Новий сигнал ранжування Page Experience

10 листопада 2020 року Google анонсував, що у травні 2021-го буде запущено новий сигнал ранжування Page Experience. Це відбудеться вже зовсім скоро, тож ми вирішили, що час написати статтю, щоб ви змогли як слід підготувати свої сайти до оновлення.
У чому полягає суть апдейту Page Experience 2021?
Останнє оновлення Google Page Experience являє собою набір нових сигналів SEO-ранжування. Якщо ви хочете максимізувати шанси вашого сайту на перше місце в результатах пошуку Google, необхідно, по-перше, оптимізувати його, а по-друге, бути готовим цими змінами скористатися.
Page Experience спрямований на визначення пріоритетності веб-сайтів, які забезпечують хорошу якість обслуговування відвідувачів. Вимірюється він п’ятьма ключовими сигналами.
І річ тут, як не дивно, не в релевантному контенті (хоча він все ще важливий), а в зручності користування. У цьому є раціональне зерно – якщо ви клікаєте на сайт у результатах пошуку, Google хоче, щоб у вас залишилося приємне враження від роботи з ним, а не лише контент, який вас зацікавив.
Ось що гадає з цього приводу сам Google:
| “Сигнал Page Experience, по суті, вимірює те, як користувачі сприймають свій досвід взаємодії з веб-сторінкою. Оптимізація цих факторів робить Інтернет більш приємним для взаємодії у всіх браузерах, а також допомагає сайтам на мобільних пристроях розвиватися відповідно до очікувань користувачів. Ми віримо, що це сприятиме успіху бізнесу в Інтернеті, оскільки користувачі стануть більш зацікавленими та будуть здійснювати транзакції зі значно меншим супротивом”. |
П’ять сигналів, які Google хоче, щоб ви оптимізували
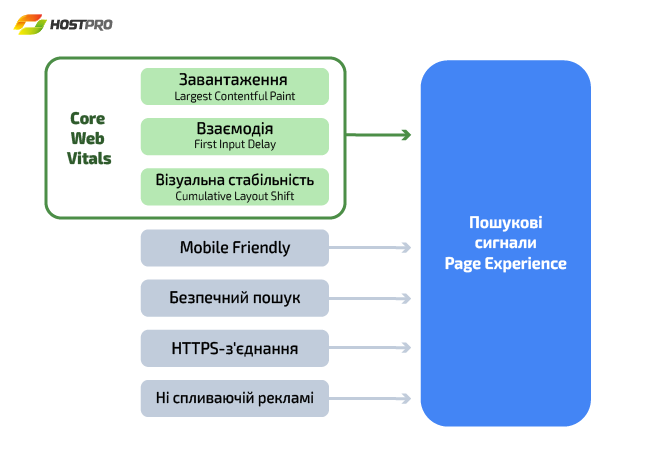
Апдейт Google Page Experience буде зосереджений на п’яти сигналах — деякі з них є абсолютно новими, а деякі вже існували раніше в тій чи іншій формі.
Трохи детальніше про кожен з них:
Core Web Vitals
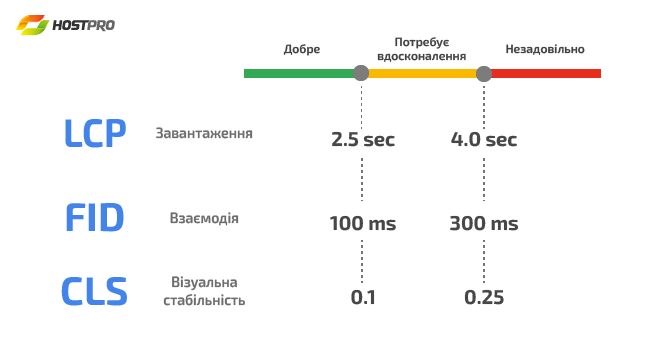
Core Web Vitals – новий набір з трьох показників (Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) і First Input Delay (FID), які демонструють, з якою швидкістю користувачі можуть взаємодіяти зі сторінкою.

Largest Contentful Paint
Largest Contentful Paint (LCP) – метрика, яка відповідає на питання “Скільки часу потрібно, щоб найбільший елемент сторінки став видимим у вікні перегляду?”. По суті, поки не завантажиться LCP, ви не побачите на сторінці майже нічого. Це тому, що елемент LCP завжди знаходиться вгорі сторінки.
LCP – це, як правило, зображення або текстовий блок. Однак це також може бути відео або анімація (іноді відрізняється на мобільній та десктопній версіях сайту).
Якщо найбільший елемент сторінки завантажується повільно, ваш досвід взаємодії з нею буде негативним. Уявіть, ви дивитесь на майже порожню сторінку, чекаючи завантаження – звісно, вам захочеться залишити сайт! Тут і кілька секунд можуть мати величезне значення.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) – показник сукупного зміщення макета відповідає на питання: “Як швидко сторінка стає візуально стабільною – всі елементи сторінки завантажуються і припиняють зміщуватися один відносно одного?”.
З вами, напевне, траплялося наступне: ви швидко намагаєтесь натиснути на якесь посилання чи кнопку, а вона зміщується вниз або вправо, і у результаті, ви натискаєте зовсім не туди, куди планували, або ж при читанні статті контент переходить вниз через якісь нові оголошення. Це пояснюється тим, що розміри певних елементів на сторінці не визначені одразу, вони нестабільні і можуть візуально зсувати інші блоки. Можна собі уявити, наскільки такий досвід дратує користувачів.
First Input Delay
First Input Delay (FID) – визначає, скільки часу потрібно, щоб браузер відреагував на першу взаємодію користувача зі сторінкою (клік по посиланню, натискання кнопки або взаємодія з іншим елементом).
Скажімо, ви потрапляєте на сайт і натискаєте на посилання. Звичайно, ви очікуєте, що сторінка відповість вам якомога швидше? Однак на практиці досить часто стаються затримки. З технічної точки зору це відбувається тому, що основний потік браузера обробляє черговий запит (частіше за все, пов’язаний з файлами JavaScript) і не може відповісти на запит користувача. А коли користувач відчуває затримку реакції на свою дію або якщо вона занадто повільна, це, звісна річ, призводить до кепського користувацького досвіду.
Mobile-friendliness
Mobile-friendliness – метрика, яка показує, чи оптимізований ваш сайт для мобільних пристроїв.
Щоб перевірити, чи виявив Google на вашому веб-сайті проблеми зі зручністю перегляду на мобільних пристроях, можна скористатися звітом Mobile Usability в Google Search Console, який продемонструє конкретні проблеми на вашому сайті, а також URL-адреси, на яких вони виникають.
На додаток до цього звіту можна використовувати автономний інструмент Google Mobile-Friendly Test, що дозволяє тестувати окремі URL-адреси.
Безпечний пошук
Safe browsing (безпечний пошук) – метрика, яка показує, чи є на вашому веб-сайті шкідливе програмне забезпечення, небезпечні завантаження, оманливий контент (наприклад, фішинг) чи інші подібні проблеми.
Щоб перевірити наявність проблем з безпечним переглядом, можна скористатися звітом Security issues у розділі Security & Manual Actions у Google Search Console або ж інструментом Safe Browsing site status.
Використання HTTPS
Ця метрика відповідає за захищеність та безпеку під час передачі даних від точки А до точки Б. По суті, Google перевірятиме, чи є у вас SSL-сертифікат і чи ваш працює ваш сайт по HTTPS-з’єднанню. Протестувати цей показник можна самостійно – коли ви заходите на сторінку вашого сайту, чи бачите ви значок замка в адресному рядку вашого браузера? Якщо так – можете не перейматися, дані ваших користувачів у безпеці.
У Hostpro вам завжди допоможуть з вибором SSL, який найбільше відповідатиме потребам вашого сайту, а також безкоштовно встановлять та налаштують роботу по HTTPS. Так – особиста інформація, дані банківських карток, геолокація, зображення та інша важлива інформація, яку вносять ваші клієнти, буде передаватися одержувачу у зашифрованому вигляді, тож у зловмисників не залишиться жодного шансу:)
Ні нав’язливій спливаючій рекламі
Ще з 2017 року діють штрафи за спливаючі вікна на сайтах, куди переходять користувачі з результатів пошуку Google. Вони роблять контент менш доступним, особливо на мобільних пристроях, оскільки перекривають більшу частину екрану. Це забезпечує жахливий користувацький досвід – те, чого Google так прагне уникнути.

Page Experience чи релевантний контент: що важливіше?
Оновлення Page Experience фокусується на сприйнятті сторінки користувачем, а не на її вмісті. Однак це, звичайно, не означає, що ви можете приділяти менше уваги контенту після травня 2021 року. Зовсім навпаки.
Навіть після виходу оновлення Page Experience у процесі ранжуванні веб-сайтів Google все одно буде більше зважати на контент і його відповідність пошуковим запитам.
Припустимо, що Google доведеться вибирати між сайтом з дуже релевантним контентом, але поганим Page Experience сигналом, і сайтом з менш релевантним контентом, але хорошим Page Experience сигналом. У цьому випадку, Google все одно буде віддавати пріоритет сайту з відповідним контентом, тому що зміст для нього є найбільш визначальним фактором.
Однак, якщо Google бачить два сайти з однаково релевантним контентом, то чудові показники Page Experience будуть діяти як арбітр, штовхаючи один сайт вгору, а інший вниз. Ось чому оптимізувати ваш сайт для сигналів Page Experience все ще дуже важливо.
| “Хоча всі компоненти досвіду роботи зі сторінками мають важливе значення, ми будемо віддавати перевагу сторінкам, які містять кращу інформацію, навіть якщо деякі аспекти Page Experience опрацьовані не на належному рівні. Однак у тих випадках, коли є декілька сторінок зі схожим вмістом, Page Experience стане більш суттєвим показником для видимості в пошуку”. |
Висновки
Google поки не вказав, яка вага значення буде надаватися кожному сигналу. Невідомо, чи на всі п’ять Google зважатиме однаково чи деякі сигнали будуть важливіші за інші. Тож ми радимо спланувати оптимізацію для всіх п’ятьох, однак і про якісний релевантний контент забувати не слід.
Окрім того, на пріоритетність показу вашого сайту має значний вплив швидкість його завантаження. Забезпечте свій сайт максимальною швидкістю з надійним хостингом від Hostpro. А всі технічні питання швидко та якісно вирішить наша техпідтримка.
Можливо, вас зацікавить
Якщо ваш сайт завантажується довше трьох секунд, ви втратите половину своїх потенційних відвідувачів ще...
Реферальний спам: що це? Реферальний спам - фальшиві запити до сайту; звернення відбуваються від...
А ви знаєте, що title – це не тільки назва сторінки, але і найважливіший...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися