WooCommerce і WordPress: робимо інтернет-магазин

За допомогою конструктора сайтів і готових шаблонів можна не тільки зробити звичайний сайт, а й інтернет-магазин – все це завдяки WooCommerce. Це одна з кращих платформ в 2020 році для організації онлайн-магазину. З її допомогою ви можете перетворити свій простий сайт на WordPress в інтернет магазин на WordPress.
WooCommerce – плагін для електронної комерції, за допомогою якого можна продавати все, що завгодно, і робити це красиво.
Які можливості дає WooCommerce?
- створити повноцінний інтернет магазин на wordpress з нуля.
- завантажувати необмежену кількість товарів в каталог і групувати їх за категоріями.
- склад товару допоможе побачити який товар закінчується, і не відображати для замовлення ті товари, яких немає в наявності.
- розширена картка товару дозволяє детально описати товар, створити фотогалерею товару, його наявність і прикріпити посилання на супутні товари
- можливість створювати і редагувати купони і всілякі знижки на товари.
- вбудована система аналітики продажів.
- підтримка калькулятора доставки.
- всі замовлення відображаються в окремій вкладці із зазначенням способу і статусу оплати, суми, місця доставки і інших деталей.
Ви вже переконалися, що вам це підходить і саме час перейти до підключення і налаштувань інтернет-магазину.
Сьогодні ми розглянемо такі моменти:
- Створення категорій товарів в WooCommerce
- Як додати новий товар в WooCommerce?
- Вітрина з товарами
- Зовнішній вигляд з Вітрини
- Вимоги до хостингу для WooCommerce
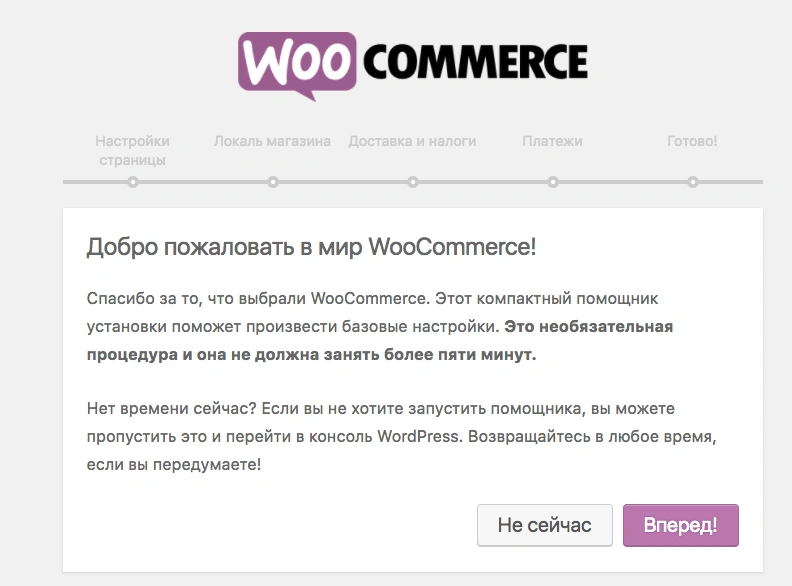
При першому відвідуванні вашого сайту, перед вами з’явиться вікно налаштувань WooCommerce, яке дуже швидко і легко допоможе вам з базовими настройками.

На цьому етапі ви налаштуєте Кошик, Вітрину, Замовлення й Аккаунт користувача. Крім того зможете вказати локацію магазину, умови доставки, податки, способи оплати замовлення. Ви можете пропустити цей момент і налаштувати самостійно або скористатися спеціальним меню пізніше.

Йдемо далі. Тепер нам потрібно розбити ваші товари по Категоріям, якщо такі є (якщо немає, відразу переходимо до заповнення товарних карток).
Створення категорій товарів в WooCommerce
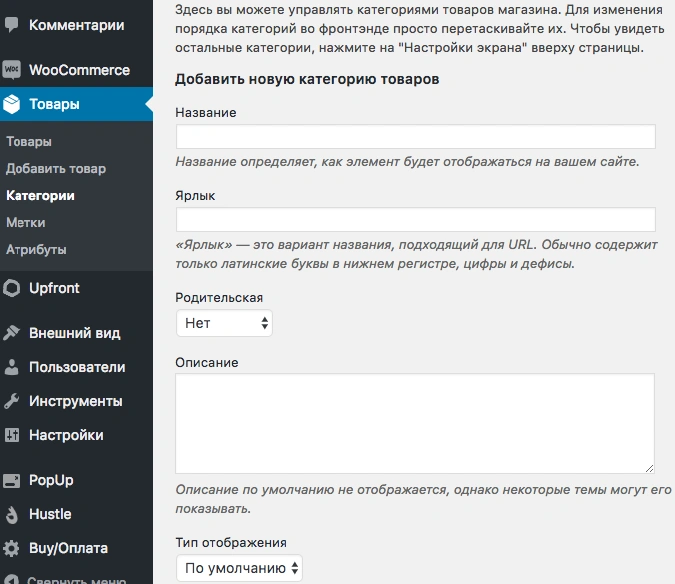
Припустимо, наш магазин на вордпресс продає одяг і нам просто необхідно розділити на жіночу і чоловічу. Додаємо кожну категорію в розділі Товары -> Категории в адмінці WordPress.

Для основних категорій товарів, в поле Родительская необхідно поставити Нет. Вибір цього прапорця нам знадобиться коли ми почнемо додавати підкатегорії товарів, наприклад: Чоловічий одяг -> Штани.
В поле Ярлык вписуємо слово характеризує рубрику. Краще написати англійський варіант назви категорії, інакше за замовчуванням WordPress візьме транслітерацію слова.
До Категории можна прикріпити мініатюру, наприклад іконку характеризує її. Картинки до категорій можуть відображатися на сайті при певних налаштуваннях.
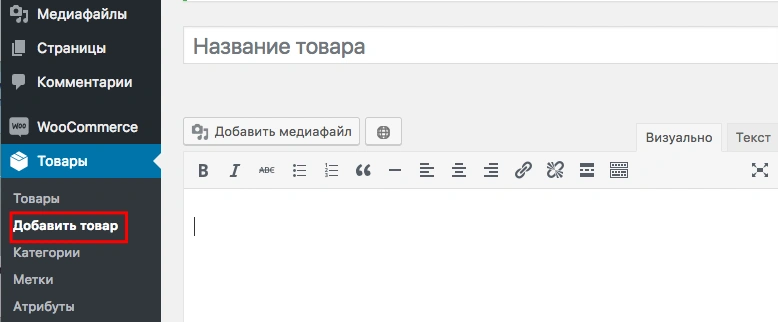
Як додати новий товар в WooCommerce?
Для того щоб додати нові товари в інтернет-магазин, заходимо в розділ Товары -> Добавить товар. Перед нами відкриється вікно, де інтуїтивно зрозуміло що і як заповнювати: назва, опис основна ціна, якщо є – акційна.

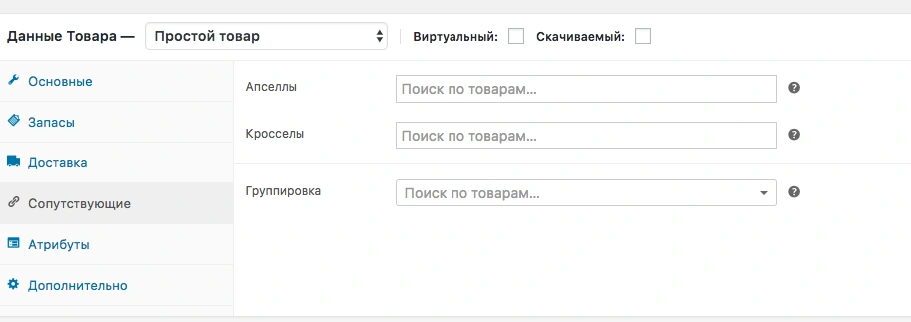
У табах нижче під описом можна знайти поля для зазначення артикул, наявності товару на складі, габарити товару, примітки, а так само включити або вимкнути поле для відгуків до товару.
Зверніть увагу на таб Сопутствующее, він буде корисний для додаткових продажів. У Апселы можна вказати товар, який ви рекомендуєте в замін цього, наприклад коли даного немає в наявності. А в Кросселы вкажіть товар, який буде доповненням. Наприклад до сорочці ви рекомендуєте краватку.

Після заповнення всіх даних, не забудьте вказати до якої саме категорії відноситься товар і додати його основне і додаткові фото в меню справа. Зверніть увагу, що основне фото товару автоматично не підганяє під один розмір, тому якщо ви хочете «гарненько», то прийдеться попрацювати з обрізанням фото. Ну а якщо вам підходить варіант відображення, як на нашому прикладі нижче, то додавайте фото як є.
Зберігаємо картку товару і так додаємо по аналогії стільки, скільки потрібно. Не забувайте вказувати категорію, якщо такі у вас є.
Вітрина для інтернет-магазину на WordPress WooCommerce
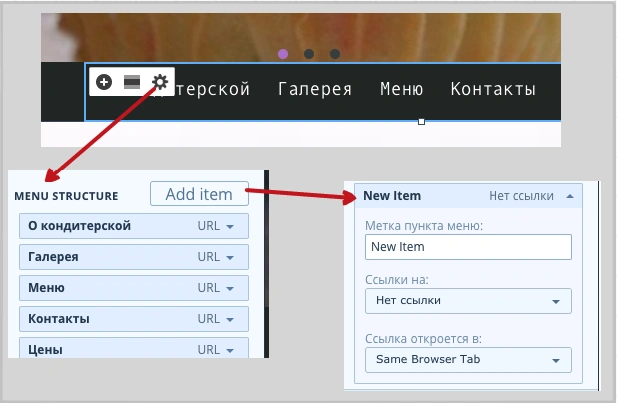
Сторінка, на якій будуть розміщуватися ваші товари називається “Витрина” і знайти її можна в розділі “Страницы”, в адмінці cms WordPress. Її адреса буде sitename.domain / shop /. Щоб користувачі мали до неї доступ, вам потрібно додати пункт в меню сайту. Для цього, в редакторі Upfront натискаємо на меню і на шестірню для продовження редагування. В меню зліва, з’явиться редактор. Кількома на Add item після чого в списку існуючих сторінок, з’явиться нова – New item. Розгортаємо її і заповнюємо:
- даємо нове ім’я, наприклад «Магазин»;
- в випадаючому списку «Ссылки на» потрібно вибрати «Пост или страница»;
- вибрати зі списку сторінку з назвою Вітрина;
- вибираємо як відкривати посилання – в цьому або новому вікні.

Сохраняем, обновляем.Как итог, у вас получится страница Витрина с товарами. Если у вас есть категории товаров, то мы можем задать странице определенный вид.
Зовнішній вигляд Вітрини
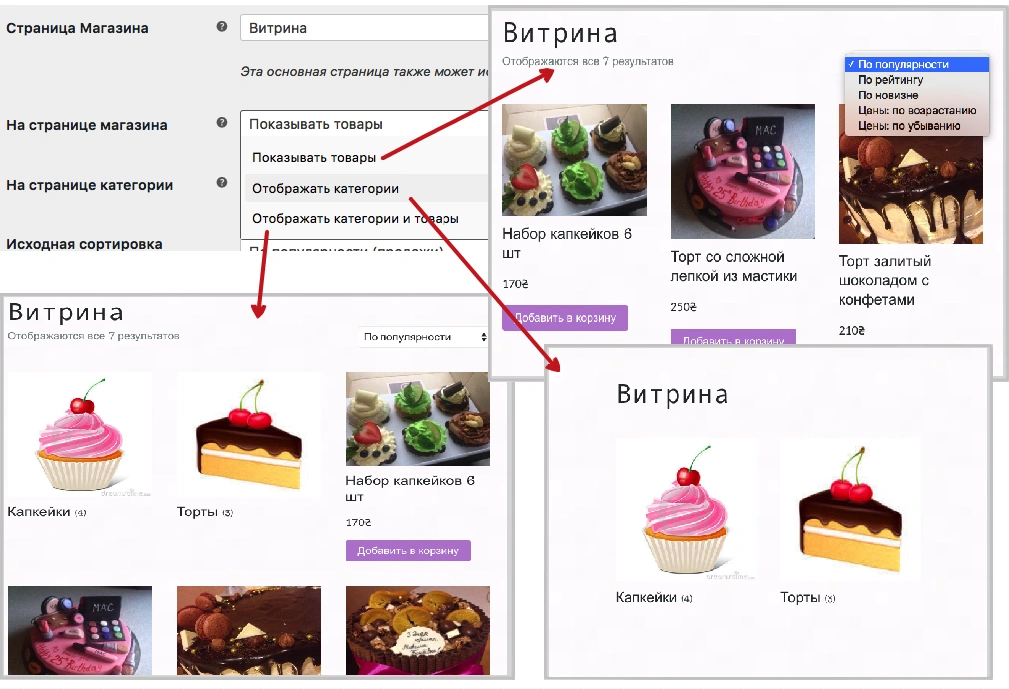
Якщо ваші товари поділені на категорії, то їх можна відображати на сторінці такими способами:
- тільки категорії у вигляді іконок, перехід за якими буде вести на товари в категорії;
- усі товари;
- спочатку плитка їх категорій, за ними весь список товарів.
Для налаштувань переходимо в адмінку WordPress, далі: WooCommerce – Настройки – вкладка «Товары» – розділ «Отображение».

Перед вами буде кілька випадаючих списків. На цьому етапі ви можете вказати яка саме сторінка буде вашим магазином. У нас це Вітрина. Далі те, що нас цікавить – відображення на сторінці магазину. Тут я показала вам що візуально зміниться, при виборі одного з 3-х варіантів.

Тут же в налаштуваннях можна сортувати яким чином відображати товар за замовчуванням: за популярністю, за рейтингом, за останніми додаванні і за ціною.
Підключення функції прийому платежів онлайн
Створивши відповідну вітрину з товарами, наступний крок – забезпечити клієнтів вигідними умовами для оплати. Зручне і швидке рішення – це інтернет-банкінг, Apple Pay або Google Pay: клієнт зможе швидко оплатити потрібну продукцію, не займаючись незручним переказом грошей на карту, а ви – з легкістю стежити за фінансовими надходженнями, робити звіти і контролювати грошові кошти.
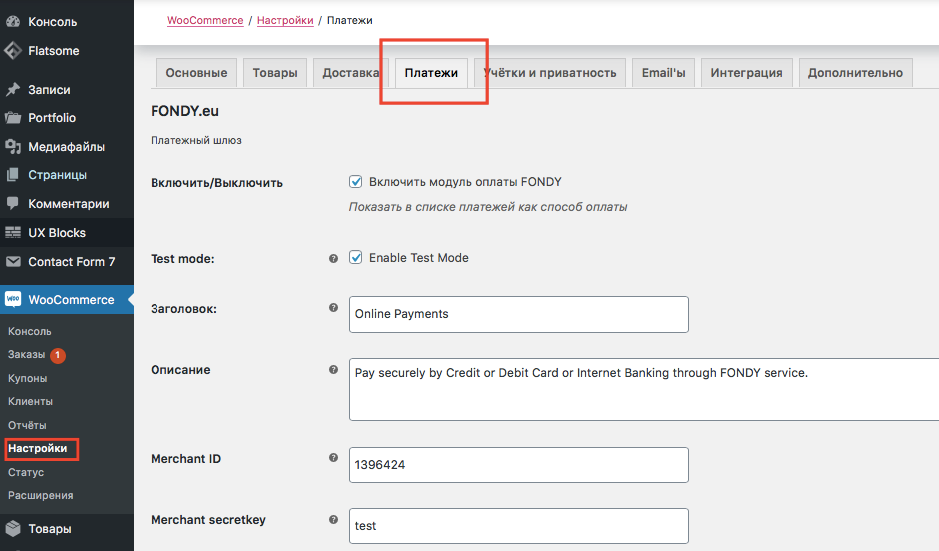
Додати онлайн-оплату на сайтах, які працюють на WooCommerce, можливо за допомогою спеціальних плагінів – таких як Fondy, наприклад. Для цього буде потрібно встановити плагін для магазинів WordPress + WooCommerce від Fondy, активувати його в Панелі управління WordPress, вказати всі необхідні параметри в меню WooCommerce / Налаштування / Платежі.

Вимоги до хостингу для WordPress та WooCommerce
Не всі плагіни для інтернет магазину WordPress так багато важать. Безумовно ВуКомерс – один з найбільш вимогливих, тому ваш тариф повинен оснащуватися, як мінімум, 64 МБ оперативної пам’яті. Для невеликого онлайн-магазину оптимальним значенням оперативної пам’яті вважається 128 МБ.
Функціонувати плагін буде і на 40 МБ оперативної пам’яті, однак за умови, якщо трафік на сторінках сайту рівномірний і не дуже великий. У разі напливу відвідувачів будуть спостерігатися збої, гальмування або навіть недоступність в роботі.
Магазин на WordPress WooCommerce – це не тільки швидко, але і дуже зручно. Навіть не маючи знань в області програмування і кодування можна створити та розробити креативний і візуально стильний онлайн-магазин, який буде користуватися попитом.
Для магазину на WordPress WooCommerce потрібен якісний та надійний хостинг WordPress. Саме такий – з розширеною техпідтримкою, максимальною швидкістю, щоденними бекапами та безкоштовним SSL-сертифікатом ви можете замовити на нашому сайті. Ми прагнемо зробити процедуру перенесення сайту максимально комфортною для вас. Просто заповніть заявку на безкоштовне перенесення сайту, а про все інше, в тому числі про вирішення технічних питань, ми потурбуємось.
Якщо у вас виникли питання, зверніться до нашої служби підтримки.
Можливо, вас зацікавить
Швидкість завантаження сайту – сірий кардинал, який впливає на конверсії, динаміку індексації сторінок, приплив...
Сьогодні поговоримо про те, як додати детальний опис ваших товарів та послуг на сайт....
Адаптивний дизайн в Upfront дає можливість створити сайт, який буде відмінно виглядати на будь-якому...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися