Як зробити сайт на WordPress у 2023-му. Частина 2. Встановлення WordPress

Друзі, продовжуємо наш багатосерійний гайд “Сайт на WordPress у 2022”. Сьогодні розповідаємо про 3 основних способи встановлення WordPress.
- Автовстановлення в особистому кабінеті.
- Через Softaculous всередині панелі управління сPanel.
- Вручну через WordPress.org.
Як завести на своєму Хостингу корпоративну пошту, читайте тут.
А ось і попередня частина гайду – “Домен і Хостинг”
Як встановити WordPress?
Якщо в особистому кабінеті ви обрали автоматичне встановлення WordPress, перевірте пошту: вам одразу надішлються логін та пароль для входу в адмін-панель WordPress за адресою https://ваш_домен/wp-admin/.
Проґавили автовстановлення? Не проблема. Ви можете встановити WordPress за допомогою спеціального встановлювача Softaculous або вручну.
Встановлення WordPress з Softaculous
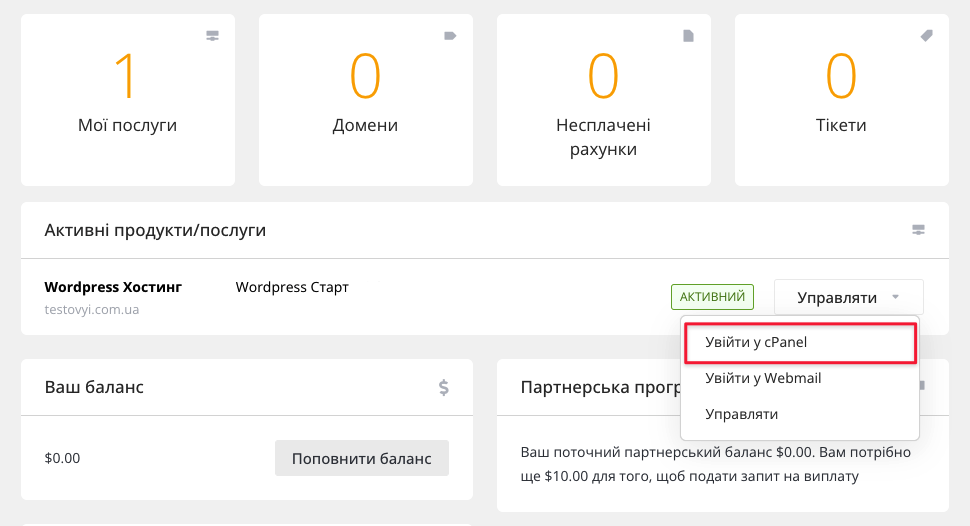
Заходимо в наш Особистий кабінет, знаходимо активну послугу і зліва у випадному списку “Управляти” обираємо “Увійти в cPanel”. Логін та пароль для входу є в листі, який прийшов після оплати хостингу.

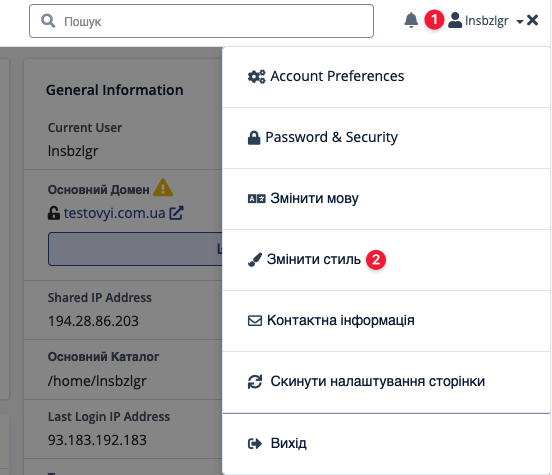
Після того, як ми увійшли в cPanel, за замовчуванням вам відтворюватиметься стиль Glass, але краще одразу змінити його на більш інтуїтивно зрозумілий “Basic”. Щоб обрати інший стиль, у правому верхньому куті натисніть на ім’я юзера і у випадному списку оберіть “Змінити стиль”.

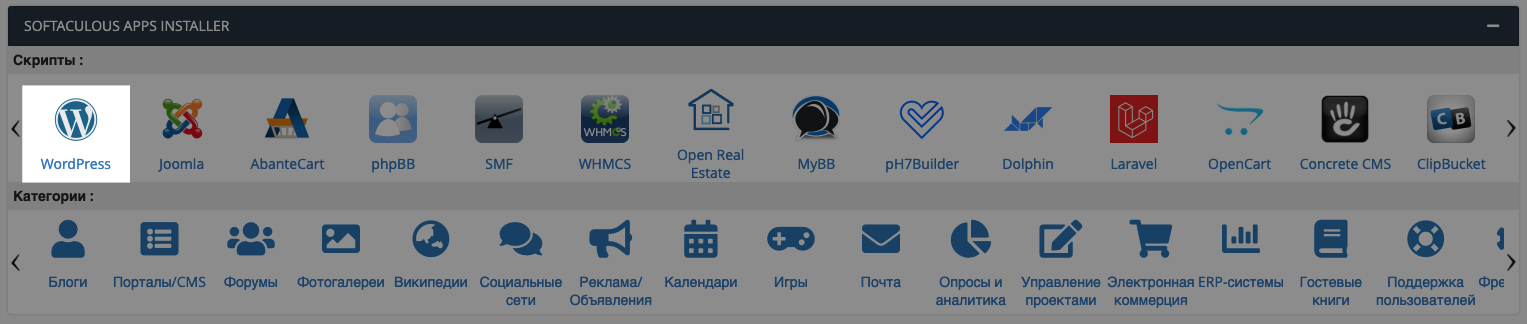
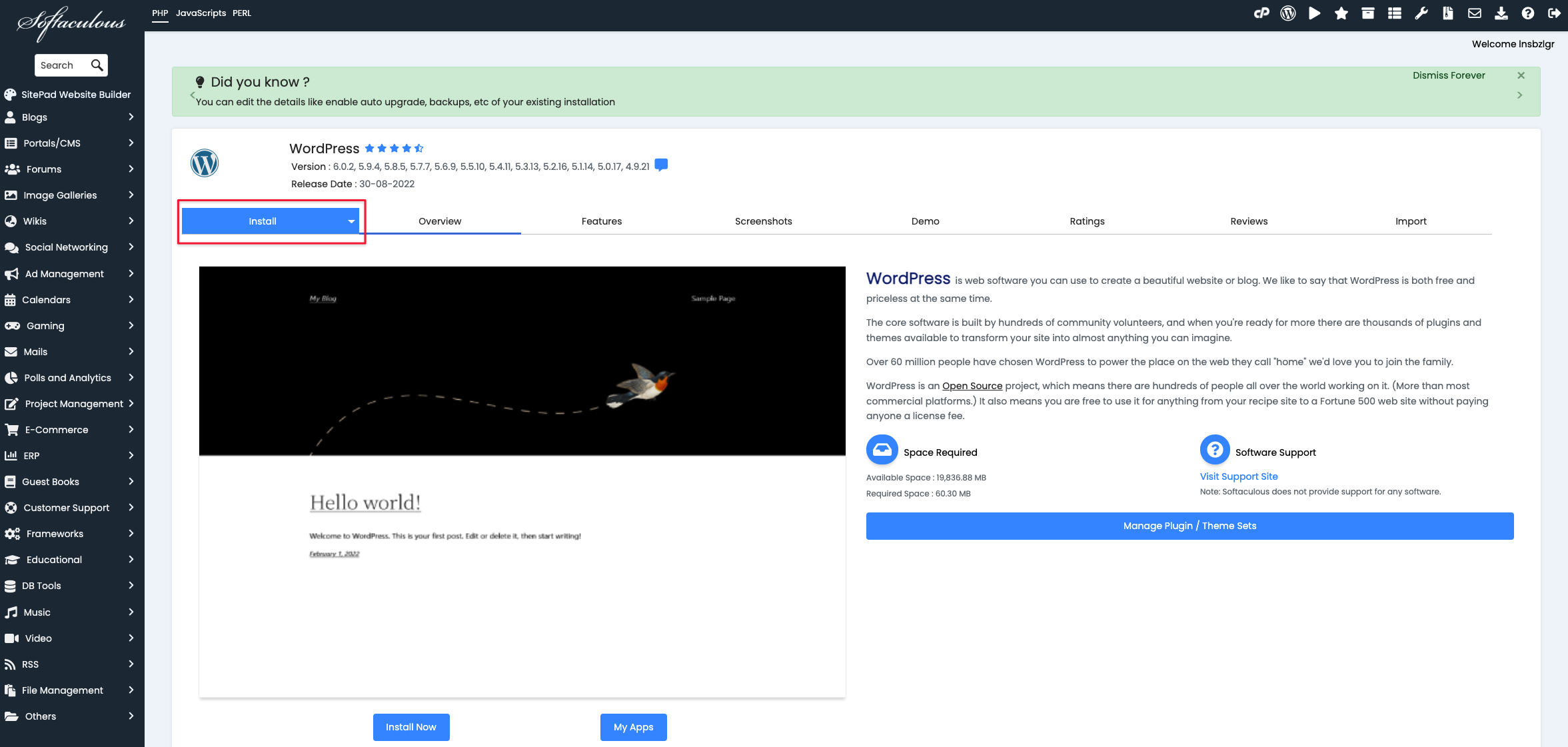
Далі спускаємося до розділу з назвою “Softaculous App Installer”. Він розміщується в самому кінці сторінки. І натискаємо на іконку WordPress.

Інсталюємо WordPress.

Потрапляємо на сторінку з налаштуваннями. Розглянемо, який розділ за що відповідає.

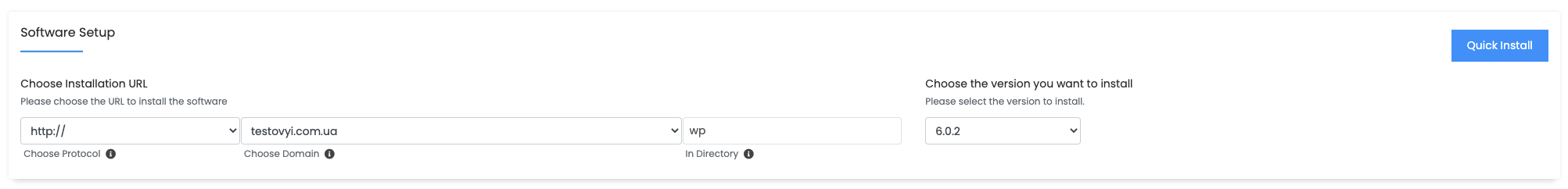
“Software Setup” (“Налаштування програмного забезпечення”) – вказуємо доменне ім’я, для якого встановлюємо вордпрес. У разі, якщо планується кілька доменів або піддоменів, то потрібний можна буде обрати з випадного списку.
“In Directory” (“Директорія”) – це, по суті, підкаталог. Ніякого значення за замовчуванням там не вказується. Якщо ми введемо туди, наприклад, blog, то встановлення WordPress буде доступне на testovyi.com.ua/blog.
В останньому полі нам пропонується вибір версії WordPress. Ми обрали останню – 6.0.2. Кнопку “Швидке встановлення” поки не натискаємо, спершу пройдемо всі розділи, а потім збережемось.

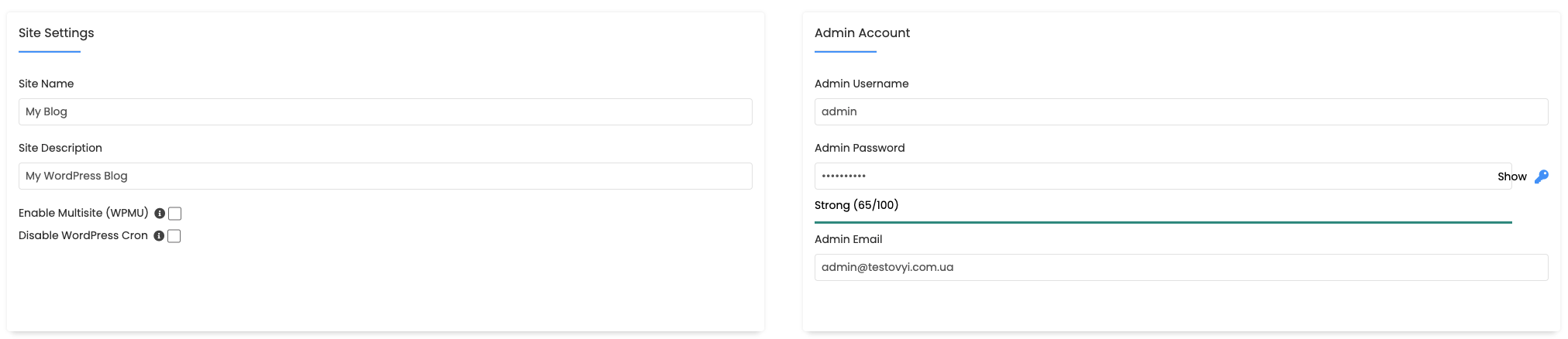
У розділі “Site Settings” (“Налаштування сайту”) ми можемо вказати назву нашого майбутнього сайту, його короткий опис. Потім їх будуть бачити всі у вкладці браузера, тож не забуваємо додаваи в опис ключові слова, за якими вас, найімовірніше, шукатимуть потенційні відвідувачі.
Чекбокс Enable Multisite (WPMU) (“Увімкнути мультисайтовість”)нам поки не потрібний. Він знадобиться тільки при наступних встановленнях. Галочку не ставимо, йдемо далі.
Чекбокс “Disable WordPress Cron” теж не чіпаємо. Якщо тут все ж поставити галочку, ми вимкнемо автоматизацію запланованих публікацій та перевірки зміни версій теми і плагінів.
У розділі “Акаунт адміністратора” (“Admin Account”) зазначаємо свої логін та пароль. “Password” не підійде ?, а як створити надійний, ми вже розповідали осьдечки.
На вказаний вами email надсилатимуться важливі сповіщення. За замовчуванням вона буде створена на основі вказаного вами доменного імені, однак, самої скриньки ще не буде, відповідно й пошта не буде працювати. Нижче ми розповімо, як створити робочу корпоративну пошту. Зробити це можна вже після процесу встановлення.

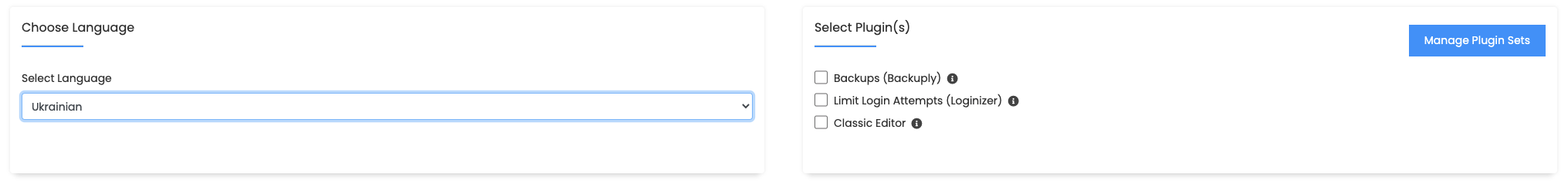
У наступному розділі “Choose Language” (“Оберіть мову”) йдеться не про сайт, а про мову самої панелі управління.
У чекбоксі “Select Plugin(s)” (“Оберіть плагіни”) поки не обираємо нічого, оскільки це наше перше встановлення. Однак, якщо в майбутньому ви будете неодноразово встановлювати WordPress, ця фіча допоможе створити набір плагінів й активувати їх потім не вручну, а за кілька кліків.

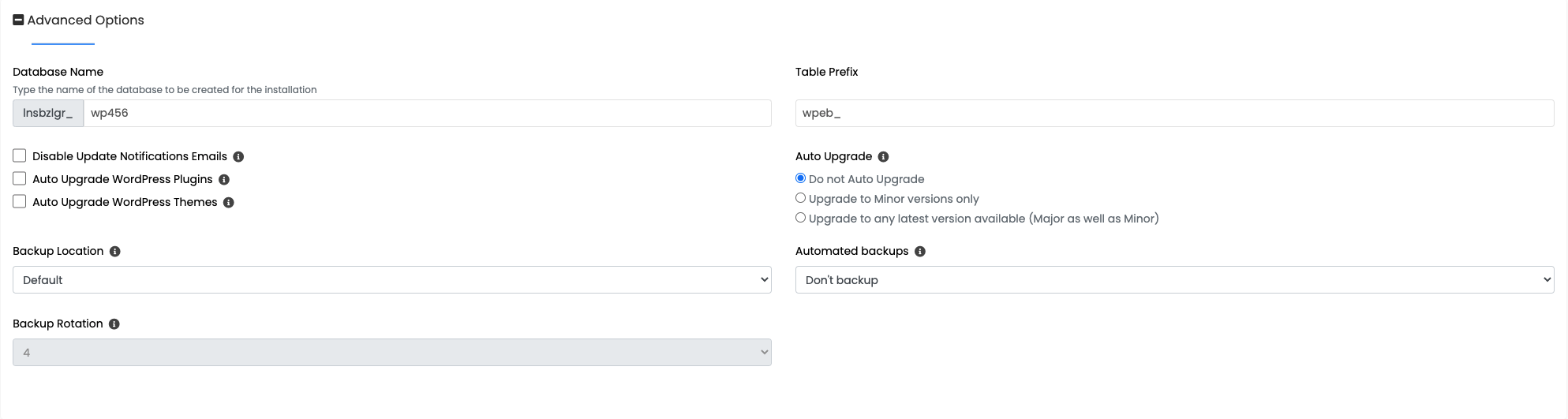
“Advanced Options” (“Розширені налаштування”) – тут ми можемо залишити назву БД (бази даних) і префікс таблиць за замовчуванням. Автооновлення плагінів і тем на практиці не завжди добре відпрацьовує, тож ми їх не чіпаємо. Потім у процесі роботи вам все ж доведеться оновлювати плагіни, адже для нормальної роботи сайту їхня версія має бути сумісна з поточною версією WordPress. Тож, сповіщення про оновлення також краще не вимикати.
У “Backup Location” та “Auto Upgrade” значення залишаємо за замовчуванням.
Резервні копії Hostpro виконує щодоби, тож у полі “Automated backups” можемо залишити те, що стоїть за замовчуванням: “Не створювати”.
Потім у самій консолі WordPress ви за потреби зможете змінити всі налаштування, що стосуються оновлень.

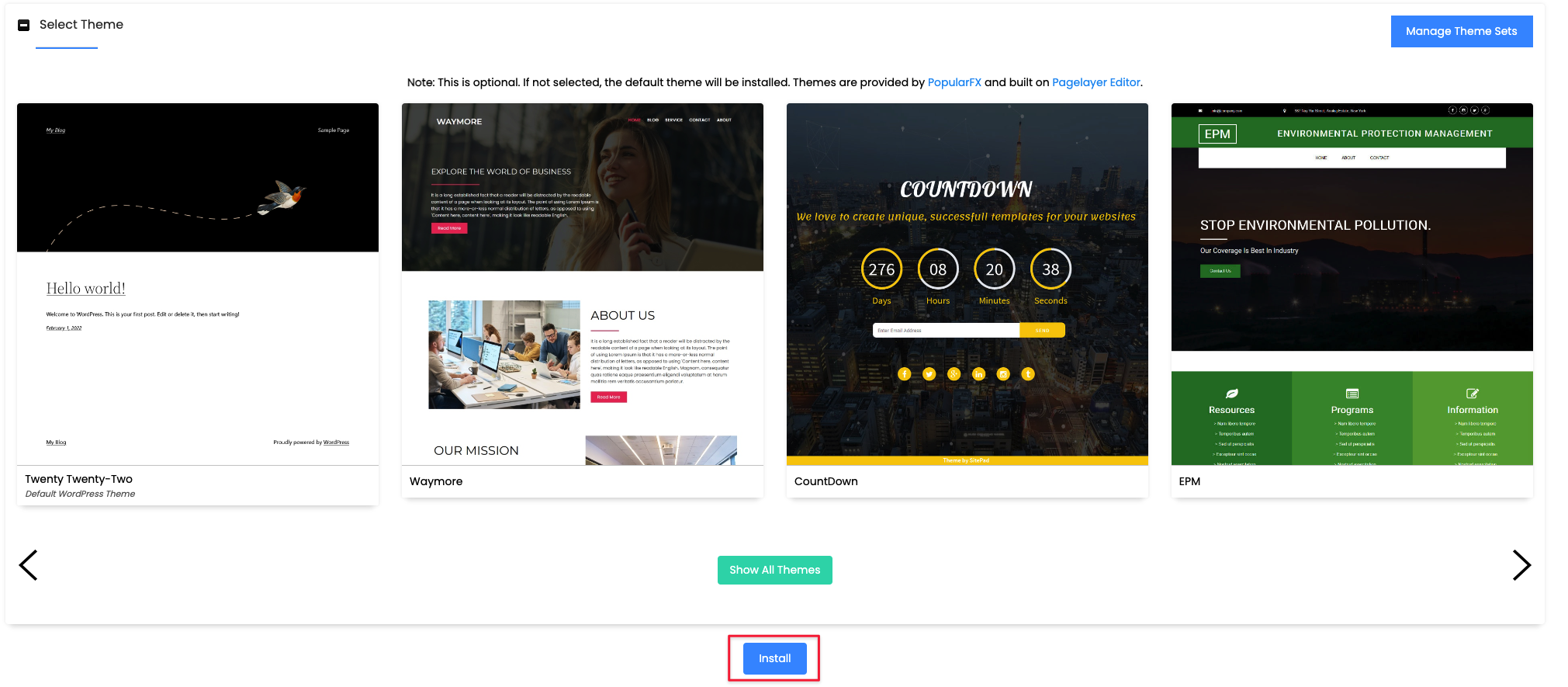
“Select Theme”. Тут ви можете обрати тему для свого майбутнього WordPress, але ми радимо цей пункт пропустити, адже в цьому розділі представлено далеко не всі, навіть найпопулярніші, теми. Кнопка “Manage Theme Sets” переадресує вас на розділ зі створенням наборів плагінів. Ми його вже пройшли, тож просто рухаємося далі.
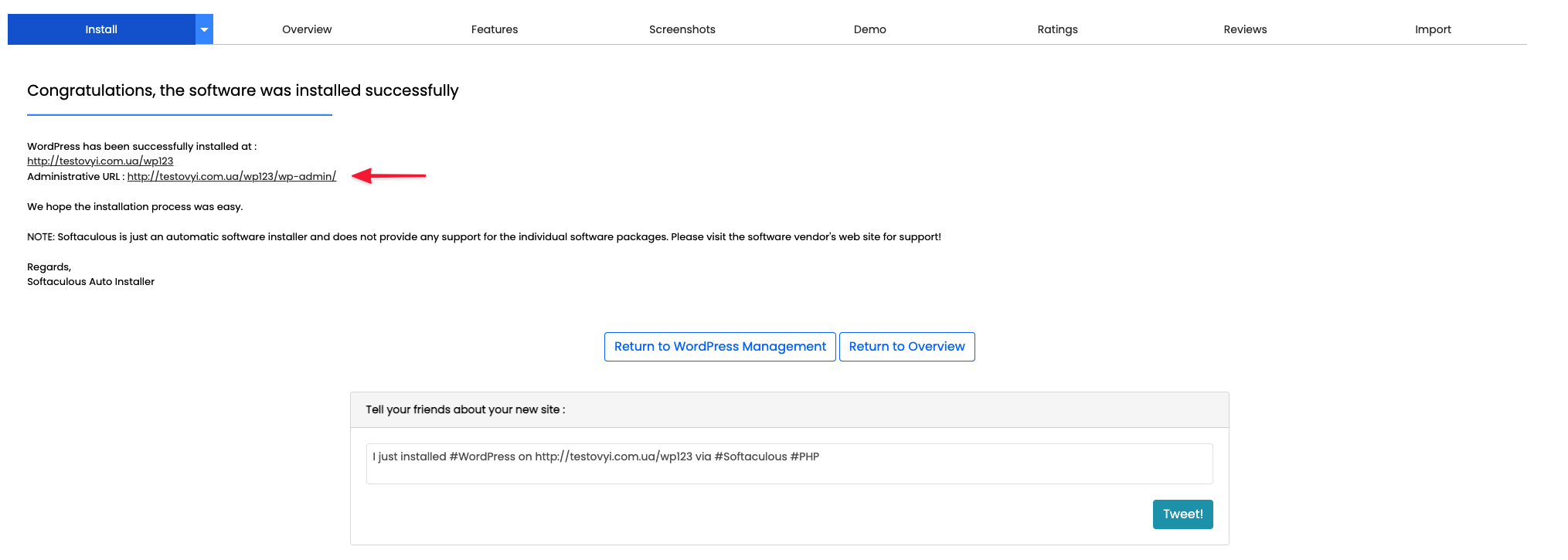
Нарешті ми дійшли до кінця сторінки і можемо без вагань натискати на кнопку “Install”. Чекаємо близько хвилини і все – отримуємо ось таке сповіщення про успішне встановлення з посиланням, через яке ми зможемо потрапити в адмін-панель нашого WordPress-сайту. Краще зразу додати його в закладки браузера.

Також до адмін-панелі можна дібратися з головної сторінки Softaculous. Скролимо до розділу “Наявні встановлення”. Там можна за потреби відредагувати або видалити встановлення. Щоб зайти в адмін-панель, потрібно натиснути на іконку “WordPress”.
Інсталяція CMS WordPress через WordPress.org
Встановлення вручну, звісно, вимагатиме дещо більше активностей, однак, якщо вам потрібна інша версія WordPress або ж ви користуєтесь не сPanel або DirectAdmin, а якоюсь іншою панеллю управління, то інсталяція з WordPress.org – фактично єдниний можливий спосіб.
Завантажуємо WordPress з WordPress.org
Для початку нам потрібно завантажити останню версію WordPress з офіційного сайту WordPress.org. Натискаємо на кнопку “Завантажити WordPress 6.0.2”.

Чудово, тепер він знаходиться в архівній папці. Нам поки не треба її розпаковувати, просто подивіться, чи вона у вас завантажилась. Тепер нам потрібно завантажити його на файловий менеджер.
Заливаємо на файловий менеджер
В сPanel заходимо в “File Manager” (“Диспетчер файлів”). Він розміщується в блоці “Files” (“Файли”).

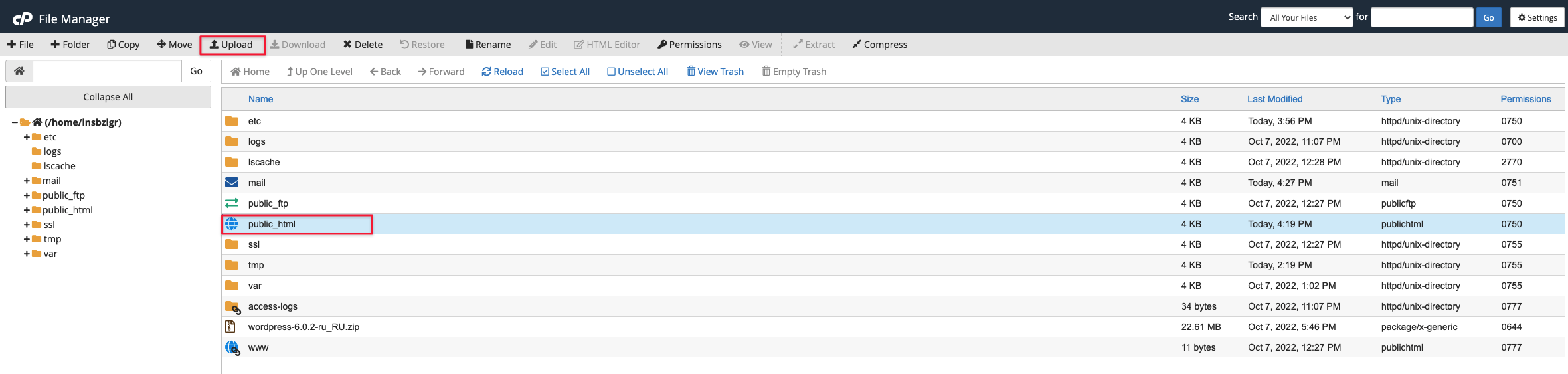
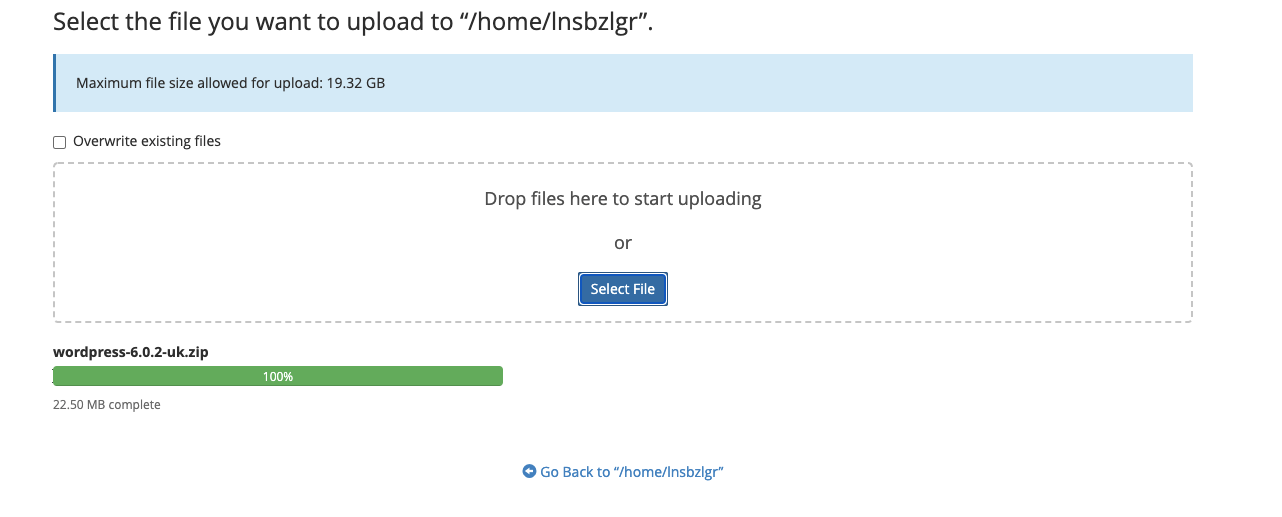
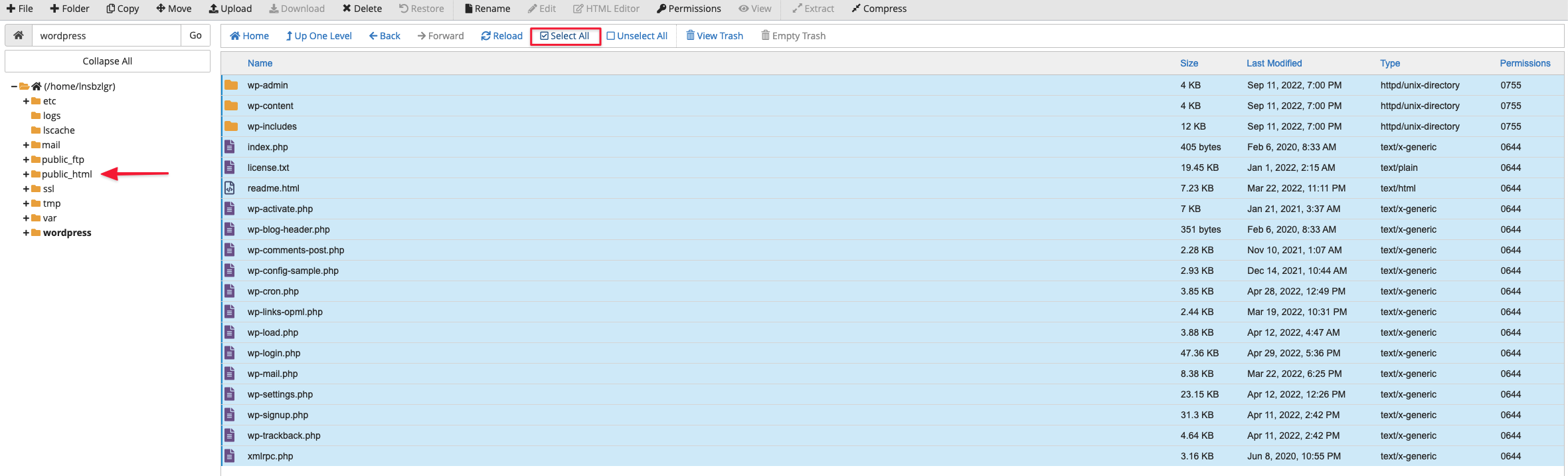
Знаходимо кореневу папку “public_html” і прямо сюди ми перенесемо файл, який завантажили з WordPress.org. Це архівний файл, який буде автоматично розархівовуватися в сPanel. Для цього в полі зверху натискаємо “Upload” (“Вивантажити”).


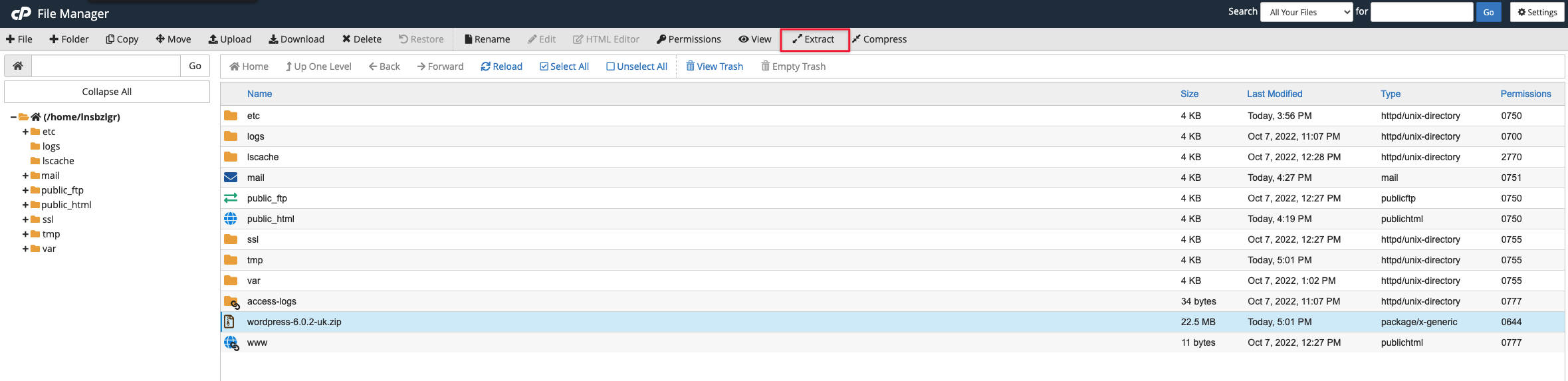
Після цього виділяємо наш файл впапці і натискаємо “Extract” (“Видобути”).

Далі в нашій кореневій папці шукаємо папку з назвою “wordpress”. Заходимо туди, виділяємо увесь вміст, натиснувши на кнопку “Вибрати все” в меню зверху, юзаємо праву кнопку миші для утримання і перетягуємо вміст в “public_html”. Нічим не заповнену папку “wordpress” та архів з CMS, який ми завантажували з WordPress.org, видаляємо.

Створюємо базу даних
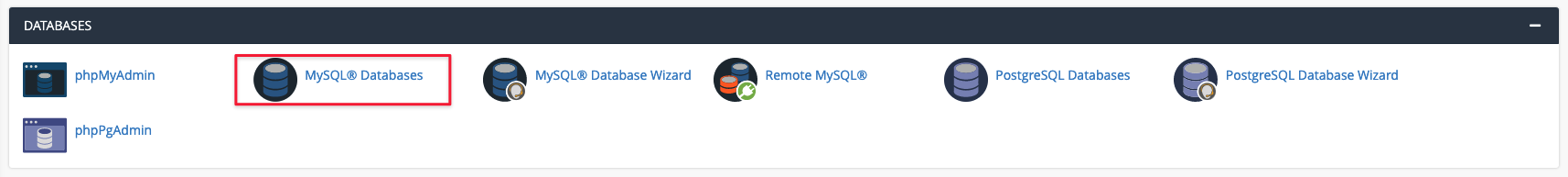
Повертаємось на головну. Знаходимо в розділі “Databases” (“Бази даних”) → “MySQL Databases” (“Майстер бази даних MySQL”).

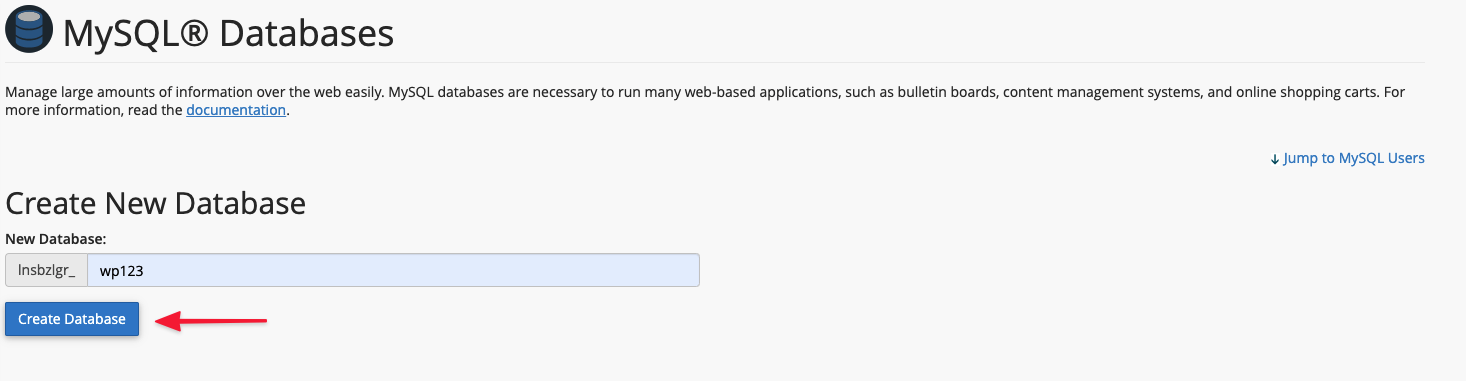
Крок 1. Називаємо базу даних
Взагалі ви можете будь-як назвати свою базу даних, можна використовувати стандартну назву: префікс wp і будь-які три цифри, наприклад, 1, 2, 3.

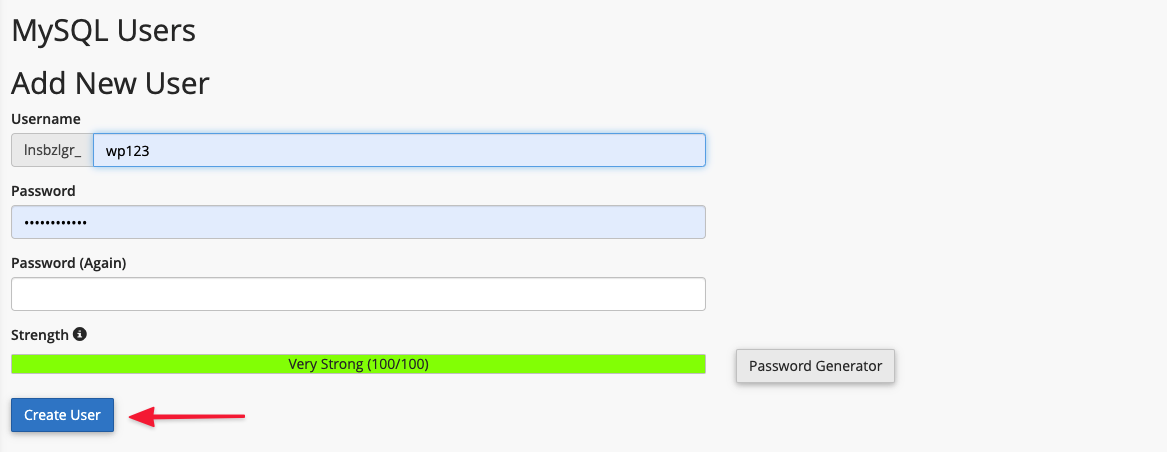
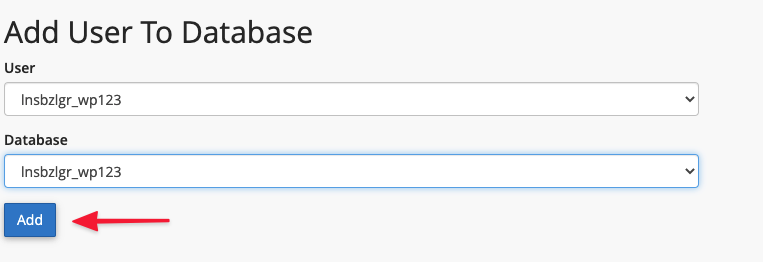
Крок 2. Називаємо користувача
Щоб потім було зручно усім цим користуватися, називаємо користувача так само, як і базу даних “wp123”. Потім придумуємо сильний пароль і натискаємо на “Створити користувача”.

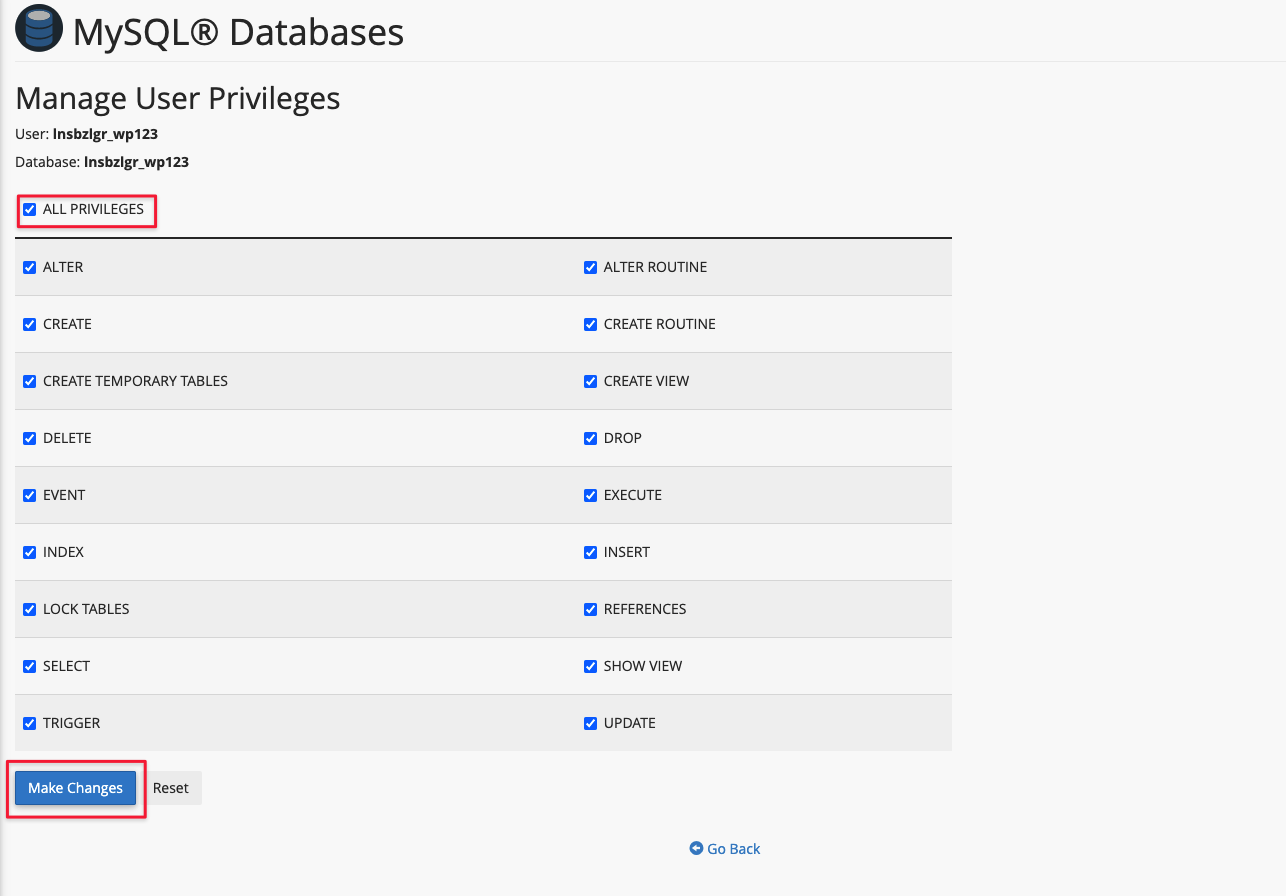
Крок 3. Надаємо користувачу права
Для того, щоб у майбутньому мати необмежений доступ до управління базами даних, потрібні права. Потрібно просто поставити галочку в чекбоксі “All privileges” (“Усі права”) ⇒ кнопка “Make Changes” (“Наступний крок”) знизу. Якщо все зробили правильно, побачимо алерт про успішно створену БД.


Крок 4. Редагуємо конфігураційний файл
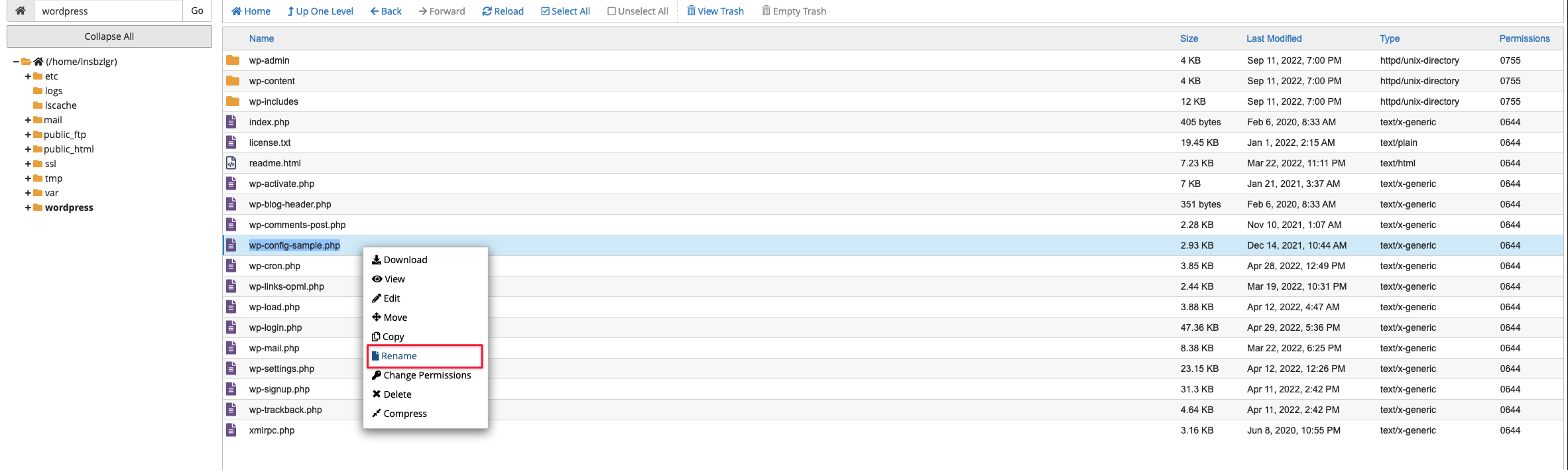
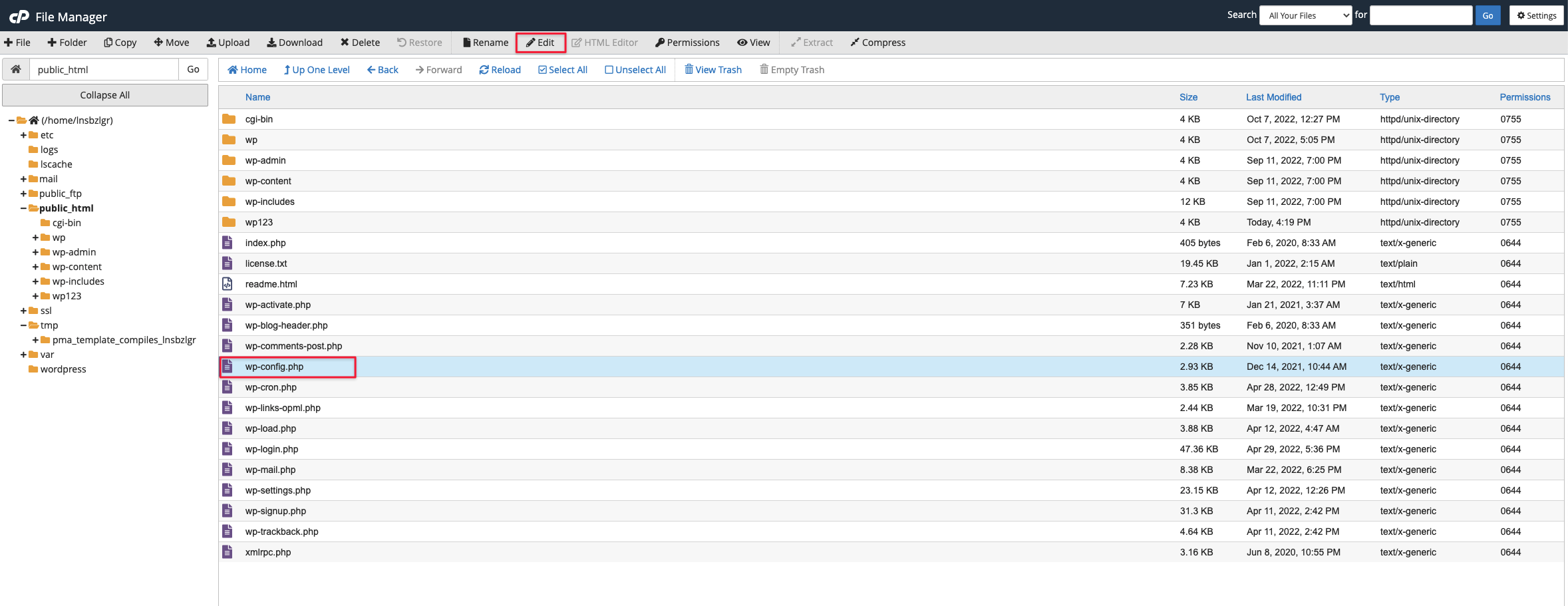
Тепер нам потрібно підключити створену нами базу даних до сайту. Зробимо це через конфігураційний файл. В панелі управління відкриваємо “File Manager” (“Диспетчер файлів”) і знаходимо кореневу папку – “public_html”, всередині неї шукаємо файл “wp-config-sample.php” і перейменовуємо його на “wp-config.php”. Для цього достатньо клікнути на праву кнопку миші та обрати “Rename”.

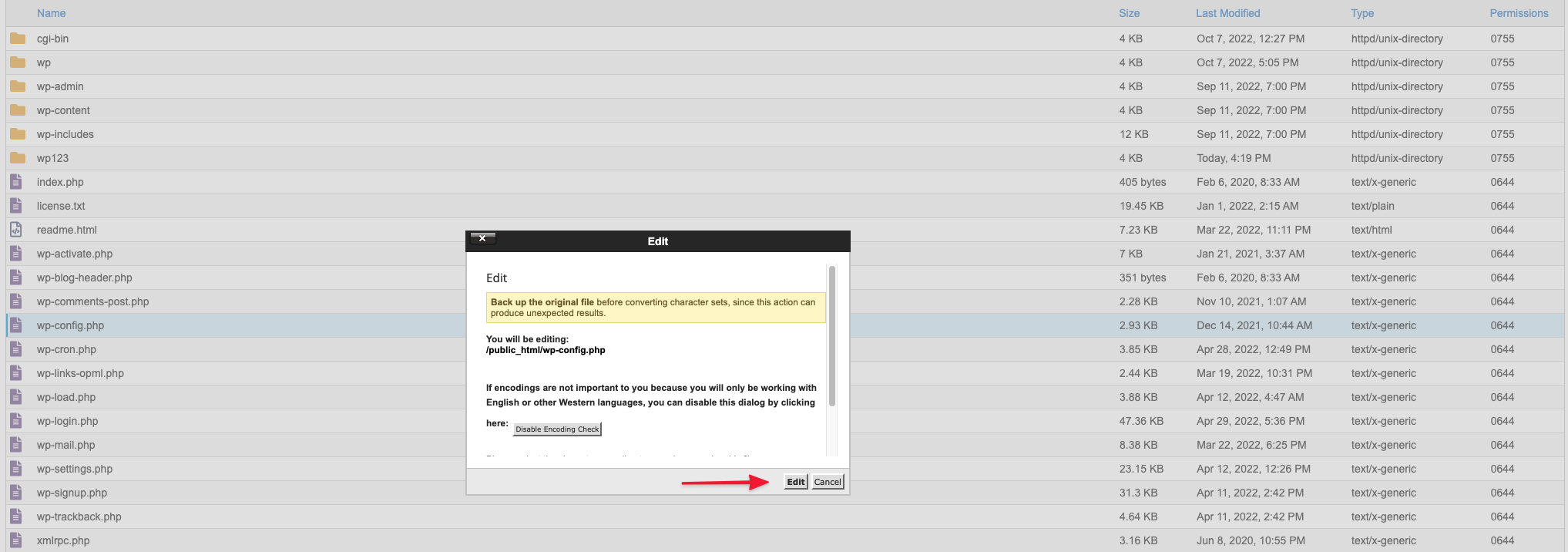
Далі тиснемо на кнопку “Редагувати” вгорі панелі.

Потому з’явиться вікно “Edit” (“Редагувати”) ⇒ обираємо “Edit”.

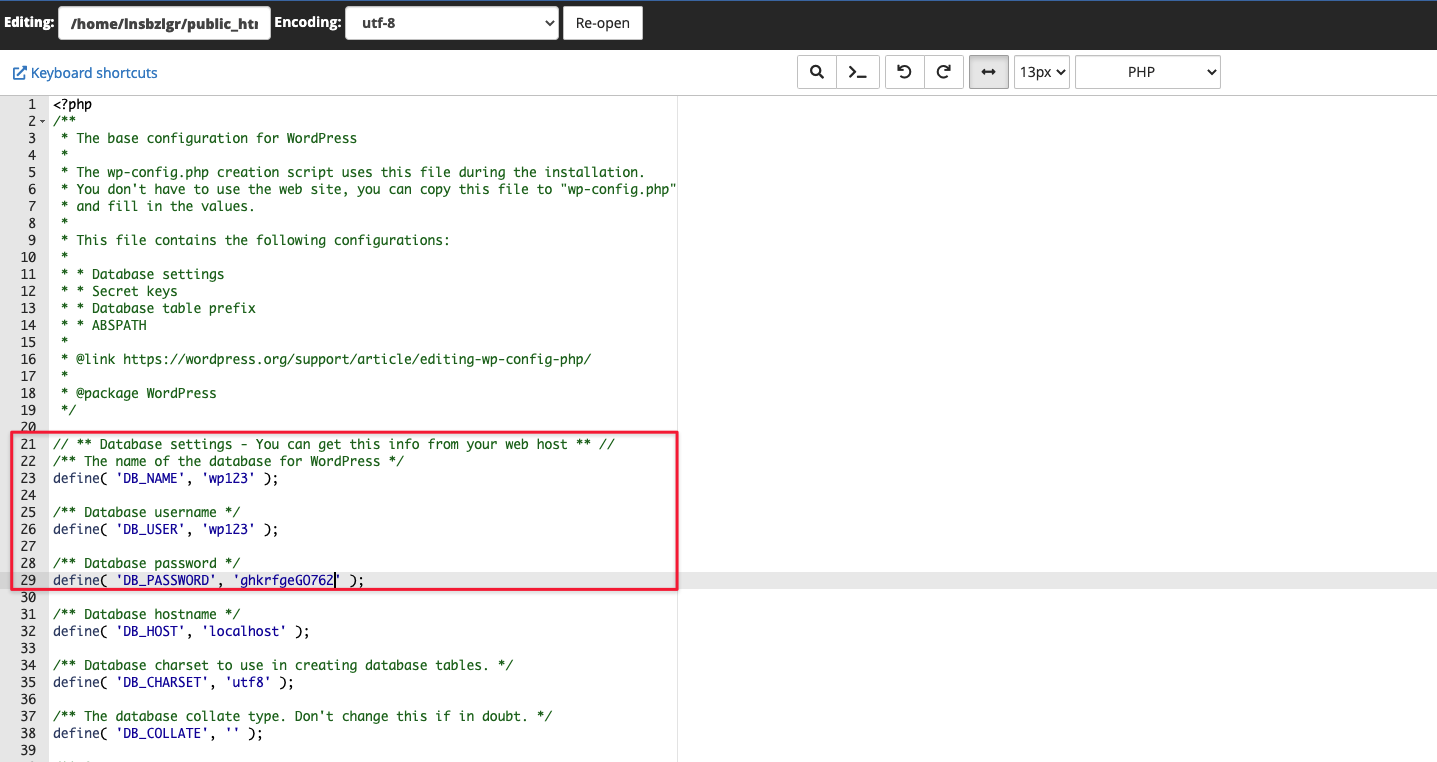
В результаті бачимо ось таку красу. Нам треба замінити значення в деталях БД. Вони розміщені в рядках, які розпочинаються з define.

Для початку змінюємо в рядках 23, 26 та 29 дані, які вказані за замовчуванням, на свої:
- ‘database_name_here’ – ваша назва БД
- ‘username_here’ – ім’я адміністратора, яке ми створили напередодні
- ‘password_here’ – пароль
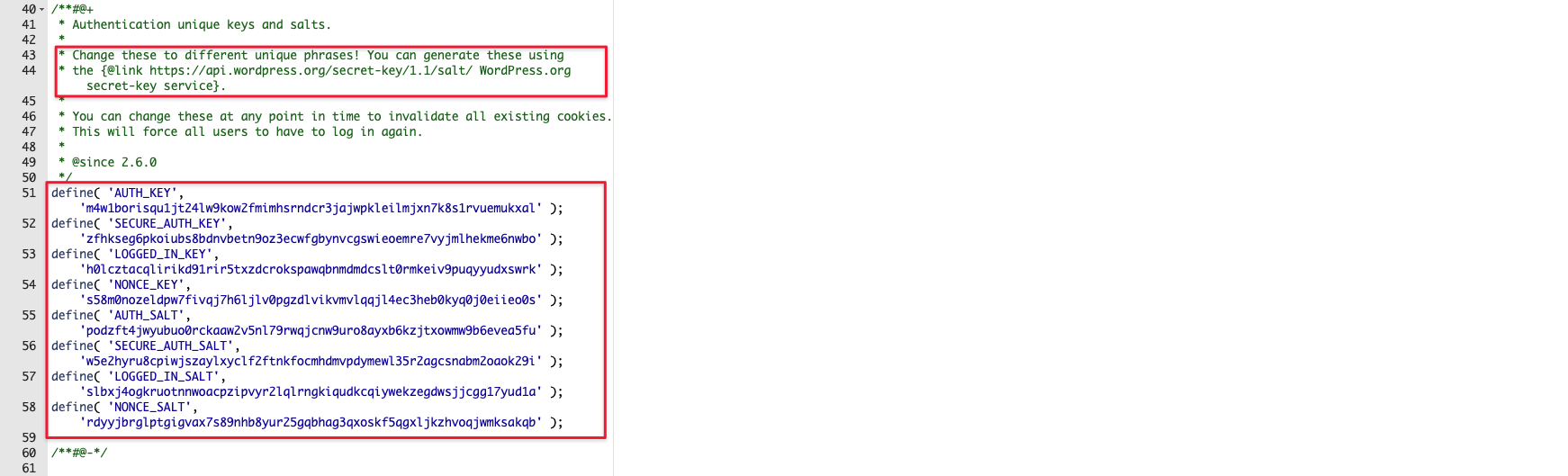
Наступним кроком зазначаємо свої солі (SALT) й ключі для аутентифікації – нам треба рядки, які розпочинаються з define( ‘AUTH_KEY’. У майбутньому вони забезпечуватимуть захист вашого облікового запису в консолі CMS WordPress.

Де взяти ключі? Трохи вище цих рядків має бути лінк, вставляємо його в браузер і копіпастимо з цього сайту згенеровані ключі.
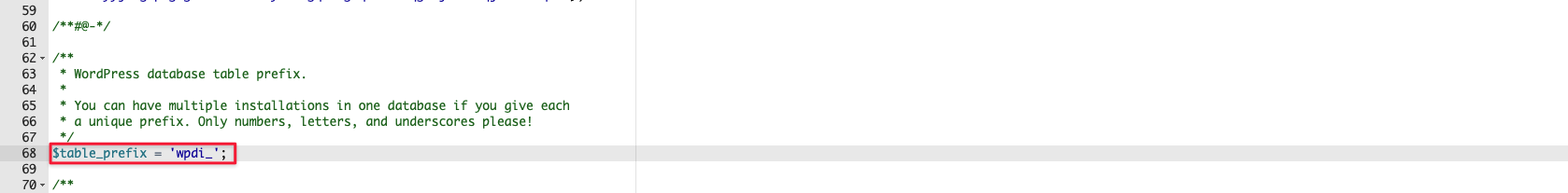
Залишилося лише зазначити префікс таблиць у нашій БД. Потрібний нам рядок знаходиться трохи нижче і починається з $table_prefix. Зазвичай додають будь-які дві латинські літери, можна додати цифру чи вказати ціле слово,тут вже як вам заманеться, аби тільки не було спеціальних знаків.

Крок 5. Встановлюємо WordPress
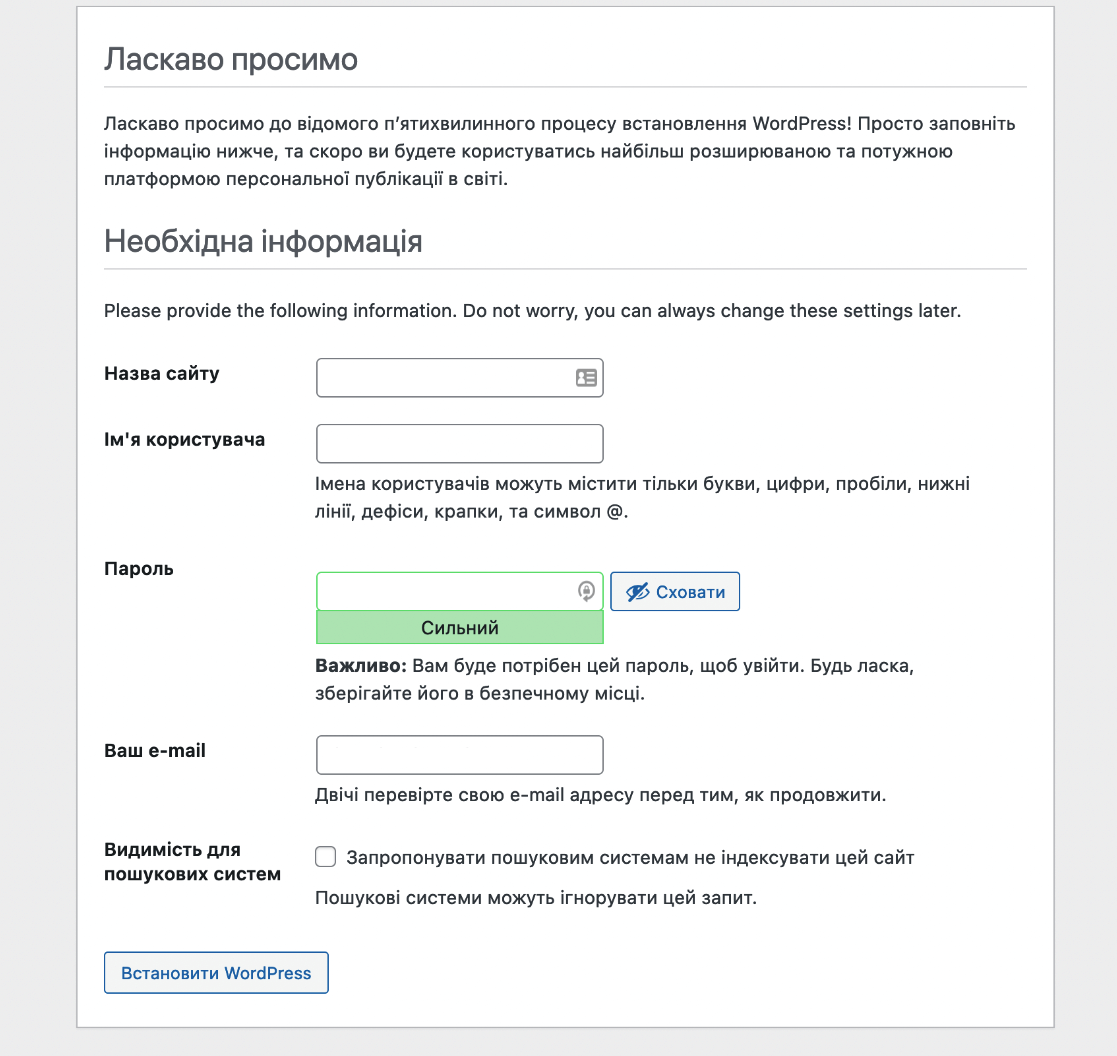
Спершу вводимо в адресний рядок свій домен. Має відкритися ось така форма:

Тут ми маємо вказати назву сайту (вона відображатиметься вашим користувачам у вкладці браузера, коли ті будуть на головній сторінці), далі вводимо пароль і email, на який мають надходити вордпресівські сповіщення.
У чекбоксі “Видимість для пошукових систем” краще поставити галочку, щоб на час, поки сайт буде “допилюватися”, він не з’являвся у результатах пошуку. Коли усі роботи над сайтом завершаться, його видимість можна буде відновити через розділ “Налаштування ⇒ Читання”.
І нарешті тиснемо на “Встановити WordPress”. Буквально хвилина і ви побачите сповіщення про успішне встановлення.
На завершення
Яким способом встановлювати WordPress на хостинг, обирати вам, але важко зрозуміти, як зручніше, доки не спробуєш. Сподіваємося, наш гайд стане вам у нагоді, а поки нема як чекати – рухаємося до наступного кроку на шляху до омріяного сайту. Хочете дізнатися, навіщо сайту потрібен SSL-сертифікат та як його встановити? Тоді гайда сюди.
Можливо, вас зацікавить
Всі навколо кажуть, що зробити сайт під силу лише “ойтішникам”?? Ми вирішили розвіяти цей...
Зображення важливі. Вони потрібні нам для навчання, інформування, переконання і насамперед для привернення уваги...
Продаж товарів і послуг в інтернеті – це бізнес без кордонів. Підприємцю не варто...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися