Робота з WordPress шаблонами. Частина 1: Основні налаштування, Колір теми і Типографіка

Завдяки ретельно продуманій платформі тем і інтуїтивно зрозумілому дизайну, ви можете змінювати оформлення і вміст сайту, перетягуючи необхідні елементи з місця на місце, а також додавати новий контент, і при цьому відразу бачити всі правки. Це справді просто і не займає багато часу.
Ми підготували інструкції з 5 частин з конкретними прикладами, як створити WordРress сайт за допомогою конструктора Upfront:
- Частина 1: Основні налаштування, Колір теми і Типографіка
- Частина 2: Управління областями сайту
- Частина 3: Наповнення макету новими елементами
- Частина 4: Створення адаптивного дизайну для різних типів пристроїв
- Частина 5: Робота зі сторінками і публікаціями
Ми візьмемо тему Spirit і повністю переробимо її області, контент, шрифти та інші елементи, перетворюючи це:

В цю тему з власним стилем, кольорами, шрифтами, кнопками, картинками, контактними формами та іншими елементами:

Розпочнімо!
Вхід у WordPress панель і вибір теми
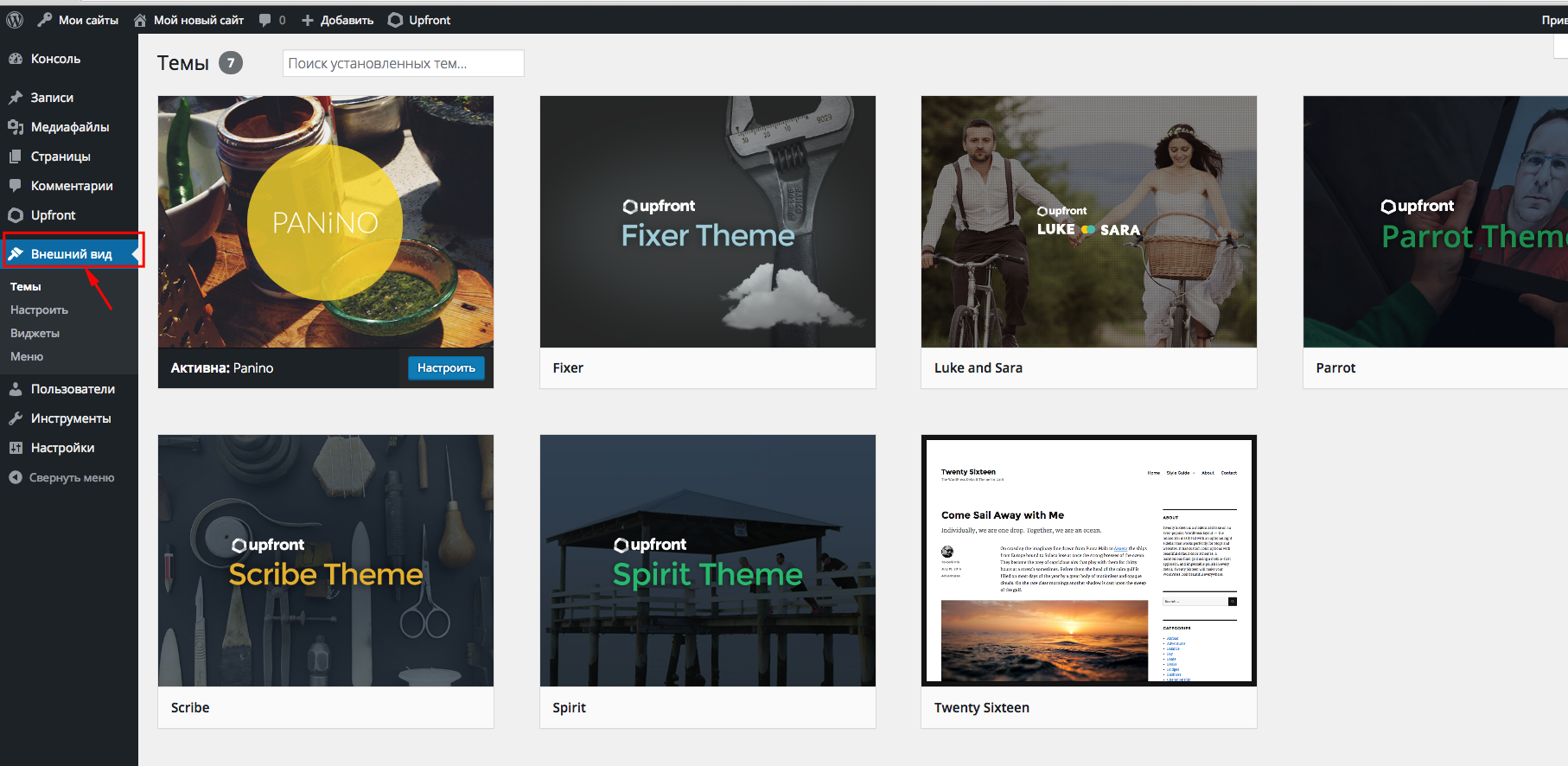
Після того як ви зайшли у свій особистий WordPress кабінет, вам потрібно вибрати тему, з якою ви будете працювати. За замовчуванням у вас вже обрана тема. Як ми говорили раніше, для прикладу ми взяли тему Spirit. Для цього наводимо курсор на тему і тиснемо кнопку Активувати. Тема обрана.
Якщо хочете вибрати інший шаблон, можете на кожній з тем натиснути Попередній перегляд, щоб визначитися з відповідною.

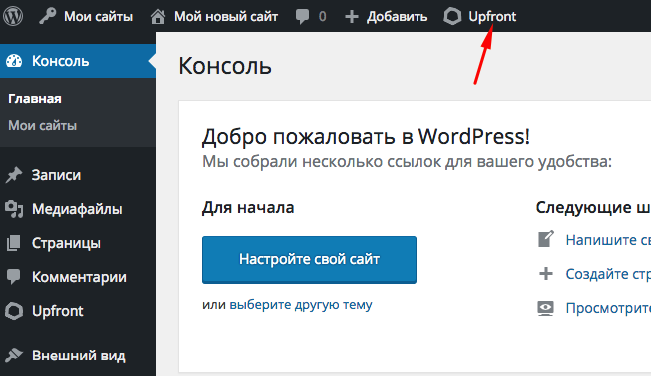
Далі переходимо до самого конструктору Upfront. Для цього вам потрібно натиснути на значок в панелі вгорі або в меню зліва.

Видаляємо, змінюємо розмір, переміщуємо елементи
Розпочнемо з видалення. Все що вам потрібно зробити, це навести курсив на зайвий елемент і натиснути хрестик у верхньому кутку. Якщо ви зробили це випадково, щоб повернути все назад, користуйтеся комбінацією клавіш Ctrl + Z.
Змінити розмір блоку аналогічно просто. Давайте змінимо розмір цього ж елемента. Наводимо курсор, натискаємо на кут і тягнемо в потрібну сторону.
Примітка: Якщо ви намагаєтеся змінити розмір логотипу в темі і у вас не виходить – це відбувається через заданий за замовчуванням розмір картинки. Замініть на власний логотип або просто видаліть цей.
Змінюємо колір теми
Бувало таке, що ви знаходите хорошу тему і вам все в ній подобається, окрім колірного рішення?
Upfront дозволяє вам повністю керувати кольорами теми з однієї панелі. Якщо ви передумаєте, ви можете замінити колір в будь-який момент. Це означає, що ви можете змінити колір тексту, рамок, фону та інше. Шаблони Upfront як величезна розмальовка з широкою палітрою кольорів для вашого сайту :-)
Після переходу в конструктор, зліва у вас буде панель налаштувань. Натискаємо на випадне меню Налаштування теми/Theme Settings і обираємо пункт Кольори/Colors. Перед вами 6 кольорів теми, заданих за замовчуванням.

Припустимо, у вас є брендові кольори і ви знаєте їх номери – в такому випадку вам потрібно тільки натиснути на колір і змінити номер, а якщо немає, то просто підберіть в палітрі ті, які вам до душі. По завершенню натискаємо ОК.
Додаємо текст
Тут все просто: натискаємо двічі на область з текстом, щоб зробити активним її редагування, ще один подвійний клік, щоб виділити слово, і тричі, якщо потрібно виділити параграф. Над текстом з’явиться панель інструментів для роботи з ним. Ось повний список опцій з редагування:
- Тип елемента/Type Element – Включає в себе заголовки H1, H2, H3, H4, H5, H6, звичайний абзац і формат коду
- Bold – Робить шрифт жирним
- Italics – Курсив
- Alignment – Вирівнювання тексту по краях
- Список/List – Маркований чи нумерований список
- Blockquote – Оформлення текстового блоку як цитати чи звичайний блок
- Ссылка/Link – Можливість вставити в текст якір, посилання на конкретну URL, блок, сторінку чи публікацію, з відкриттям у тому самому чи новому вікні.
- Иконки/Inline Icons – Набір іконок
Панель інструментів дозволяє вказувати розмір обраної іконки, роблячи її більше або менше. Як тільки ви закінчите роботу з цим інструментом, просто натисніть в будь-якій області сторінки і панель зникне.
Типографіка
Розміри шрифтів, їхні стилі і колір редагуються в бічному меню: Налаштування теми – Типографіка. Для кожного типу елементу ви можете вказати його вид шрифту, стиль, колір, розмір і висоту рядка. Ви також можете додати користувацькі правила CSS, але ми розглянемо це пізніше, як частину іншого посту в цій серії.
Менеджер шрифтів / Theme Fonts Manager дозволяє додати будь-який шрифт Google до вашої теми. Натисніть на Theme Fonts Manager і оберіть зі списку відповідний шрифт, натисніть на нього і далі Додати/Add, щоб він з’явився в списку. Цей шрифт стане доступним у випадному списку при редагуванні тексту, як на прикладі:

Примітка: багато Google-шрифтів не підтримують кириличні символи.
Одночасне редагування тексту
Найкращий спосіб стилізувати текст, включаючи заголовки і параграфи – це зробити все одним махом. Найпростіший спосіб зробити це – додати зразки тексту на сайт, стилізувати в Налаштуваннях теми/Theme Settings, а потім видалити. Ось як це зробити:
- Скопіюйте зразок тексту, який завантажений на CodePen, і переконайтеся, що форматування залишається незмінним.
- Вставте текст в будь-який текстовий елемент Upfront.
- Перейдіть до Налаштування теми/Theme Settings і виберіть Типографію/Typography, якщо він ще не відкритий.
- Для кожного типу елемента оберіть вид, стиль, колір, розмір і висоту рядка.
Зразок тексту оновиться автоматично, після того як ви налаштуєте все, що бажаєте. Це дозволить вам побачити всі зміни тексту в загальному. З точки зору дизайну, ви зможете легко оцінити, чи вписуються колір і стиль вашого шрифту в загальний дизайн.
GIF-ка вище показує, який вигляд має попередній перегляд при оновленнях в налаштуванні теми.
Висновки
Тож давайте підсумуємо, чого ми досягнули, створюючи наш сайт:
- ми з’ясували, як видаляти, переміщувати і змінювати розміри таких елементів як зображення і текстові поля;
- усі кольори теми були оновлені, щоб відповідати власному стилю/бренду нашого нового сайту;
- оновили всі елементи типу (H1, H2, P, и т.д.) з новими шрифтами і розмірами;
- додали користувацькі шрифти.
Читайте наступну статтю з цієї серії: Частина 2: Управління областями сайту.
Якщо у вас є питання з приводу того, що ми розглянули в цій статті, ви можете звернутись в нашу службу підтримки.
Можливо, вас зацікавить
У цьому гайді ви дізнаєтеся, як встановити Google Analytics на WordPress сайт за кілька...
Клієнти HostPro мають можливість керувати усіма інсталяціями WordPress просто з особистого кабінету. У цій...
WordPress – найпопулярніша CMS у світі. Зважаючи на це, більшість зламів та вразливостей також...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися