Фантастичні фреймворки і де вони мешкають. ReactJS

Якщо ви фронтенд, то, найімовірніше, чули про таку гру: ви вимовляєте слово і гуглите з ним “фреймворк JavaScript”. І якщо відповідного фреймворка не знаходиться, ви програєте і випиваєте келих. Як показує практика, цю гру виграти легко, тому що JavaScript-фреймворків справді дуже багато.
Фреймворки: що і до чого?
Фреймворки – такі собі “напівфабрикати”, заготовки зі шматків коду, які спрощують і розширюють можливості нативного JS.
| Зазвичай фреймворки використовуються тоді, коли дуже довго, дуже важко або ж просто неможливо впоратися із задачею звичайними засобами. |
Часто фреймворки плутають з бібліотеками – тут важливо розуміти, що бібліотеки – набір готових функцій, які можна застосувати точково на окремих сторінках проекту. Фреймворки ж передбачають, що заданій ними структурі буде слідувати весь проект. Іншими словами, вони задають такі обмеження, притримуючись яких можна значно прискорити розробку.
Як правило, фреймворки використовують для написання односторінкових додатків, так званих SPA – які є, по суті, однією сторінкою, яка постійно взаємодіє з юзером, динамічно переписуючи поточну, а не завантажувати цілі нові сторінки з сервера.
Фреймворки зазвичай вже містять в собі підігнані одна під одну бібліотеки, тож розробнику вже не потрібно нічого оновлювати та турбуватись про сумісність. Але разом з тим, самі фреймворки між собою несумісні, оскільки в одному проекті вони будуть конкурувати за базові речі, наприклад, вони можуть використовувати назви методів JavaScript з різною метою. Тож обрати потрібно один.
Чому ReactJS особливий?
Насправді не кожний фреймворк, заснований на JavaScript, є, так би мовити, “чистим” фреймворком. Але ми можемо додати декілька бібліотек в пакет і зробити так, щоб ці “не зовсім фреймворки” виглядали як справжні.
Тут мова йде про React, який є, по суті, JS-бібліотекою, яку можна додати в проект скріптом. Однак якщо ви розробляєте більш розлогий додаток, для якого важливою є відповідність бізнес-логіці, доведеться заручитися підтримкою інших варіантів робочого оточення, що вміщують в собі різні технології. З самого початку React був створений так, щоб його можна було впроваджувати поступово, тож ви можете використовувати тільки ту функціональність, яка потрібна вам на даному етапі розробки.
“В народі” React вважається фреймворком, тож для зручності у нашій статті ми будемо оперувати саме цим терміном.
А тепер – до конкретних фішечок ReactJS
React добряче струсонув JS-світ декілька років тому і став його беззаперечним лідером. Привчивши до використання реактивного підходу і парадигми функціонального програмування, React докорінно змінив і спростив процес розробки.
Чому саме React, запитаєте ви. А ось чому – ReactJS:
- декларативний
- простий у використанні
- заснований на інкапсульованих компонентах
- підтримує сторону сервера
- обширний
- жодних проблем з продуктивністю
- відносно легкий у вивченні
Спершу декілька слів про декларативність React.js. Це означає, що вам достатньо просто описати, який вигляд мають частини інтерфейсу вашого інтерактивного додатку в різних станах. А React буде своєчасно їх оновлювати, коли дані зміняться.
Вам уже не потрібно турбуватися про те, які з елементів веб-сторінки потрібно видалити, а які вставити. Наприклад, ви просто задаєте: “Я хочу, щоб там була кнопка, і щоб вона була вимкнена”, і React уже це робить. Декларативне подання спрощує відладку і робить код більш передбачуваним.

| Facebook, PayPal, Apple, Netflix та тисячі інших веб-сайтів використовують структуру React JS для підвищення ефективності своїх фреймворків. |
Розширення JSX
ReactJS використовує особливе розширення – синтаксис JSX для створення JavaScript-об’єктів з HTML-синтаксисом. Це спрощує код і робить його більш читабельним.
React, звісно, можна використовувати і без JSX, однак більшості подобається його наочність при роботі з кодом.
У серпні 2020 року було оголошено про вихід 17-ої версії React. Всі говорили про те, що це справді вражаючий випуск, однак якихось якісно нових функцій у ньому немає. Та одна важлива зміна таки випала з уваги – і це новий опціональний механізм перетворення JSX.
JSX може виглядати як HTML, однак це не так. Браузери не розуміють JSX у чистому вигляді, тому його потрібно скомпілювати або перетворити на звичайний JavaScript. І, власне, сам цей процес перетворення змінився.
Він має 3 основні переваги:
– імпорт React більше не потрібний
– покращений розмір бандла в залежності від налаштувань
– стало значно менше понять, потрібних для вивчення React, що значно спростить роботу з ним у майбутньому.
Разом з тим, синтаксис JSX зовсім не змінився, всі компілятори працюють як і раніше. Ну, і сам апгрейд має опціональний характер. Тому, якщо ви не готові до цього оновлення, минулий підхід ще буде підтримуватися.
Швидкий рендеринг з віртуальним DOM
Virtual DOM визначає деревоподібну структуру HTML-документу. По суті, модель DOM (об’єктна модель документу) являє собою веб-сторінку у вигляді об’єктів, що дозволяє мовам програмування взаємодіяти з нею.
Браузер регулярно перевіряє на наявність будь-яких обмежень на DOM і оновлює її відповідним чином. Зміни можуть бути викликані введенням користувачем даних, запитом, отриманням даних з API і т.п. Браузер оновлює DOM кожного разу, коли з’являються зміни.
Існує 2 види DOM – звичайний (реальний) та віртуальний. Якщо, до прикладу, ви хочете змінити інформацію , яка знаходиться в тегах HTML, реальний DOM буде проводити оновлення всіх тегів, поки не знайде потрібний фрагмент. А це іноді негативно позначається на продуктивності. А от віртуальний DOM оновить тільки необхідний фрагмент HTML.
Віртуальний DOM має наступні переваги:
- Ефективність
ReactJS зберігає в пам’яті дві версії віртуального DOM – оновлений віртуальний DOM і копію, зроблену до оновлення. Після оновлення ReactJS порівнює ці дві версії, щоб знайти елементи, які змінилися. Потім оновлюється тільки та частина віртуального DOM, в якій відбулися зміни.
Цей процес може здатися складним і трудомістким. Однак, він займає набагато менше часу, ніж оновлення всього реального DOM і оптимізує маніпуляції з ним. Внаслідок усіх цих процесів значно зменшується час читання/запису – що є головною причиною високої продуктивності React.
- Висока продуктивність
Однією з найважливіших речей для будь-якого проекту – зробити його швидким і зручним, щоб забезпечити найкращий сервіс для клієнтів. На відміну від реального DOM, віртуальний DOM невеличкий і може швидко оновлюватися. Це покращує продуктивність програми. Використання віртуального DOM дозволяє сторінці негайно отримувати відповідь від сервера і відображати оновлення. До прикладу, Facebook використовує технологію віртуального DOM для оновлення користувацьких чатів і стрічок без перезавантаження сторінки.
Компоненти багаторазового використання
ReactJS підтримує створення компонентів багаторазового використання. Компоненти – це, по суті, ваші шматочки лего. Ви починаєте з крихітних компонентів, таких як кнопка, прапорець, випадне меню і т.д, після чого створюєте так звані “компоненти обгортки”, що складаються з менших. Потім ви пишете вищий рівень компонентів обгортки. І продовжується це до того часу, поки у вас є цей один кореневий компонент, який і є вашим додатком.
Кожний компонент у ReactJS має свою внутрішню логіку – цей підхід дає чудові результати. Ви можете повторно використовувати компоненти де завгодно – в інших частинах коду або навіть в різних проектах, з невеликими змінами або й без них.
У результаті:
1) ваш додаток має послідовний вигляд;
2) повторне використання коду полегшує його обслуговування і сприяє нарощуванню кодової бази;
3) дозволяє скоротити час, необхідний для розробки UI, що надзвичайно важливо для стартапів, яким потрібна економія часу і грошей.
React Developer Tools
Інструментарій розробника є ще одним важливим фактором при виборі платформи розробки. Є чудовий інструмент, про який ви повинні знати: React Developer Tools. Він може бути встановлений як розширення Chrome.
React Developer Tools прекрасно підходить для перевірки компонентів React відповідно до їхньої ієрархії, а також для спостереження за їх поточними реквізитами і станом безпосередньо у браузері.
React Native
React Native – це фреймворк для створення мобільних додатків на Javascript. Він використовує той же дизайн, що і React, дозволяючи застосування мобільної UI-бібліотеки або декларативних компонентів.
Використовуються ті ж самі фундаментальні будівельні блоки, призначені для UI, що і в звичайних програмах для iOS і Android-додатків. Найкраще в React Native – можливість дозволити/прийняти компоненти, написані на Objective-C, Java або Swift.
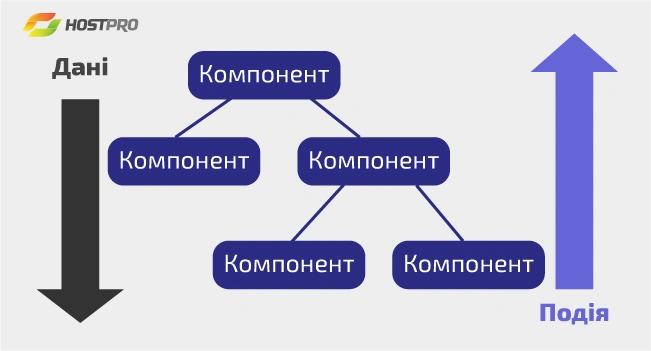
Односторонній потік даних
Односторонній потік даних в ReactJS є ще однією фічою, яку розробники вважають досить-таки корисною. У React набір незмінних значень передається компонентам рендеру у вигляді властивостей у тегах HTML. Компонент не може напряму змінювати будь-які властивості, але може передавати функцію зворотного виклику, за допомогою чого ми можемо здійснювати модифікації.
По суті, властивості рухаються вниз, а дії переміщуються вгору. Це означає, що між елементами в додатку ReactJS існує тільки один спосіб передачі даних, який запобігає помилкам і полегшує відладку.

Висновки
React JS таки вартий вашої уваги, особливо, якщо ви маєте не меті створити односторінковий додаток, а також зробити його швидшим та зручнішим для користувача.
Компонентний підхід, чітко визначений життєвий цикл, використання JavaScript роблять React легким у вивченні, створенні професійних веб (і мобільних) додатків та їх підтримці.
Фактично кожен, у кого є досвід роботи з нативним JS, а також базові знання CSS і HTML, зможе легко зрозуміти React. На старті, звісно, трохи важче, ніж Vue, однак і легше, ніж Angular.
За допомогою React JS можна створити повноцінний мобільний додаток. А ще React є неперевершеним прихильником багаторазового використання коду. Тож ми можемо “нареактити” усе: IOS, Android і веб-додатки.
Довершіть свій проект надійним та швидким хостингом від HostPro. Ми із задоволенням допоможемо з вибором тарифу, перенесенням, налаштуванням, а також вирішимо усі технічні питання 24/7.
Можливо, вас зацікавить
Хочете зробити свій сайт самі? Тоді ми можемо запропонувати для Вас просте рішення –...
Сайт-візитка - це одно або кілька сторінковий ресурс. Його основна мета лаконічне надання основної...
Хочете збільшити свою присутність в Інтернеті і залучити більше клієнтів в 2022 році? Немає...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися