10 найкращих практик для форм на сайті

Форми реєстрації та логіну, підписки чи оформлення доставки та оплати. Здається, всі й так знають, якими вони повинні бути. Однак деякі очевидні практики чомусь досі не застосовується навіть на сайтах із загалом файним UX.
Зібрали для вас 10 бест оф зе бест порад для форм, можливо, якась із них досі не впроваджена на вашому сайті чи додатку.
#1 – Допоможіть користувачам уникнути повторного введення даних
✅ Налаштуйте автозаповнення. Щоб користувачам не потрібно було пам’ятати електронні адреси й паролі на сотнях сайтів, де вони зареєстровані, можна допомогти браузерам правильно зберігати дані й заповнювати поля автоматично.
ℹ️ Тег <input> має дуже корисний autocomplete атрибут. Він дозволяє менеджерам паролів відрізняти форму входу (current-password) від форми реєстрації (new-password).
Використовуйте:
- для введення пароля у формах реєстрації або нового пароля у формах зміни пароля:
<input type="password" autocomplete="new-password" id="new-password" ...>- для введення пароля у формі входу або введення старого пароля у формі зміни пароля:
<input type="password" autocomplete="current-password" id="current-password" ...>#2 – Використовуйте вбудовані функції браузера для попередження помилково введених чи пропущених значень
✅ Додайте required атрибут до полів електронної пошти та пароля. Сучасні браузери автоматично підкажуть і встановлять фокус на поле з відсутніми даними.
✅ Браузери мають вбудовані функції для базової перевірки форм при введенні з type атрибутом. Коли користувачі надсилають форму з недійсним значенням, вони попереджають і фокусуються на некоректному введенні.
ℹ️ Ви можете використовувати селектор CSS :invalid, щоб виділити недійсні дані, а також :not(:placeholder-shown), щоб обійти інпути без контенту.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}Якщо вам потрібна більш серйозна валідація, знадобляться складніші рішення – самописні чи готові бібліотеки тощо.
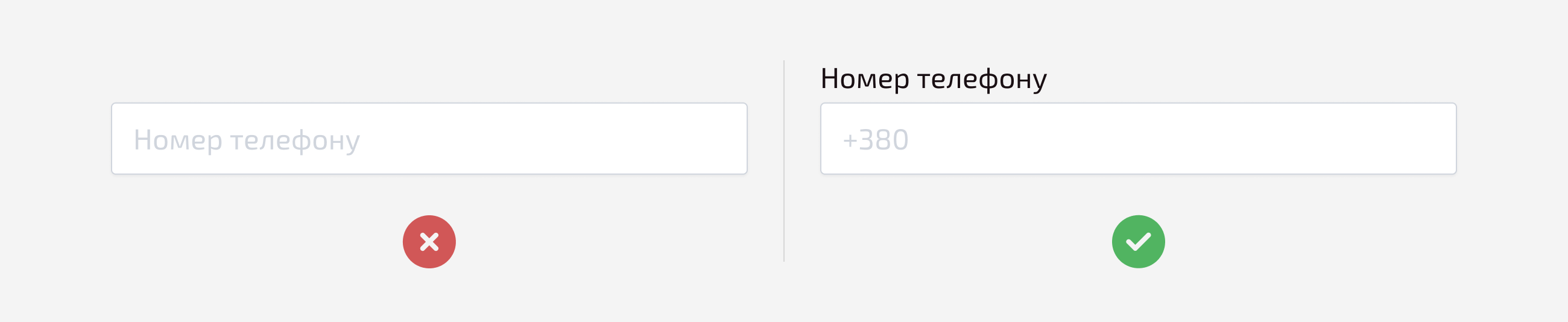
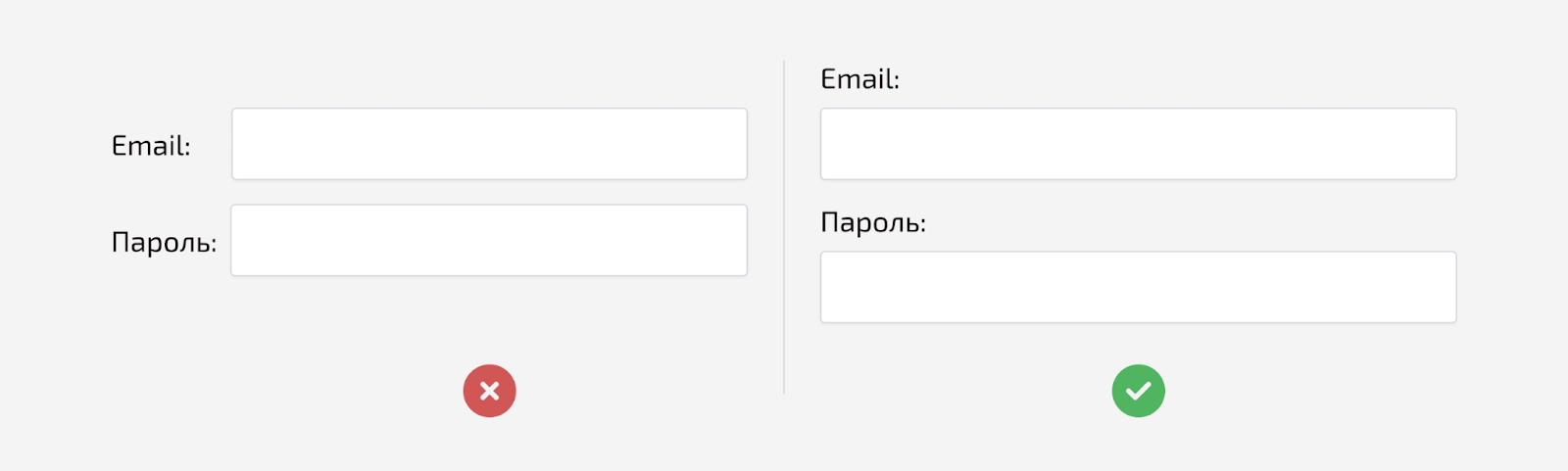
#3 – Уникайте заповнювачів в якості міток

✅ Мітку завжди краще виносити в окремий рядок.
- Заповнювач зникне щойно користувач почне вводити текст, і щоб знову його побачити, людині треба буде очистити введений текст.
- Якщо заповнювач буде надто світлим, його можуть проігнорувати. Якщо надто темним, складеться враження, що поле вже заповнене.
- Мітки краще розміщувати над введеними даними, а не ліворуч від них – так вони швидше проскануються користувачами. Як бонус, вам не потрібно буде додатково налаштовувати ширину міток і вхідних даних відповідно до тексту, що загалом спрощує адаптацію полів до мобільних версій.

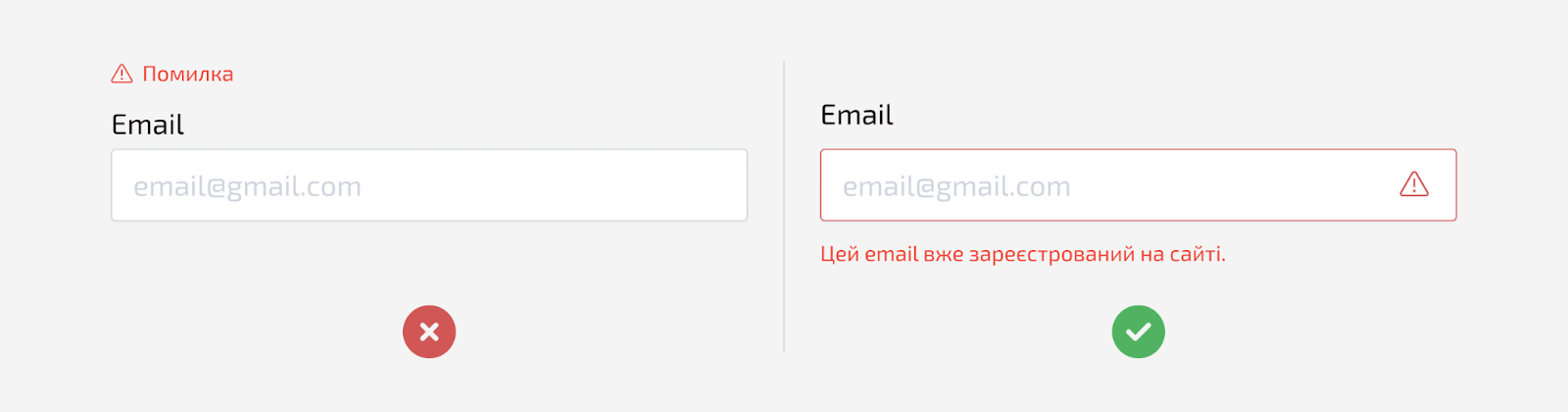
#4 – Показуйте помилку біля поля, якого вона стосується

✅ Це потребує найменших витрат на взаємодію з користувачами: їм не потрібно самим шукати поле з помилкою, а також, наприклад, перемикати мову, якщо її треба було змінити при заповненні інших полів.
ℹ️ Прийнято для тексту помилок (рамки / фону поля) обирати відтінки червоного, які б візуально відрізнялися від решти полів.
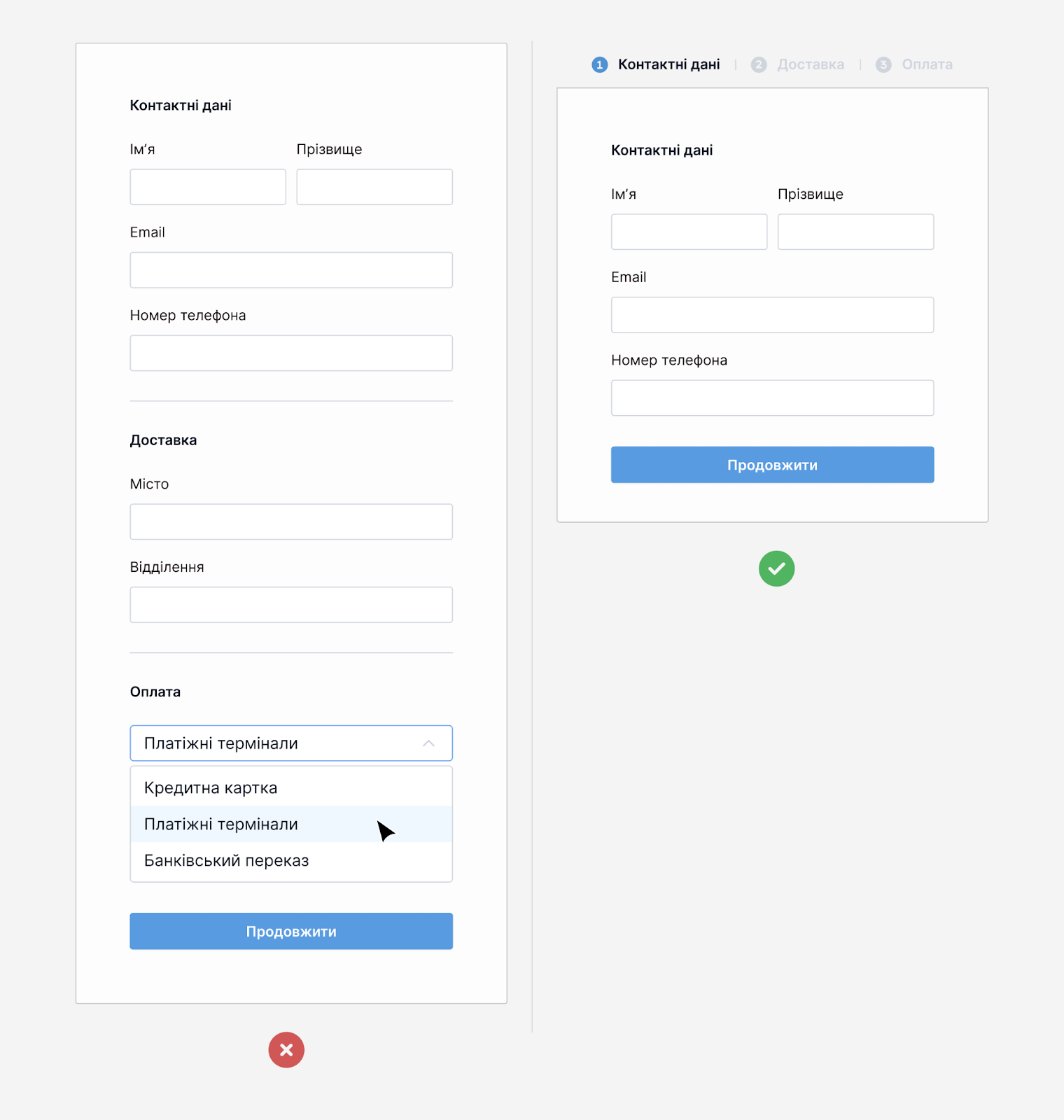
#5 – Додайте індикатор прогресу для довгих форм
✅ Якщо реєстрація на вашому ресурсі – це складний процес, краще розділити довгу форму на кілька коротших, логічно поділених, і показати, скільки кроків на користувача очікують.

ℹ️ Для багатоетапних форм краще застосовувати такі принципи:
- Поділіть форми за логічними групами. Наприклад, зазвичай розділяють інформацію про доставку та платіж.
- Активний етап слід підсвічувати, інші просто відображати, щоб користувач розумів, скільки кроків його чекає.
- Необов’язкові кроки можна позначити менш контрастним кольором та дати можливість їх пропустити.
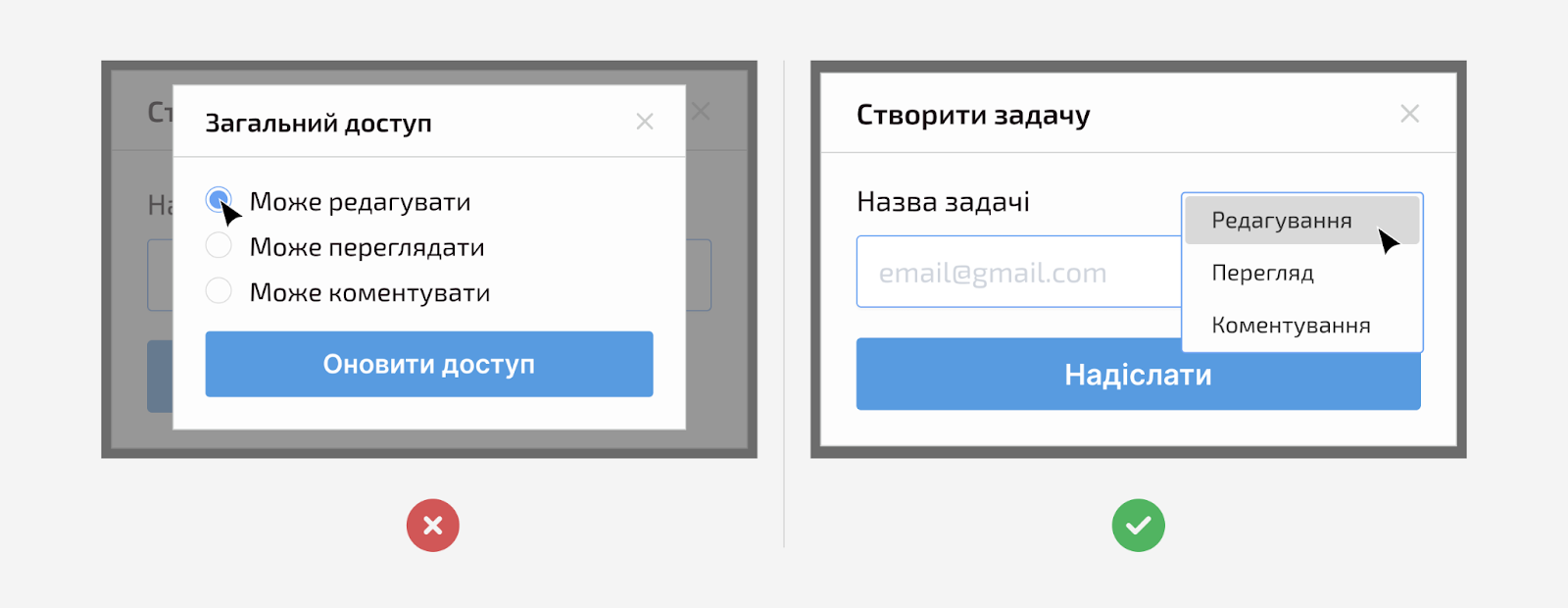
#6 – Намагайтеся не розміщувати кілька модалок одна на одній

✅ Модалка на модалці можуть не лише плутати користувача, але й спричиняти помилки. Натомість краще додати випадний список в тому самому вікні.
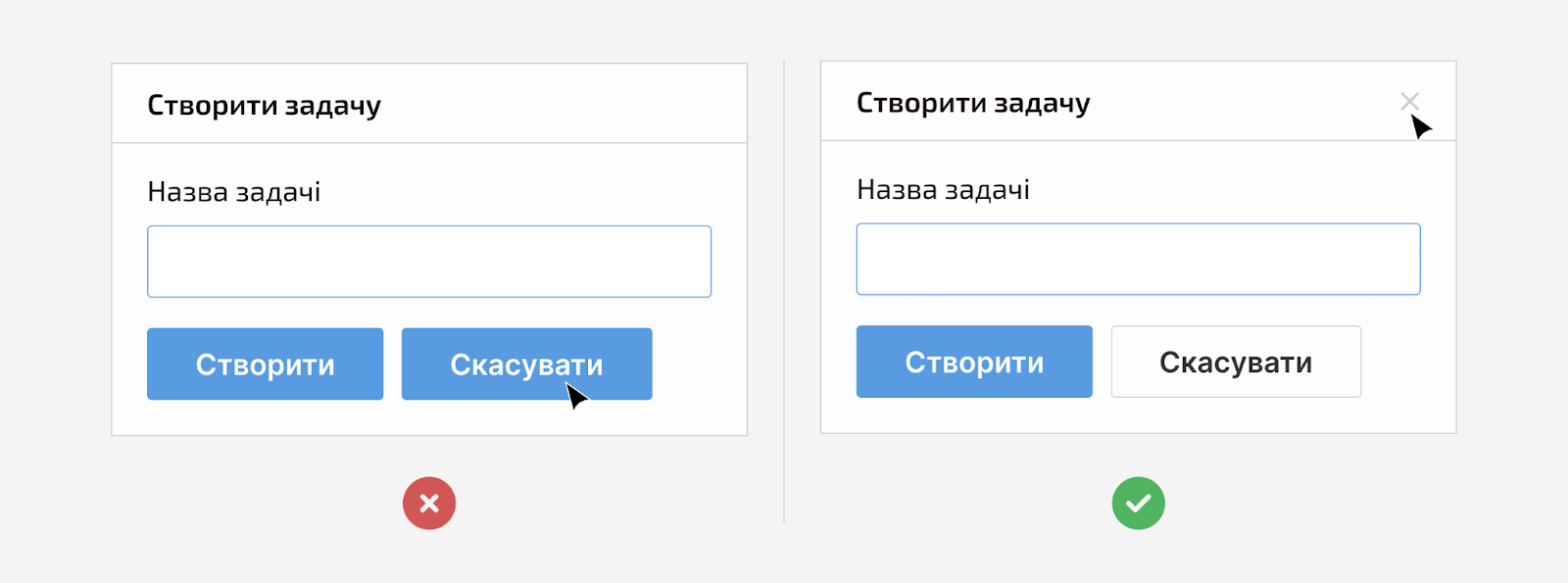
#7 – Чітке розрізнення кнопок Primary та Secondary Action

Що було першим – курка чи яйце? Що було першим, кнопка “ОК” чи “Скасувати”? Зараз зʼясуємо.
✅ Кнопку з основною дією слід завжди наділяти більшою візуальною вагою, щоб позбавити користувача шансу на випадковий вибір неправильного варіанту. Кнопку з другорядною дією можна або зробити менш яскравою або взагалі прибрати, замінивши на хрестик в кутку (а можна і кнопку, і хрестик).
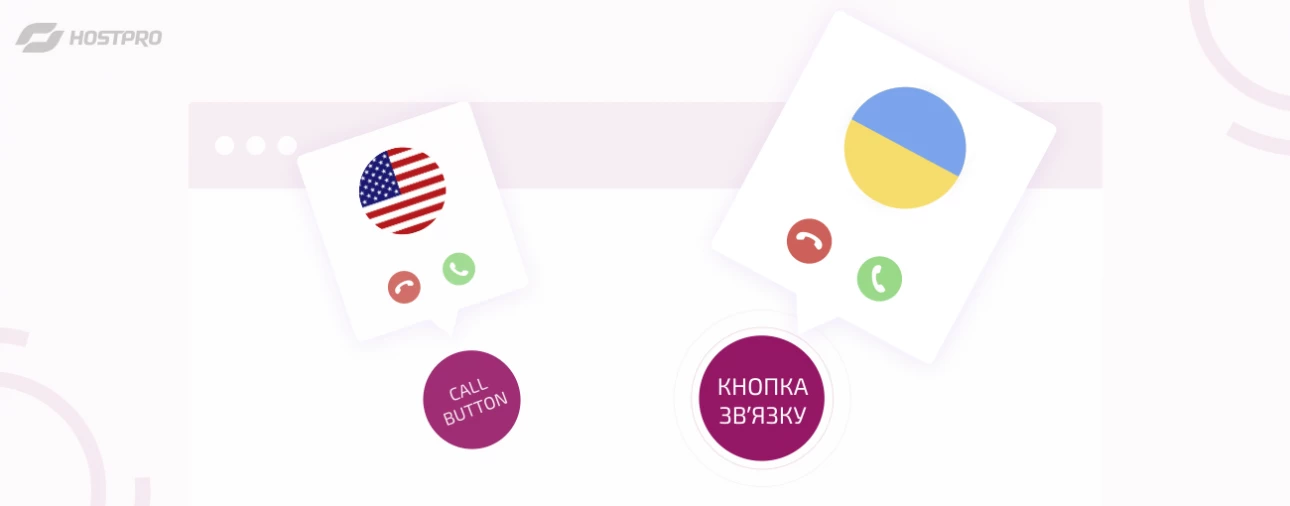
ℹ️ Називати кнопки краще дієсловом, а не іменником, а також із чіткою цільовою дією, поясненням, що ця кнопка робить. Замість бездушного “ОК” або “Ні” краще написати “Скасувати”.
Єдиний випадок, коли основній дії все ж краще надати меншу візуальну вагу, це коли дія негативна й незворотна. Наприклад, у модалці “Файл “test.jpg” вже існує. Ви хочете замінити його?” якраз-таки краще зробити кнопку “Замінити” другою й менш яскравою, а от кнопці “Скасувати” надати більшу візуальну вагу. Такий крок дасть користувачу ще один шанс обдумати небезпечну дію.
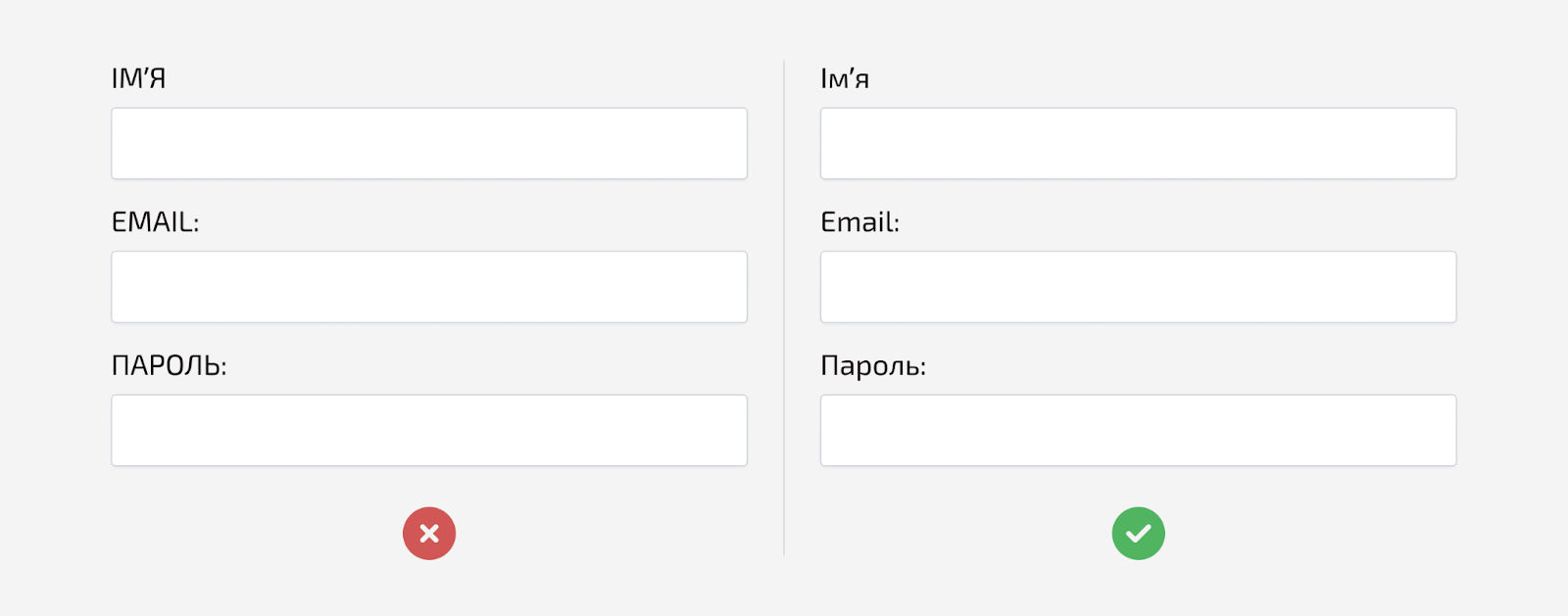
#8 – Віддавайте перевагу малому регістру

✅ Залиште Caps Lock на сварку в фейсбуках. У формах слова з усіма великими літерами важко скануються і сповільнюють швидкість читання на 13-20%. До того ж така практика може стривожити користувача, бо складається враження, ніби інтерфейс кричить на нього.
Хоча, по правді кажучи, великі літери на кнопках чи в логотипах навпаки вважаються доволі непоганим рішенням.
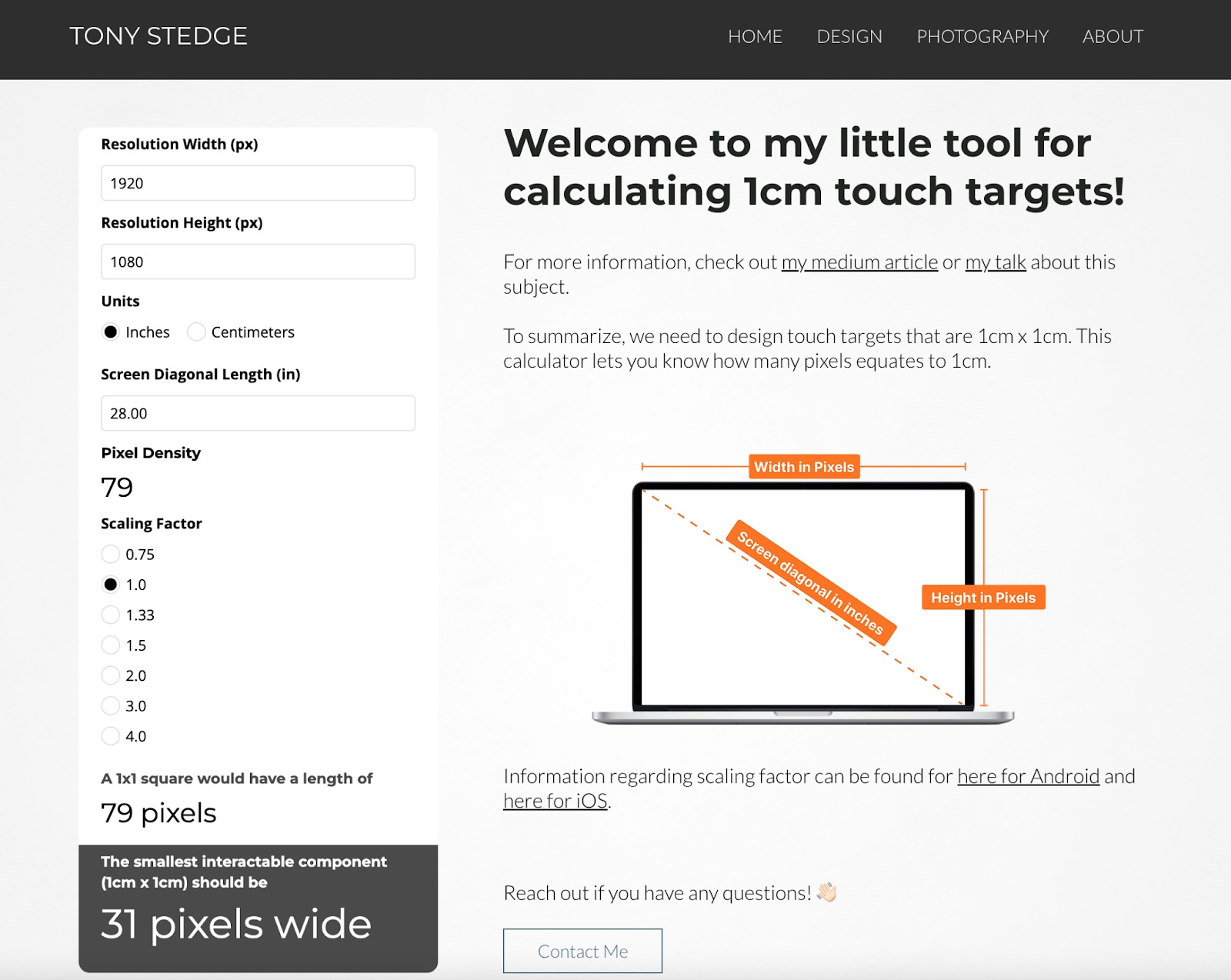
#9 – Розрахуйте ідеальну область кліка (touch target)
✅ Здебільшого користувачі скролять великими пальцями, а тапають вказівними. Як же спроектувати ідеальний розмір для сенсорного обʼєкта?
✅ Загальноприйнятий в UX розмір кліка для інтерактивних елементів – це 1см x 1см (щоб потрапити могли всі). Але ж якщо перевести їх в пікселі, то на різних присторях це буде різна кількість. Що робити?
Якщо коротко, відкопали ось такий калькулятор, який розрахує, скільки пікселів треба для отримання області кліка розміром 1см x 1см на конкретному пристрої. Ви вводите розширення екрану, фізичний діаметр, одиницю виміру (дюйми / сантиметри), а калькулятор сам перетворює 1 см в пікселі.

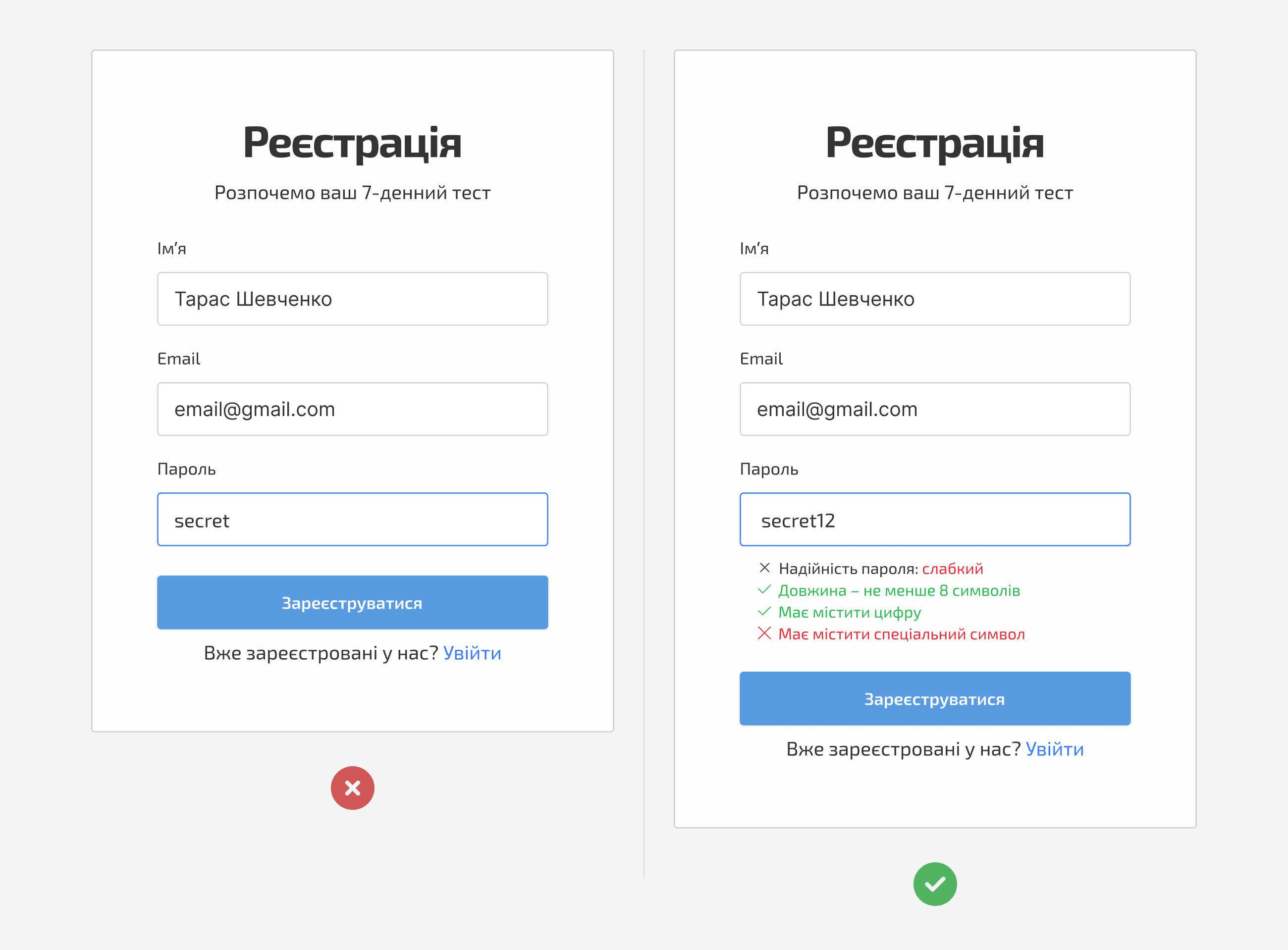
#10 – Коротко опишіть всі вимоги до пароля
✅ Необовʼязково показувати список всіх вимог, якщо пароль їм вже відповідає. Однак щойно користувач закінчив введення, вийшов з поля “Пароль”, система здійснила миттєву перевірку, і виявила, що він слабкий, краще коротко описати всі вимоги й візуально виділити, яким саме з них пароль не відповідає. Користувачам не треба буде гадати, що саме вони зробили не так.
Ще до теми пароля – його краще показувати чи маскувати під час введення? З одного боку, якщо він буде видимим, це допоможе запобігти помилкам і розчаруванням. З іншого боку, коли ми вводимо паролі у громадських місцях, то воліли б його приховати.
Здається, консенсус полягає в наступному: за замовчуванням маскувати поле для введення пароля, але дозволити користувачам показувати введений текст, коли їм це потрібно.

На завершення
Отже, ми розповіли вам про найкращі практики створення форм реєстрації та входу на сайт. Однак важливо також розуміти, що вони повинні відповідати вашій аудиторії та цілям проєкту. Що більше зусиль ви докладете до своїх форм, то більша ймовірність, що користувачі будуть мотивовані зареєструватися і увійти в систему. Це збільшить довіру до сайту та вашої компанії загалом.
Якщо ви шукаєте надійний та швидкий Хостинг або VPS для сайту чи додатку, ми з радістю закриємо всі технічні питання – розміщення сайту на серверах, налаштування і за потреби оптимізацію. Щоб ви могли сконцентруватися на найважливішому – ідеях та розробці.
А безкоштовна технічна підтримка допоможе з вибором тарифу, реєстрацією домену і встановленням SSL-сертифікату 24/7.
Коментарі
Можливо, вас зацікавить
Якщо із кодами у вашому житті не склалося, але ну дуже кортить створити крутий...
Всесвітній День Юзабіліті – свято, що об'єднує у єдиній гармонії вебдизайнерів, веброзробників, digital-маркетологів, PM-ів...
Сучасний сайт — це не просто статична сторінка з інформацією. Щоб виконувати цілі по...