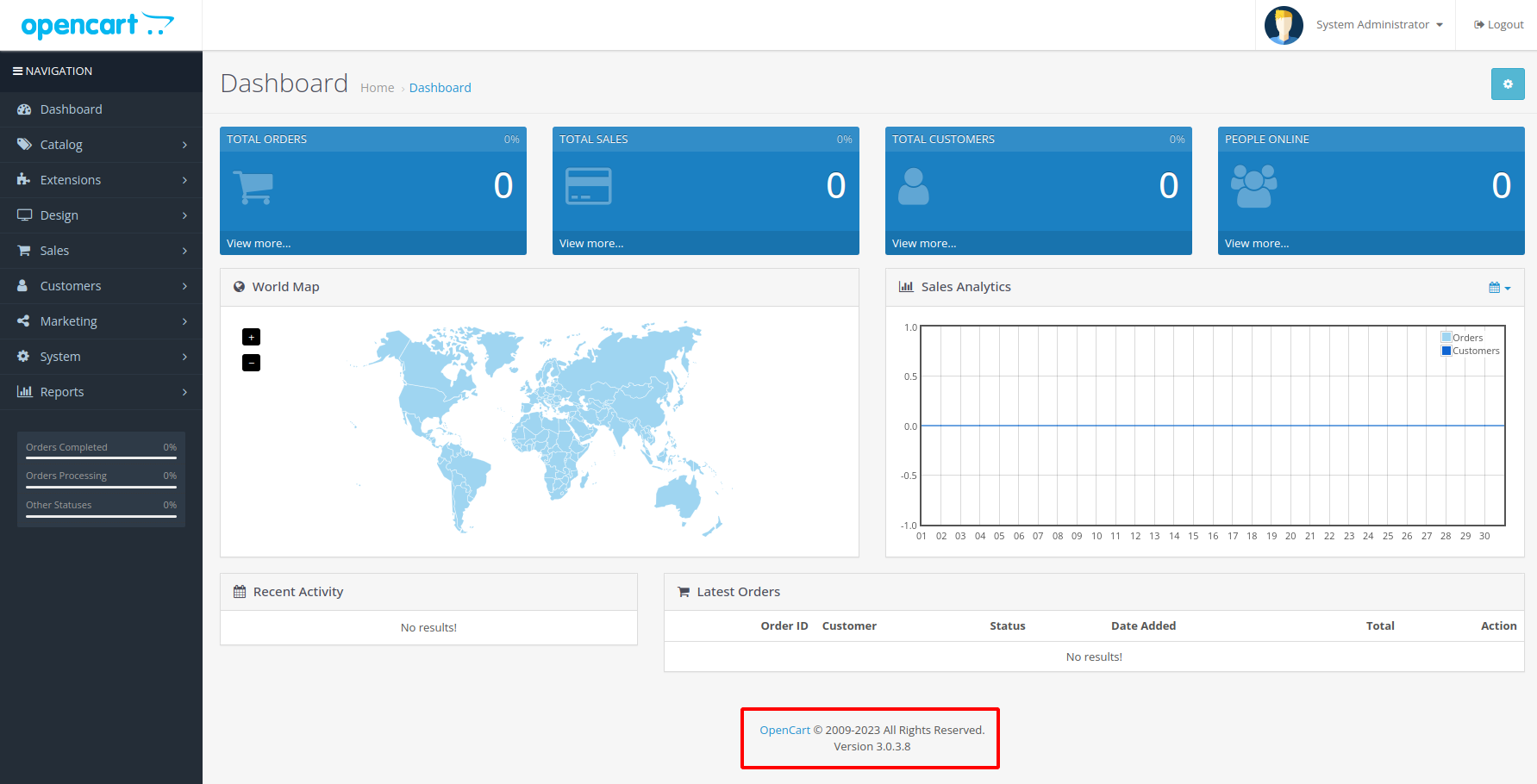
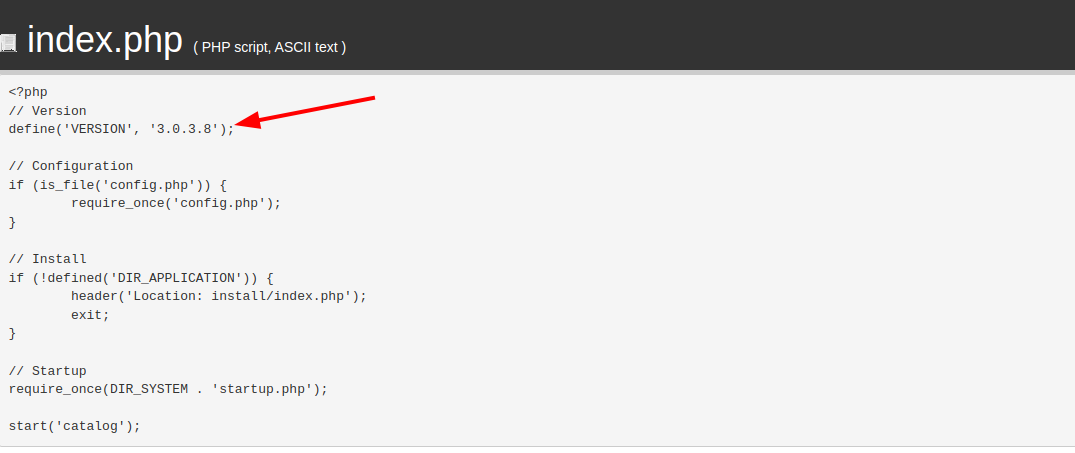
Передусім перевіряємо версію нашого OpenCart. Цю інформацію можемо дізнатись в панелі керування, просто прогорнувши до низу сторінки, або у файлі index.php, що знаходиться в кореневій директорії сайту:


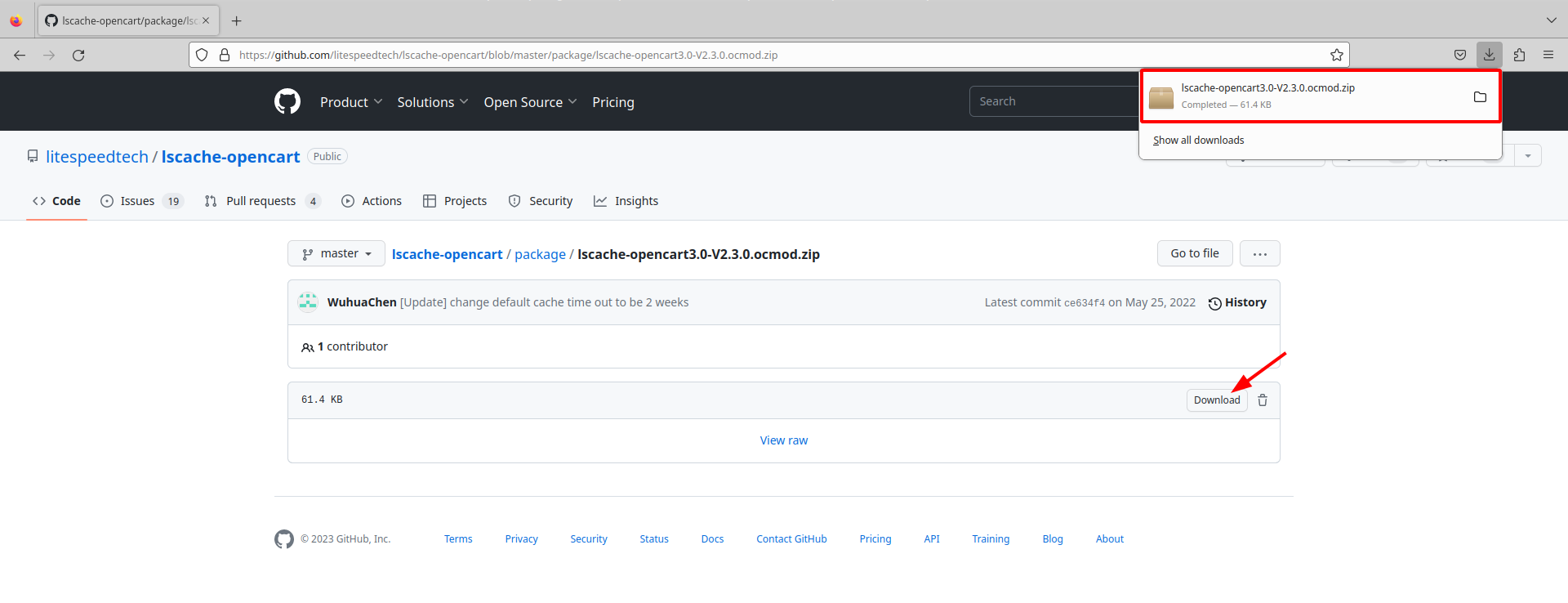
У нашому випадку ми завантажуємо актуальний для нашого OpenCart 3.0.3.8 модуль версії v2.3:


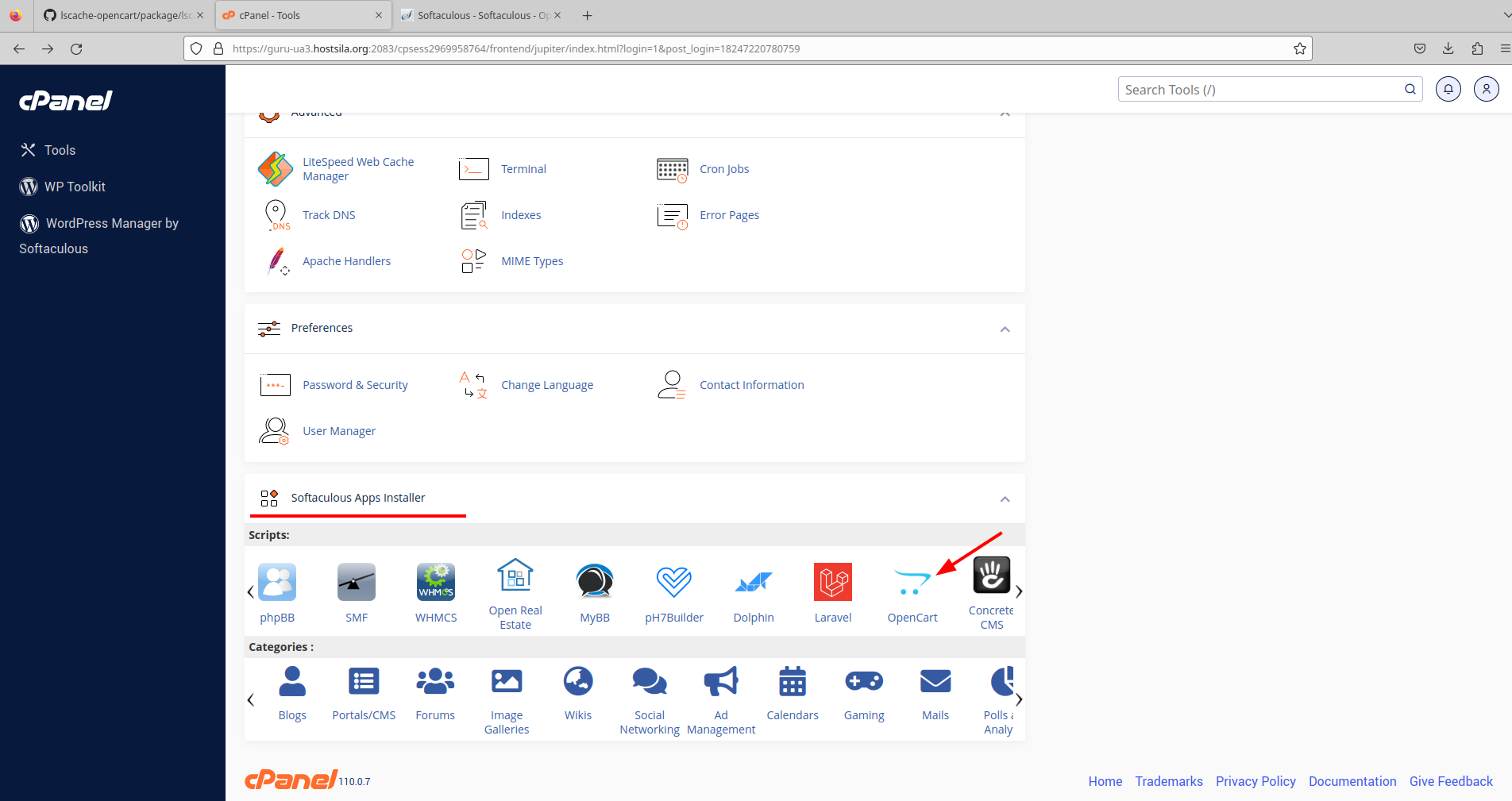
Після того, як архів було успішно завантажено, заходимо в адміністративну панель керування OpenCart. Увійти можемо за посиланням http://domainname.com/admin, де domainname.com – ім’я вашого сайту, або через Softaculous, якщо встановлення CMS відбувалось за допомогою цього програмного забезпечення. Наприклад, щоб увійти з панелі керування cPanel, переходимо до розділу “Softaculous Apps Installer” та натискаємо на іконку з “OpenCart”:

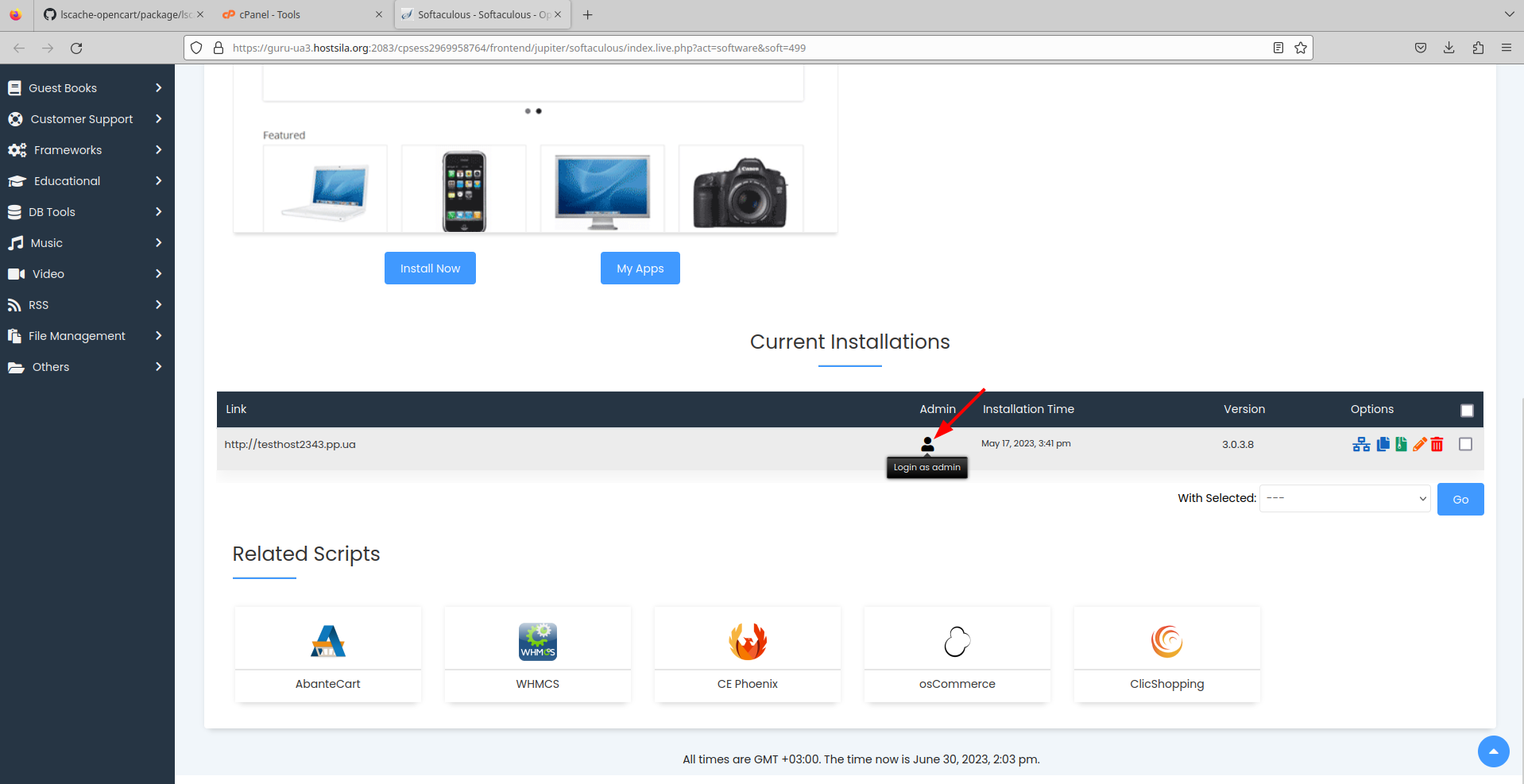
У відкритому вікні знизу у нас буде розділ “Current Installations”, де будуть відображатись усі наші інсталяції. Натискаємо на “Login as admin”:

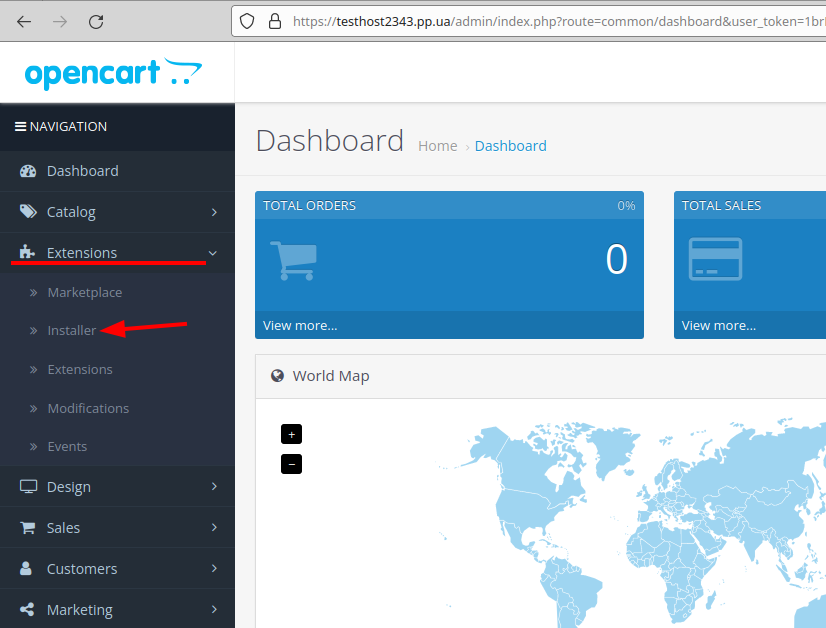
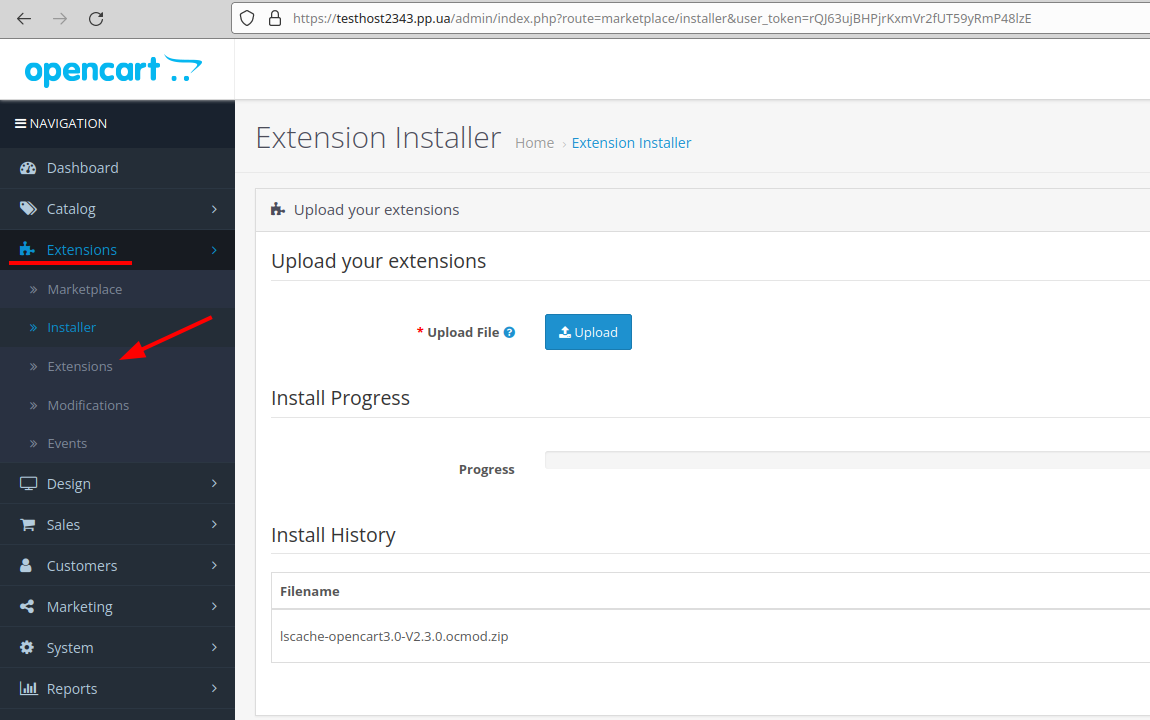
Після успішної авторизації в адміністративній панелі, переходимо до розділу “Extensions” та обираємо з переліку “Installer”:

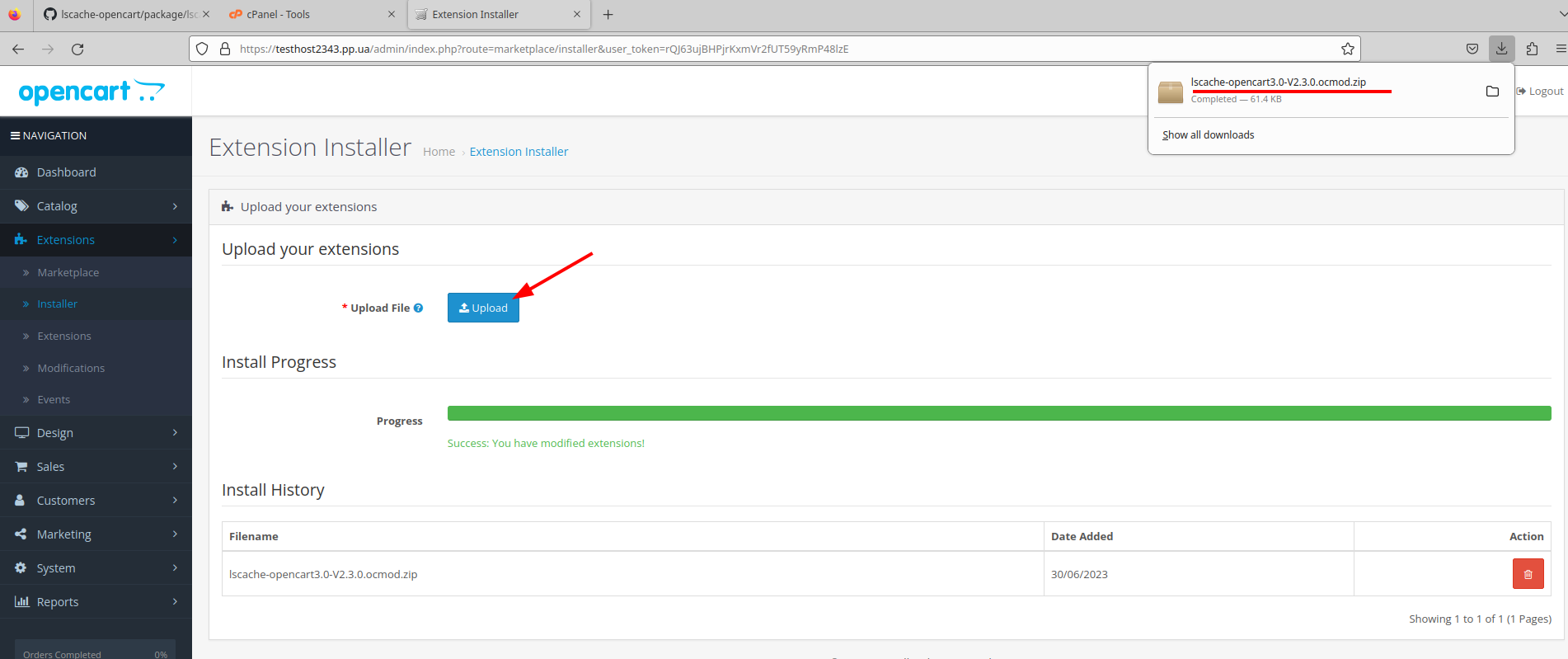
У відкритому вікні натискаємо на кнопку “Upload” та завантажуємо наш файл:

Після того як ми завантажили модуль, переходимо до “Modules/Extensions”, що також знаходиться в розділі “Extensions”:

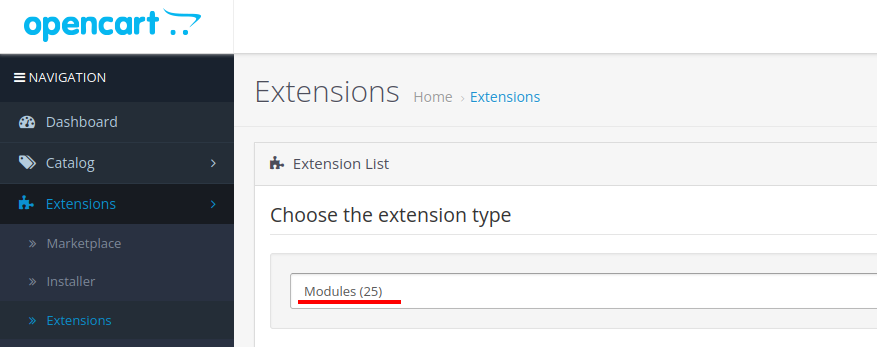
І в спадному списку вибираємо “Modules”:

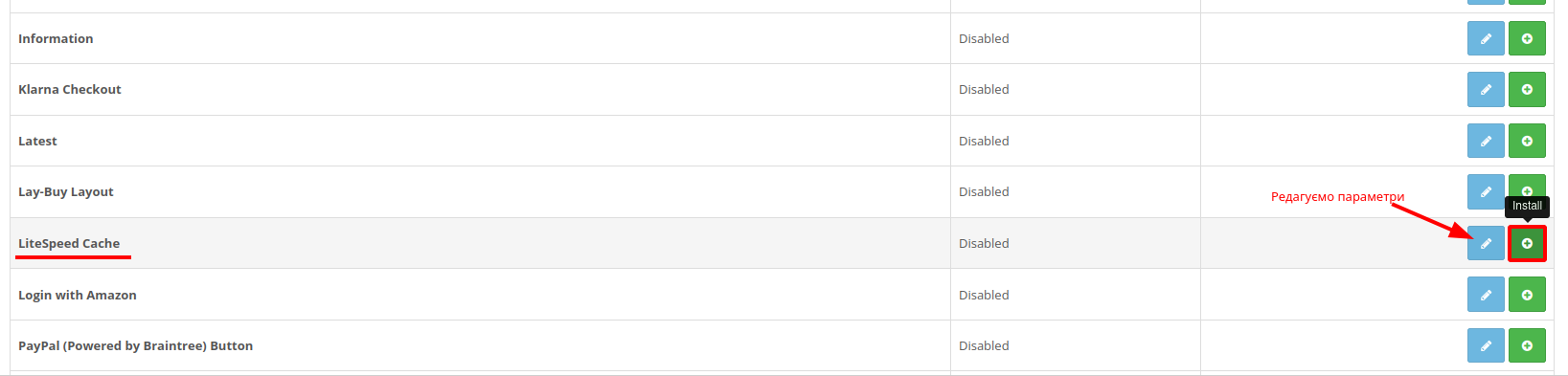
У списку встановлених модулів знаходимо LiteSpeed Cache та натискаємо “Install”, щоб його активувати. Для його налаштування натискаємо на “Edit”:

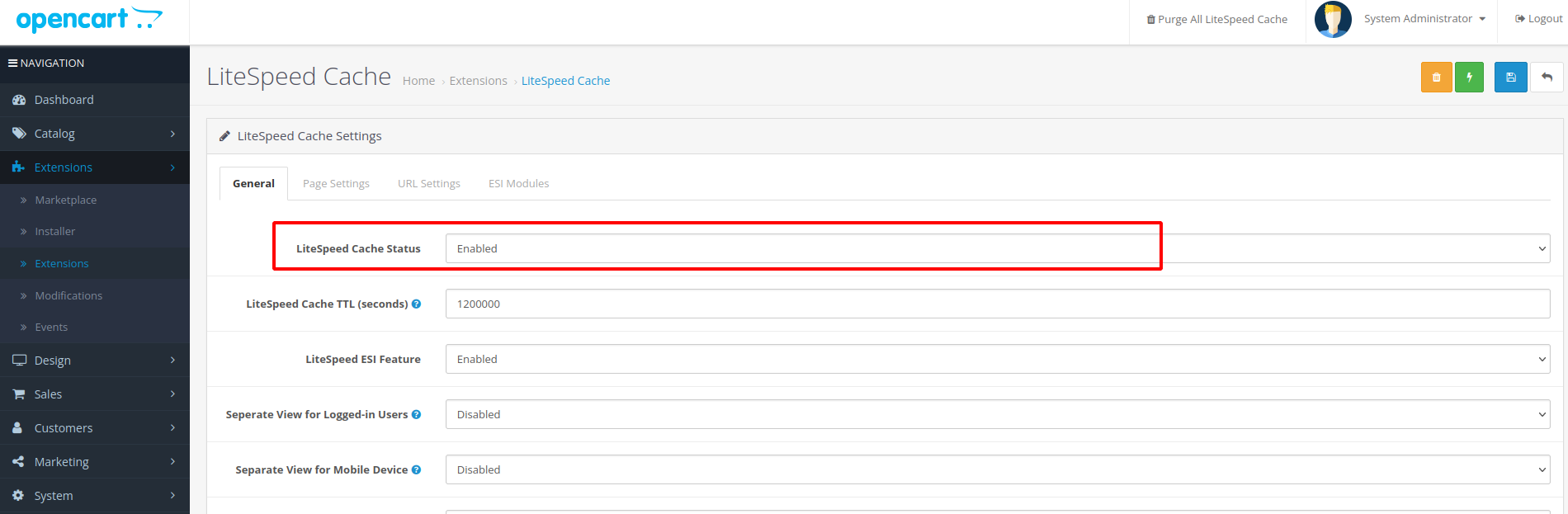
У відкритій графі “General” біля пункту “LiteSpeed Cache Status” має бути статус “Enabled”, який означає, що модуль наразі активовано і він вже працює зі стандартними налаштуваннями:

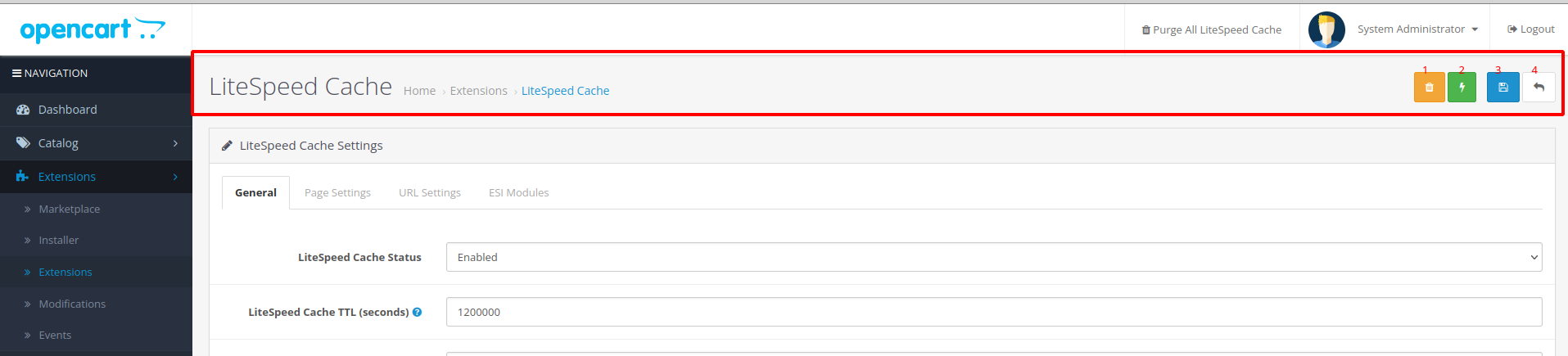
Також можна помітити, що в адміністративній панелі OpenCart у редагуванні модуля з’явилось маленьке меню з декількома кнопками. Перша – “Purge All LiteSpeed Cache”, помаранчева з кошиком, виконує очищення всього кешу на вашому хостингу. Друга – “Rebuild All LiteSpeed Cache”, зелена кнопка з блискавкою, буде створювати файли кешу для кожної сторінки, яку можна кешувати, на поточному сайті. Третя – “Save”, блакитна кнопка, зберігає зміни, а четверта – “Cancel”, зі стрілочкою, повертає нас на попередню сторінку без збереження змін:

Отже, коли ми встановили та активували наш модуль LiteSpeed Cache, він вже почав свою активну роботу на сайті. Тепер розгляньмо усі конфігурації модуля, щоб знати, що кожна з них означає та робить.
Коротко про конфігурації модуля
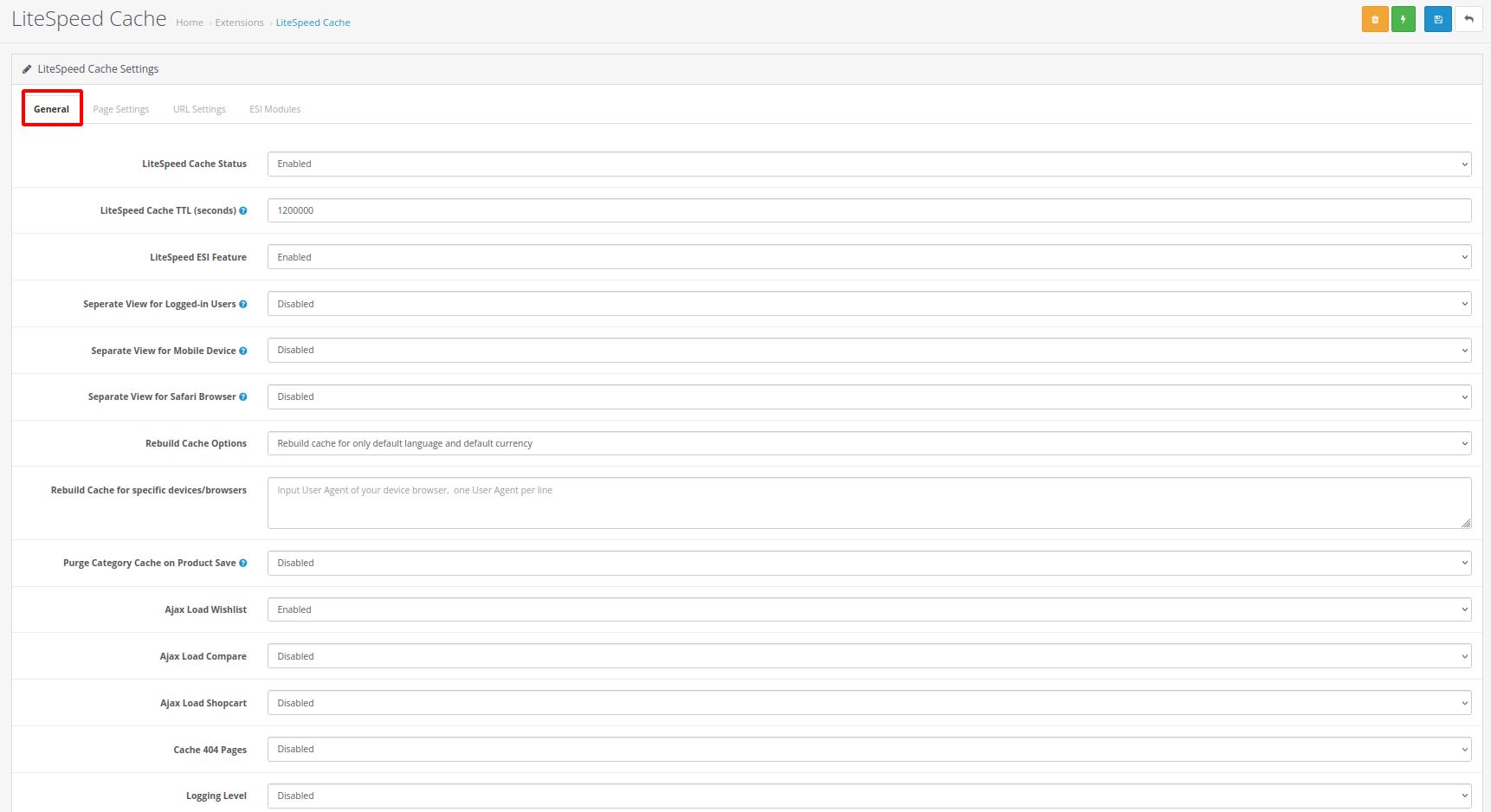
1. Вкладка “General”

Коротко розглянемо та опишемо кожну з конфігурацій на цій вкладці:
- LiteSpeed Cache Status (Enabled) – вмикає або вимикає наш LSCache. За замовчуванням він увімкнений і таким залишається, якщо ви хочете, щоб ваш сайт кешувався;
- LiteSpeed Cache TTL (seconds) – значення в секундах, що означає скільки часу об’єкт кешу є дійсним до закінчення терміну його дії. За замовчуванням це орієнтовно 14 днів (1200000 секунд), за потреби це значення можна змінювати;
- LiteSpeed ESI Feature (Enabled) – дозволяє кешувати кошик для покупок та інший приватний вміст;
- Seperate View for Logged-in Users (Disabled) – зберігає у загальному кеші дві копії сторінки: перша для користувачів, що увійшли в систему, друга для користувачів-гостей;
- Separate View for Mobile Device (Disabled) – цей параметр знадобиться, якщо на вашому сайті є дві різні теми для перегляду на ПК та на мобільних пристроях. Якщо це налаштування вам не знадобиться і ви не використовуєте різні теми, варто залишити його вимкненим і перевірити вміст файлу .htaccess, щоб закоментувати розділ мобільного перегляду;
- Separate View for Safari Browser (Disabled) – використовується для подання кешування лише для Safari, але інші браузери матимуть інший вигляд. Якщо цей параметр непотрібний, його варто залишити вимкненим та перевірити, чи у файлі .htaccess закоментований відповідний фрагмент правил для розділу Safari;
- Rebuild Cache Options (Rebuild cache for only default language and default currency) – використовується для визначення, чим оброблюються перегляди під час перебудови кешу. Цей параметр варто використовувати на максимум у тому випадку, якщо ресурси вашого хостингу це дозволяють;
- Rebuild Cache for specific devices/browsers – у цьому полі можна перебудувати кеш на основі агента користувача, вказавши пристрій або браузер;
- Purge Category Cache on Product Save (Disabled) – очищує кеш категорії продукту після редагування чи збереження будь-якого продукту цієї категорії;
- Ajax Load Wishlist (Enabled) – при активації використовується для завантаження wishlist-а;
- Ajax Load Compare (Disabled) – використовується для порівняння завантажень;
- Ajax Load Shopcart (Disabled) – використовується для завантаження кошика;
- Cache 404 Pages (Disabled) – кешує сторінку 404;
- Logging Level (Disabled) – використовується при налаштуванні сайту. Варто зауважити, що його варто активувати лише при необхідності. Якщо його увімкнути на постійній основі, це може призвести до заповнення дискового простору журналом помилок чи інших дій.
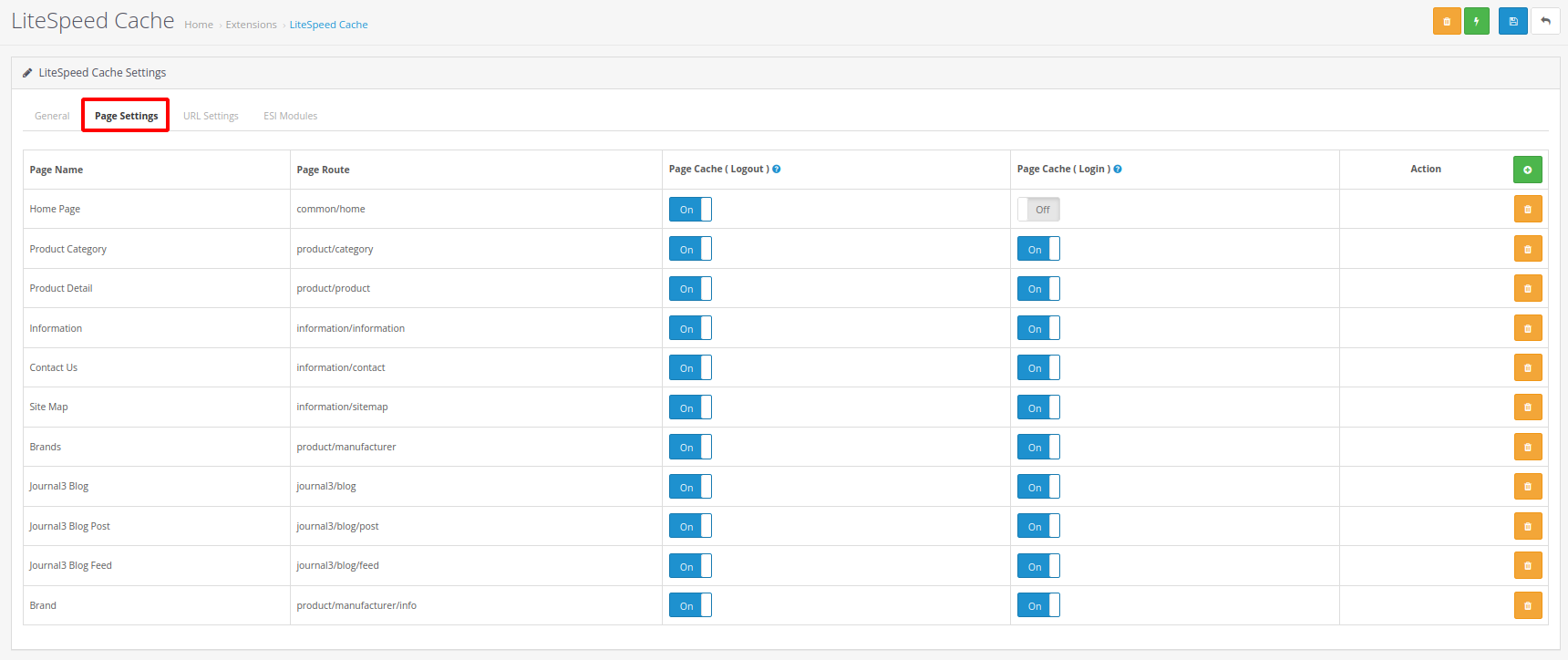
2. Вкладка “Page Settings”

Тут можна побачити усі перераховані сторінки нашого сайту, обрати чи буде сторінка кешуватись для неавторизованих/авторизованих користувачів, чи ні. За бажанням можна додати нову сторінку до списку, щоб для неї обрати кешування. Помаранчева кнопка з іконкою кошика очищує кеш відповідної сторінки.
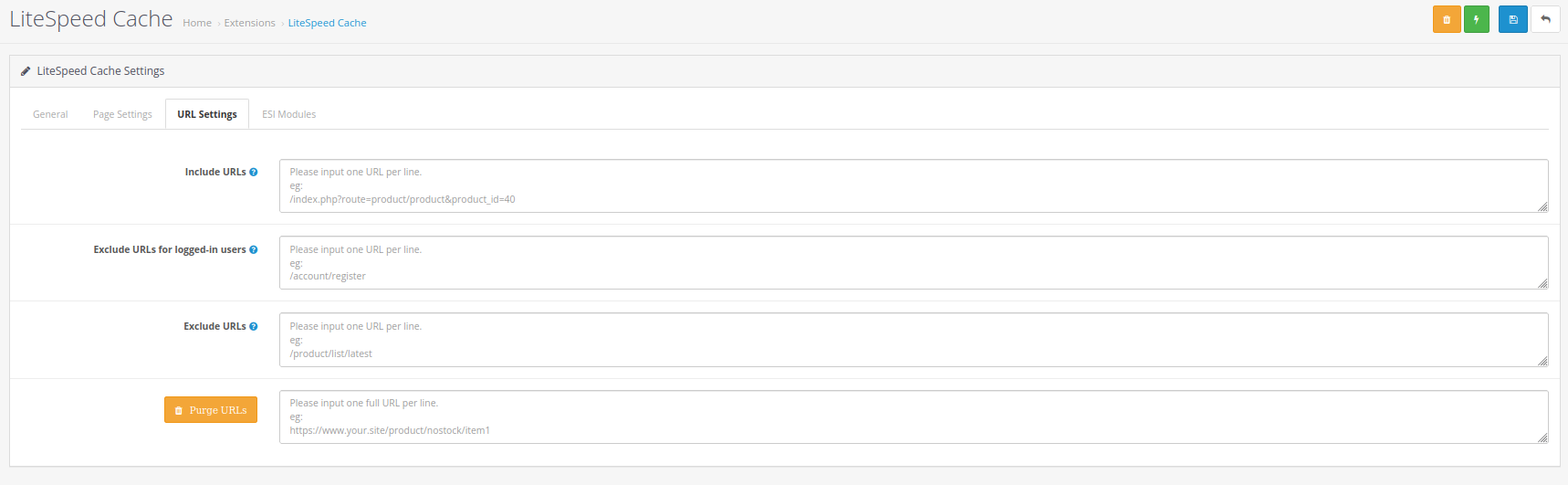
3. Вкладка “URL Settings”

У цій вкладці можемо вказувати, які URL-адреси потрібно кешувати незалежно від налаштувань самої сторінки, які не можна кешувати для авторизованих користувачів, та які не можна кешувати ні для кого. Усі URL-адреси вводяться по одній на рядок залежно від того, що вам потрібно.
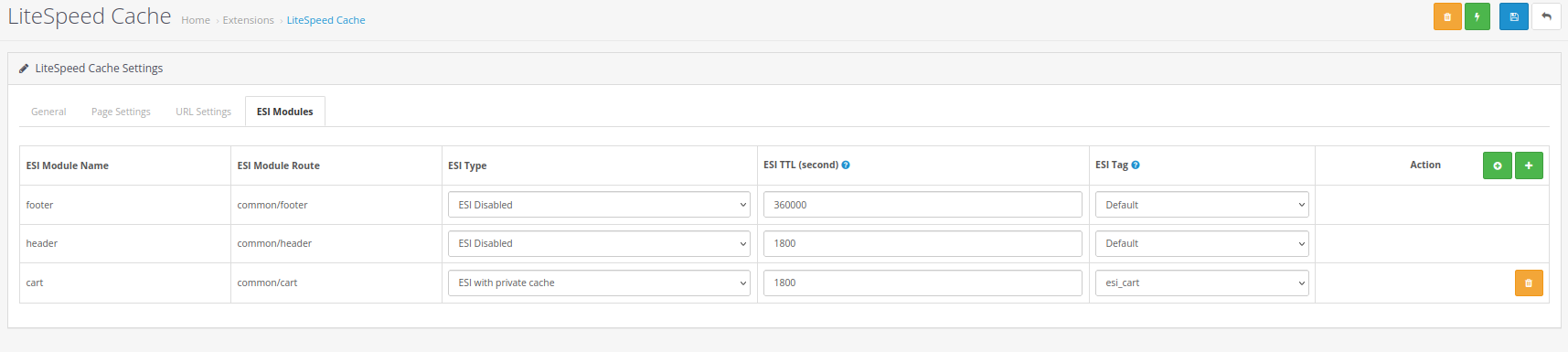
4. Вкладка “ESI Modules”

Тут для кожного модуля зі списку можна визначити, чи буде він саме модулем ESI, і чи буде він в цьому випадку загальнодоступним, приватним чи кешованим (ESI Type).
У цій вкладці є можливість коригувати “ESI TTL (second)”, що буде відрізнятись від інших сторінок. Це доволі зручно, якщо у вас вибагливі до часу віджети.
У параметрі “ESI Tag” можете обрати, при яких подіях слід очистити модуль. Зелені кнопки у полі “Action” дозволяють додати новий модуль чи маршрут ESI. Помаранчева кнопка кошика очистить кеш обраного модуля.
Ми з вами розглянули всі конфігурації модуля LiteSpeed Cache, які можна налаштувати на OpenCart. Варто пам’ятати, що не потрібно зловживати та активізовувати усі параметри кешування, оскільки це не дасть ефективного результату, а навпаки, може погіршити продуктивність сайту. Усе використовуємо з розумом.
Перевірка кешування сайту
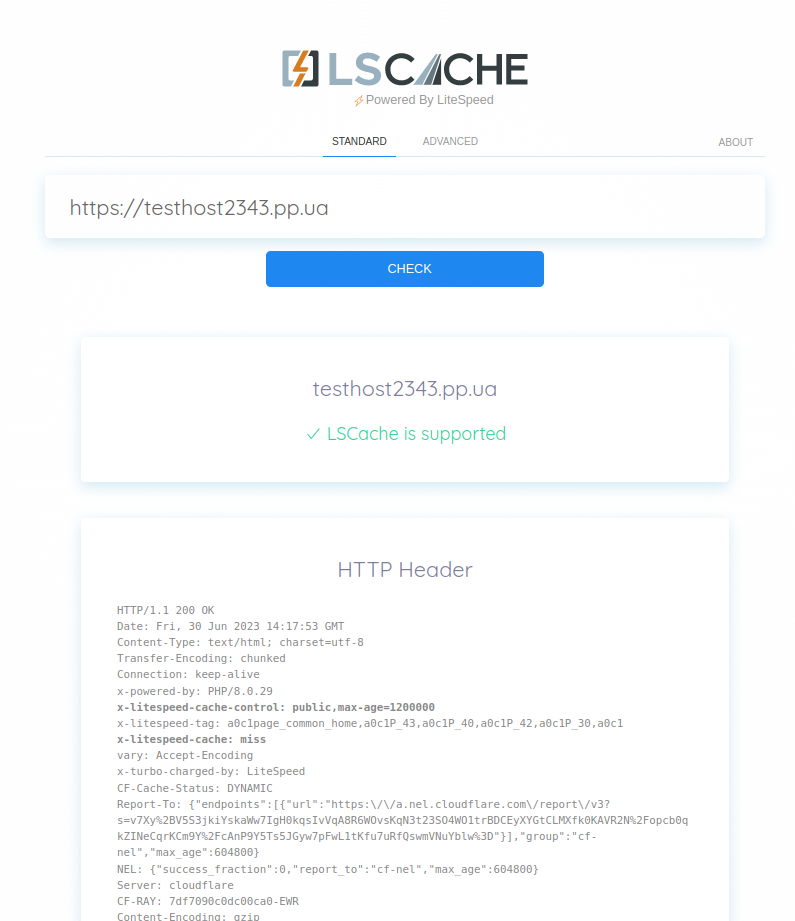
Для того, щоб просто та швидко перевірити, чи сайт та його сторінки кешуються, ви можете скористатись офіційним інструментом LSCache.
Перейдіть на сторінку, введіть домен вашого сайту та натисніть “Check”. Після цього інструмент надасть швидку відповідь:

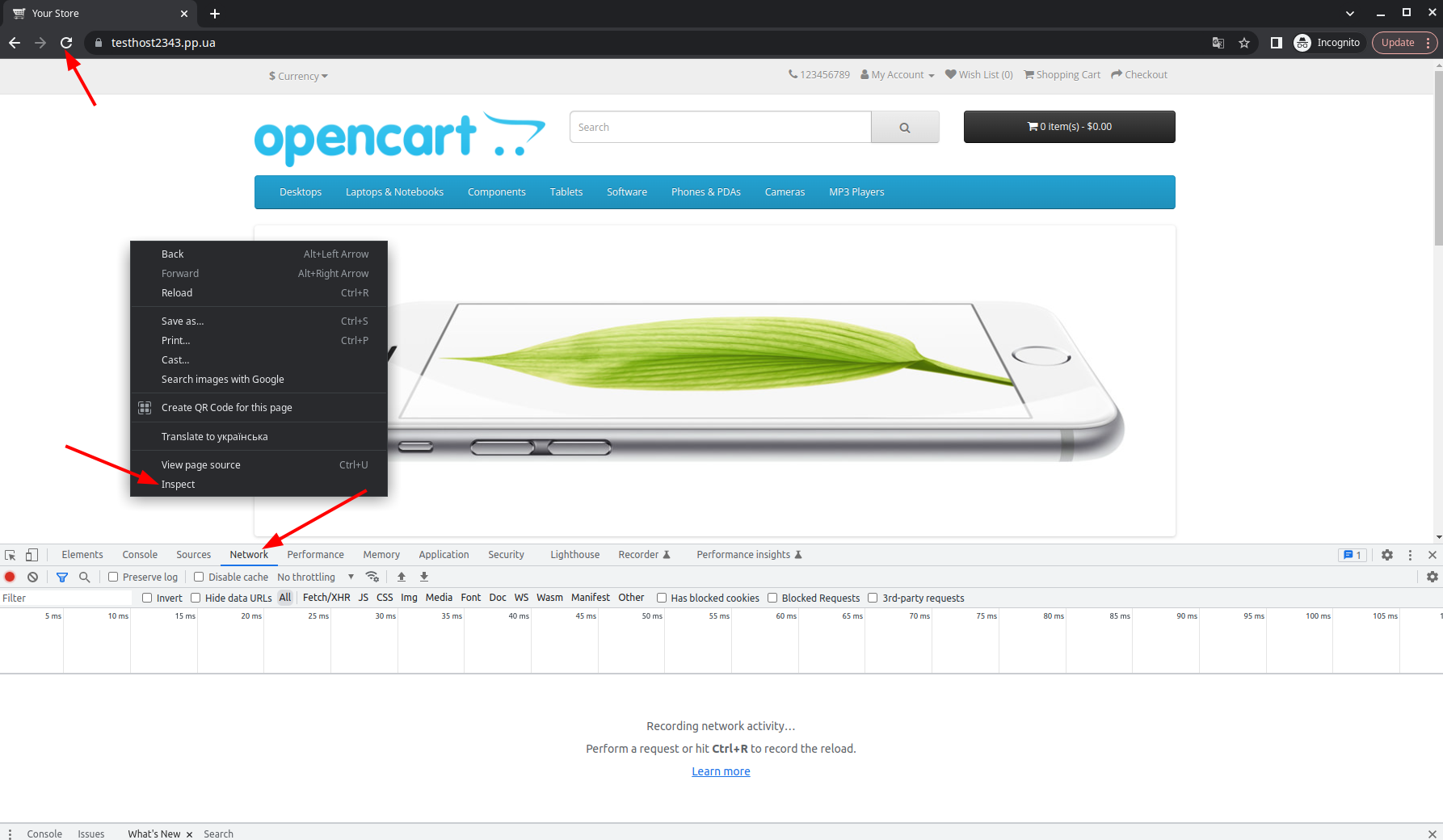
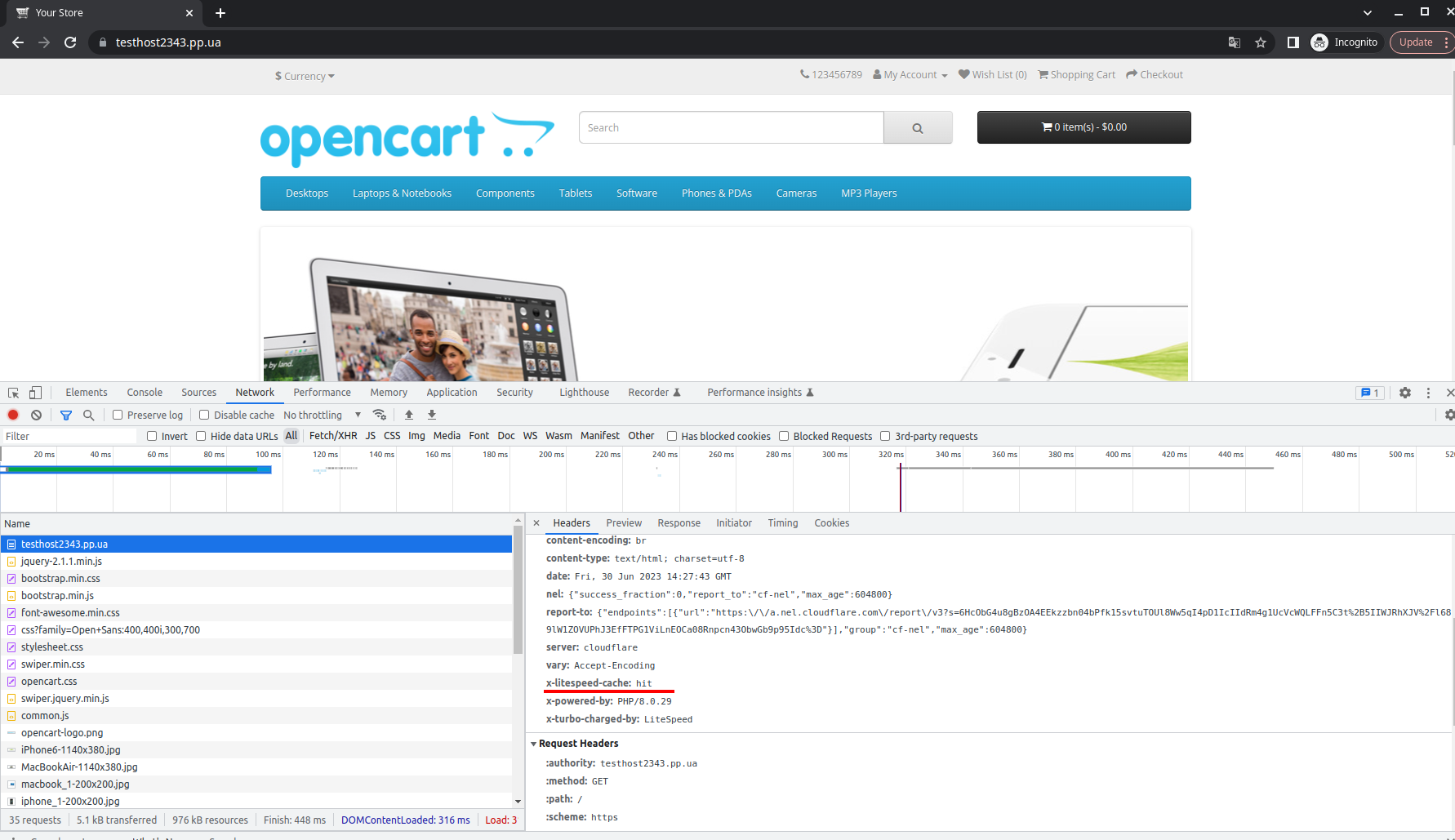
Також перевірити статус кешування сторінок можна за допомогою веббраузера:
- відкрийте інструменти розробника (натисніть F12 або праву клавіша миші ⇒ “Inspect”), перейдіть на вкладку “Network” та оновіть сторінку сайту (натисніть F5).

- клікніть на перший ресурс (має бути саме HTML) і в результаті маєте побачити наступне, що буде свідчити про коректне налаштування кешування на даній сторінці: “X-LiteSpeed-Cache: miss” або “X-LiteSpeed-Cache: hit”:

Якщо ви не бачите вказаних заголовків або їх аналогів, найімовірніше, проблема виникла з конфігурацією LSCache.
На завершення
Отже, ми з вами повторили та узагальнили все про веб-сервер LiteSpeed та плагін LiteSpeed Cache, доволі потужні інструменти для покращення роботи сайтів. Детально розглянули, як встановити та налаштувати плагін на CMS OpenCart, і які можливі проблеми можуть виникнути.
Варто зауважити, що є безліч інших факторів, що впливають на швидкість роботи вашого сайту, тому розглядати лише цей як єдиний засіб для оптимізації роботи сайту не варто. Просто налаштувати кешування не завжди є раціональним рішенням, якщо сайт потребує безліч інших модифікацій (стара версія CMS системи, застарілі плагіни, неоптимізований код, великі формати картинок та інше).
Якщо вам потрібна допомога із налаштуваннями, чи будуть виникати питання, можете звертатись до нашої технічної підтримки, яка завжди рада вам допомогти.
Можливо, вас зацікавить
Як і будь-який інший вид хостингу, Реселінг Хостингу має свої особливості. Тому головне –...
Якщо ви використовували розширення «IP Whois & Flags Chrome & Websites Rating», то могли...
Операційну систему CloudLinux створили спеціально для загального хостингу. Її розробка дозволила покращити безпеку й...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися