Что проверять во время тестового периода на Хостинге?

Если хостер предлагает клиентам тестовый период, то это свидетельствует о том, что провайдер ответственный и ведет прозрачную политику предоставления услуг. Еще лучше, когда триал бесплатный и предоставляется с тем же количеством ресурсов, что и на платном тарифе.
В HostPro вы можете бесплатно пользоваться тестовыми услугами Хостинга в течение 5 дней и VPS – в течение 7 дней. При этом количество ресурсов будет таким же, как и на обычном тарифе, для которого вы заказываете триал.
Заказать бесплатный тест можно просто в прайсблоках услуг ⬇️

Заметим, что показатели, которые надо проверить на триалке Хостинга будут немного отличаться в разных ситуациях:
- вы с нуля разрабатываете сайт на триалке;
- самостоятельно переносите сайт после заказа тестового периода;
- трансфер делает техподдержка.
В этой статье мы выясним, на что именно следует обратить особое внимание во время тестового периода и на чем стоит сосредоточиться в анализе.
Какие аспекты следует проверить во время теста Хостинга?
Очевидно, что тестовые услуги на Хостинге предлагаются прежде всего для того, чтобы вы поняли, хватит ли вам того количества ресурсов (места на диске, процессора и оперативной памяти) в тарифе для корректной и быстрой работы вашего сайта или сайтов.
Но кроме этого, следует также протестировать такие показатели и аспекты:
✅ Поддержка необходимых технологий (языков программирования, баз данных, SSL-сертификатов) например, PHP и MySQL или ASP / ASP.NET и MSSQL.
✅ Скорость загрузки страниц сайта. Если вы создаете сайт с нуля и до нас он нигде не размещался, то данных, с которыми можно было бы сравнивать показатели скорости нет. В этом случае ориентируйтесь на собственное желание скорости работы сайта.
Если производительность не такая, как хотелось бы, обратитесь в техподдержку, в хорошей компании саппорты проведут комплексный анализ ситуации и по возможности ускорят работу сайта. Если же такой возможности не будет – дадут рекомендации, с которыми можно будет обратиться к разработчику.
Потому что причин может быть много: от недостатка оперативной памяти до отсутствующего кэширования и плохой оптимизации контента, кучи больших библиотек и несоответствующей структуры базы данных сайта.
Где проверить скорость загрузки страниц сайта?
- Google Analytics 4
- Консоль разработчика (F12)
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Screaming Frog SEO Spider
В общем истина о том, сколько должны загружаться страницы довольно относительна. Конечно, чем быстрее, тем лучше. Можно примерно ориентироваться на сайты-конкуренты. Если они загружаются по 2 секунды, а у вас страницы грузятся 0,6 секунды, то переживать совсем не стоит.
Метрик, с помощью которых можно оценить скорость загрузки сайта, есть несколько. Вот некоторые из самых важных:
- TTFB (Time to First Byte) – время ответа сервера
- TTI (Time To Interactive) – время, за которое страница становится полностью интерактивной
- FCP (First Contentful Paint) – время от старта загрузки страницы до того, как пользователь сможет увидеть первый элемент страницы
- LCP (Largest Contentful Paint) – за сколько времени загружается самая тяжелая картинка или текстовый блок на сайте
- CLS (Cumulative Layout Shift) – сумма всех сдвигов экрана, произошедших при загрузке или просмотре веб-страницы пользователем
- FID (First Input Delay) – сколько времени прошло с первого взаимодействия пользователя (например, нажатия на ссылку) до момента, когда браузер готов обработать ответ на это взаимодействие
- Speed Index – показывает, как быстро контент страницы отображается пользователям, пока она загружается
Отдельно поговорим о времени ответа сервера, или TTFB. Он показывает, сколько времени прошло с момента получения первого ответа (байта) от веб-страницы после запроса со стороны браузера. Конечно, на эту метрику влияют не только процессорные ресурсы на хостинге, но и качество и чистота кода и базы данных самого сайта.
Чем меньше будет этот показатель, тем быстрее отвечает веб-сервер.
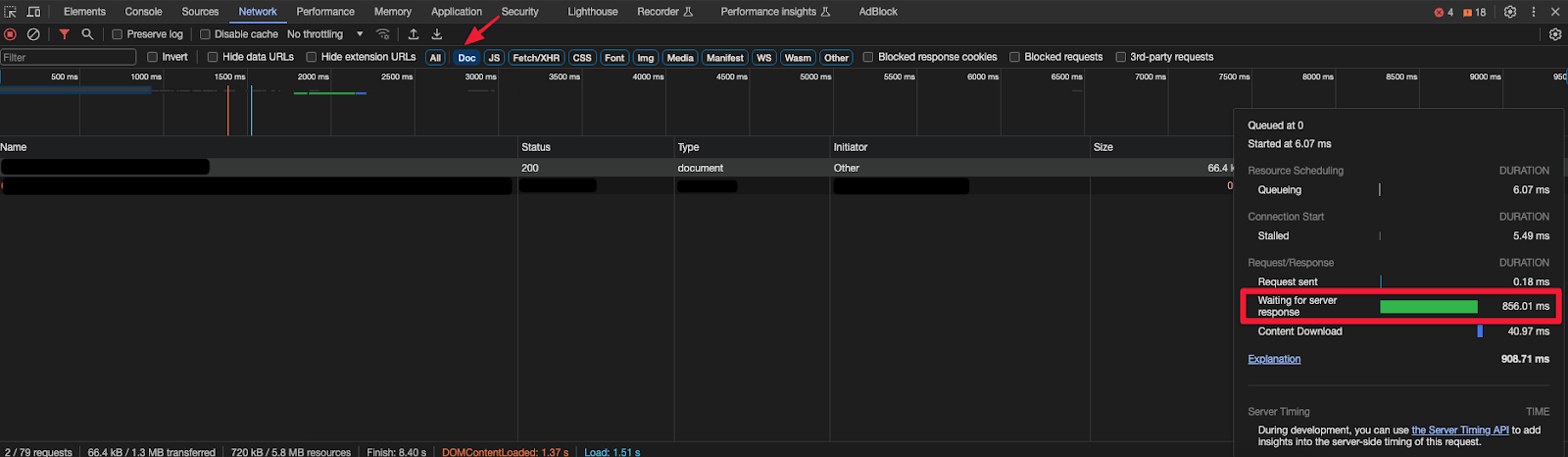
Чтобы посмотреть время ответа (отклика) сервера, достаточно будет консоли разработчика (F12 ⇒ «Network» ⇒ «Doc» ⇒ «Waterfall» ⇒ «Waiting for server response»). Хотя для проверки TTFB можно воспользоваться сервисом WebPageTest или любым подобным.

Идеальным, по версии Google, считается показатель до 200 мс.
На практике. Для страниц товаров (если принять во внимание сайты на самых популярных CMS) прям-таки хорошим значением будет до 600-800 миллисекунд (0,6 – 0,8 секунд). Для более простых текстовых страниц – 400-500 мс (0,4 – 0,5 секунд). Если это самописный движок, там цифры могут быть еще лучше – до 100 мс (0,1 секунды).
✅ Процент аптайма. Хороший хостинг-провайдер способен минимизировать количество операционных ошибок и обеспечить бесперебойную работу сайтов клиентов круглосуточно. Конечно, достичь 100% uptime можно только в стерильных условиях, а вот в реальности показатель на уровне 99,9% считается вполне достижимым и хорошим, а 99,99% – идеальным.
Но стоит понимать, что высокий uptime зависит не только от хостинг-провайдера.
На отказоустойчивость могут негативно повлиять:
- Резкое увеличение трафика на сайт, так как вместе с этим растет нагрузка и снижается стабильность. Поэтому, чтобы сервер осилил, нужно выбирать тариф в соответствии с ресурсами, которые потребляет сайт, а также с учетом вероятных скачков посещаемости.
Хорошо, если хостинговая компания еще и предлагает возможности масштабирования:
дозаказ ресурсов в процессе пользования услугой или же апгрейд на более высокий тариф.
- Активное сканирование сайта роботами. Чтобы минимизировать влияние роботов на стабильность работы сервера, нужно правильно настроить доступ к страницам и документам сайта через файл robots.txt.
- Некорректная работа скриптов. Неактуальные или некорректные скрипты могут существенно снизить стабильность работы Хостинга из-за возникновения конфликтов.
✅ Возможности кэширования и оптимизации. Проверьте или спросите у поддержки, установлен ли на сервере вебсервер LiteSpeed (в HostPro он есть на всех хостинг-тарифах, кроме Linux, Pro Linux и Windows). Если да – сразу настройте плагин LiteSpeed Cache, который поддерживается большинством CMS. Благодаря ему кэширование происходит на уровне сервера + есть пул функций оптимизации динамического и статического контента сайта.
Сайты с ускорителем LiteSpeed Cache, как показывает практика, действительно работают намного быстрее. А вот гайд по настройке LiteSpeed Cache для WordPress.
✅ Оперативность ответа техподдержки. Во время теста у вас будет возможность проверить скорость и качество решения технических вопросов. Не факт, что придется часто обращаться в поддержку в будущем, однако ее наличие и профессионализм может снизить психологическое давление при работе с хостингом.
✅ Функции безопасности. Обязательно уточните наличие защиты или механизма противодействие DDoS-атакам, а также наличие резервного копирования данных со стороны провайдера. Если такового не предусмотрено, бэкапы нужно будет периодически делать самостоятельно.
У нас, в HostPro, на всех без исключения тарифах Хостинга и VPS предусмотрено ежедневное автоматическое резервное копирование данных всех сайтов на серверах. Архивы сохраняются в течение 30 дней.
✅ Отзывы клиентов. Проверьте отзывы реальных пользователей. Некоторые хостеры размещают отзывы прямо на сайте, но для более объективной оценки советуем вам просматривать комментарии на специальных сайтах-рейтингах, форумах и соцсетях компании.
Отзывы и впечатления реальных пользователей от HostPro вы можете почитать у нас в Telegram-канале, в комментариях к постам.
✅ Moneyback. Проверьте в договоре предоставления услуг Хостинга, предусматривает ли компания возврат средств при отмене подписки на тариф.
Если вы хотите вернуть средства в течение первых 30 дней пользования платным Хостингом, мы вернем вам всю сумму заказа. За тарифы VPS moneyback осуществляется только за полные неиспользованные месяцы.
Что дополнительно проверить при переносе сайта?
✅ Важнейший функционал сайта, поскольку на проверку абсолютно всего функционала могут уйти недели. В случае возникновения проблем обратитесь в техподдержку, заодно потестите скорость ее ответа и экспертность саппорта.
✅ Ничего ли не потерялось при переносе. Возможно, для работы сайта нужны 2 базы, а было развернуто только 1, или же «не донеслось» какое-то крон-задание.
✅ Скорость загрузки страниц – причем не только главной страницы, но и все внутренние ссылки. Сравните и по возможности запишите показатели с предыдущего сервера и те, что получили на триалке нового хостера. Можете даже не полениться и завести для этого дела отдельную Google-табличку.
В завершение
Итак, если хостер предлагает тест услуги, однозначно следует воспользоваться этой возможностью. Но обязательно обратите внимание, чтобы на триале вам выдали то же количество ресурсов, что и на платном тарифе, чтобы вы могли корректно проанализировать все показатели.
Сосредоточтесь на таких аспектах, как скорость загрузки страниц, процент аптайма, поддержка необходимых технологий, возможности масштабирования, оперативность ответов техподдержки.
Мы в HostPro с радостью предоставим вам бесплатные тестовые услуги Хостинга и VPS. Также в случае необходимости техподдержка перенесет ваш сайт или сайты к нам. Чтобы вы сами могли убедиться в высоком быстродействии наших серверов – а значит безупречной производительности ваших сайтов.
Возможно, вас заинтересует
Ваши клиенты и посетители не готовы подождать у мониторов и нескольких секунд? Согласитесь, вы...
Каждый разработчик и владелец сайта на CMS системе желает, чтобы скорость открытия страниц была...
Большинство украинцев, которые работали с Tilda, уже несколько месяцев берутся за голову, не понимая,...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться