Як прискорити сайт і чому це важливо

Кожен власник сайту хоче отримати від нього найкращий результат, щоб його сайт “працював” на нього і приносив бажаний прибуток. Для цього важлива швидкість сайту, адже від цього залежить не тільки чи не піде перспективний клієнт, який не дочекався відкриття повільного сайту, але і місце сайту в пошуковій видачі Google.
Про те, які чинники впливають на швидкодію сайту і як оптимізувати швидкість завантаження, відповідно до вимог Google, читайте далі.
Хостинг і характеристики сервера
Раніше ми розповідали вам чому варто приділити увагу вибору якісного хостер-провайдера для стабільності сайту. Не менше вибір хостера і сервера впливає на швидкість вебресурсу.
Вибирайте якісний хостинг для швидкості вашого сайту. Рекомендуємо звернути увагу на хостинг на NVMe дисках з веб-сервером LiteSpeed.
Хостинг на HDD дисках давно поступився дорогою SSD, зараз же на перший план виходить новий фаворит – хостинг на NVMe SSD, який в 12 разів швидше і в 8 разів продуктивніше ніж звичайні SSD.
- За результатами нашого тестування тарифів NVMe від Hostpro і тарифів конкурентів на SSD дисках.
Більше про те, чому варто звернути увагу на даний тип тарифів і детальні результати тестування, читайте в нашій статті Переваги Turbo NVMe тарифів.
Вебсервер відповідає за приймання та обробку запитів браузера. LiteSpeed в 16 разів швидше обробляє інформацію в порівнянні з Apache і Nginx. В результаті чого користувач отримує швидкий відгук від відвідувачів ресурсу.
Має значення версія PHP і системи кешування, наприклад, Redis.
При цьому необхідно щоб і сам сайт був оптимізований (особливо це стосується медіафайлів) і не мав важких запитів до бази.
Використання протоколу HTTP / 2
HTTP / 2 протокол швидше ніж HTTP в процесі приймання/передачі файлів приймає більшу кількість файлів за один цикл обміну даними. Також тут присутній правило пріоритету завантаження файлів і стиснення заголовків.
Для того, щоб сайт працював по протоколу HTTP / 2, встановіть SSL сертифікат для прискорення вашого сайту. Або ви можете звернутися в нашу тех.підтримку, і вони допоможуть вам встановити безкоштовний Let’s Encrypt сертифікат.
Використовуйте CDN або CloudFlare, щоб зменшити час передачі контенту – сайт буде відкриватися з найближчого до користувача сервера.
Послуга CDN скорочує час відгуку сайту і дозволяє завантажувати сайт швидше шляхом розміщення мережевої інфраструктури по всьому світу.
Ми радимо віддавати перевагу CloudFlare подробиці читайте Чому Cloudflare краще CDN.
Core Web Vitals
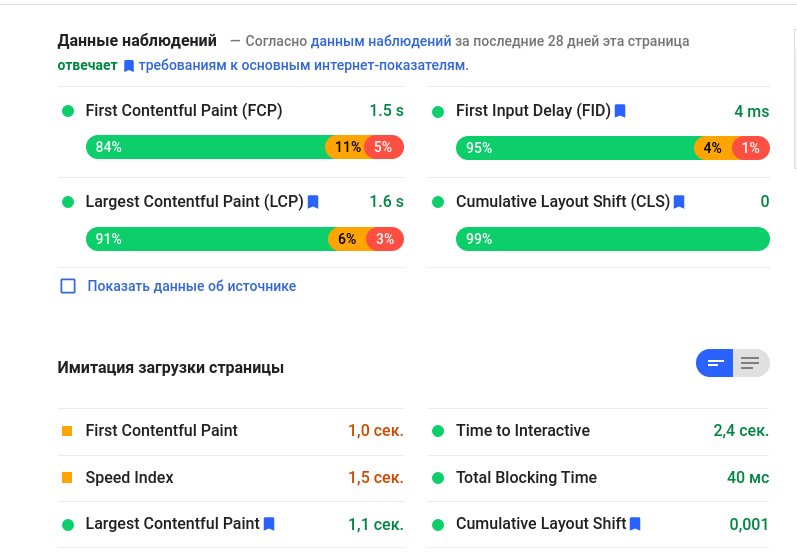
Це правила Google для оцінки вебресурсів, які він враховує при ранжируванні. Ці показники по конкретному сайту можна перевіряти за допомогою Google PageSpeed insights.
Виділяють наступні показники:
- Largest Contentful Paint – час завантаження найбільшого елемента сторінки (видимі елементи, приховані не беруться до уваги).
Оптимальні рекомендації Google 2,5 сек. від початку завантаження сторінки. Критичним показник вважається більш 4 секунд.
Найчастіше текст є найбільшим елементом, далі вже медіаконтент. Параметр закінчує вимір після початку взаємодії користувача зі сторінкою.
Перевіряти показник можна в Search Console в звіті “Core Web Vitals”, за допомогою PageSpeed Insights або сторонніми сервісами, наприклад, Gtmetrix, Uptrends, PR-CY.
Що можна зробити:
- Оптимізуйте зображення.
- Використовуйте lazy loading (поступове завантаження) або стиснення великих зображень.
- Підключіть CloudFlare або CDN.
- Використовуйте gzip або brotli. Ці види стиснення можуть значно зменшити розмір файлів HTML, CSS і JavaScript при їх передачі між сервером і браузером.
- Пріоритетне завантаження (спочатку шрифти, фото і відео контент).
- Використовуйте сервіс-воркер для вибіркового кешування елементів, які нечасто оновлюються.
- First Input Delay – період між кліком по сторінці і відгуком на нього браузера.
Найкраще, коли цей час – не більше 100 мс.
Для оптимізації необхідно виключити використання стороннього коду. Лічильники збору даних Google Analytics варто додати в окремий JS-файл.
А також рекомендуємо використовувати кешування, щоб зменшити показник First Input Delay.
- Cumulative Layout Shift – зсув елементів сторінки при її завантаженні.
Зрушення блоків по макету потрібно звести до мінімуму.
Що робити аби уникнути раптових зсувів
Включайте атрибути розміру в фото та медіаконтент. Використовуйте поля співвідношення сторін CSS для позначення браузеру обсяг простору на сторінці, поки завантажуються зображення. Не варто використовувати інший додатковий контент поверх завантаженого, крім відповіді на дії користувача.
Щоб уникнути зсуву макета, у кожного елемента повинна бути своя зарезервована область розміщення. Можна застосовувати плейсхолдери – сірі прямокутники, які повідомляють користувачеві, що скоро на цьому місці з’явиться контент, і потрібно трохи почекати.

Крім основних показників при оцінці ресурсу враховується оптимізація для мобільних пристроїв, безпечний перегляд (відсутність шкідливого ПО), підтримка протоколу HTTPS і відсутність настирливих міжсторінкових оголошень (реклама і спливаючі вікна не повинні заважати користувачеві використовувати ресурс).
Висновок:
Оскільки Google виділяє найзручніші сайти в ранжируванні необхідно оптимізувати свій сайт відповідно до інтернет-показниками, якщо бажаєте отримувати максимальну користь від вашого веб-ресурсу і розміщуватися в верхніх позиціях в пошуковій видачі.
Розміщуйте ваш сайт на супершвидких тарифах для прискорення роботи сайту.
Якщо у вас залишилися питання або потрібна допомога в підборі тарифу звертайтеся до кращої цілодобової підтримки.
Можливо, вас зацікавить
10 листопада 2020 року Google анонсував, що у травні 2021-го буде запущено новий сигнал...
Якщо ваш сайт завантажується довше трьох секунд, ви втратите половину своїх потенційних відвідувачів ще...
Реферальний спам: що це? Реферальний спам - фальшиві запити до сайту; звернення відбуваються від...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися