Налаштування LiteSpeed Cache для WordPress

LiteSpeed Cache для WordPress (LSCWP) – це безкоштовний плагін для прискорення роботи сайту, який включає в себе кеш на рівні сервера і набір функцій оптимізації:
- прискорення обробки динамічного контенту сайту (наприклад, PHP-сторінок);
- більш ефективної обробки статичного контенту (наприклад, зображень);
- зменшення навантаження на сервер.
Цей плагін взаємодіє з вашим веб-сервером LiteSpeed і його вбудованим кешем сторінок (LSCache), щоб забезпечити чудову продуктивність вашого сайту на WordPress.
Звісно, існують й інші плагіни кешування для WP, однак вони розташовуються, так би мовити, поверх сервера, а от LSCache інтегрований безпосередньо в нього.
LSCache – це кеш на рівні сервера, тому він працює швидше, ніж кеш на рівні PHP.
LSCache може запам’ятовувати ті речі, що стосуються записів кешу, які не можуть інші плагіни + аналізує залежності. Він здатен використовувати теги для керування інтелектуальним очищенням кешу, а також різні файли cookie для обслуговування кількох версій кешованого вмісту на основі таких показників, як мобільний пристрій чи комп’ютер, географічне розташування та валюти.
Навігація:
- Вимоги для встановлення LiteSpeed Cache
- Як працює LiteSpeed Cache?
- Як налаштувати LiteSpeed Cache для WordPress?
- Загальні налаштування
- Налаштування контролю кешу
- TTL – Time To Live (очистити налаштування, виключені налаштування, налаштування ESI (Edge Side Includes), налаштування кешу object, налаштування браузера, розширені параметри)
- CDN
- LiteSpeed Cache оптимізація зображень
- Оптимізація сторінки LiteSpeed Cache (налаштування CSS, налаштування JS, налаштування HTML, налаштування медіа)
- На завершення
Вимоги для встановлення LiteSpeed Cache
Для того щоб скористатися усіма перевагами LiteSpeed Cache, ваш сайт має розміщуватися на LiteSpeed веб-сервері.
Це пояснюється тим, що базові функції LSCache насправді виконуються сервером. Плагін LSCWP, по суті, є лише простим способом зв’язку адміністратора сайту з системою кешу, він не виконує жодних завдань кешування, і самі файли кешу не зберігаються у файловій структурі WordPress.
У HostPro всі тарифи CMS Хостингу (зокрема, WordPress Хостингу), Клауд Сайт Хостингу та Реселінг Хостингу розміщуються саме на цьому типі сервера.
Однак, якщо вам потрібні лише функції оптимізації, без кешування, то скористатися ними можна також на веб-серверах Nginx і Apache (Nginx також кешує, але тільки статичні файли). Ці функції включають оптимізацію зображень, інтеграцію CDN і модифікацію CSS/JS.
З усіма перевагами і секретами продуктивності LiteSpeed Web Server можна ознайомитись у цій статті.
Як працює LiteSpeed Cache?
LiteSpeed Cache для WordPress зберігає копію вмісту сайту для майбутніх запитів. У результаті сервер обробляє менше запитів і може швидше відображати сторінки вашого сайту.
Розглянемо принцип кешування на рівні серверу на конкретному прикладі:
Приходить перший відвідувач:
1 – Заходить на сайт, після чого подає запит на динамічну сторінку для перегляду
2 – Запит потрапляє на сервер, який перевіряє, є ця сторінка в кеші чи ні
3 – Цієї сторінки в кеші не знаходиться, тому запит передається на WordPress
4 – CMS WordPress обробляє код PHP і створює HTML-сторінку
5 – Ця сторінка відтворюється для відвідувача
6 – І в результаті зберігається в кеші
Приходить другий відвідувач:
1 – Заходить на сайт, після чого подає запит на динамічну сторінку для перегляду
2 – Запит потрапляє на сервер, який перевіряє, є ця сторінка в кеші чи ні
3 – Цього разу сервер вже знаходить сторінку в кеші
4 – Кешована сторінка відтворюється відвідувачу набагато швидше
Поки сторінка залишатиметься в кеші, кожний наступний відвідувач матиме такий самий досвід, що і другий користувач.
Як налаштувати LiteSpeed Cache для WordPress?
Перш ніж почати налаштування плагіна, його слід встановити й активувати – ось інструкція зі встановлення LSCWP.
Перевірити, чи обслуговується сторінка з LSCache, можна виконавши такі дії.
Взагалі, після активації LSCWP усі стандартні налаштування будуть доступні за замовчуванням і з ними сайт вже буде працювати досить швидко. Але сьогодні ми все ж зануримося в налаштування LiteSpeed Cache, можливо, вам захочеться розширити функціонал чи просто поекспериментувати.
Налаштовувати LiteSpeed Cache для WordPress можна по-різному. Ми наведемо приклад універсальних налаштувань, які мають підійти як для блогу, так і для сайту-портфоліо чи ecommerce-сайту.
Загальні налаштування
У ці налаштування ми можемо потрапити через розділ “LiteSpeed Cache” в панелі WordPress ⇒ блок “Загальні” ⇒ вкладка “Загальні налаштування”.
Автоматично оновлювати – ВИМК

Цей параметр вимкнений за замовчуванням. Якщо ви наперед знаєте, що не матимете можливості слідкувати за потрібними оновленнями, краще цю опцію ввімкнути. Та здебільшого ми не радимо цього робити, адже є ризик того, що після автооновлення плагін не буде підтримуватися поточною версією WordPress.
Ключ домену

Це поле актуально лише для серверів без веб-сервера Litespeed і якщо використовується QUIC.cloud. Відповідно, щоб мати ключ домену потрібно реєструватися на сайті QUIC.cloud та НЕ використовувати лайтспід.
Гостьовий режим – ВИМК

Якщо ввімкнути цю опцію, сервер обслуговуватиме кешовану сторінку за замовчуванням і виконуватиме фунцію оптимізації зображень і сторінок, навіть якщо ці параметри вимкнені.
Однак є суттєвий момент, який варто взяти до уваги – гостьовий режим потребує додаткових ресурсів вашого сайту на WordPress. Тому перед тим як ввімкнути параметр, краще проконсультуватися з підтримкою хостера.
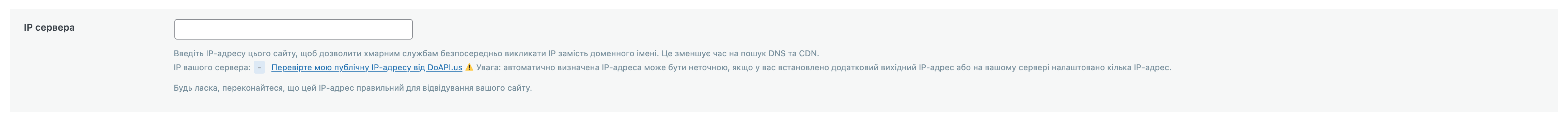
IP сервера

Увівши в цей рядок IP сервера, на якому знаходиться ваша послуга, ви дозволите хмарним службам безпосередньо викликати IP замість доменного імені. Це економить час на пошук DNS та CDN, через що і час завантаження буде меншим.
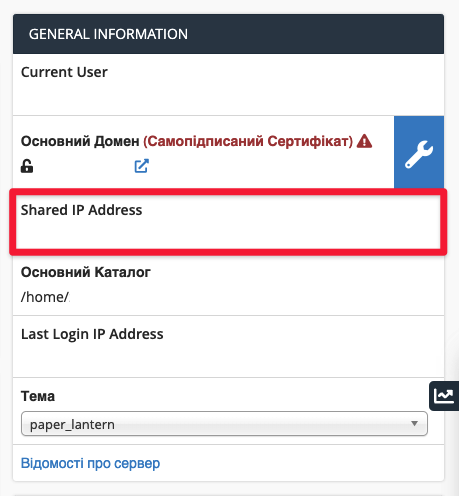
Дізнатися вашу IP-адресу сервера можна в панелі управління cPanel – праворуч вгорі сторінки зможете побачити IP-адресу свого серверу.

Сповіщення – УВІМК

Якщо прагнете отримувати додаткову інфу про акції та новини, що стосуються плагіна, краще залишити цей параметр ввімкненим. Головні сповіщення все одно будуть з’являтися незалежно від цього налаштування.
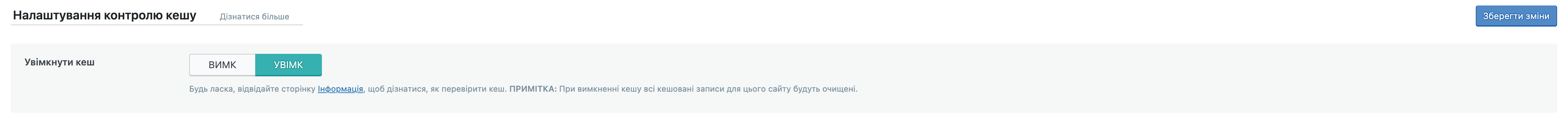
Налаштування контролю кешу
Увімкнути кеш – УВІМК

Ми радимо залишити цей параметр ввімкненим для кращої швидкості завантаження. Тоді ваш WordPress-сайт буде кешуватися автоматично.
Кешувати користувачів, які увійшли в систему – ВИМК

Ця опція кешуватиме сторінки сайту для авторизованих користувачів. Опція хороша, але при цьому значно збільшується споживання ресурсів сервера. Якщо на вашому тарифі Хостингу й так небагато ресурсів, краще її вимкнути.
Кешувати коментаторів – ВИМК

Тут все залежить від того, як у вас налаштована модерація коментарів. Якщо параметр буде ввімкнено, користувачі не побачать свої коментарі, які очікують на розгляд. Якщо вимкнути цей параметр, коментарі відображатимуться на сторінках без кешування.
Кешувати REST API – УВІМК

Цей параметр дозволяє кешувати запити від викликів WordPress REST API. Ці виклики здебільшого здійснюють сторонні програми, інтегровані з WordPress, зокрема плагіни, теми й редактори блоків.
Кешувати сторінку входу – УВІМК

Опція кешує сторінки логіна – з кожним наступним разом вони відкриватимуться для користувача швидше. Краще залишити її ввімкнено, інакше це може негативно вплинути на продуктивність сайту.
Кешувати favicon.ico – УВІМК

При кожному запиті система шукає файл favicon.ico, вимагаючи при цьому запуск PHP-скриптів – це може сповільнювати відповідь сервера. Якщо ввімкнути цю опцію, можна буде уникнути зайвих викликів PHP.
Кешувати ресурси PHP – УВІМК

Цю опцію краще залишити активною – вона дозволить кешувати статичні елементи, включаючи файли CSS і JS. Так можна буде уникнути зайвих сценаріїв PHP і тим самим покращити продуктивність.
Мобільний кеш – ВИМК

Функція необхідна лише в тих випадках, якщо ви маєте мобільну версію вашого WordPress-сайту. Це дозволить створювати окрему копію кешу для користувачів з мобільних пристроїв.
Наступна по порядку функція “Список Mobile Agents користувача” буде напряму пов’язана з функцією мобільного кешу. У ній можна буде додавати Mobile Agents у зручному для перезапису форматі.
Приватні кешовані URI-адреси

Ця функція потрібна у тих випадках, якщо потрібно приватно кешувати сторінки, які не стосуються користувача.
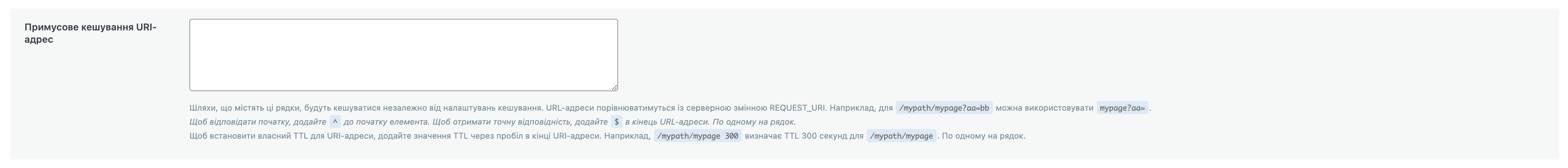
Примусове кешування URI

Система примусово кешуватиме кожен шлях, записаний у даному полі, незалежно від будь-яких некешованих налаштувань. Як правило, вам не доведеться турбуватися про цю функцію, оскільки не буде необхідності примусово запускати кеш для більшості ваших сторінок.
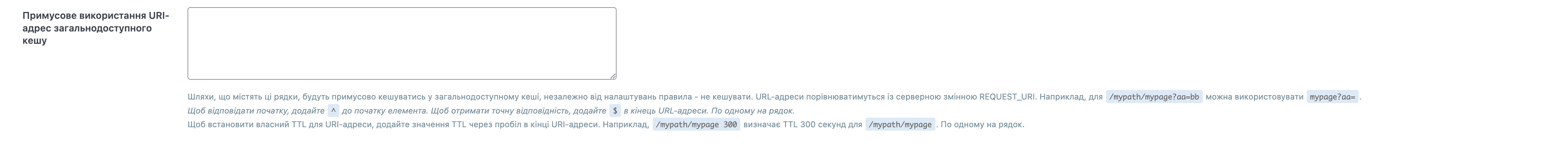
Примусове використання URI-адрес загальнодоступного кешу

При активації цієї функції можна буде змусити LiteSpeed Cache кешувати певні типи контенту в загальнодоступному кеші незалежно від налаштувань правила ”не кешувати”.
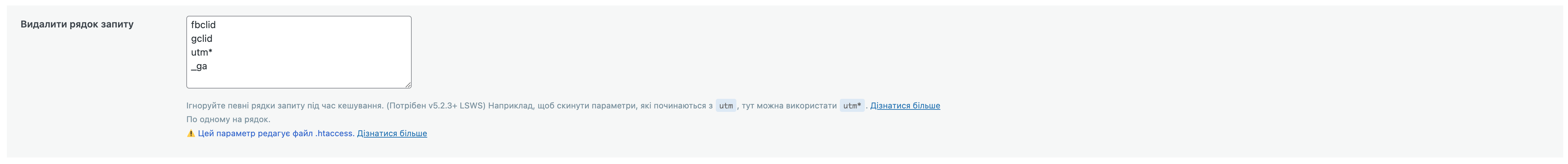
Видалити рядок запиту

Завдяки цій функції будуть ігноруватися певні рядки запиту під час кешування. Наприклад, щоб скинути параметри, які починаються з utm, можна використати utm*.
Не забуваємо натиснути на кнопку “Зберегти зміни” по завершенню налаштувань
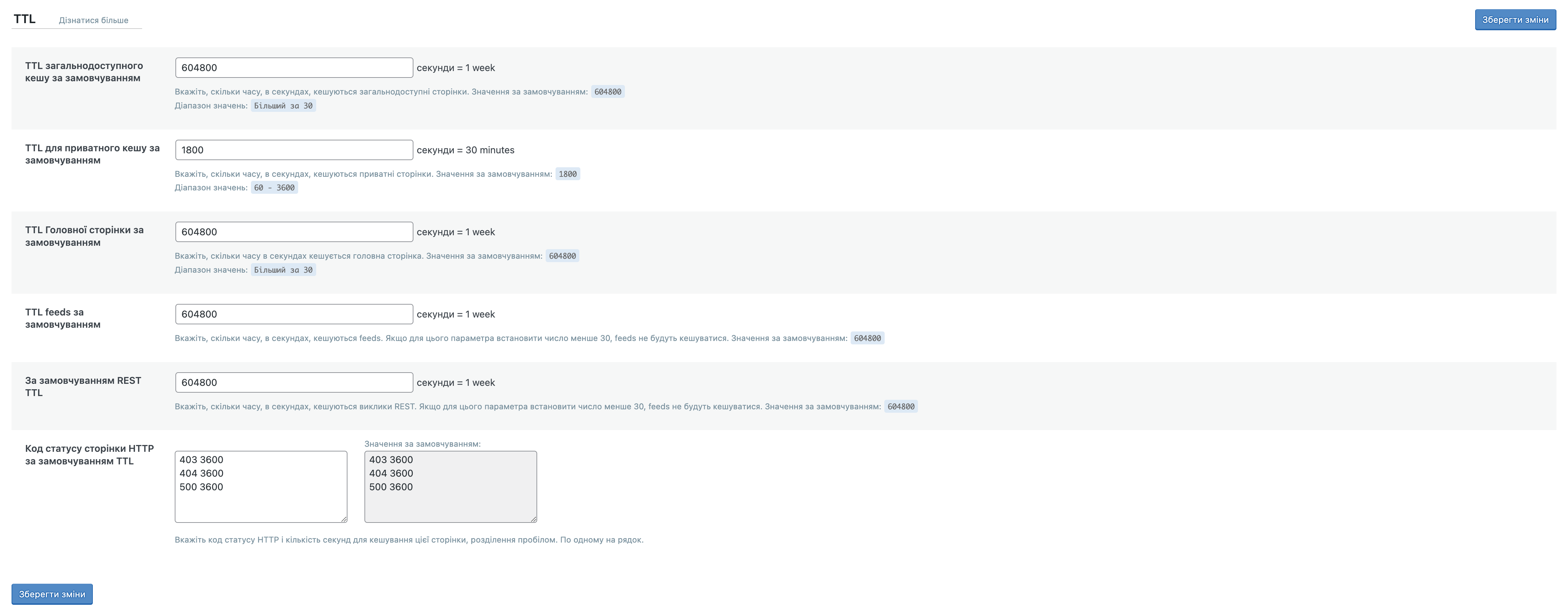
TTL – Time To Live
На вкладці TTL можна виставляти час – наскільки довго певні типи контенту будуть зберігатися в кеші. Ті значення, що виставлені за замовчуванням, будуть відпрацьовувати досить непогано, але за потреби їх завжди можна буде змінити.

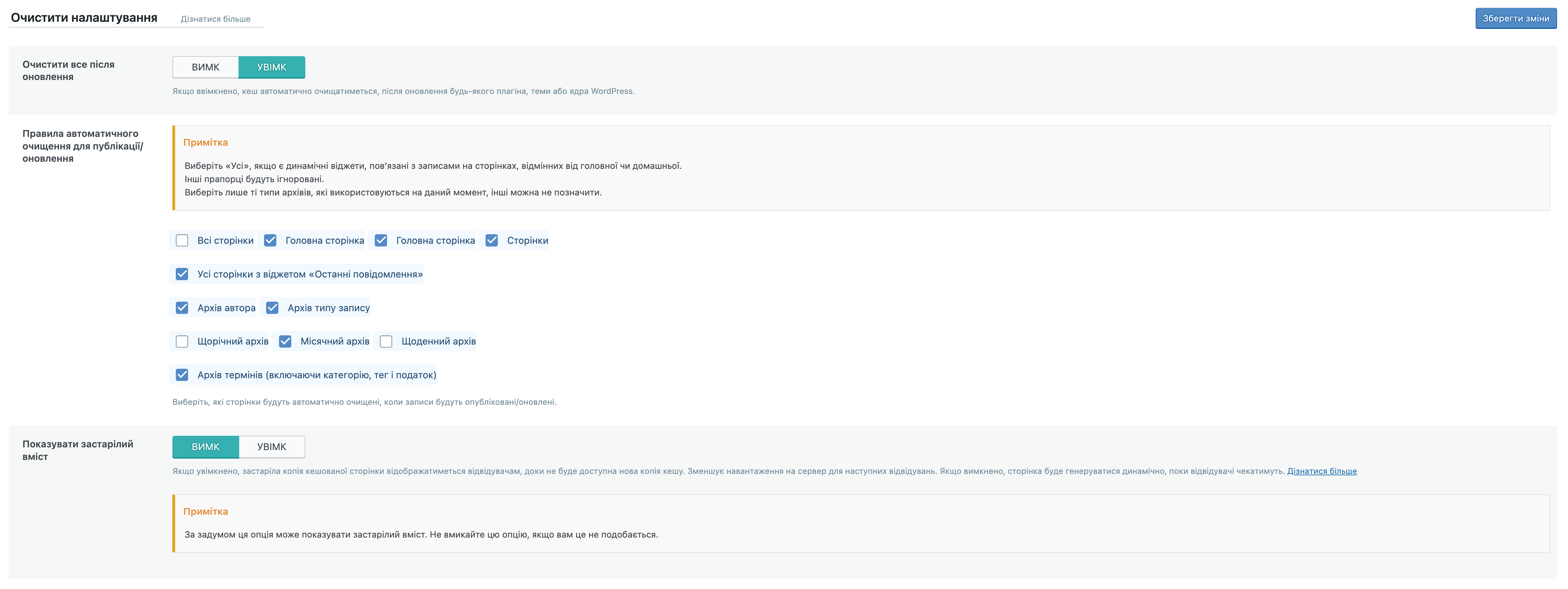
Очистити налаштування

На цій вкладці у вас зʼявляється можливість видаляти певні типи вмісту з кешу. Краще залишити цей параметр ввімкненим – так система буде очищувати застарілий кеш, коли будуть доступні оновлення.
Також тут є опція “Показувати застарілий вміст” – вона вимкнена за замовчуванням, оскільки потребує значної кількості ресурсів. Однак якщо ваш хостиг-тариф дозволяє, її можна ввімкнути для кращої продуктивності та зменшення навантаження на сервер. Відвідувачам відображатиметься застаріла копія кешованої сторінки, доки не буде доступна нова копія.
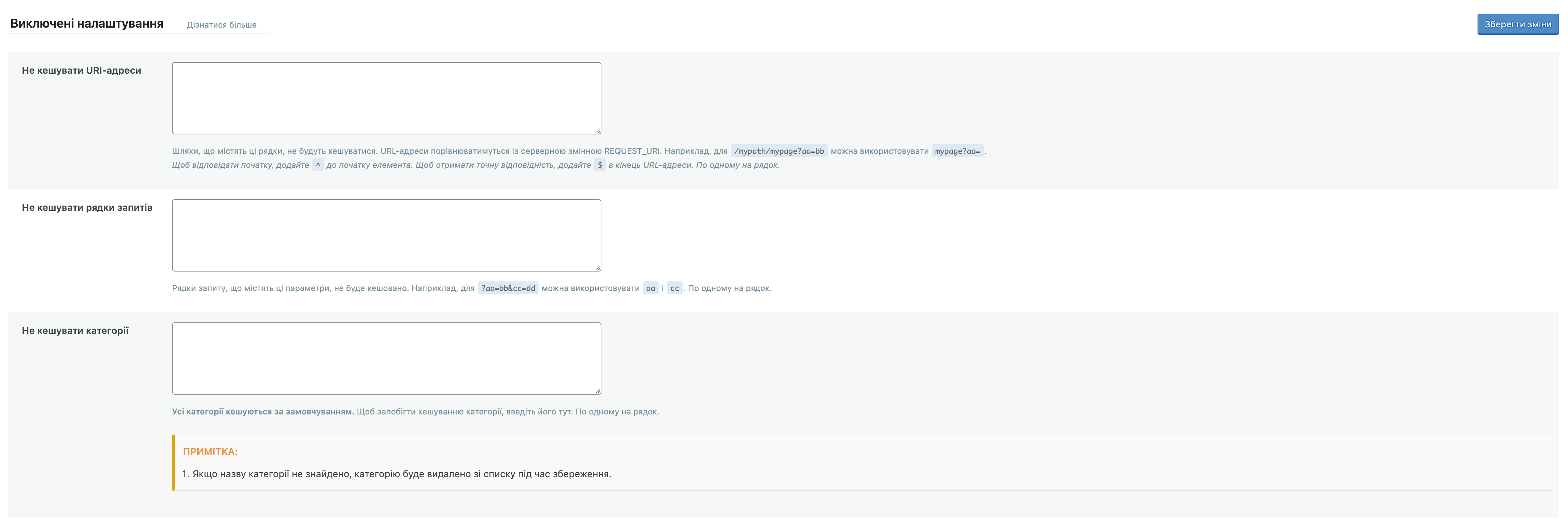
Виключені налаштування

Аби запобігти кешуванню певних типів вмісту, потрібно здійснити налаштування на вкладці “Виключені налаштування”. Щоб виключити з кешу певні URI або рядки запиту, достатньо просто вказати їх у визначених полях.
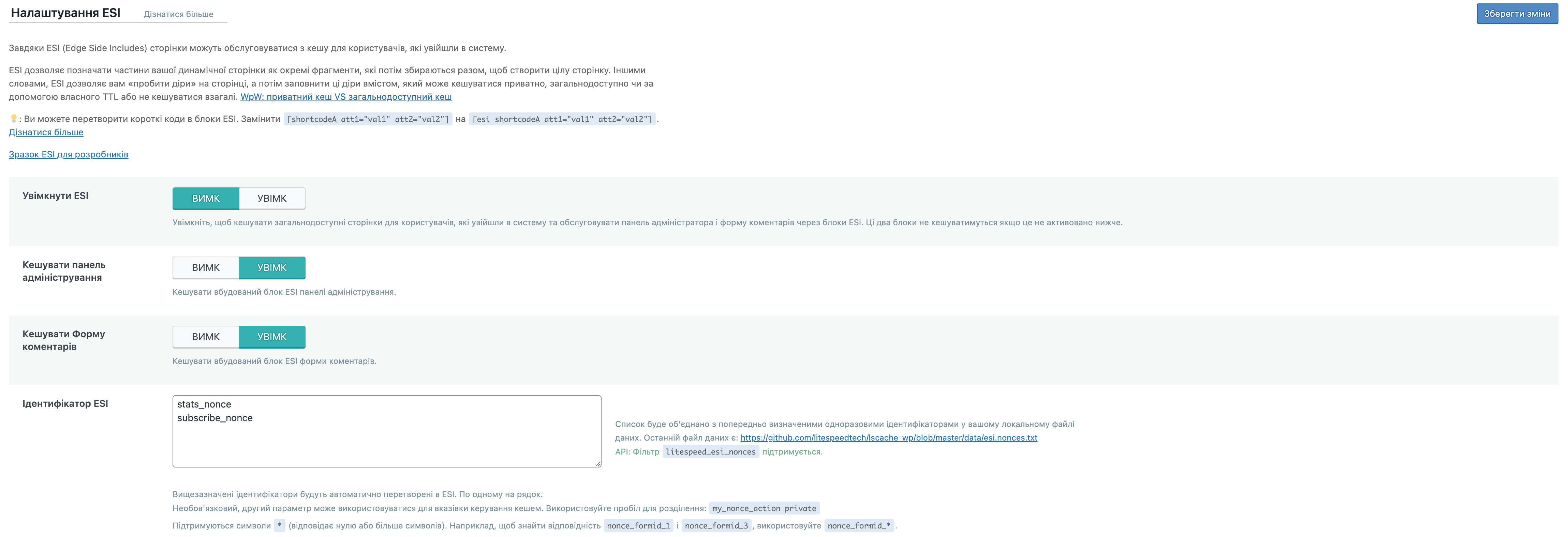
Налаштування ESI (Edge Side Includes)

Функція ESI (Edge Side Includes) розділяє окремі частини сторінки веб-сайту на фрагменти і включає ці фрагменти в інші сторінки. Це дозволить кешувати сторінки з використанням динамічних елементів, зменшуючи при цьому час, виділений на їх генерацію.
Після ввімкнення параметру “Увімкнути ESI” система збиратиме сторінки перед тим, як відобразити їх у браузері. За замовчуванням ця опція деактивована. Якщо ресурсів в тарифному плані небагато, краще залишити вимкненою.
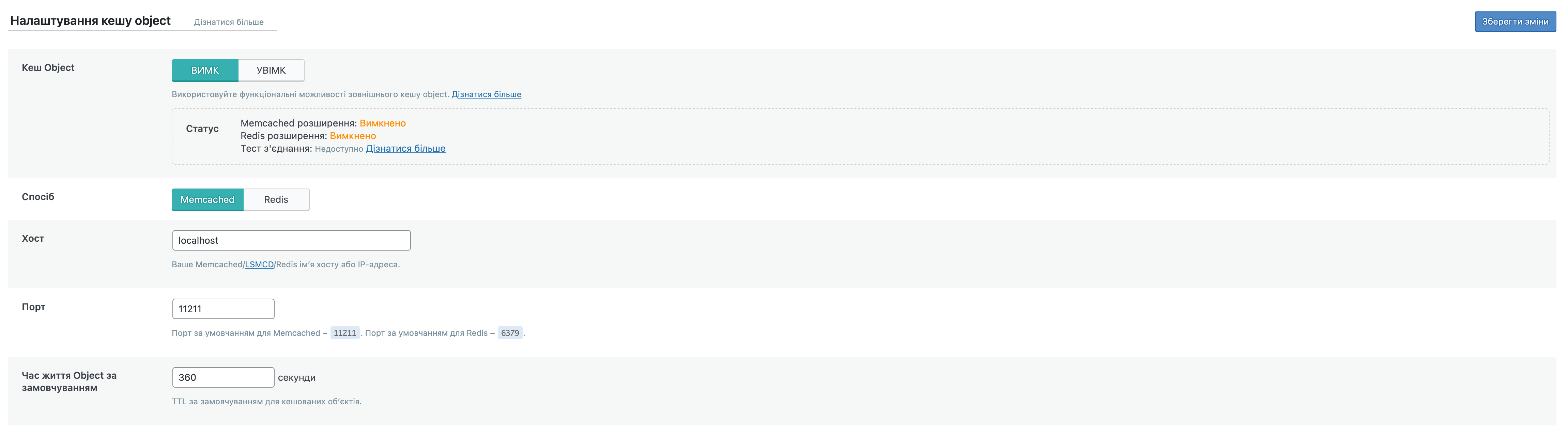
Налаштування кешу object

Завдяки цій функції сервер зможе швидше отримувати і відображати часті запити до бази даних. Вона діє лише за умови дії послуг Memcache(d) або Redis (їх можна встановити на своєму VPS або виділеному сервері). Для послуг загального хостингу ці служби не встановлені, тому цей параметр вимкнено за замовчуванням. Однак насправді хорошого результату продуктивності можна досягти і без кешування обʼєктів.
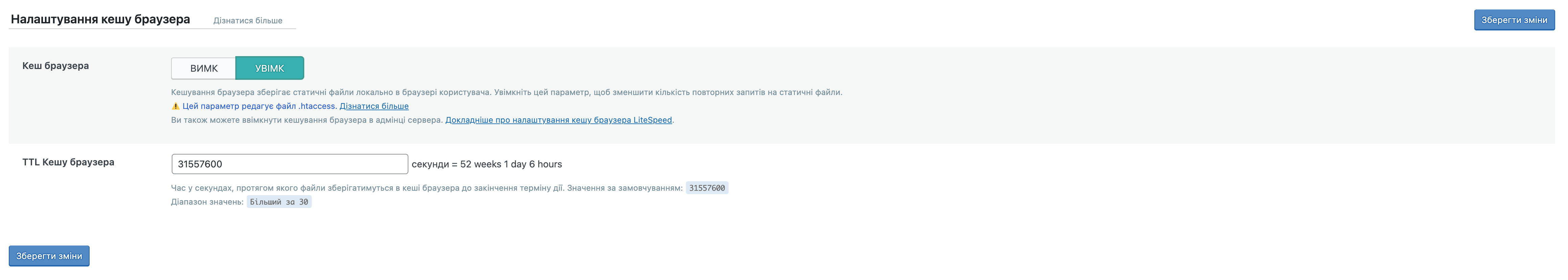
Налаштування браузера

Ця опція дозволяє обробляти менше запитів браузера і швидше завантажувати сторінки. Це відбувається за рахунок того, що динамічний вміст вашого сайту буде зберігатися у кеші браузера.
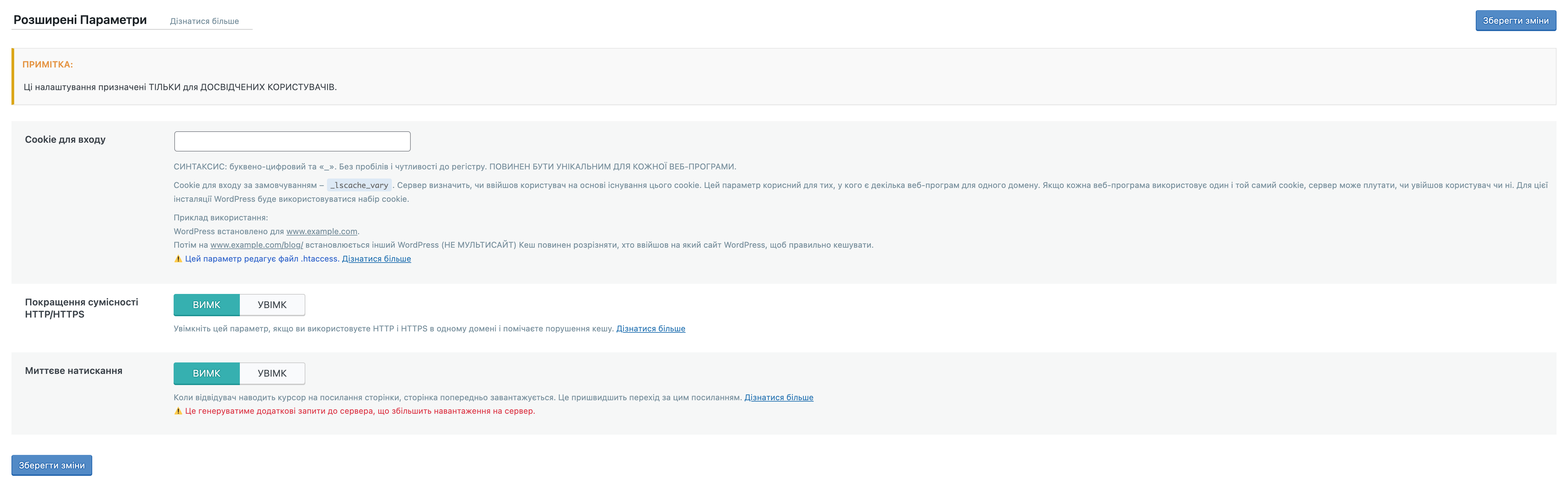
Розширені параметри

Налаштування на цій вкладці призначені для досвідчених користувачів. Тут ви можете ввімкнути функцію HTTP/HTTPS, щоб уникнути конфліктів із файлами cookie для входу, а також функцію миттєвого натискання. Остання повинна завантажувати сторінку у фоновому режимі, щойно відвідувачі наводять курсор на посилання.
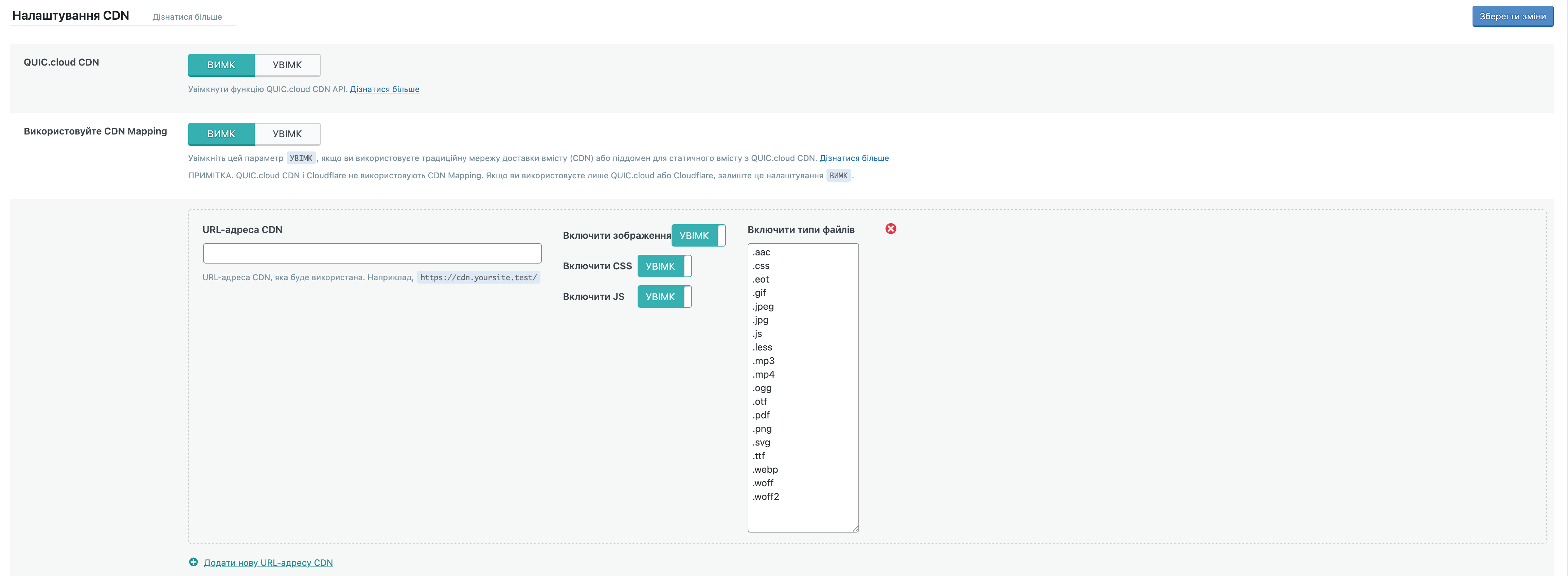
CDN

На вкладці “Налаштування CDN” можна налаштувати CDN від QUIC.cloud або Cloudflare, який використовує сервери по всьому світу для кешування вмісту сайтів. Щоразу, коли відвідувач робитиме запит, сервер отримуватиме ресурси з найближчого розташування.
На вкладці “Керувати” можна буде налаштовувати опції з кабінету Cloudflare, який спершу потрібно повʼязати з LiteSpeed Cache в “Налаштуваннях CDN”. З ним плагін працюватиме ще ефективніше.
LiteSpeed Cache оптимізація зображень
Для того щоб почати користуватись онлайн-сервісом оптимізації зображень від LiteSpeed, необхідно мати обліковий запис QUIC.cloud або хоча б ключ для вашого домену. Його можна отримати в розділі “Загальні налаштування”.
На вкладці “Підсумок оптимізації зображення” ми можемо проаналізувати зображення на сайті. Для цього натискаємо на кнопку “Збір даних зображення”, а потім на кнопку “Надіслати запит на оптимізацію”. Якщо зображень на сайті багато, доведеться натискати на неї кілька разів, бо плагін видає їх не всі одразу.

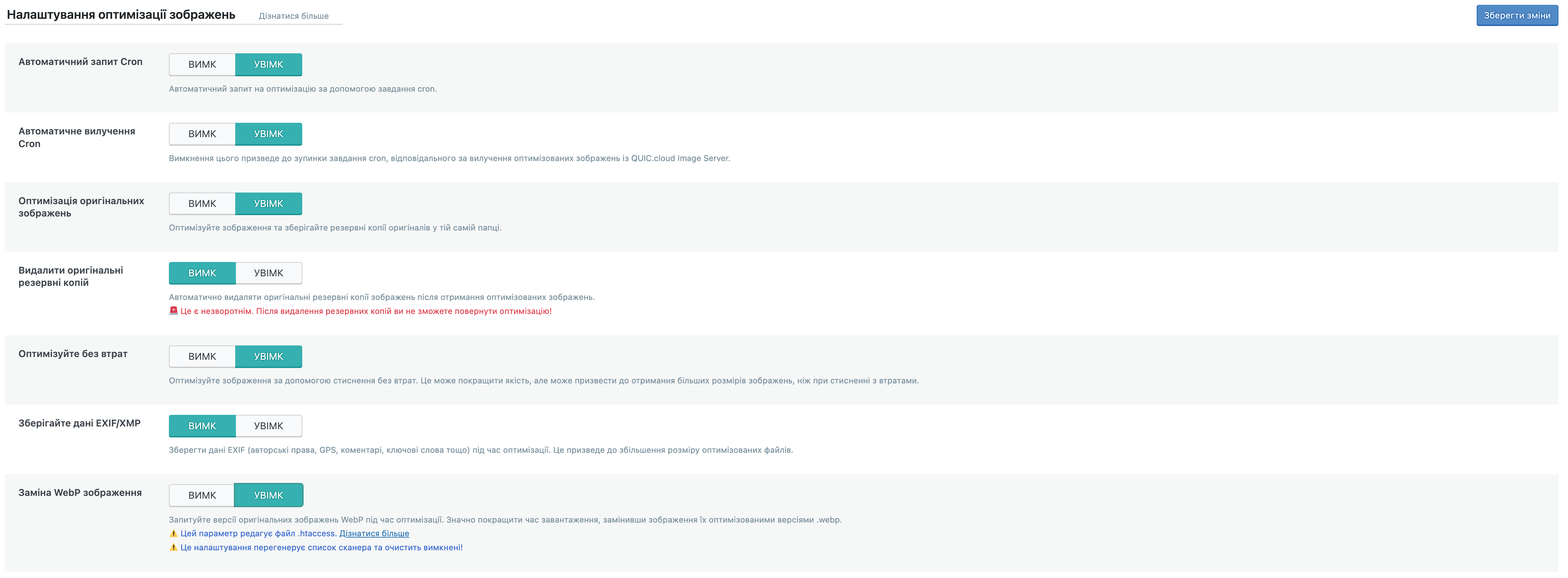
На вкладці “Налаштування оптимізації зображень” можна ввімкнути автоматичну оптимізацію нових зображень в розділі “Оптимізація оригінальних зображень”, а також те, наскільки вони будуть стискатися в розділі “Контроль якості зображень WordPress”.
Важливо: За замовчуванням оптимізуються лише JPG/PNG зображення.
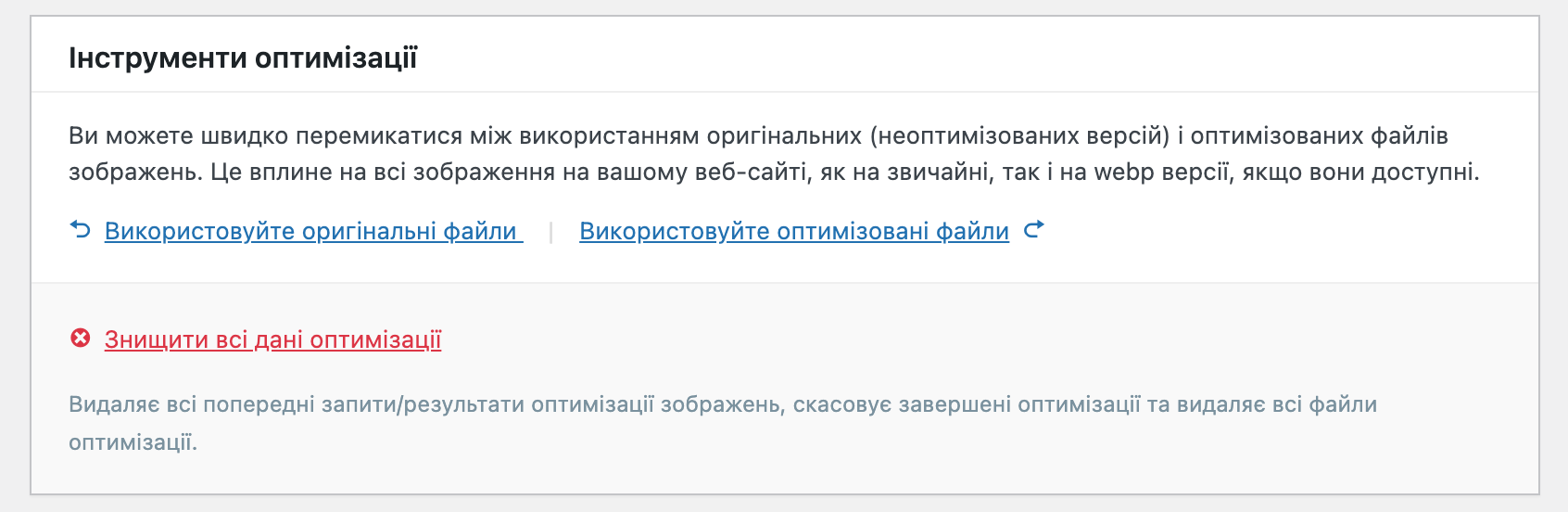
Якщо з якоїсь причини ви більше не хочете оптимізувати зображення на своєму сайті, можна ввімкнути опцію “Використовувати оригінальні файли” в панелі “Інструменти оптимізації” у правій частині екрану.

Оптимізація сторінки LiteSpeed Cache
У цьому розділі є можливість оптимізувати файли HTML, CSS і JS.
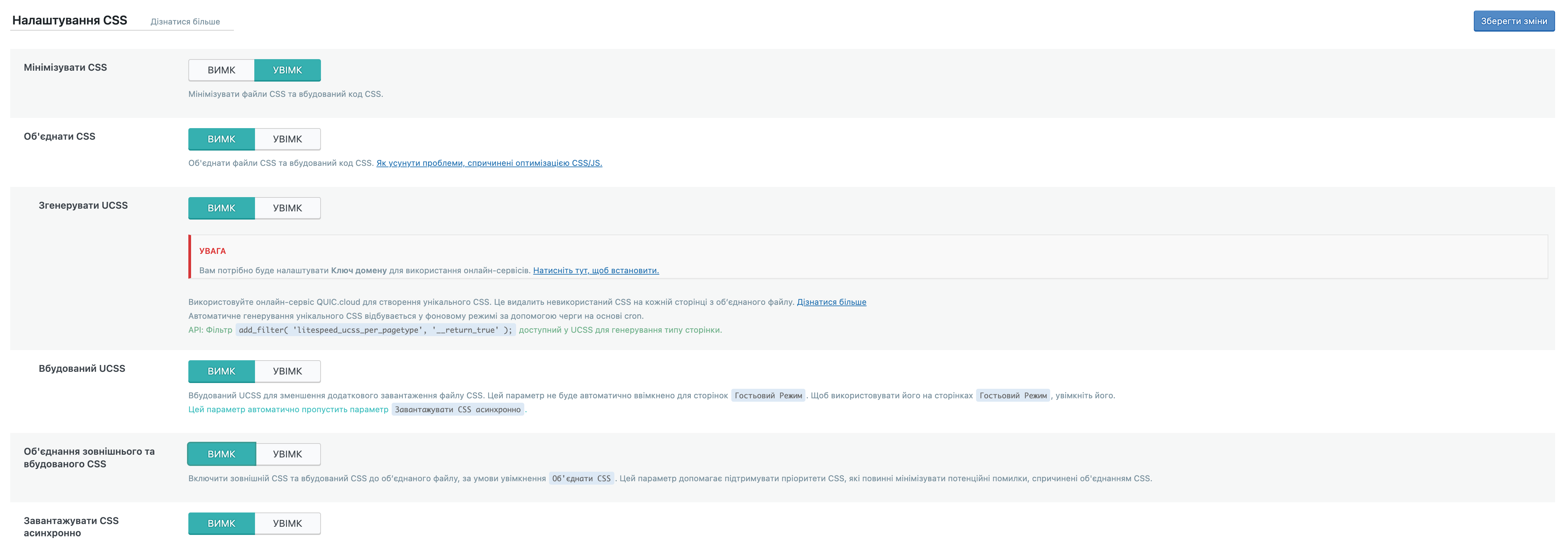
Налаштування CSS

Мінімізувати CSS – УВІМК
Видаляє з файлів CSS непотрібні елементи, наприклад зайві пробіли.
Об’єднати CSS – ВИМК
Якщо немає додаткового місця, краще залишити вимкнутим.
Згенерувати UCSS – ВИМК
Відбувається паралельно з обʼєднанням файлів CSS, тому вимикаємо.
Об’єднання зовнішнього та вбудованого CSS – ВИМК
Опція об’єднує зовнішні файли CSS із файлами, які містяться у вбудованих елементах HTML. Працюватиме лише за умови ввімкненої опції “Обʼєднати CSS”. Щоб уникнути помилок, параметр краще деактивувати.
Інші параметри залишаємо у тому ж вигляді, що і за замовчуванням.
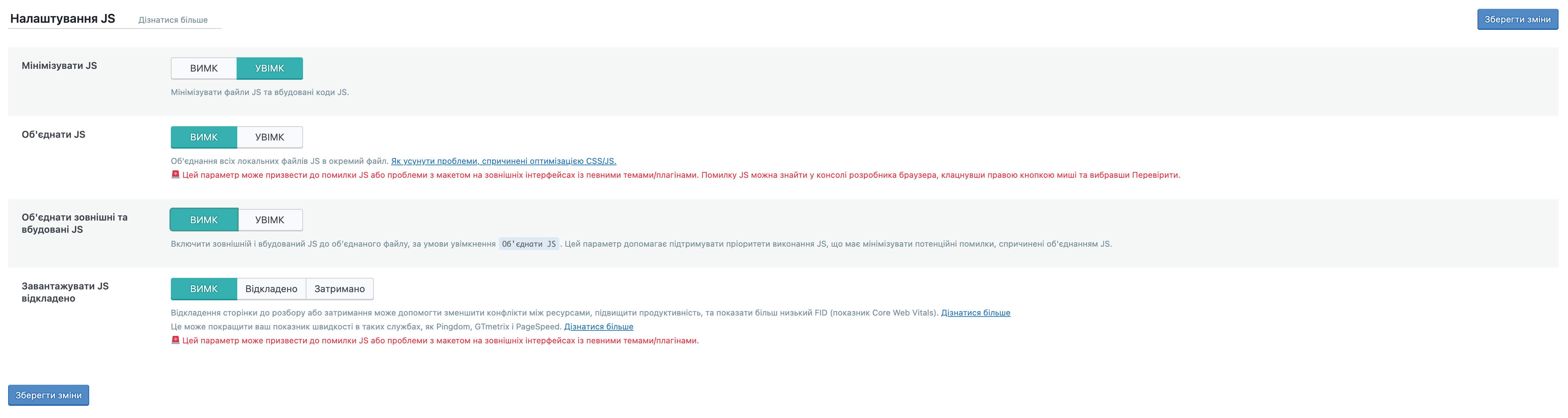
Налаштування JS

Мінімізувати JS – УВІМК
При ввімкненні всі зайві пробіли, символи нового рядка та коментарі в JS-файлах буде видалено.
Об’єднати JS – ВИМК
Якщо ввімкнути параметр, усі окремі файли JS будуть обʼєднані в один файл – вимикаємо, бо це може призвести до помилок.
Об’єднати зовнішні та вбудовані JS – ВИМК
Повʼязано з попереднім параметром “Об’єднати JS”. Якщо ввімкнути, буде мінімізувати потенційні помилки, спричинені об’єднанням JS.
Завантажувати JS відкладено – ВИМК
Відкладено – запускає JS, як тільки завершується завантаження HTML. Класичний режим для відкладеного JavaScript.
Затримано – не запускає JS, доки не виявить активності відвідувача (наприклад, натискання клавіші або рух миші).
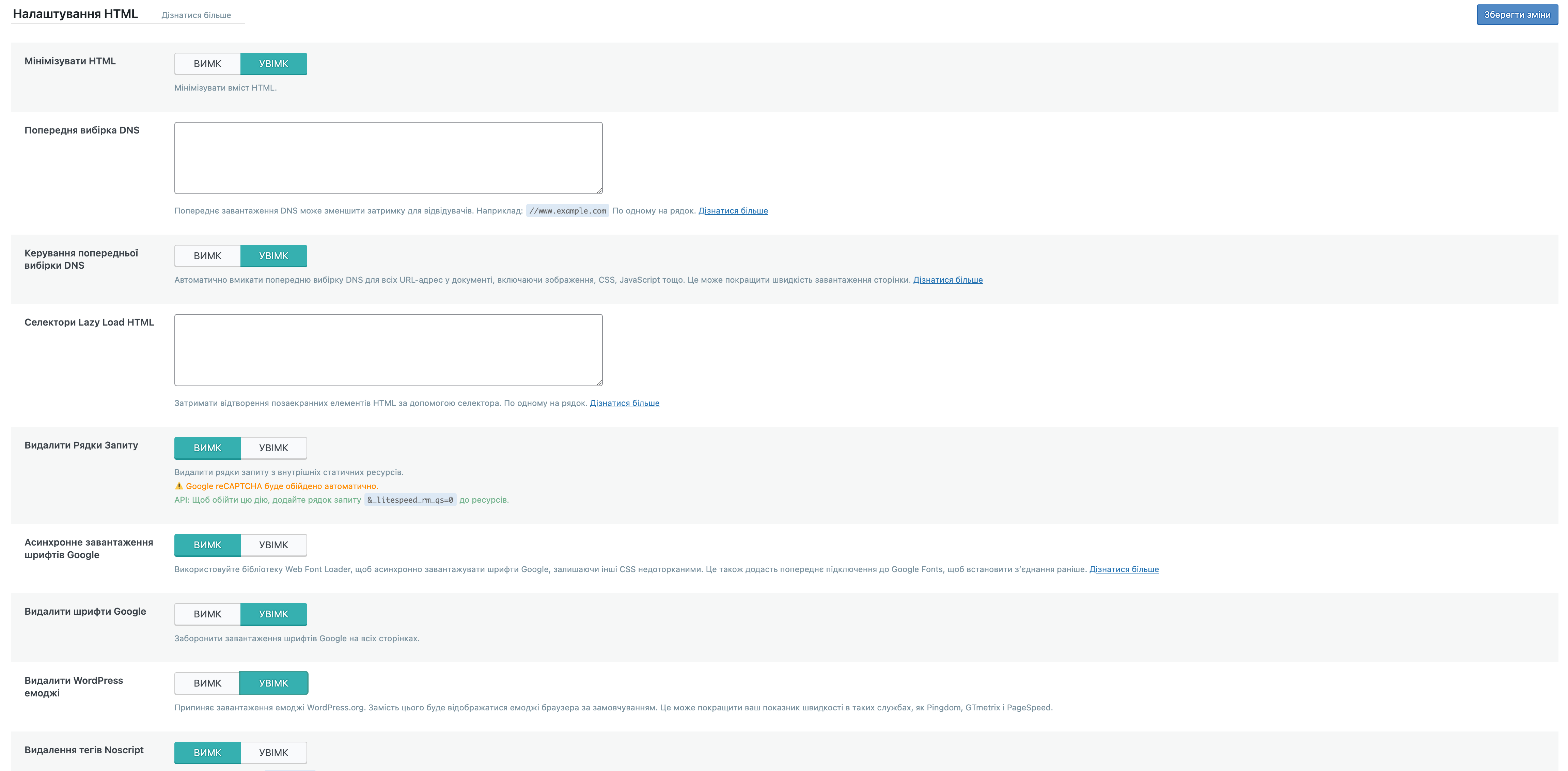
Налаштування HTML

Мінімізувати HTML – УВІМК
Будуть видалені зайві символи всередині HTML-коду.
Попередня вибірка DNS
DNS-перевірка доменів, вказаних у цьому полі, здійснюється до того, як на них подається запит. Це дозволяє зменшити затримку для користувачів. Корисно більше для зовнішніх посилань.
Керування попередньої вибірки DNS – УВІМК
Якщо додати в попереднє поле “Попередня вибірка DNS” посилання, цей параметр буде наперед автоматично завантажувати вказані DNS разом із усіма URL-адресами, CSS, JavaScript і зображеннями.
Видалити шрифти Google – УВІМК
Якщо ви зберігаєте шрифти локально, краще увімкнути цей параметр, тоді сторонні шрифти не будуть завантажуватися на ваш сайт WordPress.
Видалити WordPress емоджі – УВІМК
З цією функцією будуть завантажуватися стандартні браузерні смайли замість емодзі WordPress.org. Це дозволить отримувати кращі показники швидкості в GTmetrix і PageSpeed.
Інші параметри на цій вкладці залишаємо у тому вигляді, що й за замовчуванням.
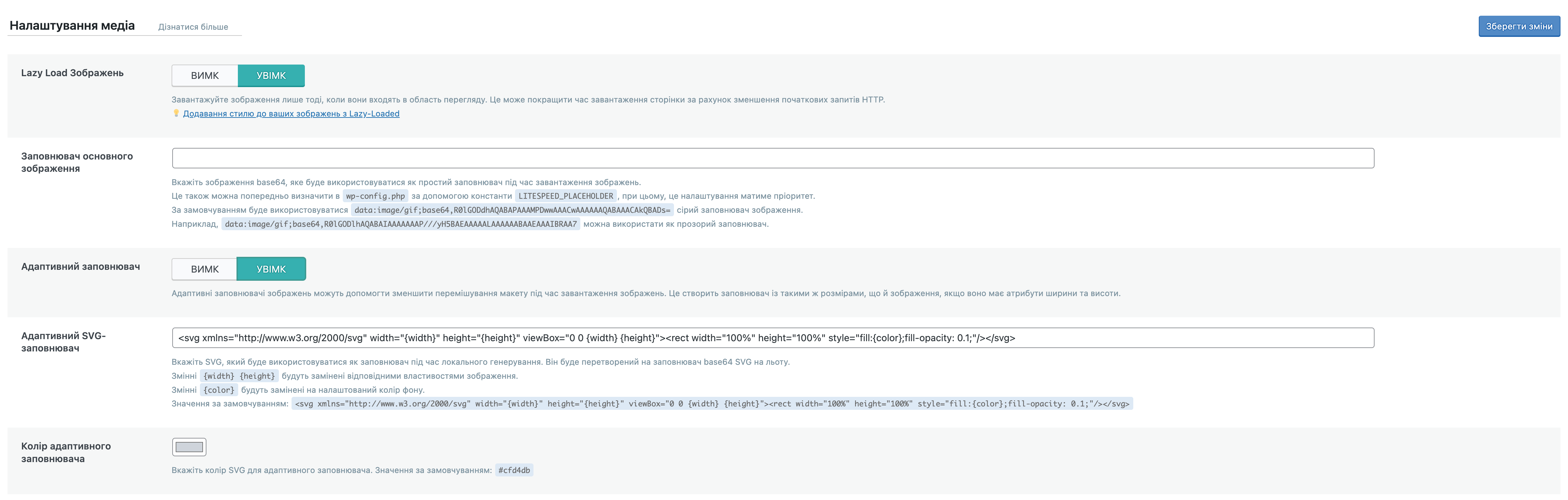
Налаштування медіа

Lazy Load Зображень – УВІМК
Завдяки цій опції відбуватиметься відкладене завантаження зображень, тобто лише тоді, коли вони входять в область перегляду. Це може покращити час завантаження сторінки за рахунок зменшення початкових запитів HTTP.
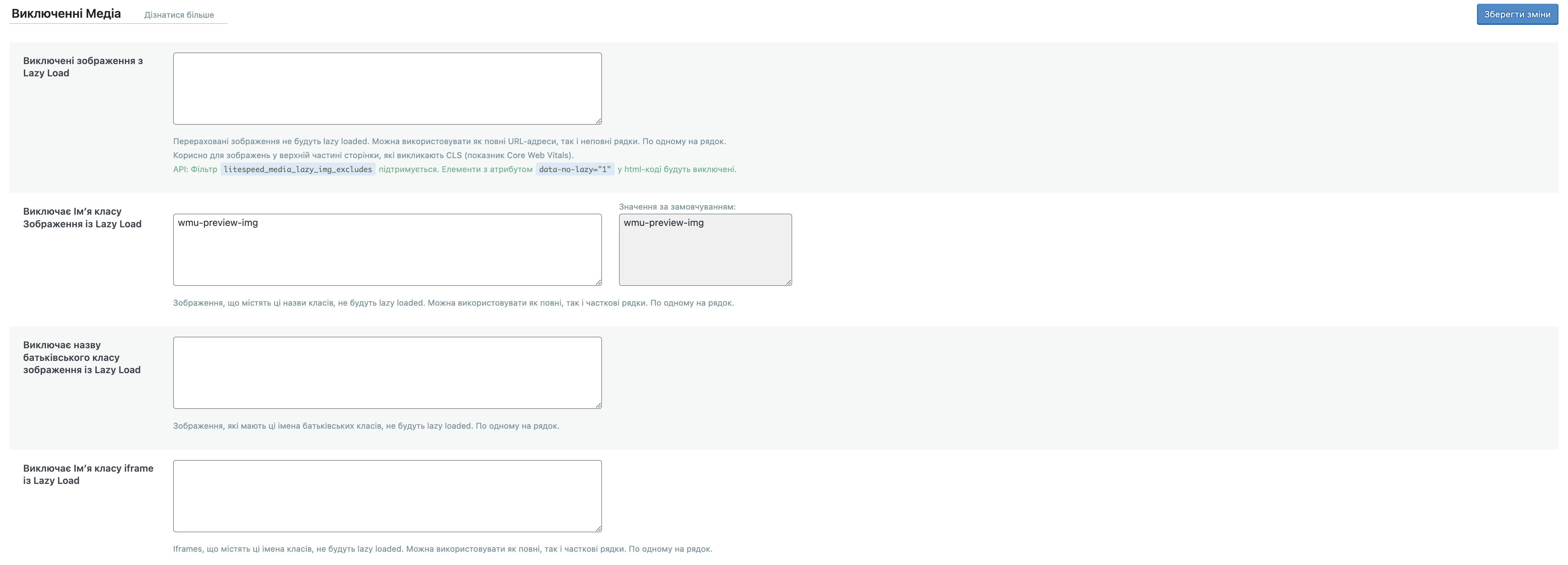
Виключені Медіа
Виключені зображення з Lazy Load

На цій вкладці є можливість виключити ті зображення, які не мають завантажуватися відкладено. Виключення з Lazy Load логотипу і фонових зображень дозволить завантажувати їх раніше за решту сторінки.
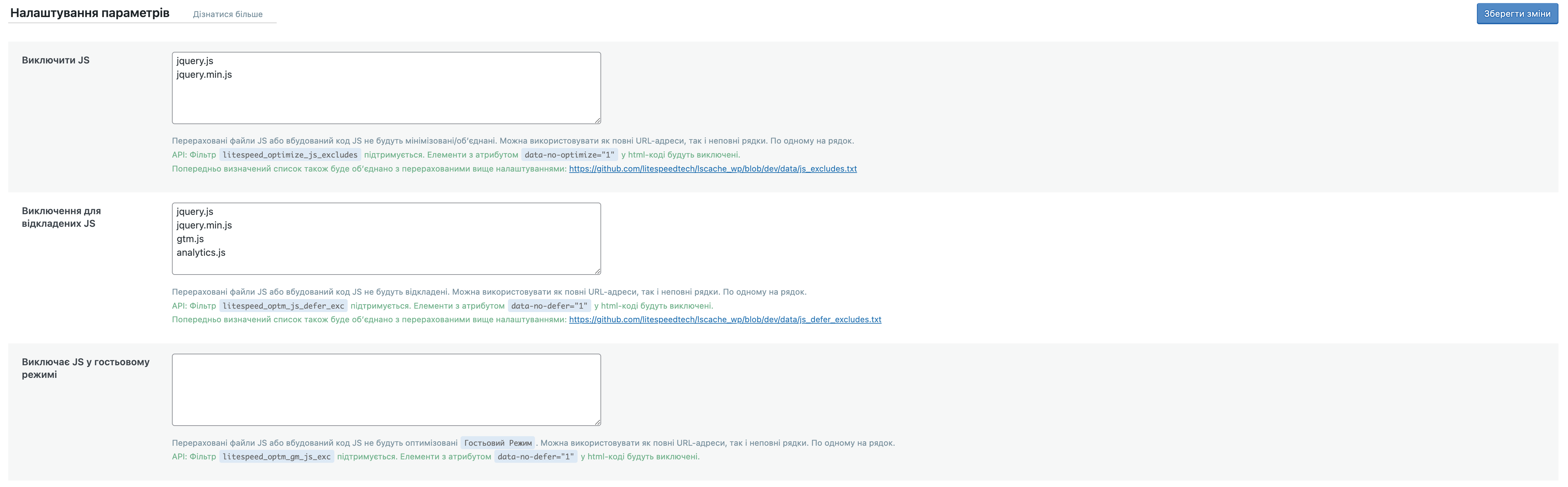
Налаштування параметрів

Усі налаштування в цьому розділі працюють, щоб виключити певні елементи, такі як CSS, JS і URL-адреси, від мінімізації та об’єднання.
На завершення
Кешування – фактично один з найдоступніших та водночас найефективніших способів покращення продуктивності вашого сайту на WordPress. А що швидше він завантажуватиметься, то кращими будуть SEO-показники: менше відмов і більше конверсій.
LiteSpeed Cache для WordPress виявився чудовим інструментом покращення продуктивності вашого сайту. Після зазначених вище налаштувань перевірте швидкість завантаження, наприклад, через GTMetrix. Ви будете приємно здивовані.
Можливо, вас зацікавить
Коли ви тільки-но починаєте свою історію створення сайту, Wix справді виручає, бо бере на...
Оскільки WordPress написаний за допомогою php і взаємодіє з MySQL, в цій статті ми...
Якщо ви використовуєте WordPress для свого сайту, то ви однозначно в хорошій компанії: Microsoft...




Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися