Работа с WordPress шаблонами. Часть 1: Основные настройки, Цвет темы и Типографика

Благодаря тщательно проработанной платформе тем и интуитивно понятному дизайну, вы можете менять оформление и содержимое сайта перетаскивая необходимые элементы с места на место, добавлять новый контент, при этом сразу видя все правки. Это не занимает много времени и действительно просто.
Мы подготовили инструкции из 5 частей с конкретными примерами, о том, как создать WordРress сайт с помощью конструктора Upfront:
- Часть 1: Основные настройки, Цвет темы и Типографика
- Часть 2: Управление областями сайта
- Часть 3: Наполнение макета новыми элементами
- Часть 4: Создание адаптивного дизайна для разных типов устройств
- Часть 5: Работа со страницами и публикациями
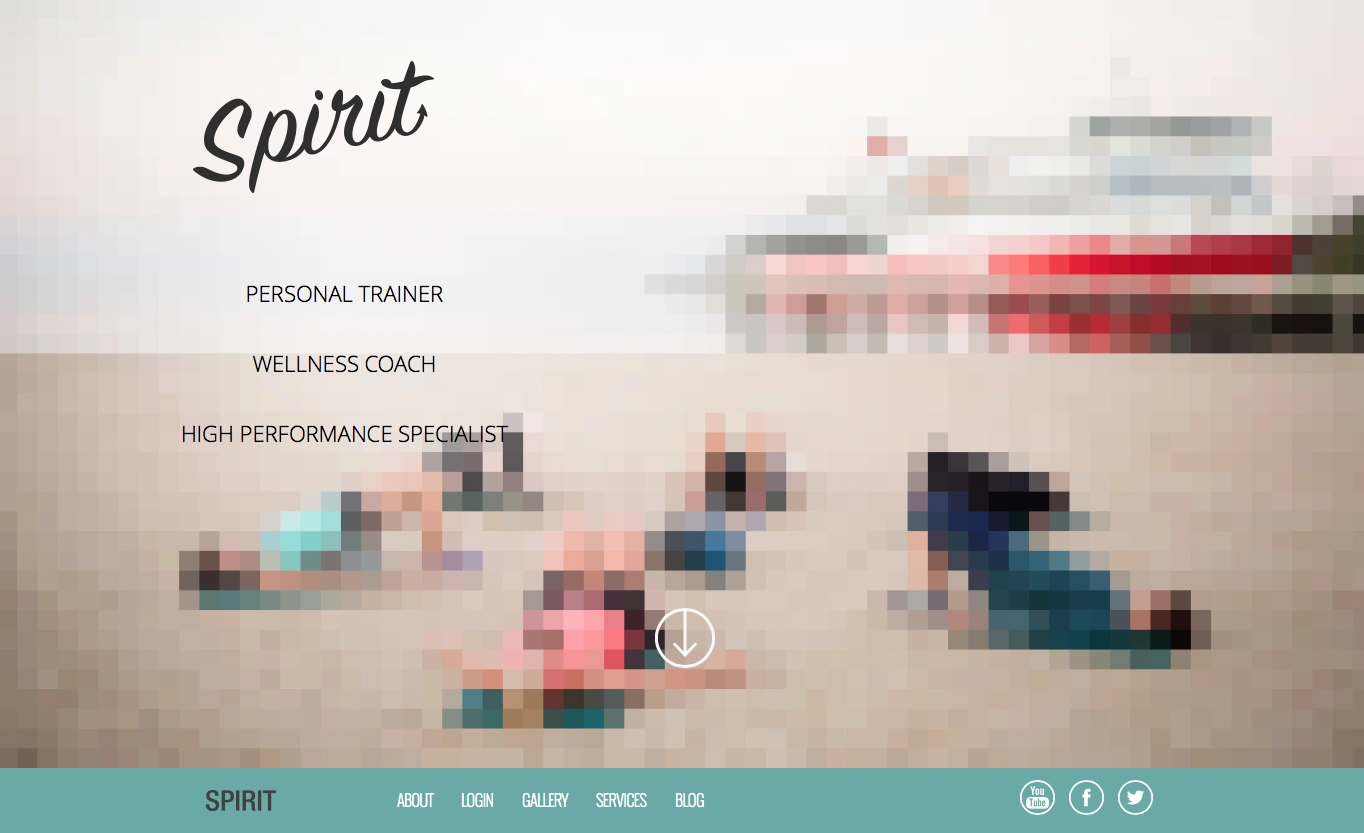
Мы возьмем тему Spirit и полностью переделаем ее области, контент, шрифты и другие элементы, превращая это:

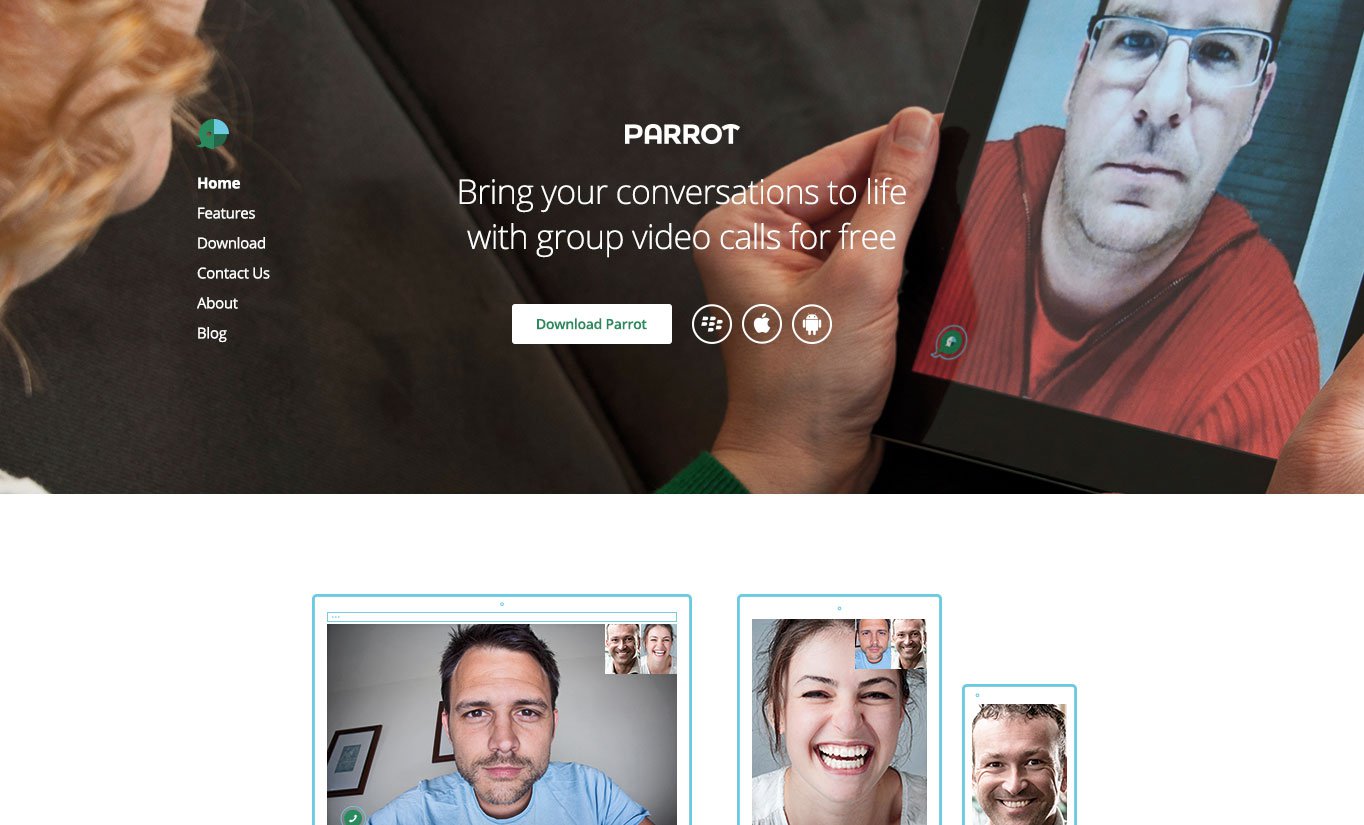
В эту тему с собственным стилем, цветами, шрифтами, кнопками, картинками, контактными формами и другими элементами:

Давайте начнем.
Вход в WordPress панель и выбор темы
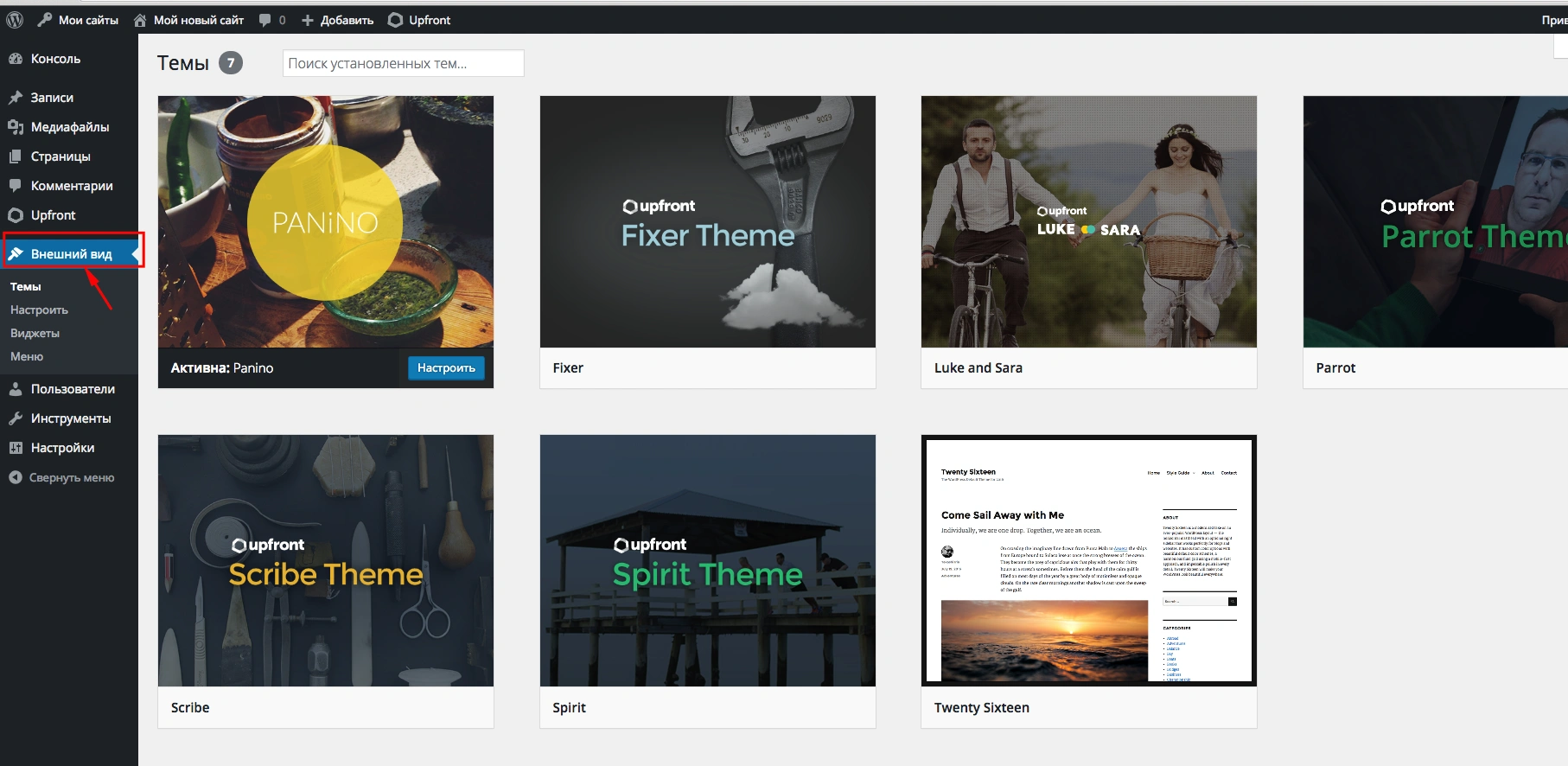
После того, как вы зашли в свой личный WordPress кабинет вам нужно выбрать тему с которой вы будете работать. По умолчанию у вас уже выбрана тема. Как мы говорили ранее, для примера, мы взяли тему Spirit. Для этого наводим на тему и жмем кнопку Активировать. Тема выбрана.
Если хотите выбрать другой шаблон, можете на каждой из тем нажать Предварительный просмотр, что бы определиться с подходящей.

Далее переходим к самому конструктору Upfront. Для этого вам нужно кликнуть по значку в панели вверху или в меню слева.

Удаляем, меняем размер, перемещаем элементы
Давайте начнем с удаления. Все, что вам нужно сделать это навести курсив на лишний элемент и нажать крестик в верхнем углу. Если вы сделали это случайно, что бы вернуть все назад пользуйтесь комбинацией клавиш Ctrl+Z.
Менять размер блока аналогично просто. Давайте поменяем размер этого же элемента. Наводим курсор, кликаем на угол и тянем в нужную сторону.
Примечание: Если вы пытаетесь поменять размер логотипа в теме и у вас не выходит, это из-за заданного по умолчанию размера картинки. Замените на собственный логотип или просто удалите этот.
Меняем цвет темы
Бывало такое что вы находите хорошую тему и вам все в ней нравится кроме цветового решения?
Upfront позволяет вам полностью управлять цветами темы из одной панели. Если вы передумаете, вы можете заменить цвета в любой момент. Это значит, что вы можете сменить цвет текста, рамок, фона и прочее. Шаблоны Upfront, как огромная разукрашка с широкой цветовой палитрой для вашего сайта.
После перехода в конструктор слева у вас будет панель настроек. Нажимаем на выпадающие меню Настройки темы/Theme Settings и выбираем пункт Цвета/Colors. Перед вами 6 цветов темы заданных по умолчанию.

Допустим у вас есть брендовые цвета и вы знаете их номера, в таком случае вам нужно только кликнуть на цвет и сменить номер, а если нет, то просто подберите в палитре те, которые вам по душе. По завершению кликаем ОК.
Добавляем текст
Тут все просто: кликаем дважды на область с текстом что бы сделать активной ее редактирование, еще двойной клик, чтобы выделить слово и трижды если нужно выделить параграф. Над текстом появится панель инструментов для работы с ним. Вот полный список опций по редактированию:
- Тип элемента/Type Element – Включает в себя заголовки H1, H2, H3, H4, H5, H6, обычный абзац и формат кода
- Bold – Делает шрифт жирным
- Italics – Курсив
- Alignment – Выравнивание текста по краям
- Список/List – Маркированый или нумерованый список
- Blockquote – Оформление текстового блока как цитату или обычный блок
- Ссылка/Link – Возможность вставить в текст якорь,ссылку на конкретный URL , блок, страницу или публикацию, с открытием в этом же или в новом окне.
- Иконки/Inline Icons – Набор иконок
Панель инструментов позволяет указывать размер выбранной иконки, делая ее больше или меньше. Как только вы закончите работу с этим инструментом, просто кликните в любой другой области страницы и панель исчезнет.
Типографика
Размеры шрифтов, их стили и цвет редактируются в боковом меню: Настройки темы — Типографика. Для каждого типа элемента, вы можете указать его вид шрифта, стиль, цвет, размер и высоту строки. Вы также можете добавить пользовательские правила CSS, но мы рассмотрим это позже, как часть другого поста в этой серии.
Менеджер шрифтов/Theme Fonts Manager позволяет добавить любой шрифт Google к вашей теме. Кликни на Theme Fonts Manager и выбери из выпадающего списка подходящий шрифт, кликни на него и жми Добавить/Add, чтобы он появился в списке. Этот шрифт станет доступен тебе в выпадающем списке при редактировании текста, как на примере:

Примечание: многие Google шрифты не поддерживают кириллические символы.
Одновременное редактирование текста
Лучший способ стилизовать текст, включая заголовки и параграфы — это сделать все одним махом. Самый простой способ сделать это — добавить образцы текста на сайт, стилизировать в Настройках темы/Theme Settings, а затем удалить. Вот как это сделать:
- Скопируйте образец текста, который закачан на CodePen и убедитесь, что форматирование остается неизменным
- Вставить текст в любой текстовый элемент Upfront
- Перейдите к Настройкам темы/Theme Settings и выберите Типографию/Typography, если он еще не открыт
- Для каждого типа элемента выберите вид, стиль, цвет, размер и высоту строки
Образец текста обновится автоматически после того как вы настроите все желаемое. Это позволит вам увидеть все изменения текста в общем. С точки зрения дизайна, это позволит вам легко оценить или вписываются цвета и стиль вашего шрифта в общий дизайн.
GIF-ка выше показывает, как выглядит предварительный просмотр при обновлениях в настройке темы.
Выводы
Итак, давайте подытожим чего мы достигли, собирая наш сайт:
- мы разобрались как удалять, перемещать и изменять размеры элементов, таких как изображения и текстовые поля;
- все цвета темы были обновлены, чтобы соответствовать собственному стилю/бренду нашего нового сайта;
- обновили все элементы типа (H1, H2, P, и т.д.) с новыми шрифтами и размерами;
- также добавили пользовательские шрифты.
Читайте следующую статью из этой серии: Часть 2: Управление областями сайта.
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, вы можете обратиться в нашу службу поддержки.
Возможно, вас заинтересует
При анализе сайта на ресурсе PageSpeed от Google часто встречается рекомендация «Используйте современные форматы...
Система WordPress очень востребована. Простота и легкость в использовании становятся ключевыми факторами для ее...
Тема – внешний облик сайта на WordPress. Они определяют стиль благодаря цветовым гаммам, шрифтам,...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться