Увеличиваем скорость сайта на OpenCart с помощью LiteSpeed Cache

Каждый разработчик и владелец сайта на CMS системе желает, чтобы скорость открытия страниц была настолько моментальной, что даже скорость света не смогла с этим сравниться. Но всем нам известно, что для такой скорости необходима грамотная оптимизация самого сайта, качественно подобранные технические ресурсы и настройки сервера. Поэтому мы хотим предложить вам решение, которое приблизит вас к этой мечте.
Все вы наверняка слышали о веб-сервере LiteSpeed, который является усовершенствованной формой распространенной в наше время связки Nginx+Apache. Если коротко, то LiteSpeed – это высокопроизводительное программное обеспечение (ПО) вебсервера, которое предлагает универсальное решение для ускорения работы и функционально экономит ресурсы не нанося при этом ущерб безопасности физического сервера. Его функционал и производительность можно описать тремя словами – скорость, баланс и безопасность.
LiteSpeed вебсервер используется у нас на hostpro.ua для тарифов виртуального хостинга: Turbo NVMe Хостинг, CMS Хостинг, Cloud Site Хостинг и Реселлинг Хостинга. Для любых тарифов VPS есть возможность установки как бесплатной версии (OpenLiteSpeed), так и платной лицензионной версии (LiteSpeed Enterprise). Также более подробно о LiteSpeed и на каких платформах он доступен можно ознакомиться в нашей статье Хостинг сайтов с LiteSpeed вебсервером. Если ваш сайт разработан средствами CMS-системы, по-дружески рекомендуем рассмотреть вышеупомянутые тарифы с вебсервером LiteSpeed.
Наверное, вы уже решили, что на этой приятной ноте можно и закончить нашу статью, поскольку LiteSpeed настолько функционален, что никакие улучшения больше не нужны? Мы всегда рекомендуем нашим клиентам использовать возможности их тарифов по максимуму, поскольку гармоничное сочетание скоростных ресурсов и разумная настройка плагинов, модулей и других параметров сайта всегда гарантирует ему успех.
Так почему бы не воспользоваться широкими возможностями LiteSpeed, если есть такая возможность? Поскольку все нам известные CMS системы для настройки или улучшения работы сайта используют множество различных плагинов, то для повышения скорости сайта мы предлагаем вам снова обратить внимание на плагин LiteSpeed Cache (LSC).
Об этом плагине мы неоднократно упоминали в статьях: «Как увеличить скорость работы сайта с помощью LiteSpeed Cache» и «Как его настроить на популярной CMS системе WordPress (LSCWP)«.
Если коротко, то LiteSpeed Cache – это бесплатный плагин от LiteSpeed, который использует кэширование на уровне сервера (что является мощнее кэша на уровне PHP) и с помощью которого соответственно ускоряют работу сайтов на CMS.
Поскольку, кроме распространенного WordPress, есть еще другие CMS системы, такие как OpenCart, Joomla, Drupal и другие, которым также требуется подобная настройка для увеличения скорости, мы решили создать данную подборку по установке и настройке LiteSpeed Cache на каждой известной нам CMS.
Итак, начнем нашу работу с хорошо знакомого нам OpenCart. В этой статье рассмотрим все особенности настройки и нюансы, которые могут возникнуть.
Что нужно знать перед началом настроек
Все мы слышали об OpenCart, системе управления содержимым, предназначенной для создания интернет-магазинов. Каждый владелец интернет-магазина знает, что успешность продаж и посещения сайта зависит от его скорости и нагружаемости, поэтому настройка корректного кэширования на сайте не помешает.
Условно обобщить весь процесс подключения LiteSpeed Cache к сайту можно следующими шагами:
- скачиваем модуль с официальной страницы LiteSpeed Technologies;
- заходим в административную панель управления CMS OpenCart;
- устанавливаем загруженный нами модуль во вкладке «Extension»;
- в разделе «System» переходим в настройки и оптимизируем сайт;
- проверяем работу.
Кажется, ничего сложного в настройках нет, но не нужно забывать о некоторых «подводных камнях», которые могут выплыть в самый неподходящий момент.
В первую очередь заострим ваше внимание на модулях, поскольку CMS OpenCart довольно привередлива в этом вопросе. Никто не может гарантировать, что модули, которые были установлены до LiteSpeed Cache, будут с ним совместимы. Поэтому необходимо учитывать все особенности настроек и версий, которые они могут использовать. Будьте готовы к тому, что нужно будет заменять имеющиеся модули, на те, которые будут без проблем взаимодействовать друг с другом и с LiteSpeed Cache.
Также отмечаем, что настройка нескольких модулей кэширования не означает еще большую скорость и продуктивную работу сайта, а даже наоборот, может привести сайт к некорректной работе или вообще белой страницы смерти. Поэтому, как говорится, все нужно использовать в меру и с умом.
Стоит также не забывать о версии вашей CMS OpenCart. Несоответствие версии модуля к версии системы может привести к ряду ошибок, поэтому всегда проверяйте их соответствие.
Хотим еще отметить, что PHP версия и модули также играют весомую роль при настройке модуля. Если установлена не та версия, не хватает необходимого модуля или установлено малое значение, сайт может некорректно отображаться или же могут возникать ошибки на странице.
В любом случае не стоит бояться ошибок, ведь благодаря им можно исправить ситуацию. Обычно в ошибке всегда указывается причина ее возникновения: это может быть несовместимость какого-то модуля с другим, низкая версия PHP или необходимость установить определенный модуль и прочее. Вам всегда доступен для просмотра error_log, расположенный в корневой директории сайта, чтобы понять причину неисправности и варианты ее исправления. На большинстве форумах от OpenCart можно найти обсуждение о проблеме и ее решение, кто знает, возможно именно там вы сможете найти решение своей проблемы. Также можно обратиться к разработчикам или в нашу техподдержку.
Итак, перед любыми глобальными работами или оптимизацией сайта в обязательном порядке делаем его резервную копию, чтобы при неудачных попытках можно было вернуть все в корректное состояние. Также напоминаем, что с нашей стороны для клиентов, которые обслуживаются на серверах HostPro, каждый день создаются резервные копии. Поэтому, если вы забыли создать бэкап, можете обратиться в нашу техническую поддержку для восстановления данных из резервной копии.
Установка и активация модуля
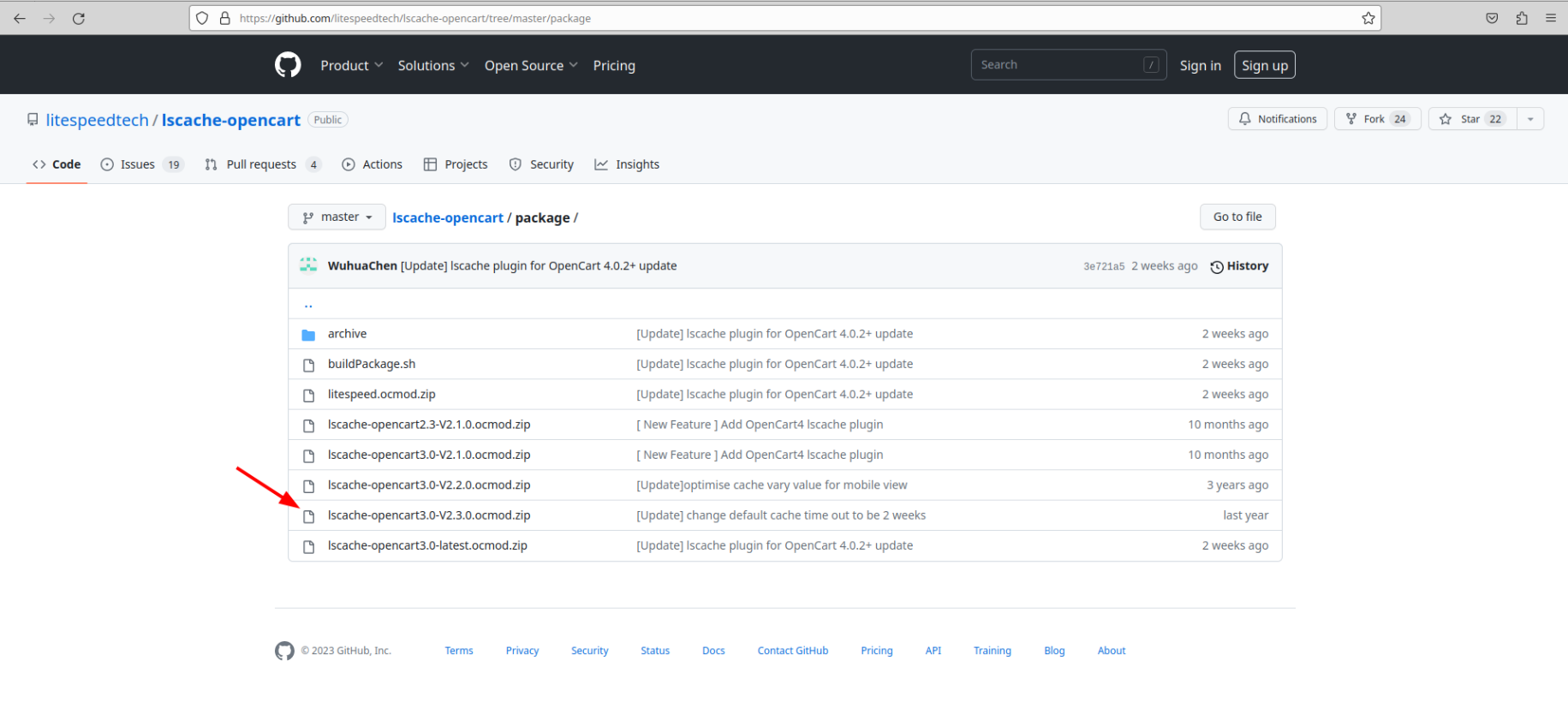
Чтобы установить и настроить LiteSpeed Cache на CMS OpenCart, необходимо сначала убедиться, что на вашем сервисе установлен и используется вебсервер LiteSpeed. Если с этим все хорошо, то дальше нужно загрузить соответствующую версию модуля кэширования из официального репозитория GitHub LiteSpeed или через официальный сайт LiteSpeed.
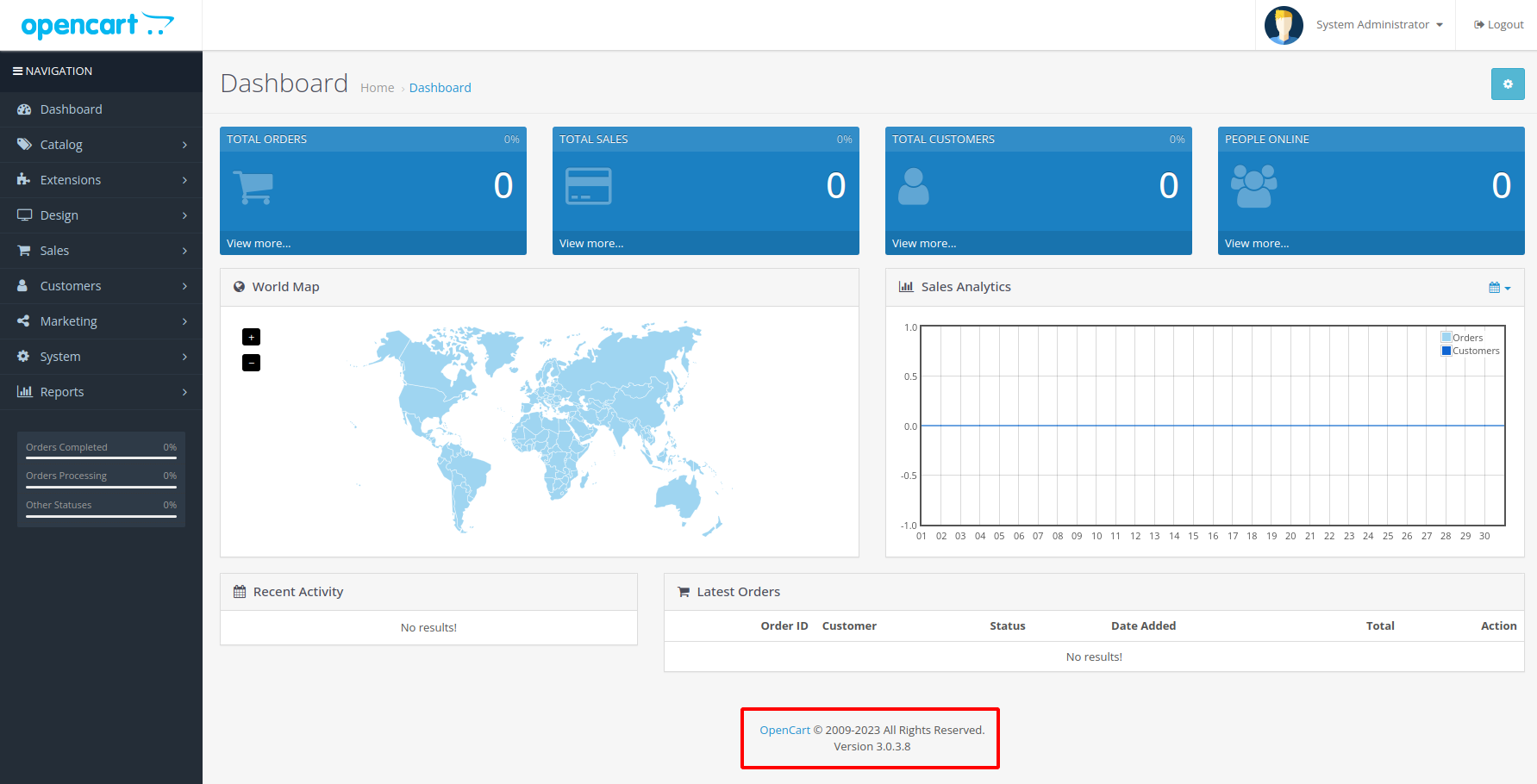
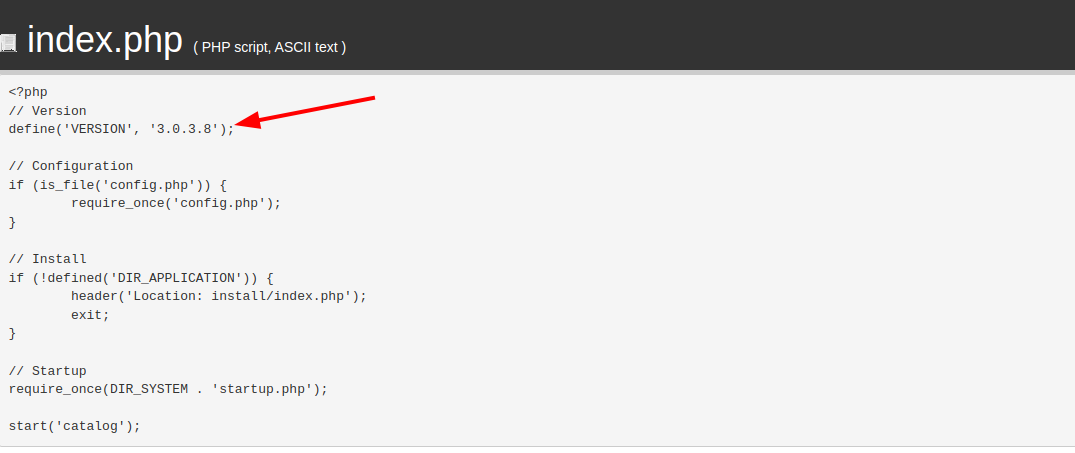
Прежде всего проверяем версию нашего OpenCart. Эту информацию можем узнать в панели управления, просто пролистав к низу страницы, или в файле index.php, который находится в корневой директории сайта:


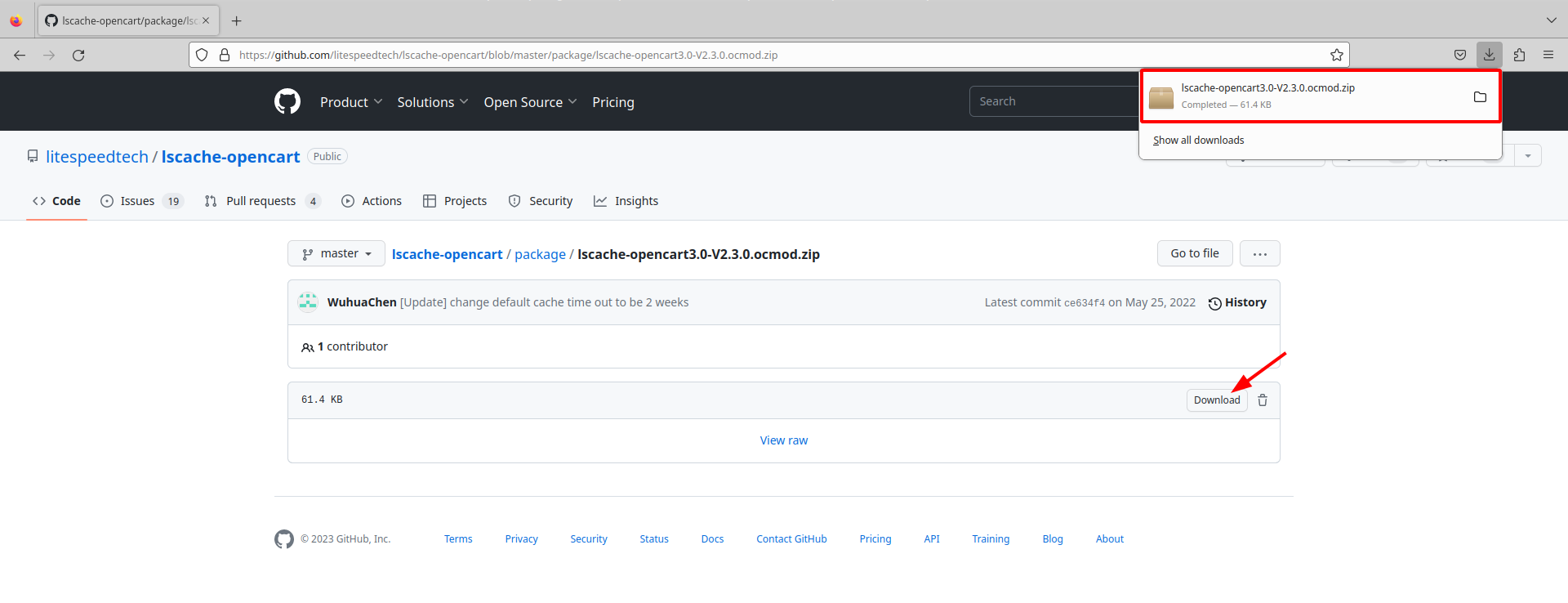
В нашем случае мы загружаем актуальный для нашего OpenCart 3.0.3.8 модуль версии v2.3:


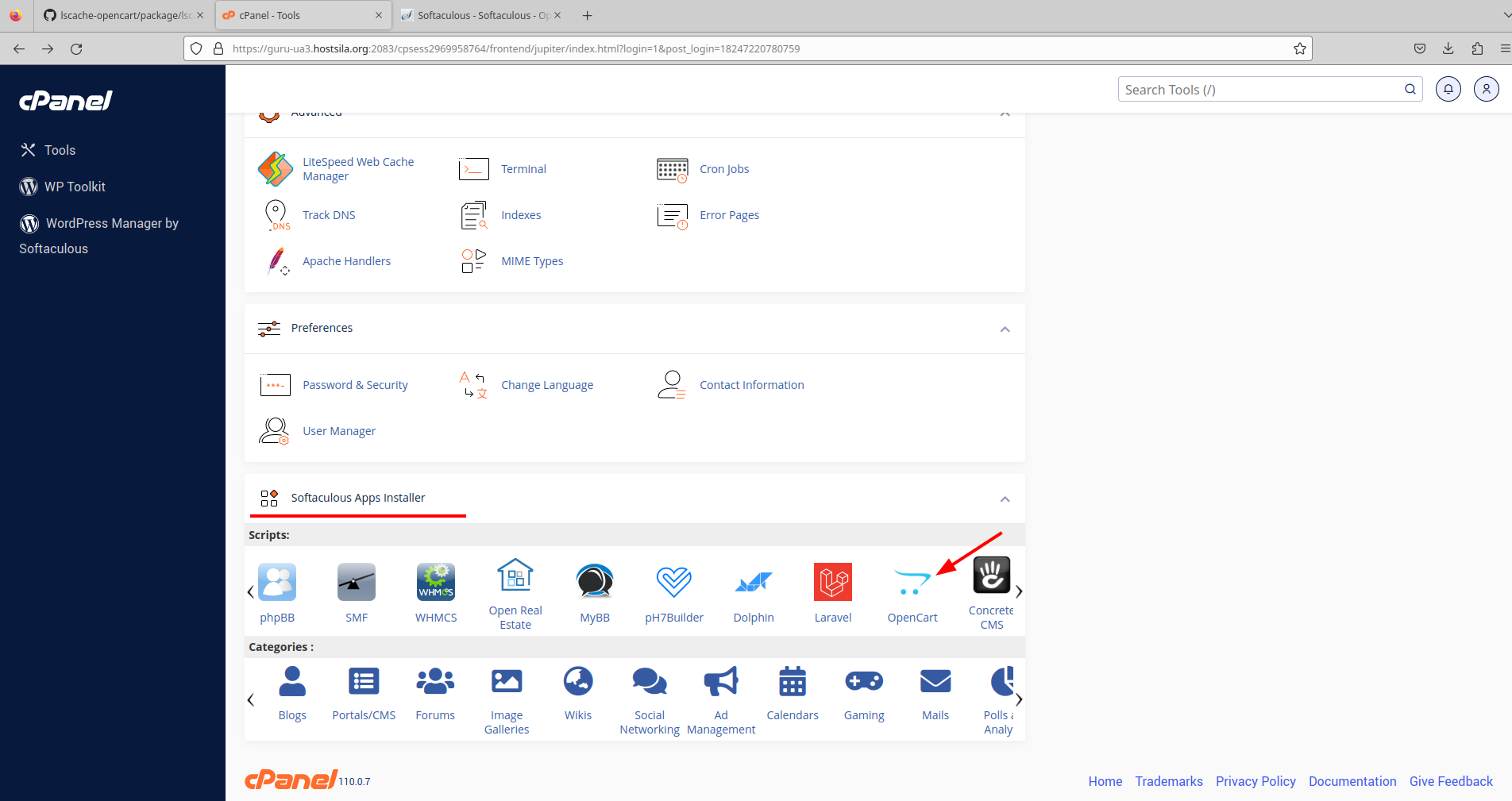
После того, как архив был успешно загружен, заходим в административную панель управления OpenCart. Войти можем по ссылке http://domainname.com/admin, где domainname.com – имя вашего сайта, или через Softaculous, если установка CMS происходила с помощью этого программного обеспечения. Например, чтобы войти из панели управления cPanel, переходим в раздел «Softaculous Apps Installer» и нажимаем на иконку с «OpenCart»:

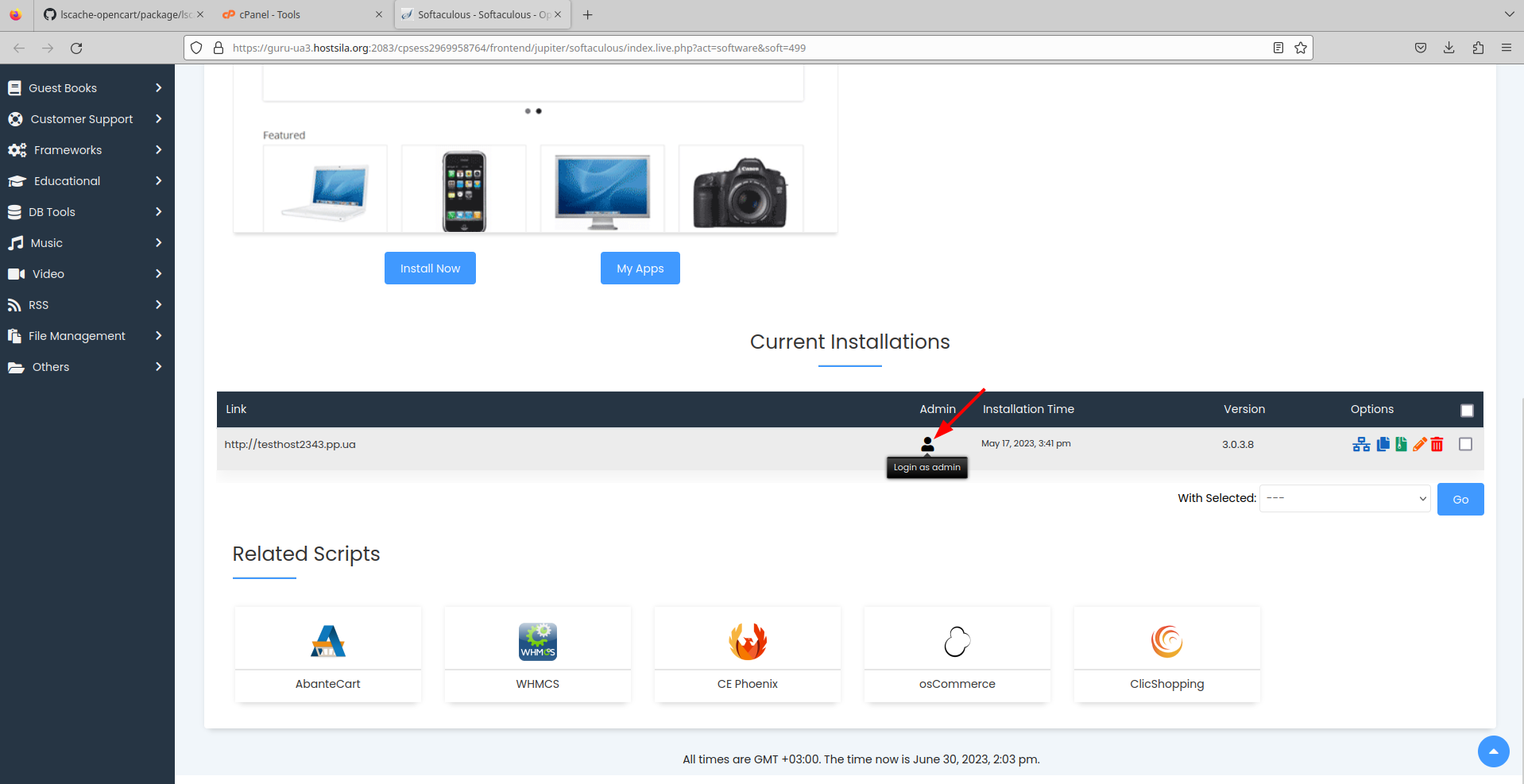
В открытом окне снизу у нас будет раздел «Current Installations», где будут отображаться все наши инсталляции. Нажимаем на «Login as admin»:

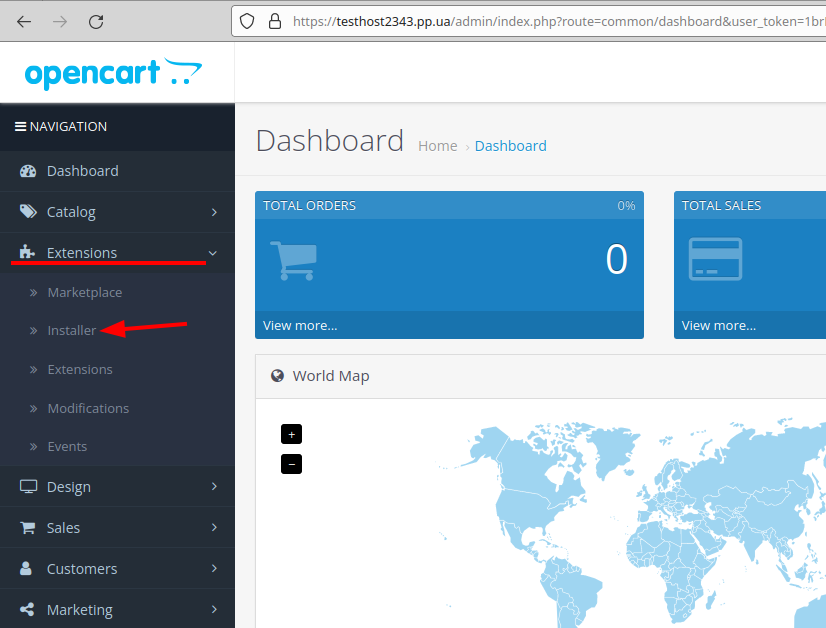
После успешной авторизации в административной панели, переходим в раздел «Extensions» и выбираем из списка «Installer»:

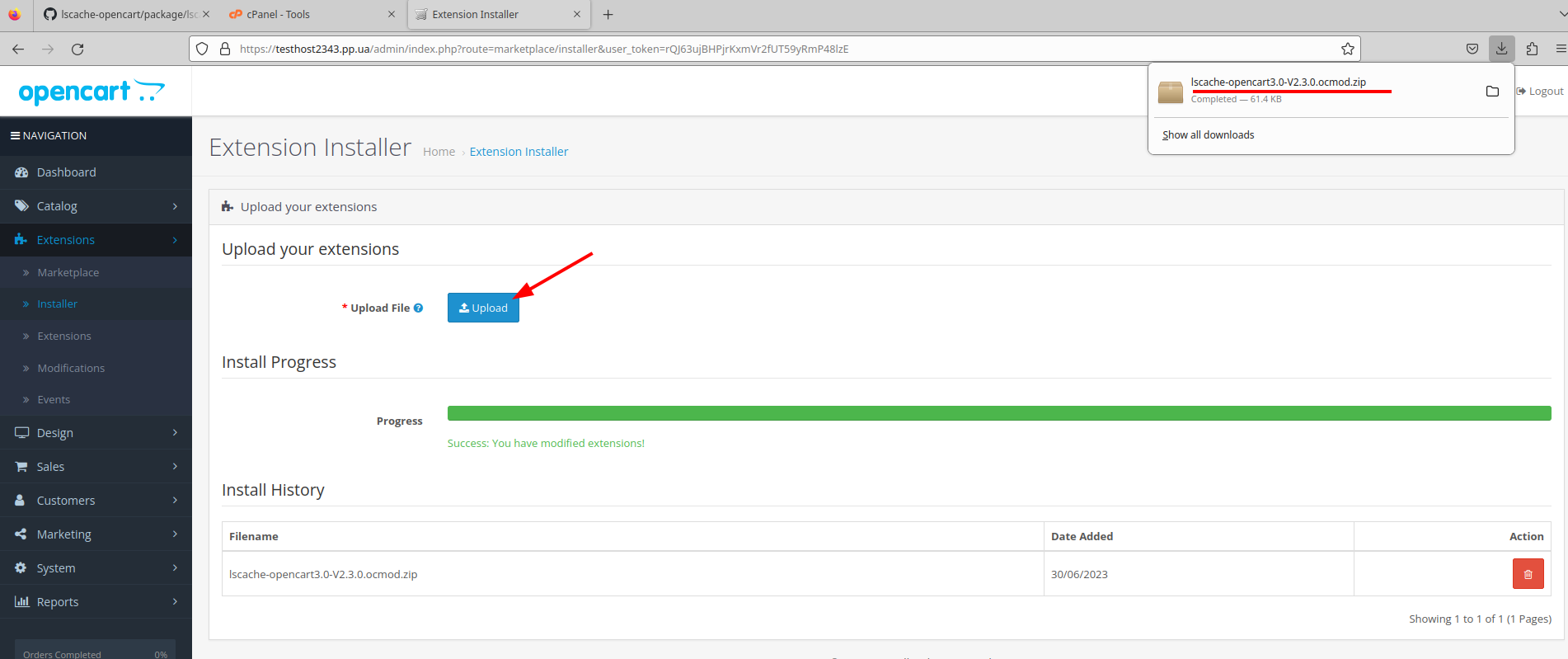
В открывшемся окне нажимаем на кнопку «Upload» и загружаем наш файл:

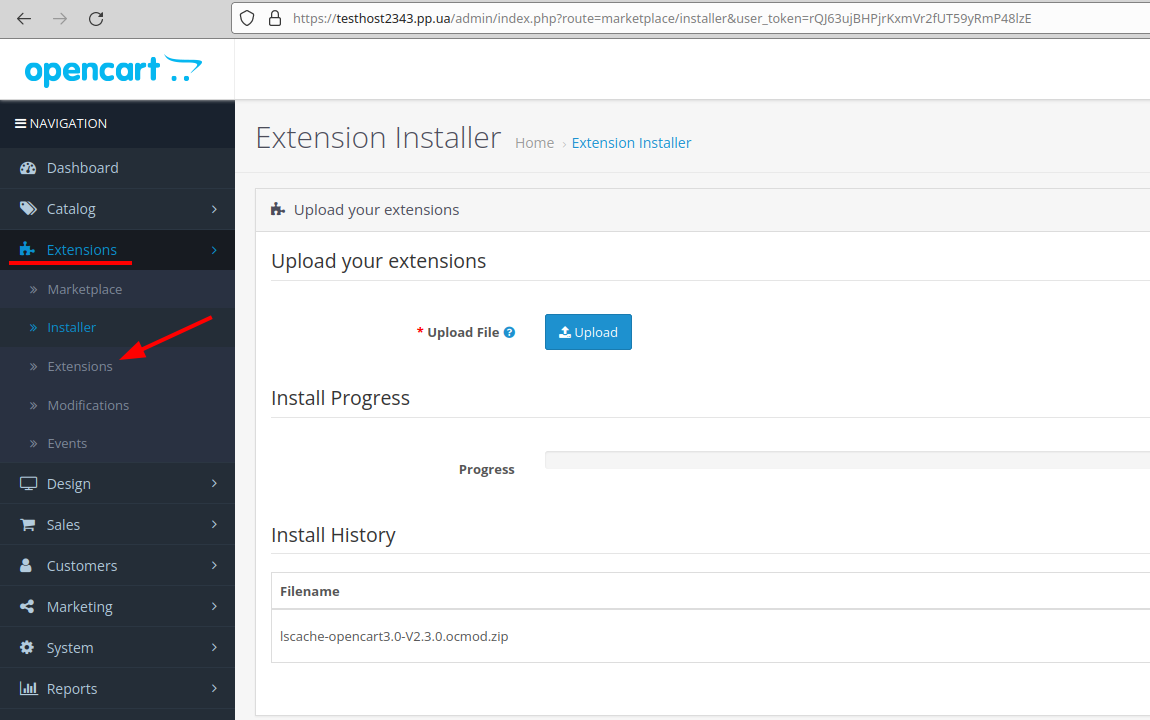
После того как мы загрузили модуль, переходим в «Modules/Extensions», что также находится в разделе «Extensions»:

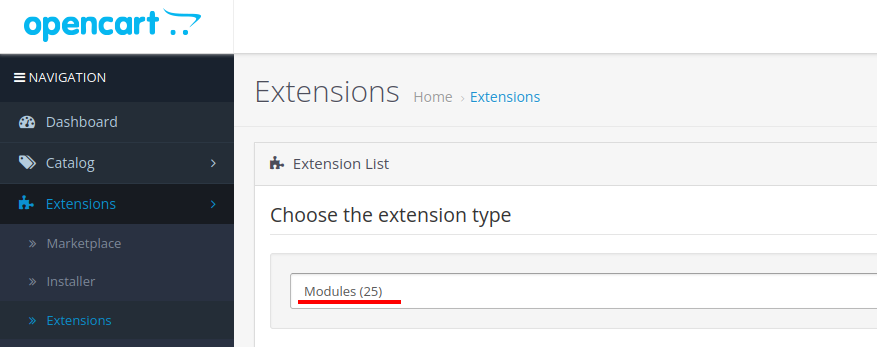
И в выпадающем списке выбираем «Modules»:

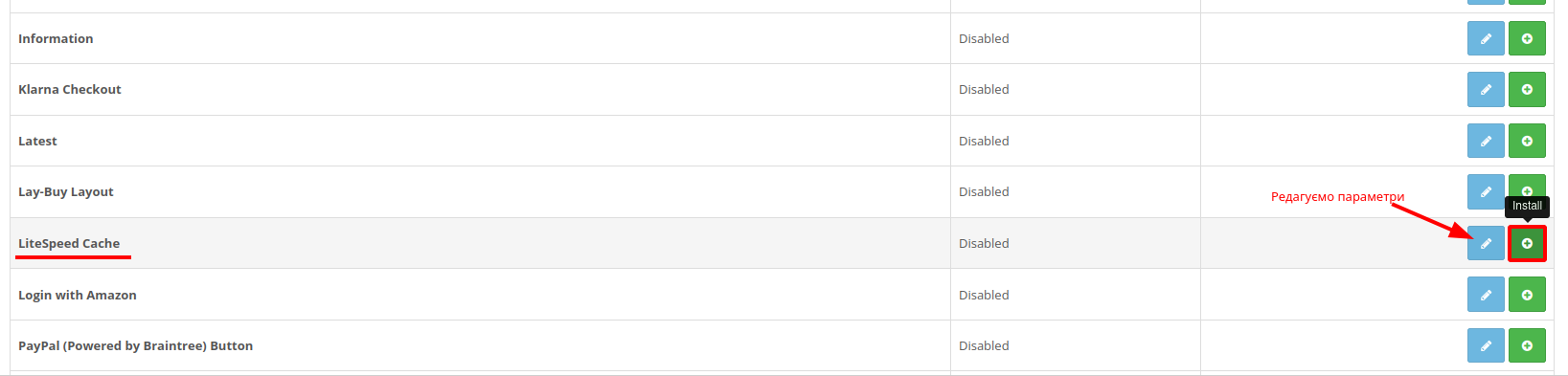
В списке установленных модулей находим LiteSpeed Cache и нажимаем «Install», чтобы его активировать. Для его настройки нажимаем на «Edit»:

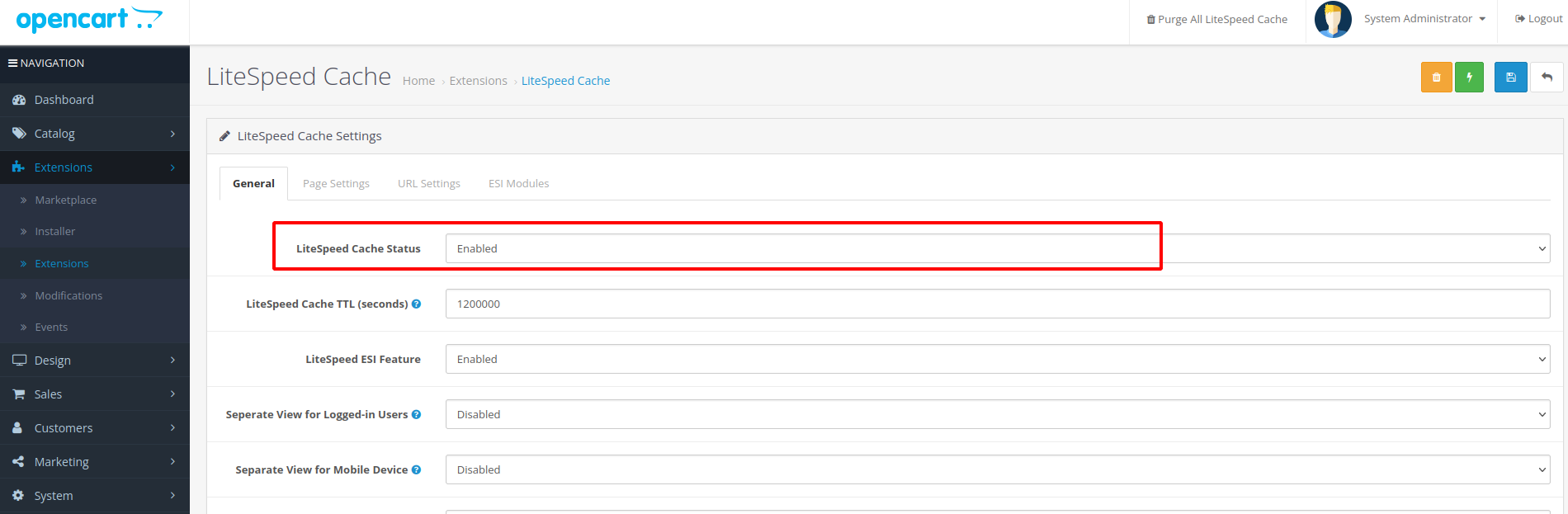
В открытой графе «General» возле пункта «LiteSpeed Cache Status» должен быть статус «Enabled», который означает, что модуль в данный момент активирован и уже работает со стандартными настройками:

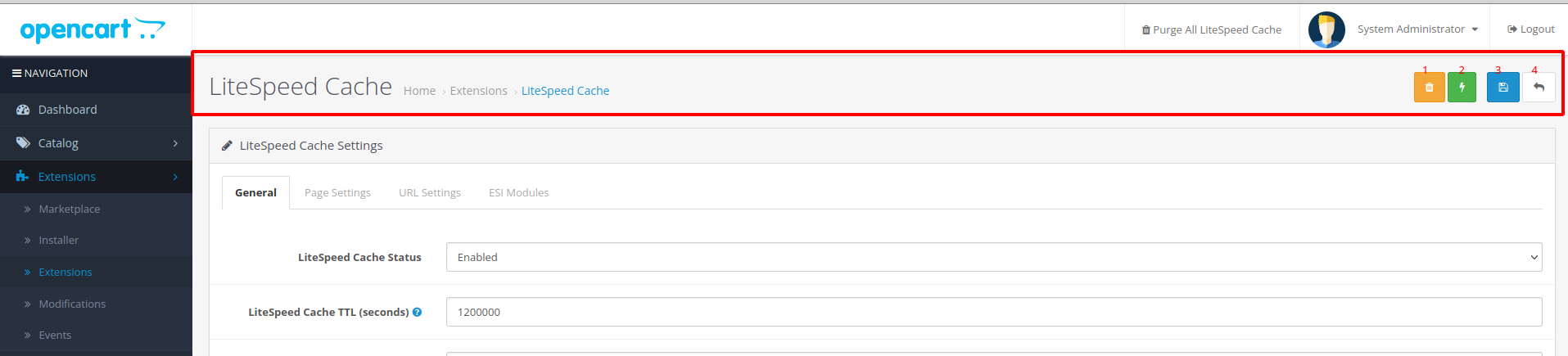
Также можно заметить, что в административной панели OpenCart в редактировании модуля появилось маленькое меню с несколькими кнопками. Первая – «Purge All LiteSpeed Cache», оранжевая с корзиной, выполняет очистку всего кэша на вашем хостинге. Вторая – «Rebuild All LiteSpeed Cache», зеленая кнопка с молнией, будет создавать файлы кэша для каждой страницы, которую можно кэшировать, на текущем сайте. Третья – «Save», голубая кнопка, сохраняет изменения, а четвертая – «Cancel», со стрелочкой, возвращает нас на предыдущую страницу без сохранения изменений:

Итак, когда мы установили и активировали наш модуль LiteSpeed Cache, он уже начал свою активную работу на сайте. Теперь давайте рассмотрим все конфигурации модуля, чтобы знать, что каждая из них означает и делает.
Коротко о конфигурации модуля
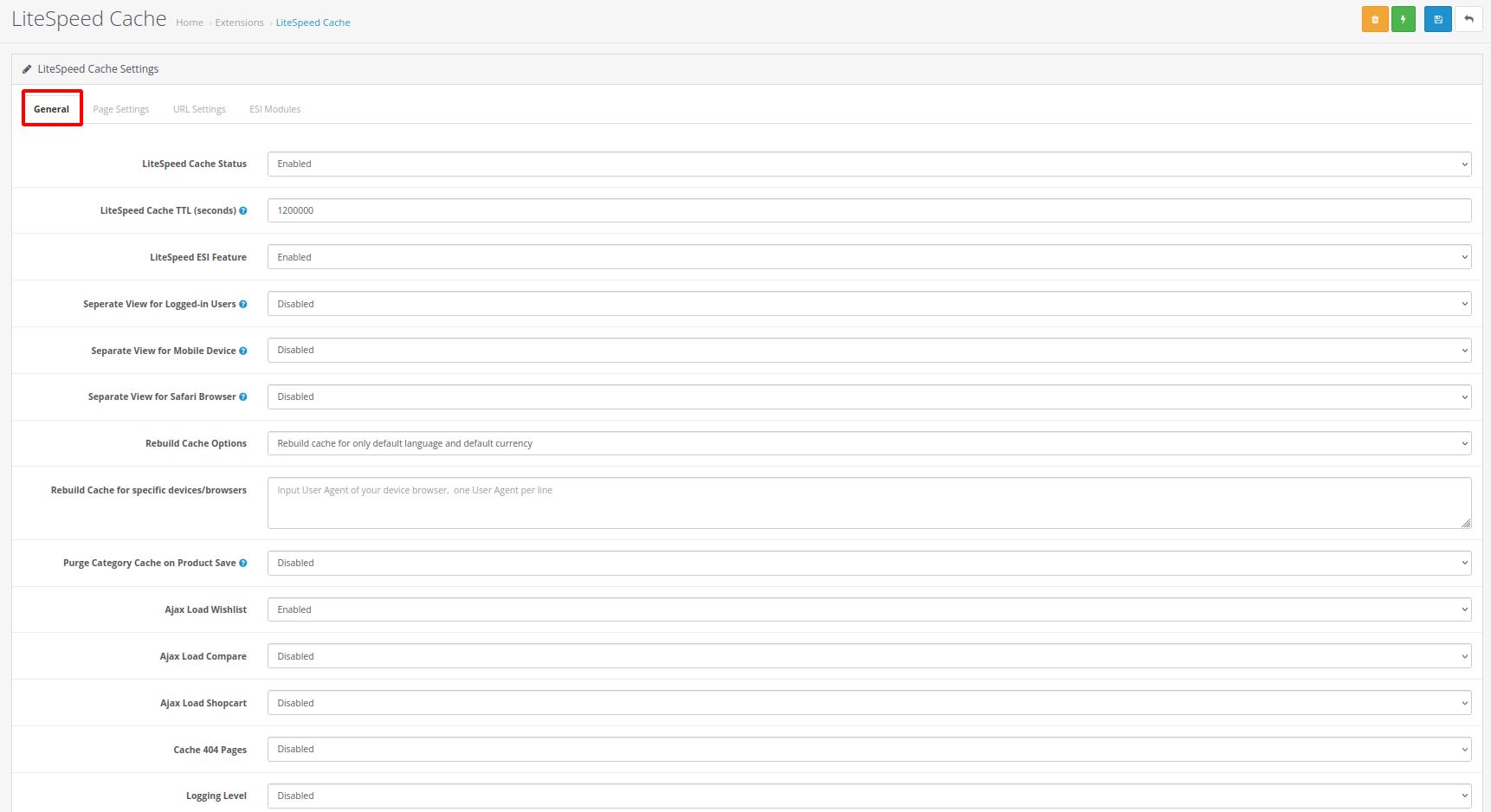
1. Вкладка «General»

Кратко рассмотрим и опишем каждую из конфигураций на этой вкладке:
- LiteSpeed Cache Status (Enabled) – включает или выключает наш LSCache. По умолчанию он включен и таким остается, если вы хотите, чтобы ваш сайт кэшировался;
- LiteSpeed Cache TTL (seconds) – значение в секундах, означающее сколько времени объект кэша является действительным до окончания срока его действия. По умолчанию это ориентировочно 14 дней (1200000 секунд), при необходимости это значение можно менять;
- LiteSpeed ESI Feature (Enabled) – позволяет кэшировать корзину для покупок и другое приватное содержимое;
- Seperate View for Logged-in Users (Disabled) – сохраняет в общем кэше две копии страницы: первая для пользователей, которые вошли в систему, вторая для пользователей-гостей;
- Separate View for Mobile Device (Disabled) – этот параметр понадобится, если на вашем сайте есть две разные темы для просмотра на ПК и на мобильных устройствах. Если эта настройка вам не понадобится и вы не используете разные темы, стоит оставить ее выключенной и проверить содержимое файла .htaccess, чтобы закомментировать раздел мобильного просмотра;
- Separate View for Safari Browser (Disabled) – используется для представления кэширования только для Safari, но другие браузеры будут выглядеть по-другому. Если этот параметр не нужен, его следует оставить выключенным и проверить, закомментирован ли в файле .htaccess соответствующий фрагмент правил для раздела Safari;
- Rebuild Cache Options (Rebuild cache for only default language and default currency) – используется для определения, чем обрабатываются просмотры при перестройке кэша. Этот параметр стоит использовать на максимум в том случае, если ресурсы вашего хостинга это позволяют;
- Rebuild Cache for specific devices/browsers – в этом поле можно перестроить кэш на основе агента пользователя, указав устройство или браузер;
- Purge Category Cache on Product Save (Disabled) – очищает кэш категории продукта после редактирования или сохранения любого продукта этой категории;
- Ajax Load Wishlist (Enabled) – при активации используется для загрузки wishlist-а;
- Ajax Load Compare (Disabled) – используется для сравнения загрузок;
- Ajax Load Shopcart (Disabled) – используется для загрузки корзины;
- Cache 404 Pages (Disabled) – кэширует страницу 404;
- Logging Level (Disabled) – используется при настройке сайта. Стоит заметить, что его следует активировать только при необходимости. Если его включить на постоянной основе, это может привести к заполнению дискового пространства журналом ошибок или других действий.
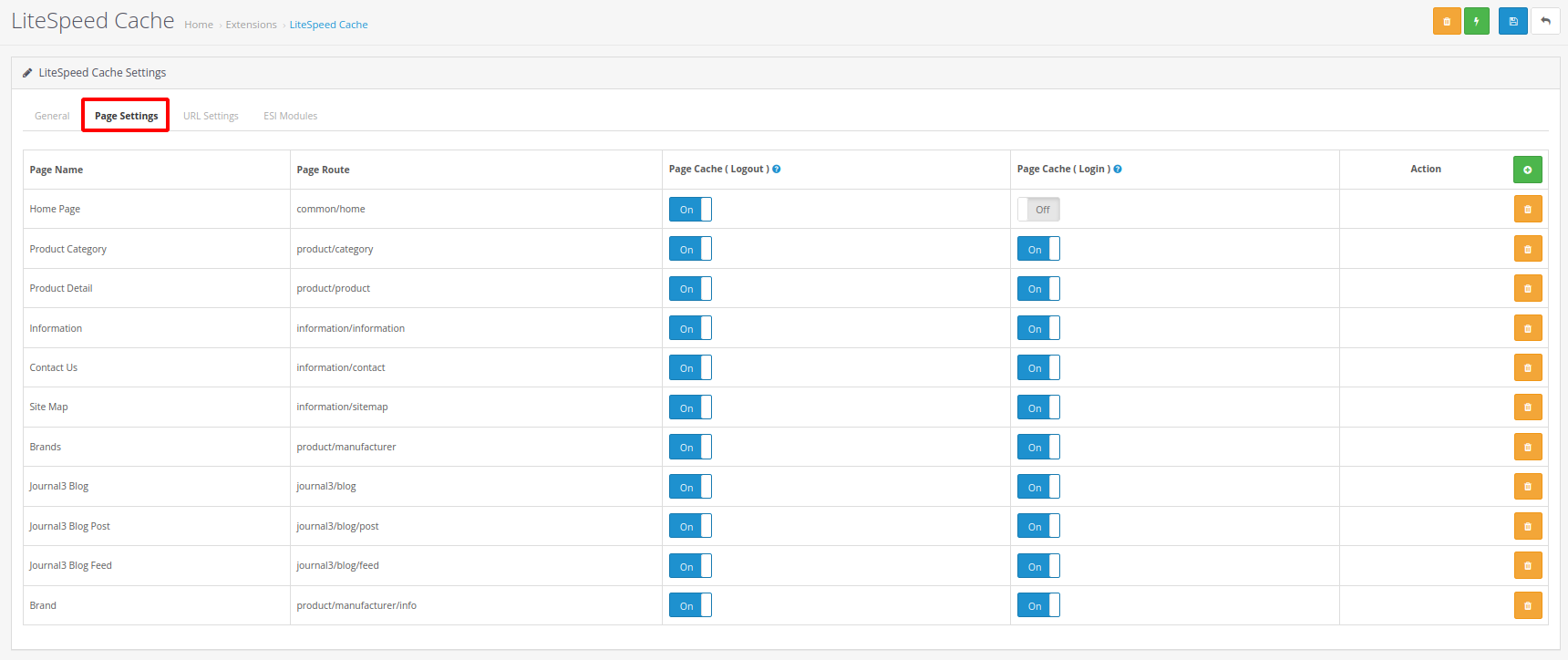
2. Вкладка «Page Settings»

Здесь можно увидеть все перечисленные страницы нашего сайта, выбрать будет ли страница кэшироваться для неавторизованных/авторизованных пользователей, или нет. При желании можно добавить новую страницу в список, чтобы выбрать для нее кэширование. Оранжевая кнопка с иконкой корзины очищает кэш соответствующей страницы.
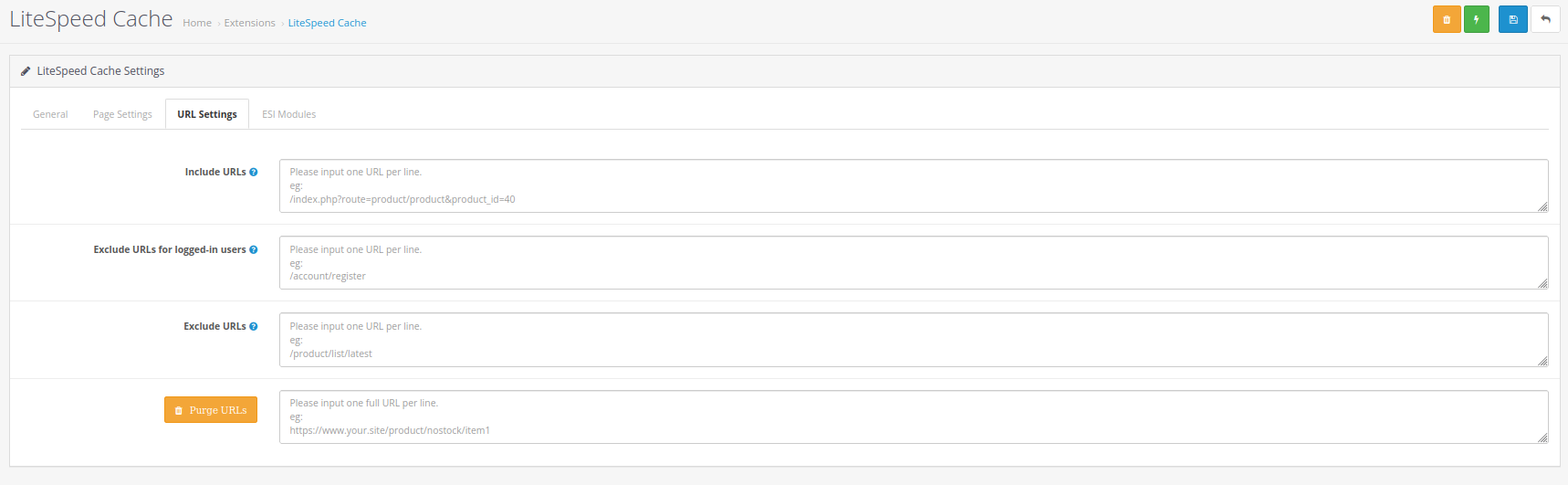
3. Вкладка «URL Settings»

В этой вкладке можем указывать, какие URL-адреса нужно кэшировать (независимо от настроек самой страницы), какие нельзя кэшировать для авторизованных пользователей, и какие нельзя кэшировать ни для кого. Все URL-адреса вводятся по одному на строку в зависимости от того, что вам нужно.
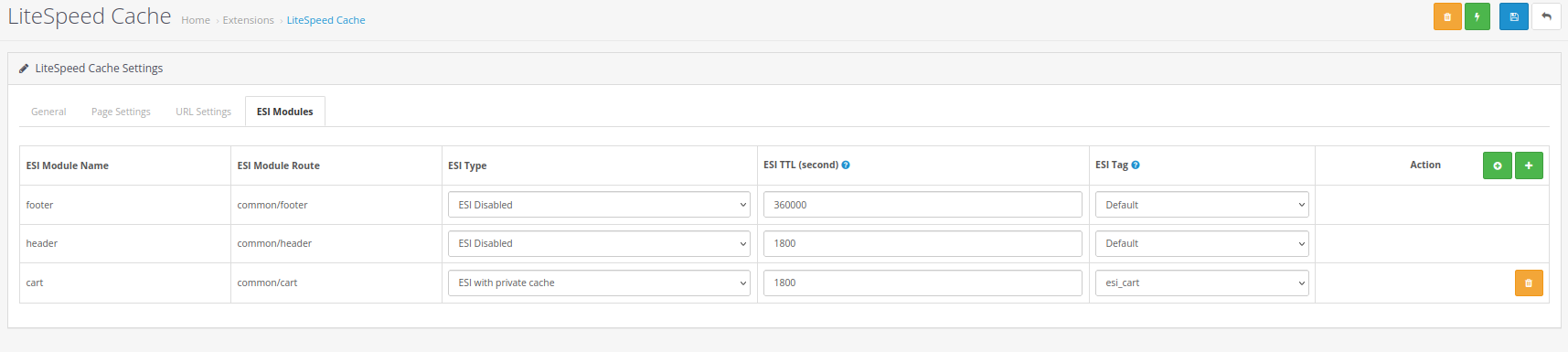
4. Вкладка «ESI Modules»

Здесь для каждого модуля из списка можно определить, будет ли он именно модулем ESI, и будет ли он в этом случае общедоступным, частным или кэшированным (ESI Type).
В этой вкладке есть возможность корректировать «ESI TTL (second)», что будет отличаться от других страниц. Это довольно удобно, если у вас требовательны ко времени виджеты.
В параметре «ESI Tag» можете выбрать, при каких событиях следует очистить модуль. Зеленые кнопки в поле «Action» позволяют добавить новый модуль или маршрут ESI. Оранжевая кнопка корзины очистит кэш выбранного модуля.
Мы с вами рассмотрели все конфигурации модуля LiteSpeed Cache, которые можно настроить на OpenCart. Стоит помнить, что не нужно злоупотреблять и активизировать все параметры кэширования, поскольку это не даст эффективного результата, а наоборот, может ухудшить производительность сайта. Все используем с умом.
Проверка кэширования сайта
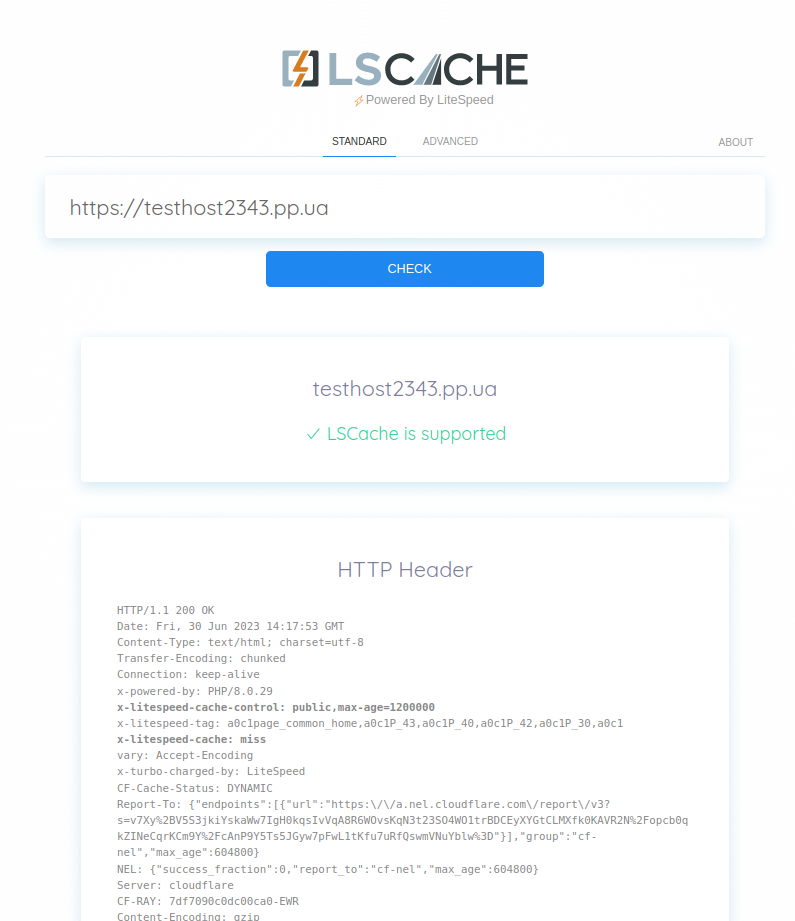
Для того, чтобы просто и быстро проверить, кэшируются ли сайт и его страницы, вы можете воспользоваться официальным инструментом LSCache.
Перейдите на страницу, введите домен вашего сайта и нажмите «Check». После этого инструмент предоставит быстрый ответ:

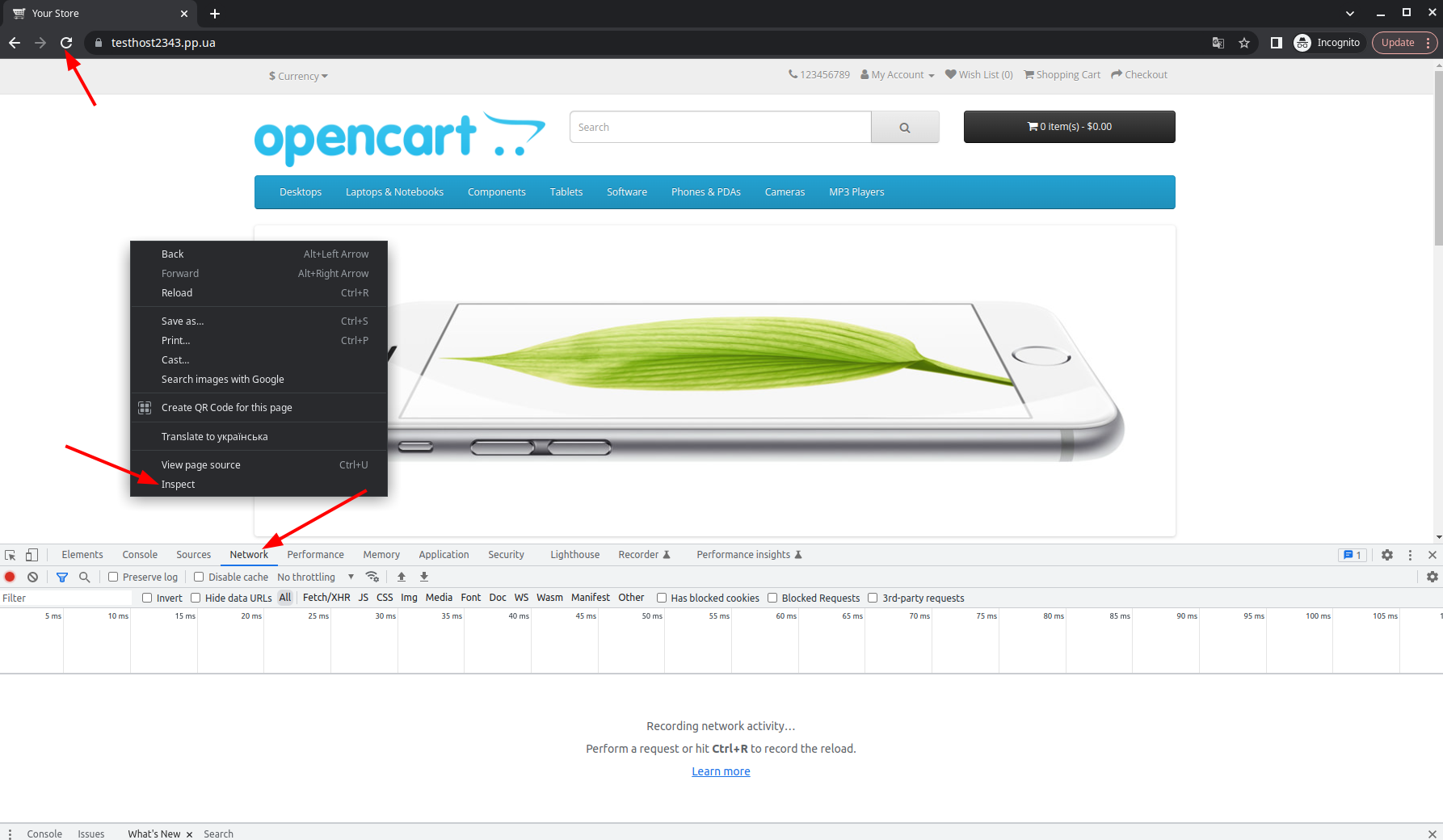
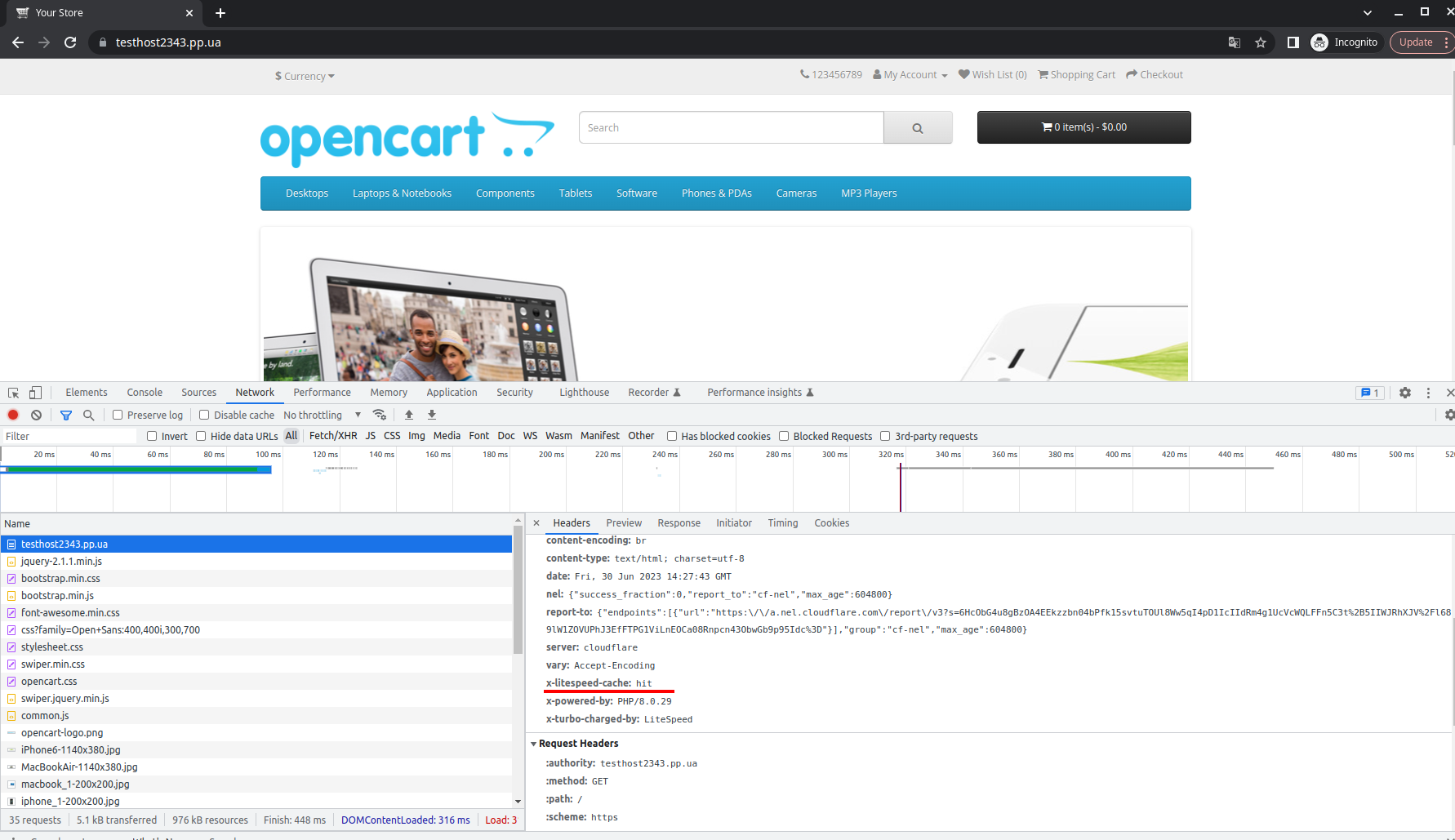
Также проверить статус кэширования страниц можно с помощью веб-браузера:
- откройте инструменты разработчика (нажмите F12 или правую клавишу мыши ⇒ «Inspect»), перейдите на вкладку «Network» и обновите страницу сайта (нажмите F5).

- кликните на первый ресурс (должен быть именно HTML) и в результате должны увидеть следующее, что будет свидетельствовать о корректной настройке кэширования на данной странице: «X-LiteSpeed-Cache: miss» или «X-LiteSpeed-Cache: hit»:

Если вы не видите указанных заголовков или их аналогов, вероятнее всего, проблема возникла с конфигурацией LSCache.
В завершение
Итак, мы с вами повторили и обобщили все о веб-сервере LiteSpeed и плагине LiteSpeed Cache, довольно мощных инструментах для улучшения работы сайтов. Подробно рассмотрели, как установить и настроить плагин на CMS OpenCart, и какие возможные проблемы могут возникнуть.
Стоит заметить, что есть множество других факторов, влияющих на скорость работы вашего сайта, поэтому рассматривать только этот, как единственное средство для оптимизации работы сайта, не стоит. Просто настроить кэширование не всегда является рациональным решением, если сайт требует множество других модификаций (старая версия CMS системы, устаревшие плагины, неоптимизированный код, большие форматы картинок и прочее).
Если вам нужна помощь с настройками, или будут возникать вопросы, можете обращаться в нашу техническую поддержку, которая всегда рада вам помочь.
Возможно, вас заинтересует
Если вы владелец онлайн-магазина, блога или веб-приложения, то вы точно сталкивались с вопросом «хостинг...
Технические специалисты HostPro часто советуют украинским бизнесам разворачивать свои сайты на местных серверах. И...
Использование чат-бота в Telegram уже стало привычным для многих решением, которое позволяет улучшить уровень...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться