Карта кліків (теплова карта) – що це таке, для чого треба і як реалізувати?

Сьогодні розберемо дуже круту тему вебаналітики – що таке теплові карти, карти кліків, або як їх іще називають heatmaps, як вони працюють, а також дамо кілька прикладів сервісів для реалізації.
Що таке теплові карти?
Теплові карти (карти кліків, heatmaps) – інструмент вебаналітики для вимірювання юзабіліті сайтів, зокрема кліків, наведення курсора, глибини скролу сторінки. Дуже потужна штука, з успішною реалізацією якої зникає чимало питань: «де розміщувати ту чи іншу кнопку», «чому функція не працює», «після чого користувач вирішує покинути сайт», «наскільки залучені відвідувачі на сайті».
Єдина перешкода впровадження карти кліків на сайт – це те, що здебільшого треба підключати скрипт, який, як правило, негативно впливає на продуктивність.
Якщо на сайт вже підключено Google Anaytics, Google Tag Manager, Facebook Pixel, то після запровадження heatmap обовʼязково протестуйте продуктивність – причому і десктопної, і мобільної версії сайту. Якщо показники різко впали, і скрипт справді дуже сильно перевантажує систему, доведеться приймати рішення про відмову від сервісу й почати тестувати інші варіанти.
Також зверніть увагу, що для встановлення скрипта треба мати доступ до файлів на хостингу чи сервері. Тож якщо ви хотіли подивитися теплову карту конкурентів, то зробити це, на жаль, не вийде.
Типи теплових карт
Спеціалісти виокремлюють чотири найбільш поширені різновиди теплових карт сайтів.
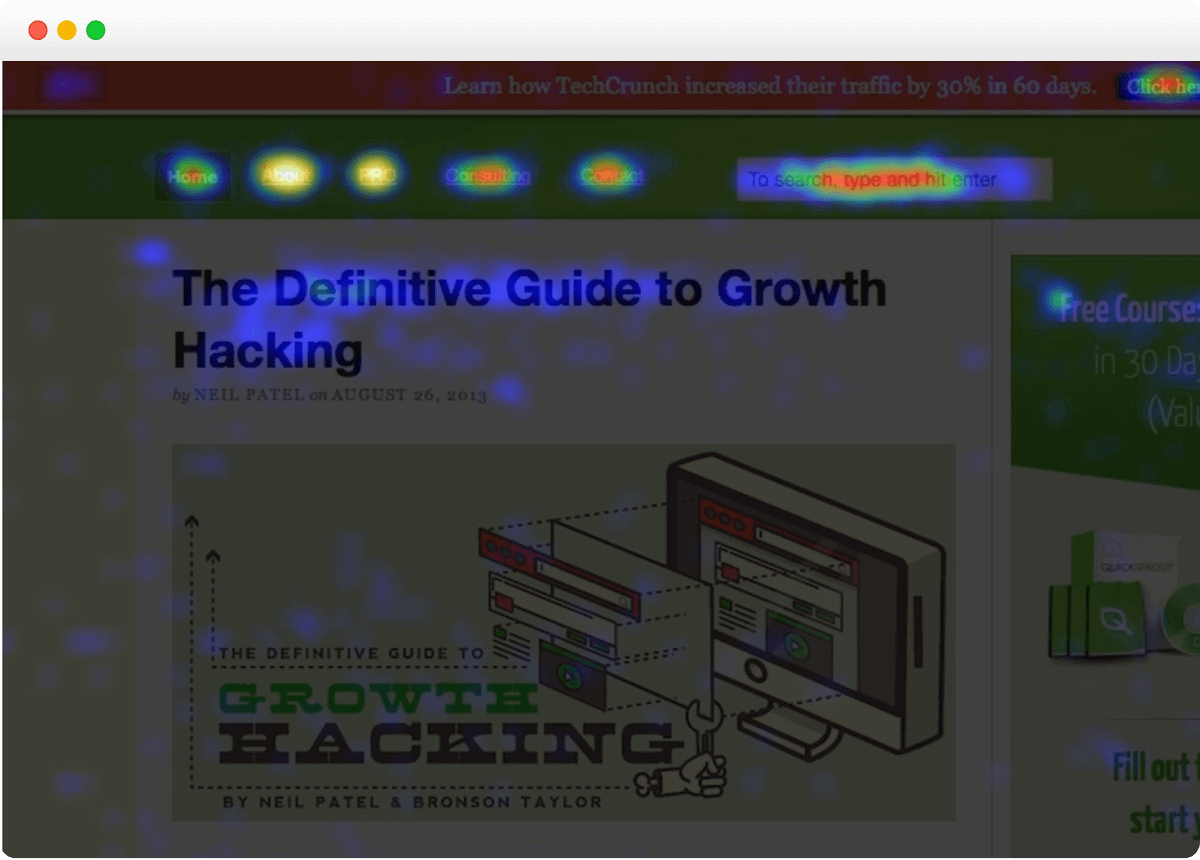
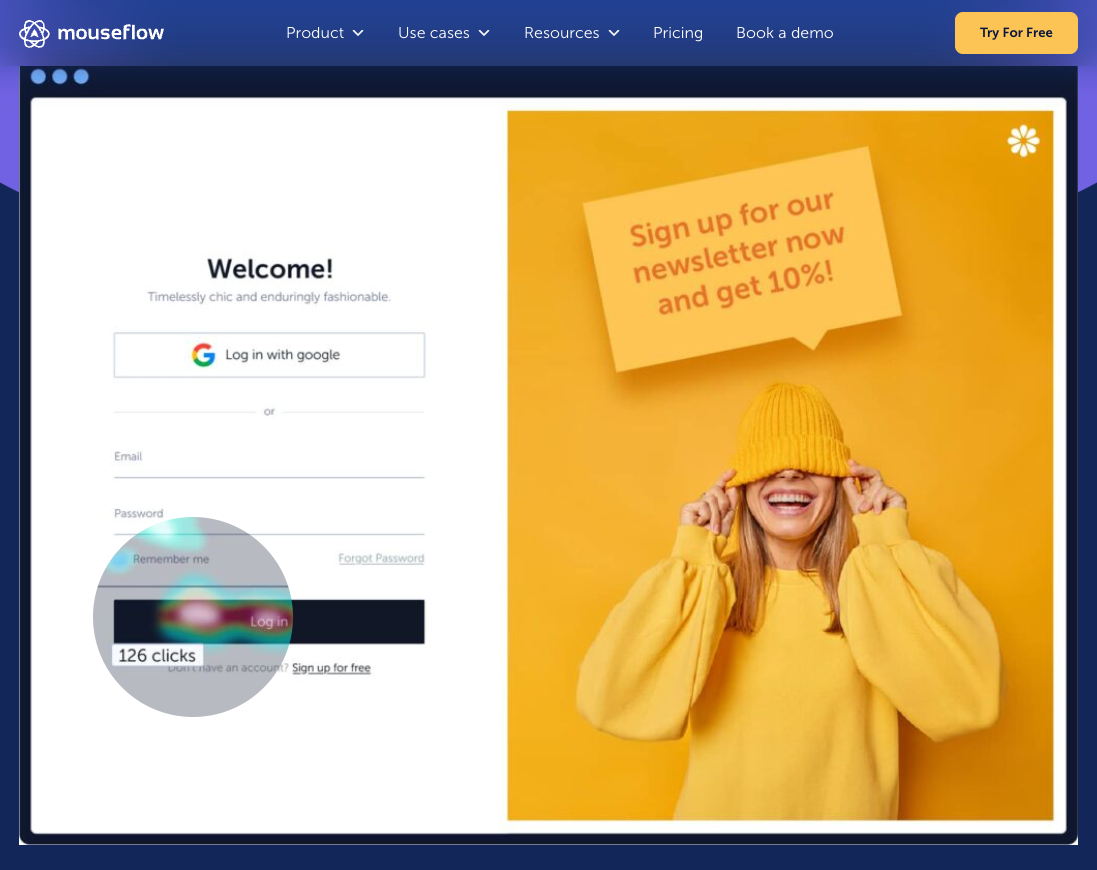
- Карта кліків – це найбільш популярний вид теплових карт. За її допомогою можна дізнатись, на які елементи сторінки користувачі клікають найчастіше. Вона допомагає виявляти популярність конкретних кнопок, банерів, посилань тощо. Концентрація кліків (червоні плями на карті) в ідеалі завжди будуть на елементі «Call to Action». Зазвичай, це кнопка, яка веде до конверсії.
- Карта активності мишки чимось схожа на попередню. От тільки показує вона, на які елементи був наведений курсор без кліку. Це може бути корисно для онлайн-магазинів, де є можливість збільшувати фото без кліку на нього. Так ви зрозумієте, чи користуються покупці цією функцією.
- Карта скролінгу демонструє, наскільки далеко користувачі прокручують ваші сторінки. Її аналіз може бути корисним для лендингів, інформаційних, медійних чи продуктових сторінок. Такі карти демонструють, де саме сфокусована увага відвідувачів вашого сайту, а де вона починає розсіюватись. Аналіз дозволяє виявити найбільш читабельні частини сторінок. Там можна розмістити особливо цінну інформацію й заклик до дії, щоб читач їх точно побачив.
- Відеозапис сесії – повний запис поведінки користувачів на сайті, що фіксує їх кліки та рухи. Він може дати корисну інформацію, але використовувати цей спосіб доволі складно, адже потрібно переглядати тисячі записів, що можуть тривати від кількох хвилин до кількох годин (якщо, наприклад, людина забула закрити вкладку).
Як підібрати теплову мапу для сайту?
Правильний вибір теплової карти допоможе покращити UX вебсайту, збільшити рівень конверсії та прискорити вирішення проблем. Все це стає можливим завдяки правильному аналізу поведінки користувачів.
Щоб переконатися, що дані теплової карти, які ви збираєте, точні, треба мати достатню вибірку. Рекомендується щонайменше 2000-3000 переглядів сторінок на екран з кожного пристрою, або 80% від усіх ваших переглядів.
Ось на що варто звертати увагу, обираючи інструмент для створення теплових мап:
- Визначте проблему, яку ви намагаєтесь вирішити. Це дасть можливість зрозуміти, які саме теплові мапи вам потрібні (вивчення кліків, глибини прокрутки, рухів мишкою тощо) і допоможе відсіяти сервіси, що не надають потрібних вам послуг.
- Хто користуватиметься програмним забезпеченням? Відповідь на це питання дасть змогу зрозуміти, чому надати перевагу: простоті в застосуванні сервісу для всіх, чи швидкості для невеликої групи професіоналів своєї справи.
- Продуктивність. Те, про що ми згадували вище. Якщо при використанні інструменту падає продуктивність сайту, від нього краще відмовитись.
- Сегментація користувачів. Хороше програмне забезпечення дасть вам можливість порівнювати дії різних груп користувачів вашого сайту.
Якими сервісами можна скористатись для створення теплових карт сайту?
Ми проаналізували найпопулярніші інструменти, які дозволяють досліджувати поведінку користувачів на вашому сайті. Розгляньмо кожен із сервісів теплових карт детальніше.
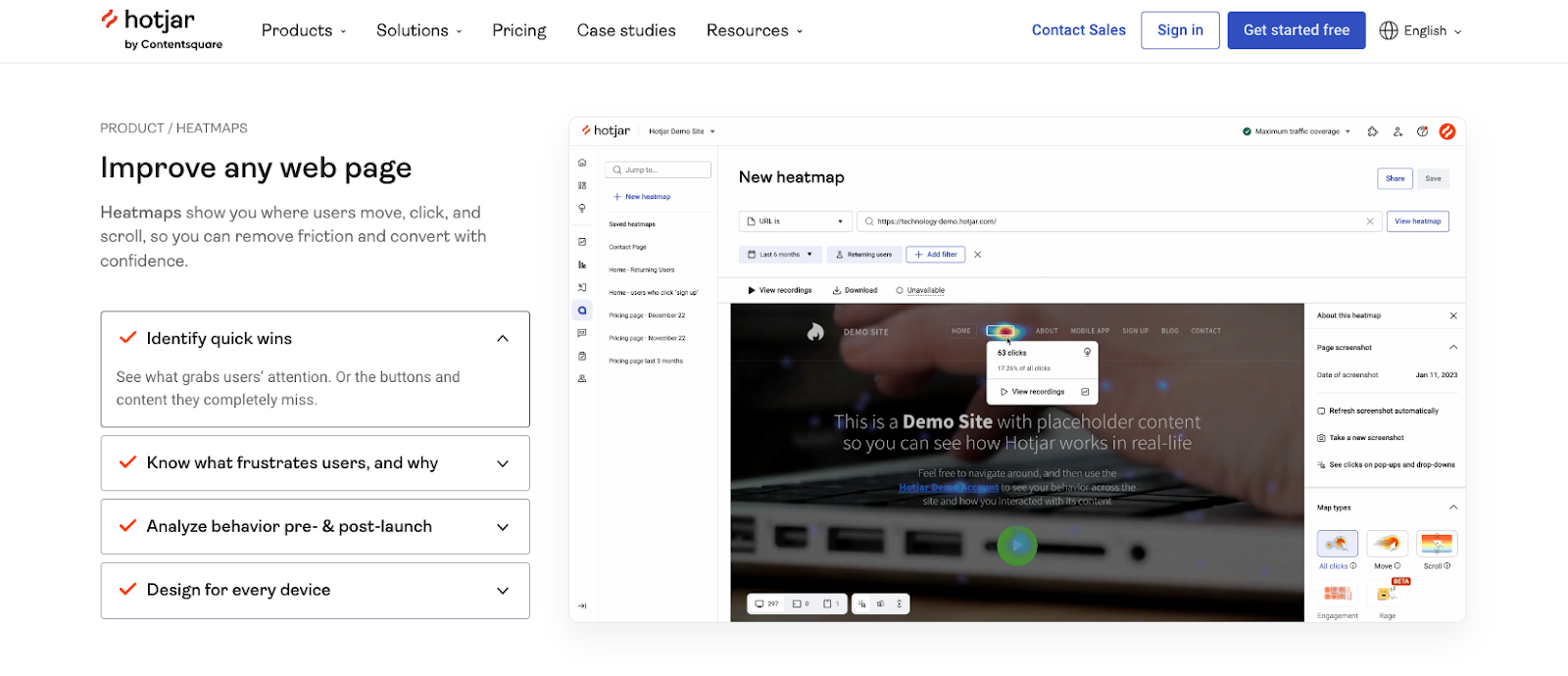
Hotjar
Ресурс дозволяє використовувати багато різних елементів для аналітики. Серед них теплові мапи кліків / карти скролінгу і записи поведінки користувачів на сайті. Можна порівнювати дії юзерів з різних пристроїв: десктопних, мобільних і планшетів.
Також за додаткову плату можна налаштувати зворотний зв’язок. Наприклад, запитати у людей, що їм не подобається і що б вони хотіли змінити.
Починаючи з тарифу «Business» можна фільтрувати й сегментувати дані за тривалістю сесій, версією і мовою браузера, операційною системою тощо.
Щоб почати користуватися сервісом, треба встановити скрипт на сайт. Зробити це можна вручну, через Google Tag Manager, ваш конструктор сайтів або ж CMS (WordPress, Joomla, Magento тощо). Інструкції для встановлення коду Hotjar на свій сайт можна знайти тут.

Пробний період
Кожен новий обліковий запис отримує доступ до розширеного функціонала на 15 днів. Платіжні дані вводити не потрібно, автоматичних стягнень немає. По закінченню цього терміну можна обрати тарифний план або продовжити працювати на безкоштовній версії.
Що можна отримати безкоштовно
Сервіс аналізуватиме до 35 сесій щоденно зі збереженням інформації протягом року. Також Hotjar безкоштовно дає можливість створити 3 опитування та 3 віджети для отримання зворотного зв’язку з користувачами. Але зберігатиме не більше 20 відповідей на місяць.
Зверніть увагу! Для отримання достовірної інформації рекомендується відслідковувати хоча б 80% своїх користувачів, тому стартового тарифу «Basic» може бути замало.
Вартість
Платні версії Hotjar відрізняються залежно від кількості щоденних сесій користувачів та функціоналу. Місячна плата може варіюватись від €39 до €827 і більше. Але при оплаті на рік надається знижка 20%.
Найбільший тариф «Scale» вміщує від 500 до 270 000 щоденних сесій.
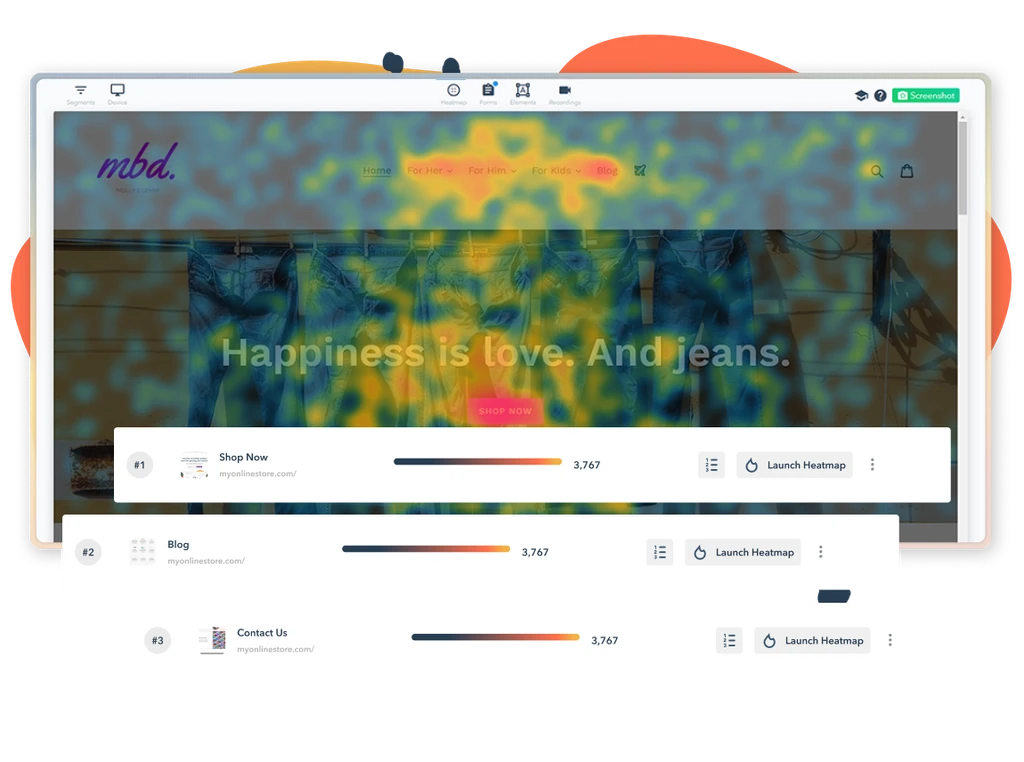
Lucky Orange
Корисний сервіс, який створює динамічні теплові карти активності відвідувачів на сайті. Серед клієнтів компанії Vodafone, Adobe і Nasdaq. Дозволяє використовувати для аналітики записи сеансів, теплові мапи, чати з користувачами, опитування тощо.
Аналіз Lucky Orange включає кліки на динамічні елементи (спливаючі вікна, меню та форми). Є можливість налаштування фільтрів певних дій користувачів, наприклад, швидких прокручувань або серії роздратованих кліків.
Можна ділитися скріншотами теплових карт з командою.

Пробний період
Протягом 7 днів можна отримати доступ до всіх інструментів та інтеграцій (WordPress, Google Analytics, HubSpot, Shopify та інші). Вводити дані кредитної картки не потрібно. Якщо цього часу недостатньо, можна продовжити працювати безкоштовно, але з обмеженнями.
Що можна отримати безкоштовно
Безоплатне використання Lucky Orange дає можливість доступу до всього функціоналу. От тільки ви отримуватимете дані на основі аналізу 100 сесій на місяць. А зберігатись вони будуть протягом 30 днів.
Вартість
Тарифні плани на Lucky Orange відрізняються між собою за кількістю сеансів, які можна проаналізувати щомісячно: від 5000 (тариф «Build») до 300 000 (тариф «Scale»). Вартість складає від $39 до $749.
При оплаті на рік місячна вартість становитиме від $32 до $600. Дані при цьому зберігаються протягом 60 днів. Також можна особисто домовитись про збільшення періоду зберігання даних за додаткову плату.
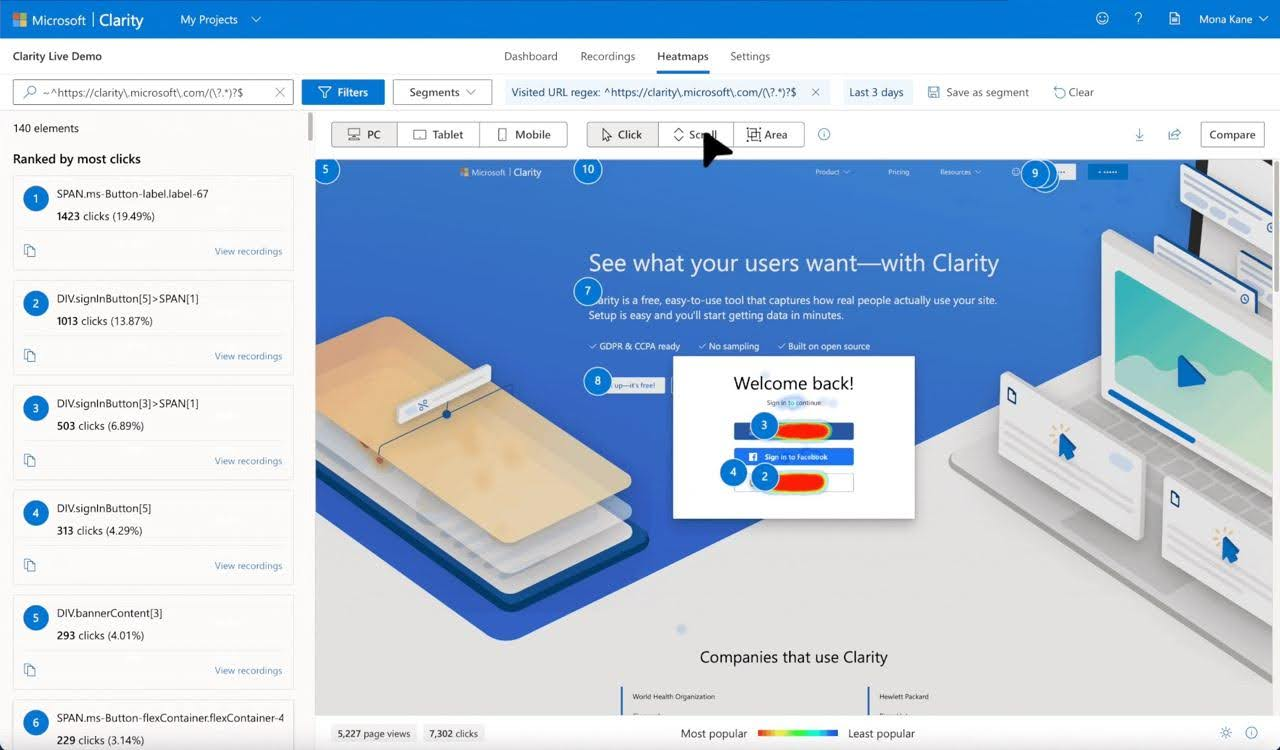
Microsoft Clarity
У цього ресурсу є одна значна перевага над всіма іншими. Мова йде про ціну, а точніше її відсутність. Ним можна користуватись абсолютно безкоштовно і без обмежень по трафіку, кількості сайтів, теплових карт, а також членів команди.

Чому не потрібно платити?
На сайті Microsoft Clarity розповідають, що компанія Майкрософт обробляє величезну кількість даних про поведінку користувачів з усього світу. Так вона отримує цінну інформацію, що допомагає покращувати моделі машинного навчання, які лежать в основі багатьох її послуг.
Таким чином вам дають зрозуміти, що дані, отримані з вашого сайту, також будуть використані компанією Майкрософт. Тому платити нічого не потрібно. Водночас запевняють, що крім Clarity, ніхто ваші дані не побачить.
Інтегрувати теплові карти Clarity на свій сайт можна 3 способами:
- вставивши код у <head> HTML сторінки;
- за допомогою плагіна для WordPress;
- через Google Tag Manager.
Також передбачена можливість інтеграції з додатковими інструментами.
Що можна отримати безкоштовно
Отже, за допомогою Microsoft Clarity ви можете отримувати записи сеансів користувачів, працювати з кількома доменами, проводити A/B-тестування, а також головне – створювати:
- теплові карти кліків, які покажуть елементи з найбільшим рівнем залучення;
- теплові карти скролінгу (прокрутки), які продемонструють, як глибоко скролять ваші користувачі;
- теплові карти зон, які вкажуть загальну кількість кліків в обраній області екрана.
Також цей інструмент сам зробить список елементів з найбільшим залученням для кожної сторінки й запропонує сегментацію користувачів (зокрема, за пристроєм, браузером, ОС, країною і навіть містом). Можлива інтеграція з Google Analytics.
Серед мінусів, які відмічають користувачі, варто виділити те, що на Microsoft Clarity неможливо вимкнути записи сеансів. Тобто, навіть якщо вам достатньо аналізу теплових карт, запис поведінки все одно буде проводитись, що може вплинути на продуктивність сайту.
Водночас сама компанія заявляє, що її теплові карти не сповільнюють сайти, оскільки використовують дані, які вже зібрала Clarity.
Відеозаписи сеансів зберігаються лише протягом 30 днів. Щоравда, деякі з них можна додати до обраних, що допоможе зберігати дані 13 місяців. До того ж, користувачі відзначають, що інтерфейс Microsoft Clarity не зовсім зручний, якщо порівнювати з тим самим Hotjar чи Lucky Orange.
Crazy Egg
Цей сервіс справді має кілька фіч, яких немає у його конкурентів. Зокрема фільтр Confetti, за допомогою якого сегментуються користувачі з різних каналів трафіку.
Однак одразу зазначимо 4 основні «підводні камені»:
- нелюдський процес реєстрації;
- не збирається статистика з динамічних елементів (меню, форми);
- погрішність на сайтах з адаптивною версткою;
- можна працювати тільки зі скрінами, а не з «живим» сайтом.

Пробний період
Після реєстрації Crazy Egg дають можливість скористатись будь-яким зі своїх тарифних планів безкоштовно протягом 30 днів. Але ви маєте вказати дані кредитної картки.
Також важливо самостійно слідкувати за терміном дії пробного періоду. На сайті Crazy Egg попереджають, що вони не повідомляють про його закінчення. Тож потрібно самостійно припинити підписку, інакше з вас буде автоматично знята плата за користування сервісом на наступний місяць чи рік залежно від тарифу.
Водночас, якщо коштів на карті недостатньо для оплати тарифу, сервіс навіть не дасть завершити реєстрацію.
Переваги ресурсу
Крім можливостей, які згадані у попередніх сервісах, у Crazy Egg є кілька фішок, які досвідчені користувачі особливо зацінять. Цей ресурс вважають одним з найкращих для проведення А/В тестувань. Випадковим користувачам показують різні версії сайту, а потім за їх реакціями визначають, який з варіантів найкращий.
Також два слова про вже згадане «Конфеті». Цей інструмент дозволяє проводити сегментацію користувачів і аналізувати їх поведінку. До прикладу, можна дізнатись як поводяться на сайті люди, що прийшли з пошуку, а як – підписники соцмереж.
Щоб почати працювати з Crazy Egg, потрібно додати його сніпет на свій сайт. Сервіс підготував спеціальні посібники для більш ніж 20 різних платформ. Серед них WordPress, Google Tag Manager, Shopify, Wix, Magento, Drupal, Joomla, Segment та інші. Також вони пропонують зв’язатися за допомогою електронної пошти, якщо посібник для вашої платформи відсутній.
Вартість
Залежно від можливостей тарифу за місячне користування сервісом Crazy Egg потрібно буде платити від $49 (75 000 переглядів сторінок на місяць) до $249 (500 000 переглядів сторінок на місяць) за умови оплати на рік вперед.
Mouseflow
Сервіс, який отримує немало позитивних відгуків від користувачів. Серед переваг відзначають аналіз ефективності динамічного вмісту вашого сайту, такого як слайдери, меню тощо. Також Mouseflow пропонує функцію аналізу глибини прокрутки, що допоможе зрозуміти, наскільки ефективно працюють ваші лендинги.
Доступні і карти кліків, і карти прокрутки, і карти руху курсору, і карти зон разом із відеозаписами сеансів, а також аналітикою воронок продажів.
Щоб додати Mouseflow на свій сайт, необхідно скопіювати фрагмент коду й інсталювати його на сторінки, які вас цікавлять. Також розроблена можливість інтеграції з найпопулярнішими конструкторами сайтів і CMS.

Пробний період
Будь-яким із тарифних планів сервісу можна безкоштовно користуватись протягом 14 днів. Надавати інформацію про кредитну картку на цей період не потрібно. Далі вам запропонують користуватись безкоштовною версією або оплатити одну з більш просунутих.
Що можна отримати безкоштовно
Якщо ви збираєтесь використовувати Mouseflow безкоштовно, то можете розраховувати на 500 записів сеансів на місяць на одному сайті і збереження даних протягом 30 днів.
Вартість
Залежно від обраного тарифу можливості можна збільшити. Сервіс робитиме від 5 до 150 тисяч записів сеансів, проводитиме аналіз від 1 до 10 сайтів, зберігатиме дані від 3 до 12 місяців. А після особистої домовленості навіть вищевказані ресурси можна збільшити. Звісно, за додаткову оплату.
За платні версії користування Mouseflow потрібно буде викласти від €39 до €499 в місяць. При оплаті за рік місячна ціна становитиме від €31 до €399.
Як мінімізувати вплив теплових карт на швидкість завантаження сайту
Пропонуємо звернути додаткову увагу на кілька порад, які зменшать вплив теплових карт на швидкість завантаження вашого сайту.
- Обирайте інструмент, скрипт якого завантажується асинхронно. Тоді він не заважатиме сайту завантажувати свої ресурси.
- Для обслуговування свого скрипту, сервіс повинен використовувати CDN (Content Distribution Network). Тоді скрипт буде завантажуватися з найближчого до користувача сервера. Зі свого боку бажано підключити хоча б безкоштовний тариф Cloudflare.
- Підключіть кешування як на рівні сервера, так і на рівні клієнта.
На завершення
Теплові карти сайтів надзвичайно корисний інструмент, який допоможе вам проаналізувати поведінку користувачів і вдосконалити роботу свого ресурсу.
При виборі сервісу, що дозволяє створювати теплові карти, важливо, щоб він не сповільнював роботу вашого сайту. Також орієнтуйтесь на функціонал, що вам пропонують, адже не всі інструменти можуть бути корисними в конкретно вашому випадку.
Не варто забувати, що більшість сервісів надають можливість користуватись ними безкоштовно. Правда, в такому випадку, як правило, ви отримуватимете недостатню кількість інформації для глибокого аналізу. Тож доведеться змиритись з тим, що потрібно буде заплатити, або ділитись інформацією як у випадку з Microsoft Clarity.
Можливо, вас зацікавить
Створення власного вебсайту на HTML захопливий та доступний для кожного процес. Навіть без попереднього...
Форми реєстрації та логіну, підписки чи оформлення доставки та оплати. Здається, всі й так...
Фавікон, іконка, фавіконка (скорочено від «FAVoritesICON») – це значок (картинка) біля назви сайту, яку ви...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися