Як збільшити швидкість завантаження сторінок сайту на WordPress за допомогою Google PageSpeed Insights

Швидкість завантаження сайту – сірий кардинал, який впливає на конверсії, динаміку індексації сторінок, приплив користувачів з пошуку та їх лояльність. Але як визначити цю саму швидкість? Найбільш популярний інструмент перевірки, який використовують веб-майстри – Google PageSpeed Insights.
PageSpeed Insights дасть відповідь на питання, як збільшити швидкість завантаження сторінок сайту на WordPress. Він може стати відкриттям для тих, хто не дбав про його оптимізацію, а також чудовою відправною точкою для тих, хто хоче поліпшити роботу сайту. Відзначимо відразу, що впливати на швидкість сторінок можуть: проблеми на стороні хостингу, на рівні відтворення сторінки, повного часу завантаження сайту.
Технічна підтримка HostPro допомагає клієнтам отримати максимальну віддачу від проектів і завжди готова дати рекомендації, які поліпшують швидкість сайту. Так, наприклад, через незнання деякі клієнти розміщують сайти, розраховані на певний регіон, на серверах значно віддалених від нього. Мережева відстань може негативно впливати на швидкість сайту. В такому випадку, технічна підтримка рекомендує перенесення ресурсу на сервери, розміщені максимально близько до користувача. Це вирішує проблему відстані.
Компанія HostPro надає для української аудиторії сервери в Україні, європейської – в Європі, американської – в США. Накопичений нами досвід у прискоренні сайтів дозволяє забезпечувати їх стабільну роботу. А регулярна оптимізація та інтеграція нових функцій в хостинг покращує послуги, що надаються, розвиває їх відповідно до інновацій ринку і потреб користувачів.
Як працює Google PageSpeed Insights
Але, повернімося до прискорення роботи сайту, а саме до сервісу Google PageSpeed Insights. Компанія Google розробила цей інструмент для аналізу продуктивності сторінок за:
- конфігураціями сервера;
- HTML-структурою сторінки;
- використанням зовнішніх ресурсів (таких як зображення, Javascript і CSS).
Залежно від результатів пропонуються готові рішення оптимізації. Ми вважаємо, що не потрібно сліпо гнатися за цифрами виключно з точки зору метрик. Підходьте осмислено до запропонованих поліпшень.
Зазвичай для тесту беруть головну або найтиповішу внутрішню сторінку. Радимо брати URL однієї з внутрішніх сторінок веб-сайту (а не головної), оскільки саме на них припадає найбільший трафік користувачів.
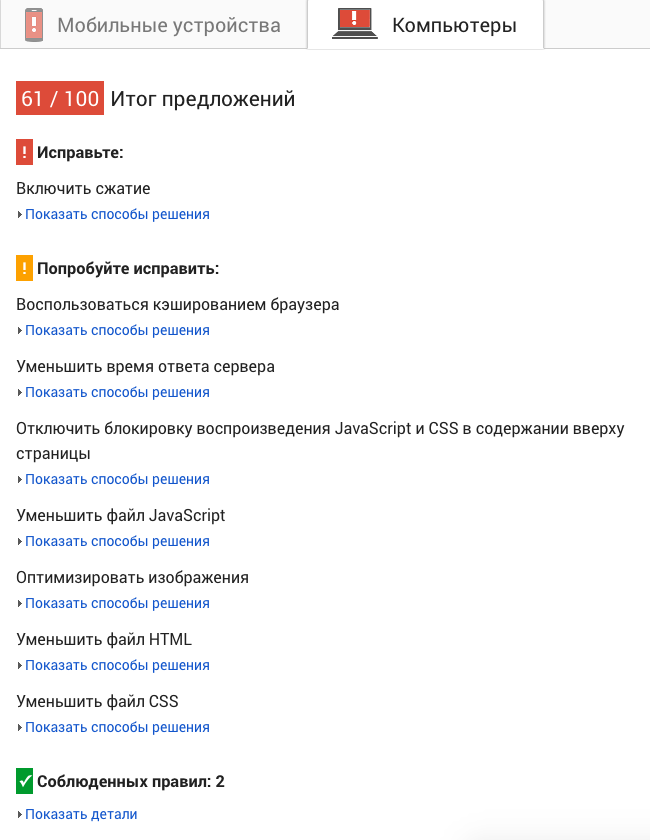
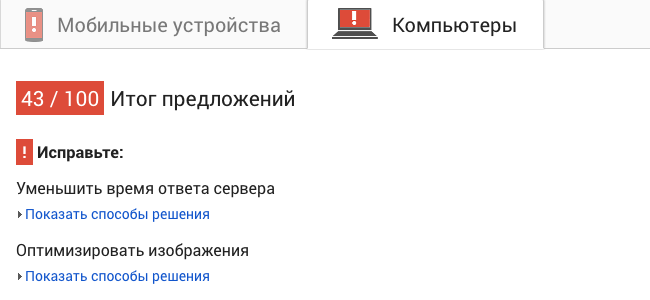
Сайти оцінюються за шкалою від 0 до 100 балів. Кожна оцінка відзначена окремим кольором, залежно від рівня важливості: червоний, жовтий і зелений.

Показник 85 і вище вказує на те, що сторінки працюють добре. У нашому прикладі необхідно попрацювати з сайтом. Починати виправлення слід згори, оскільки вони несуть найбільший внесок в прискорення.

Ось, що вам потрібно зробити в першу чергу. Перевірте чи встановлені розширення PHP, які необхідні для оптимізації вашого сайту:
- OPcache – це модуль кешування коду для PHP, який поліпшує продуктивність PHP, зберігаючи виконаний PHP-код у пам’яті, щоб уникнути повторного компілювання коду при кожному запиті;
- Memcached – це система кешування в оперативній памʼяті, яка поліпшує продуктивність за рахунок зменшення навантаження на базу даних;
- Imagick – цей модуль може бути використаний для оптимізації зображень на вашому WordPress сайті, зменшуючи їх розмір без втрати якості.
Час відповіді сервера
Google PageSpeed Insights стежить, щоб час відповіді сервера був меншим за 200 мс. Тому, якщо ви перебуваєте на загальному хостингу, ви будете боротися за цей показник з іншими сайтами.
Дешевий веб-хостинг в комплексі з необмеженим переглядом сторінок і простором, може спочатку здатися вигідною операцією. Але, як правило, користувачі отримують повільну швидкість роботи сайту та його часті простої в періоди високого трафіку. Річ у тому, що купуючи шаред-хостинг, ви ділите серверні потужності з іншими ресурсами, і високонавантажені «сусіди» можуть негативно вплинути на вашу продуктивність. Ці незручності особливо неприємно відчувати при результативній рекламній кампанії зі значним припливом трафіку.
Проблеми такого рівня вирішуються переходом на VPS хостинг, де вам гарантовано буде наданий більший функціонал для роботи і розміщення даних.
Зменшіть кількість плагінів
Серед усього іншого, наявність занадто великої кількості погано закодованих плагінів може негативно впливати на час відгуку сервера. Щоб перевірити, які плагіни уповільнюють ваш сайт, використовуйте плагін P3 (Plugin Performance Profiler). Він дасть вам список усіх тих плагінів, які створюють проблеми. Зверніть увагу, що для роботи плагіну потрібна версія PHP 7.1.
Оптимізація бази даних
Також зменшити час відповіді серверу допоможе оптимізація бази даних, оскільки вона сприяє більш швидкій обробці запитів. Так, ваші сторінки будуть завантажуватись швидше. Виконати оптимізацію можна за допомогою плагіну WP-Optimize, який ви можете завантажити за посиланням.
Кеш браузера
Деякі елементи веб-сайту, щоб спростити завантаження, можуть бути тимчасово збережені (кешовані). Завантаження некешованого контенту (HTML, CSS, логотип, зображення) значно уповільнює роботу. Не дивно, що це виправлення номер один, якщо ви хочете поліпшити показник PageSpeed Insights.
Кешування для сайтів WordPress налаштовується як безкоштовними плагінами, так і плагінами преміум-класу. Пропонуємо спробувати або W3 Total Cache (безкоштовне рішення), або скористатися WP Rocket (платне рішення).
Стиснення статичних файлів
Розглянемо два методи стиснення статичних файлів.
1. Стиснення ресурсів за допомогою deflate. Це не вплине на продуктивність движка, але прискорить час відгуку.
Apache
Додайте наступний код в ваш файл .htaccess:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML, fonts, and icons
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
2. Включення gzip-стиснення в WordPress. Необхідно додати php-код першим рядком в файл header.php вашої теми оформлення:
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>Nginx
Включити стиснення можна додавши в файл nginx.conf наступний код:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
gzip_vary on;
Стиснення зображень
Зображення займають в середньому близько 60% від загального розміру веб-сторінки – це найбільший фактор, що впливає на час завантаження. Їх оптимізація може зменшити час відповіді серверу приблизно на 70%.
Для стиснення зображень можна користуватись плагінами: Optimole, EWWW Image Optimizer, WP Compress та іншими.
Lazy Load для зображень
Окрім стиснення зображень, позитивно на швидкість завантаження сайту та показники PageSpeed Insight впливає відкладене завантаження. Його можна налаштувати за допомогою плагіну a3 Lazy Load.
Видаліть код JavaScript і CSS, блокуючий відображення верхньої частини сторінки
В даному випадку Google PageSpeed Insights повідомляє нам про те, що зміст у верхній частині сторінки відображається тільки після завантаження JavaScript або CSS.
Існує три сценарії проблем доступу, з якими зіштовхується більшість: файли JavaScript/CSS, шрифт Font Awesome і шрифти Google.
Файли
Перша проблема, з якою доводиться мати справу – це те, що всі наші Javascript і CSS-файли знаходяться вище фолда і створюють блокуючий рендерінг. Щоб виправити це, потрібен плагін Autoptimize.
Збережіть наведені нижче налаштування:
- у розділі «Параметри JavaScript» зніміть прапорець «Використовувати JavaScript в <head>»;
- У розділі параметри “CSS” установіть прапорець “Вставити все CSS”.
Font Awesome
Font Awesome завантажуються супер швидко, якщо хостити їх на власному CDN. Посилання на ваш файл Font Awesome, яке використовує CDN URL, повинне мати такий вигляд:
<link href=”https://cdn.keycdn.com/css/font-awesome-4.4.0.min.css” rel=”stylesheet”>
Google-шрифти
За замовчуванням WordPress використовує хук, що називається wp_enqueue_scripts, який завантажує шрифт в заголовок. Це автоматично призводить до того, що він блокує рендерінг. Щоб виправити це необхідно встановити безкоштовний плагін Disable Google Fonts або попросити розробника теми відключити Google-шрифти.
Потім потрібно включити шрифт Google з наступним кодом в нижньому колонтитулі, прямо перед тегом </ body>:
<link href=’https://fonts.googleapis.com/css?family=Noto+Serif:400,400italic,700,700italic’ rel=’stylesheet’ type=’text/css’>Ви також можете асинхронно завантажувати шрифти Google за допомогою веб-завантажувача Google. Просто розмістіть наступний код в нижньому колонтитулі:
<script type=”text/javascript”>
WebFontConfig = {
google: { families: [ ‘Noto+Serif:400,400italic,700,700italic’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = ‘https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
Скоротіть CSS
Більшість CSS вимагає додаткового часу для завантаження, тому зменшення ваги CSS-коду також допоможе поліпшити показник Google PageSpeed Insights. Безкоштовні легковагові рішення, які дійсно ефективні для мінімізації JavaScript, CSS і HTML – Autoptimize, Better WordPress Minify. Просто встановіть одне із них і налаштуйте потрібні параметри.
В налаштуваннях плагіна вам потрібно буде перевірити наступне:
- оптимізація HTML-коду;
- оптимізація коду JavaScript;
- оптимізація CSS-коду.
Примітка: у WordPress код CSS найкраще розміщувати вгорі, а Javascript внизу.
Після закінчення робіт проведіть фінальне тестування сайту на наявність помилок і можливих проблем.
Висновок
Рекомендації Google PageSpeed Insights досить цінні. Але пам’ятайте, не потрібно зациклюватися на досягненні показника 100 зі 100. Досягти очікуваних результатів іноді буває неможливо в силу індивідуальних налаштувань середовища. І повірте – це не кінець світу. Краще просто зробити якомога більше заходів оптимізації вашого індивідуального середовища. Сподіваємося, що дотримуючись рекомендацій PageSpeed Insights, ви досягнете хороших результатів, які перетворяться на конверсії та цільові дії на сайті.
Ми розглянули тільки один інструмент, який показує, як прискорити сайт на WordPress. Коли потрібно оцінити зміни і отримати повне уявлення про те, що впливає на швидкість завантаження сайту, користуються також сервісами Pingdom і GTmetrix. Але про них та інші інструменти ми поговоримо в окремій статті.
Можливо, вас зацікавить
У цьому гайді ви дізнаєтеся, як встановити Google Analytics на WordPress сайт за кілька...
Клієнти HostPro мають можливість керувати усіма інсталяціями WordPress просто з особистого кабінету. У цій...
WordPress – найпопулярніша CMS у світі. Зважаючи на це, більшість зламів та вразливостей також...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися