Як зробити сайт на WordPress у 2023-му. Частина 4. Тема і дизайн

Що ж, у нас вже є домен і хостинг, ми встановили WordPress, SSL-сертифікат, наступна відправна точка – тема і дизайн. Після того як зробили сайту затишно й безпечно, зробимо йому ще й красиво.
Як новий користувач WordPress, ви перебуваєте у стані захоплення створенням свого сайту. Можливо, ви навіть уявляєте, як виглядатиме ваш готовий ресурс. Однак, якщо не вистачає досвіду в дизайні або кодуванні, реалізація вашого бачення може бути складним завданням. WordPress максимально спрощує втілення вашої мрії в життя.
- Що таке тема WordPress?
- Багатоцільові та нішеві теми
- Безкоштовна чи преміум-тема?
- Як встановити тему на WordPress?
- Як налаштувати тему Neve на WordPress-сайті?
- 8 золотих правил UI-дизайну
- На завершення
Що таке тема WordPress?
Одна з найбільш чудових фіч WordPress полягає в тому, що він працює із взаємозамінними дизайнами, які називаються темами. Це означає, що ви можете змінити зовнішній вигляд вашого сайту на WordPress кількома клацаннями миші.
Розробники CMS щороку випускають нову стандартну тему. Наприклад, так виглядає веб-сайт WordPress за замовчуванням одразу після встановлення у 2022-му.

Хоча стандартна версія теми чудово відпрацьовує для багатьох сайтів, існують тисячі інших тем, які охоплюють конкретні ніші і маркетингові цілі. Обговорімо більш детально.
Багатоцільові та нішеві теми
Якщо коротко, можемо виокремити дві категорії тем:
- багатоцільові;
- нішеві.
Перші задовільнять потреби сайту будь-якої тематики. Вони включають в себе кілька видів сторінок, розширень, віджетів та інструментів, щоб надати більше можливостей для налаштування вашого сайту, незалежно від його спрямованості.
А от другі часто пристосовані до однієї конкретної ніші. Так, вони справді не матимуть стільки можливостей для налаштування, однак їхня функціональність буде бездоганною і сфокусованою точково на вимогах сайту для визначеної галузі.
Найбільш продавані нішеві теми у 2022-му, за версією WPTheme:
| Jacqueline | Шаблон WordPress для салону краси та масажу |
| Helion | Шаблон WordPress шаблон для креативного портфоліо |
| Blabber | Шаблон WordPress для блогу |
Безкоштовна чи преміум-тема WordPress?
Перш ніж ми поговоримо про витрати, важливо усвідомлювати, що WordPress насправді пропонує чимало тем високої якості, які не коштують ні копійки. Звісно, всі теми, які ви можете знайти в каталозі WordPress.org проходять серйозний процес перевірки перед включенням до нього.
Єдиною проблемою безкоштовних тем є, звісно, мінімальна підтримка та дещо ситуативні оновлення, які здебільшого залежать від пріоритетів самого розробника.
Платні теми здебільшого створюються цілою командою розробників, а не одним чи кількома фрілансерами, як у випадку з безкоштовними. Ціни стартують від $5 і до $100 та вище. Якщо ж вам потрібні регулярні підтримка та оновлення, а також підключення сторонніх плагінів, то знайти таку тему легше серед платних.
Завантажувати платні теми краще через сайти розробника або спеціалізовані офіційні біржі, наприклад Creative Market.
Як встановити тему на WordPress?
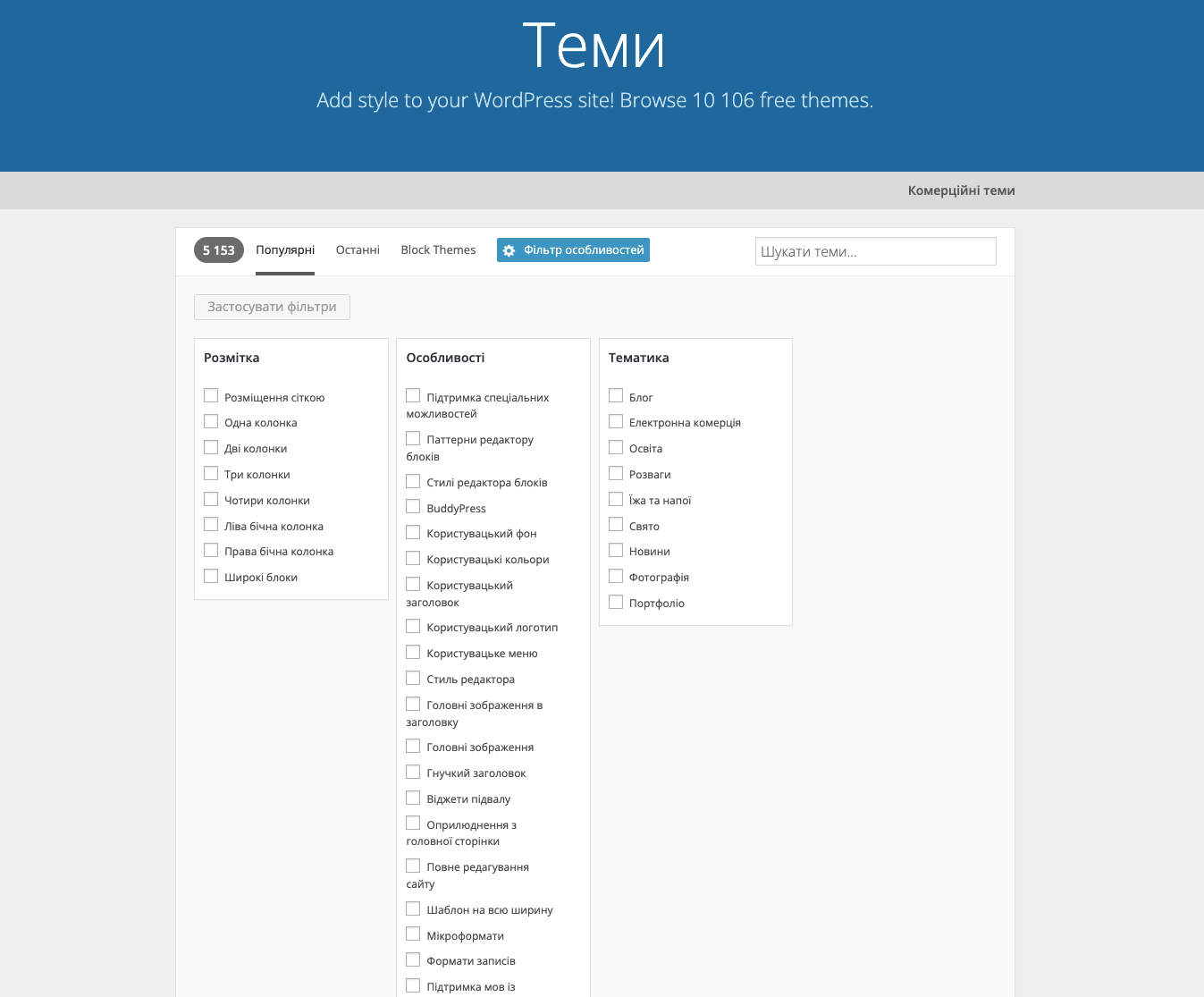
Увесь каталог тем ви можете переглянути на офіційному сайті WordPress.org. Тут навіть є можливість підібрати тему відповідно до функціоналу, який вона має містити, або тематики вашого сайту.

Обрали бажану? Тоді йдемо далі.
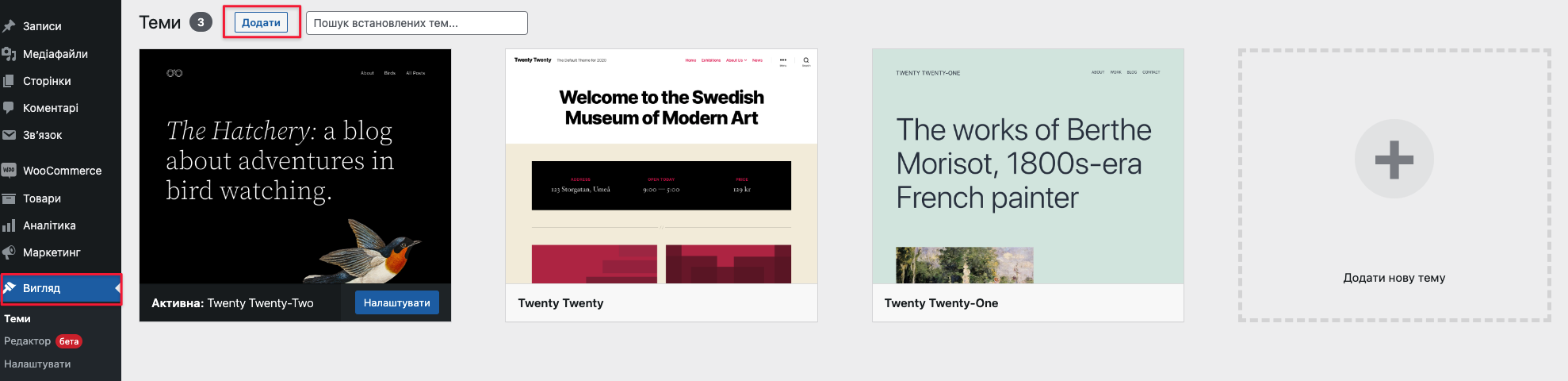
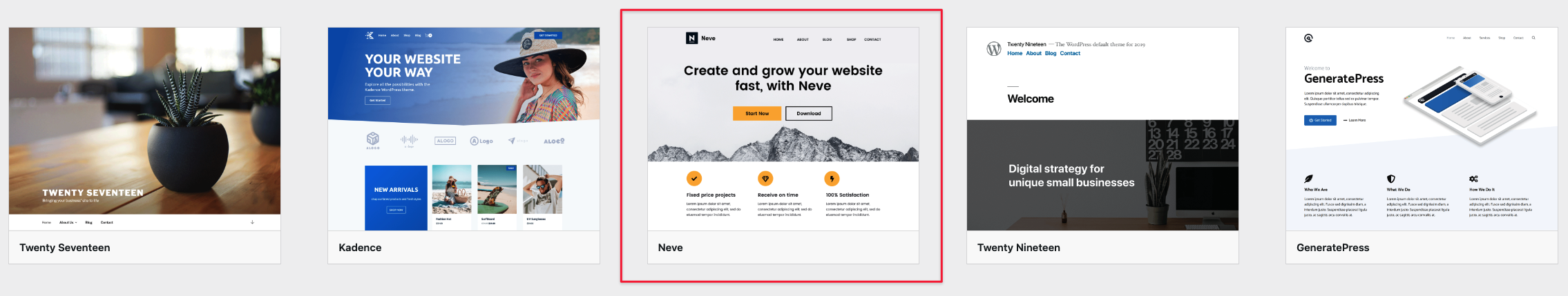
Повертаємось у нашу консоль WordPress та знаходимо в меню “Вигляд” ⇒ “Теми” ⇒ “Додати нову тему”. Шукаємо обрану тему за назвою і щойно знайшли – тиснемо на кнопку “Встановити”.

Можна також обрати тему із вкладки “Популярні”. Вони, як правило, мають достатньо зручний функціонал, навчальні матеріали по роботі з ними. До того ж, що популярніше тема, то частіше її оновлюватимуть.
Ми так і вчинили – зупинились на універсальній темі, яка легко налаштовується, швидко завантажується, сумісна з основними потрібними плагінами по типу WooCommerce, з Elementor – це конструктор сторінок, і яка також має оптимізований код, що полегшить вихід у топ пошукової видачі.
Це все про Neve – одну з найпопулярніших безкоштовних тем, яка чудово підійде для будь-якої ніші. Працюватимемо з насвіжішою на сьогодні версією – 3.3.7.

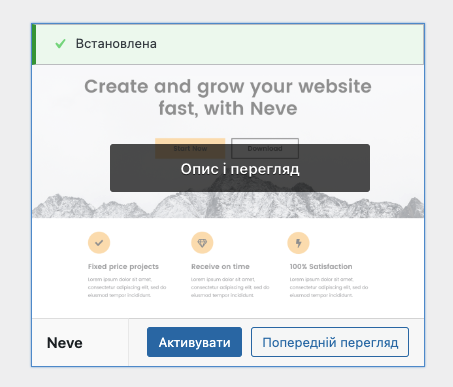
Після встановлення клікаємо на “Активувати” для її ввімкнення на сайті і отримуємо на виході сповіщення про те, що тему інстальовано.

Як налаштувати тему Neve на WordPress-сайті?
Далі беремося за дизайн. Одна ремарка (можливо, вам знадобиться) у бічному меню консолі WordPress ви можете знайти розділ “Налаштування Neve”. Саме тут зібрана потрібна документація, корисні рекомендації щодо плагінів, журнали змін, сторінки допомоги.
Взагалі, вся контентна частина вашого сайту налаштовується за допомогою конструкторів сторінок Elementor або редактора WordPress – Gutenberg, все інше можна надизайнити через розділ “Вигляд” ⇒ “Налаштувати”. Меню в Neve перекладено українською, тому все повинно бути інтуїтивно зрозумілим.
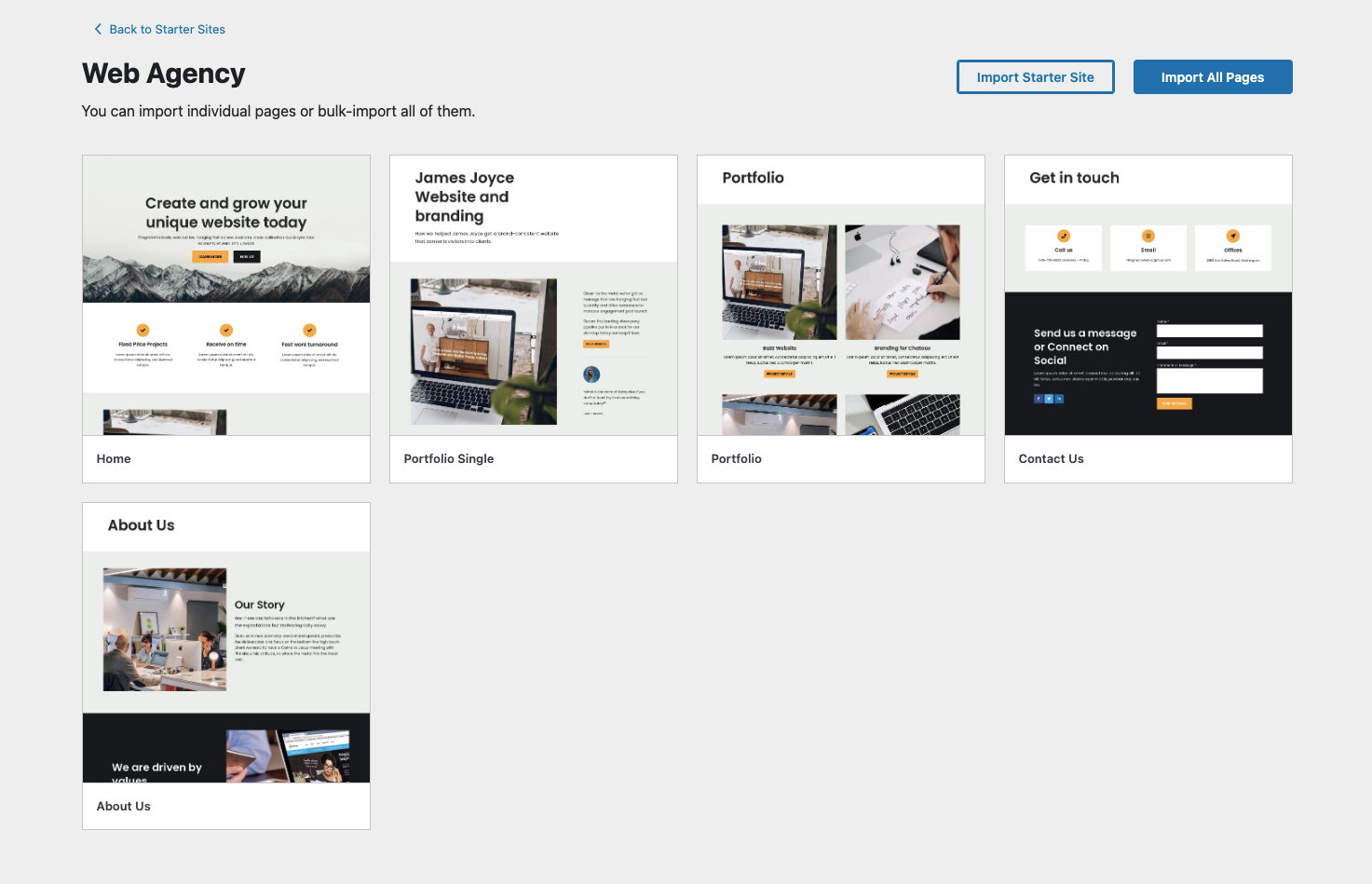
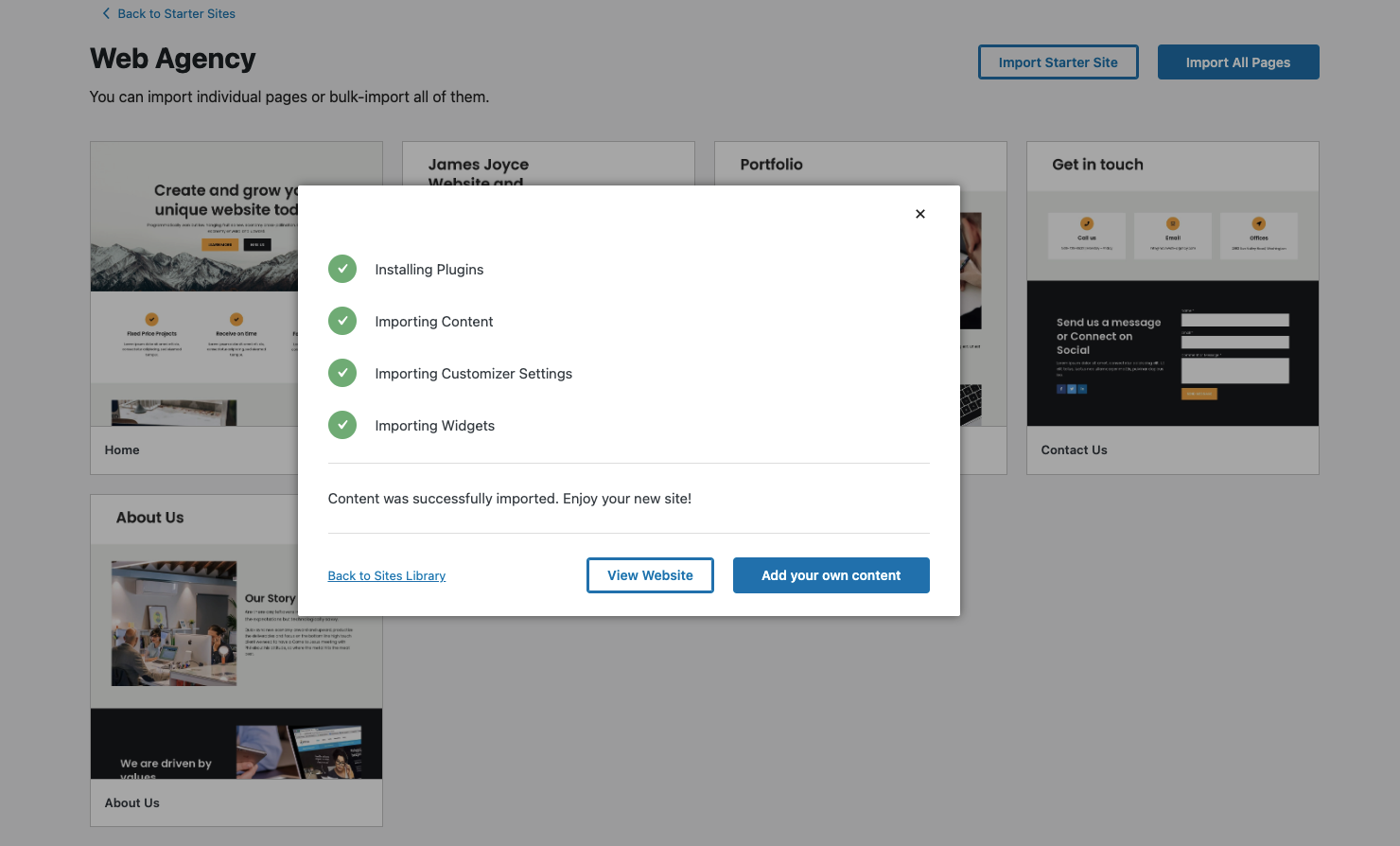
Можна одразу імпортувати “Starter Site” з готовими шаблонами сторінок і лише заповнити своїм контентом (текстом і картинками).


Розглянемо детальніше можливості теми “Neve”.
Розмітка
Neve пропонує кілька варіантів налаштування розмітки, які будуть застосовані на всьому сайті:
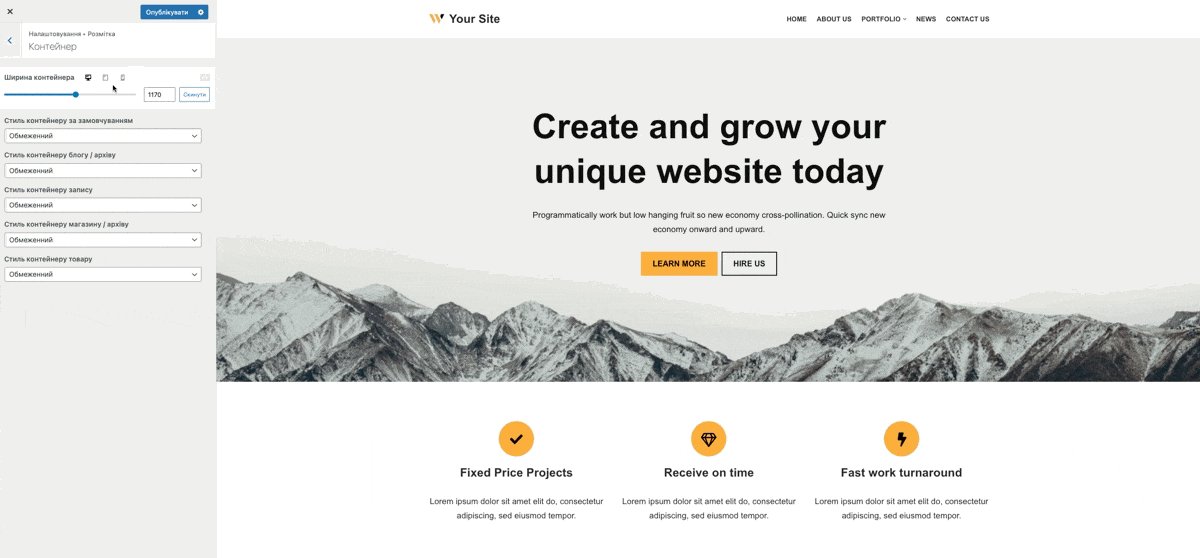
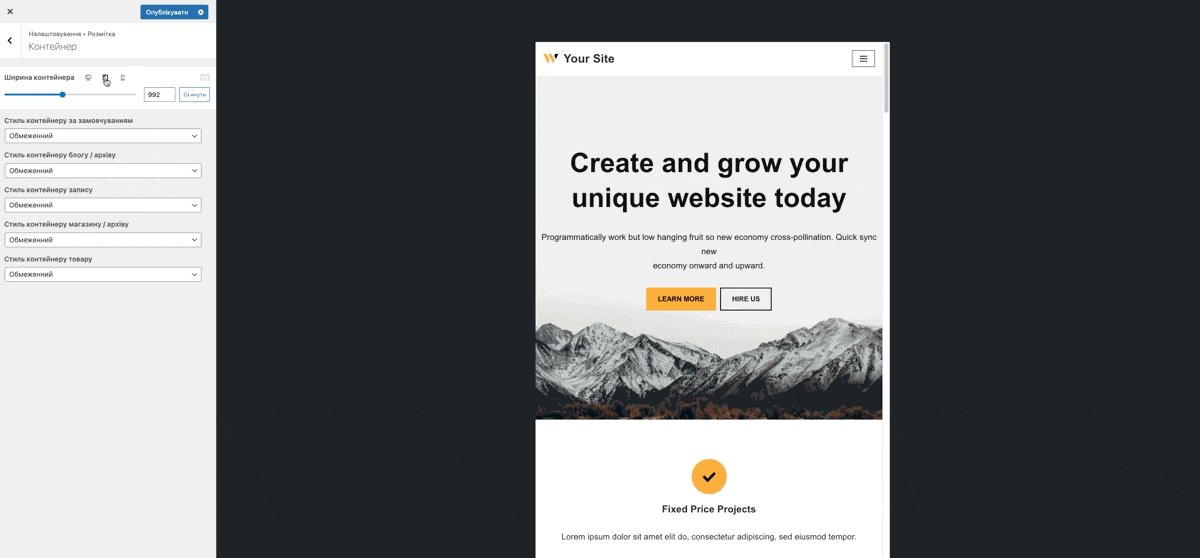
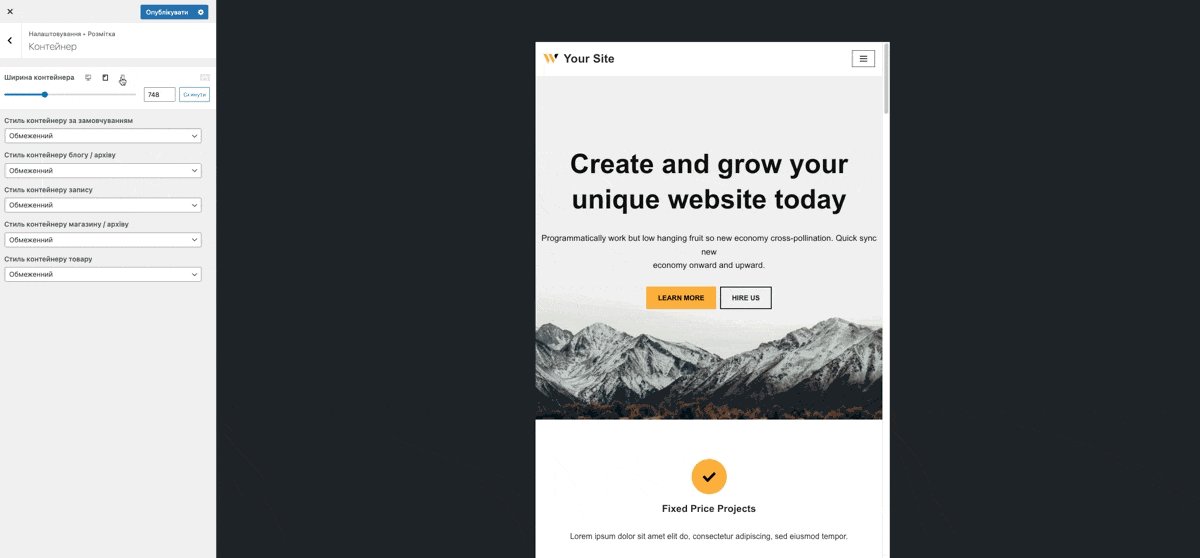
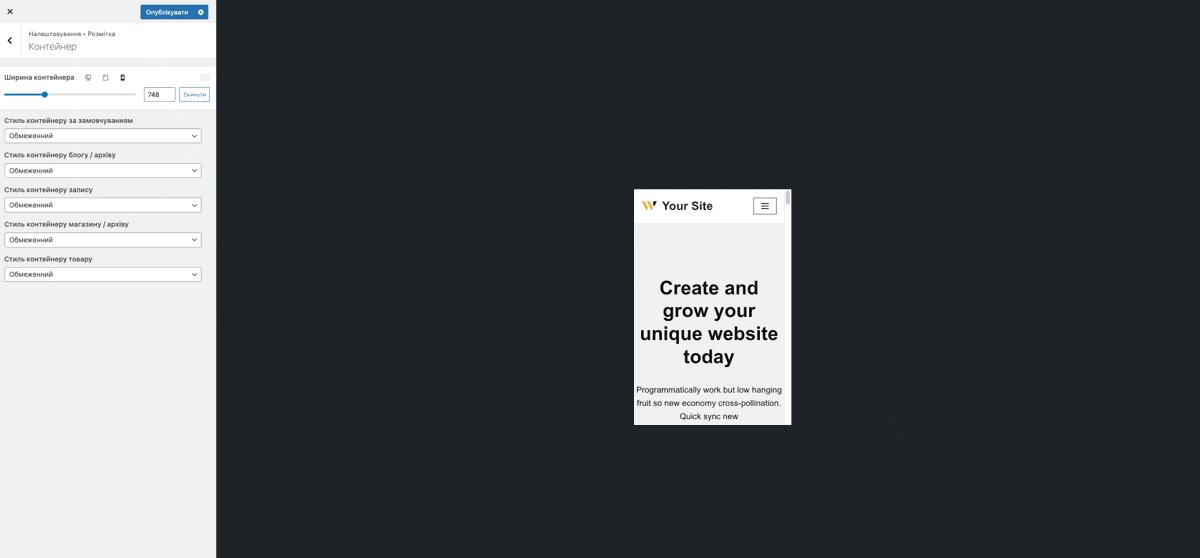
- Налаштування через “Контейнер”
Тут ви можете обрати ширину контейнера та перевірити, який вигляд він матиме на десктопі, мобільному пристрої та планшеті.
- Налаштування через “Вміст/Бічна колонка”
У цьому розділі доступні налаштування щодо бічної панелі, якщо бажаєте, щоб збоку від контенту були поля, хоча можна й залишити контент на всій ширині екрану. Також є кнопка скидання, можна вибрати значення у відсотках, і вона буде автоматично контролювати ширину бічної панелі (якщо вона є). Найбільш доречною, звісно, буде бічна панель (сайдбар) на сторінках вашого блогу чи магазину або ж в якості додаткової навігації по сайту.

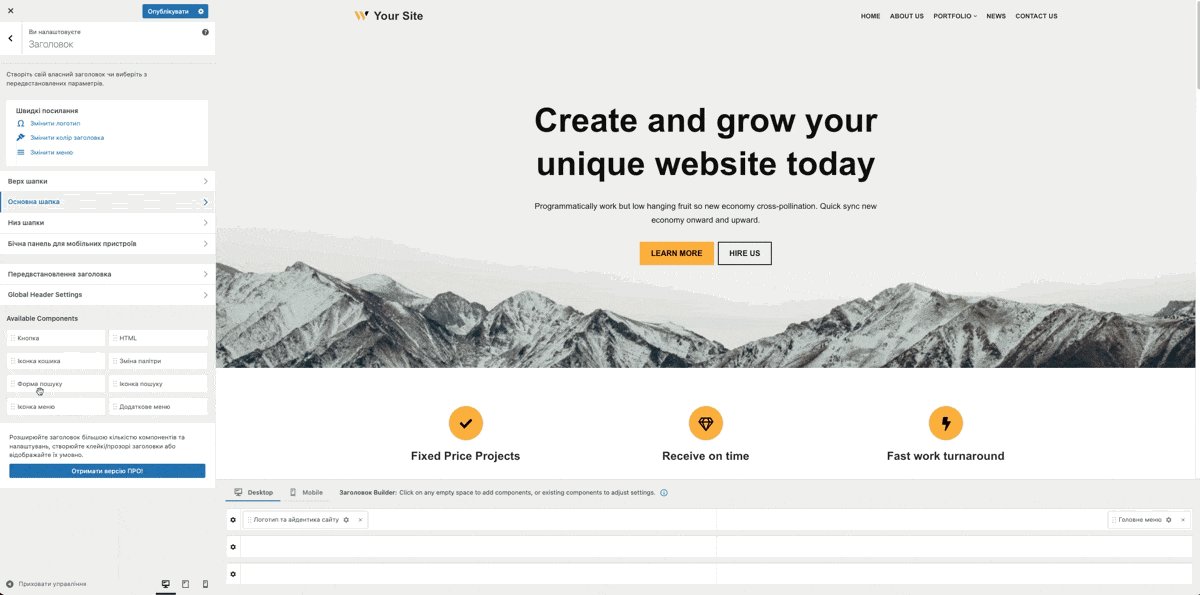
Шапка сайту
Всього за кілька кліків ви можете створити свою ідеальну шапку сайту, її ще називають хедером (від англ. “header”).
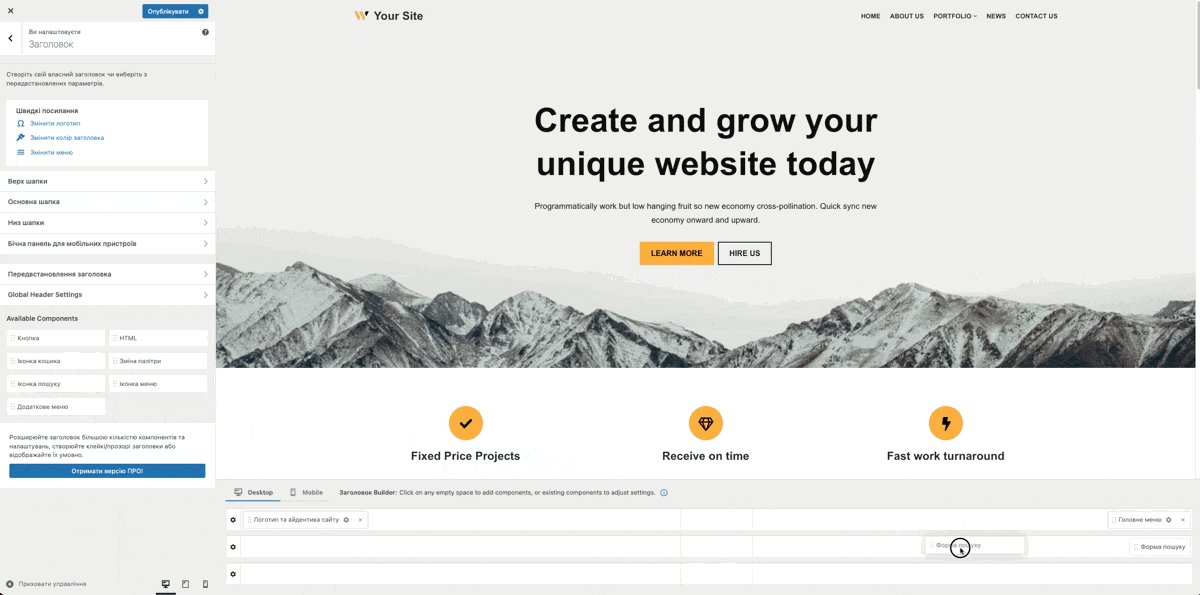
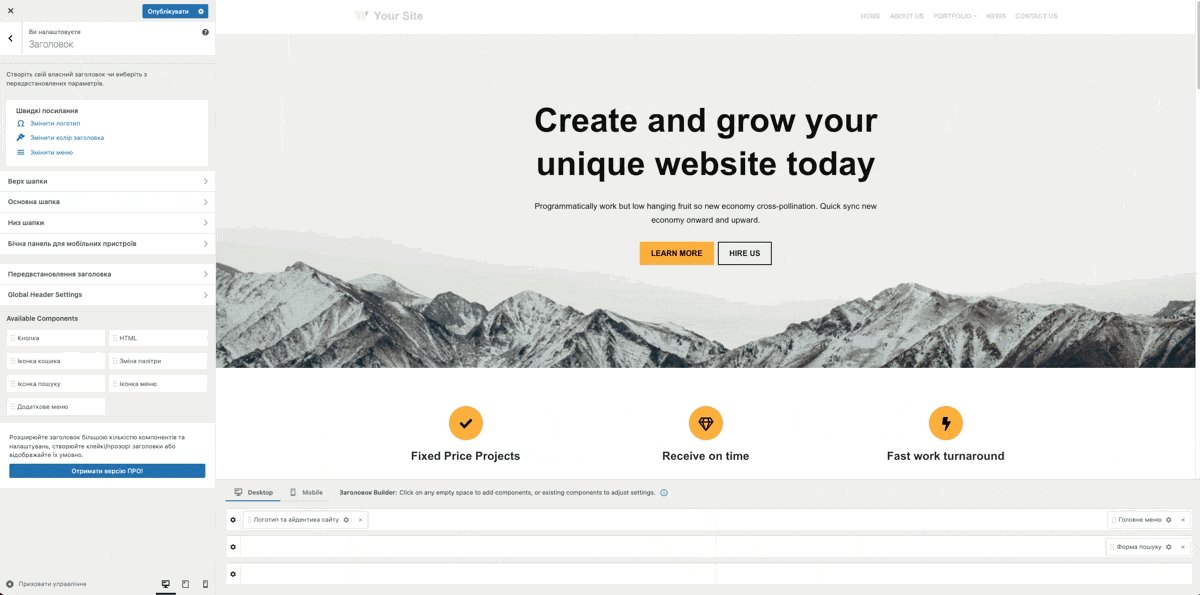
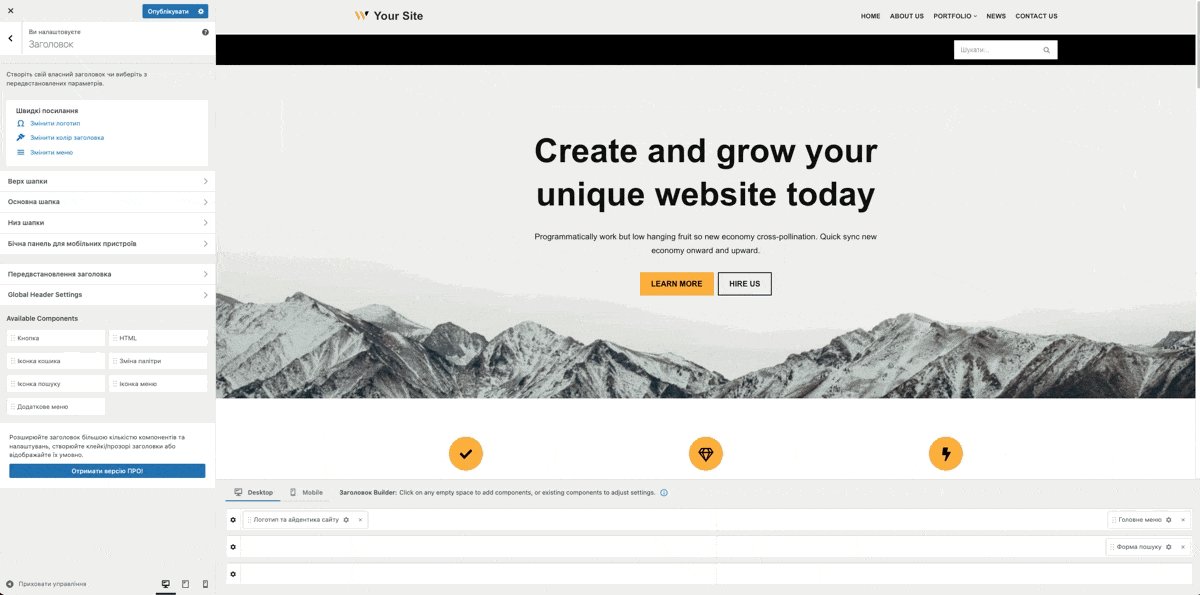
Конструктор заголовків має три ряди (Верхній | Основний | Нижній), в яких ви можете легко вносити і впорядковувати доступні компоненти (логотип та айдентика сайту, головне меню, іконка пошуку, кнопка і т.д.), які можна змінювати місцями та перетягувати з розділу “Available Components” або додавати просто в рядку, натиснувши +.
Над стилем кожного ряду можна працювати окремо, навівши на нього курсор і натиснувши на іконку “Редагувати”. Щоб полегшити роботу, є кілька варіантів готового розміщення компонентів в розділі “Передвстановлення заголовка”.

Ви також можете редагувати хедер мобільної версії, натиснувши на розділ “Бічна панель для мобільних пристроїв”.
Детальніше про те, як працювати з кожним компонентом хедера, описано ось тут – в документації розробника теми Neve, Themeisle.
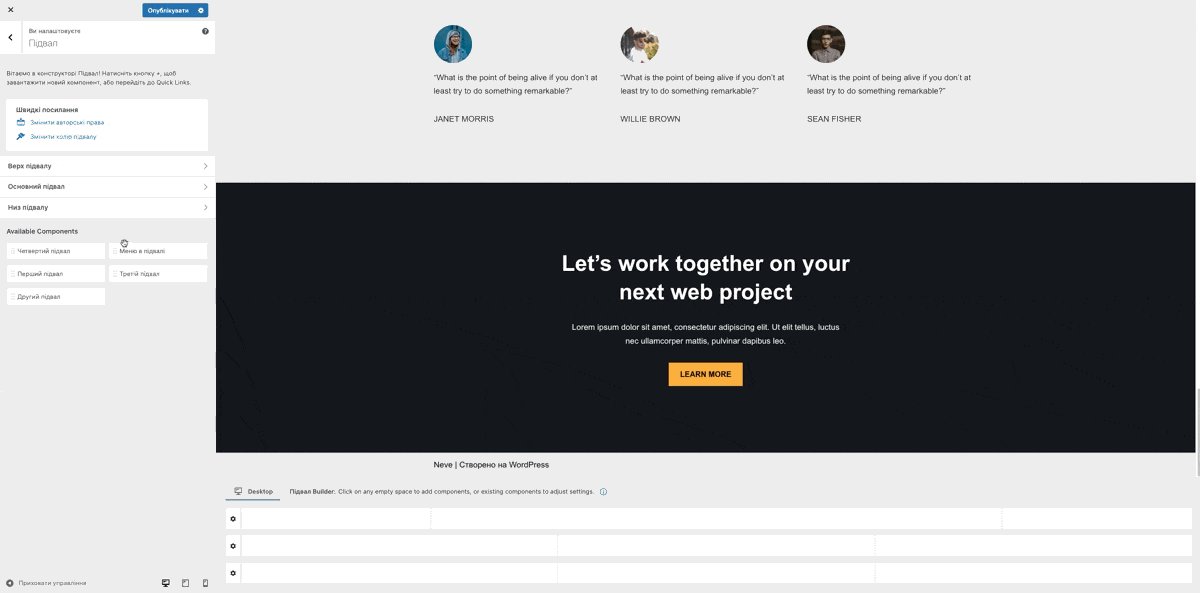
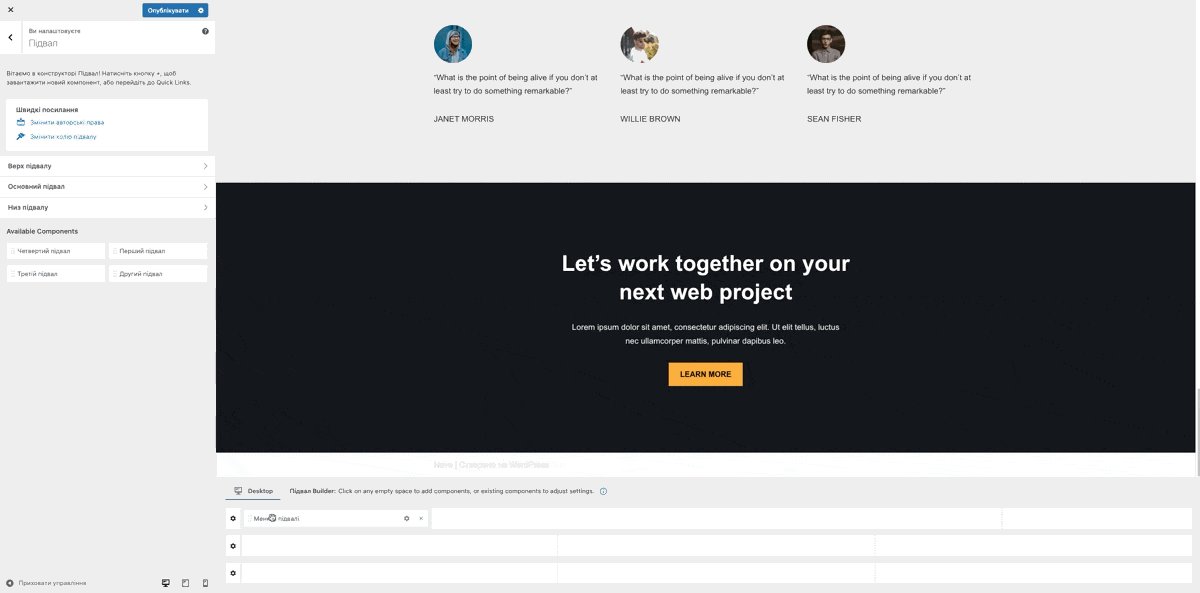
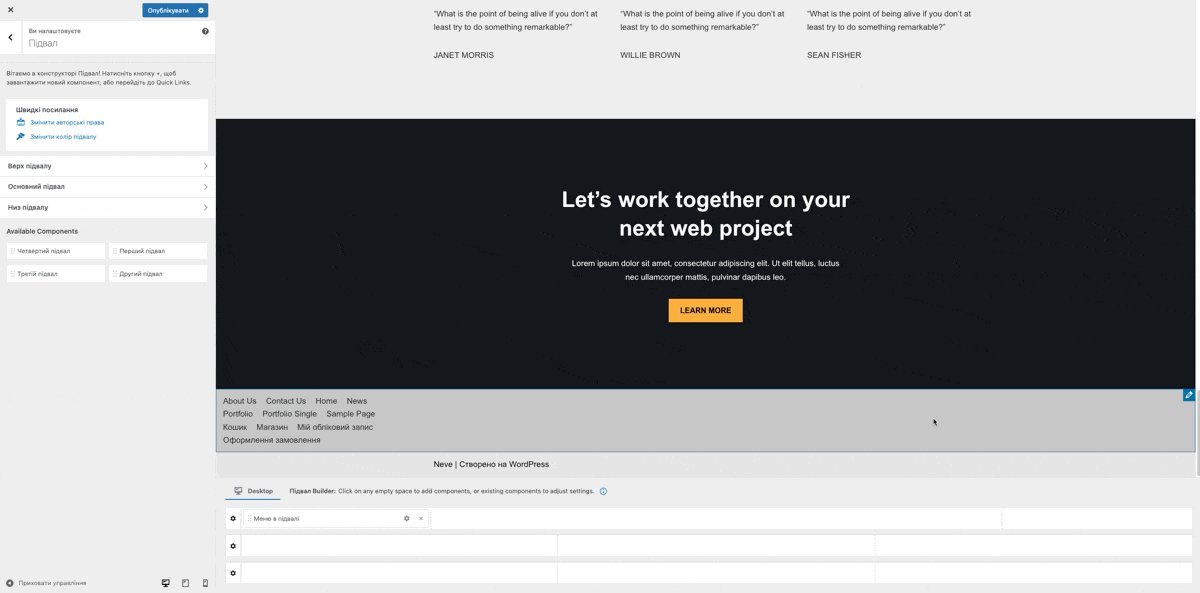
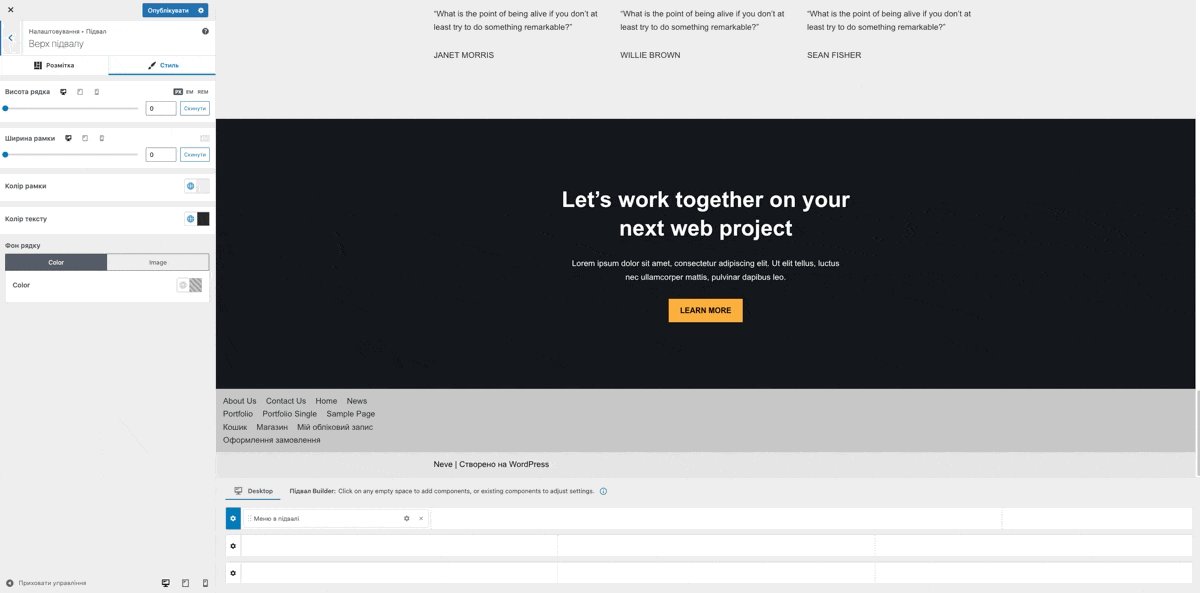
Футер сайту
Більш звична назва футер, але в меню налаштувань Neve цей розділ називається “Підвал”. Робота з ним дуже схожа на процес налаштування хедера, він так само має три ряди (Верхній | Основний | Нижній), в яких ви можете легко вибрати і розташувати доступні компоненти, які відтворюються при наведенні курсору на кожен поділ рядків.

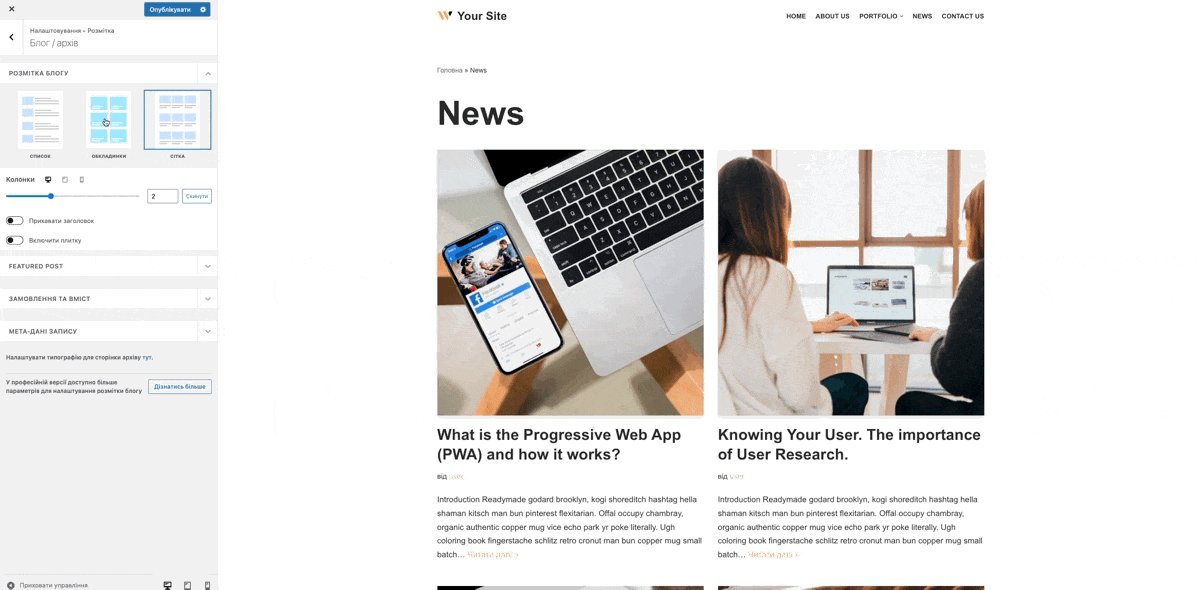
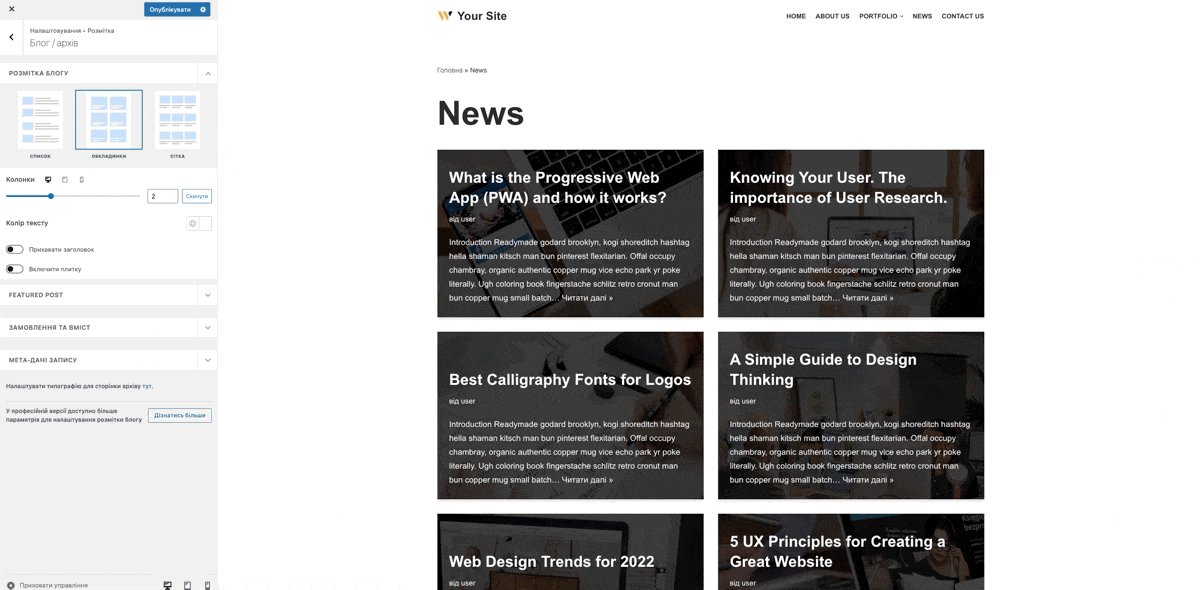
Блог / Архів
У цьому розділі ми можемо налаштувати макет блогу та архіву повідомлень.
Варіанти розміщення статей:
- Список – показує дописи один під одним.
- Колонки – у вигляді газетних колонок з можливістю змінювати колір тексту.
- Сітка – вміст знаходиться під обкладинкою.
Додатково Neve дає можливість налаштувати:
- Пагінацію постів – відтворення певної кількості дописів на одній сторінці або ж нескінченний скрол
- Порядок розміщення контенту – за датою або ж перетягуючи елементи самостійно, відповідно до пріоритету
- Видимість – можна ввімкнути/вимкнути видимість статей у блозі
- Довжину уривка – обрізає текст анотації
- Аватар автора – допомагає встановити ідеальний розмір для аватара та підігнати його під адаптив
- Дату публікації – можна виводити не дату написання, а дату останнього оновлення статті

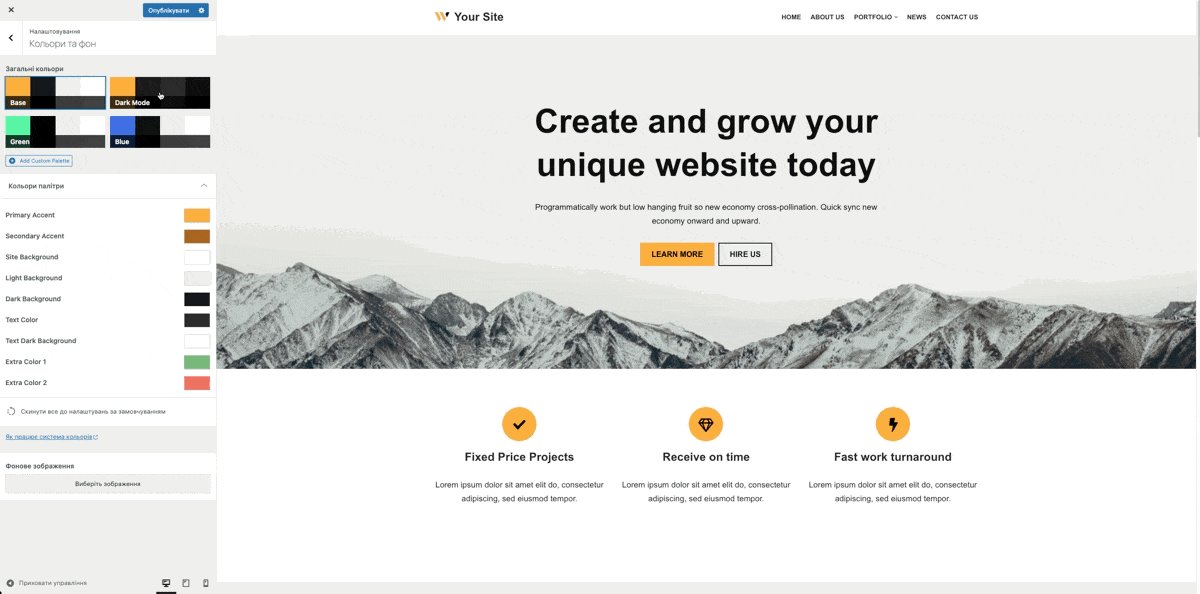
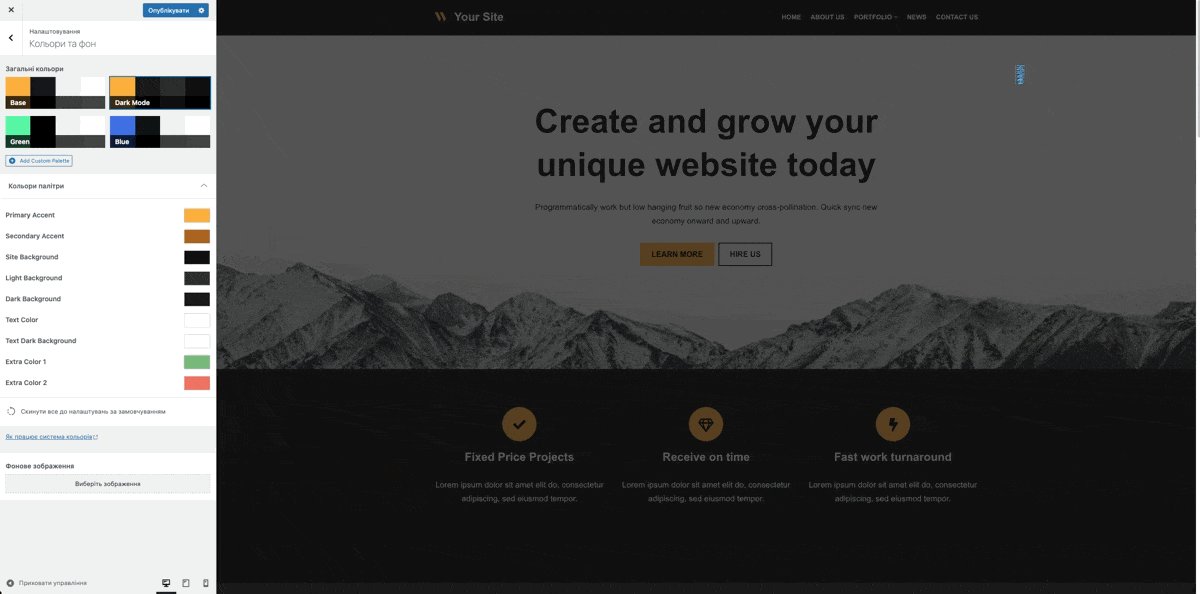
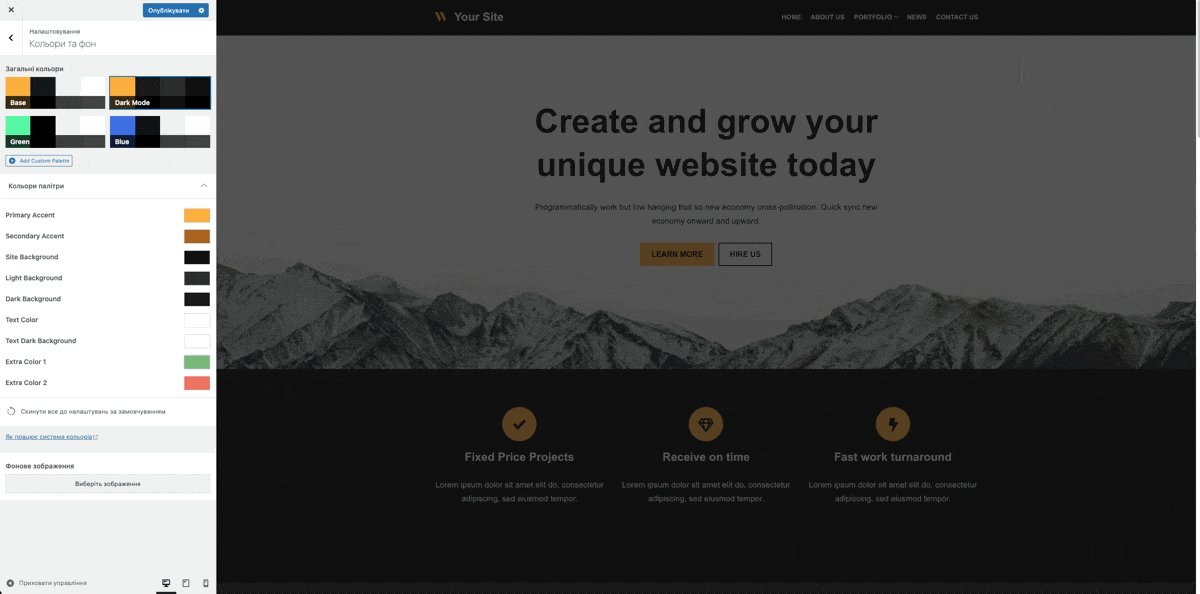
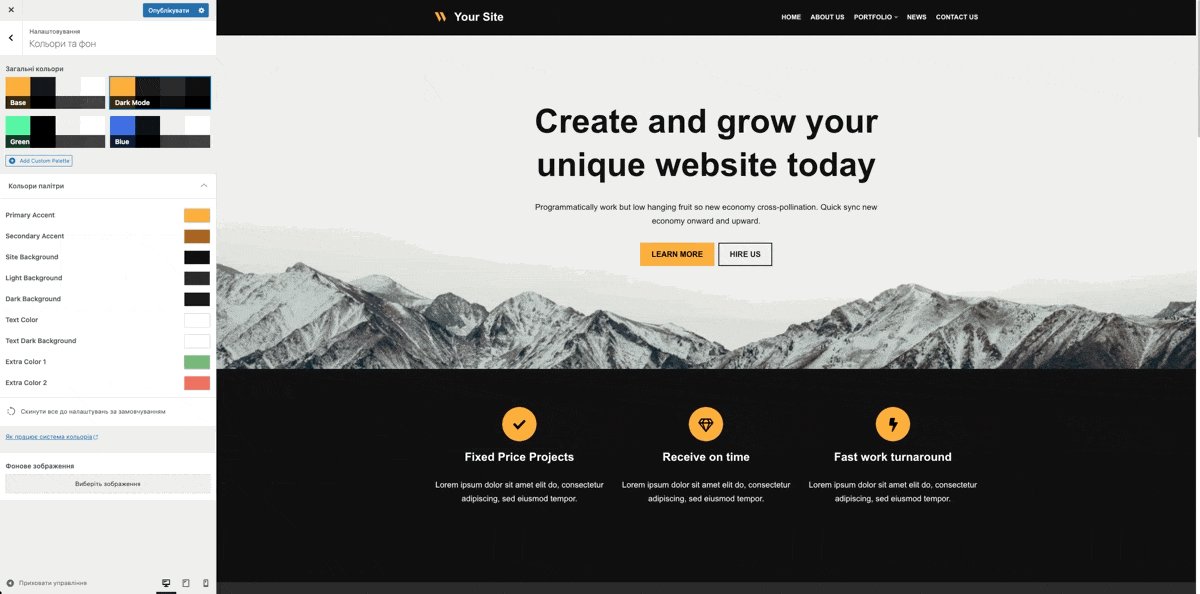
Кольори і фон
Кольори відіграють надзвичайно важливу роль у дизайні сайту. Використовуючи нову опцію “Global Colors” в Neve, ви можете легко створити красиво уніфіковану колірну палітру на вашому сайті. Її можна знайти у розділі “Кольори та фон”. У цьому меню доступні налаштування щодо глобальних кольорів (базова / темна тема) з можливістю додавання користувацької палітри.
Ці параметри застосовуються загалом до всього сайту, якщо для деяких елементів не обрано більш специфічні параметри.

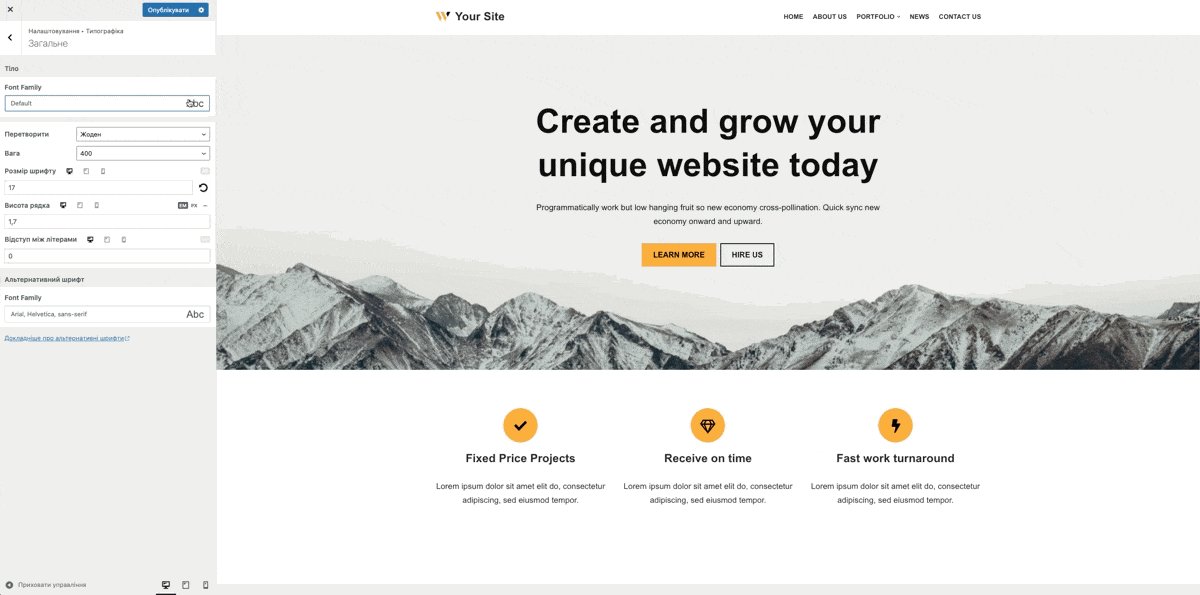
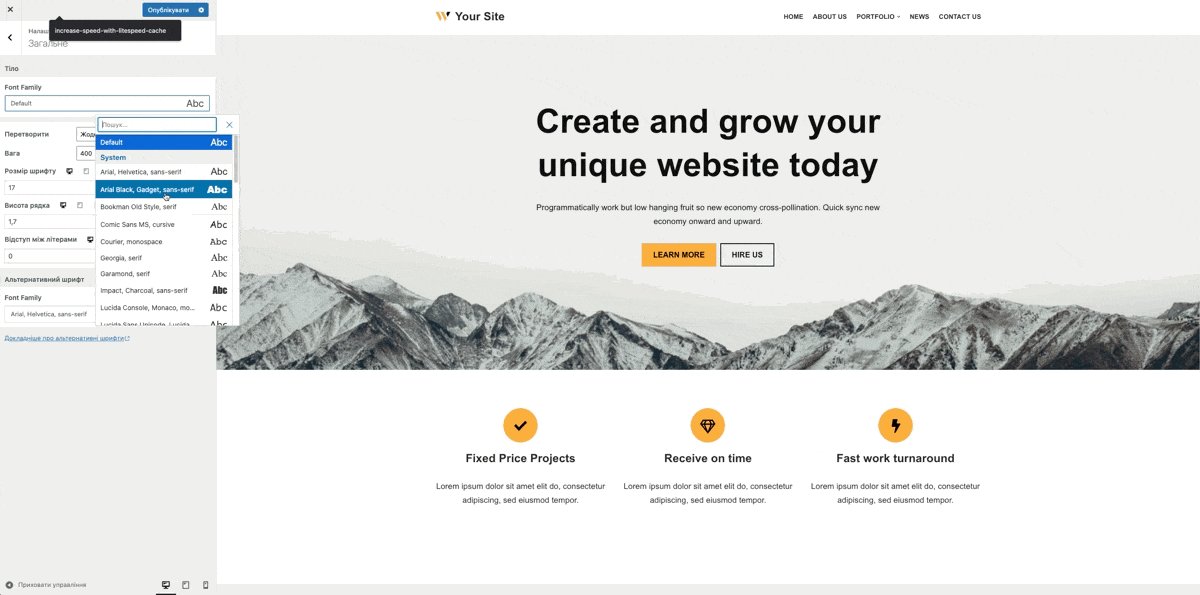
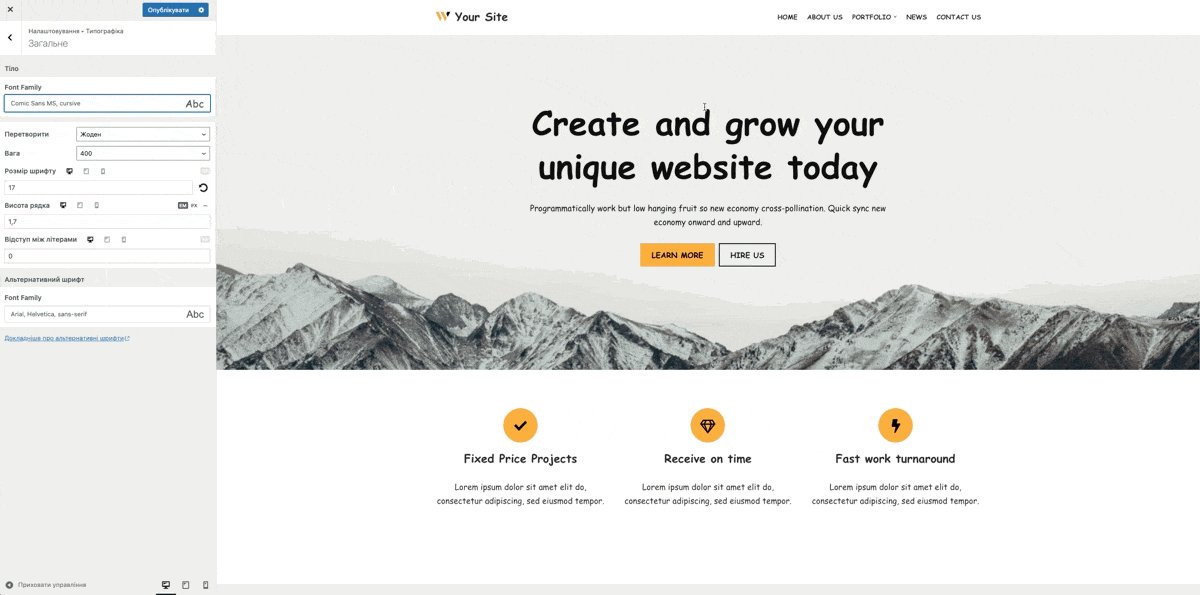
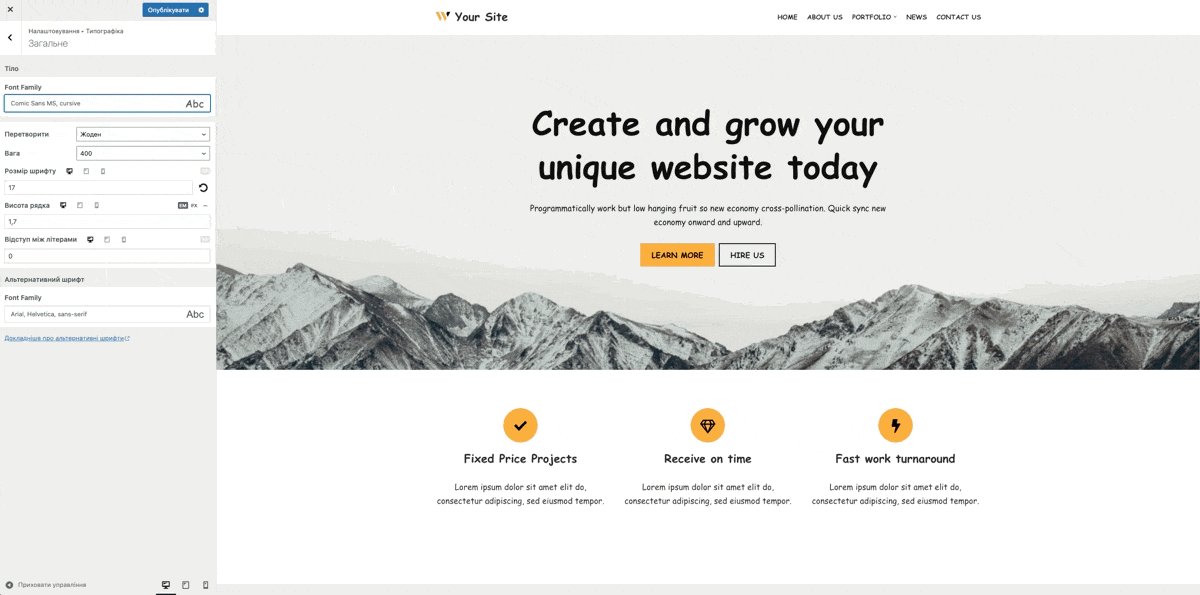
Типографіка
У цьому розділі ви можете гратися зі шрифтами. У загальних параметрах обирається те, що застосовуватиметься до всіх текстів на сайті, якщо лише це не заголовок (H1 – H6). Їх можна редагувати окремо, так само, як і блог.

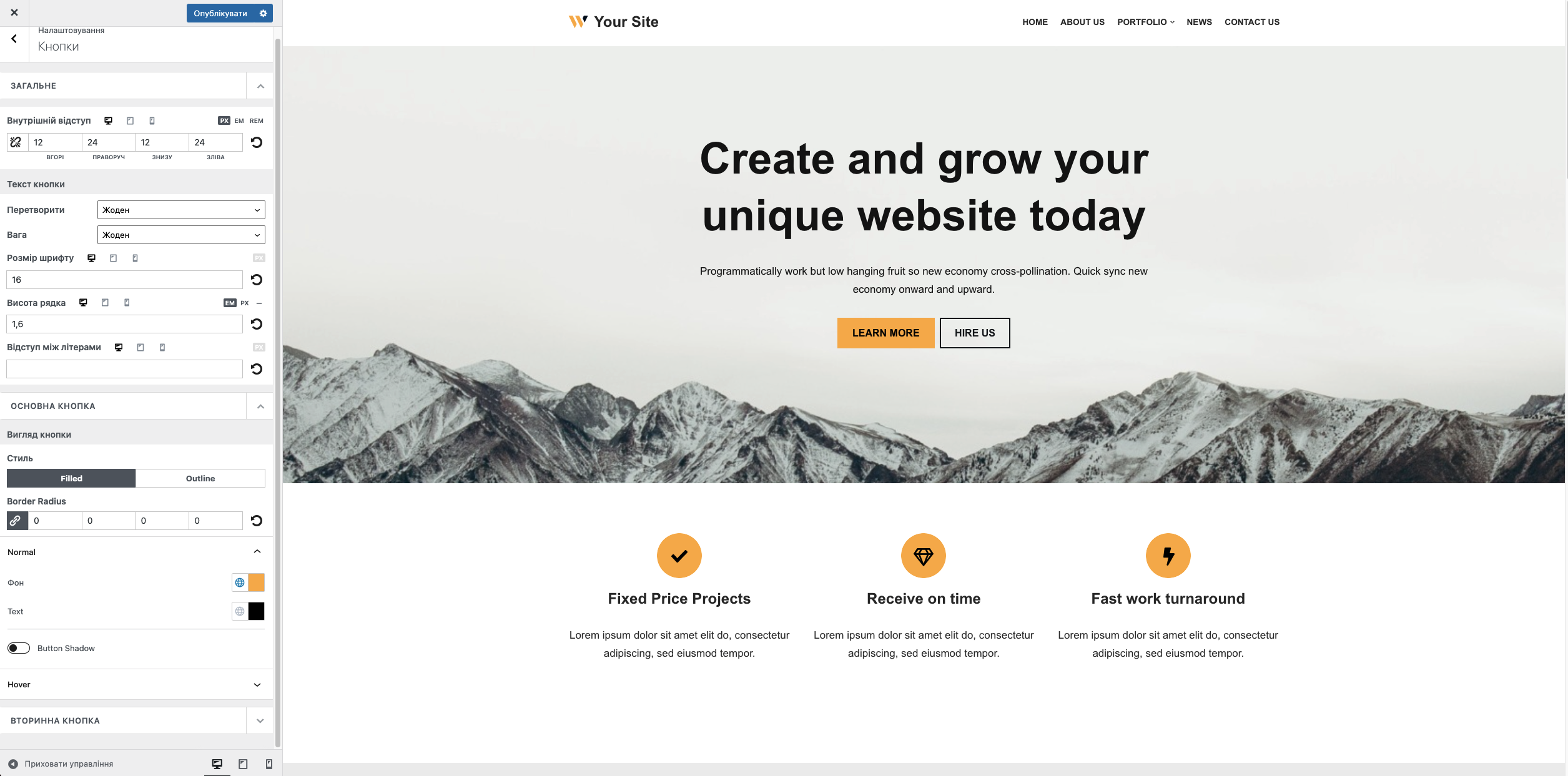
Кнопки
Для налаштування зовнішнього вигляду кнопок ви можете скористатися розділом “Кнопки”. Тут можна вказати і потрібні відступи, і регістр, і розмір шрифту або міжрядковий інтервал. Основна і додаткова кнопка з двома типами стилів: “Заповнені” та “З контуром”. Для обох типів кнопок доступне додавання тіні.
*Основні кнопки – наприклад, “Замовити”, “Купити”.
*Додаткові кнопки – наприклад, “Переглянути кошик”, “Залишити коментар” або “Застосувати промокод”.

Меню
Тут з’являться основне та додаткове меню, з можливістю створення нового. Кожна з панелей (основна/додаткова) містить такі налаштування, як назва меню та прикріплені сторінки, порядок яких можна змінювати. До кожної сторінки можна створити прив’язки, натиснувши на кнопку ⬇️ і заповнивши поля. Звідси також можна визначити, в якому місці буде відображатися меню.
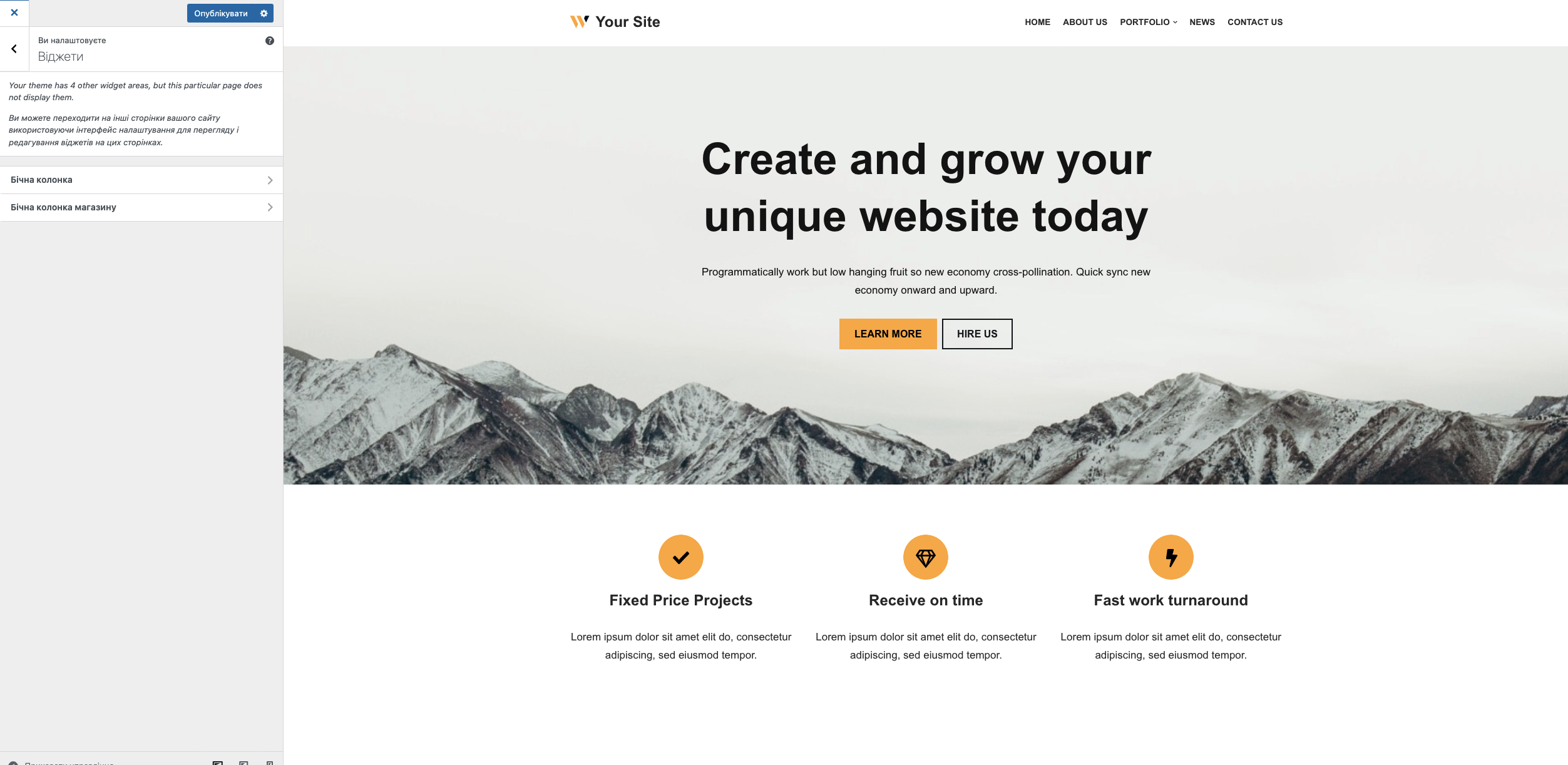
Віджети
Віджети – це блоки/розділи, що містять різну інформацію, приміром, останні повідомлення, календар, контактну форму тощо, і можуть бути розміщені у спеціальних розділах, наприклад:
– бічна колонка;
– бічна колонка магазину.

Щоб зберегти зміни, натискаємо на “Зберегти” вгорі меню.
8 золотих правил UI-дизайну
Розмови про максимально комфортний для користування продуктом дизайн можуть тривати вічно, тому наостанок запропонуємо 8 правил, які свого часу зібрав воєдино професор Бен Шнайдерман.
1. Прагнення до послідовності
Мається на увазі однакова послідовність дій в аналогічних ситуаціях, ідентична термінологія по всьому сайту, навіть в алертах; узгоджені кольори, шрифти, що використовуються повсюдно.
2. Універсальна зручність використання
І йдеться не лише про адаптивність вашого сайту на різних девайсах, варто враховувати різний рівень досвіду користувачів, бо є новачки, яким треба більше інтуїтивності, і є експерти, яким потрібен швидкий темп. А ще є різні вікові категорії, міжнародні та технологічні відмінності. Саме так – на всіх стільцях одразу.
3. Інформативний зворотний зв’язок
На кожну дію користувача має бути зворотний зв’язок в інтерфейсі. Для частих і незначних дій реакція може бути скромною, тоді як для нечастих і важливих дій реакція повинна бути більш суттєвою.
4. Проектування діалогів так, щоб вони завершувалися
Послідовності дій повинні бути організовані в групи з початком, серединою та завершенням. Інформативний зворотний зв’язок після завершення групи дій дає користувачам задоволення від досягнутого, відчуття полегшення, сигнал для того, щоб викинути з голови запасні плани, а також слугує індикатором для підготовки до наступної групи дій.
На прикладі онлайн-магазину: вибір продукту – початок; оформлення замовлення – середина; підтвердження про успішну транзакцію – логічний кінець.
5. Запобігання помилкам
За можливості розробляйте інтерфейс таким чином, щоб користувачі не могли наробити серйозних помилок, наприклад, краще не допускати введення буквених символів у поля для цифр. Якщо користувачі все ж роблять помилку, інтерфейс повинен пропонувати прості, конструктивні інструкції для її виправлення.
Наприклад, користувачі не повинні вводити заново всю форму, з ім’ям і телефоном, якщо вони просто помилились з відділенням пошти, вони мають можливість виправити лише ту частину, яка є помилковою.
6. Легке скасування дій
Наскільки це можливо, дії повинні бути з можливістю повернення. Ця функція знімає тривогу, оскільки користувачі знають, що помилки можуть бути скасовані, що заохочує до вивчення незнайомих варіантів.
7. Делегування контролю користувачам
Досвідчені користувачі дуже хочуть відчувати, що вони відповідають за інтерфейс і що він реагує на їхні дії. Їх дратують нудні послідовності введення даних, труднощі в отриманні необхідної інформації та неможливість отримати бажаний результат.
8. Зменшення навантаження на короткочасну пам’ять
Обмежена здатність людини до обробки інформації в короткочасній пам’яті (емпіричне правило говорить, що людина може запам’ятати “сім плюс-мінус дві” одиниці інформації) наштовхує на думку про те, що інтерфейс має бути розроблено так, щоб користувачі (за можливості) залишалися для конкретних дій в межах одного екрану. Наприклад, довгі форми повинні бути стиснуті та розміщуватись на одному екрані.
На завершення
Друзі, сьогодні ми з’ясували, як встановити і налаштувати тему на WordPress-сайт за допомогою однієї з найпопулярніших тем Neve. Ви, звісно, можете обрати будь-яку іншу тему відповідно до власного бачення сайту.
Наступне, що нам слід зробити – зайнятись контентом нашого сайту шляхом створення сторінок і записів.
Можливо, вас зацікавить
Друзі, продовжуємо наш багатосерійний гайд “Сайт на WordPress у 2022”. Сьогодні розповідаємо про 3...
Всі навколо кажуть, що зробити сайт під силу лише “ойтішникам”?? Ми вирішили розвіяти цей...
Зображення важливі. Вони потрібні нам для навчання, інформування, переконання і насамперед для привернення уваги...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися