Як встановити Node.js у свій акаунт cPanel

Наша компанія, як і технології, дуже динамічна і не стоїть на місці, тому сьогодні ми хочемо представити вашій увазі новий, набагато простіший спосіб розміщення Node.js.
Як створити Node.js додаток
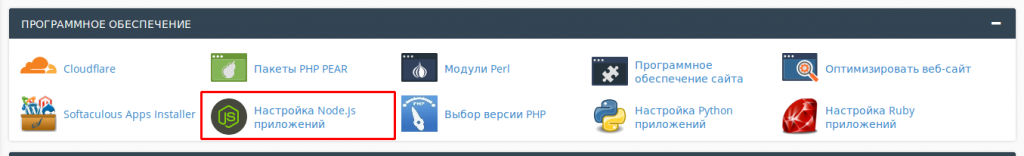
Виконується все дуже просто, насамперед заходимо в панель управління cPanel і переходимо в розділ Налаштування Node.js додатка.

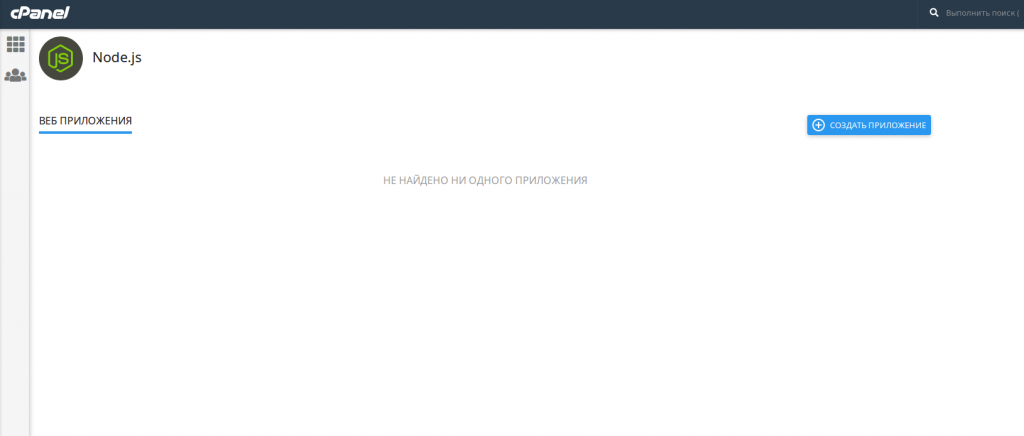
Ви потрапите в інтерфейс Веб-додатків на Node.js. Тут ви побачите додані додакти і зможете створити новий.

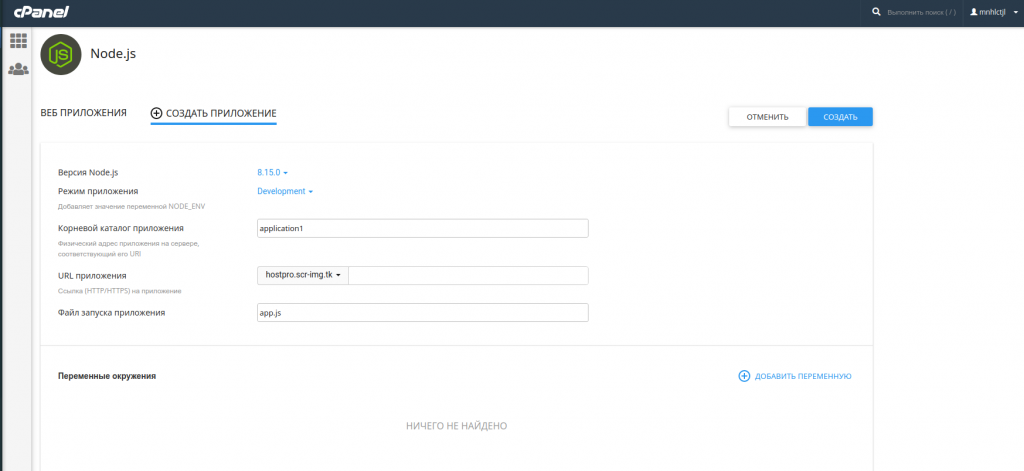
Наступним кроком будет власне створення нового додатку. Вибираємо потрібну версію Node.js і його режим роботи. Також зазначаємо кореневий каталог, URL і файл запуску програми.

Відразу після створення вам буде доступний тестовий Node.js додаток за адресою, яку ви вказали в налаштуваннях.

Як завантажити Node.js проект
Для початку слід видалити файли тестового додатка, щоб завантажити свій проект. Це можна зробити будь-яким зручним способом, наприклад по FTP або через файловий менеджер в cPanel. Слідом за цим змінюємо “Файл запуску додатку” на свій, якщо він відрізняється від app.js. У прикладі це bin/www.
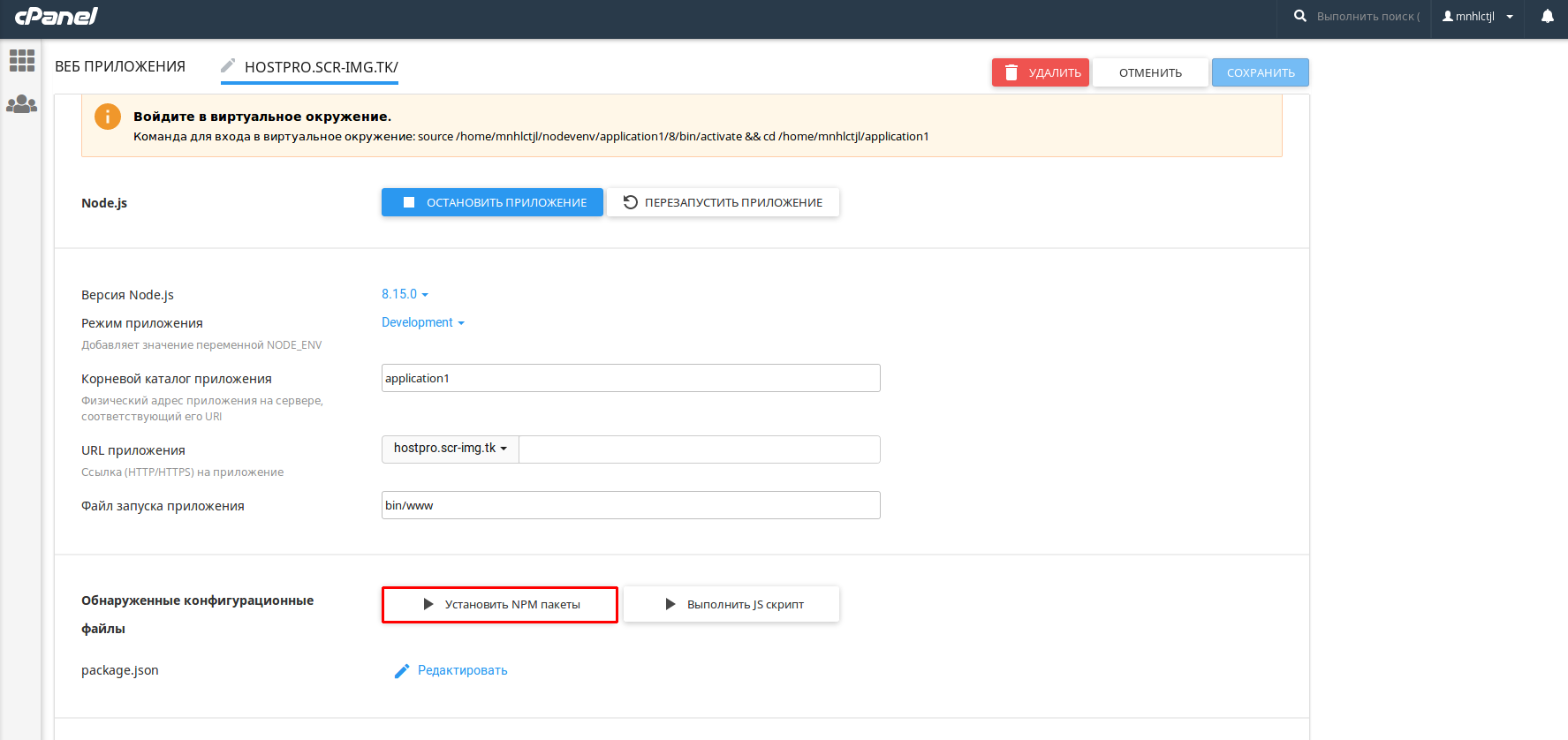
Після завантаження файлів Node.js додатка, включаючи package.json у вашому веб-додатку зʼявиться інформація про це і ви зможете без проблем встановити NPM-пакети, потрібні для вашого Node.js додатка, зазначені в package.json.

Коректність встановлення пакетів з package.json сильно залежить від самого додатка і для деяких додатків може не працювати с панелі cPanel, тому це потрібно виконувати з командного рядка. Розглянемо цей варіант нижче.
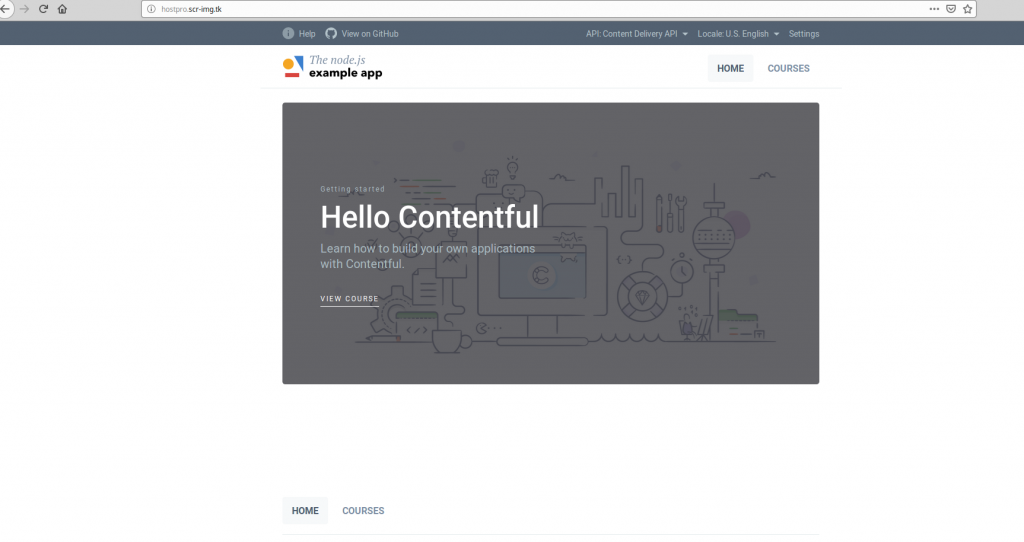
Після установки пакетів потрібно перезавантажити додаток і відкрити свій сайт у браузері. Якщо ми все коректно встановили, він повинен бути доступний. Наприклад, наш додаток виглядає так:

Як працювати з Node.js оточенні командного рядка
Підключаємось до сервера по SSH (якщо доступ до SSH не відкрито, необхідно звернутись в техпідтримку з проханням відкрити доступ для вашого користувача), як тільки доступ буде відкритий – можна підключатися:
ssh [email protected] [email protected]'s password:
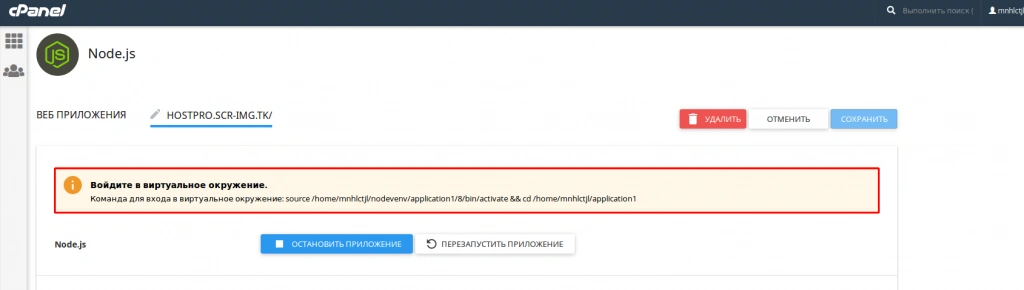
Зі сторінки налаштування Node.js копіюємо команду, щоб увійти у віртуальне оточення вашого додатку:

Виконуємо наступну команду:
source /home/mnhlctjl/nodevenv/application1/8/bin/activate && cd /home/mnhlctjl/application1
Потім переходимо в директорію з вашим проектом, в нашому прикладі це application1:
cd application1
Тепер ви можете без проблем працювати з npm і встановлювати потрібні вам пакети.
Приклади основних команд npm
Встановити пакети, зазначені в package.json:
npm install
Встановити конкретний пакет. Замість PACKAGE ім’я пакета:
npm install PACKAGE
Видалити конкретний пакет:
npm uninstall PACKAGE
Список всіх встановлених пакетів:
npm list –depth=0
Список пакетів, які можна оновити:
npm outdated –depth=0
Оновити пакет:
npm update PACKAGE
Список всіх доступних команд npm:
npm -h
Якщо у вас залишилися питання, ми з радістю вам відповімо. Зв’яжіться з нами будь-яким зручним для вас способом: через живий чат на сайті, тікет в білінг-системі, Telegram, Facebook, пошту [email protected], або ж просто зателефонуйте нам.
Можливо, вас зацікавить
У даній статті ми розглянемо можливість установки Python-застосунків на сервера з панеллю керування cPanel....
Щодня в Інтернеті відбуваються події, які так чи інакше впливають/можуть вплинути на вас, ваш...
Раніше ми вже писали про двофакторну аутентифікацію для білінг-панелі. Тепер це також доступно і...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися