Як зробити сайт на html і залити його на хостинг

Створення власного вебсайту на HTML захопливий та доступний для кожного процес. Навіть без попереднього досвіду ви зможете легко освоїти основи цієї мови розмітки та реалізувати свої ідеї в інтернеті. У цій статті ми крок за кроком дослідимо, як самостійно створити сайт на HTML і розмістити його на хостингу в HostPro.
Що таке односторінковий сайт?
Односторінковий сайт – це зручний та функціональний варіант для тих, хто бажає зберегти всю важливу інформацію на одній сторінці. Такий підхід спрощує навігацію для відвідувачів і забезпечує швидкий доступ до ключових матеріалів, не потребуючи переходу на інші сторінки.

Такий формат зазвичай використовують для невеликих проєктів, презентацій, портфоліо, сайтів-візиток або лендінгів.
Вибір методу створення сайту: CMS, конструктори або самостійно за допомогою HTML
Для створення сайту можна використовувати системи управління контентом (CMS), зокрема WordPress, Joomla або Drupal, конструктор сайту або ж спробувати створити його самостійно, використовуючи загальний шаблон HTML та редагуючи його на власний розсуд.
Де взяти готовий HTML-шаблон для сайту
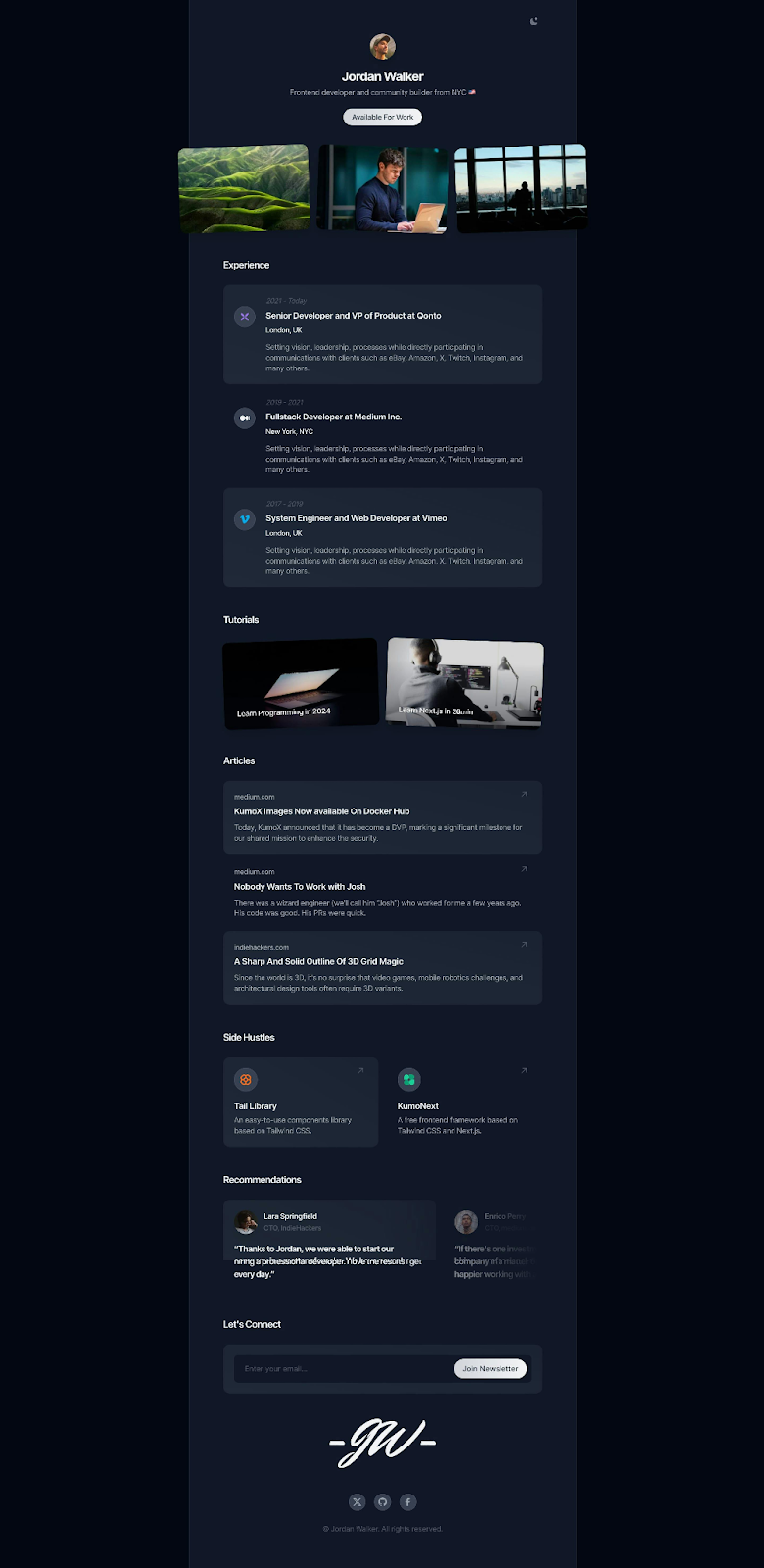
У разі самостійного створення сайту за загальним шаблоном, ви отримуєте повний контроль над кожним його елементом. Це особливо важливо при створенні односторінкового вебсайту, де кожен елемент має важливе значення, адже інформація подається концентровано та лаконічно.
Отже, спочатку ми шукаємо і завантажуємо потрібний шаблон у вигляді архіву, а потім редагуємо його на комп’ютері і завантажуємо готовий сайт на хостинг, уникнувши показу ще не готового сайту користувачам.
Що таке HTML?
HTML (HyperText Markup Language) – це основна мова розмітки, яка використовується для створення вебсторінок. Вона визначає структуру та зовнішній вигляд вмісту сторінки: тексту, зображень, відео та інших елементів. Коли ми говоримо про створення односторінкового вебсайту, HTML стає ключовим інструментом, який дозволяє нам створювати різноманітні блоки контенту та організовувати їх на сторінці.
Шляхом написання HTML-коду ми можемо створити основну структуру вебсайту, включно із заголовками, параграфами, списками, таблицями, формами та іншими елементами. Кожен елемент відповідає певному типу контенту і допомагає організувати та візуалізувати інформацію на сторінці.

Де ми відображаємо та редагуємо HTML-код?
Для професійних розробників та великих проєктів підходять такі середовища розробки як Visual Studio Code, Atom або Sublime Text. Зазвичай вони мають багато функцій, спрямованих на полегшення процесу розробки, такі як підсвічування синтаксису, автодоповнення коду, інтегровані інструменти для роботи з Git тощо.
Водночас для новачків і тих, хто шукає простіші текстові редактори, підійдуть Блокнот на Windows або TextEdit на MacOS. Вони хоч і менш функціональні порівняно з вище перерахованими, але все ж забезпечують зручний інтерфейс для редагування HTML-коду.
Починаємо створювати наш сайт на HTML
Створюємо папку сайту
Одним із перших кроків є створення папки, де буде зберігатися весь код та контент нашого майбутнього сайту. У цій папці ми будемо організовувати всі файли, необхідні для функціонування нашого сайту, включно з HTML-документами, CSS-стилями, зображеннями та іншими ресурсами.
Як створити папку для сайту:
- Відкрийте провідник файлів. Клацніть на значок «Провідник файлів» на робочому столі або відкрийте його через меню «Пуск».
- Створіть нову папку. Перейдіть до місця на вашому комп’ютері, де ви хочете зберігати ваш вебсайт. Натисніть правою кнопкою миші на вільному місці та виберіть «Створити» ⇨ «Папку».
- Назвіть папку. Дайте вашій новій папці назву, за якою буде легко розпізнати ваш вебсайт. Наприклад, «MyWebsite» або «Ім’яВашогоСайту».

Тепер у вас є папка, де ви будете зберігати ваш вебсайт.
Створюємо основний файл
Наступним кроком буде створення файлу index.html для головної сторінки вашого сайту, та початок написання HTML-коду для відображення контенту.
Переходимо у нашу папку та створюємо у ній перший файл з назвою index.html, де .html – розширення.
Чому така назва? index.html – стандартна назва для головної сторінки вашого вебсайту. Розширення «.html» вказує, що це файл HTML з розміткою сторінки, а сама назва «index» позначає головну сторінку вебсайту, яку браузери автоматично знаходять та відображають при відвідуванні вашого сайту.
Для створення такого файлу можна виконати наступні кроки:
- Натисніть праву клавішу миші в папці. Перейдіть до папки, де ви хочете створити файл index.html, і натисніть праву кнопку миші в будь-якому вільному місці у цій папці.
- Оберіть «Створити» ⇨ «Текстовий документ». Це створить новий файл у вибраній вами папці.
- Відкрийте новий файл. Клацніть двічі по новоствореному текстовому файлі, щоб відкрити його. Він відкриється за допомогою програми за замовчуванням для текстових файлів, якою здебільшого є Блокнот для Windows або TextEdit для MacOS.
- Збережіть файл з правильним розширенням. Після того, як ви відкрили файл у текстовому редакторі, виберіть «Файл» ⇨ «Зберегти як». У вікні збереження файлу введіть назву «index.html» у поле «Назва файлу» і переконайтеся, що у полі «Тип файлу» обрано «Всі файли (.)». Після цього натисніть кнопку «Зберегти».

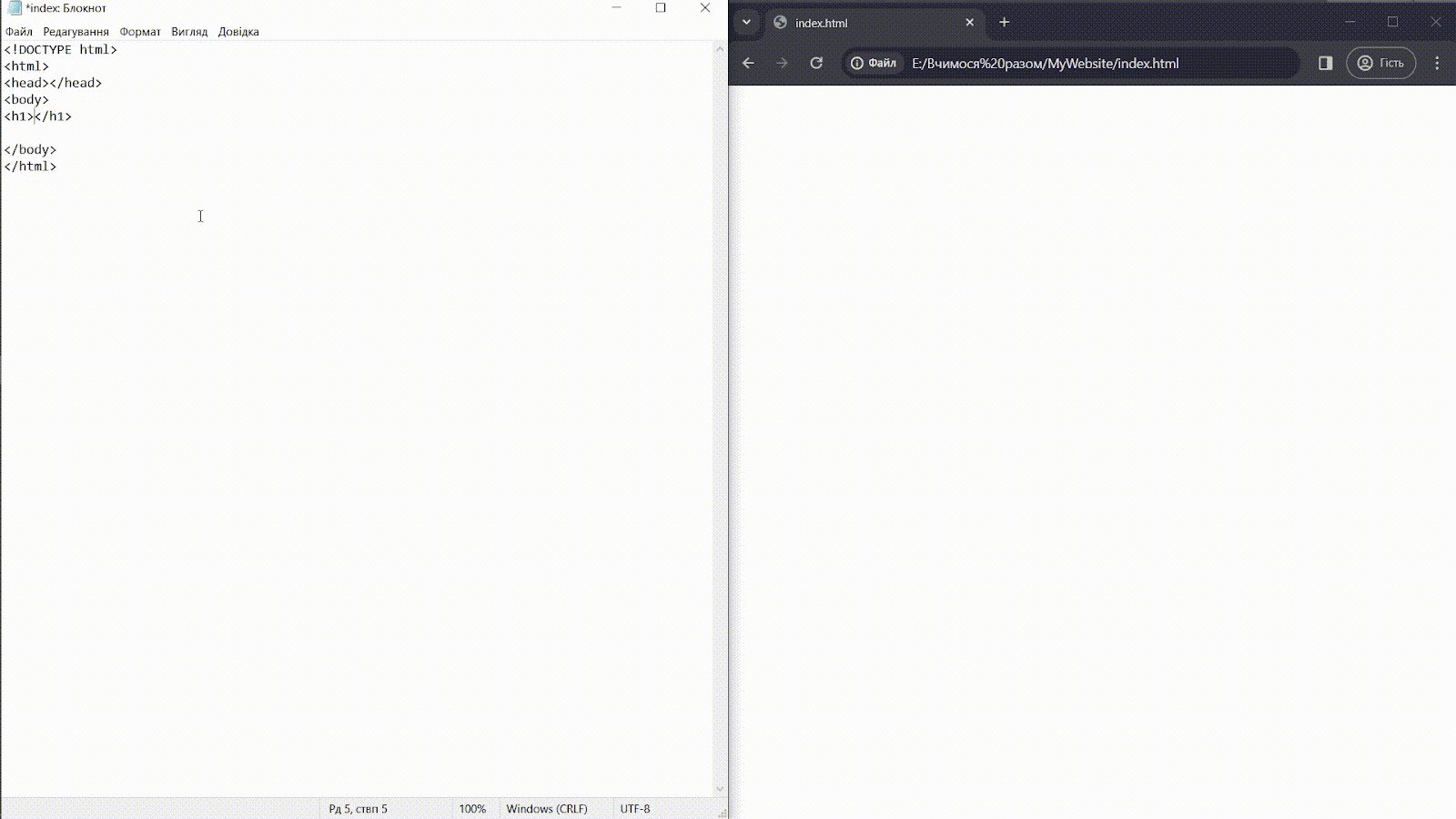
Редагуємо шаблон index.html
- Відкрийте файл index.html у текстовому редакторі. Знайдіть файл index.html у вашій папці з вебсайтом і відкрийте його у вашому текстовому редакторі (наприклад, у Блокноті для Windows або TextEdit для MacOS).
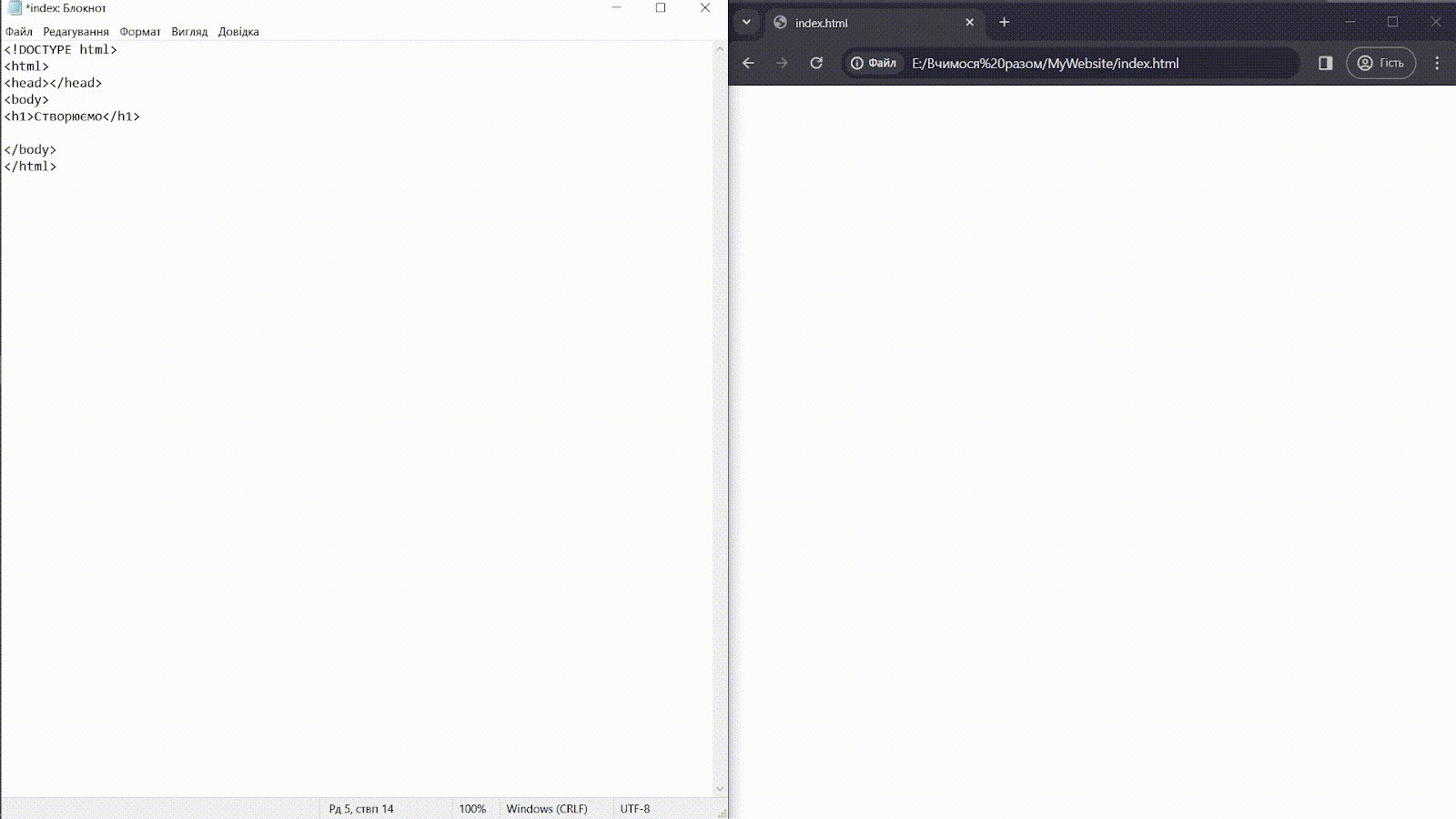
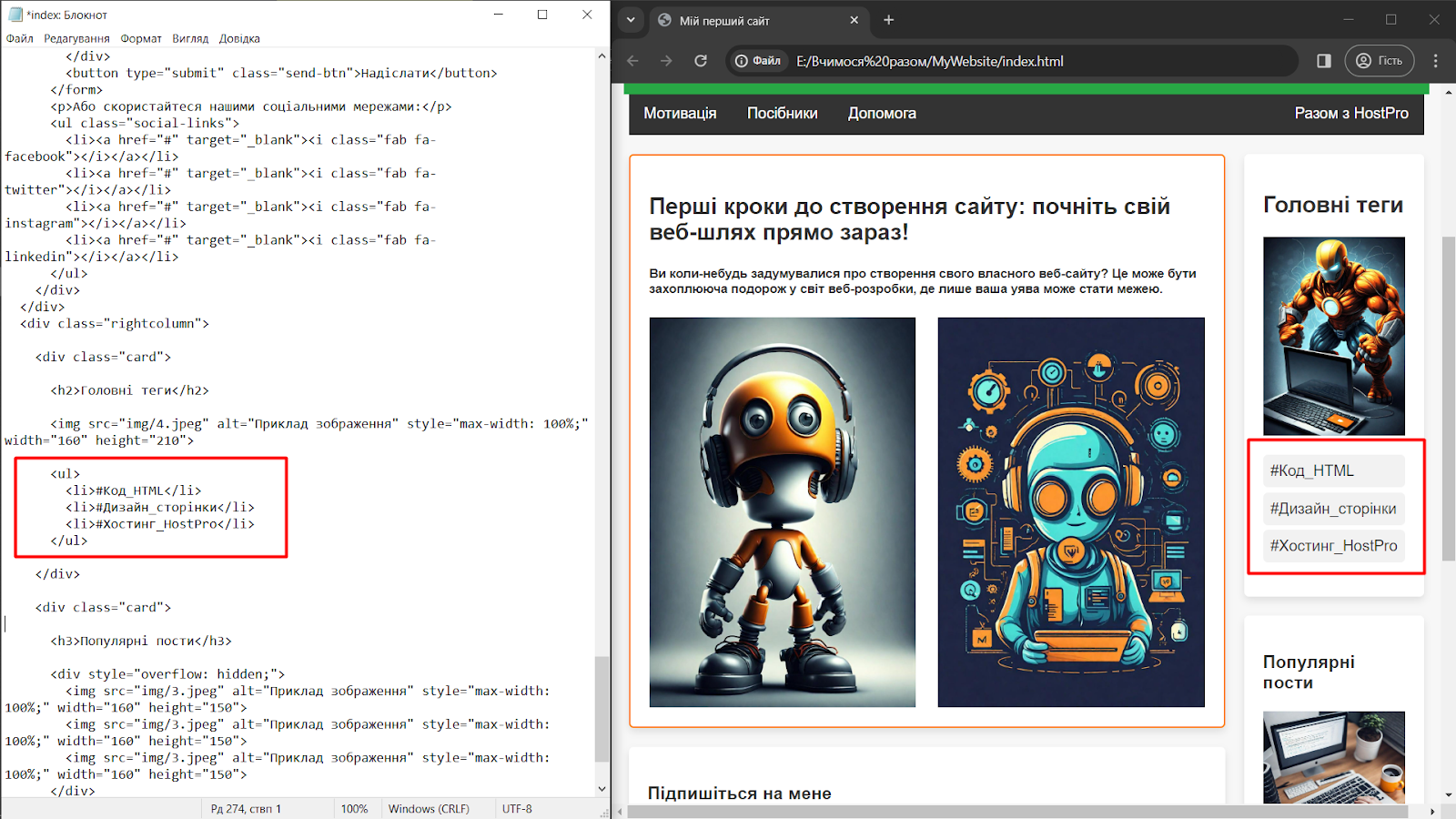
- Зробіть потрібні зміни. Редагуйте HTML-код у файлі index.html, щоб відобразити потрібний вам контент. Наприклад, замініть текст та додайте необхідні елементи HTML, зокрема заголовки, абзаци, списки та зображення, щоб створити структуру та вміст вашої вебсторінки.
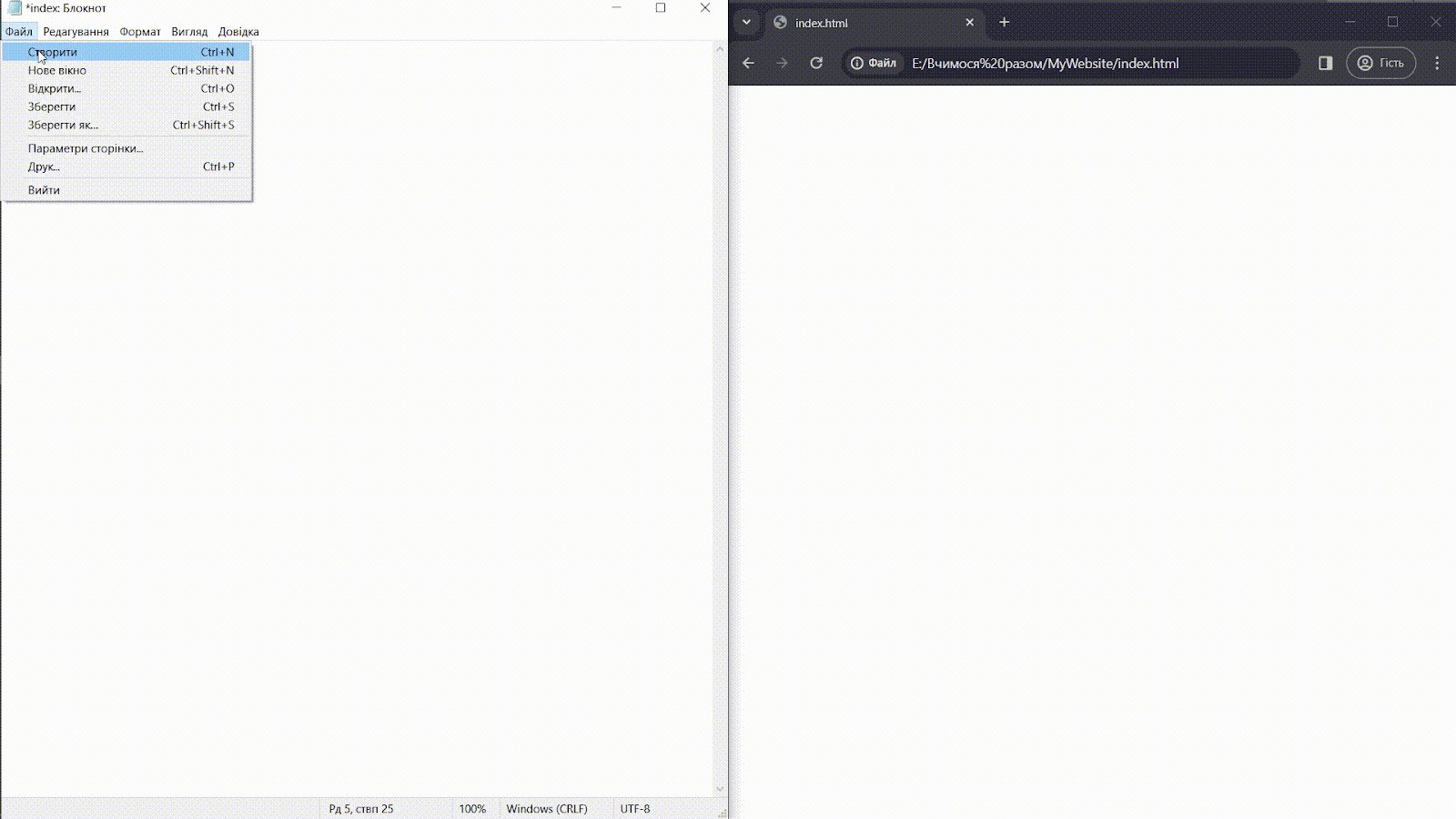
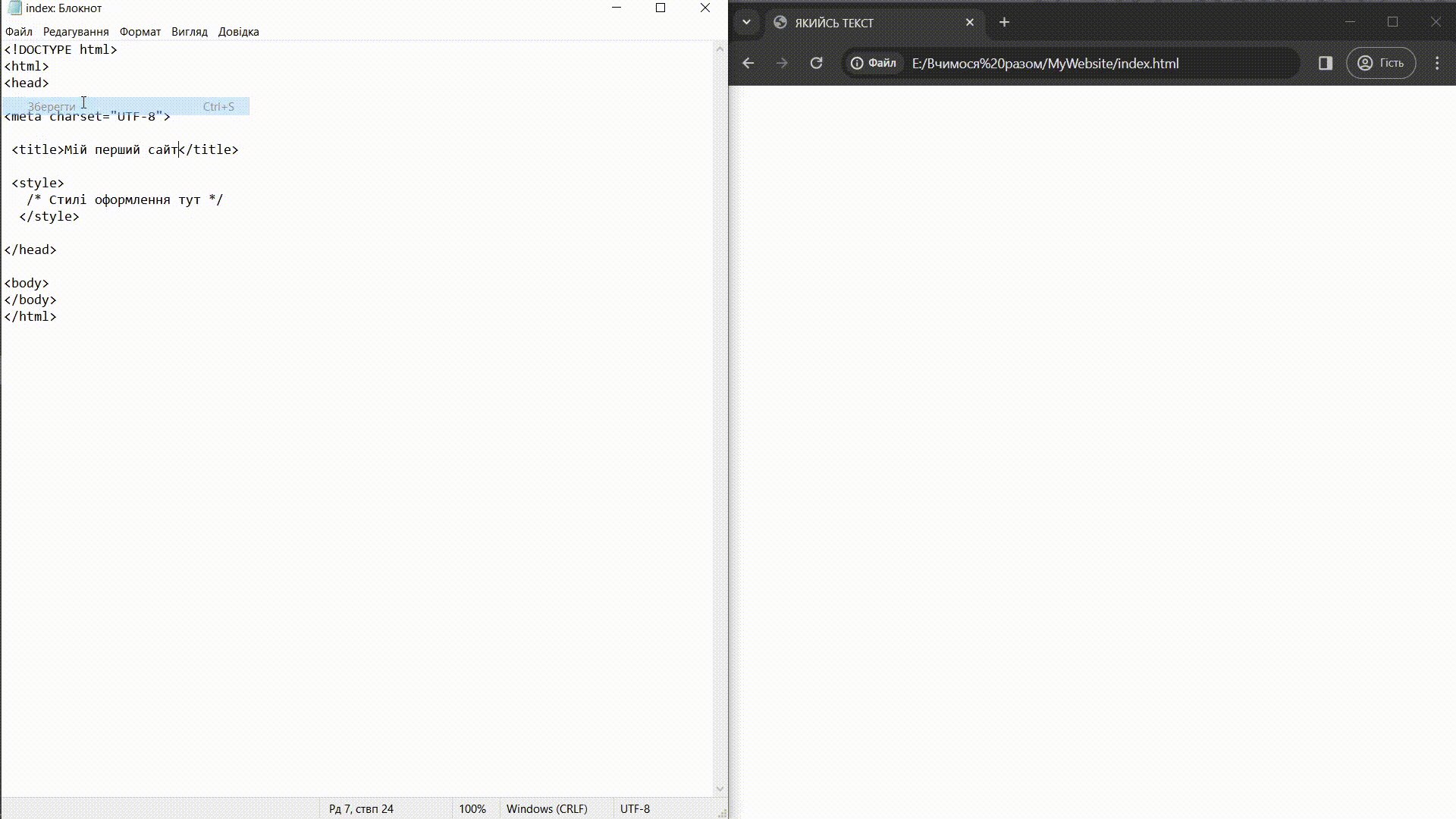
- Збережіть зміни. Після внесення змін у файл index.html збережіть файл, натиснувши «Файл» ⇨ «Зберегти» у вашому текстовому редакторі. Впевніться, що зберігаєте зміни в потрібному форматі та з розширенням «.html».
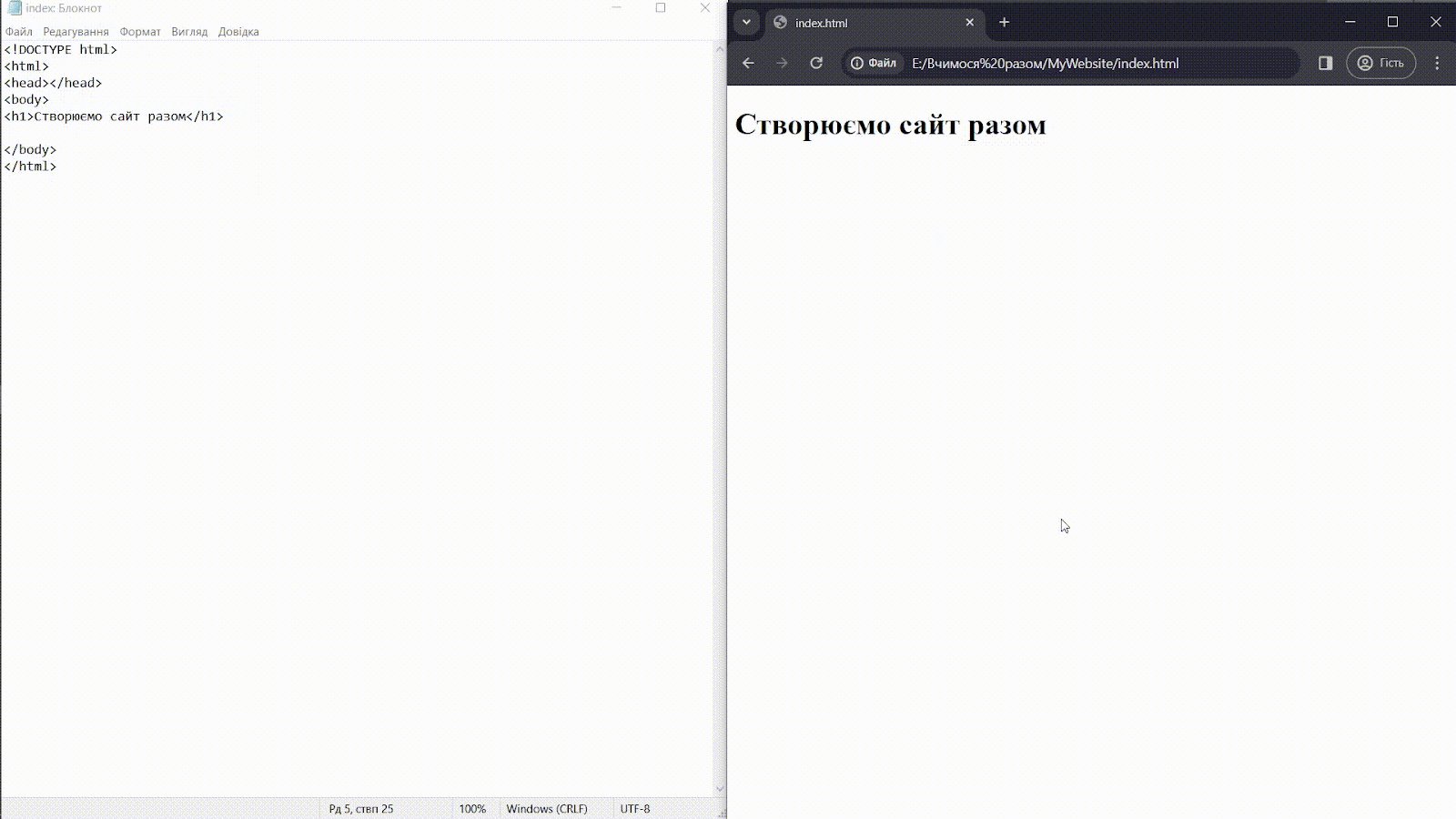
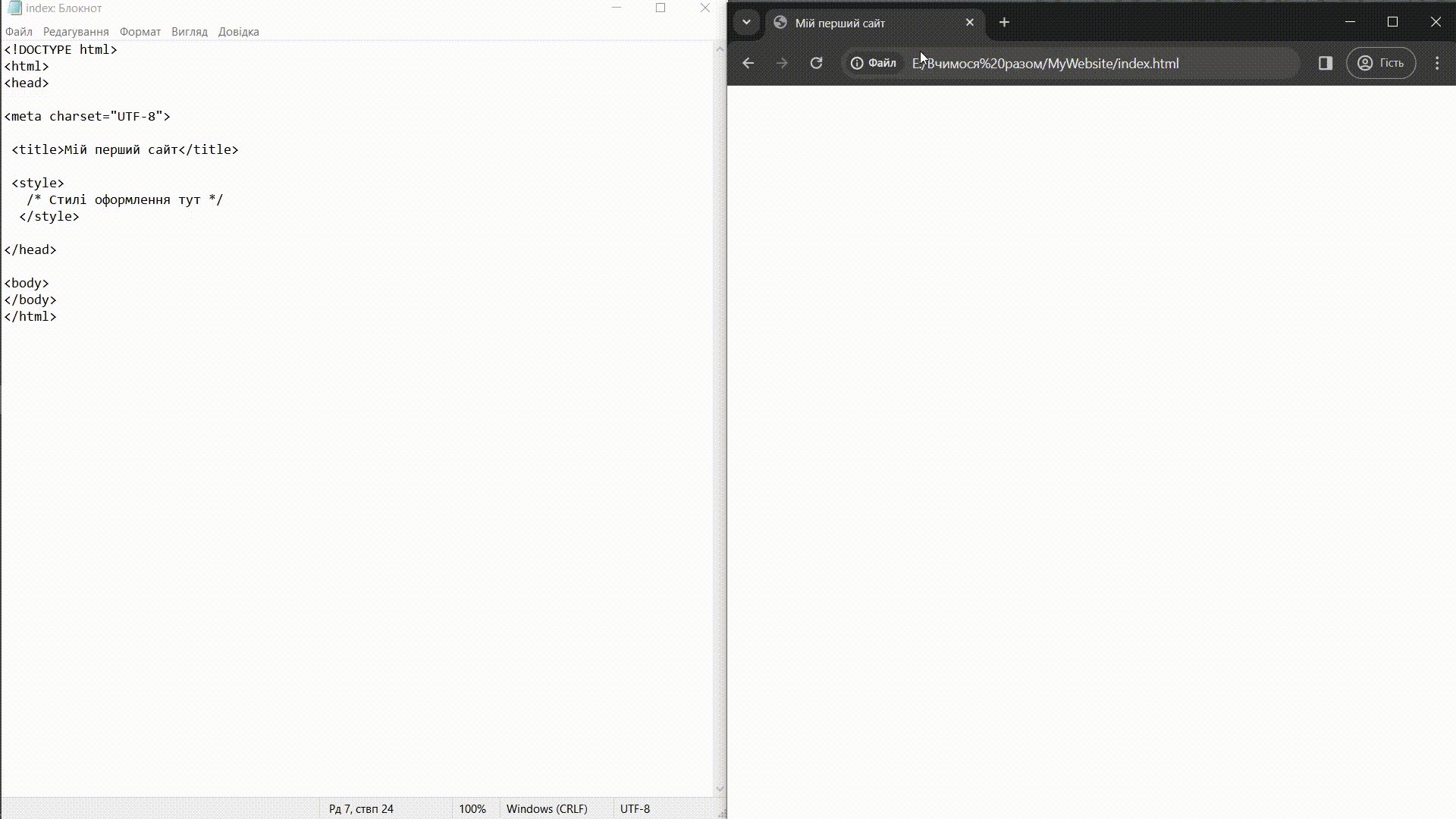
- Перегляньте зміни в браузері. Відкрийте файл index.html у вашому браузері, щоб переглянути, як вигляд має вебсайт з внесеними змінами. Це дозволить вам перевірити, чи відображається ваш контент на вебсторінці так, як ви планували.

Зверніть увагу! Якщо ваш сайт уже був відкритий в браузері, після збереження змін в тестовому редакторі достатньо просто оновити сторінку.
Усе це загальні кроки, які дозволять нам створити наш односторінковий сайт. Але для цього нам потрібне базове розуміння HTML-коду ?
Огляд основної структури HTML
Перед початком редагування основного шаблону нашого сайту, необхідно ознайомитися із загальною його структурою. При розробці вебсайту на HTML ми використовуємо різні елементи, щоб організувати його контент. Основні теги, які нам потрібні, це <html>, <head> і <body>.
<!DOCTYPE html>
<html >
<head></head>
<body></body>
</html>- <!DOCTYPE html> – це перший рядок у вашому HTML-документі, який каже браузеру, що це HTML5 документ. Він потрібен для того, щоб браузер правильно інтерпретував вашу сторінку. Коли браузер бачить цей рядок, він знає, що може очікувати код, написаний у відповідності до стандартів HTML5, що допомагає забезпечити сумісність та правильне відображення сторінки.
- Тег <html> – визначає початок та кінець вебсторінки. Усередині цього тега ми розміщуємо весь HTML-код.
- Тег <head> містить важливу інформацію про вебсторінку, таку як заголовок (заданий тегом <title>), метатеги з описом сторінки, кодування символів та інші метадані, які не відображаються на самій сторінці, але важливі для пошукових систем та браузерів. Крім того, саме тут можна визначити стилі, підключити зовнішні файли CSS, JavaScript-скрипти та інші ресурси, які впливають на вигляд і поведінку вебсторінки.
- Тег <body> – це тіло нашого сайту. Він вміщує весь візуальний контент вебсторінки, зокрема текст, зображення, відео та інші елементи, які відображаються користувачам на екрані.
Така структура допомагає організувати вміст та забезпечити правильне відображення сторінки в браузері.
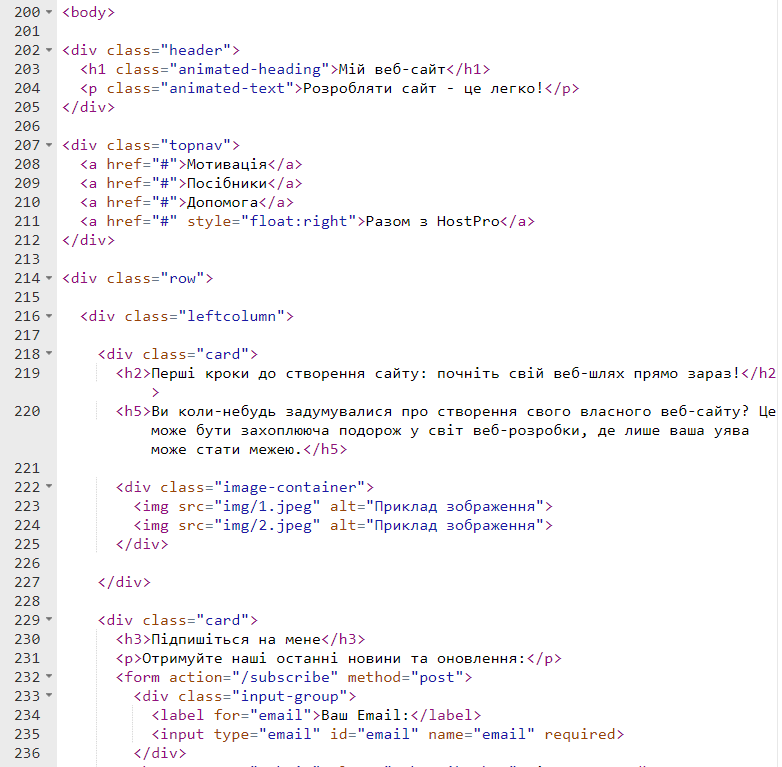
Редагуємо шаблон вебсайту
У процесі редагування HTML-шаблону для свого вебсайту важливо розуміти основні HTML теги та їх функціональність.
HTML теги представляють собою спеціальні інструкції, які вказують браузеру, як обробляти та відображати різні частини вмісту. Наприклад, тег <h1> використовується для визначення найважливіших заголовків, <p> для абзаців тексту, <a> для створення посилань, а тег <title> вказує на заголовок вебсторінки.
Редагування шаблону HTML включає в себе використання цих тегів для створення різноманітних елементів на сторінці, таких як заголовки, абзаци, списки, зображення, посилання та інші. Ви можете змінювати та додавати теги, встановлювати їх атрибути для досягнення потрібного вигляду та функціональності вебсторінки.
Зверніть увагу! В HTML кожен тег зазвичай має відкриваючий (початковий) тег і закриваючий (кінцевий) тег. Відкриваючий тег має вигляд <tag>, де tag – назва тегу, і вказує початок елементу, а закриваючий тег має вигляд </tag>, де також tag – назва тегу, і вказує кінець елементу.
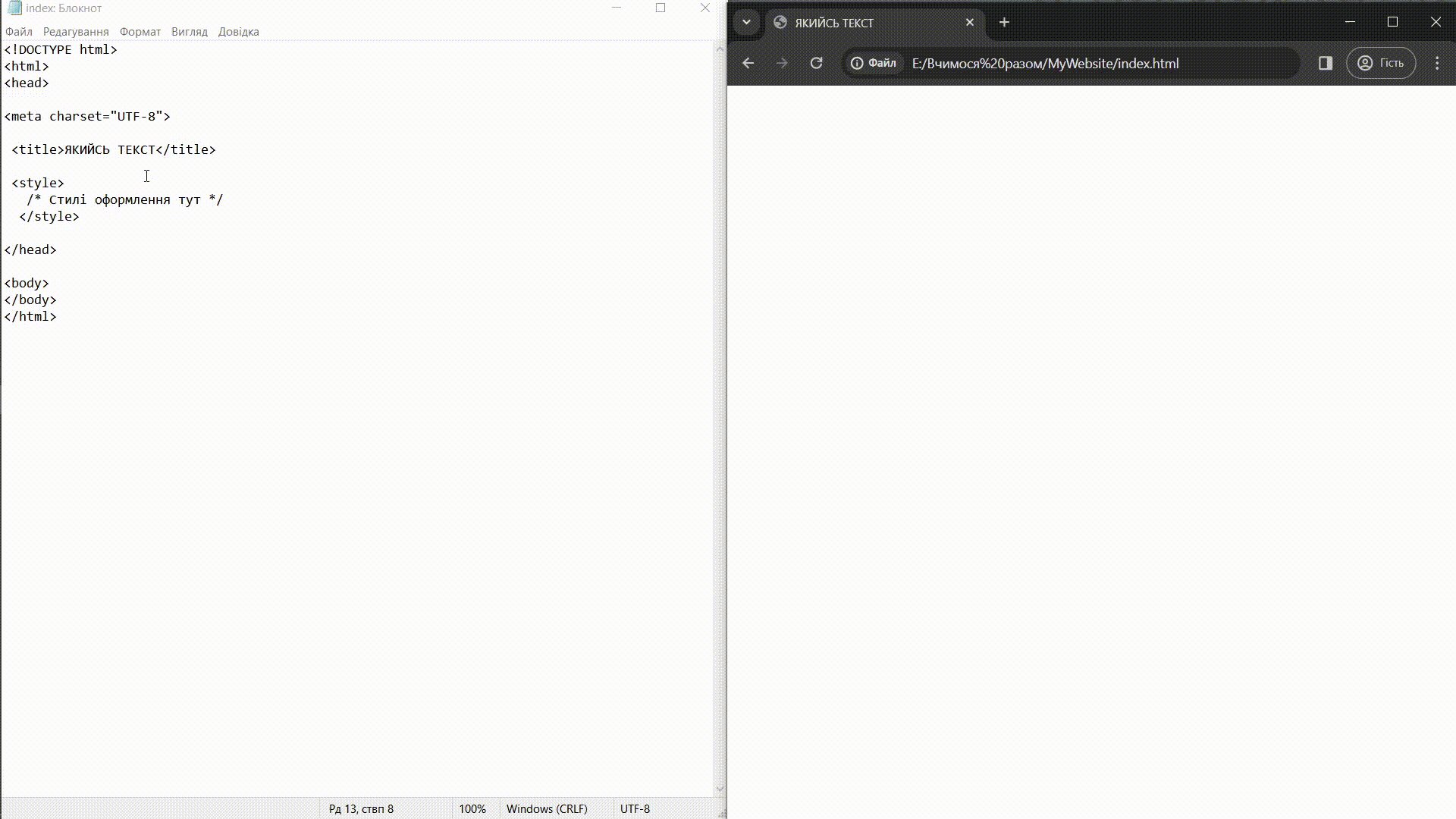
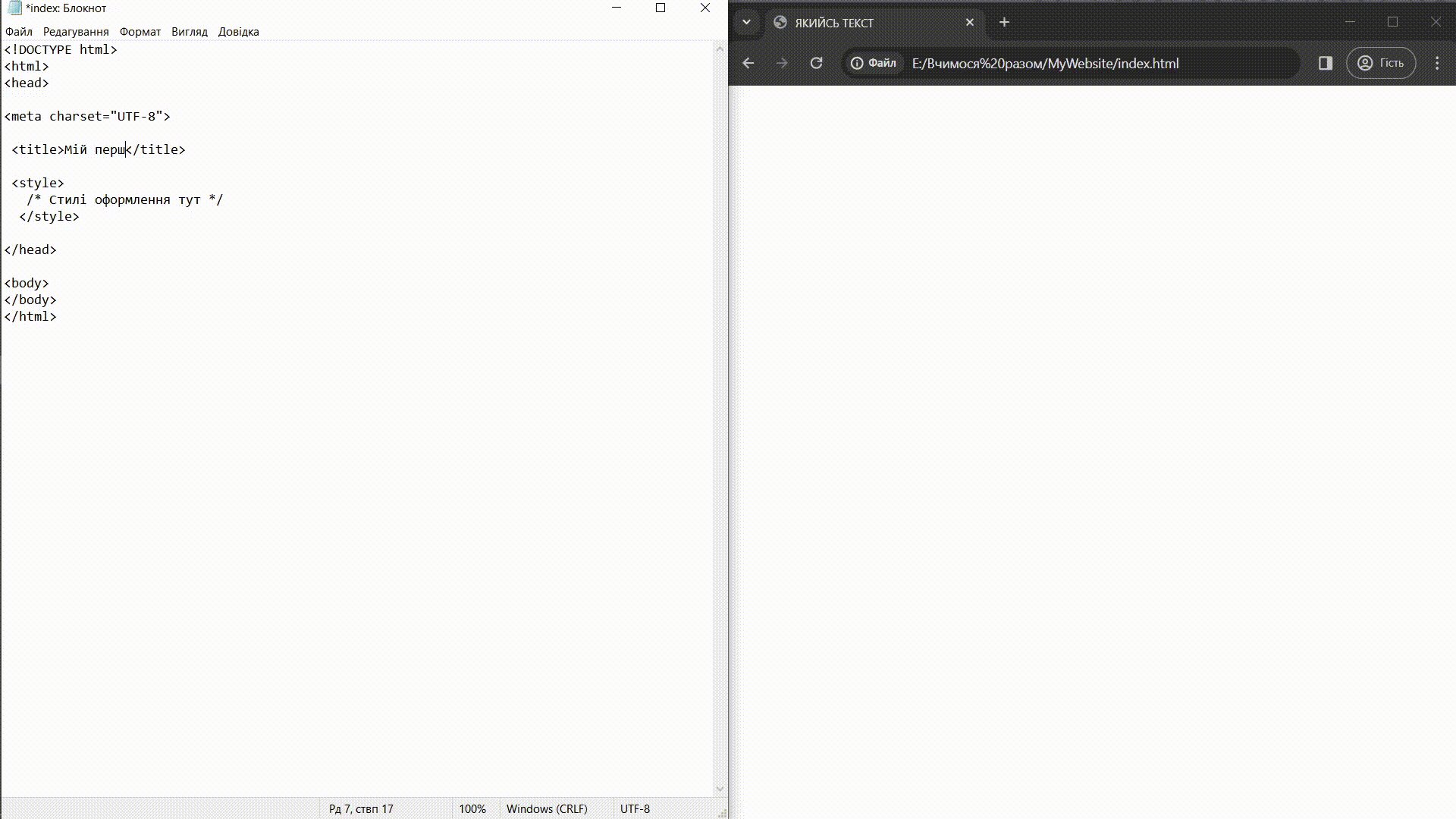
Редагуємо тег <head> у шаблоні
Розглянемо головні елементи тегу <head> нашого шаблону. Загалом цей тег у HTML-документі відповідає за включення метаданих та інших важливих елементів, таких як посилання на зовнішні файли CSS, JavaScript, метатеги для пошукових систем та інші. Редагування цього тегу дозволить нам змінювати різні аспекти вашої вебсторінки, такі як кодування символів, заголовок сторінки, підключення стилів CSS та багато іншого.
Для коректного відображення нашої сторінки в браузері після завантаження її на хостинг необхідно вказати кодування. За це відповідає тег <meta charset=”UTF-8″>, тому його краще залишати без змін.
Тег <title> – це заголовок нашої сторінки, який буде відображатися на вкладці у браузері. Його завжди можна змінити під тему своєї вебсторінки.

У тезі <style> формується усе оформлення нашої сторінки – усі стилі, які ми застосовуємо для бажаного відображення елементів на сторінці в браузері.
Розбиваємо на блоки
Для створення окремого блоку на сторінці можна використовувати різні HTML-теги, зокрема <div>, <section>, <article>, <aside>, тощо.
Тег <div> використовується для створення контейнера, який може містити будь-який інший вміст. Він використовується для групування елементів та надання їм спільних стилів.
Форматуємо текст в html
У шаблоні можуть використовуватися різні HTML-теги для структурування і форматування вмісту сторінки.
Ось декілька найбільш поширених тегів:
- <h1>, <h2>, <h3> – ці теги використовуються для відображення заголовків різного рівня важливості. Вони надають вашому контенту ієрархічну структуру і допомагають користувачам швидше зорієнтуватися на сторінці.
- <h4>, <h5> та <h6> – вони так само використовуються для відображення заголовків, проте вони представляють заголовки меншої важливості порівняно з тегами <h1>, <h2> та <h3>. Наприклад, якщо заголовок <h1> вказує на головну тему або розділ вашої сторінки, то заголовок <h4> може використовуватися для підзаголовків або менших розділів всередині цього розділу.
- <p> – тег <p> використовується для форматування текстових абзаців. Весь текст, який знаходиться всередині тега <p>, відображається як окремий абзац на сторінці.
- <a>: – цей тег використовується для створення посилань на інші сторінки або ресурси в Інтернеті. Користувачі можуть натискати на посилання, щоб переходити до інших сторінок або завантажувати файли.
- <ul>, <li> – використовуються для створення маркованих списків. Тег <ul> визначає маркований список, а <li> вказує на окремі елементи списку.

Ці теги допомагають організовувати та візуально форматувати контент так, щоб він легко сприймався користувачами.
Вставляємо зображення в шаблон сторінки
При редагуванні шаблону вебсторінки одним із важливих аспектів є вміння користуватися тегами HTML для вставки зображень. Це дозволяє не лише розширити можливості дизайну сторінки, а й зробити її більш привабливою для відвідувачів.
Давайте розглянемо основні теги та особливості їх використання при вставці зображень у шаблон вебсторінки.
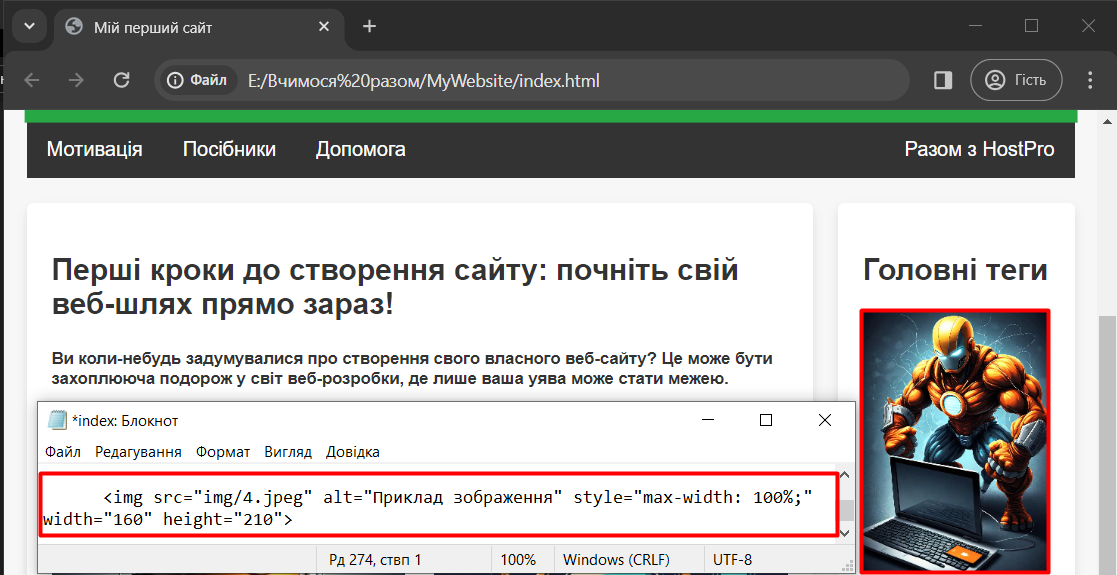
Тег <img> – це загальний тег, що використовується для вставки зображень на сторінку. Він не має закриваючого тега і містить атрибути, які вказують шлях до зображення, його розмір, альтернативний текст і т.д.

- Атрибут src вказує шлях до зображення. Це може бути відносний або абсолютний URL до файлу зображення на сервері або в інтернеті.
- Атрибут alt визначає альтернативний текст для зображення. Цей текст відображається, якщо зображення не може бути завантажене або якщо користувач використовує програму, яка не підтримує зображення.
- Атрибути width і height вказують ширину і висоту зображення відповідно. Вони можуть бути вказані у пікселях або відносних одиницях вимірювання (відсотках).
- Атрибут style дозволяє вам задавати додаткові стилі для зображення, такі як максимальна ширина або вирівнювання.
Для того, щоб браузер міг відобразити зображення, потрібно коректно вказати йому шлях до нього. Загалом ми можемо створити додаткову папку, де будуть розміщуватися файли із зображеннями нашого сайту і назвати її, наприклад, «img».
У ній будуть міститися усі зображення нашого сайту, тому для вказання шляху до них в атрибуті src прописується наступне: src=”img/3.jpeg”.Прописання шляху починається від ПОТОЧНОГО розміщення файлу index.html.
Символ «/» виступає переходом між папками, а 3.jpeg – назва файла зображення та його розширення.
Реєструємо домен і замовляємо Хостинг
Щоб зробити сайт доступним для кожного користувача, необхідно додати його на хостинг. Що для цього потрібно?
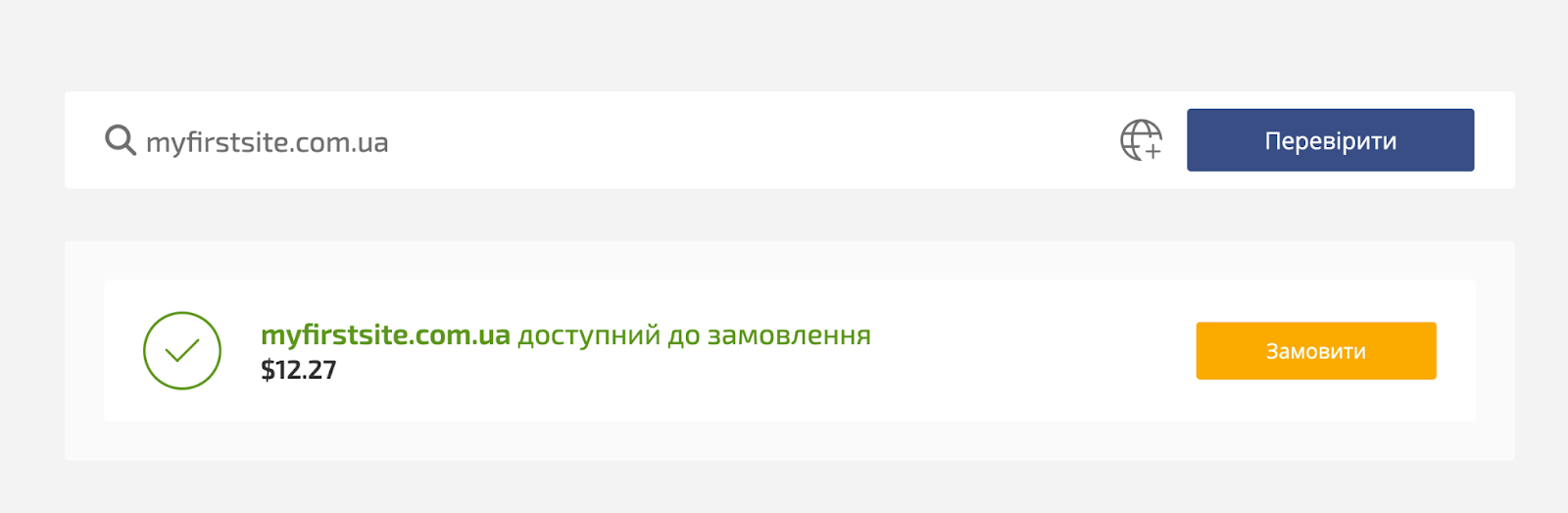
Передусім обираємо домен – унікальне імʼя, за яким ваш вебсайт буде доступний в інтернеті і, якщо воно вільне, реєструємо його.
Якщо ви не впевнені з вибором домену, почитайте інструкцію як правильно вибрати доменне імʼя.

Після успішної реєстрації домену обираємо Хостинг. Ми пропонуємо різні тарифи надійного та швидкого хостингу. Для HTML-сайтів найкраще підійдуть мінімальні тарифи «Перший Turbo NVMe» та «Cloud Site». Зверніть увагу, ви можете безкоштовно протестувати свій тариф протягом 5 днів.
Детальний гайд, як замовити домен і хостинг
Тепер, коли ви зареєстрували домен та замовили послугу хостингу, вам буде надано доступ до надійного та зручного інструменту управління вашим хостингом – панелі керування cPanel. Тут ви зможете:
- налаштувати вашу електронну поштову скриньку,
- створювати та керувати базами даних,
- завантажувати файли вашого вебсайту,
- встановлювати SSL-сертифікати та багато іншого.
Крім того, ви матимете доступ до усіх важливих інструментів для розгортання та підтримки вашого сайту.
Завантажуємо сайт на хостинг
Перш ніж розпочати процес завантаження, вам потрібно увійти до панелі керування cPanel за допомогою наданих облікових даних або через особистий кабінет в HostPro.
Щоб відкрити панель керування через особистий кабінет, перейдіть на свою послугу та натисніть кнопку «Управляти» > «Увійти у cPanel».
Тепер за допомогою панелі керування завантажимо файли нашого сайту на хостинг:
- Знайдіть розділ «Файловий менеджер» або «Диспетчер файлів» та відкрийте його.
- Виберіть папку, куди ви хочете завантажити файли вашого вебсайту. Зазвичай це «public_html» – кореневий каталог нашого сайту.
- Клацніть на кнопку «Вивантажити» у верхньому меню.
- Оберіть файли на вашому комп’ютері та натисніть «Відкрити» для початку завантаження.
Після завершення завантаження перевірте ваш вебсайт за допомогою домену, щоб переконатися, що всі файли працюють належним чином. Перейшовши за посиланням користувач нарешті побачить ваш сайт!
Зверніть увагу! Панель керування cPanel дозволяє зручно редагувати файли вашого сайту безпосередньо на хостингу, що дозволяє вносити зміни без перезавантаження всього сайту.
На завершення
Тепер ви знаєте, як зробити односторінковий сайт на HTML, відредагувати його в себе на компʼютері та залити на хостинг.
Памʼятайте, що ми в HostPro з радістю допоможемо вам з вибором домену, тарифу, а також із завантаженням сайту на хостинг. Звертайтеся в техпідтримку в будь-який зручний час, ми у швидкому доступі 24/7.
Можливо, вас зацікавить
Форми реєстрації та логіну, підписки чи оформлення доставки та оплати. Здається, всі й так...
Фавікон, іконка, фавіконка (скорочено від «FAVoritesICON») – це значок (картинка) біля назви сайту, яку ви...
Якщо із кодами у вашому житті не склалося, але ну дуже кортить створити крутий...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися