Збільшуємо швидкість сайту на Joomla за допомогою LiteSpeed Cache

Ваші клієнти й відвідувачі не готові зачекати біля моніторів і кількох секунд? Погодьтеся, ви й самі віддасте перевагу швидкому сайту. Саме тому власники бізнесу й адміністратори в усьому світі щодня шукають способи, як збільшити швидкість завантаження свого онлайн-ресурсу.
Прискорення сайту – питання насправді комплексне. Сьогодні приділимо увагу лише одному зі способів, а саме кешуванню на рівні серверу. Якщо сайт на CMS, то найпростіше буде реалізувати його через плагін LiteSpeed Cache. У цій статті ви знайдете все про встановлення та налаштування цього модуля для CMS Joomla. Окремо розглянемо складнощі, з якими ви можете зіткнутися під час підключення LiteSpeed Cache до сайту.
Нагадаємо, що крім кешування, LiteSpeed Cache включає в себе додаткові функції оптимізації, зокрема оптимізацію бази даних, мінімізацію та комбінування файлів CSS і JS, підтримку CDN2 для CDN, кешування браузера та Lazyload зображень.
Що потрібно знати перед початком налаштувань?
Загалом встановлення плагіну LiteSpeed Cache на Joomla-сайт виконується так:
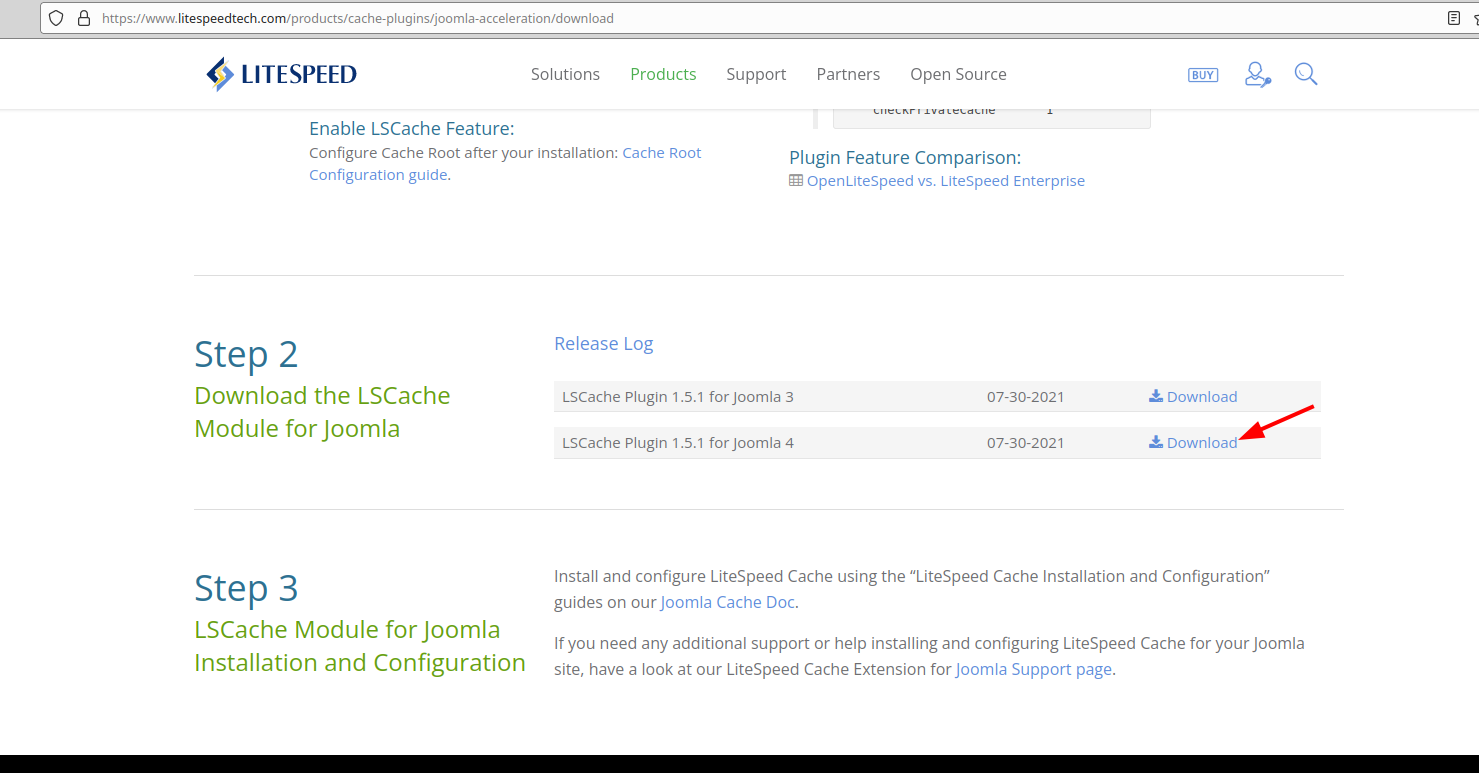
- завантажуємо плагін LiteSpeed Cache для Joomla з офіційного вебсайту LiteSpeed;
- переходимо до панелі управління сайту Joomla, після чого завантажуємо та запускаємо плагін у розділі “Extensions”;
- налаштовуємо конфігурації плагіна відповідно до сайту;
- перевіряємо роботу сайту та самого плагіна.
Поширені проблеми в налаштуванні LiteSpeed Cache на Joomla
- Несумісність плагіну з шаблонами та розширеннями Joomla, що може призвести до конфліктів або неправильної роботи деяких елементів на сайті. У цьому випадку вам потрібно буде або вимкнути кешування для окремих сторінок чи елементів, або шукати альтернативні рішення.
- Конфлікт з іншими плагінами кешування чи оптимізації, які були встановлені до LiteSpeed Cache. Це може призвести до неправильної роботи кешування або збою та втрати деяких функцій. Варто вимкнути або видалити інші плагіни кешування перед встановленням LiteSpeed Cache, щоб уникнути проблем із сайтом.
- Застаріла версія Joomla або плагіна LiteSpeed Cache також можуть викликати проблеми зі сумісністю. Тож ліпше оновити свою CMS та використовувати останні версії плагіна.
- Проблеми з правами доступу. Переконайтесь, що для файлів та директорій вказані коректні права, оскільки це також може призвести до помилок. Детальніше про зміну прав доступу до файлів та папок.
- Відсутність файлу .htaccess та відповідних правил у ньому. Радимо завчасно переконатись, що файл .htaccess існує, розміщується у кореневій директорії сайту і налаштований коректно. Cекрети налаштувань файлу .htaccess.
Якщо ви помітите іншу помилку на сайті, можна:
- перевірити error_log, зазвичай причина вказується саме там;
- знайти розв’язання проблеми на форумах спільноти Joomla;
- звернутися безпосередньо до розробників плагіну;
- написати в нашу техпідтримку.
Щоб уникнути неприємностей, рекомендуємо створити резервну копію перед початком робіт. Це допоможе вам швидко повернути сайт до стану перед внесеними змінами та зберегти нерви. До слова, для клієнтів, чиї сайти розміщені на серверах HostPro, кожного дня створюються резервні копії. Якщо ви забули створити копію чи вона не підійшла, техпідтримка по вашому запиту створить і надасть вам архів, у якому буде резервна копія сайту.
Також перед встановленням та налаштуванням плагіну переконайтесь, що для вашої послуги використовується саме вебсервер LiteSpeed. Без нього модуль не працюватиме. Перевірити це можна в технічних характеристиках вашого тарифу. У HostPro LiteSpeed вебсервер використовується для таких тарифів віртуального хостингу:
Також можна розглядати будь-який тариф VPS зі встановленням та налаштуванням вебсервера LiteSpeed.
Так, розглянули можливі складнощі, тепер можемо розпочати встановлення та налаштування плагіна LiteSpeed Cache на CMS Joomla.
Встановлення та активація LiteSpeed Cache на Joomla
Крок 1. Деактивуємо інші плагіни кешування
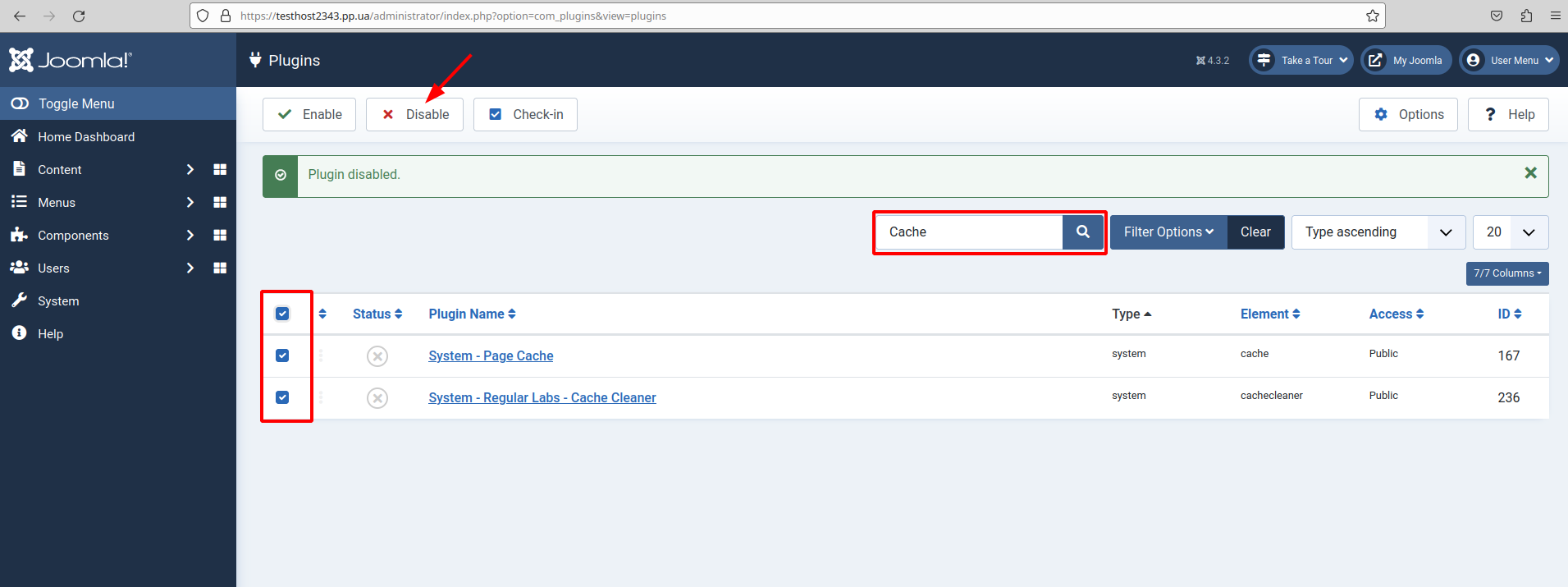
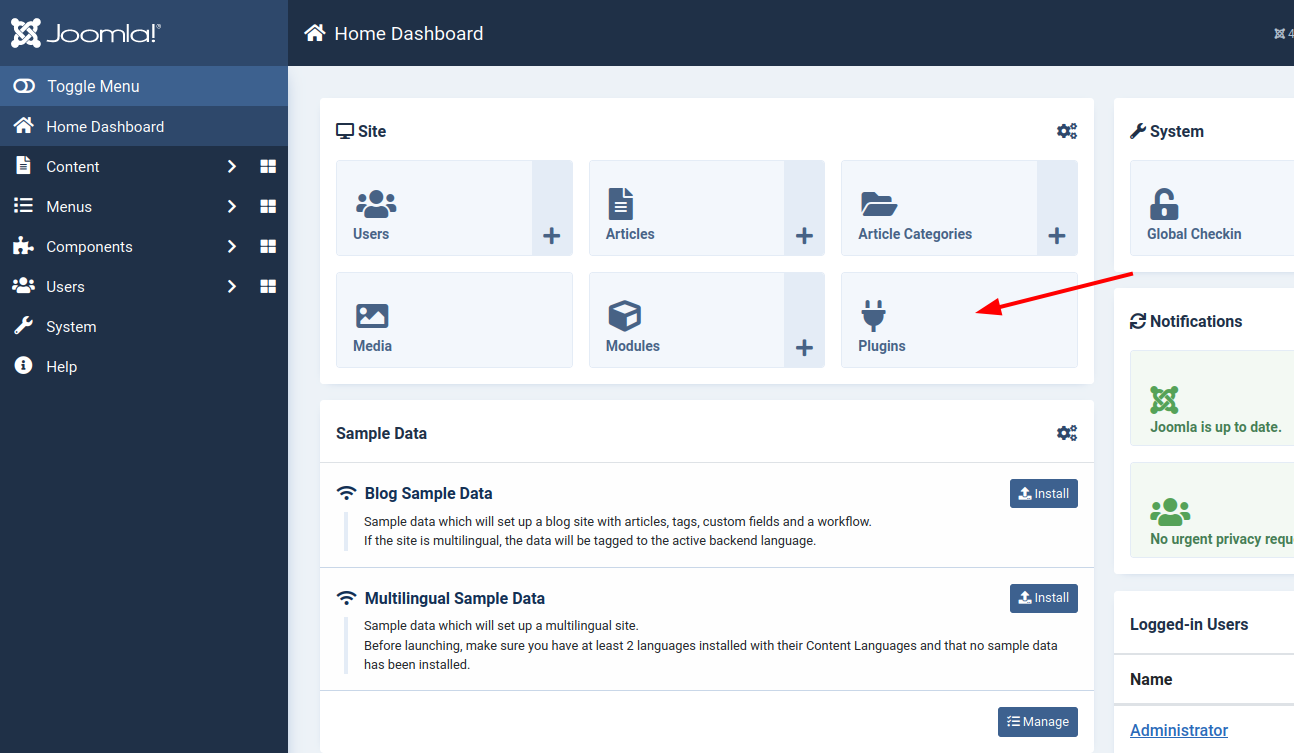
Перед встановленням плагіна LSCache спочатку потрібно деактивувати всі інші плагіни, які використовуються для кешування. Для цього перейдіть до розділу “Plugins”, знайдіть плагіни кешування через загальний пошук та деактивуйте їх функцією “Disable”:

Крок 2. Редагуємо файл .htaccess
Коли ми впевнились, що плагіни кешування деактивовані, нам необхідно увійти та відредагувати файл .htaccess. Це можна зробити як через підключення по FTP чи SSH, так і через файловий менеджер панелі керування. На прикладі розглянемо, як це зробити через панель керування cPanel.
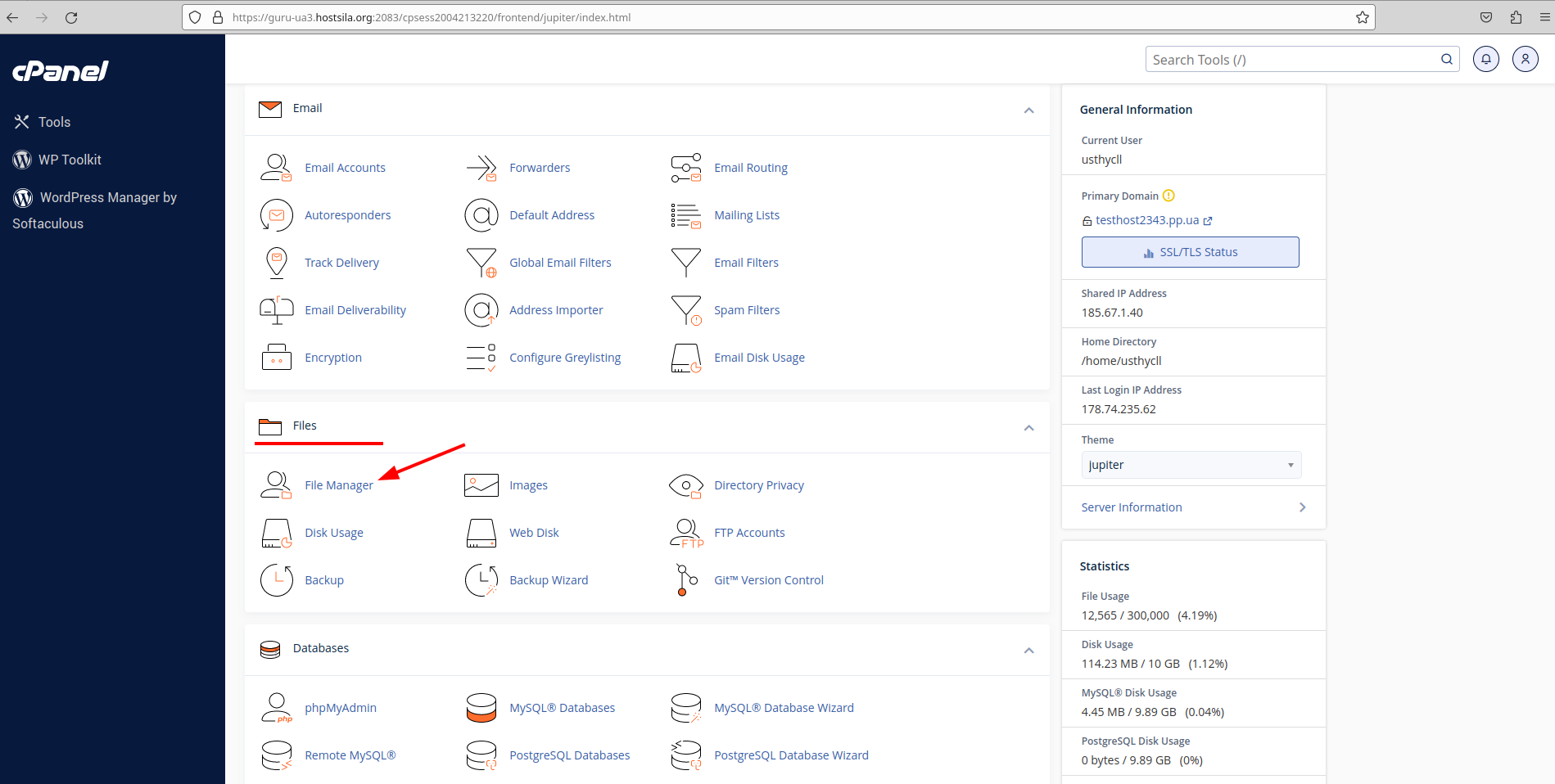
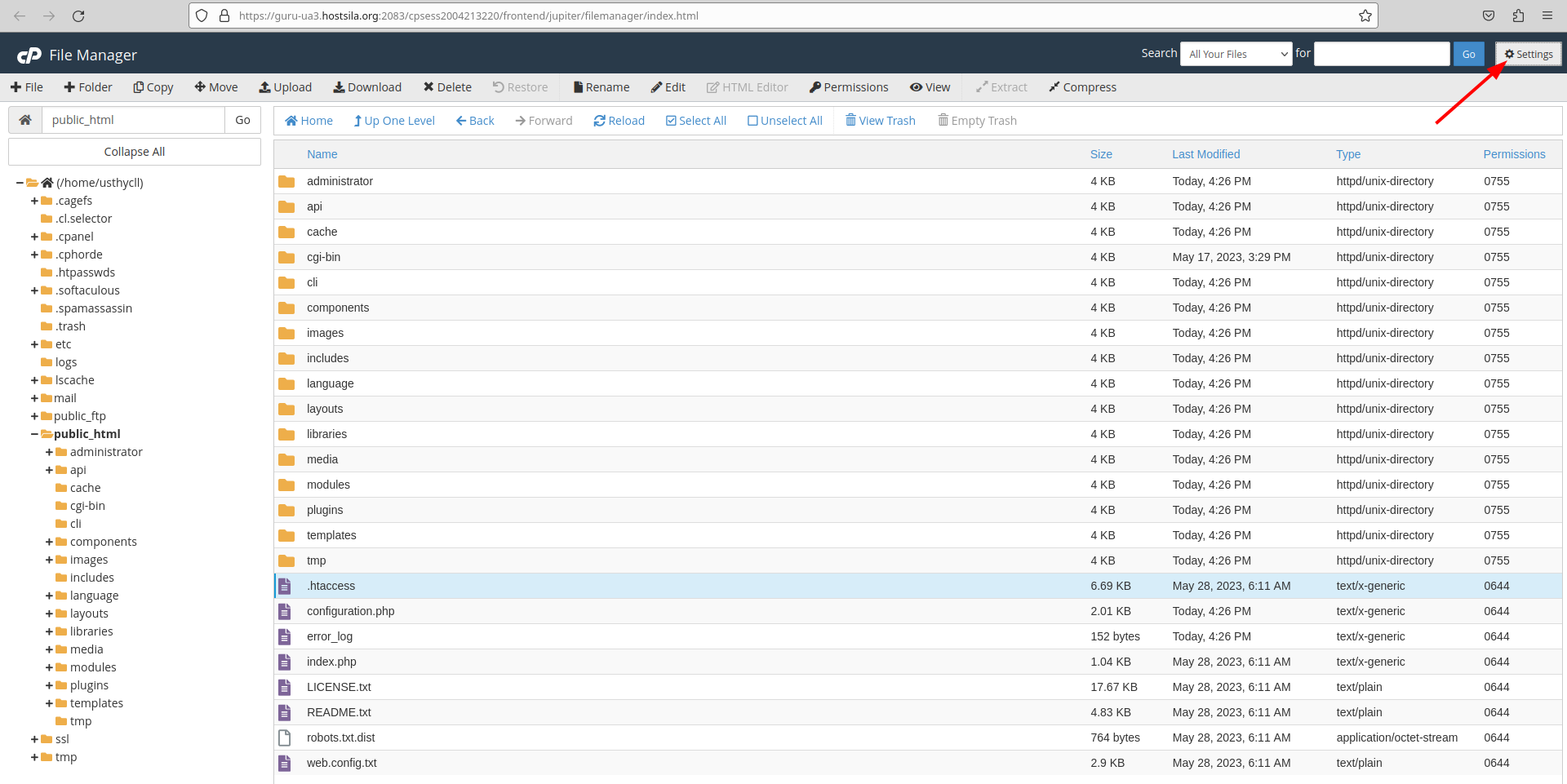
На головній знаходимо розділ “Files” і тиснемо на “File Manager”:

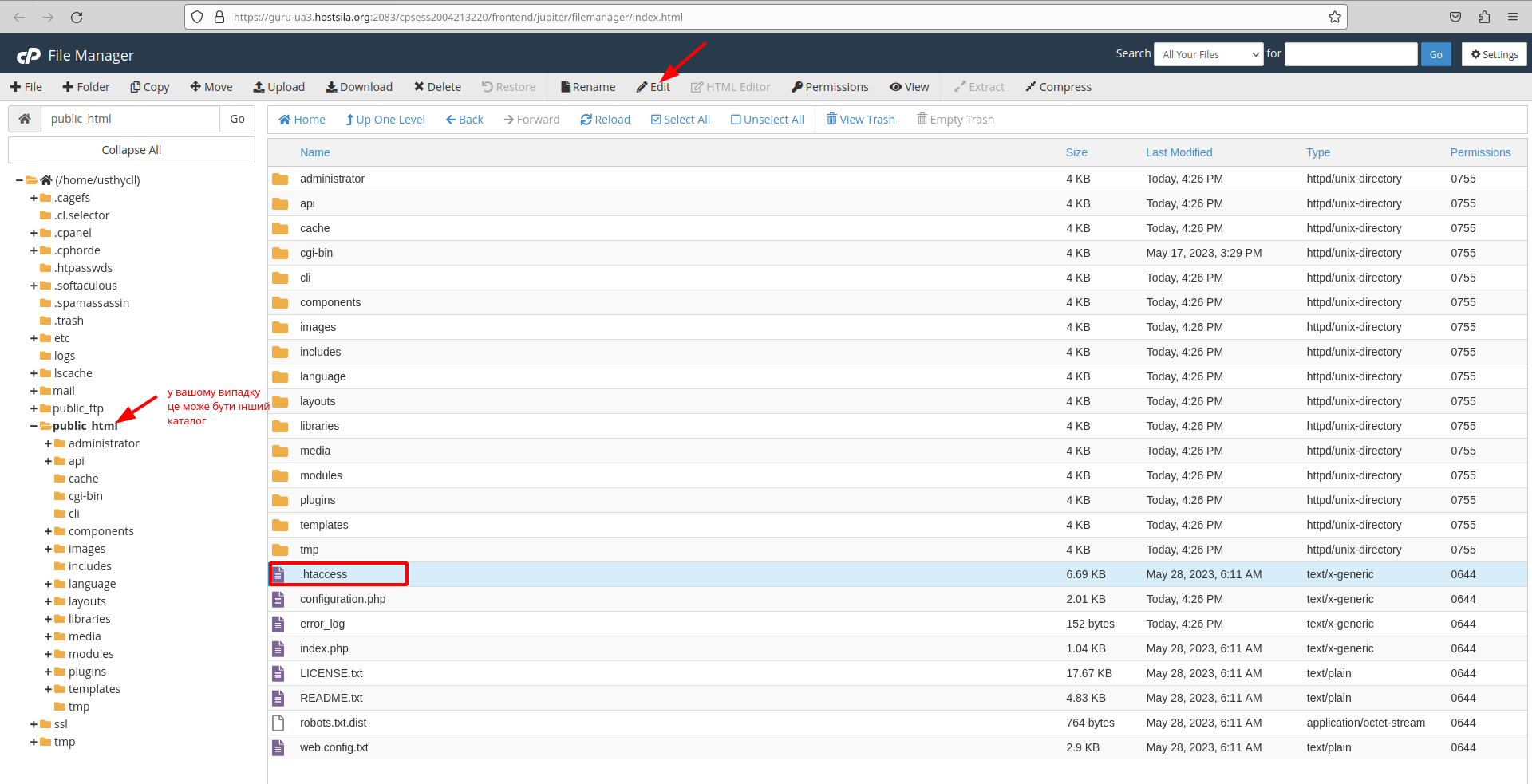
Переходимо до кореневої директорії сайту, обираємо наш файл і натискаємо “Edit”:

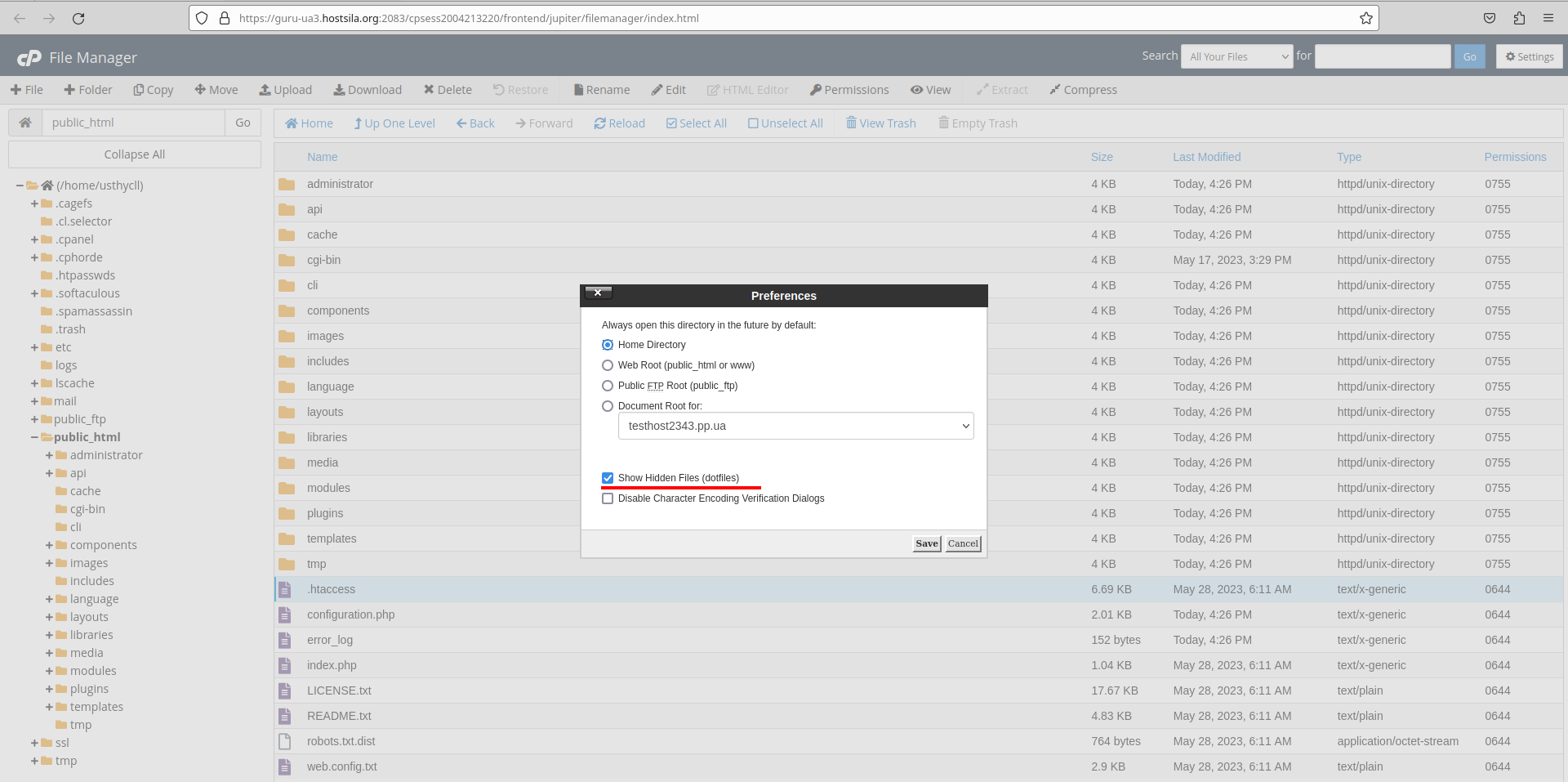
Якщо ви не можете знайти .htaccess, перевірте, чи встановлено у налаштуваннях відображення прихованих файлів. Для цього відкрийте “Settings” та перевірте, чи встановлено прапорець біля пункту “Show Hidden Files (dotfiles) ”:


Після встановлення цього дозволу вам відобразяться усі приховані файли та каталоги, зокрема .htaccess. Якщо навіть після цього ви не спостерігаєте цей файл, то ймовірно, .htaccess просто немає і його потрібно створити. Знайти стандартний .htaccess для Joomla ви можете на сторінці офіційної документації від розробників цієї системи або в репозиторії GitHub.
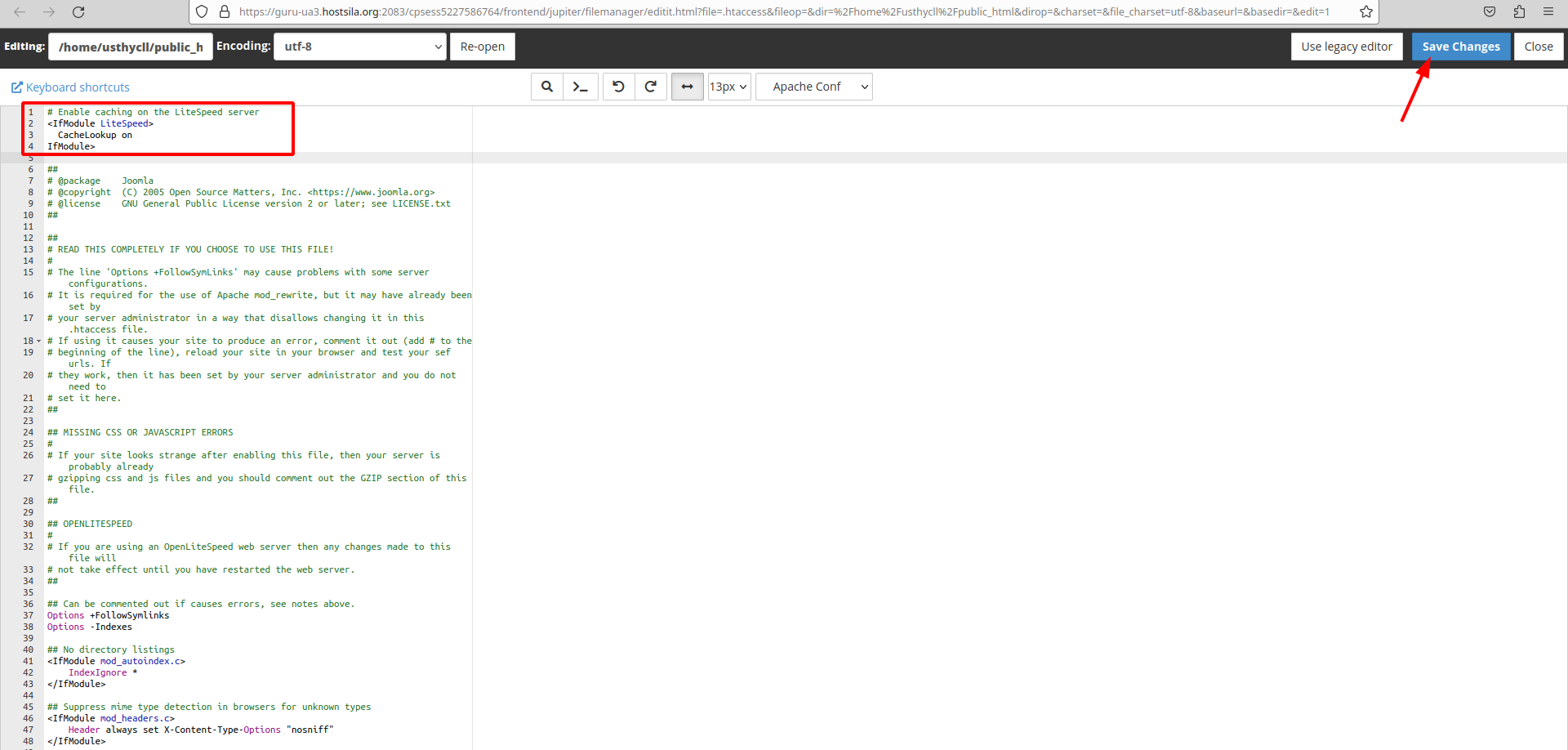
У файлі .htaccess угорі нам потрібно додати наступне правило:
<IfModule LiteSpeed>
CacheLookup on
</IfModule>
Якщо ваш сайт має окремий мобільний перегляд, для коректної роботи необхідно додати нижче наведені рядки коду:
<IfModule LiteSpeed>
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} Mobile|Android|Silk/|Kindle|BlackBerry|Opera\ Mini|Opera\ Mobi [NC]
RewriteRule .* - [E=Cache-Control:vary=ismobile]
RewriteCond %{REQUEST_URI} enquiry [NC]
RewriteRule .* - [E=Cache-Control:no-cache]
</IfModule>Крок 3. Завантажуємо пакет
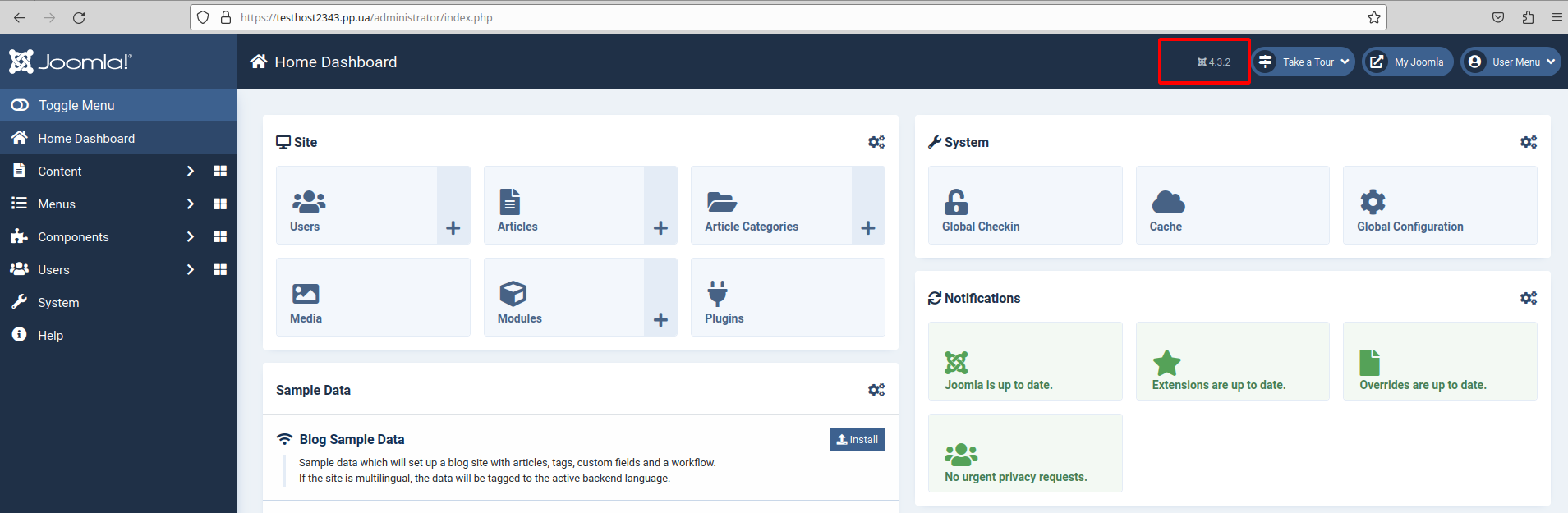
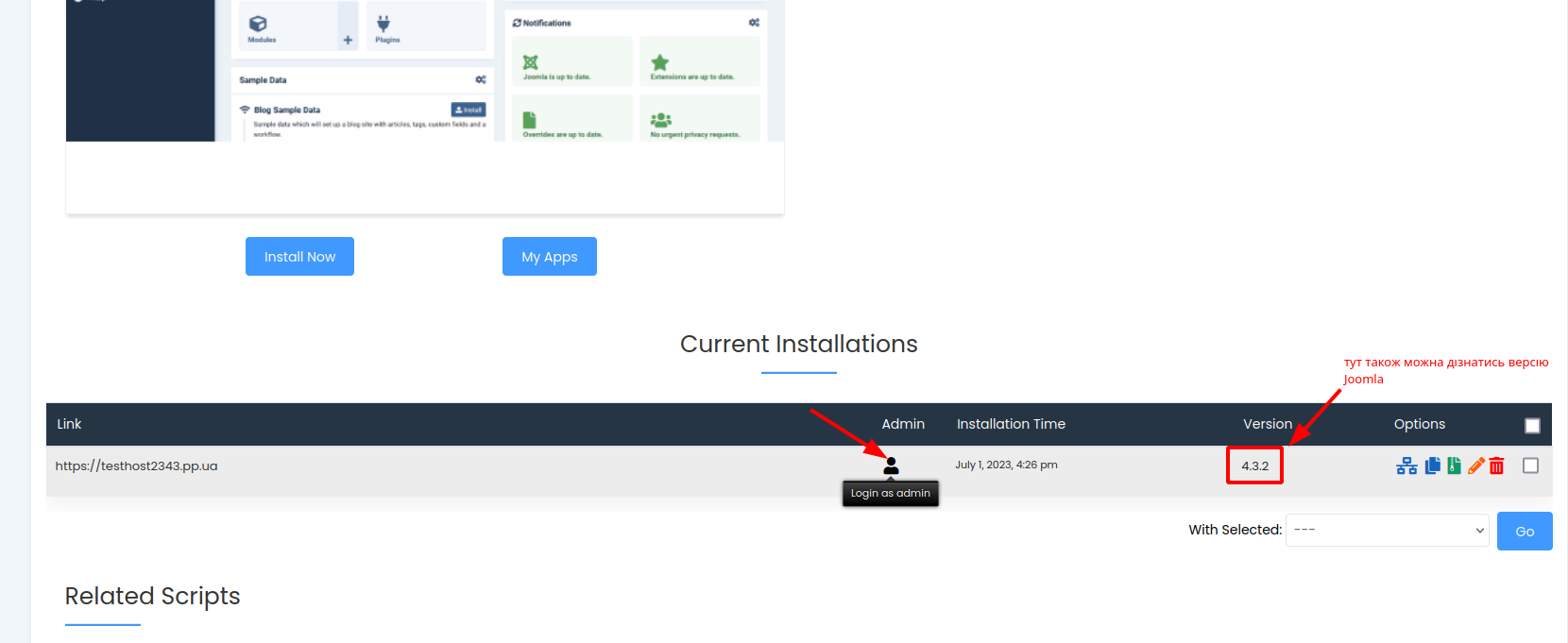
Після збереження змін завантажимо пакет з офіційного сайту LSCache. Дізнатись версію Joomla ви можете в адміністративній частині цієї CMS системи:

У нашому випадку ми завантажимо плагін LSCache версії 1.5.1, оскільки версія нашої CMS 4.3.2:


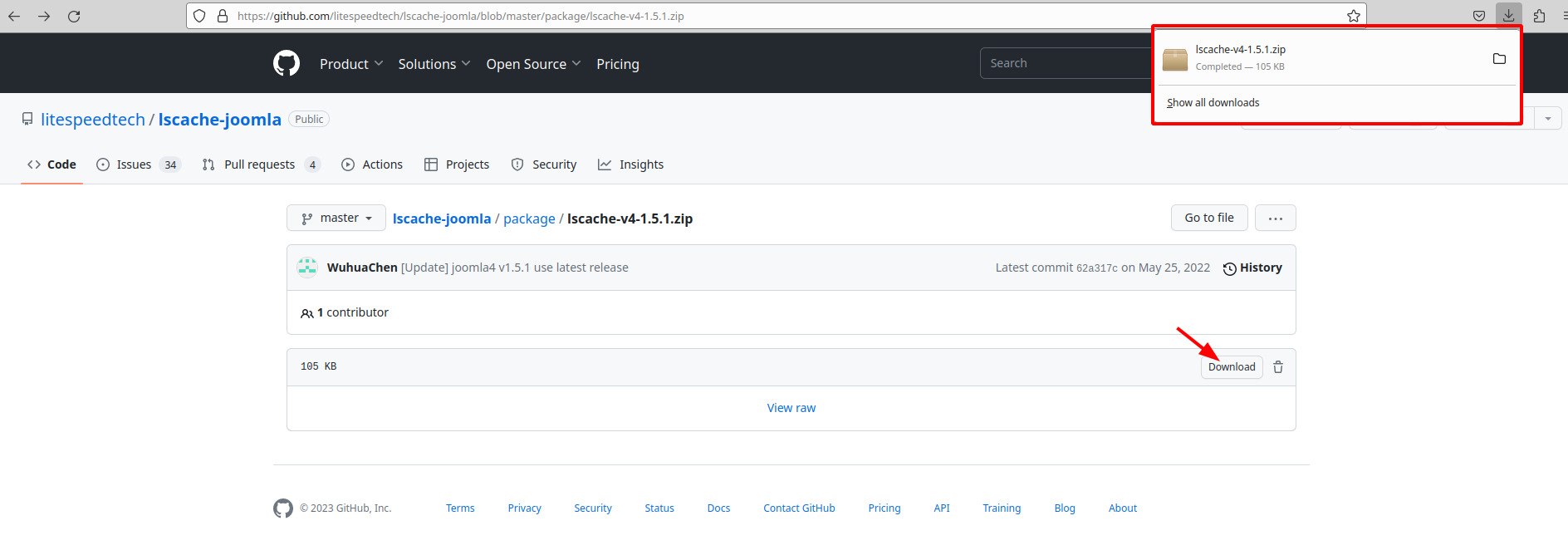
Також завантажити пакет LiteSpeed Cache можете в офіційному репозиторії GitHub LiteSpeed.
Крок 4. Встановлюємо плагін
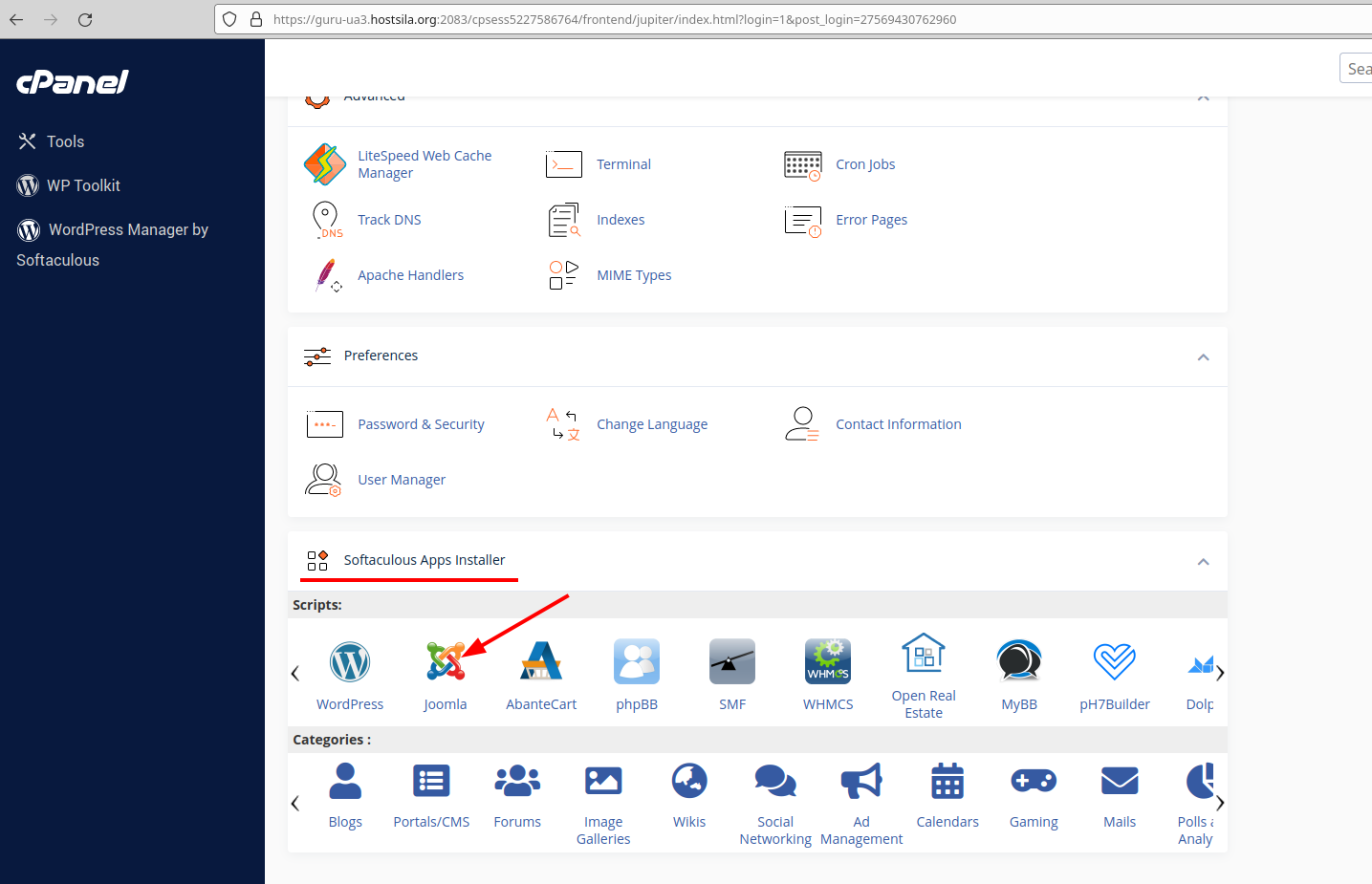
Після отримання файлу пакета переходимо в адміністративну частину сайту за посиланням https://domainname.com/administrator/, де потрібно буде ввести дані доступу до сайту. Ви також можете увійти в адміністративну частину сайту через “Softaculous”, якщо інсталяція CMS відбувалась через нього. Щоб увійти, перейдіть в розділ “Softaculous Apps Installer” та натисніть на іконку “Joomla”:

У відкритому вікні “Softaculous” у вас буде розділ “Current Installations”, у якому будуть відображені всі інсталяції “Joomla”. Щоб увійти в адміністративну панель, натисніть “Login as admin”:

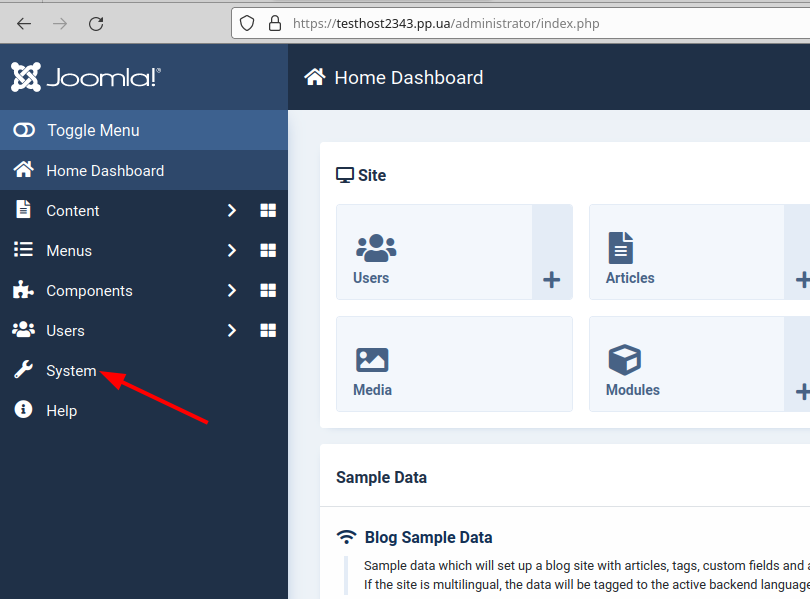
Коли ми потрапили на головну панель, нам потрібно перейти до розділу “System”:

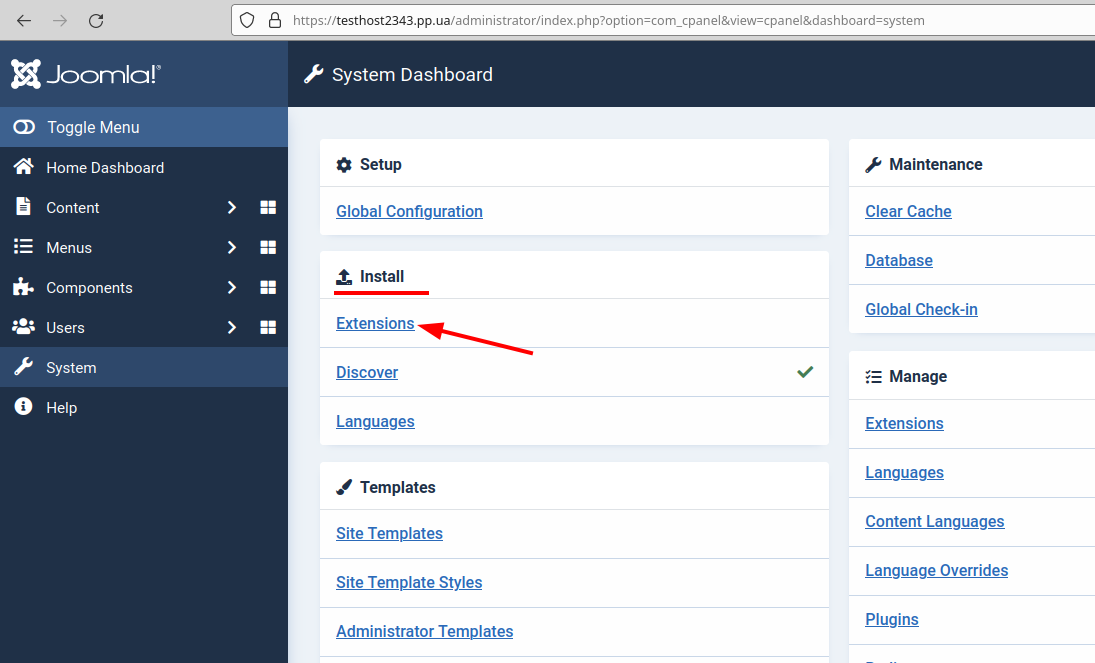
У розділі “Install” обираємо “Extensions”:

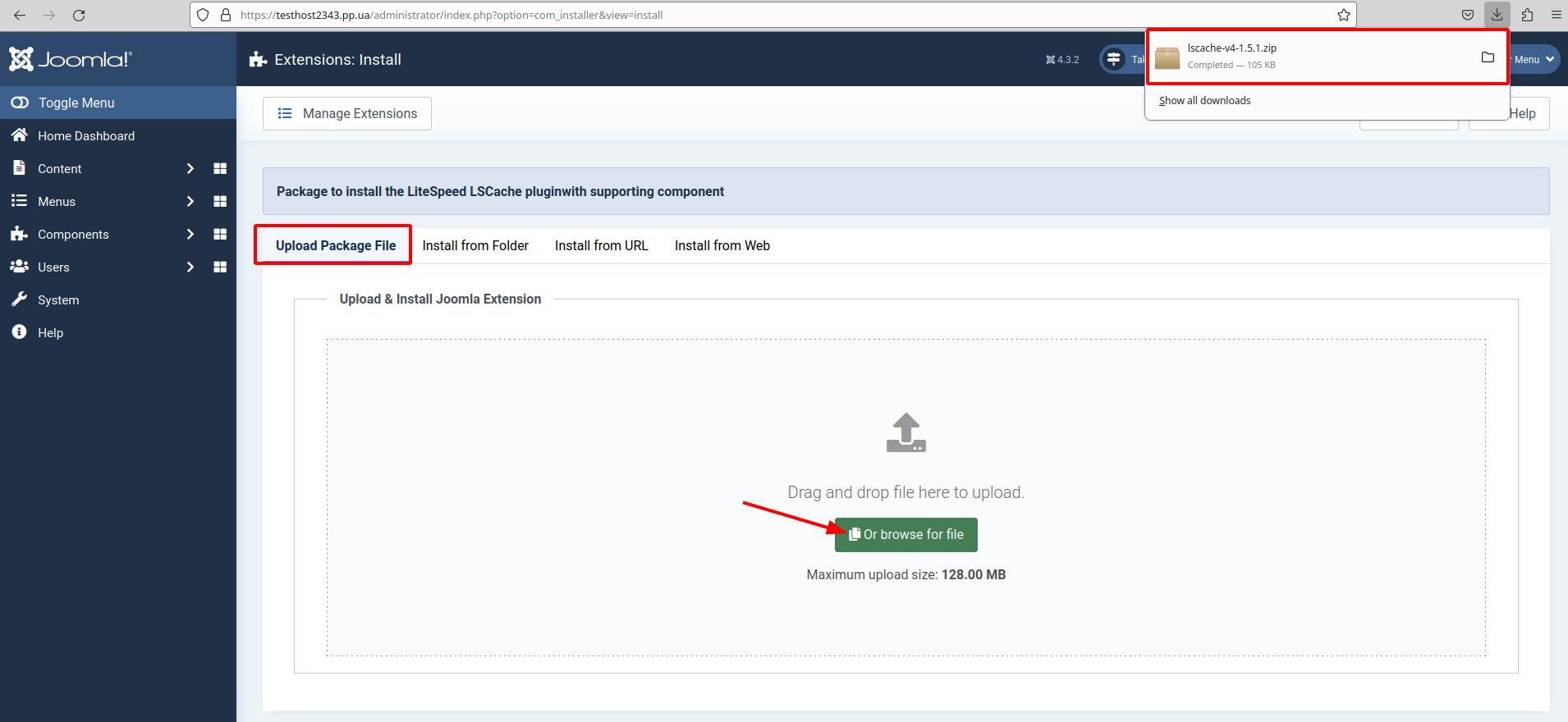
У вкладці “Upload Package File” завантажуємо наш файл, перетягнувши його з нашого каталогу. Або відкриваємо “Or browse for file”, щоб знайти та обрати його через файловий менеджер:

Також завантажити архів з плагіном можна через розділ “Install from Folder”, вказавши шлях до файлу, який ми розмістили на нашому сервері. Або завантажити через пряме посилання у вкладці “Install from URL”.
Крок 5. Перевіряємо, чи плагін активовано
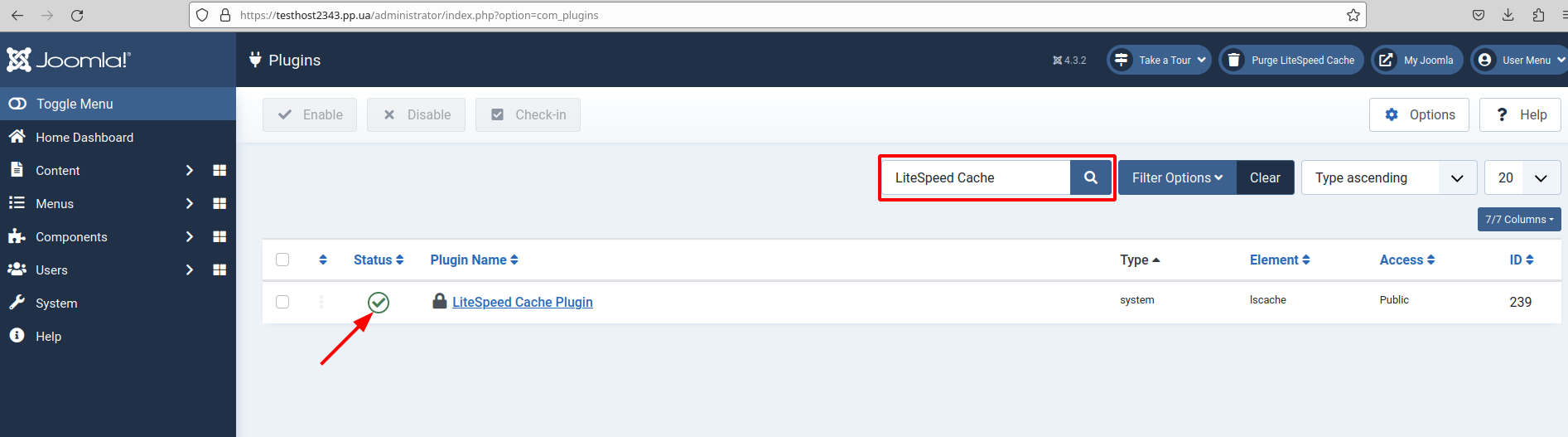
Теоретично, плагін уже мав встановитися та активуватися, але давайте в цьому переконаємось. Для цього переходимо до розділу “Plugins”:

У швидкому пошуку вводимо LiteSpeed Cache, щоб довго не шукати наш плагін серед багатьох інших. У колонці “Status” має бути зелена галочка. Це означає, що плагін наразі встановлений та активний:

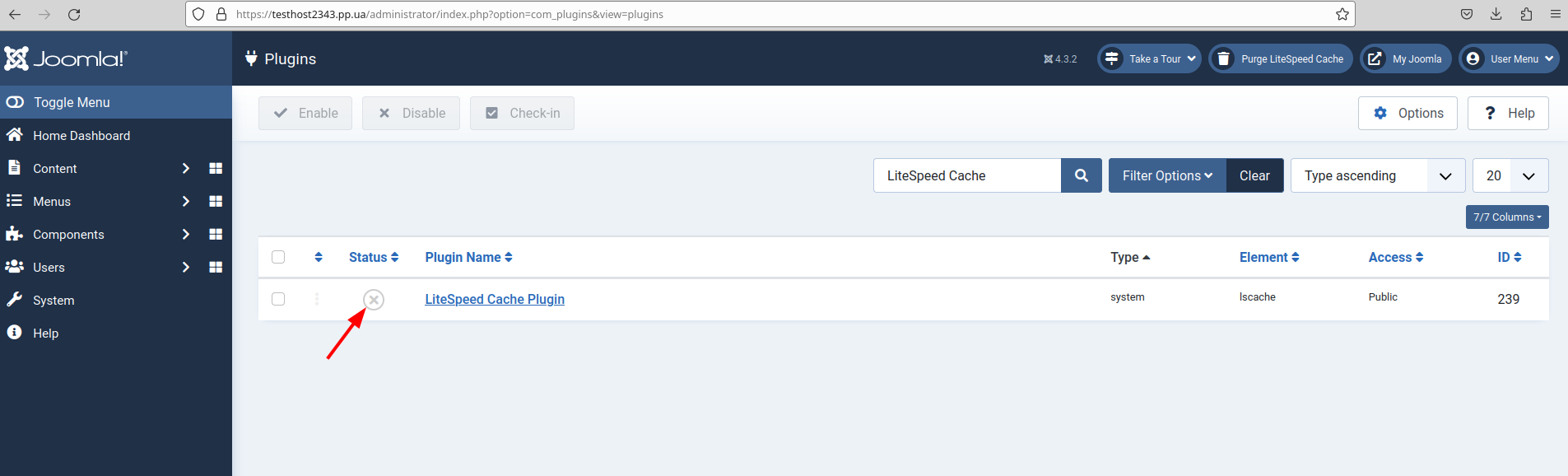
Якщо ви бачите замість галочки хрестик, то це означає, що плагін неактивний і його потрібно активувати. Для цього просто на нього натискаємо:

Якщо вам потрібно деактивувати плагін, натисніть на зелену стрілочку або поставте напроти плагіна галочку та оберіть “Disable”.
Також на головній сторінці адміністратора у верхньому меню з’явиться функція “Purge LiteSpeed Cache”, яка дозволить повністю очистити кеш на сервері.
Ось і все, тепер нам залишилось налаштувати плагін, щоб покращити роботу сайту. Не хвилюйтесь, зараз ми з вами детально розберемо кожен параметр, щоб було зрозуміло, який з них потрібен.
Коротко про конфігурації плагіна
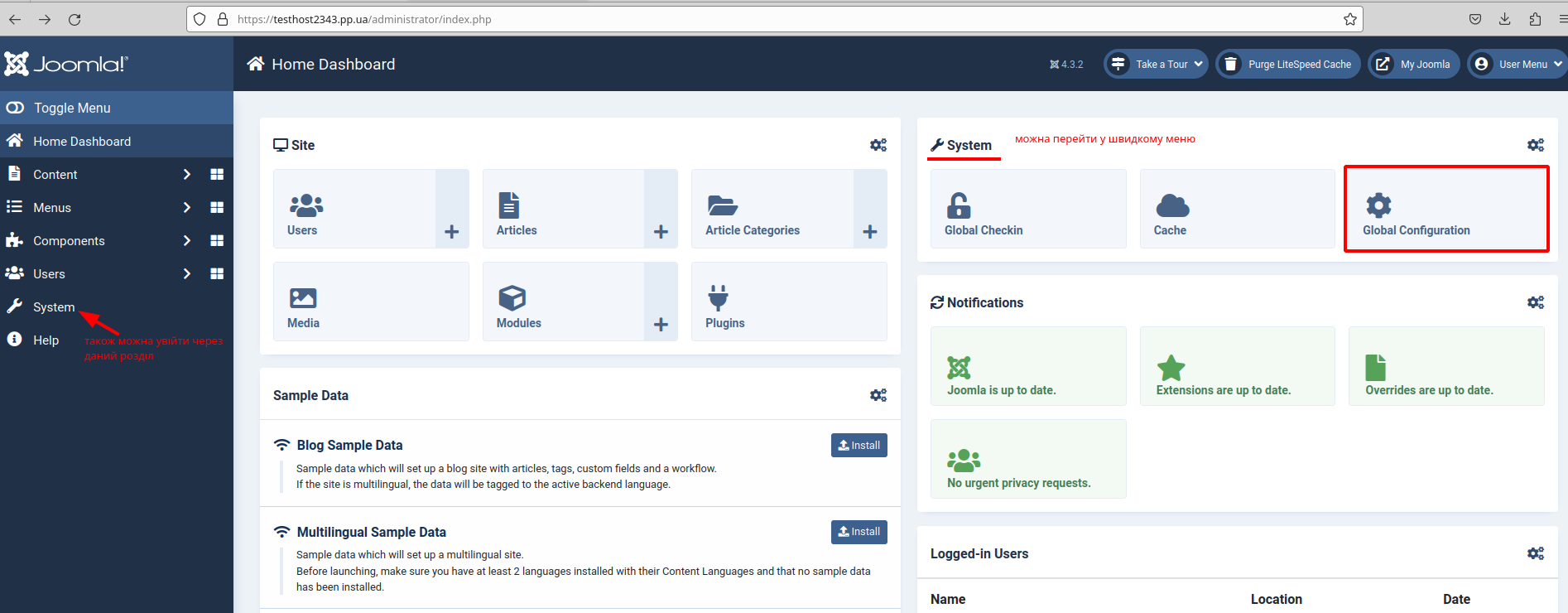
Для того, щоб перейти до налаштувань плагіну, знайдіть розділ “System” та увійдіть у “Global Configuration”:

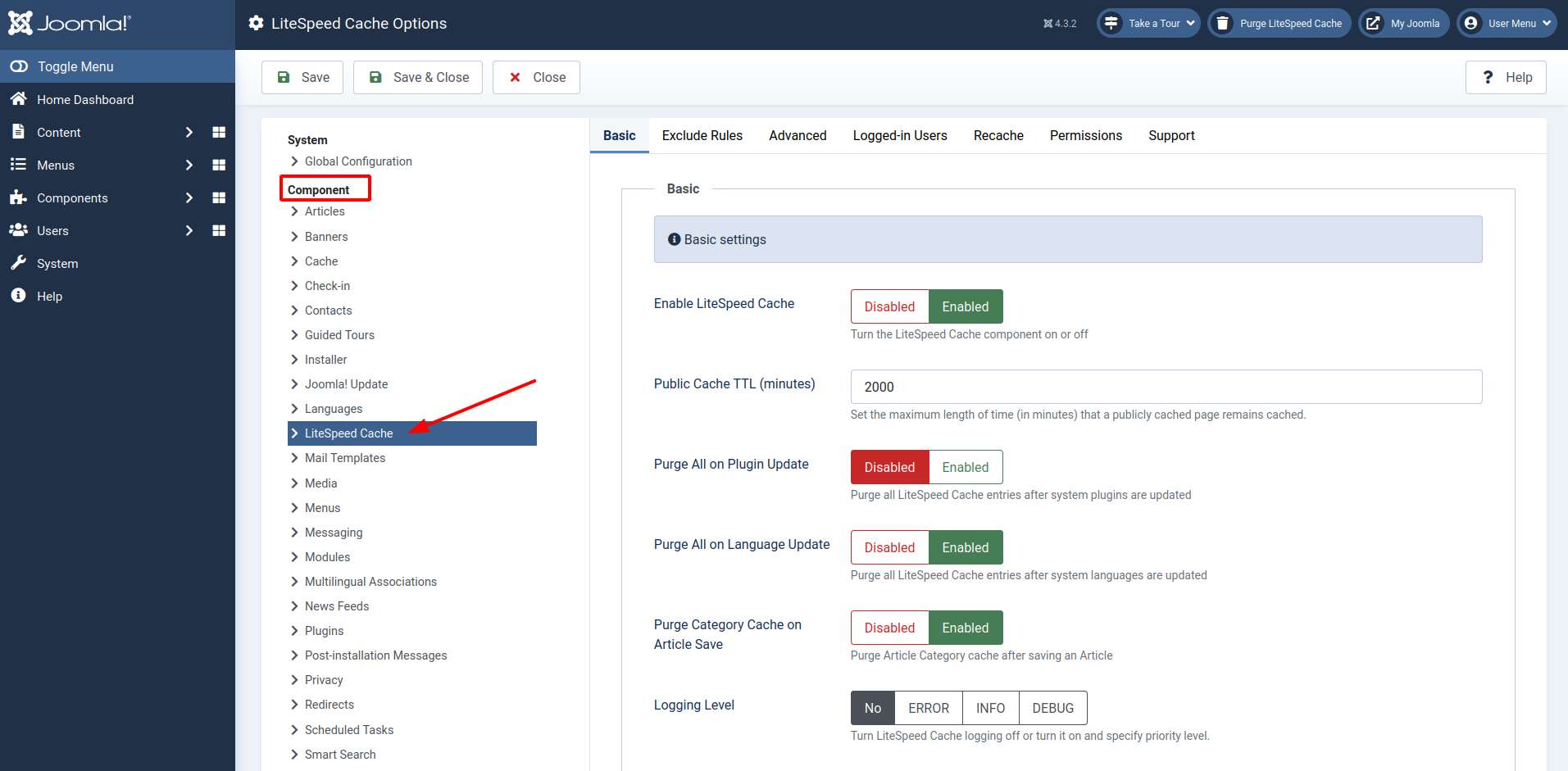
Зі списку “Component” оберіть “LiteSpeed Cache”:

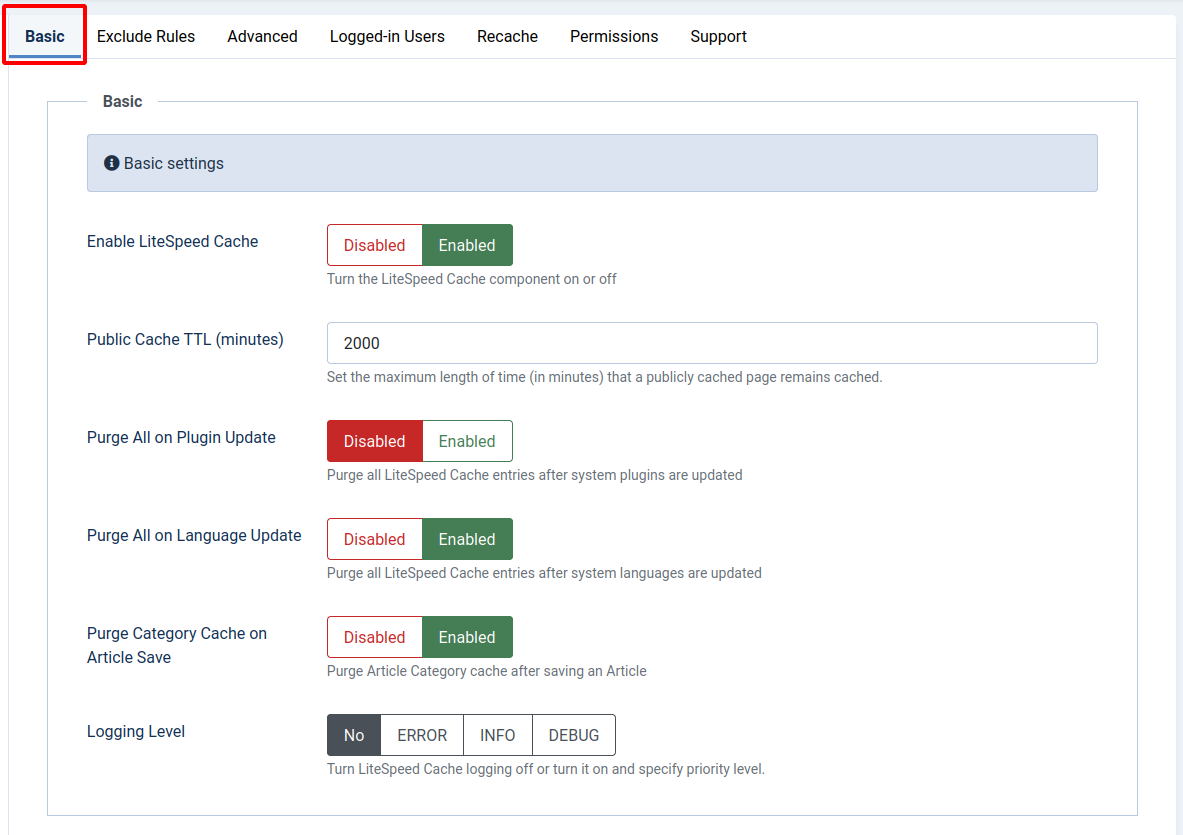
На сторінці вам буде доступно декілька вкладок керування плагіном, в яких можете за потреби змінювати значення. Спершу розглянемо вкладку “Basic”:

На цій вкладці можемо спостерігати наступні параметри:
- Enable LiteSpeed Cache (Enable) – параметр, який відповідає за ввімкнення та вимкнення плагіна.
- Public Cache TTL (minutes) – у цьому полі вказується час, протягом якого сторінка зберігається в кеші. За замовчуванням встановлено 2000 хв, але його можна корегувати залежно від частоти оновлення вашого сайту.
- Purge All on Plugin Update (Disable) – функція вмикається, якщо під час оновлення плагінів відбувається зміна деяких сторінок сайту, що у результаті спричиняє застій кешованих копій. Як правило, оновлення плагінів мінімально можуть вплинути на відображуваний зміст або не вплинути взагалі, тому параметр за замовчуванням вимкнений.
- Purge All on Language Update (Enable) – схожий до попереднього параметру, але стосується мовних оновлень. Увімкнений за замовчуванням.
- Purge Category Cache on Article Save (Enable) – здійснює очищення кешу категорій статей після збереження самої статті.
- Logging Level (No) – параметр, що використовується для фіксації усіх дій та подій на сайті. Це може знадобитись, коли необхідно детально проаналізувати проблему на сайті та виявити помилки. Варто зауважити, що вмикати логування на постійній основі не потрібно, оскільки журнали можуть досить швидко зайняти увесь вільний простір на вашому диску.
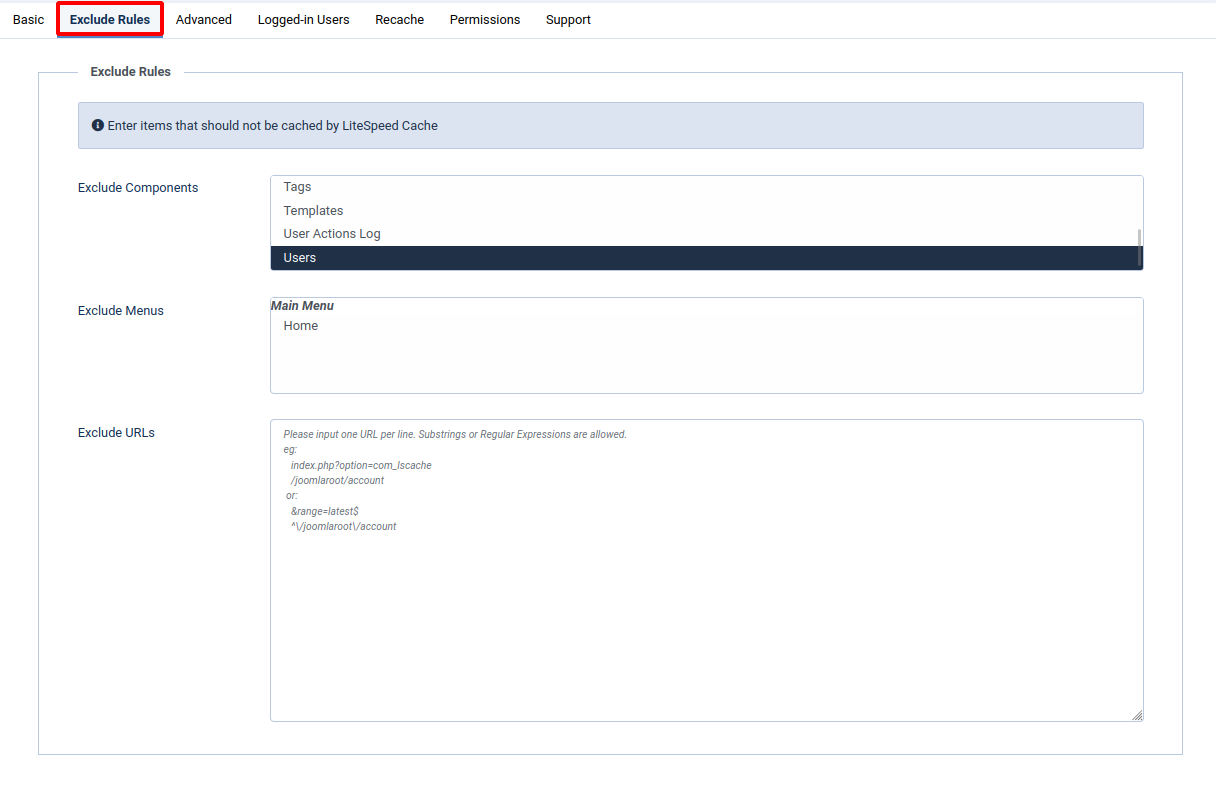
Тепер розглянемо вкладку “Exclude Rules”, оскільки саме в ній ми можемо вказати, які сторінки не потрібно кешувати.

- “Exclude Components” – у цьому параметрі можна вказати, який компонент сайту не потрібно кешувати, якщо виникають помилки. За замовчуванням компонент “Users” не кешується.
- “Exclude Menus” – працює аналогічним чином, просто обираєте меню, яке потрібно виключити з кешування. Варто зауважити, що при виборі меню кожна сторінка, яка є його частиною, виключається з кешу.
- “Exclude URLs” – використовується для того, щоб вказати окремі шляхи, які не варто кешувати. Для цього просто вводьте по одному шляху на рядок.
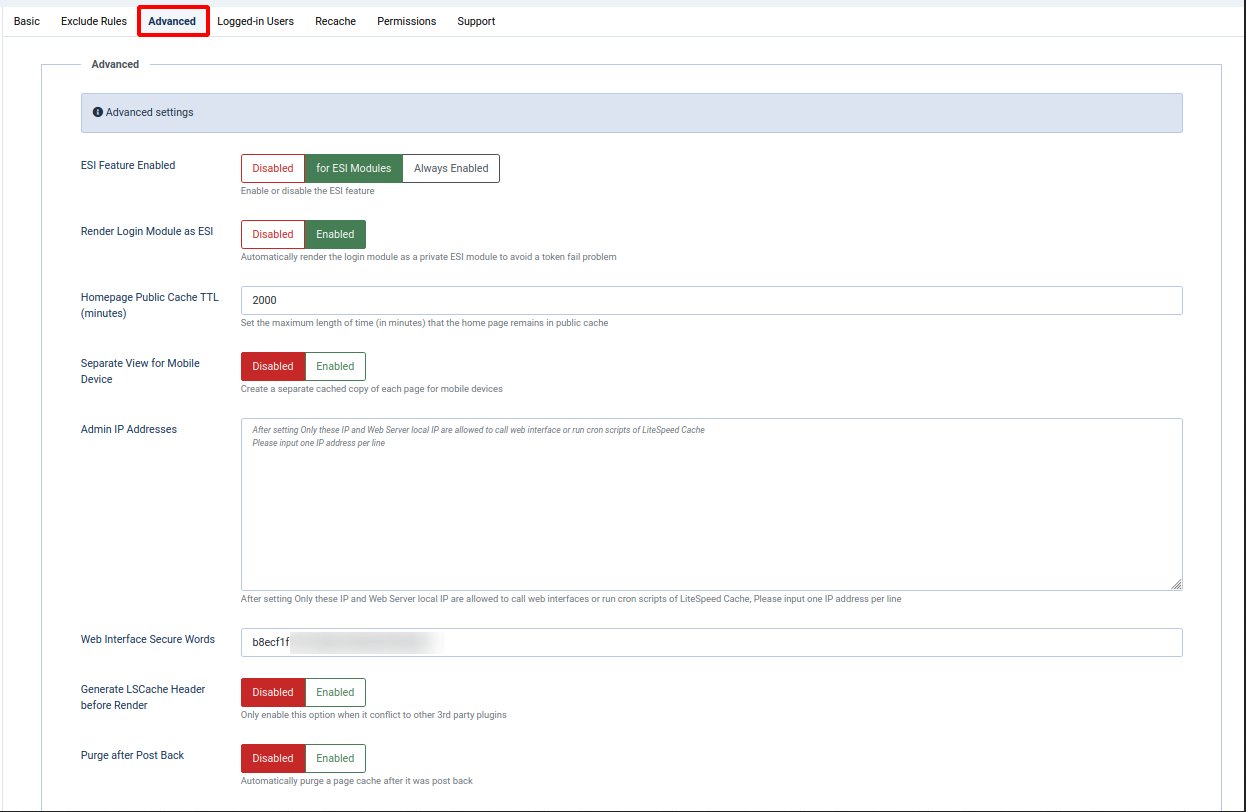
Перейдемо до вкладки “Advanced”. Вона використовується для налаштування ESI. Цей параметр необхідний, якщо ви намагаєтесь налаштувати кешування ecommerce-сайту.

Розглянемо коротко кожну функцію:
- ESI Feature Enabled (for ESI Modules) – при активації функції дозволяється змішувати загальнодоступний і приватний вміст на одній сторінці та продовжувати обслуговувати цю сторінку з кешу. Варто зауважити, що ESI має бути ввімкненим як у плагіні, так і на рівні сервера. У HostPro цей параметр активний на серверах загального користування, тобто на послугах загального хостингу. Якщо у вас послуга VPS, то необхідно перевірити в налаштуваннях LiteSpeed Enterprise, чи ввімкнено ESI (для OpenLiteSpeed функція ESI не підтримується).
- Render Login Module as ESI (Enable) – дозволяє зробити обхід для модуля входу на будь-якій сторінці, на якій він з’являється. Мається на увазі, що таким чином сторінки будуть продовжувати публічно кешуватись, тоді як модуль входу буде кешуватись приватно. Без цього параметру кожна сторінка, що містить модуль входу, буде кешувати приватно або взагалі не буде зберігати після входу користувача.
- Homepage Public Cache TTL (minutes) – тут можна задавати різне значення TTL (часу кешування) на кожній сторінці. До прикладу, у вас є статична сторінка, яку не потрібно кешувати так часто, як динамічну. За замовчуванням використовується 2000 хвилин.
- Separate View for Mobile Device (Disable) – зазвичай ця опція використовується для відображення користувачам окремого HTML для перегляду з мобільних пристроїв та настільних комп’ютерів (для більшості випадків застосовується для тем зі складною адаптацією).
- Admin IP Addresses – після встановлення цього параметра лише для вказаних в полі IP-адрес і локальних IP вебсервера буде дозволено виклик вебінтерфейсів або запуск cron-скриптів LiteSpeed Cache. Для цього введіть по одній IP-адресі на один рядок.
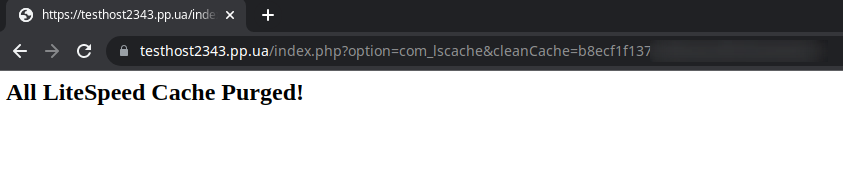
- Web Interface Secure Words – опція корисна, якщо потрібно очистити кеш без входу в адміністративну панель, використовуючи лише спеціальну URL-адресу та захищене слово, яке знаєте лише ви. Наприклад, якщо у вас встановлено захищене значення helloworld (рекомендуємо обрати більш захищене слово), то ви можете очистити кеш, відвідавши наступну URL-адресу:
http://domainname.com/joomlapath/index.php?option=com_lscache&cleancache=helloworldУ результаті ви маєте побачити повідомлення про успішне очищення кешу:

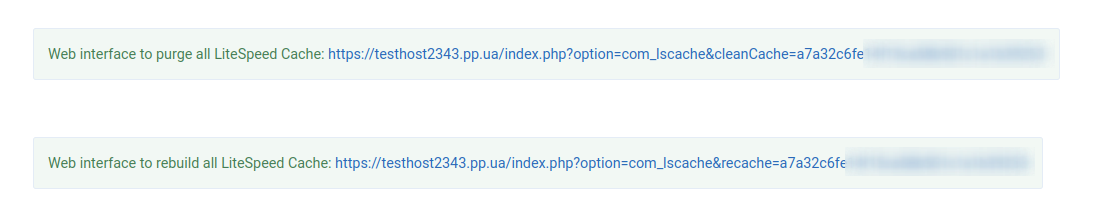
Також, щоб очистити вручну увесь кеш LiteSpeed чи запустити сканер для відновлення, вам потрібно натиснути на “Web interface to purge all LiteSpeed Cache” або “Web interface to rebuild all LiteSpeed Cache”. За необхідності ви навіть можете створити завдання cron для виконання наведених функцій:

- Generate LSCache Header before Render (Disable) – вмикайте цю опцію лише тоді, коли вона конфліктує зі сторонніми плагінами;
- Purge after Post Back (Disable) – автоматично очищує кеш сторінки після її репосту.
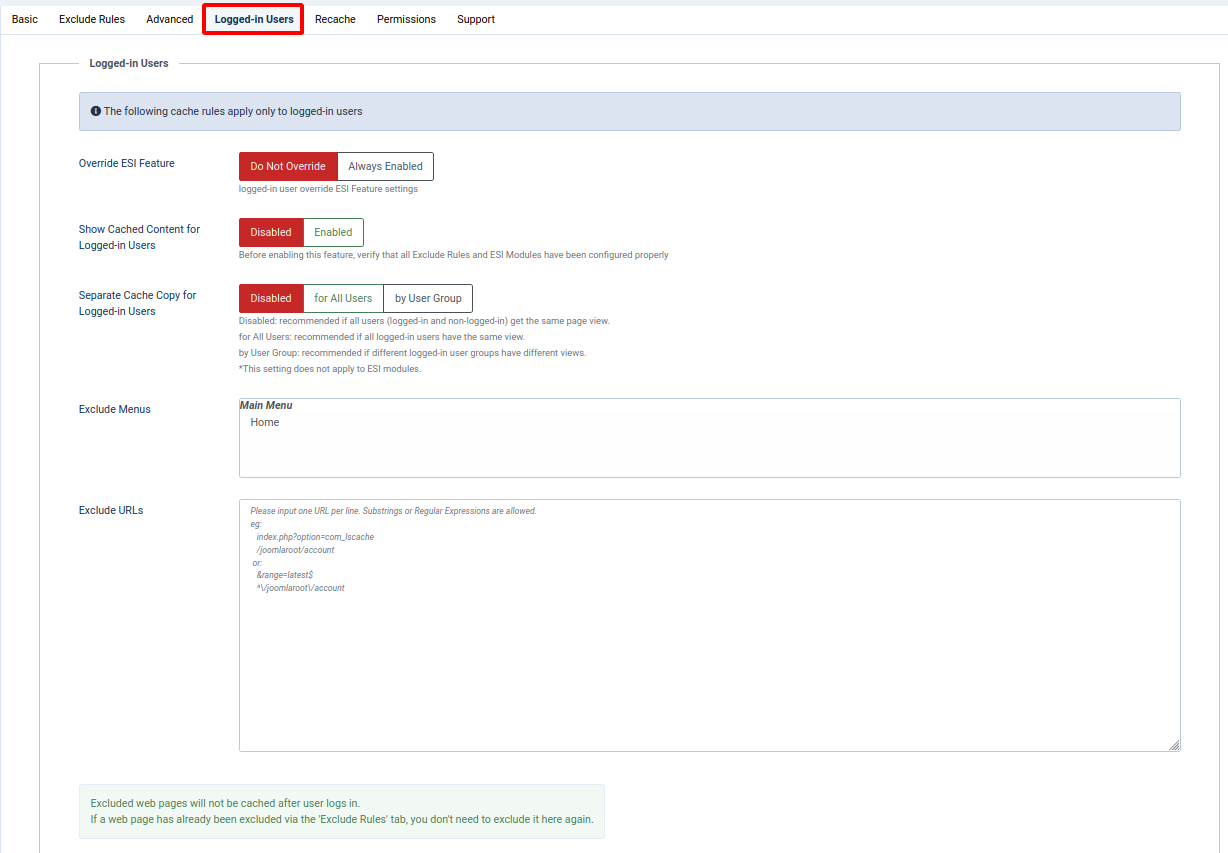
Якщо вам потрібно налаштувати кешування для користувачів, які увійшли в систему, перейдіть до вкладки “Logged-in Users”. За замовчуванням кешування вимкнене.

- “Override ESI Feature” визначає, чи слід дотримуватись глобального параметра ESI для користувачів, які ввійшли в систему.
- “Show Cached Content for Logged-in Users” – при активації цього параметра авторизовані користувачі отримують кешований вміст. Якщо параметр вимкнений, то після входу сторінки користувача не обслуговуються з кешу взагалі.
- “Separate Cache Copy for Logged-in Users” – може зберігати кілька кешованих копій однієї сторінки для одного користувача чи для всіх.
- “Exclude Menus” – схожий на параметр з вкладки “Exclude Rules”, але ця функція застосовується лише для користувачів, які увійшли в систему. Варто зазначити, якщо ви вже виключили меню з публічного кешу, то немає потреби повторювати й тут. Будь-яке меню, яке було додано в “Exclude Menus”, буде вимкнено.
- “Exclude URLs” – такий же параметр, як з вкладки “Exclude Rules” – застосовується лише до користувачів, які увійшли в систему. Також немає потреби декілька разів дублювати виключення.
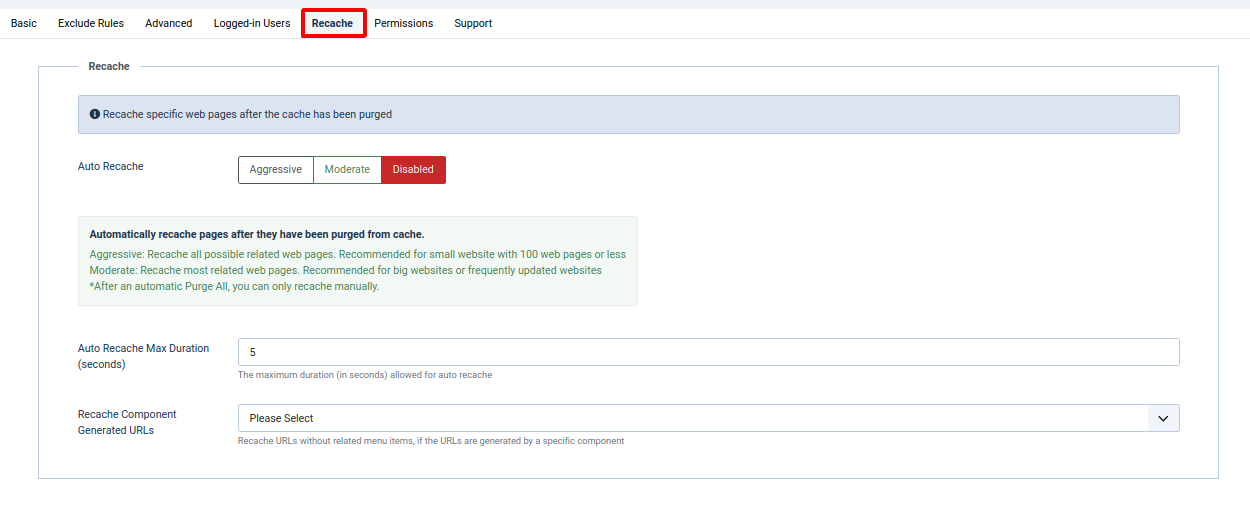
Вкладка “Recache” зазвичай використовується для налаштувань поведінки кешування.

- “Auto Recache” – якщо активувати, то LiteSpeed автоматично повторно кешуватиме очищені сторінки. Це означає, що користувачі фактично не застануть некешований вміст. З одного боку це добре, але це може вплинути на продуктивність вашого сайту.
- “Auto Recache Max Duration (seconds)” – визначає максимальну тривалість повторного кешування. За замовчуванням встановлено 5 секунд, але ви можете його корегувати залежно від можливостей вашого сервера.
- “Recache Component Generated URLs” – якщо потрібно повторно кешувати URL-адреси, що створені компонентом, але не є частиною системи меню, скористайтесь параметром.
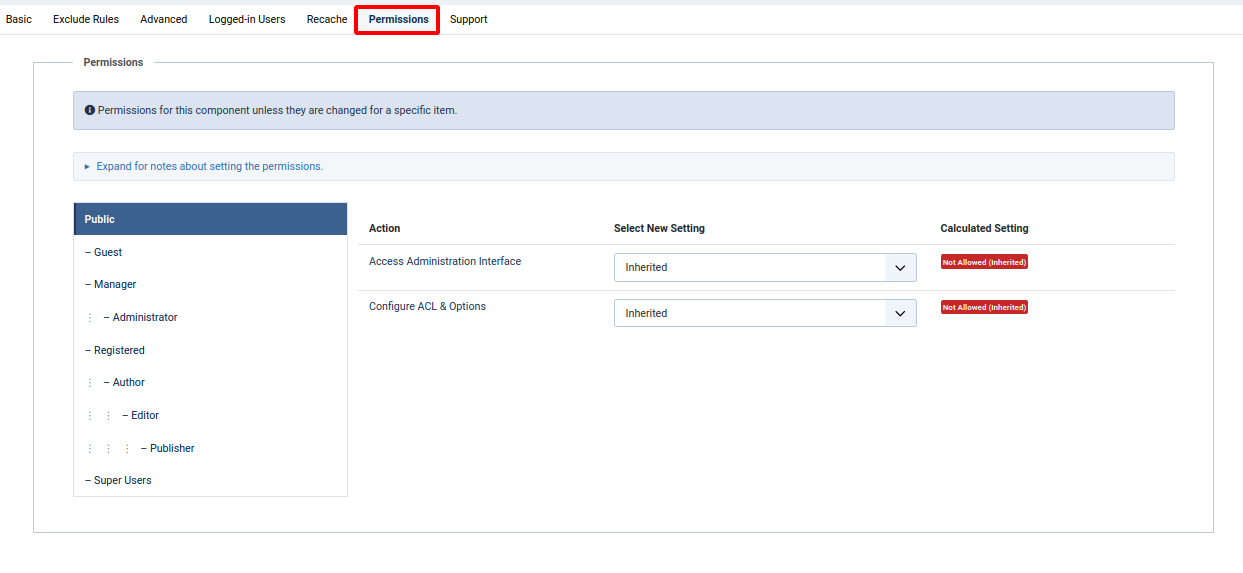
На вкладці “Permissions” знаходяться стандартні дозволи Joomla. За замовчуванням для кожного параметра встановлено “Inherited”. Рекомендуємо не вносити ніяких змін.

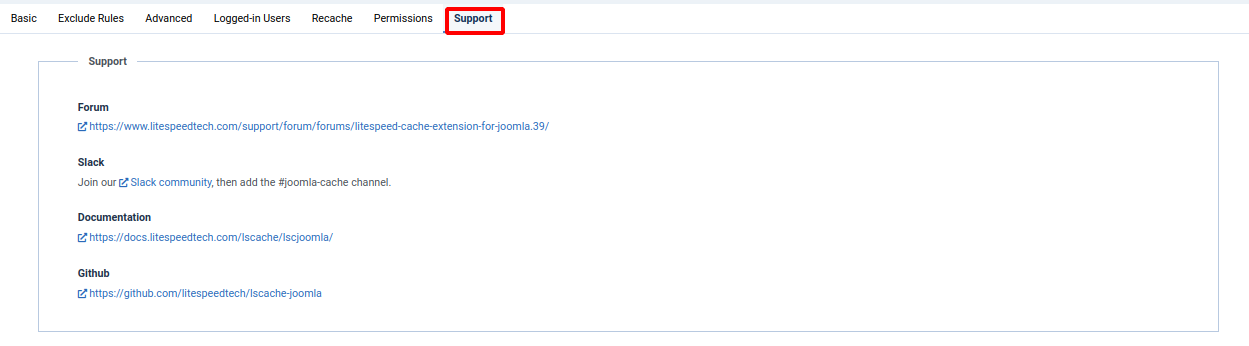
І наостанок розглянемо вкладку “Support”, де ви можете знайти корисні посилання на ресурси, де можна отримати необхідну підтримку.

Ось ми й розглянули основні конфігурації плагіна LiteSpeed Cache, які можуть вам зустрітись у налаштуваннях. Пам’ятайте, що активація всіх параметрів може призвести до нестабільної роботи сайту та до проблем із сервером. Налаштовуйте конфігурації, спираючись на особливості та потреби вашого сайту.
Перевірка кешування сайту
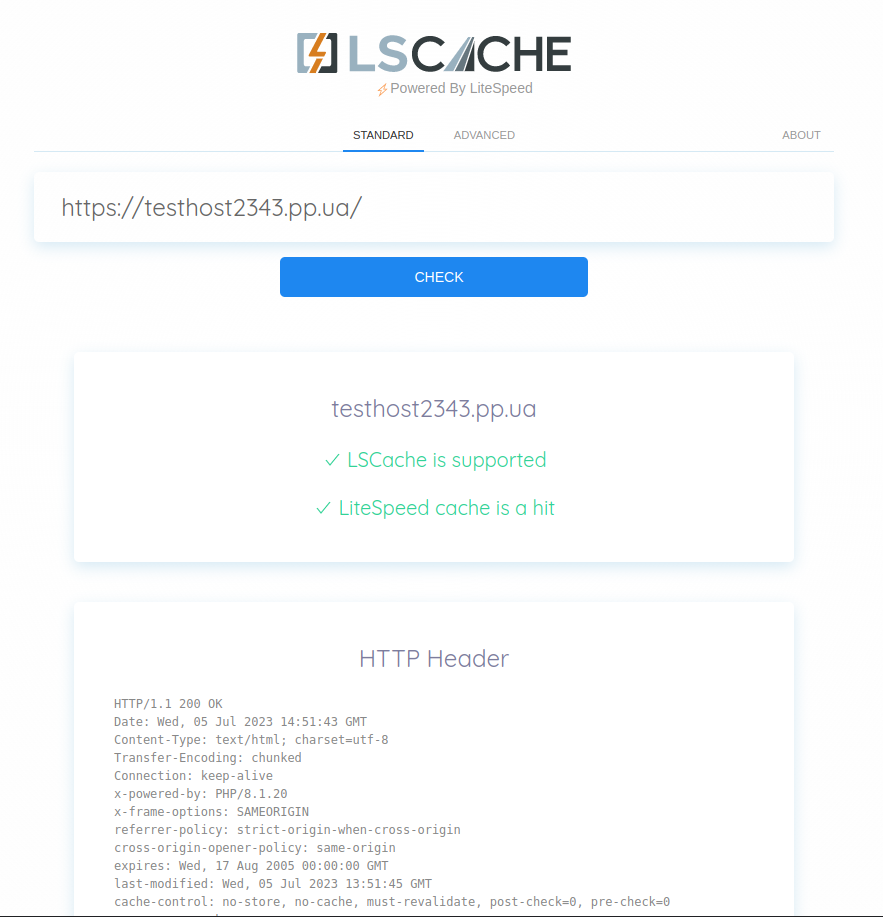
Щоб просто та швидко перевірити кешування сайту та його сторінок, ви можете скористатись офіційним сайтом LSCache.
У відкритій сторінці введіть для перевірки назву вашого сайту та натисніть “Check”, після чого інструмент надасть швидку відповідь:

Якщо ви хочете піти складнішим шляхом, зробіть наступне:
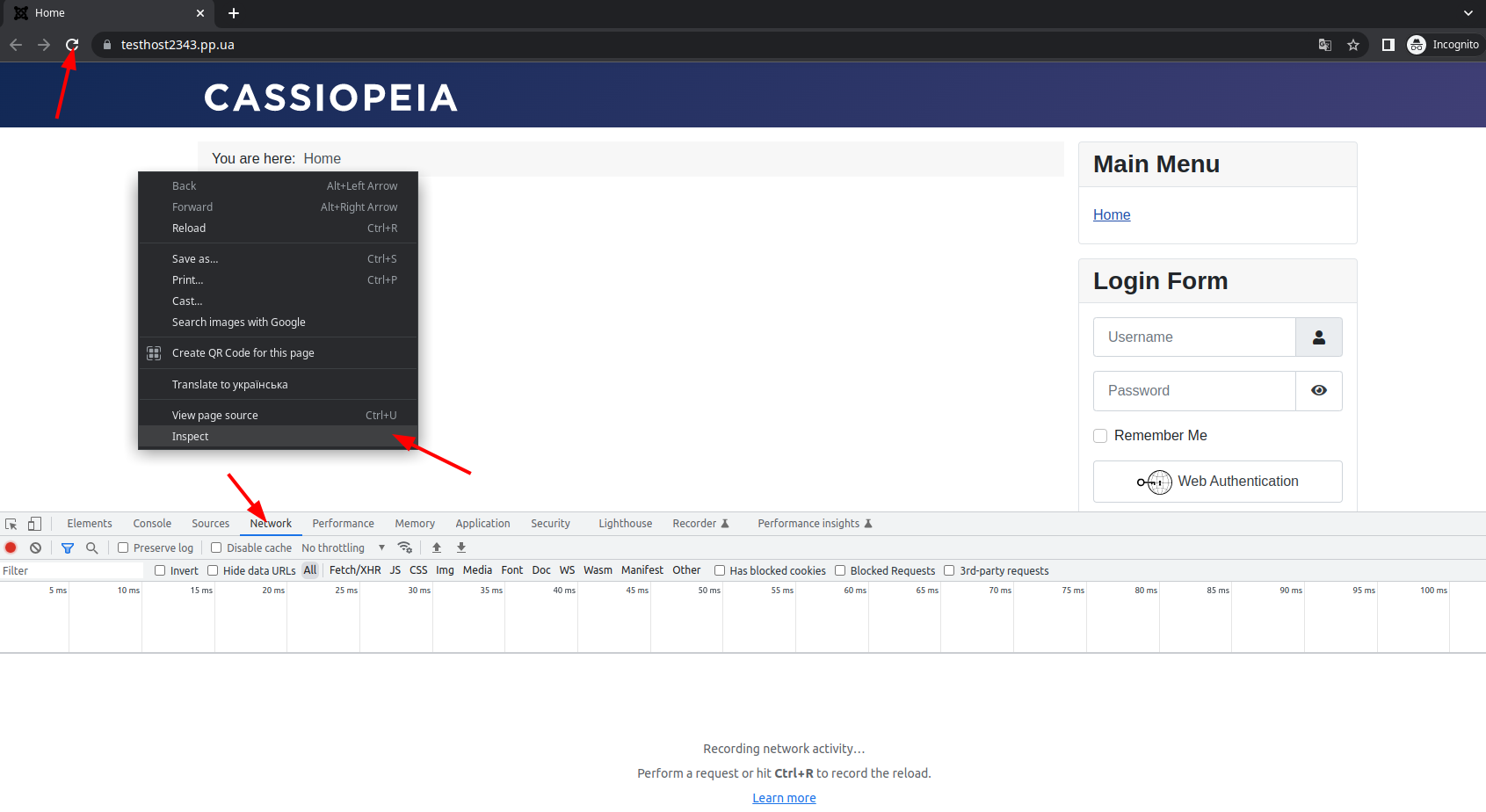
- у браузері відкрийте інструменти розробника (права клавіша миші -> “Inspect” -> “Network” -> оновіть сторінку);

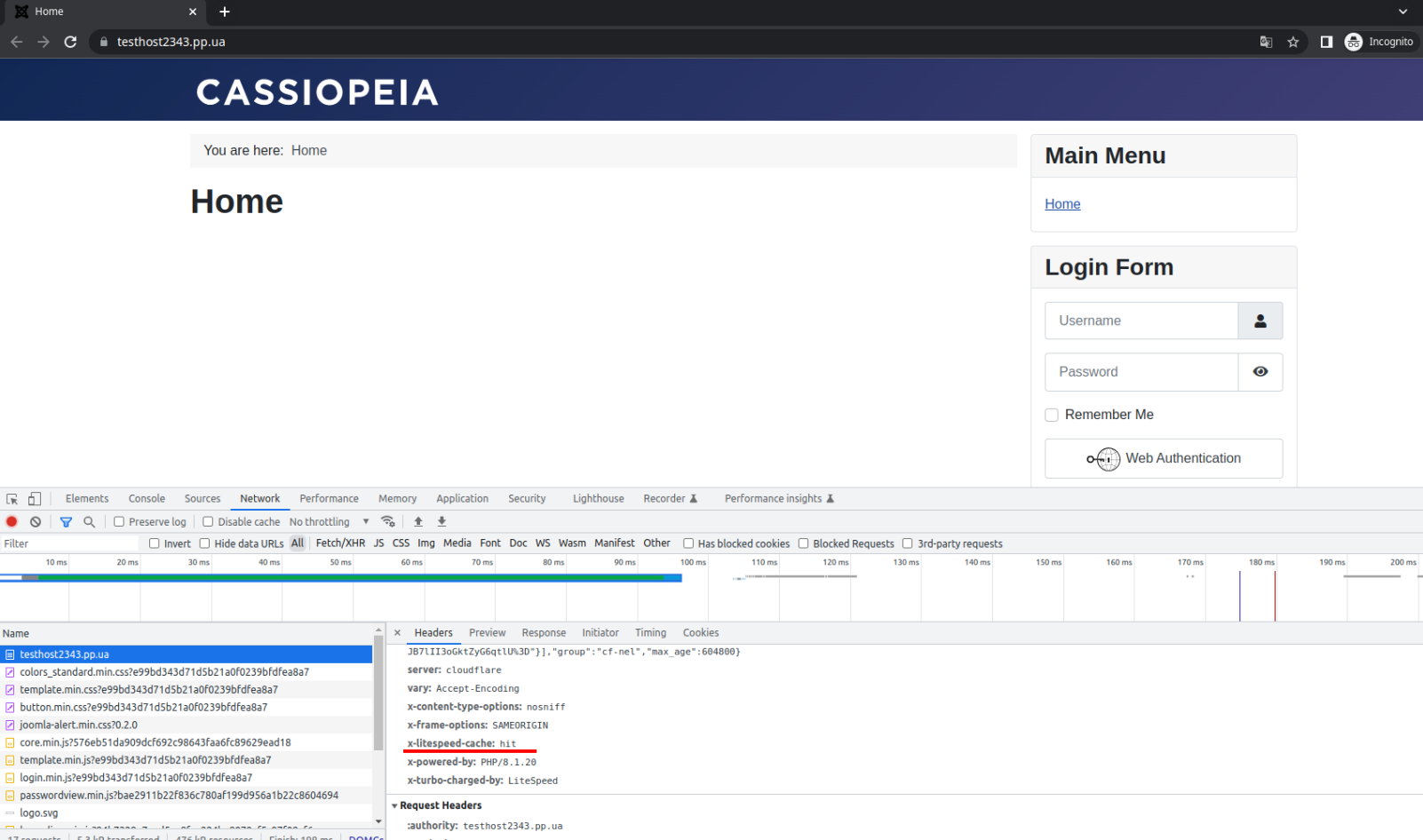
- натисніть перший ресурс (має бути саме HTML) і в результаті маєте побачити наступне, що буде свідчити про коректне налаштування кешування на цій сторінці: “X-LiteSpeed-Cache: miss” або “X-LiteSpeed-Cache: hit”:

Якщо ви не бачите вказаних заголовків або їх аналогів, скоріше за все проблема виникла з конфігурацією LSCache.
На завершення
Ми детально обговорили, як встановити та налаштувати плагін LiteSpeed Cache для CMS Joomla, розглянули основні проблеми, які можуть виникнути. Завдяки технології кешування LiteSpeed та коректному налаштуванню плагіна ваш сайт буде набагато швидше завантажуватись для користувачів, а також показувати кращі результати у пошуковій видачі.
Проте зауважимо, що встановлення плагіна не розв’яже всі ваші проблеми із сайтом, оскільки необхідно врахувати ряд інших факторів, які впливають на його функціональність (стара версія CMS системи, застарілі плагіни, неоптимізований код, “важкі” формати картинок (png, jpg) та інше).
Якщо під час налаштувань плагіна виникли у вас виникли проблеми чи запитання, сміливо звертайтесь за допомогою до нашої технічної підтримки, яка на зв’язку усі дні цілодобово.
Можливо, вас зацікавить
Більшість українців, які працювати з Tilda, уже кілька місяців беруться за голову, не розуміючи,...
Хостинг – базова потреба для будь-якого бізнесового чи некомерційного сайту. Без нього ресурс буде...
Наші клієнти знають, що ми дбаємо про них та їхні сайти. Не кожен знає...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися