Что такое фавикон и для чего он нужен?

Фавикон, иконка, фавиконка (сокращенно от «FAVoritesICON») – это значок (картинка) возле названия сайта, которую вы видите на каждой вкладке в браузере. Впервые название фавикон начали использовать для закладок в Internet Explorer, и уже из этого браузера значки «для избранного» перекочевали на все остальные.
Сейчас вы можете увидеть фавикон на открытых вкладках браузера перед названием сайта:

В истории браузера:

В меню истории:

В рекомендациях панели поиска:

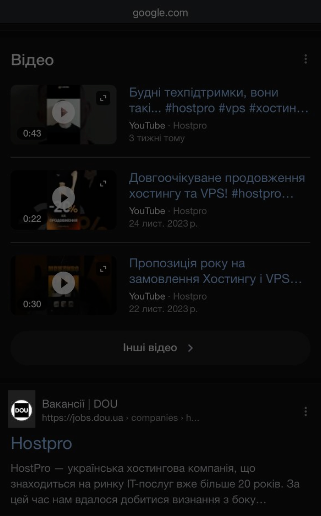
И, конечно, в мобильной версии поисковой страницы:

А что если фавикона не будет?
Что видят пользователи, если фавикон не установлен? Тогда отображается стандартная иконка – черно-белый Земной шар.
Понятно, что такие сайты при большом количестве открытых вкладок теряются.

Во-первых, таких одинаковых бесцветных фавиконов может быть рядом несколько.
Во-вторых, мозг ленится каждый раз читать название сайта, а вот яркие иконки с лого бренда, первой буквой его названия или даже маскотом (персонажем компании) быстро формируют необходимую ассоциацию и позволяют каждый раз возвращаться на ваш сайт уже на уровне условного рефлекса.
В-третьих, любители открытых 46 вкладок одновременно [как в частности автор этой статьи :)], смогут легко ориентироваться, когда названия сайтов уже просто не помещаются и отличить нужный ресурс можно исключительно по фавикону.

Технические требования к фавиконам
- Чтобы помочь людям быстро идентифицировать ваш сайт при просмотре результатов поиска, убедитесь, что он визуально отражает айдентику вашего бренда.
- Не используйте фавиконы, которые могут быть восприняты поисковиком как неприемлемые (например, порнографического характера). Если такой тип изображения будет обнаружен на фавиконе, Google заменит его на иконку по умолчанию (черно-белую планету).
- Картинка должна быть квадратная. Классический размер фавикона – 16×16 пикселей, однако в таком маленьком расширении при масштабировании он может отображаться в плохом качестве. Список размеров фавиконов в 2024 году:

Обычно рекомендации по размерам обновляются, и важно проверять последние стандарты, в частности в документации разработчикам, для каждой операционной системы или браузера. Также важно учитывать ретинизацию экрана.
Некоторые эксперты наиболее унивесальным для различных устройств, операционных систем и веб-браузеров считают размер 120×120 пикселей. Последняя рекомендация от Google – 192×192px. А WordPress предлагает загружать изображения размером 512×512 px.
- Хорошие иконки имеют высокую контрастность и как можно меньше мелких деталей. Также убедитесь, что фон вашего фавикона прозрачный. Так он будет без проблем интегрироваться с различными темами.
Если вы создаете фавикон с прозрачным фоном, убедитесь, что сохранили его в формате, поддерживающем прозрачность – PNG. Формат ICO также поддерживает прозрачность. - Иконка должна сканироваться поисковыми роботами.
Какие форматы можно использовать для фавиконов?
В отличие от прошлого, когда иконка должна была быть в формате Windows ICO, сейчас существует несколько различных вариантов форматирования. Ниже мы рассмотрим каждый из них более подробно:
- PNG (рекомендуется) – формат, в котором фавиконы могут масштабироваться без потери качества. Корректно отображается почти на всех браузерах. На всех современных точно.
- SVG – этот формат тоже можно использовать, поддерживается также большинством браузеров.
- ICO – считается устаревшим. Можно использовать, если вам критично важно отображать фавикон в старых браузерах.
- JPG – хотя этот формат можно использовать, он не является распространенным и не обеспечит такое разрешение, как PNG.
- GIF – хотя они привлекают больше внимания пользователей, этот формат используется в основном в старых браузерах (анимированные могут быть в Firefox и Opera). GIF для фавиконов использовать не советуем, ведь они могут раздражать пользователей.
Кстати, на сайте Can I use вы можете проверить, поддерживает ли тот или иной браузер нужный вам формат иконки.
Как добавить favicon на сайт?
На самом деле есть много способов добавить фавикон на сайт – вручную через код, через админку WordPress сайта или же через «Диспетчер файлов» в панели управления cPanel.
Инструкция, как быстро и просто добавить фавикон на WordPress-сайт
В завершение
Пользователи, сознательно или подсознательно, ассоциируют фавикон с доверием к сайту. Отсутствующий или неправильно отображенный, размытый favicon может вызвать сомнения в подлинности сайта, потенциально повлияв на доверие и вовлеченность пользователей.
Если ваш фавикон хорошо разработан, и все нюансы учтены, он станет мощным якорем для пользователей на всех вкладках и закладках.
Будем рады, если благодаря нашему гайду вы сможете добавить на сайт фавикон и качественно выделяться среди других.
А если вы в поиске действительно быстрого и надежного Хостинга, советуем вам обратить внимание на наш оптимизированный CMS WordPress Хостинг с ускорителем LiteSpeed Cache.
Читайте подробнее обо всех преимуществах высокопроизводительного Хостинга с LiteSpeed Web Server.
Комментарии
Возможно, вас заинтересует
Если с кодами в вашей жизни не сложилось, но создать крутой сайт самостоятельно очень...
Всемирный День Юзабилити – праздник, объединяющий вебдизайнеров, веб-разработчиков, digital-маркетологов, PM-ов и всех-всех юзеров, ради...
Современный сайт — это не просто статическая страница с информацией. Чтобы достигать целей по...