Дизайн сайту – чому він так важливий при створенні онлайн-бізнесу?

Безперечно, кожен власник бізнесу знає, що розміщення свого ресурсу в Інтернеті позитивно впливає на імідж компанії, збільшення довіри до бренду та залучення нових клієнтів.
Водночас ви можете автоматизувати більшу частину взаємодій із клієнтом. Перевести значну частину процесів ознайомлення, пошуку продуктів, оформлення, відстеження доставки та не залежати від часу доби.
Але мати сайт лише “для галочки” недостатньо. Звичайно ж, вам може здатися, що заощадити на розробці сайту хороша ідея. Але ми цього робити не рекомендуємо й ось чому.
Всі вже знають, що людина формує своє враження всього за кілька секунд і вирішує продовжувати з вами співпрацю або піде в пошуковик за більш приємним ресурсом.
На що варто звернути увагу на дизайн сайту
Стиль та кольорова гама
Стиль і лого відрізнятиме вас від конкурентів і робитиме впізнаваним.
Перше, на що звертають увагу потенційні клієнти під час використання сайту
– його оформлення. Чималу роль відіграє зручність користування сайтом, зрозуміла навігація та контент спрямований на цільову аудиторію.

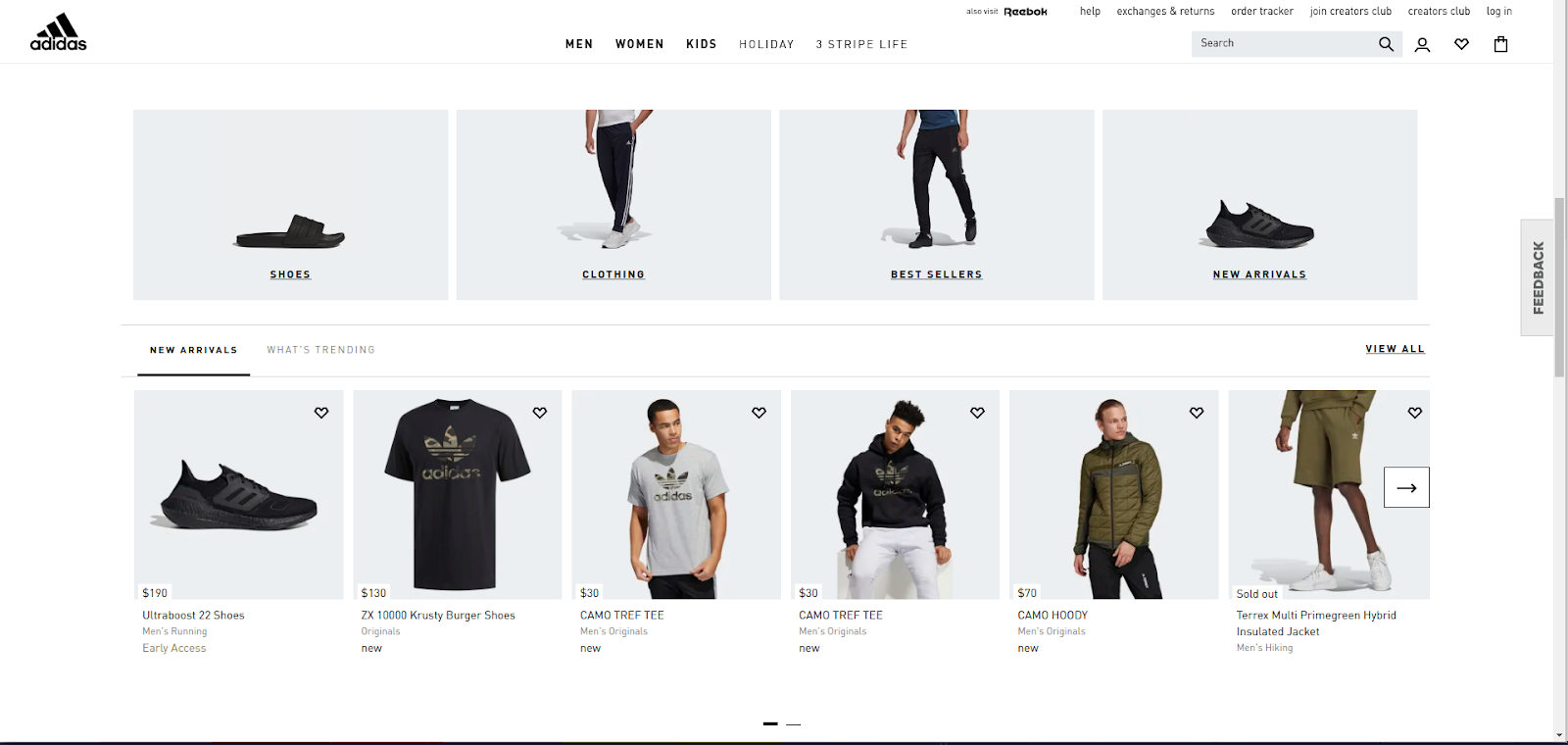
Громіздкий, непрофесійний, застарілий дизайн з “версткою, що попливла”, однозначно відлякає клієнта.
Сайт – це візитка вашого бізнесу в Інтернеті. Переглядаючи сторінки, відвідувач знайомитиметься з вашою компанією лише шляхом оцінки привабливості. Все, що знаходиться на сайті, буде говорити про вас і ваш продукт – зробіть їх візуально приємними.
Перед розробкою дизайну сайту потрібно провести аналіз цільової аудиторії, визначитися з концепцією та кольоровою гамою.
Сфера вашої діяльності, а також вид сайту (лендинг, інтернет-магазин, портал новин) буде впливати на колірну гаму.
Вибрані кольори для сайту розкажуть користувачам про ваш бізнес. Правильно підібрана колірна гама акцентує на ключових моментах, задасть настрій клієнту та розповість про ваш смак та інтереси.
Існують стандартні кольорові гами під багато сфер діяльності. Наприклад, ви навряд чи використовуватимете червоний колір на сайті фармацевтичної компанії, а на сайті фірми, що надає юридичні консультації яскраві кольори, як не віддаватимете перевагу контрастним кольорам для порталу новин.
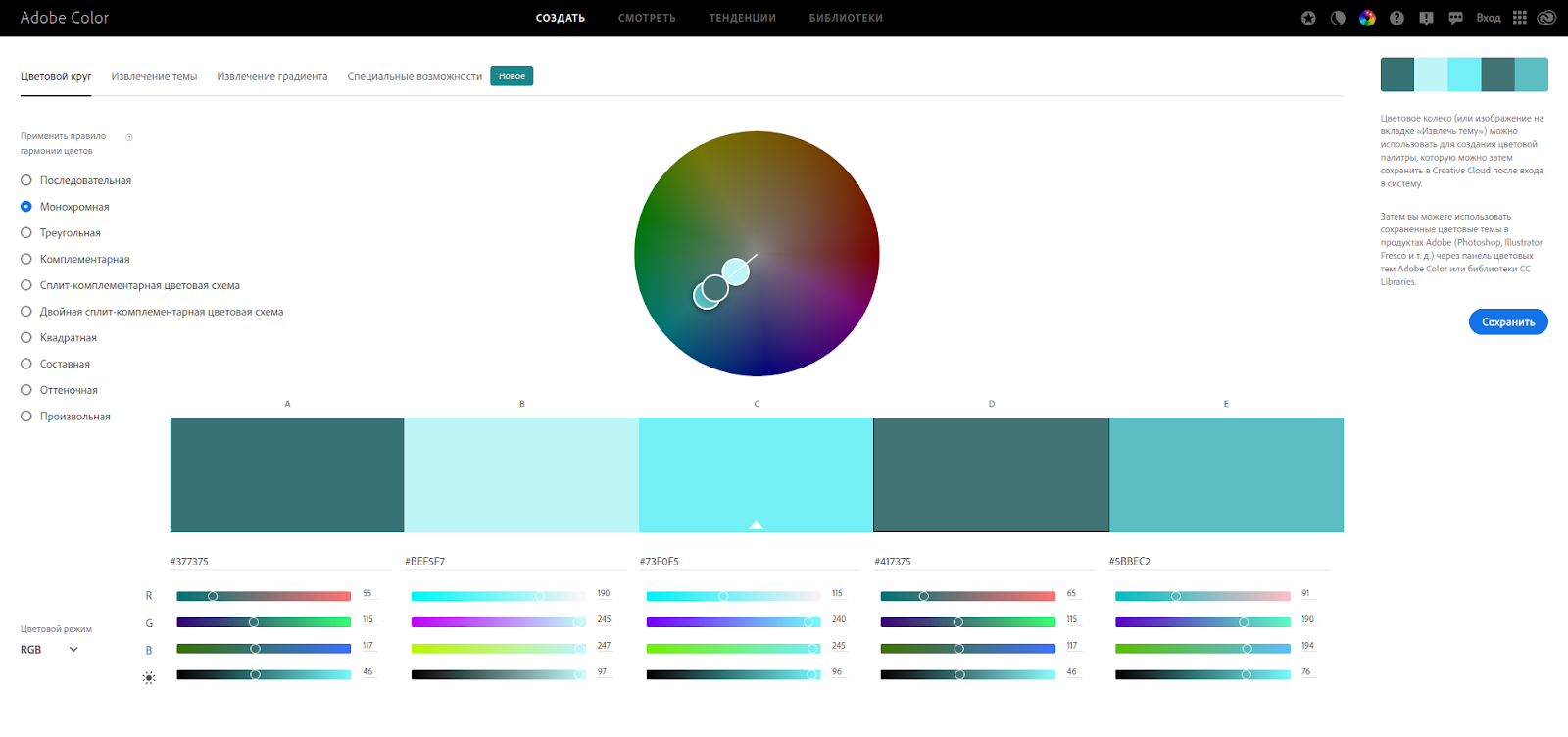
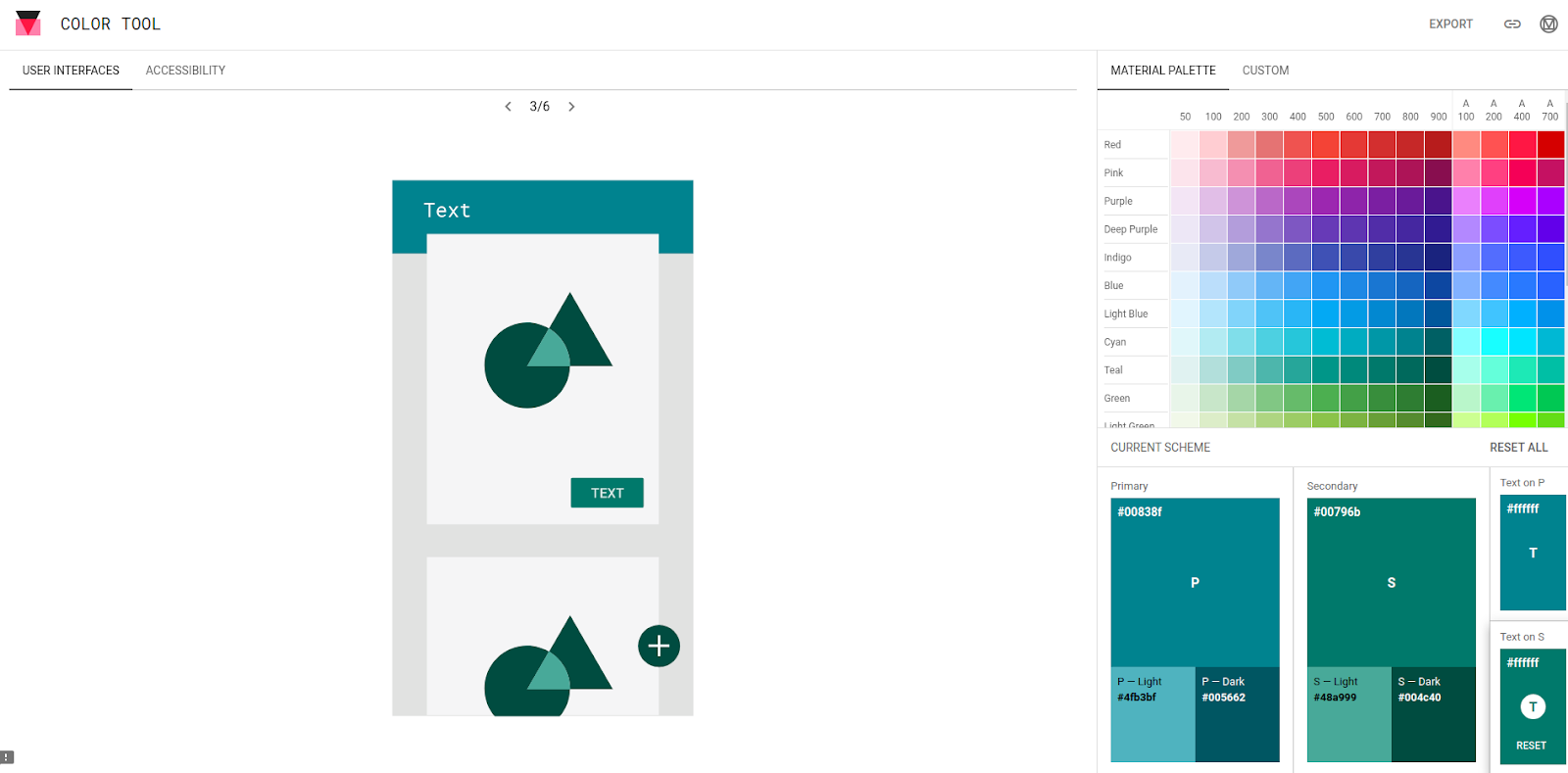
Ви можете скористатися одним із ресурсів підбору кольорової гами сайту, наприклад, такі як: Adobe Color CC або Color Tool.


Мобільна версія сайту та адаптація
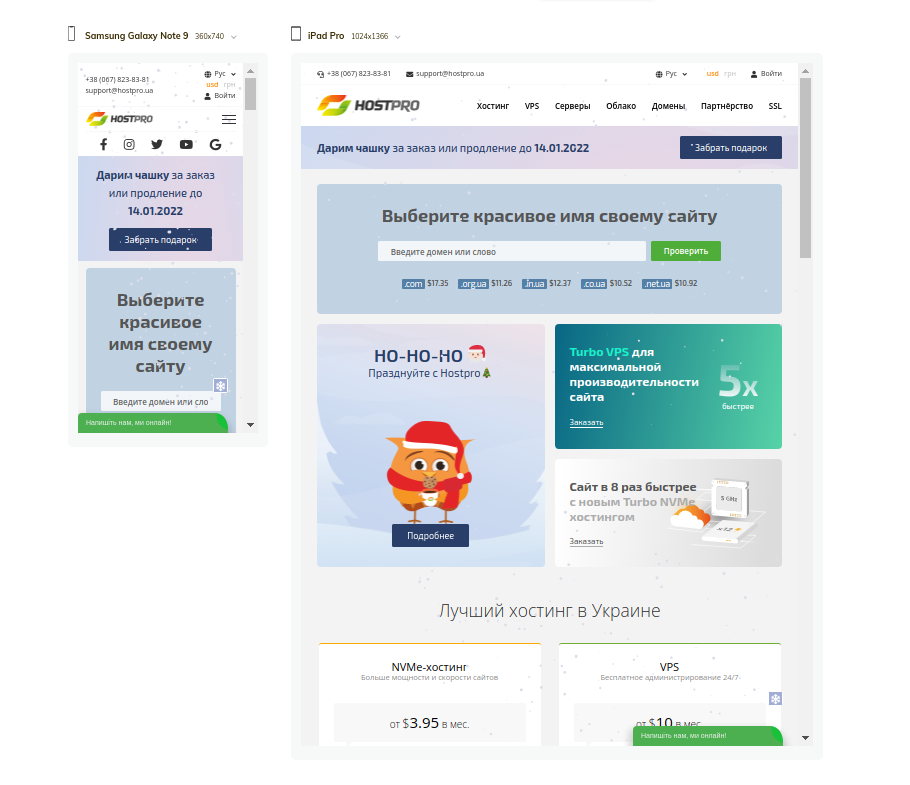
Не забудьте потурбуватися про адаптивність та мобільну версію сайту. Ваш сайт повинен коректно відкриватись з будь-якого пристрою.
Більший відсоток переглядів надходить саме з мобільних пристроїв. У зв’язку з чим радимо перевірити зовнішній вигляд сайту з декількох пристроїв, щоб переконатися, що користувач легко користуватиметься сайтом зі смартфона.
Існують сервіси, які симулюють вигляд пристрою та розмір екрану. Вони не завжди точно відповідають дійсності, але ви можете використовувати їх для зразкового орієнтування зображення. Такими сервісами, наприклад є Chrome Dev Tools або Bluetree.

Перевірити адаптивність сайту можна за допомогою Google Mobile-Friendly Test.

Локалізація
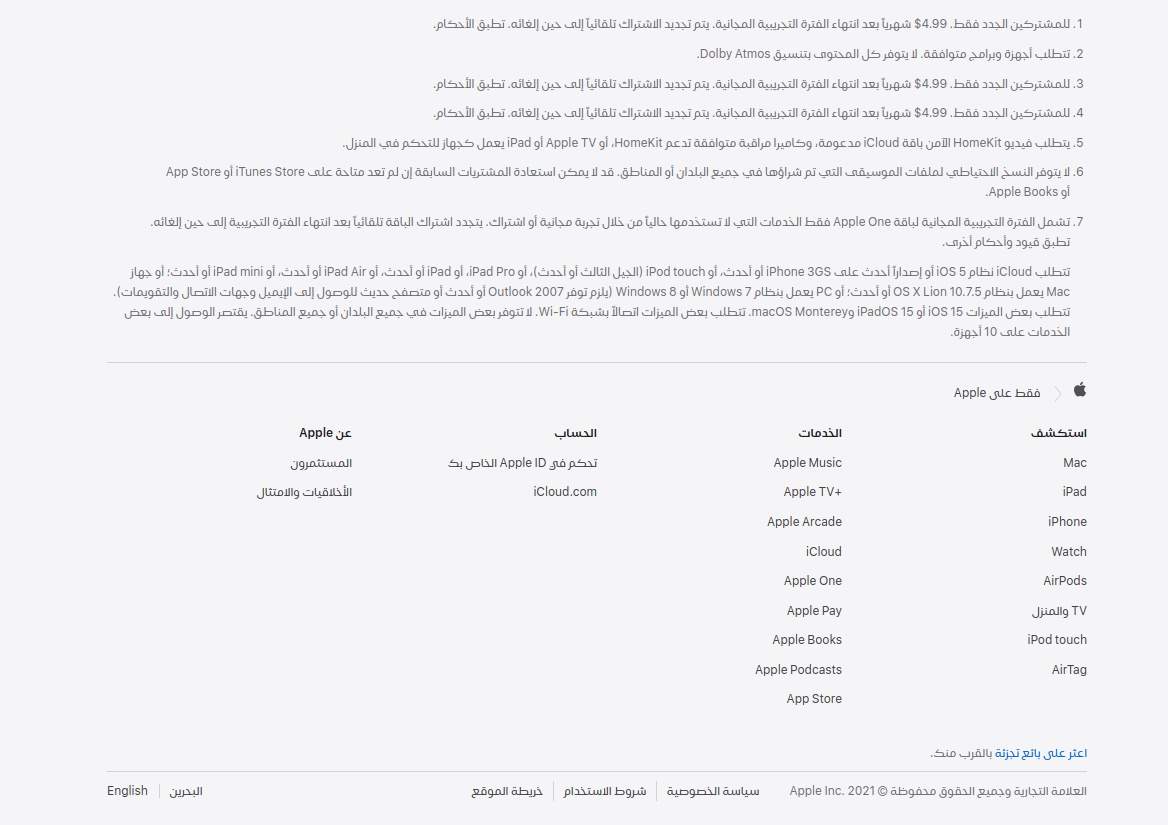
Якщо дія вашої комерції не обмежується однією країною, це може вплинути на дизайн сайту і необхідно буде окремо провести локалізацію – переклад та культурну адаптацію (наприклад, написання справо наліво для Арабських країн).

Індивідуальний дизайн сайту
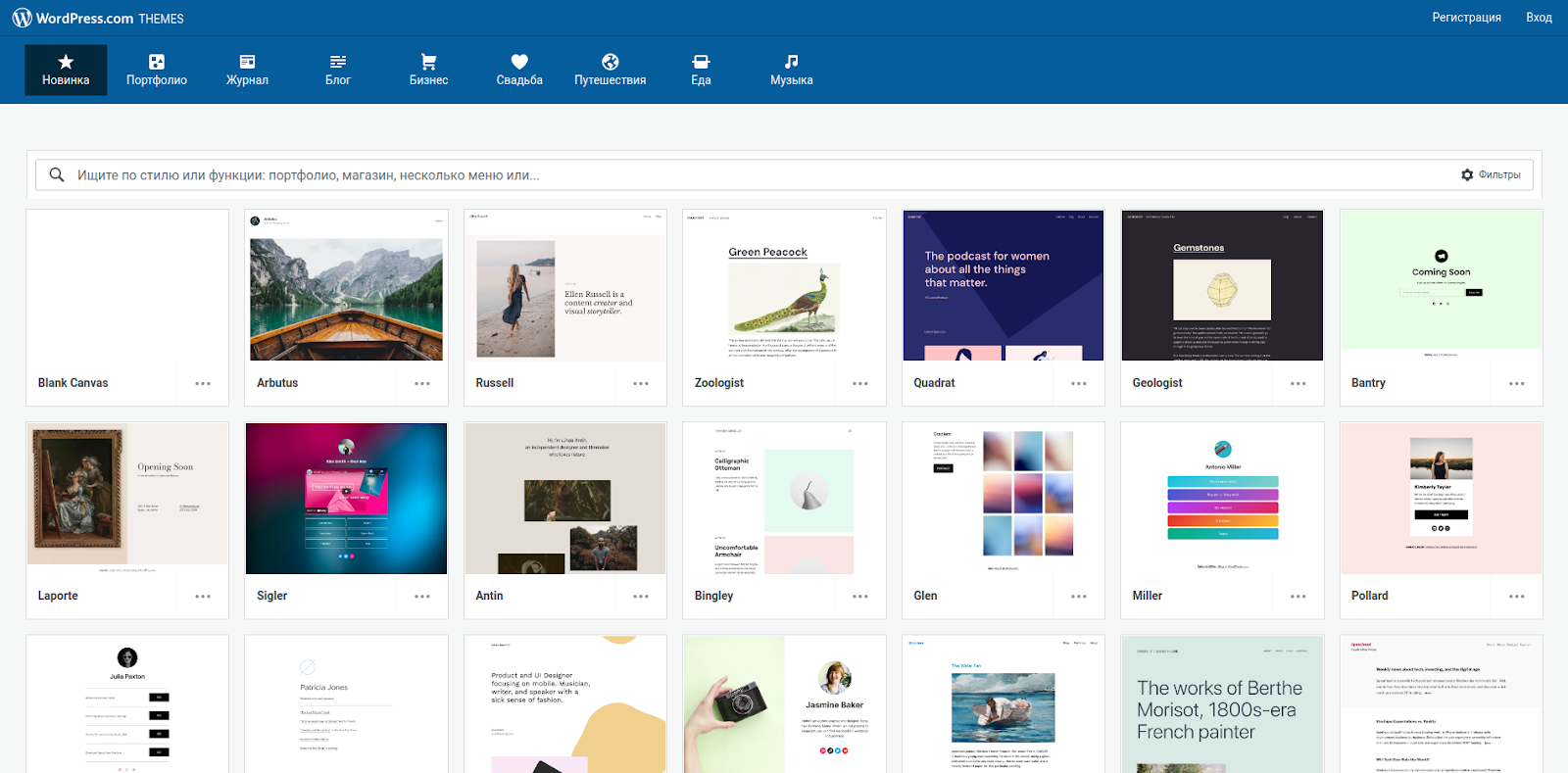
Найкраще розробляти індивідуальний дизайн сайту, залежно від цілей. Але, якщо бюджет обмежений, і ви хочете використовувати конструктор або шаблони, постарайтеся віддавати переваги преміум шаблонам, щоб уникнути ідентичності з іншими ресурсами.
Конструктори, на яких ви можете створити свій сайт: WordPress, Site.pro, Wix та багато інших.

Тут ви можете знайти Огляд найпопулярніших конструкторів сайтів 2021.
А для нагляду та візуалізації вдалого підбору відтінків використовуйте Behance або Awwwards.
І пам’ятайте, що, крім вдалого дизайну, сайт повинен бути швидким, щоб займати високі позиції при ранжируванні та клієнти не пішли зі сторінки, чекаючи довгого завантаження. Про те, як прискорити сайт та чому це важливо.
Висновок
Веб-дизайн сайту має вирішальне значення у вашій взаємодії з клієнтами та на коефіцієнт їх конверсії. Це інструмент представлення вашого бренду та способу заслужити довіру потенційних клієнтів. Використовуйте цю можливість максимально для отримання прибутку та активного розвитку бізнесу.
Можливо, вас зацікавить
Хочете збільшити свою присутність в Інтернеті і залучити більше клієнтів в 2022 році? Немає...
Сайт-візитка - це одно або кілька сторінковий ресурс. Його основна мета лаконічне надання основної...
Якщо ви фронтенд, то, найімовірніше, чули про таку гру: ви вимовляєте слово і гуглите...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися