10 лучших практик для форм на сайте

Формы регистрации и логина, подписки или оформление доставки и платежа. Кажется, все и так знают, какими они должны быть. Однако некоторые очевидные практики почему-то до сих пор не используются даже на сайтах, в целом, с хорошим UX.
Собрали для вас 10 бест оф зе бест советов для форм, возможно, какой-то до сих пор не внедрен на вашем сайте или приложении.
#1 – Помогите пользователям избежать повторного введения данных
✅ Настройте автозаполнение. Чтобы пользователям не нужно было запоминать электронные адреса и пароли на сотнях сайтов, где они зарегистрированы, можно помочь браузерам правильно сохранять данные и заполнять поля автоматически.
? Тег <input> имеет очень полезный autocomplete атрибут. Он позволяет менеджерам паролей отличать форму входа (current-password) от формы регистрации (new-password).
Используйте:
- для ввода пароля в формах регистрации или нового пароля в формах смены пароля:
<input type="password" autocomplete="new-password" id="new-password" ...>- для ввода пароля в форме входа или ввода старого пароля в форме смены пароля:
<input type="password" autocomplete="current-password" id="current-password" ...>#2 – Используйте встроенные функции браузера для предупреждения ошибочно введенных или пропущенных значений
✅ Добавьте required атрибут к полям электронной почты и пароля. Современные браузеры автоматически подскажут и установят фокус на поле с отсутствующими данными.
✅ Браузеры имеют встроенные функции для базовой проверки форм при вводе с type атрибутом. Когда пользователи отправляют форму с недействительным значением, они предупреждают и фокусируются на некорректном вводе.
? Вы можете использовать селектор CSS :invalid, чтобы выделить недействительные данные, а также :not(:placeholder-shown), чтобы обойти инпуты без контента.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}Если вам нужна более серьезная валидация, вам понадобятся более сложные решения – самописные или готовые, библиотеки и т.д.
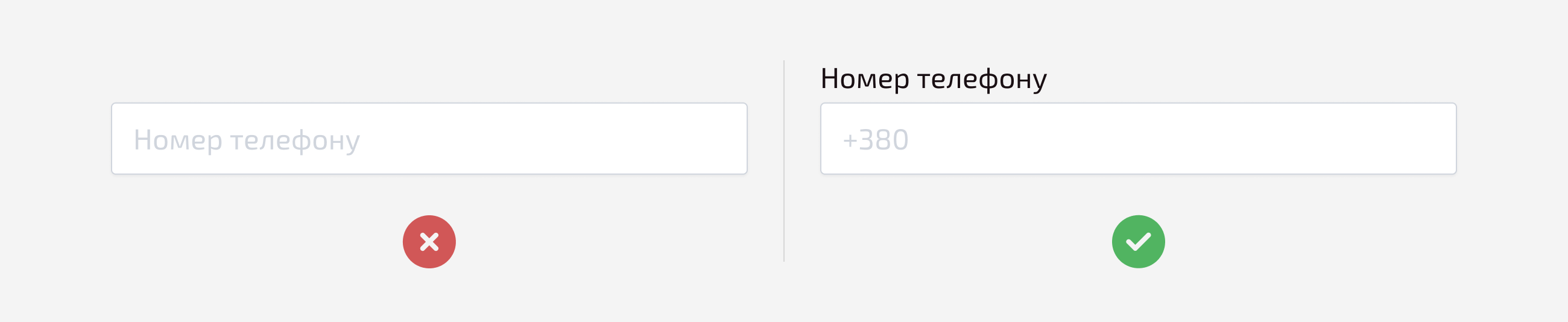
#3 – Избегайте заполнителей в качестве меток

✅ Метку всегда лучше выносить в отдельную строку.
? Заполнитель исчезнет как только пользователь начнет вводить текст, и чтобы снова его увидеть, человеку надо будет очистить введенный текст.
? Если заполнитель будет слишком светлым, его могут проигнорировать. Если слишком темным, сложится впечатление, что поле уже заполнено.
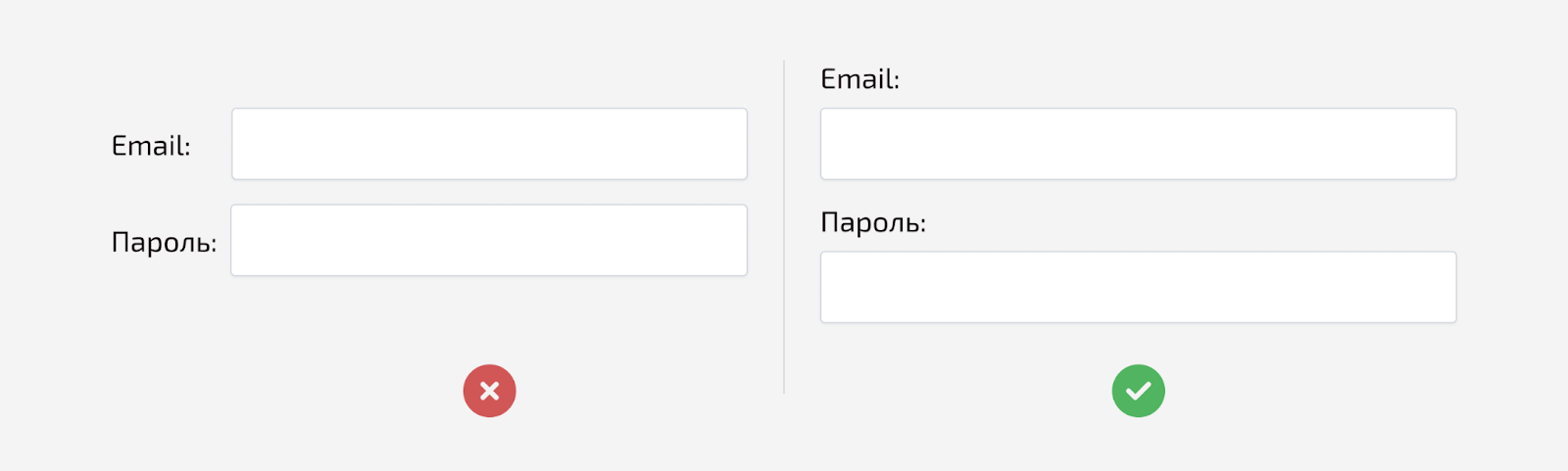
? Метки лучше размещать над введенными данными, а не слева от них – так они быстрее просканируются пользователями. В качестве бонуса, вам не нужно будет дополнительно настраивать ширину меток и входных данных в соответствии с текстом, что в целом упрощает адаптацию полей к мобильным версиям.

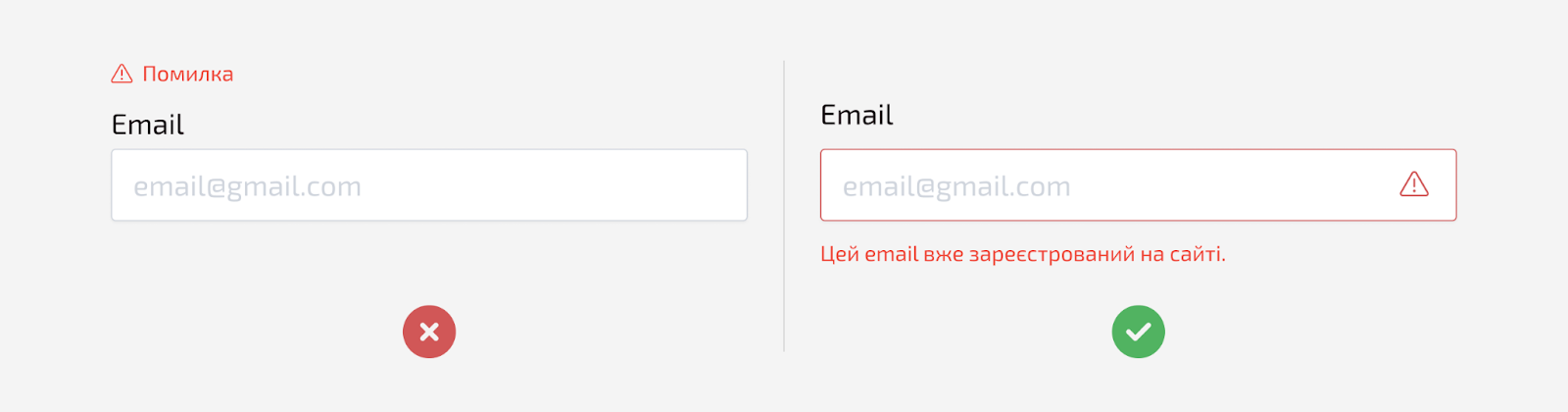
#4 – Покажите ошибку возле поля, к которому она относится

✅ Это требует наименьших затрат на взаимодействие с пользователями: им не нужно самим искать поле с ошибкой, а также, например, переключать язык, если его надо было изменить при заполнении других полей.
? Принято для текста ошибок (рамки/фона поля) выбирать оттенки красного, которые бы визуально отличались от остальных полей.
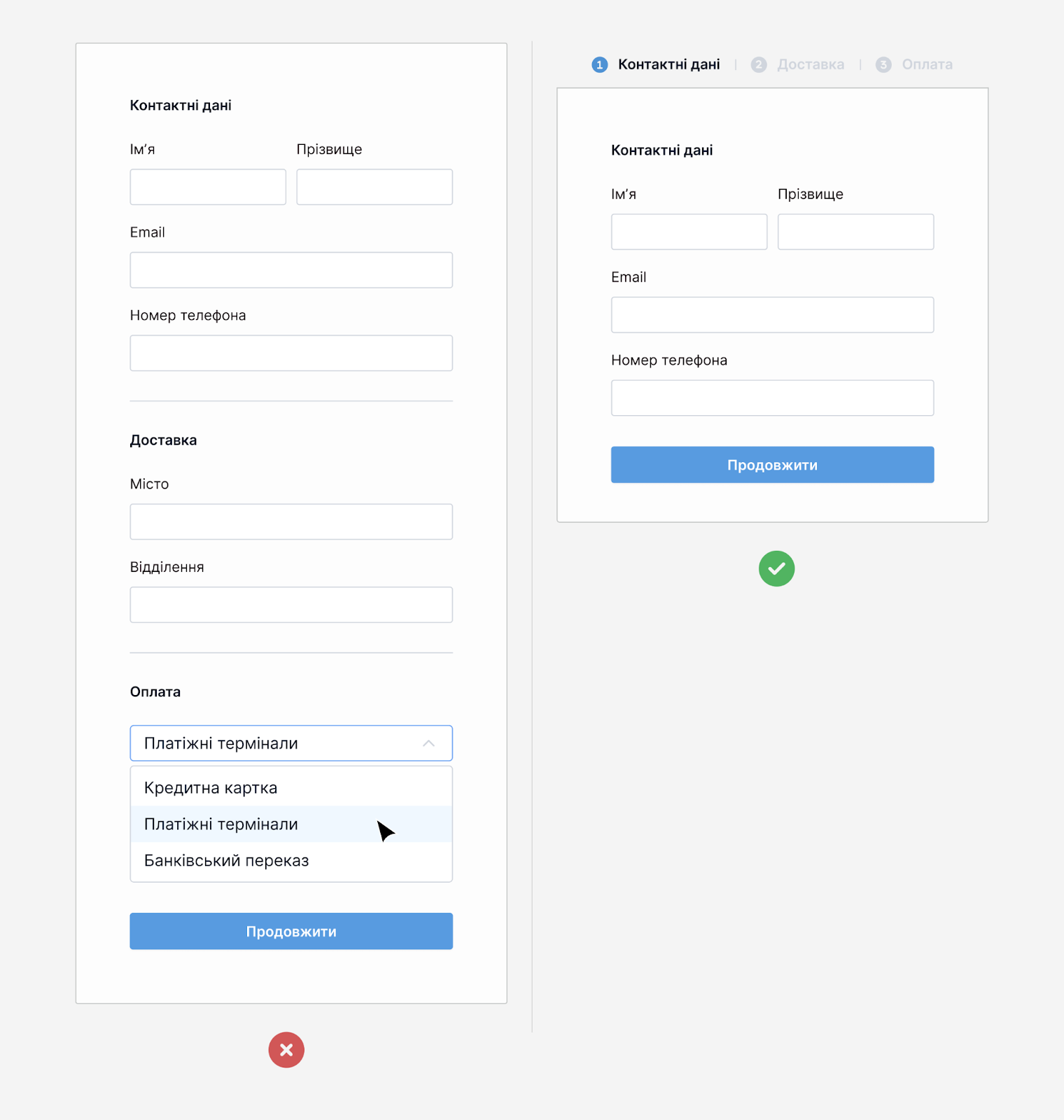
#5 – Добавьте индикатор прогресса для длинных форм
✅ Если регистрация на вашем ресурсе – это сложный процесс, лучше разделить длинную форму на несколько более коротких, логически разделенных, и показать, сколько шагов пользователя ожидают.

? Для многоэтапных форм лучше применять следующие принципы:
- Разделите формы по логическим группам. Например, обычно разделяют информацию о доставке и оплате.
- Активный этап следует подсвечивать, остальные просто отображать, чтобы пользователь понимал, сколько шагов его ждет.
- Необязательные шаги можно обозначить менее контрастным цветом и дать возможность их пропустить.
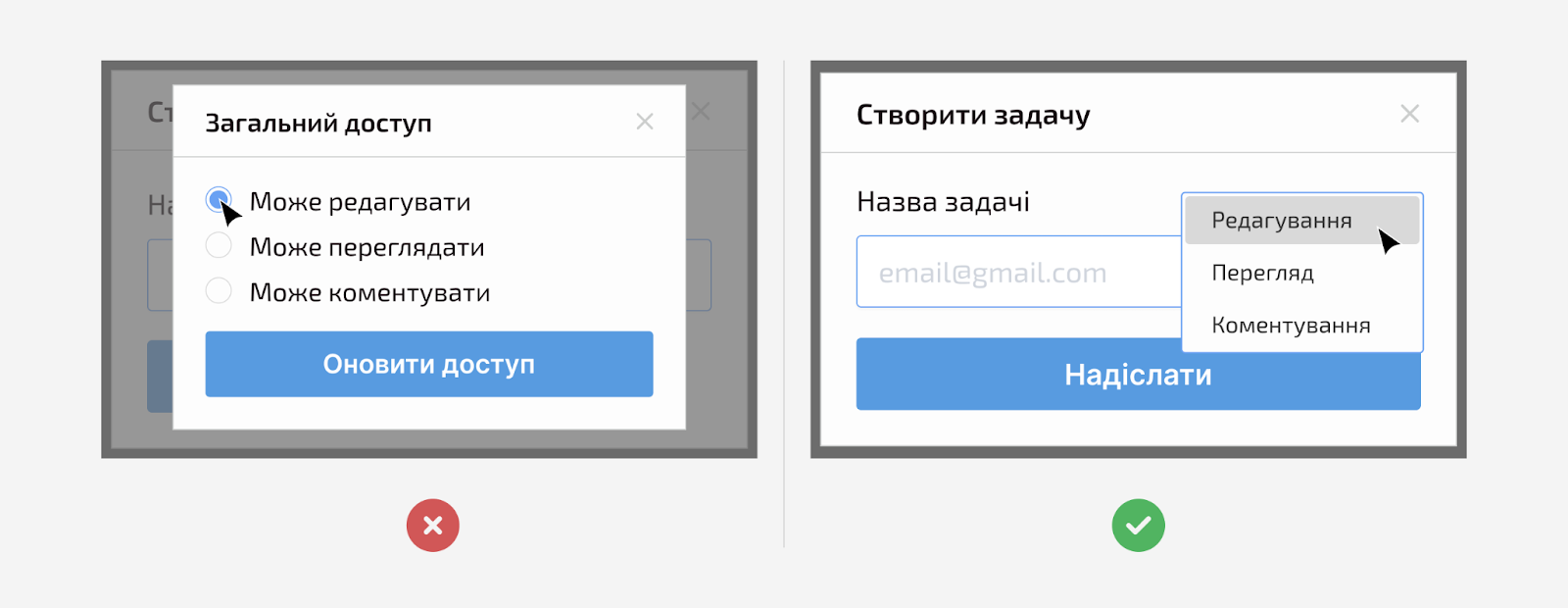
#6 – Старайтесь не размещать несколько модалок друг на друге

✅ Модалка на модалке могут не только путать пользователя, но и приводить к ошибкам. Вместо этого лучше добавить выпадающий список в том же окне.
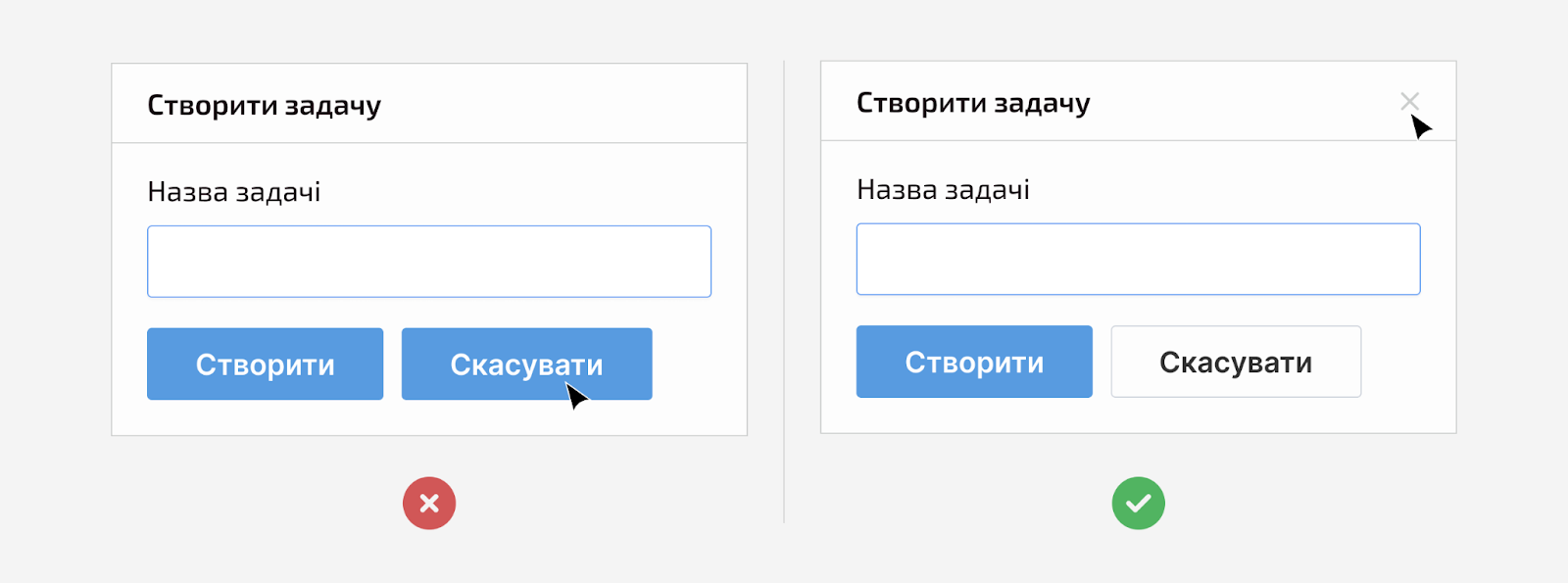
#7 – Четкое разграничение кнопок Primary и Secondary Action

Что было первым – курица или яйцо? Что было первым, кнопка «ОК» или «Отмена»? Сейчас выясним.
✅ Кнопку с основным действием следует всегда наделять большим визуальным весом, чтобы лишить пользователя шанса на случайный выбор неправильного варианта. Кнопку со второстепенным действием можно или сделать менее яркой или вообще убрать, заменив на крестик в углу.
? Называть кнопки лучше глаголом, а не существительным, а также с четким целевым действием, объяснением, что эта кнопка делает. Вместо бездушного «ОК» или «Нет» лучше написать «Отменить».
? Единственный случай, когда основному действию все же лучше придать меньший визуальный вес, это когда действие негативное и необратимое. Например, в модалке «Файл «test.jpg» уже существует. Вы хотите заменить его?» как раз лучше сделать кнопку «Заменить» второй и менее яркой, а вот кнопке «Отменить» придать больший визуальный вес. Такой шаг даст пользователю еще один шанс обдумать опасное действие.
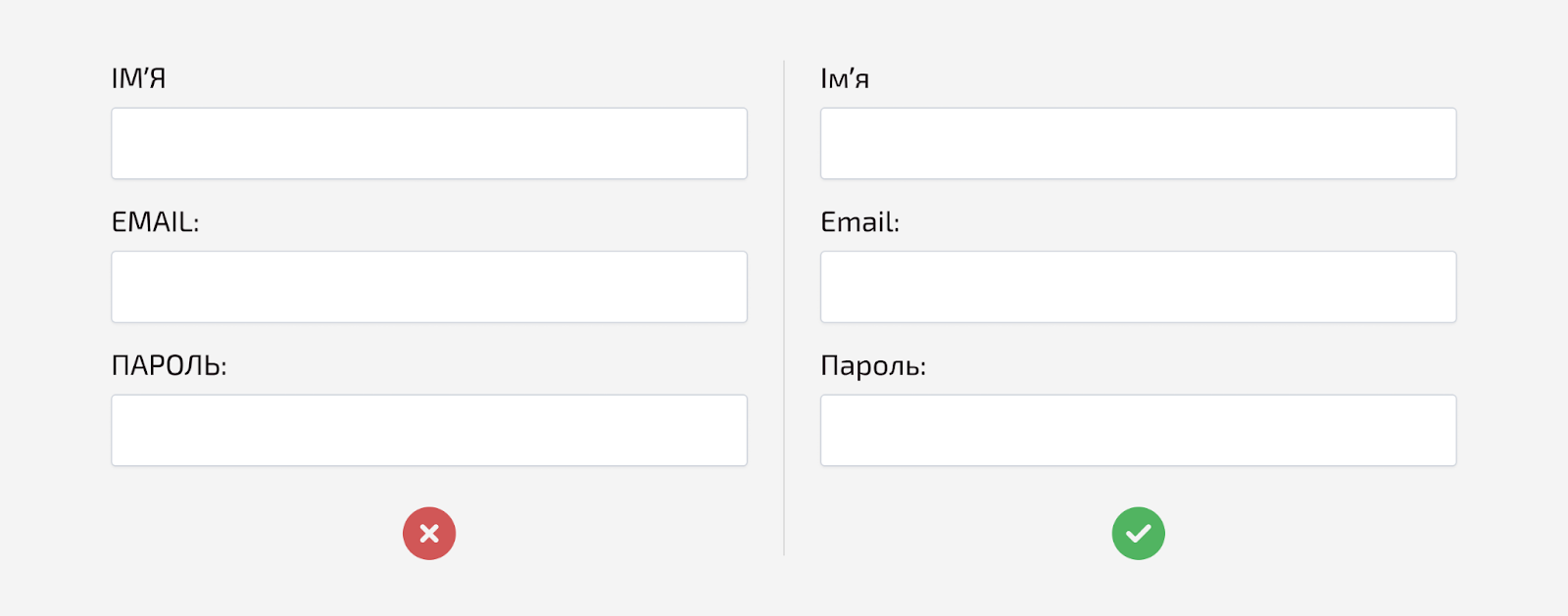
#8 – Отдавайте предпочтение малому регистру

✅ Оставьте Caps Lock на ссоре в фейсбуках. В формах слова со всеми заглавными буквами трудно сканируются и замедляют скорость чтения на 13-20% процентов. К тому же такая практика может встревожить пользователя, потому что создается впечатление, будто интерфейс кричит на него.
Хотя, по правде говоря, большие буквы на кнопках или в логотипах наоборот считаются довольно неплохим решением.
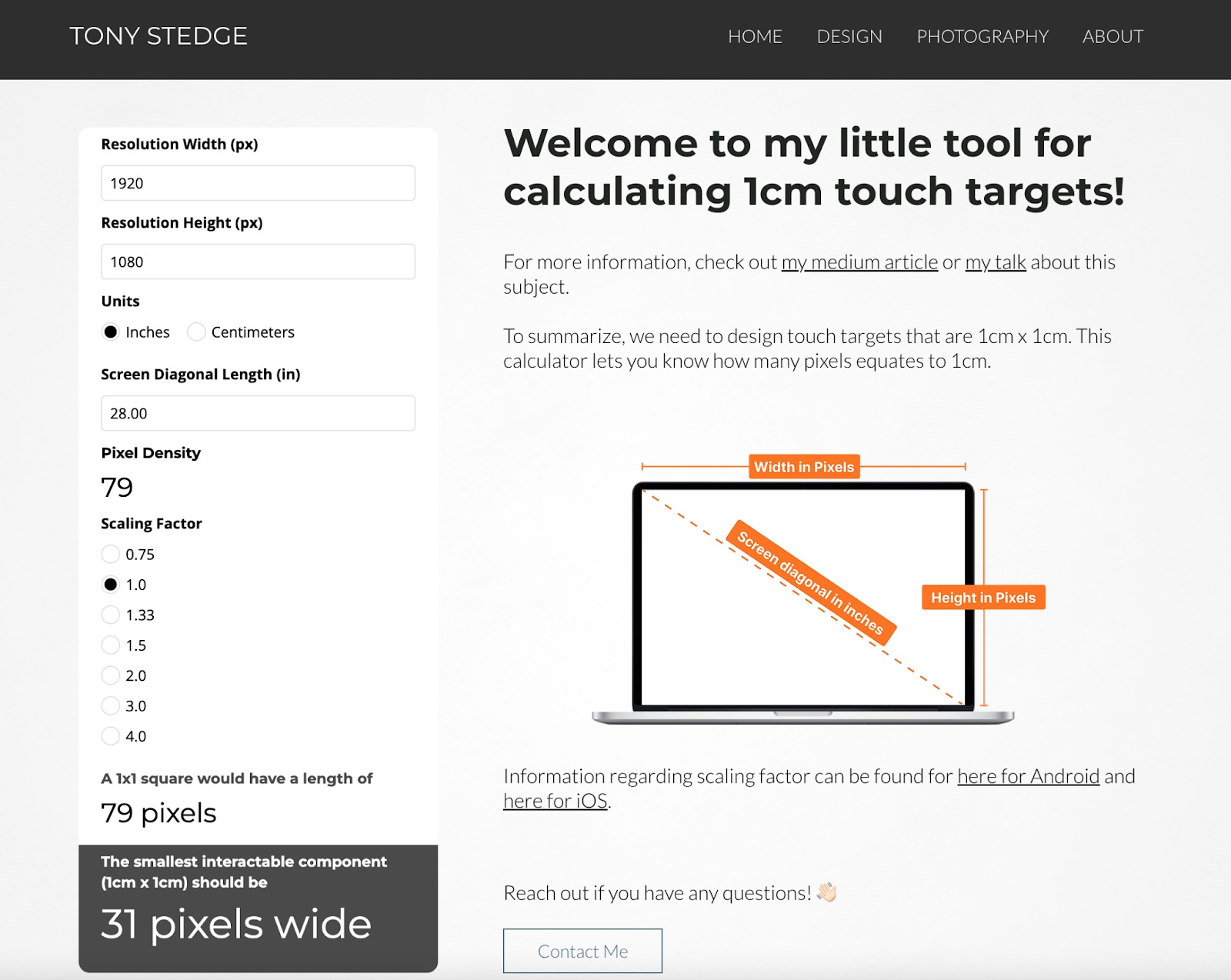
#9 – Рассчитайте идеальную область клика (touch target)
✅ В основном пользователи скроллят большими пальцами, а тапают указательными. Как же спроектировать идеальный размер для сенсорного объекта?
✅ Общепринятый в UX размер клика для интерактивных элементов – это 1см x 1см (чтобы попасть могли все). Но если перевести их в пиксели, то на разных страницах их будет разное количество. Что делать?
? Если коротко, откопали вот такой калькулятор, который рассчитает, сколько пикселей надо для получения области клика размером 1см x 1см на конкретном устройстве. Вы вводите расширение экрана, физический диаметр, единицу измерения (дюймы/сантиметры), а калькулятор сам преобразует 1 см в пиксели.

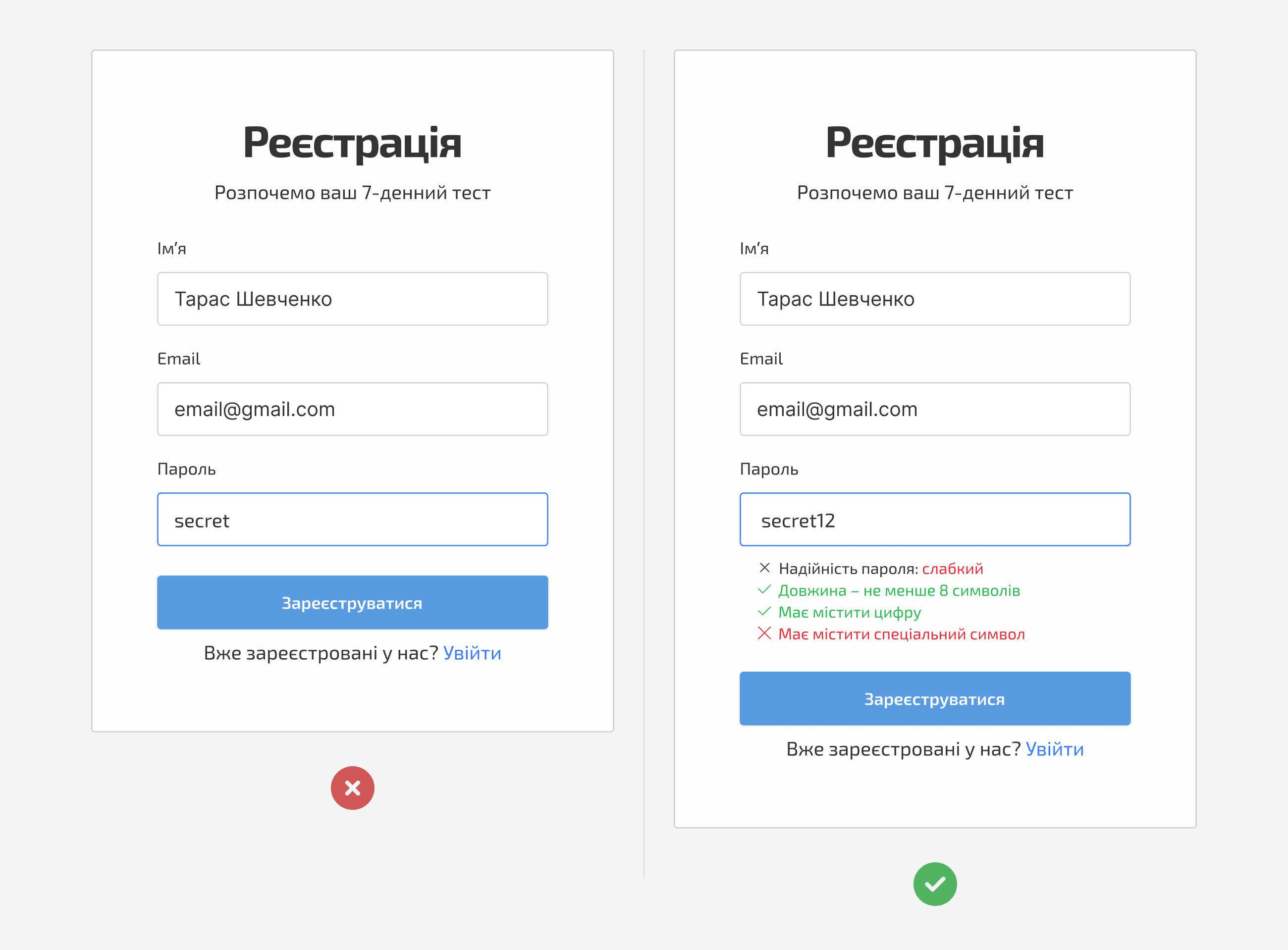
#10 – Кратко опишите все требования к паролю
✅ Не обязательно показывать список всех требований, если введенный пароль им соответствует. Однако если пользователь выйдет из поля «Пароль», и система обнаружит, что он слабый, лучше кратко описать все требования и визуально выделить, каким именно из них пароль не соответствует. Пользователям не нужно будет гадать, что именно они сделали не так. Это сэкономит время и повысит доверие к вашему продукту.
? Еще к теме пароля – его лучше показывать или маскировать при вводе? С одной стороны, если он будет видимым, это поможет предотвратить ошибки и разочарования пользователей. С другой стороны, при вводе паролей в общественных местах, мы предпочли бы его скрыть.
Кажется, консенсус заключается в следующем: по умолчанию маскировать поле для ввода пароля, но позволить пользователям показывать введенный текст, когда им это когда понадобится.

В завершение
Итак, мы рассказали вам о лучших практиках создания форм регистрации и входа на сайт. Однако важно также понимать, что они должны соответствовать вашей аудитории и целям проекта. Чем больше усилий вы приложите к своим формам, тем больше вероятность, что пользователи будут мотивированы зарегистрироваться и войти в систему. Это увеличит доверие к сайту и вашей компании в целом.
Если вы ищете надежный и быстрый Хостинг или VPS для сайта или приложения, мы с радостью закроем все технические вопросы – размещение сайта на серверах, настройку и при необходимости оптимизацию. Чтобы вы могли сконцентрироваться на самом важном – идеях и разработке.
А бесплатная техническая поддержка поможет с выбором тарифа, регистрацией домена и установкой SSL-сертификата 24/7.
Комментарии
Возможно, вас заинтересует
Когда бизнес выходит на международный рынок, расширяется его клиентская база, растут продажи и повышается...
Чтобы электронная коммерция была успешной, бизнесу необходимо иметь собственный интернет-магазин с удачным доменом и...
Обычно разработка полноценного сайта – довольно хлопотный процесс, который требует значительных финансовых вложений, времени,...


