Робота з WordPress шаблонами. Частина 2: Управління областями сайту

Це друга частина нашої серії інструкцій з використання редактора Upfront, в якій ми покажемо як працює управління областями сайту. Також розповімо, як видаляти і додавати області, поговоримо про глобальні хедери і футери.
Якщо ви наповнюєте сайт новими елементами за допомогою Upfront, то управління областями буде швидким та простим. Вам буде доступне все необхідне для створення повноекранних заголовків (хедерів), вбудованих елементів, бічних панелей (сайдбарів) і футерів (елементи в нижній частині областей сайту).
Як і в минулій частині, ми продовжуємо працювати з темою Spirit і повністю переробляємо її під свої потреби.
Видалення областей
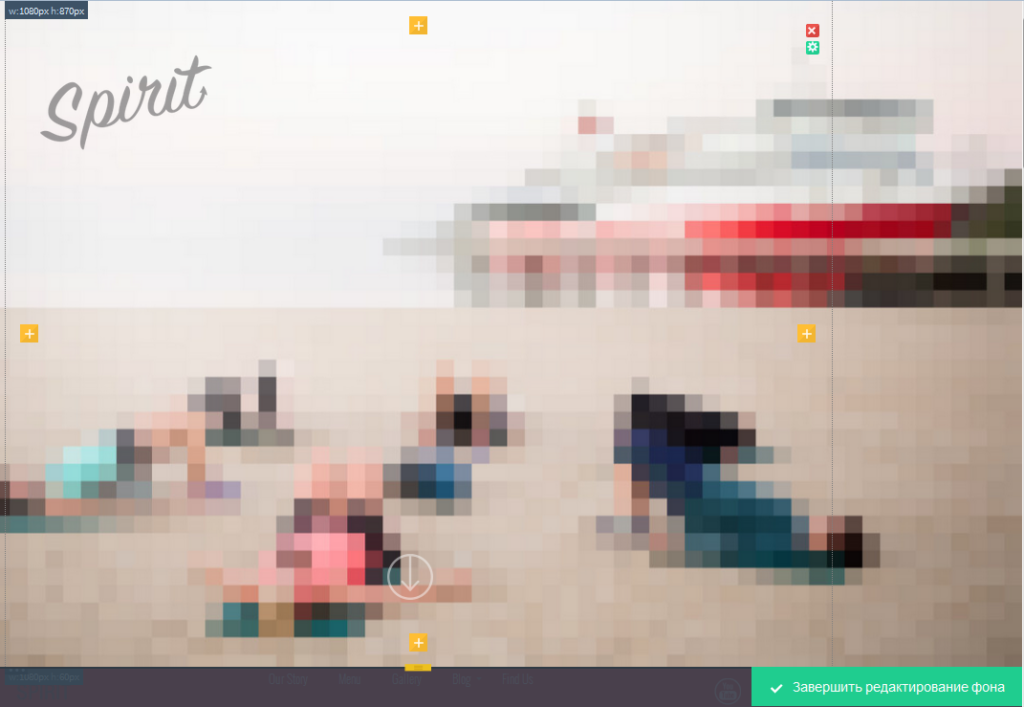
Розпочнімо з видалення декількох областей. Зверніть увагу, що при прокручуванні сторінки сайту у верхньому правому кутку кожної області ви побачите невелику кнопку з іконкою олівця. Натискання на цю кнопку трохи змінить вигляд сторінки, відкриваючи кілька різних опцій:
- У верхньому лівому кутку відображається дозвіл області;
- У правому лівому кутку розміщено дві кнопки: червона кнопка “х” для видалення області і під нею зелена кнопка зі значком шестерні для управління налаштуваннями області;
- Чотири жовтих кнопки “+” для додавання нової області;
- Зелена кнопка “Завершити редагування фону” – для збереження внесених змін в налаштування області.

Після нажаття на червону кнопку видалення області з’явиться діалогове вікно для підтвердження видалення. Підтверджуємо, натискаючи “ОК”. Зверніть увагу, що видаляючи область ви видаляєте і весь її контент.
Додавання областей
Додати нову область просто. Все що вам потрібно зробити – після того як ви натиснете на кнопку редагування (іконка з зображенням олівця) натисніть на одну з жовтих кнопок “+”. Після цього на сторінку сайту буде додана нова область.
Нова область буде автоматично виділена і при натисканні на кнопку для її налаштування (зелена іконка з зображенням шестерні) ви зможете керувати її налаштуваннями. Є кілька типів областей, які ви можете додати на сайті. Розглянемо їх.
Повноекранна
Тільки для великих областей (так званих “хедерів”) може бути обрана опція “Повний екран”. Як зрозуміло з назви, область заповнить все вікно браузера, згори донизу, і зліва направо.
Даний тип області надає дві наступні опції:
- додати підрозділ – дана опція дозволяє додати новий підрозділ в межах існуючого хедера;
- поведінка елемента – у повноекранному хедері для даної опції можна встановити значення “Зберегти позицію” або “Зберегти співвідношення”. Зберегти позицію означає, що будь-які логотипи, зображення, кнопки, текст і т.д. залишатимуться на своїх місцях навіть при зміні користувачем розміру вікна браузера.
100% в ширину
Відображення області на всю ширину екрану, зліва направо (але не зверху донизу).
Використовуйте цей тип області, якщо вам не потрібно, щоб хедер заповнював весь екран, але потрібно, щоб заповнював екран на всю його ширину.
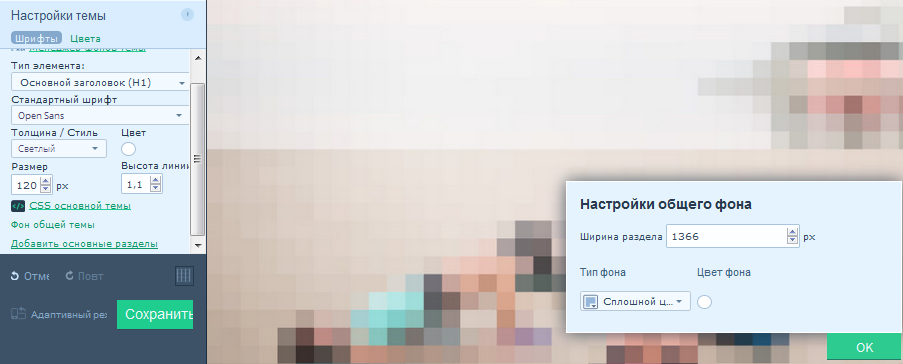
Вміст
За допомогою даної опції ви зможете наповнити ваш сайт широкоекранними елементами. Керувати шириною елемента можна в налаштуваннях теми в меню Фон загальної теми => Налаштування загального фону.

Так само можна змінити загальний фон до монотонного кольору, свого зображення або навіть відеоролика, який буде відображатися на сайті.
Тип фону
Upfront дозволяє використовувати наступні види фонів:
- Суцільний колір – в якості фону можна вибрати будь-який потрібний колір. Можна використовувати як код кольору, так і палітру для складання необхідного кольору.
- Зображення – завантаживши зображення, ви можете вибрати його розташування (на всю ширину, плиткою, фіксована позиція).
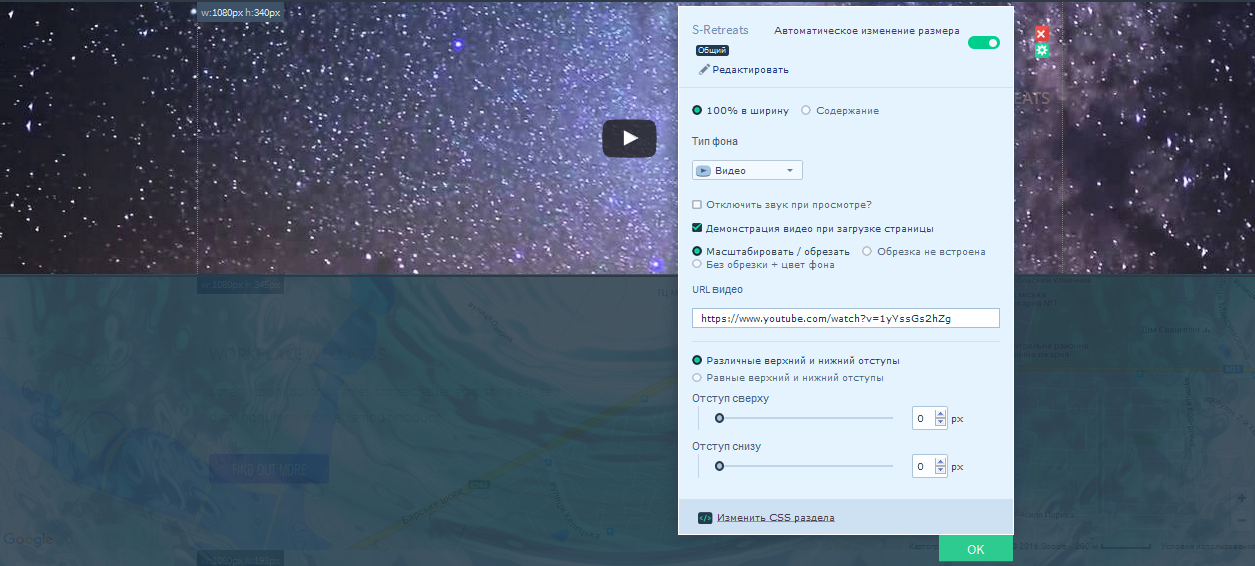
- Відео – додавання відеоролика в якості фону області.
- Слайдер зображень – додавання слайдера з необхідною кількістю зображень.
- Карта – вставка карти Google Maps. Все що потрібно – вибрати адресу, ступінь збільшення (зум), стиль карти (дорожня, супутник, гібрид, місцевість) та елементи управління, які будуть відображені (панорама, збільшити, тип карти, масштаб, вид вулиці, огляд карти).
Додамо відео в якості фону області.
Як джерело відео можна вибрати ролик з таких популярних сервісів як YouTube, Vimeo і Wistia.
Доступні також опції масштабування і обрізки відеозображення, відключення звуку під час перегляду і відтворення відео при завантаженні сторінки.

Інші налаштування областей
Автоматична зміна розміру
Опція доступна при виборі типу області “100% в ширину” або “Вміст”. Дозволяє автоматично змінювати розмір всієї області при додаванні/зміні розміру контенту всередині самої області.
Перейменування областей
Для зручності ви можете змінювати назви областей.
Закріпити розділ
Ви можете зробити область закріпленою на сторінці – так її буде видно навіть при прокручуванні.
Бічне меню (Сайдбари)
При додаванні нової області, зліва і справа натисніть на жовті іконки “+”, щоб створити сайдбари. В налаштуваннях ви можете змінити їх фон, позицію, ширину і т.д.
Глобальні (загальні) області
Використання загальних областей – це відмінний спосіб використовувати один і той самий хедер або футер (або навіть обидва) на всіх сторінках сайту, уникаючи дублювання контенту. Upfront автоматично розпізнає верхні і нижні області сайту як хедер і футер, тому в налаштуваннях даних областей опція “Зробити загальним” буде доступна автоматично.
Висновки
Отже, давайте підсумуємо, чого ми досягли, розглядая матеріал про управління областями та створення сайту:
- ми видалили групу областей для зміни стилю нашого сайту;
- відредагували верхню область сайту (хедер) для відображення нашого власного зображення;
- додали відео на сайті на всю ширину сторінки.
Читайте наступну статтю з цієї серії: Частина 3: Наповнення макету новими елементами.
Якщо у вас є питання з приводу того, що ми розглянули в цій статті, ви можете звернутись в нашу службу підтримки.
Як створити WordРress сайт за допомогою конструктора Upfront:
- Частина 1: Основні налаштування, Колір теми і Типографіка
- Частина 2: Управління областями сайту
- Частина 3: Наповнення макету новими елементами
- Частина 4: Створення адаптивного дизайну для різних типів пристроїв
- Частина 5: Робота зі сторінками і публікаціями
Можливо, вас зацікавить
У цьому гайді ви дізнаєтеся, як встановити Google Analytics на WordPress сайт за кілька...
Клієнти HostPro мають можливість керувати усіма інсталяціями WordPress просто з особистого кабінету. У цій...
WordPress – найпопулярніша CMS у світі. Зважаючи на це, більшість зламів та вразливостей також...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися