Локалізація віджетів на сайті як інструмент підвищення конверсії

Сучасний сайт — це не просто статична сторінка з інформацією. Щоб виконувати цілі по збільшенню конверсії, відвідуваності та клікабельності, він повинен привертати й утримувати увагу відвідувачів. Для цього використовують віджети: форми заявок, кнопки дій, клікабельні іконки соціальних мереж та інше.
Про віджети простою мовою
Віджет — це функціональний блок, який розміщується на сайті, і допомагає розширити його можливості без великих витрат й залучення розробників. Віджети покращують естетичний вигляд сторінок, сприяють тому, що відвідувачі довше взаємодіють з контентом, а власникам сайтів допомагають збирати важливу інформацію та аналізувати маркетингові активності.
Основні типи віджетів:
- Поп-ап (Pop-up) — вікно, що спливає, з корисною інформацією, опитуванням або СТА.
- Чат-бот — онлайн-консультант, який допомагає комунікувати з користувачем.
- Зворотний дзвінок (Callback) — забезпечує швидкий контакт клієнта з відділом продажів.
- Калькулятор — використовується для самостійного розрахунку вартості послуг за параметрами клієнта.
- Тригерні розсилки — спрощують реєстрацію і використовуються як інструмент воронки продажів.
- Панелі оповіщень — демонструють клієнту корисну інформацію про товари чи послуги. Наприклад, знижки, акції, безоплатна доставка, нова колекція.
Крім того, є ще мультикнопки з посиланнями на соцмережі, квізи, карти, блок погоди та багато іншого.
Важливість перекладу сайтів та віджетів
Компанія, що планує вихід на міжнародний ринок, в першу чергу повинна подбати про переклад сайту. Це головний інструмент для підвищення лояльності тих користувачів, які звикли отримувати інформацію своєю рідною мовою.
Без перекладу сайту не обійтися, якщо:
- бізнес має іноземних клієнтів та партнерів;
- планується вихід на міжнародний ринок;
- компанія позиціонує себе як міжнародна.
Крім цього, переклад сайту сприяє покращенню іміджу бренду. Сайт з кількома мовними версіями додає компанії статусності, демонструє її платоспроможність та серйозність, відкритість до міжнародного партнерства. Тому навіть бізнеси, що працюють лише на внутрішньому ринку, до основної української версії сайту часто додають варіант англійською та іншими мовами.
Переклад сайту передбачає не лише адаптацію основних розділів та сторінок. В залежності від особливостей аудиторії та бізнес-задач, можуть виникнути інші потреби:
- зміна дизайну, макету та форматування структури сайту під інший напрямок тексту (наприклад, з права наліво);
- адаптація зображень, відео, графіки відповідно до культурних, релігійних чи суспільних уподобань аудиторії;
- заміна валют та одиниць виміру;
- локалізація форматів дат та телефонних номерів;
- дотримання місцевих нормативних актів та вимог законодавства.
Тобто локалізують усі елементи сайту, з якими стикається користувач. Але часто забувають про віджети.
Тим часом віджети оригінальною мовою будуть дивно виглядати на фоні перекладеного контенту.
І добре, якщо користувач володіє обома мовами та зрозуміє зміст звернення, як, наприклад, у парі українська — російська. А якщо це іноземець, який не знає ані української, ні російської? Віджет не лише не виконує своєї функції, а й роздратує відвідувача сайту.
Тому локалізація віджетів — пункт must have, про який варто пам’ятати під час перекладу сайту.
Як локалізувати віджет на прикладі сайту MK:translations
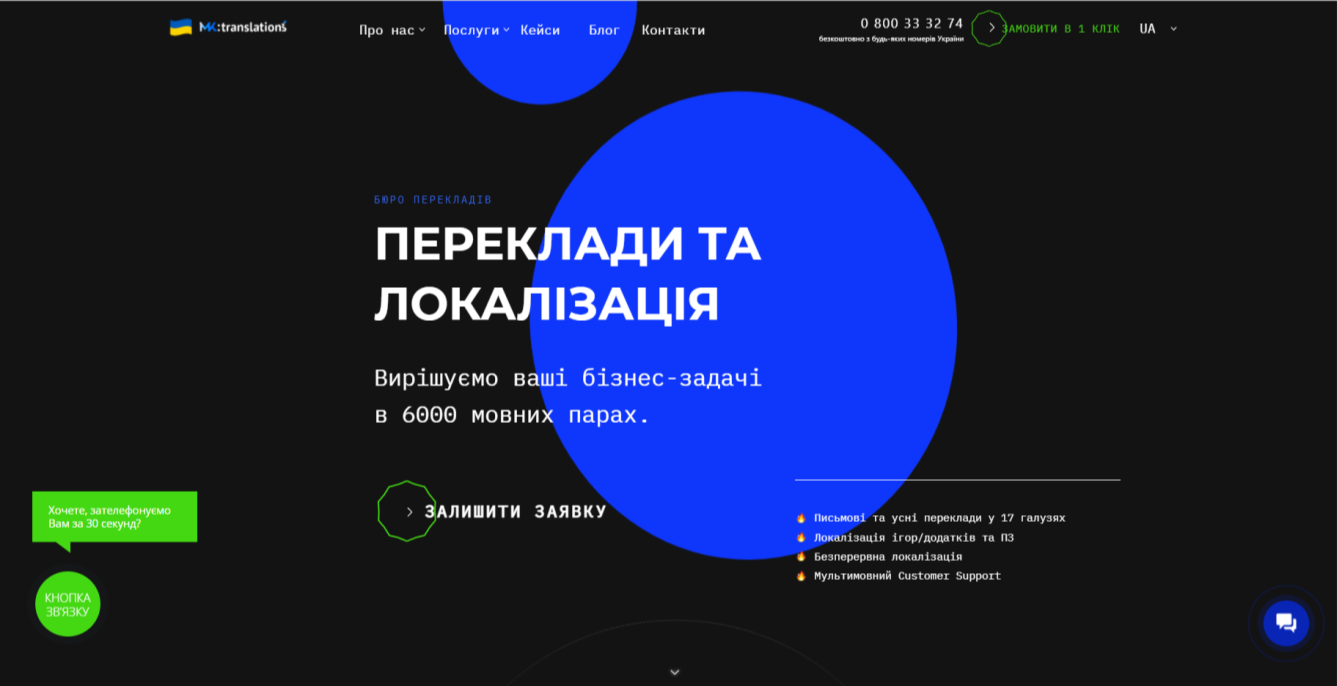
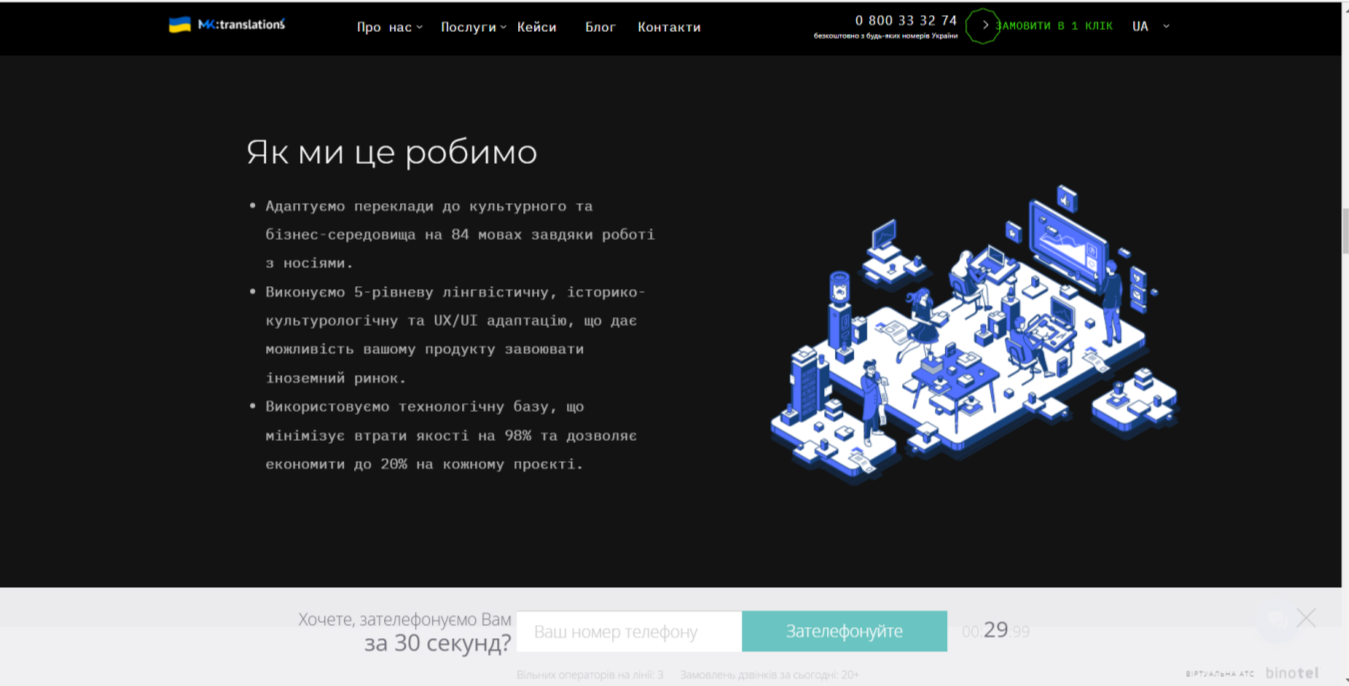
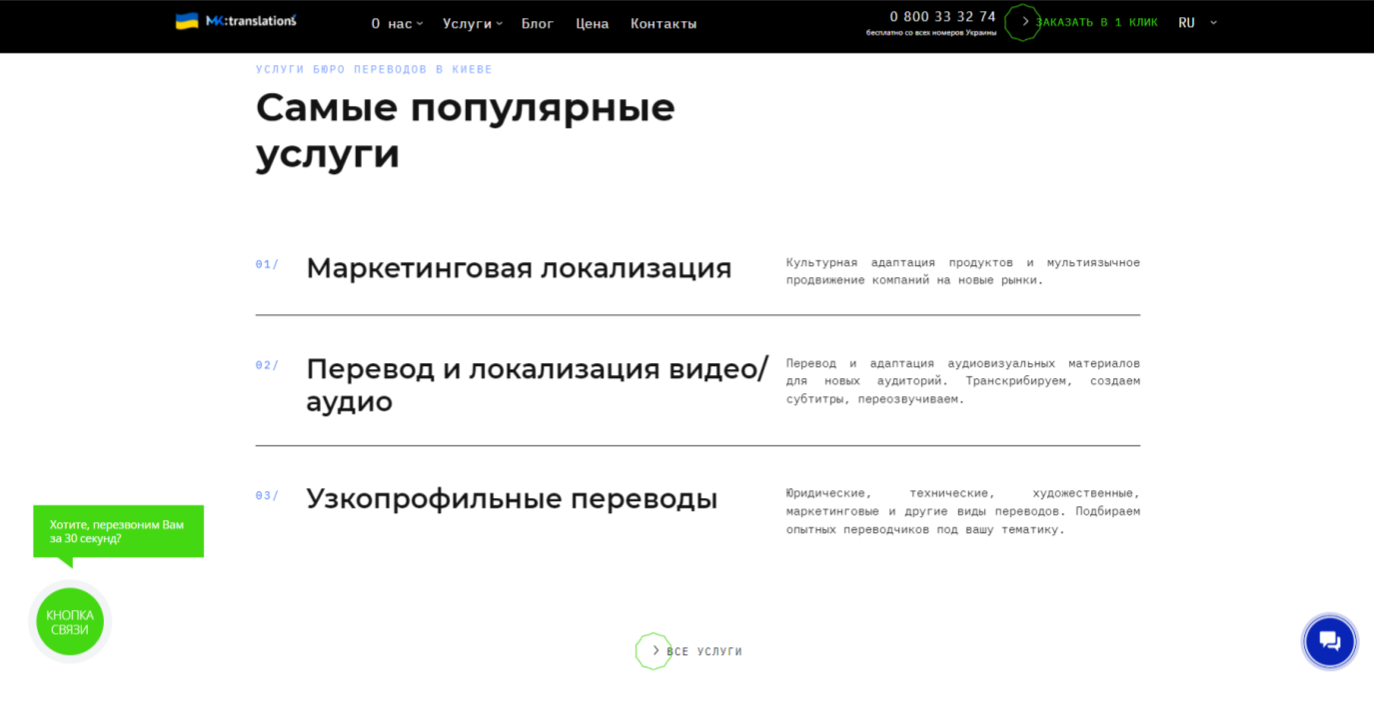
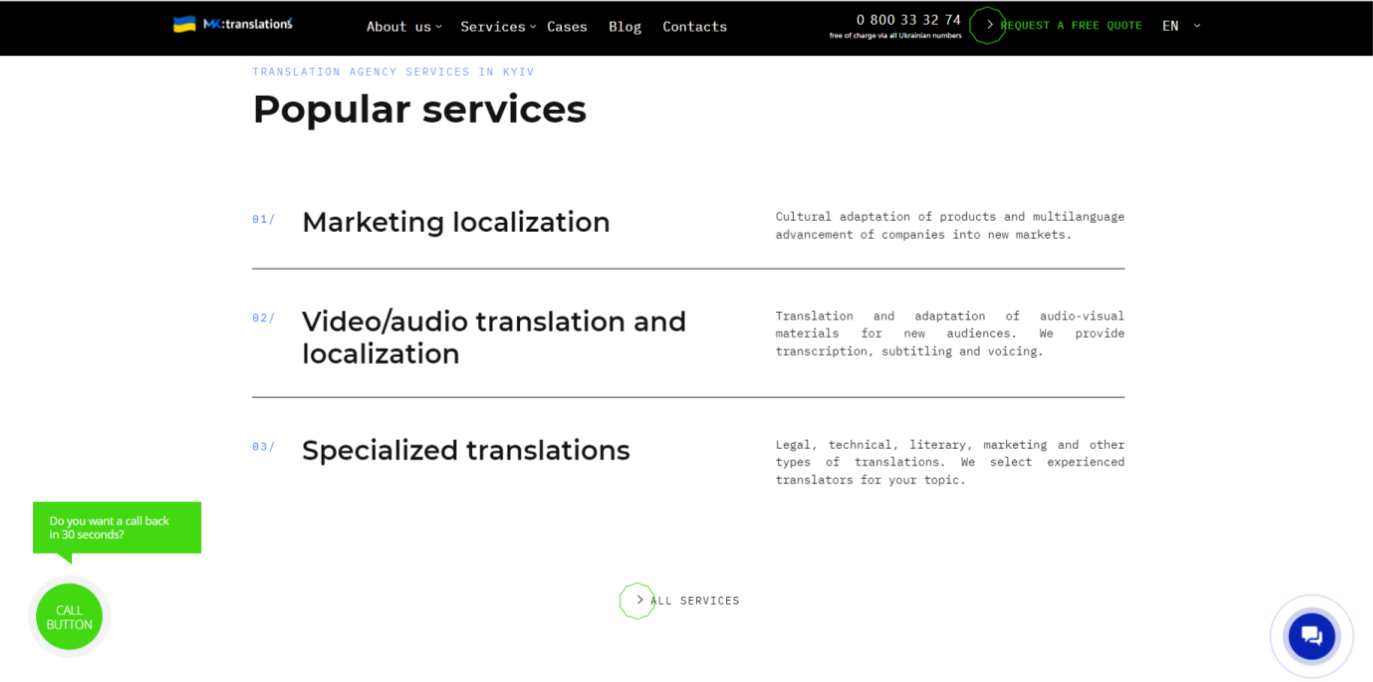
На сайті MK:translations використовується віджет GetCall Online від Binotel.
Він складається з кнопки зв’язку, що розташована на всіх сторінках, та вікна з пропозицією перетелефонувати клієнту за 30 сек.


Сайт має три мовні версії — українську, російську та англійську. Тому віджети потребують перекладу цими ж мовами.
Локалізувати віджет можна двома способами. Розглянемо кожний з них детально.
Зміна мови віджета за допомогою JS на сайті
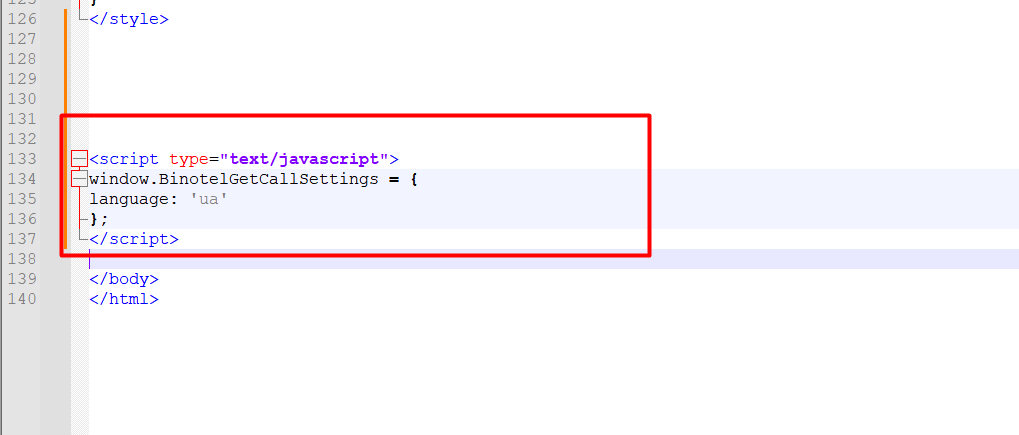
У програмний код вписуємо потрібну мову:
<script type="text/javascript">
window.BinotelGetCallSettings = {
language: 'ua'
};
</script> Додаємо код у файл footer.php:

Таким чином можна приєднати різні мови:
- українську (ua);
- російську (ru);
- англійську (en);
- литовську (lt);
- польську (pl);
- румунську (ro);
- німецьку (de).
Мультимовний GetCall для сайтів з кількома мовними версіями
За допомогою спеціального уривка коду (умови), можна налаштувати зміну мови віджета при перемиканні мови на сайті. При цьому повинен змінюватися індекс (категорія) шляху. Так, при перемиканні з української на російську «binotel.ua/ua» зміниться на «binotel.ua/ru».
Приклад коду:
<script type="text/javascript">
if (location.pathname.indexOf('/ua') === 0) {
window.BinotelGetCallSettings = { language: 'ua' };
} else if (location.pathname.indexOf('/en') === 0) {
window.BinotelGetCallSettings = { language: 'en' };
}
(function (d, w, s) {
var widgetHash = 'pporegnk2harfzr96s2j', gcw = d.createElement(s); gcw.type = 'text/javascript'; gcw.async = true;
gcw.src = '//widgets.binotel.com/getcall/widgets/' + widgetHash + '.js';
var sn = d.getElementsByTagName(s)[0]; sn.parentNode.insertBefore(gcw, sn);
})(document, window, 'script');
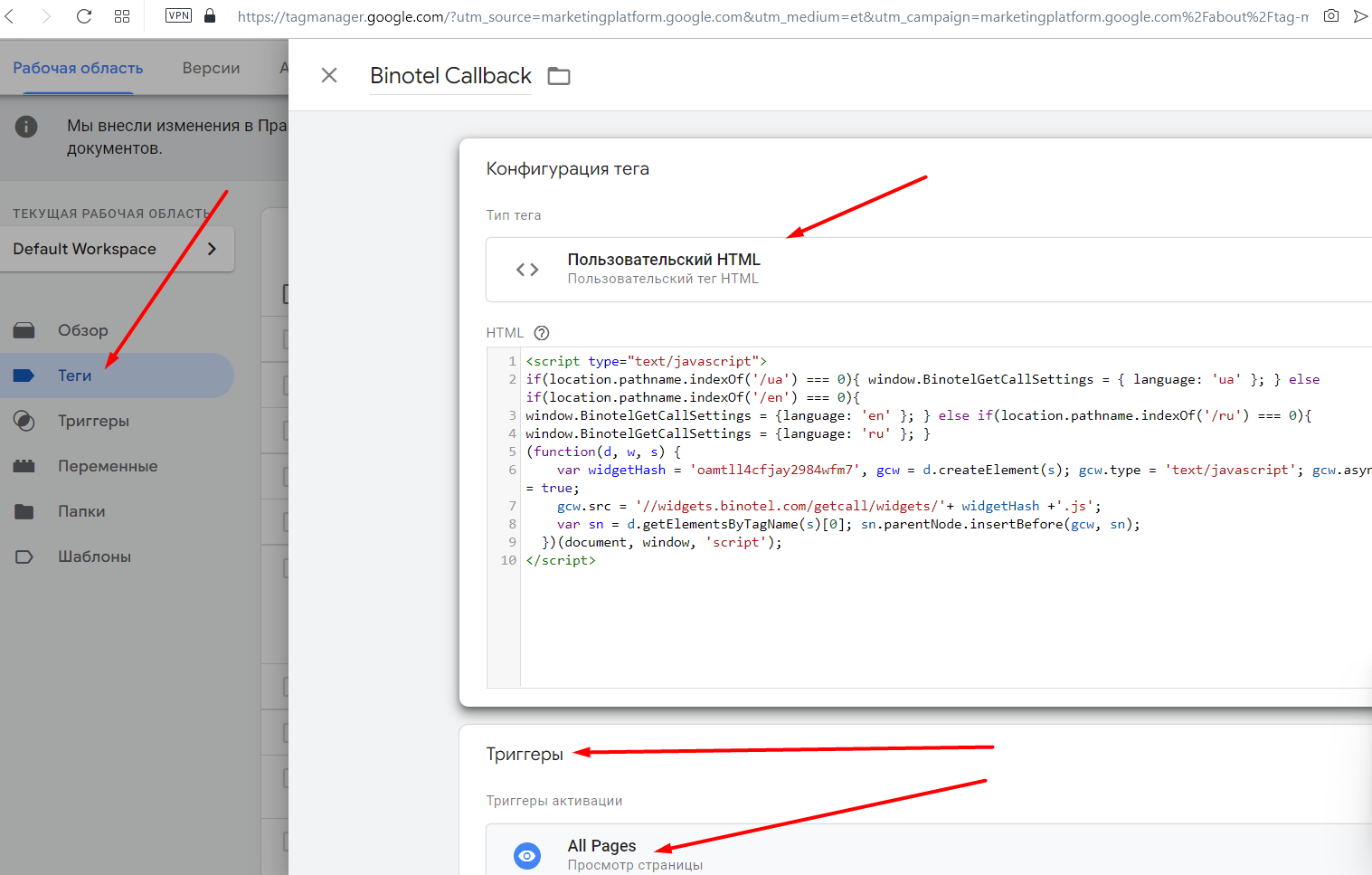
</script>Створюємо «Користувацький HTML» у розділі «Теги», там прописуємо код бінотела, та обираємо у вкладці «Тригери» «All Pages».
Частина коду, в яку потрібно додати мови:
<script type="text/javascript">
if (location.pathname.indexOf('/ua') === 0) {
window.BinotelGetCallSettings = { language: 'ua' };
} else if (location.pathname.indexOf('/en') === 0) {
window.BinotelGetCallSettings = { language: 'en' };
} else if (location.pathname.indexOf('/ru') === 0) {
window.BinotelGetCallSettings = { language: 'ru' };
}
</script>
Після налаштування маємо зміну віджетів при перемиканні мови на сайті.


Переклад віджетів — не така складна справа, як здається. До того ж не потребує багато часу та додаткових вкладень. Натомість дає такі переваги:
- збереження гармонійності сайту та гарної репутації бренду;
- укріплення довіри користувачів та підвищення їхньої лояльності;
- комунікація зі споживачами зрозумілою для них мовою.
Тому не відкладайте цей процес, зробіть локалізацію віджетів одночасно з перекладом сайту. І сміливо вирушайте на підкорення іноземних ринків.
Можливо, вас зацікавить
Лагідна українізація набирає обертів, тож сьогодні поговоримо про те, чому варто перекласти сайт українською...
Друзі, ми продовжуємо самостійно створювати наш WordPress-сайт. Коли ми почали говорити про плагіни, усвідомили,...
Наш гайд по створенню сайту на WordPress добігає кінця – сьогодні маємо останню серію,...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися