Увеличиваем скорость сайта на Joomla с помощью LiteSpeed Cache

Ваши клиенты и посетители не готовы подождать у мониторов и нескольких секунд? Согласитесь, вы и сами отдаёте предпочтение быстрым сайтам. Именно поэтому владельцы бизнеса и администраторы во всем мире ежедневно ищут способы, как увеличить скорость загрузки своего онлайн-ресурса.
Ускорение сайта – вопрос на самом деле комплексный. Сегодня уделим внимание одному из возможных способов быстрой загрузки, а именно кэшированию на уровне сервера. Если сайт на CMS, то проще всего будет реализовать его через плагин LiteSpeed Cache. В этой статье вы найдете все нюансы установки и настройки этого модуля для CMS Joomla. Отдельно рассмотрим сложности, с которыми вы можете столкнуться при подключении LiteSpeed Cache к сайту.
Напомним, что кроме кэширования, LiteSpeed Cache включает в себя дополнительные функции оптимизации, в частности оптимизацию базы данных, минимизацию и комбинирование файлов CSS и JS, поддержку CDN2 для CDN, кэширование браузера и Lazyload изображений.
Что нужно знать перед началом настроек?
В общем установка плагина LiteSpeed Cache на Joomla-сайт включает в себя следующие шаги:
- загружаем плагин LiteSpeed Cache для Joomla с официального вебсайта LiteSpeed;
- переходим в панель управления сайта Joomla, после чего загружаем и запускаем плагин в разделе «Extensions»;
- настраиваем конфигурации плагина в соответствии с сайтом;
- проверяем работу сайта и самого плагина.
Распространенные проблемы в настройке LiteSpeed Cache на Joomla
- Несовместимость плагина с шаблонами и расширениями Joomla, что может привести к конфликтам или неправильной работе некоторых элементов на сайте. В этом случае вам нужно будет либо отключить кэширование для отдельных страниц или элементов, либо искать альтернативные решения.
- Конфликт с другими плагинами кэширования или оптимизации, которые уже были установлены до LiteSpeed Cache. Это может привести к неправильной работе кэширования или сбою и потере некоторых функций. Перед установкой LiteSpeed Cache стоит отключить или удалить другие плагины кэширования.
- Устаревшая версия Joomla или плагина LiteSpeed Cache также могут вызвать проблемы с совместимостью. Поэтому лучше обновить свою CMS и использовать последние версии плагина.
- Проблемы с правами доступа. Убедитесь, что для файлов и директорий указаны корректные права, поскольку это также может привести к ошибкам. Подробнее об изменении прав доступа к файлам и папкам.
- Отсутствие файла .htaccess и соответствующих правил в нем. Советуем заранее убедиться, что файл .htaccess существует, размещается в корневой директории сайта и настроен корректно. Секреты настроек файла .htaccess.
Если вы заметите другую ошибку на сайте, можно:
- проверить error_log, обычно причина указывается именно там;
- найти решение проблемы на форумах сообщества Joomla;
- обратиться непосредственно к разработчикам плагина;
- написать в нашу техподдержку.
Чтобы избежать неприятностей, рекомендуем создать резервную копию перед началом работ. Это поможет вам быстро вернуть сайт в то состояние, которое было перед внесенными изменениями и сохранить нервы. К слову, для клиентов, чьи сайты размещены на серверах HostPro, каждый день создаются резервные копии. Если вы забыли создать копию или она не подошла, техподдержка по вашему запросу создаст и предоставит архив с резервной копией сайта.
Также перед установкой и настройкой плагина убедитесь, что для вашей услуги используется именно вебсервер LiteSpeed. Без него модуль не будет работать. Проверить это можно в технических характеристиках вашего тарифа. В HostPro LiteSpeed ве-сервер используется для таких тарифов виртуального хостинга:
Также можно рассматривать любой тариф VPS с установкой и настройкой вебсервера LiteSpeed.
Мы рассмотрели возможные сложности, теперь можем начать установку и настройку плагина LiteSpeed Cache на CMS Joomla.
Установка и активация LiteSpeed Cache на Joomla
Шаг 1. Деактивируем другие плагины кэширования
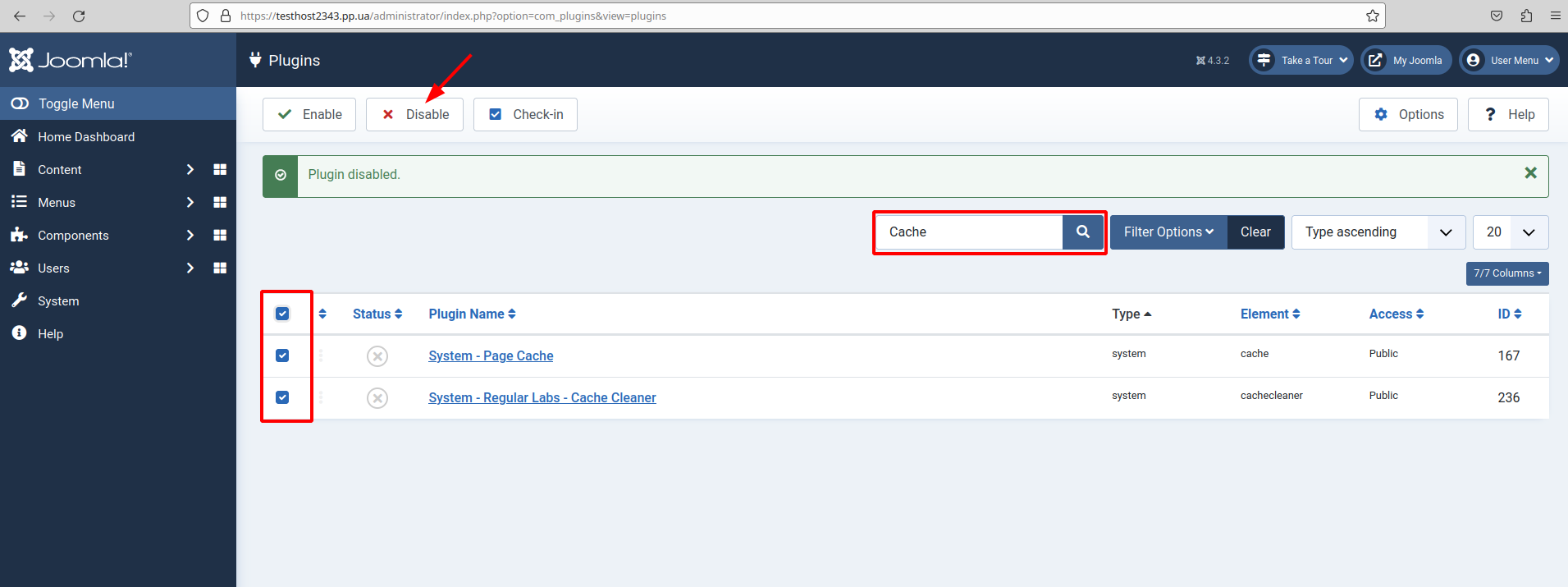
Перед установкой плагина LSCache сначала нужно деактивировать все другие плагины кэширования. Для этого перейдите в раздел «Plugins», найдите плагины кэширования через общий поиск и деактивируйте их функцией «Disable»:

Шаг 2. Редактируем файл .htaccess
Когда мы убедились, что плагины кэширования деактивированы, нам необходимо войти и отредактировать файл .htaccess. Это можно сделать как через подключение по FTP или SSH, так и через файловый менеджер панели управления. Рассмотрим, как это сделать через панель управления cPanel.
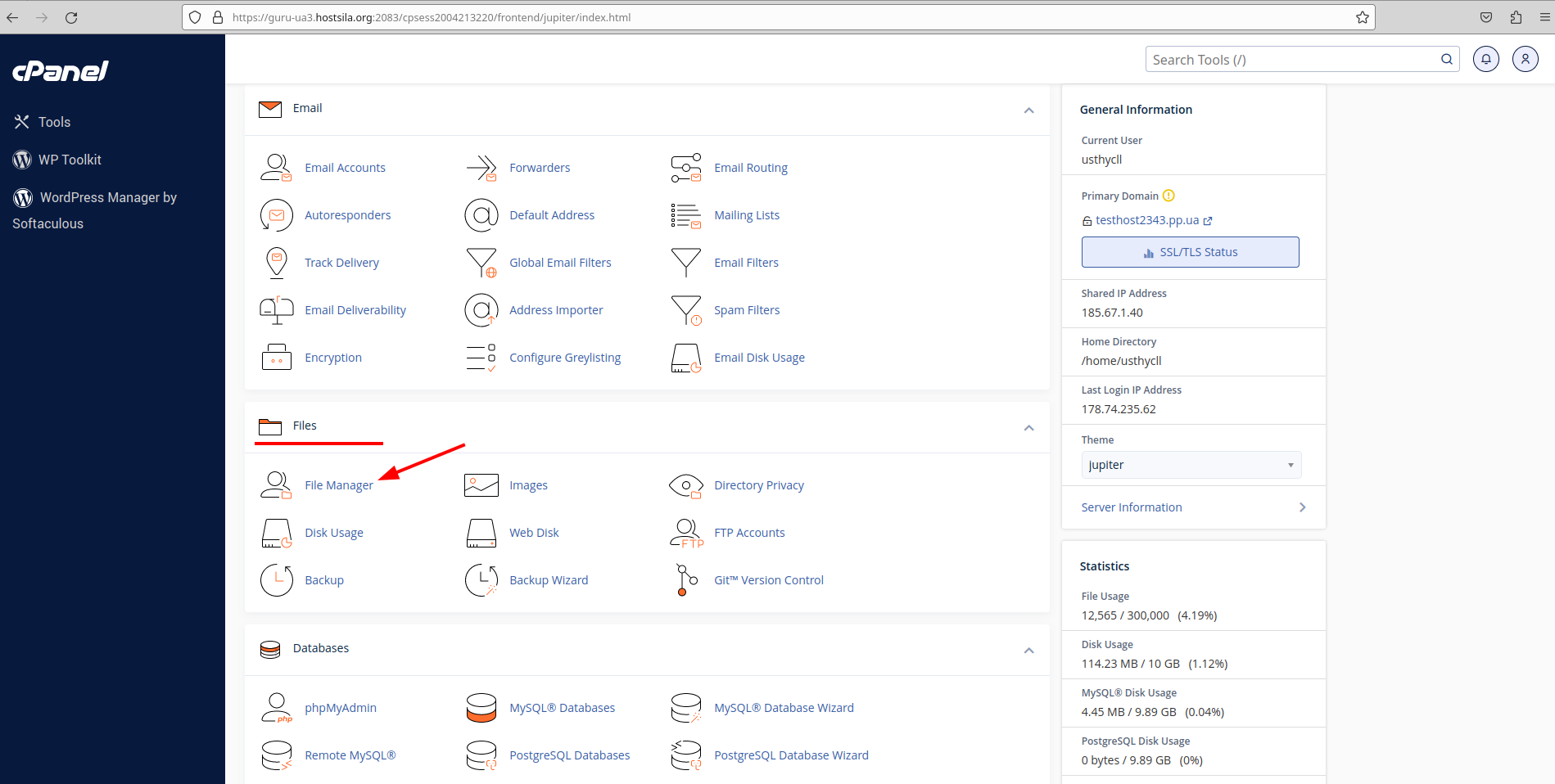
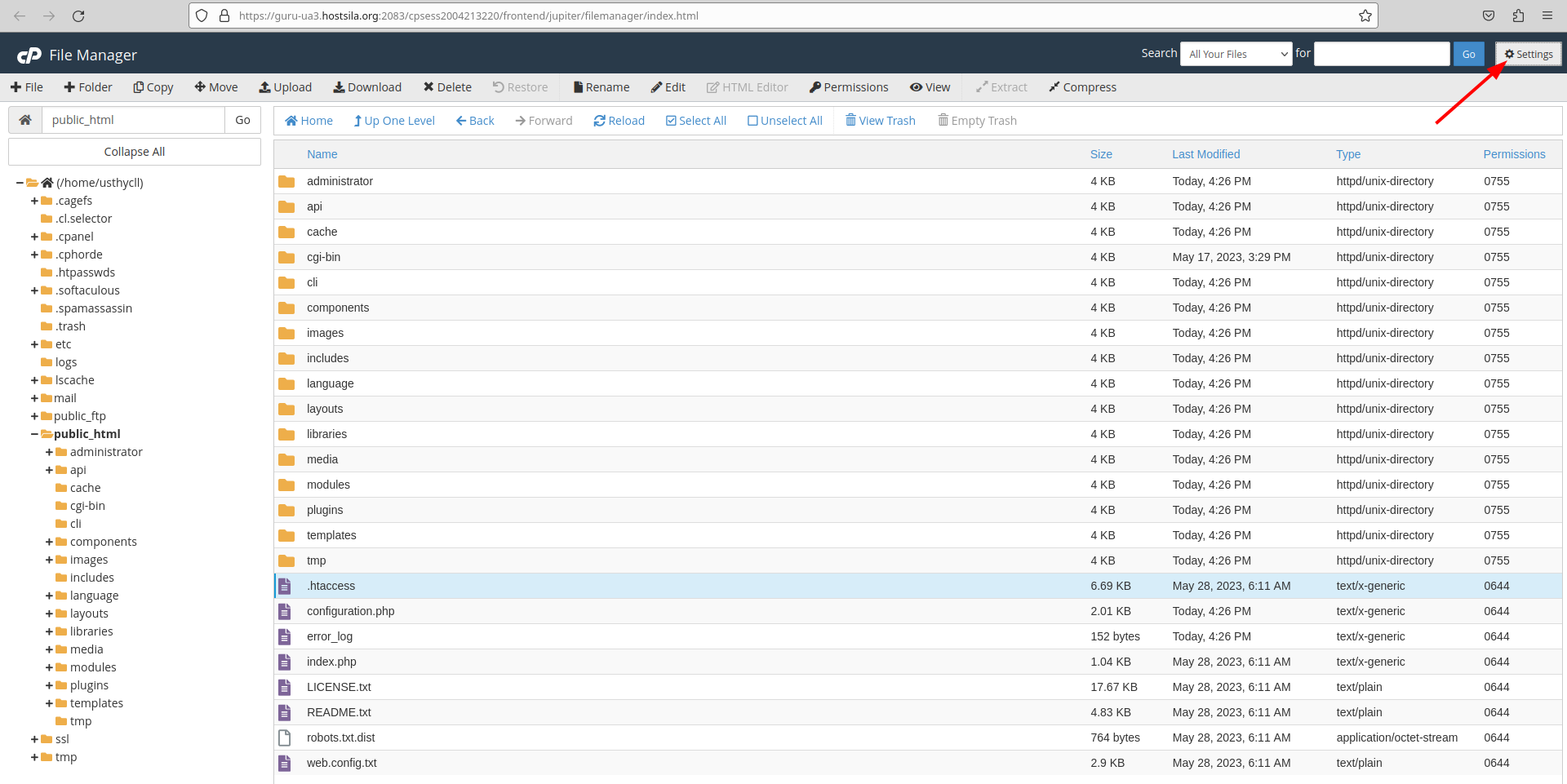
На главной находим раздел «Files» и жмем на «File Manager»:

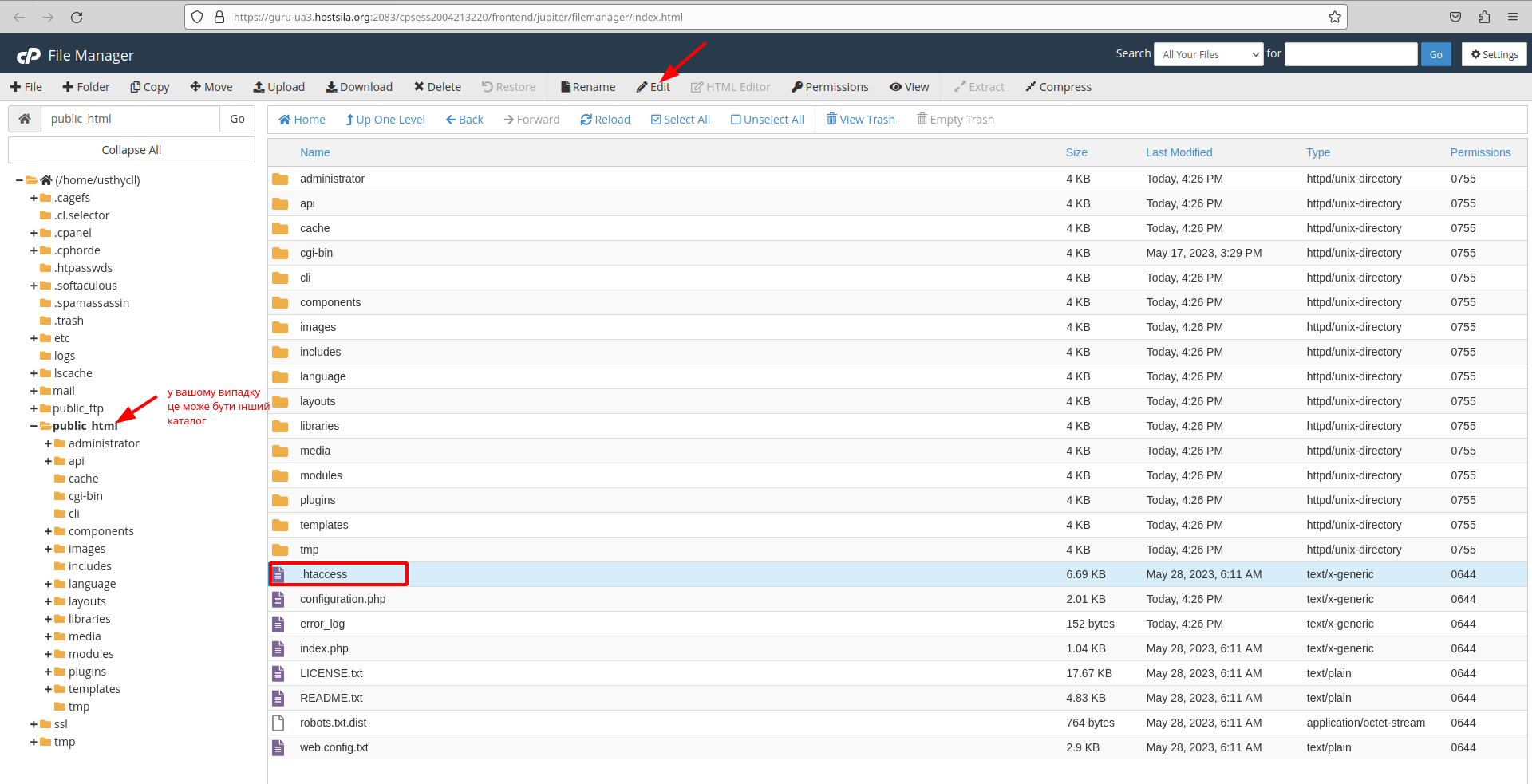
Переходим в корневую директорию сайта, выбираем наш файл и нажимаем «Edit»:

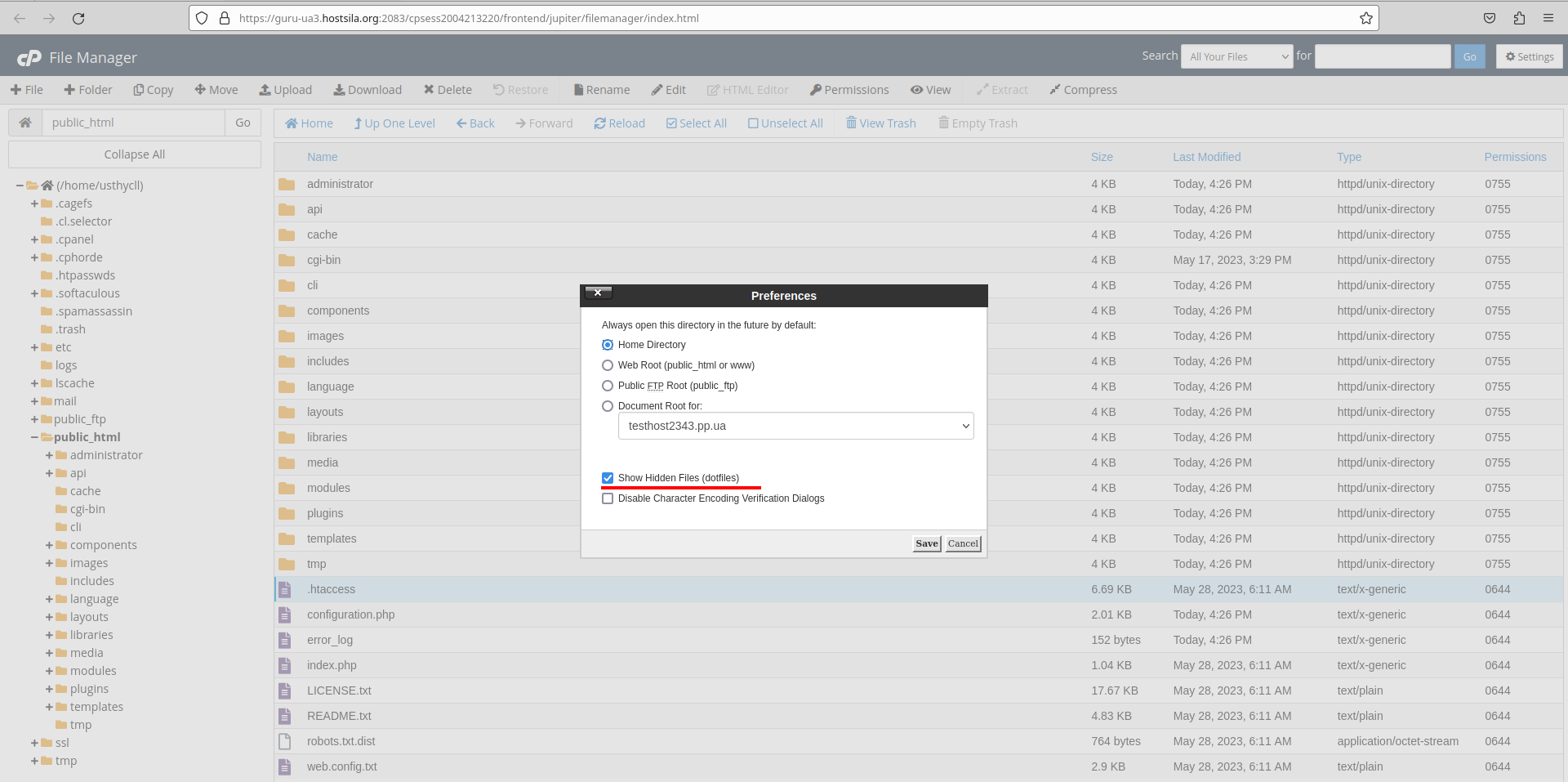
Если вы не можете найти .htaccess, проверьте, установлено ли в настройках отображение скрытых файлов. Для этого откройте «Settings» и проверьте, установлен ли флажок возле пункта «Show Hidden Files (dotfiles)»:


После установки этого разрешения вам отобразятся все скрытые файлы и каталоги, в том числе .htaccess. Если даже после этого вы не видите этот файл, то, вероятно, .htaccess просто нет и его нужно создать. Найти стандартный .htaccess для Joomla можете на странице официальной документации от разработчиков этой системы или в репозитории GitHub.
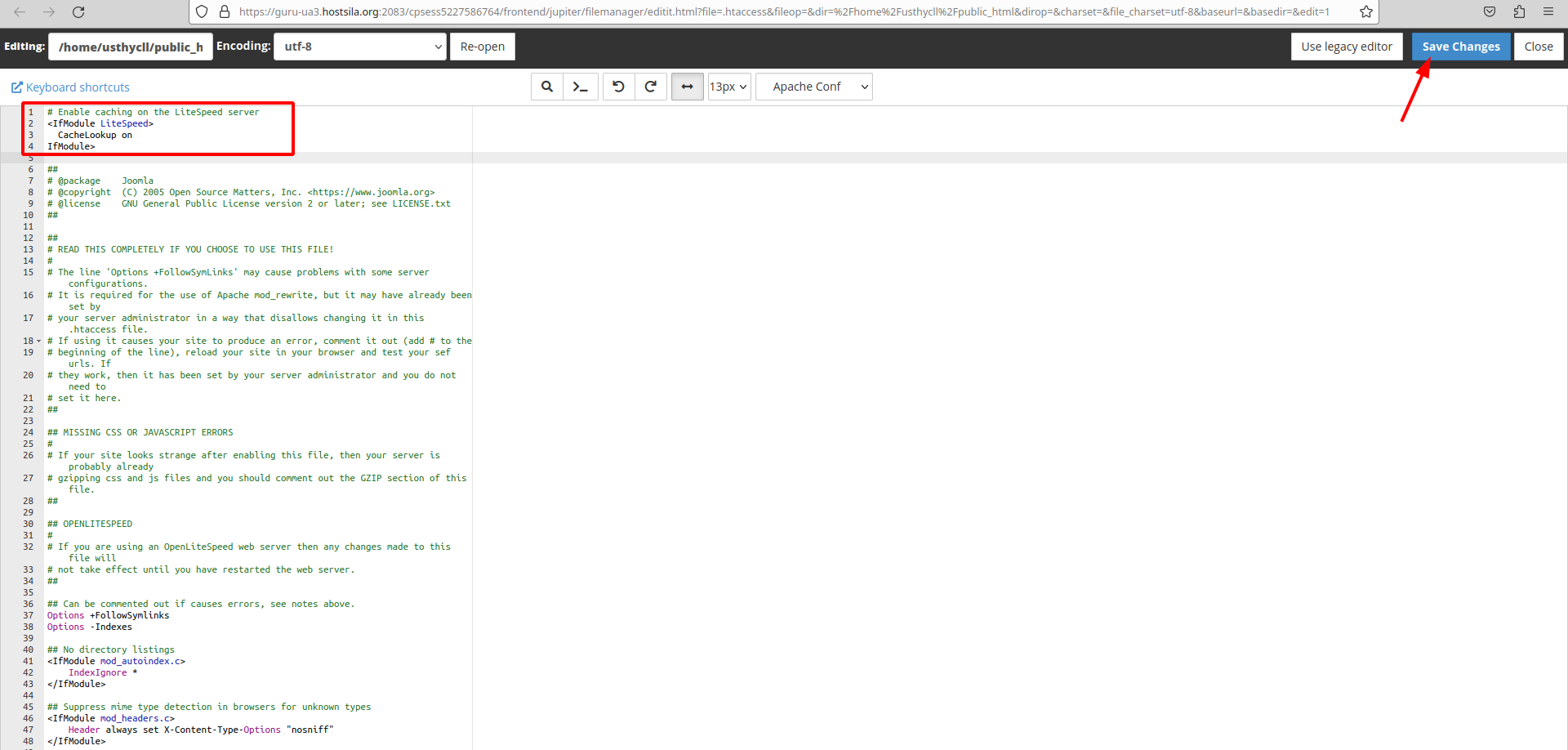
В файле .htaccess вверху нам нужно добавить следующее правило:
<IfModule LiteSpeed>
CacheLookup on
</IfModule>
Если ваш сайт имеет отдельный мобильный просмотр, для корректной работы необходимо добавить ниже приведенные строки кода:
<IfModule LiteSpeed>
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} Mobile|Android|Silk/|Kindle|BlackBerry|Opera\ Mini|Opera\ Mobi [NC]
RewriteRule .* - [E=Cache-Control:vary=ismobile]
RewriteCond %{REQUEST_URI} enquiry [NC]
RewriteRule .* - [E=Cache-Control:no-cache]
</IfModule>Шаг 3. Загружаем пакет
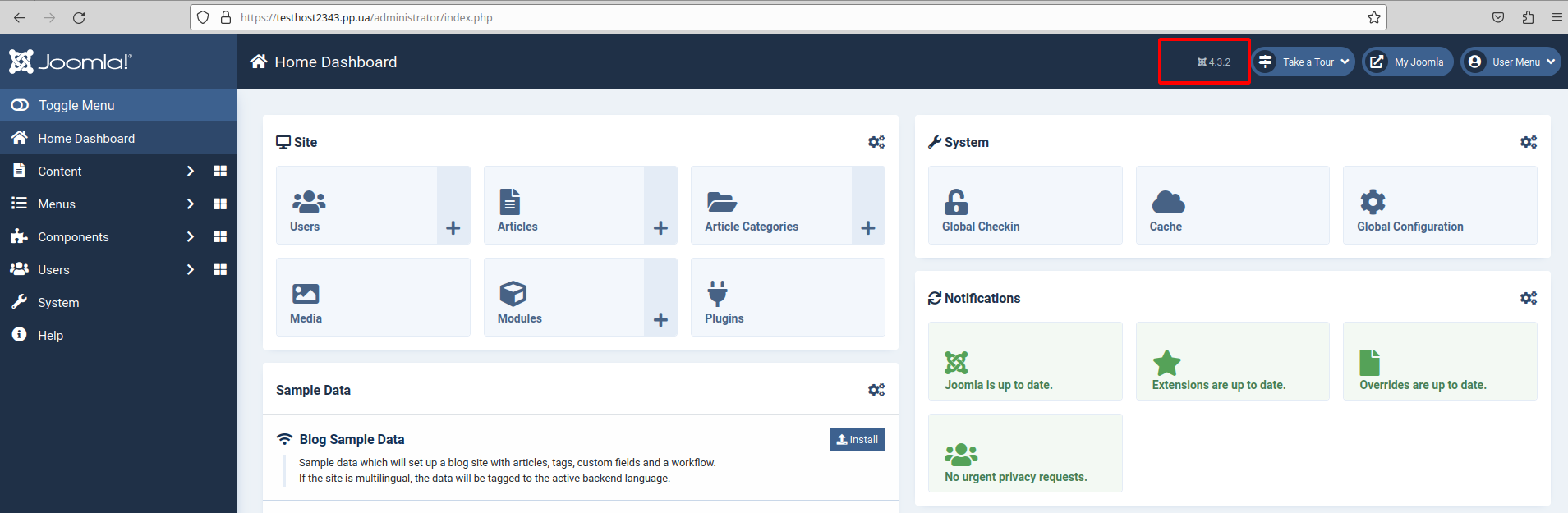
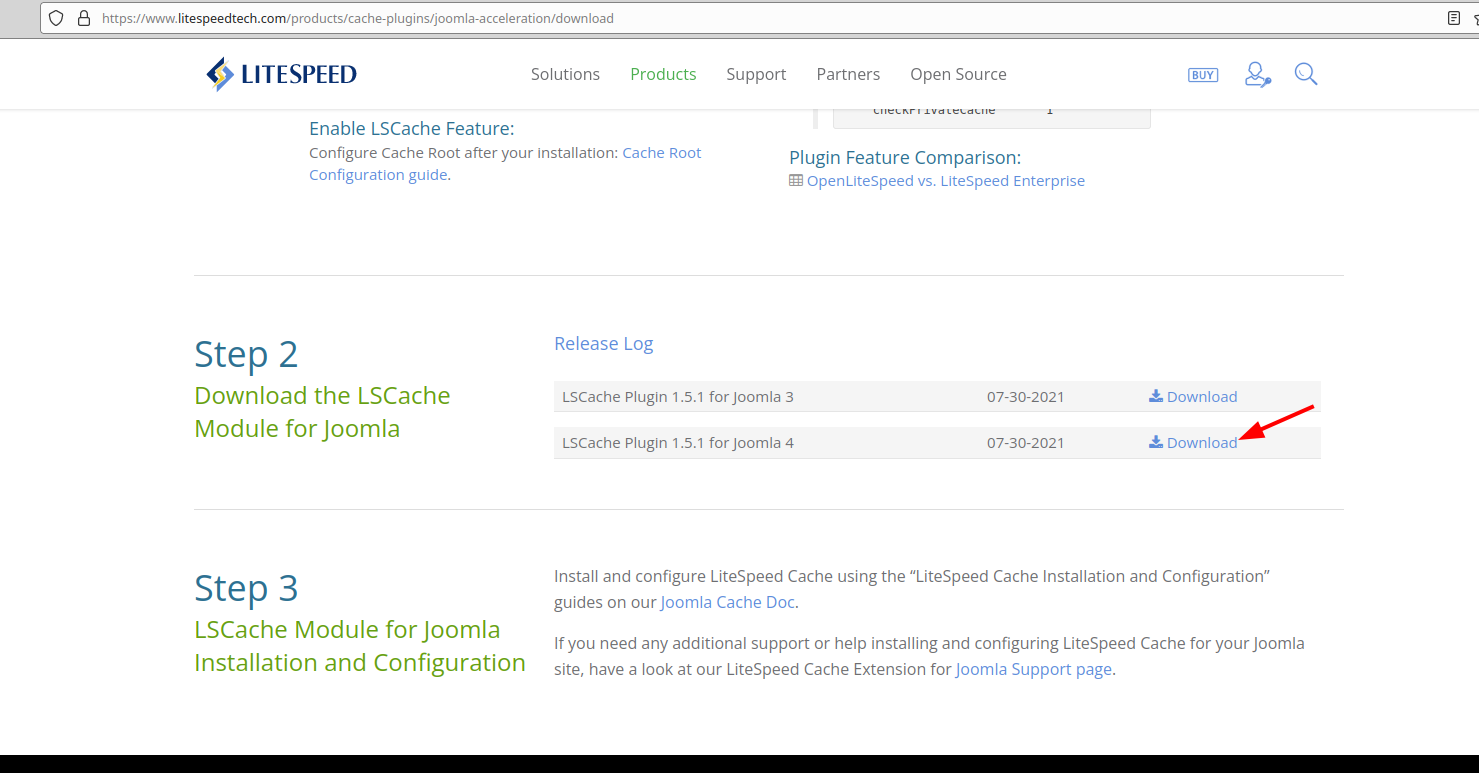
После сохранения изменений загружаем пакет с официального сайта LSCache . Узнать версию Joomla вы можете в административной части этой CMS системы:

В нашем случае мы загрузим плагин LSCache версии 1.5.1, поскольку версия нашей CMS 4.3.2:


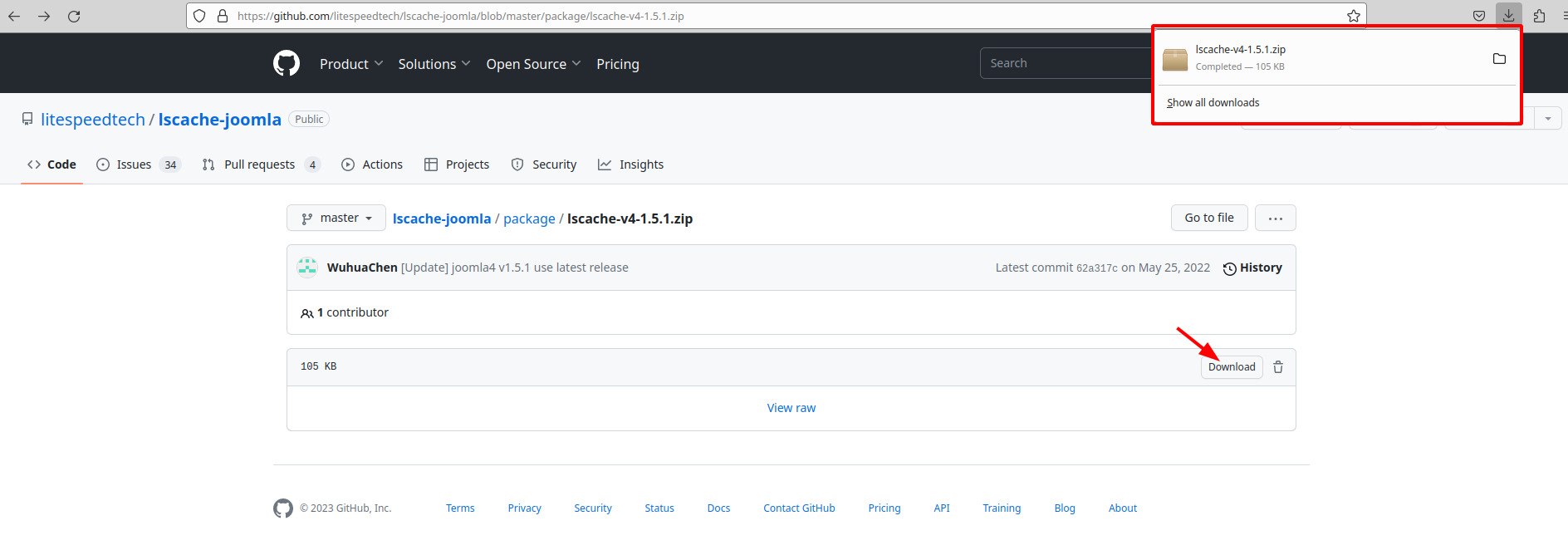
Также скачать пакет LiteSpeed Cache можете в официальном репозитории GitHub LiteSpeed.
Шаг 4. Устанавливаем плагин
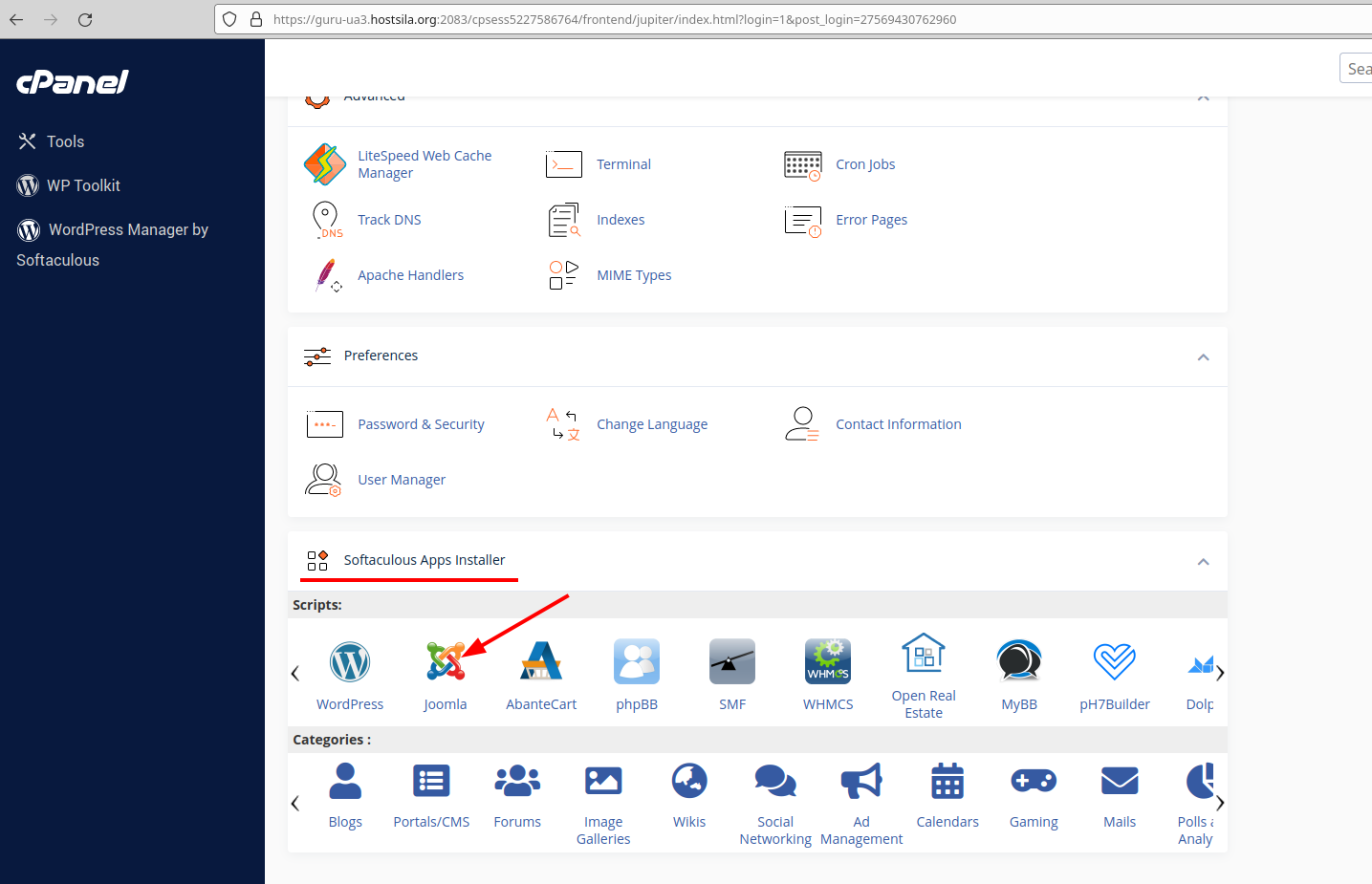
После получения файла пакета, переходим в административную часть сайта по ссылке https://domainname.com/administrator/, где необходимо будет ввести данные доступа к сайту. Вы также можете войти в административную часть сайта через «Softaculous», если инсталляция CMS происходила с его помощью. Чтобы войти, перейдите в раздел «Softaculous Apps Installer» и нажмите на иконку «Joomla»:

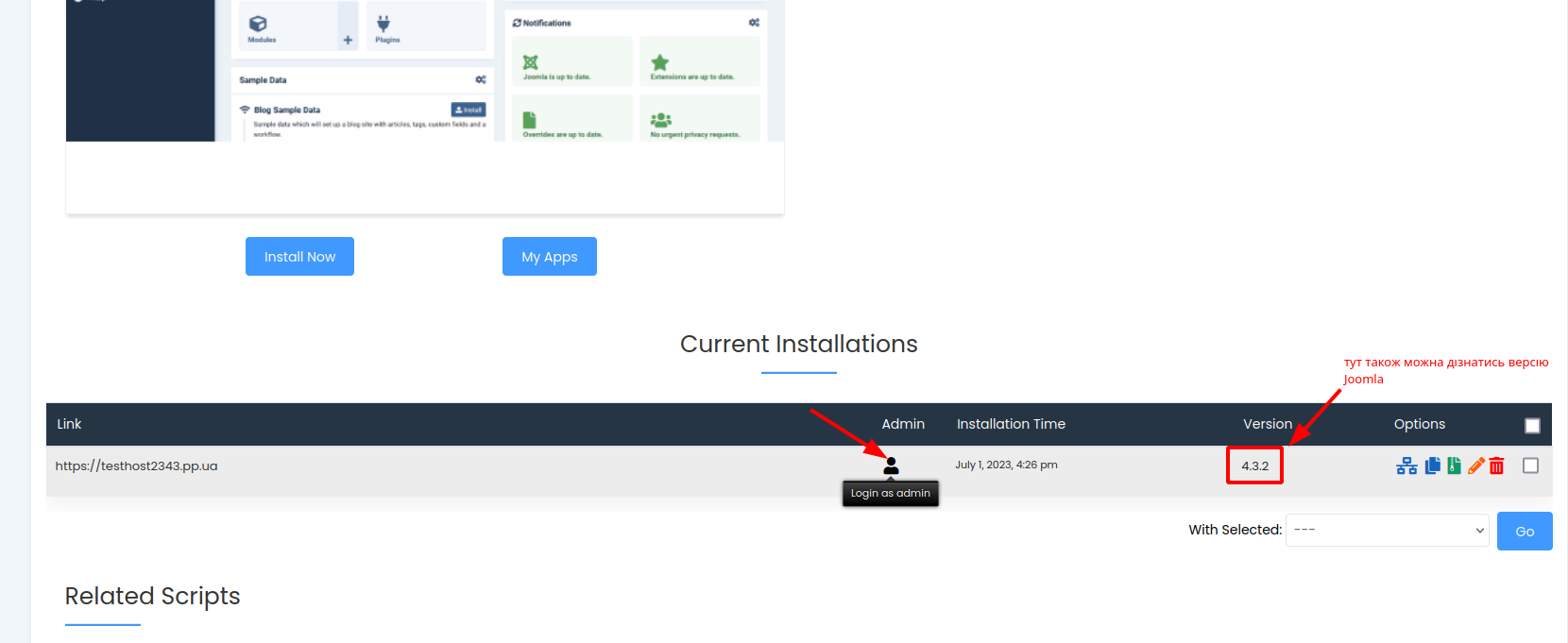
В открытом окне «Softaculous» у вас будет раздел «Current Installations», в котором будут находиться все инсталляции «Joomla». Чтобы войти в административную панель, нажмите «Login as admin»:

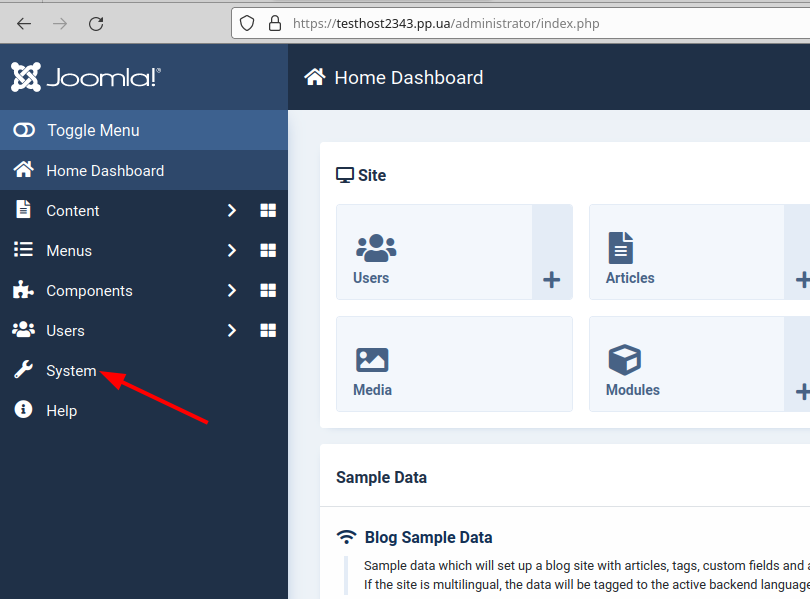
Когда мы попали на главную панель, нам нужно перейти в раздел «System»:

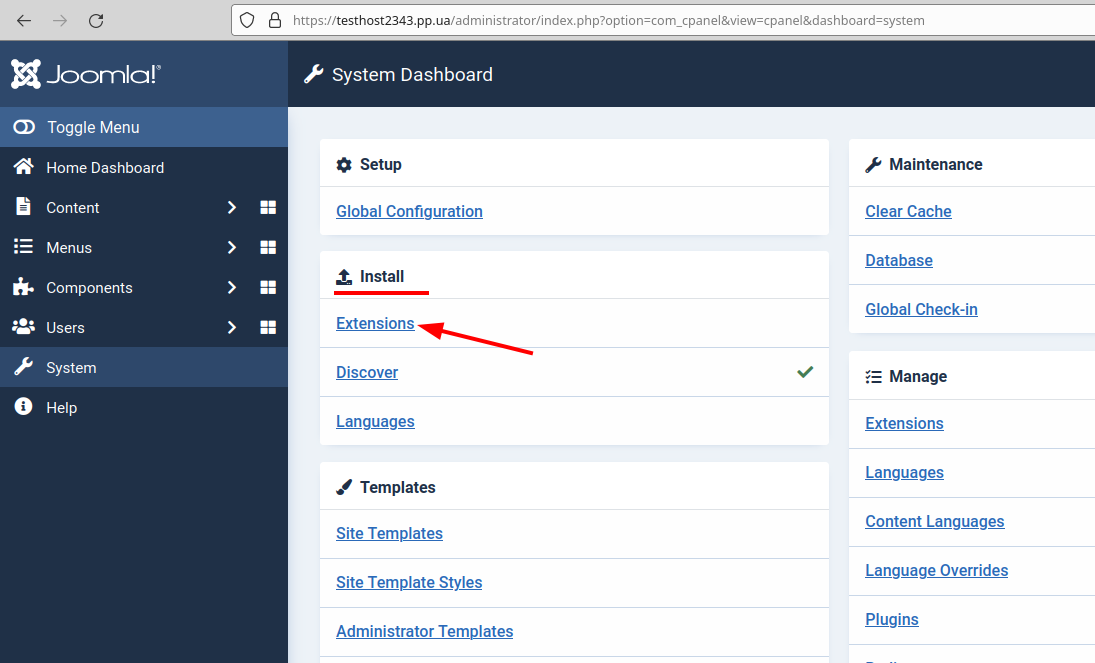
В разделе «Install» выбираем «Extensions»:

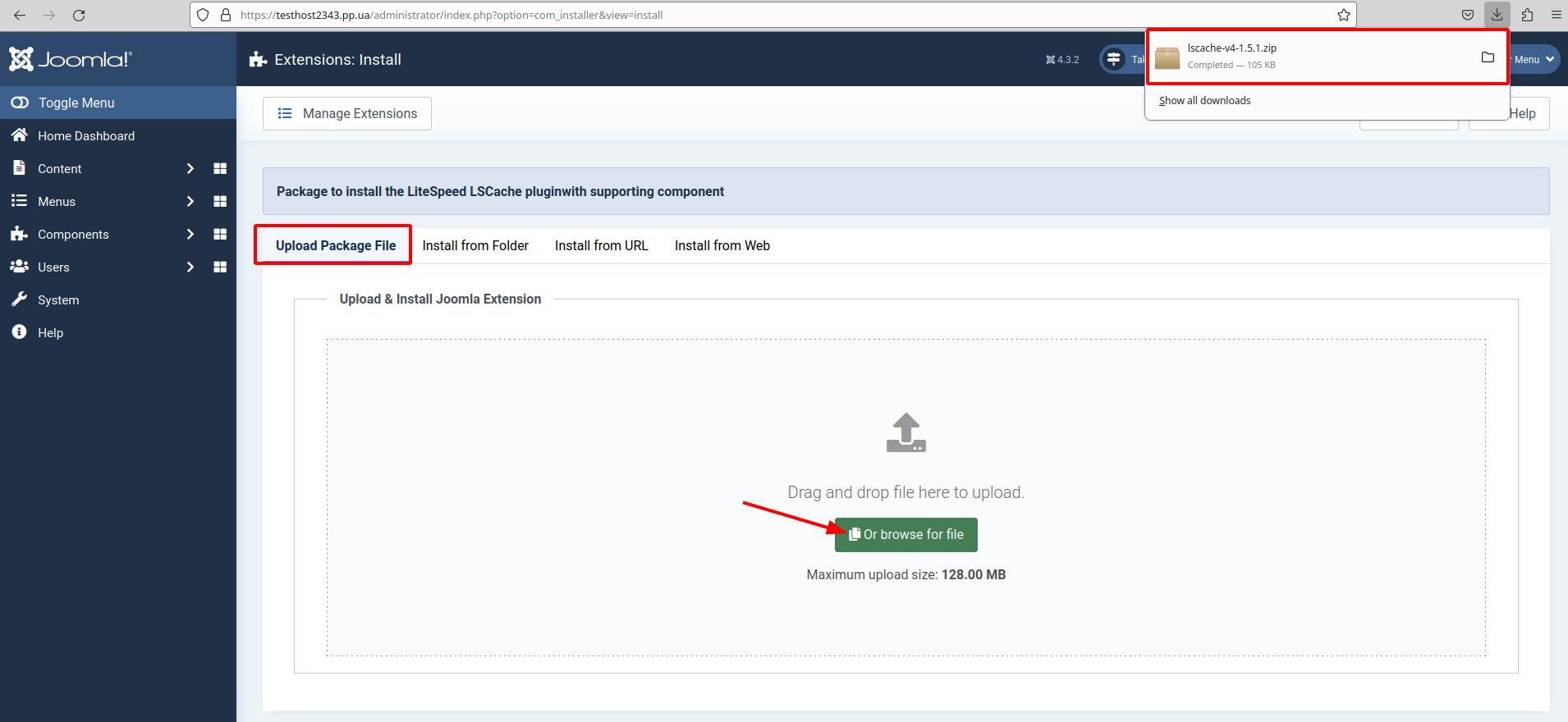
Во вкладке «Upload Package File» загружаем наш файл, перетащив его из нашего каталога. Или открываем «Or browse for file», чтобы найти и выбрать его через файловый менеджер:

Также скачать архив с плагином можно через раздел «Install from Folder», указав путь к файлу, который мы разместили на нашем сервере. Или загрузить через прямую ссылку во вкладке «Install from URL».
Шаг 5. Проверяем, активирован ли плагин
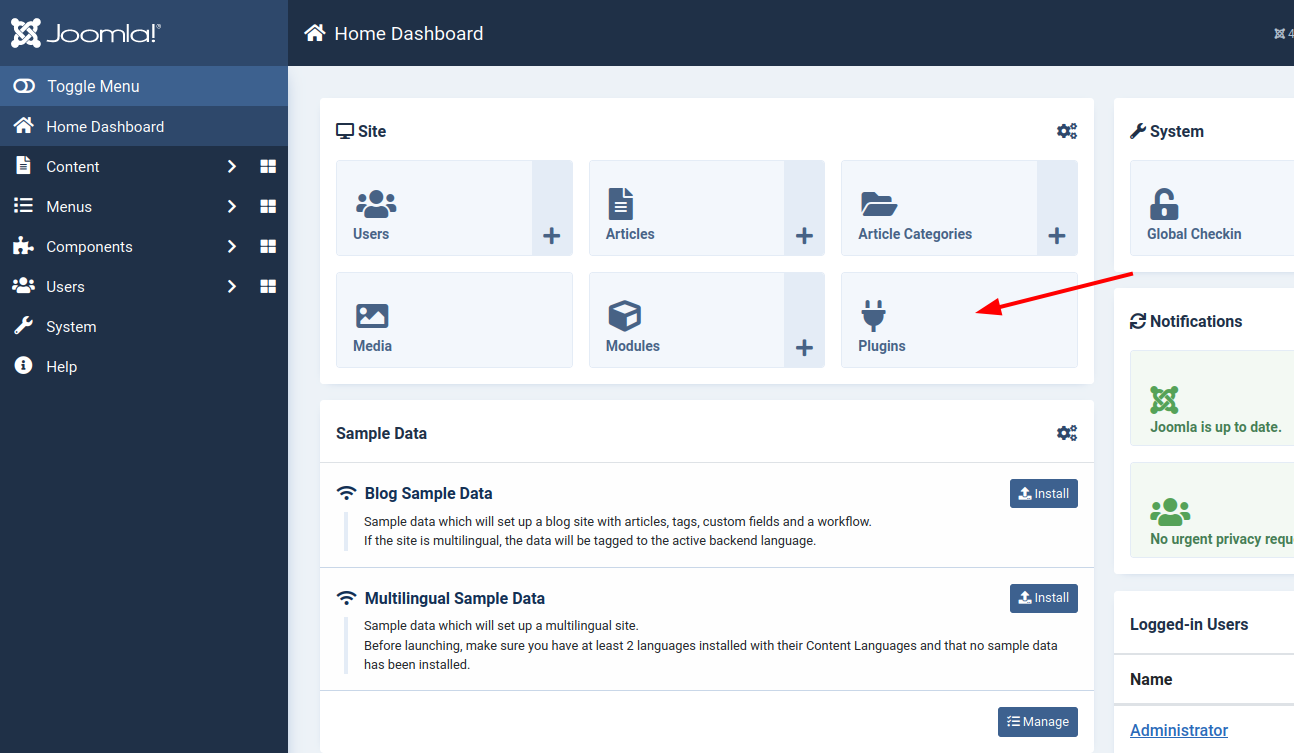
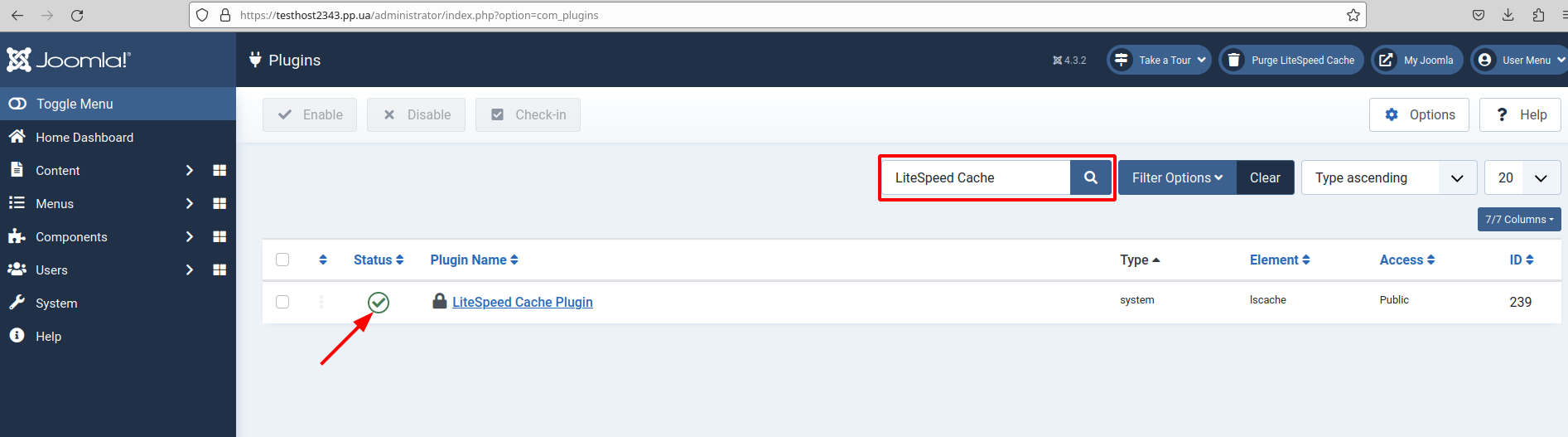
Теоретически, плагин уже должен был установиться и активироваться, но давайте в этом убедимся. Для этого переходим в раздел «Plugins»:

В быстром поиске вводим LiteSpeed Cache, чтобы долго не искать наш плагин среди многих других. В колонке «Status» должна быть зеленая галочка. Это означает, что плагин сейчас установлен и активирован.

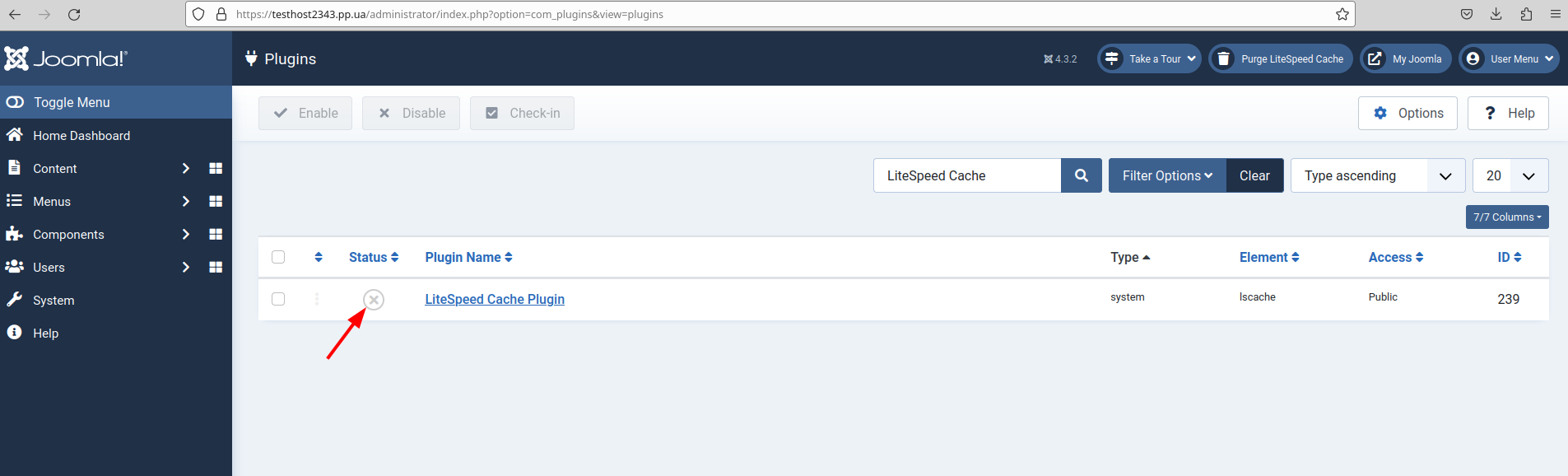
Если вы видите вместо галочки крестик, то это означает, что плагин неактивен и его нужно активировать. Для этого просто на него нажимаем:

Если вам нужно деактивировать плагин, нажмите на зеленую стрелочку или поставьте напротив плагина галочку и выберите «Disable».
Также на главной странице администратора в верхнем меню появится функция «Purge LiteSpeed Cache», которая позволит полностью очистить кэш на сервере.
Вот и все, теперь нам осталось настроить плагин, чтобы улучшить работу сайта. Не волнуйтесь, сейчас мы с вами подробно разберем каждый параметр, чтобы было понятно, какой из них нужен.
Коротко о конфигурации плагина
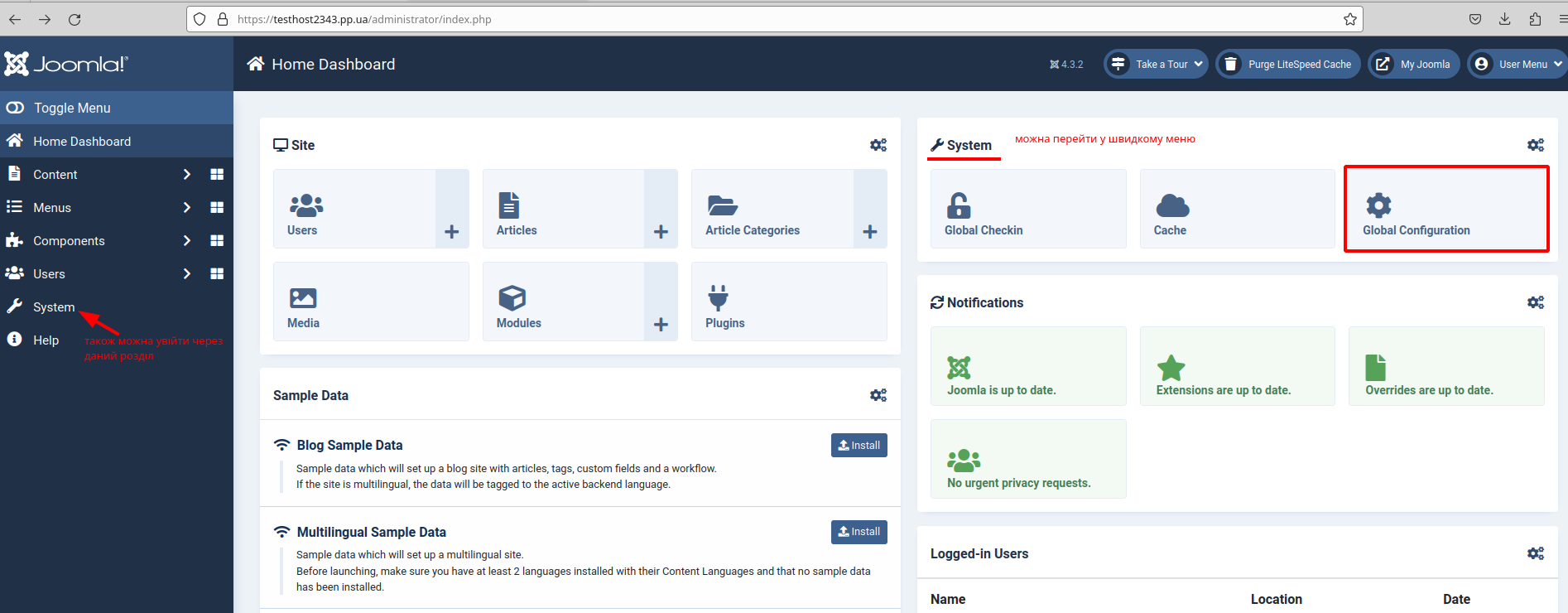
Для того, чтобы перейти к настройкам плагина, найдите раздел «System» и войдите в «Global Configuration»:

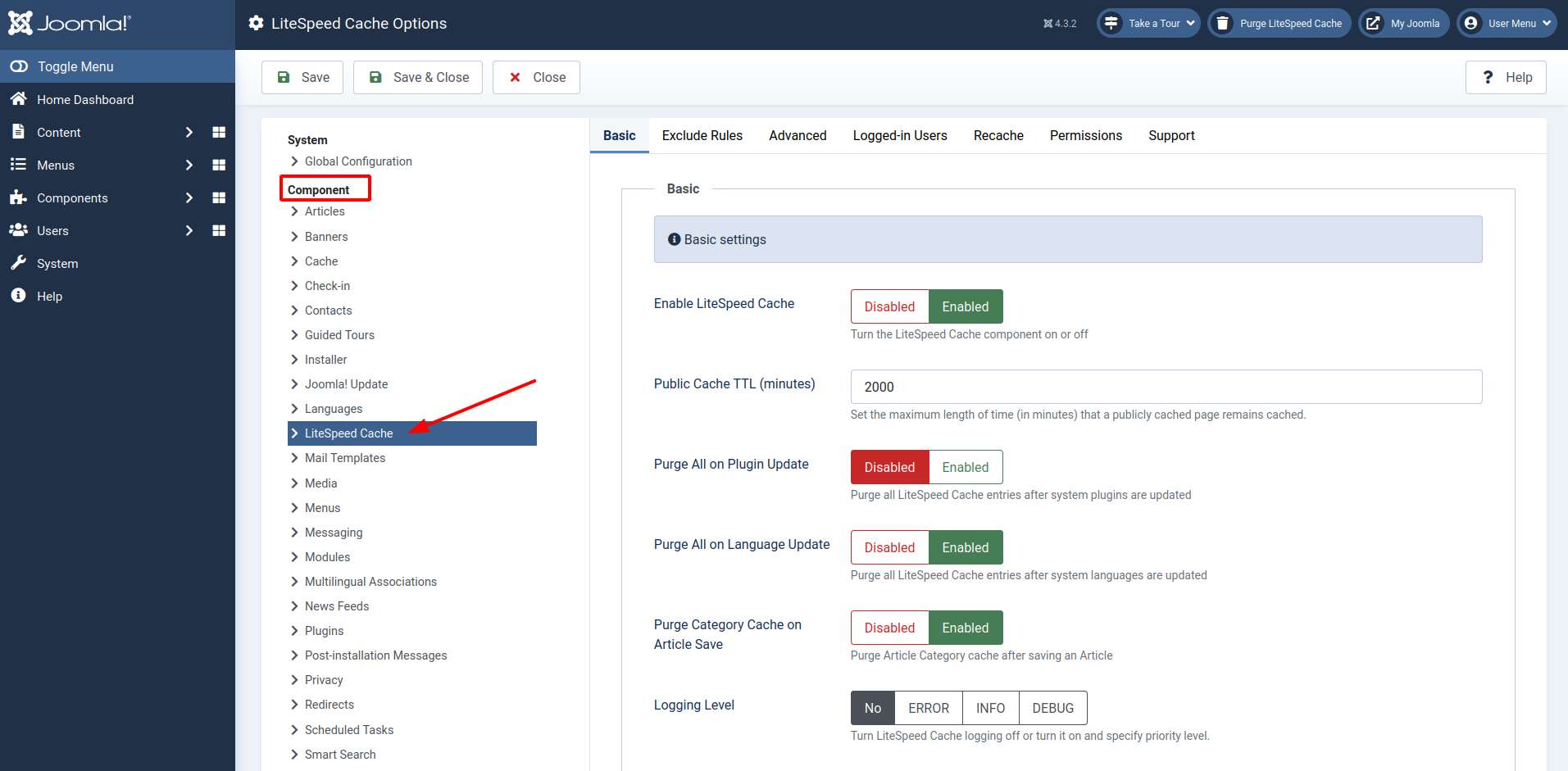
Из списка «Component» выберите «LiteSpeed Cache»:

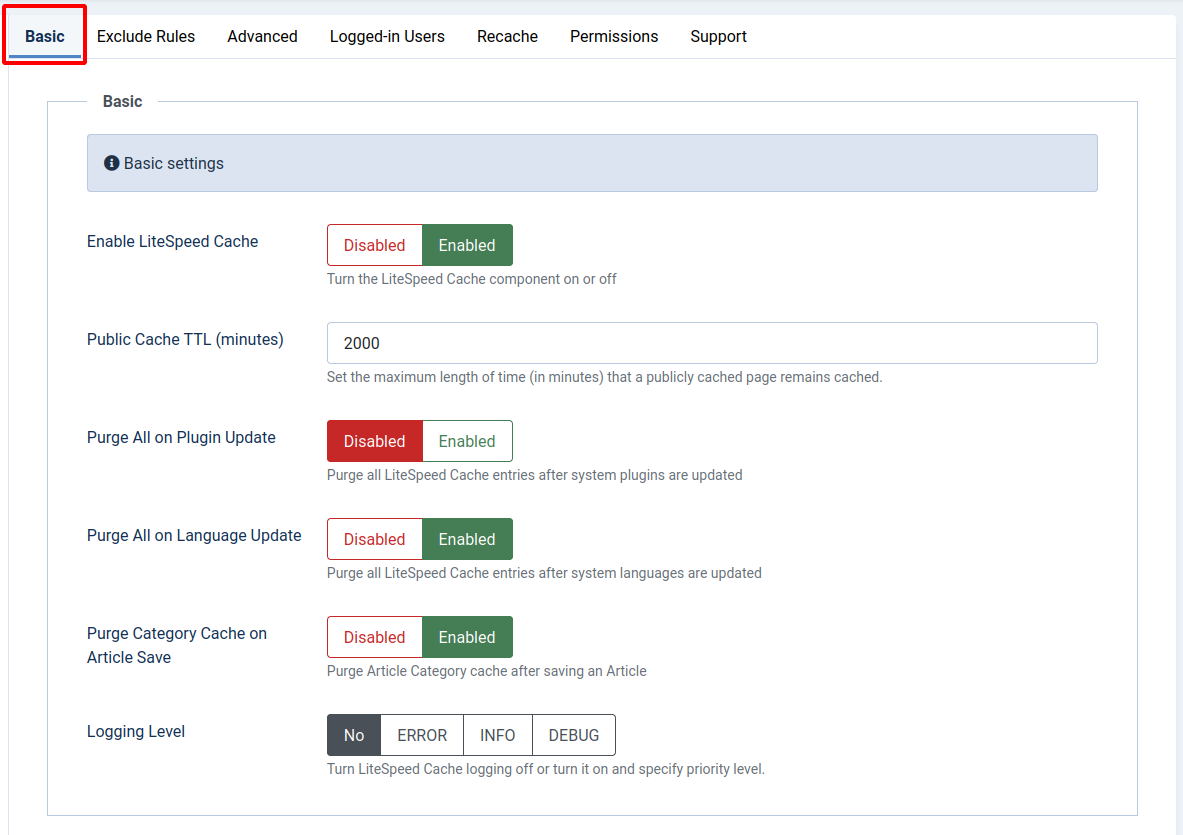
На странице вам будет доступно несколько вкладок управлением плагином, в которых можете при необходимости изменять значения. Сначала рассмотрим вкладку «Basic»:

На этой вкладке можем наблюдать следующие параметры:
- Enable LiteSpeed Cache (Enable) – параметр, который отвечает за включение и выключение плагина.
- Public Cache TTL (minutes) – в этом поле указывается время, в течение которого страница сохраняется в кэше. По умолчанию установлено 2000 мин, но его можно корректировать в зависимости от частоты обновления вашего сайта.
- Purge All on Plugin Update (Disable) – функция включается, если при обновлении плагинов происходит изменение некоторых страниц сайта, что в результате приводит к застою кэшированных копий. Как правило, обновления плагинов минимально могут повлиять на отображаемое содержание или вообще не повлиять, поэтому параметр по умолчанию выключен.
- Purge All on Language Update (Enable) – похож на предыдущий параметр, но касается языковых обновлений. Включен по умолчанию.
- Purge Category Cache on Article Save (Enable) – осуществляет очистку кэша категорий статей после сохранения самой статьи.
- Logging Level (No) – параметр, используемый для фиксации всех действий и событий на сайте. Это может понадобиться, когда необходимо проанализировать проблему на сайте и обнаружить ошибки. Стоит заметить, что включать логирование на постоянной основе не нужно, поскольку журналы могут достаточно быстро занять все свободное пространство на вашем диске.
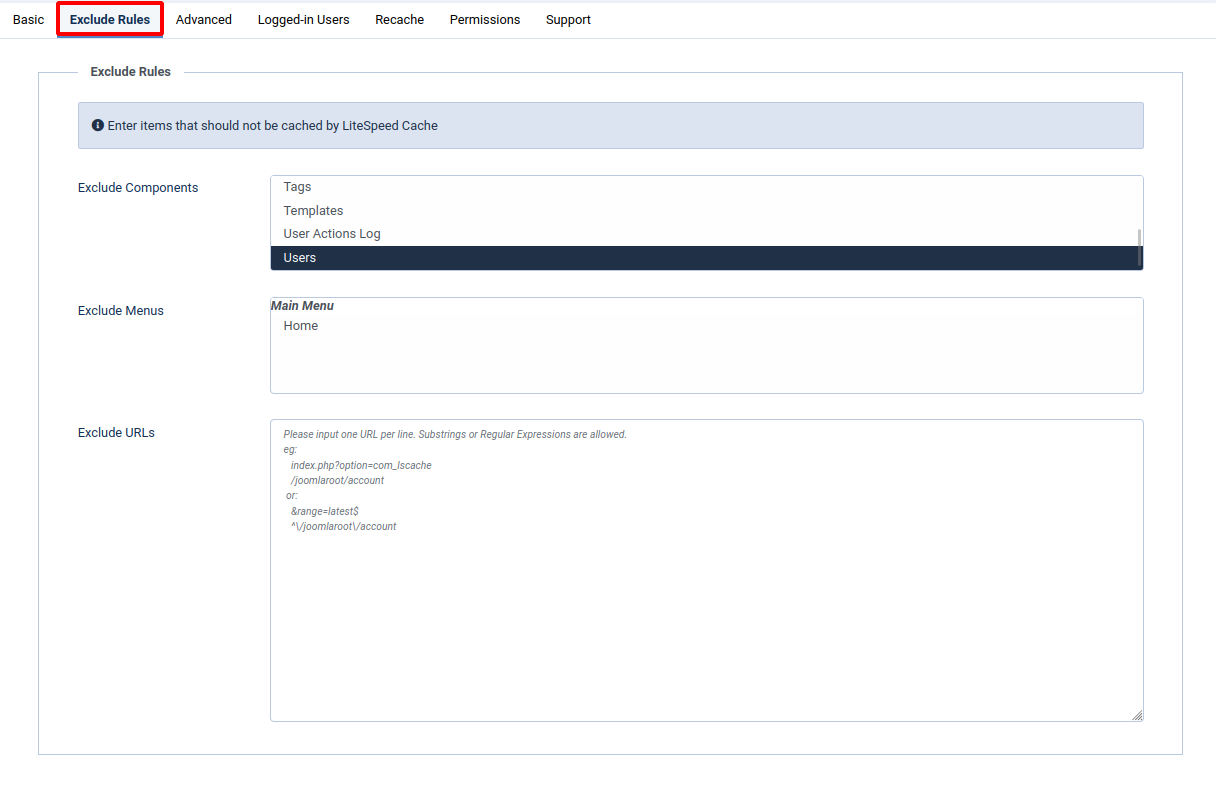
Теперь рассмотрим вкладку «Exclude Rules», поскольку именно в ней мы можем указать, какие страницы не нужно кэшировать.

- «Exclude Components» – в этом параметре можно указать, какой компонент сайта не нужно кэшировать, если возникают ошибки. По умолчанию компонент «Users» не кэшируется.
- «Exclude Menus» – работает аналогичным образом, просто выбираете меню, которое нужно исключить из кэширования. Стоит заметить, что при выборе меню каждая страница, которая является его частью, исключается из кэша.
- «Exclude URLs» – используется для того, чтобы указать отдельные пути, которые не стоит кэшировать. Для этого просто вводите по одному пути на строку.
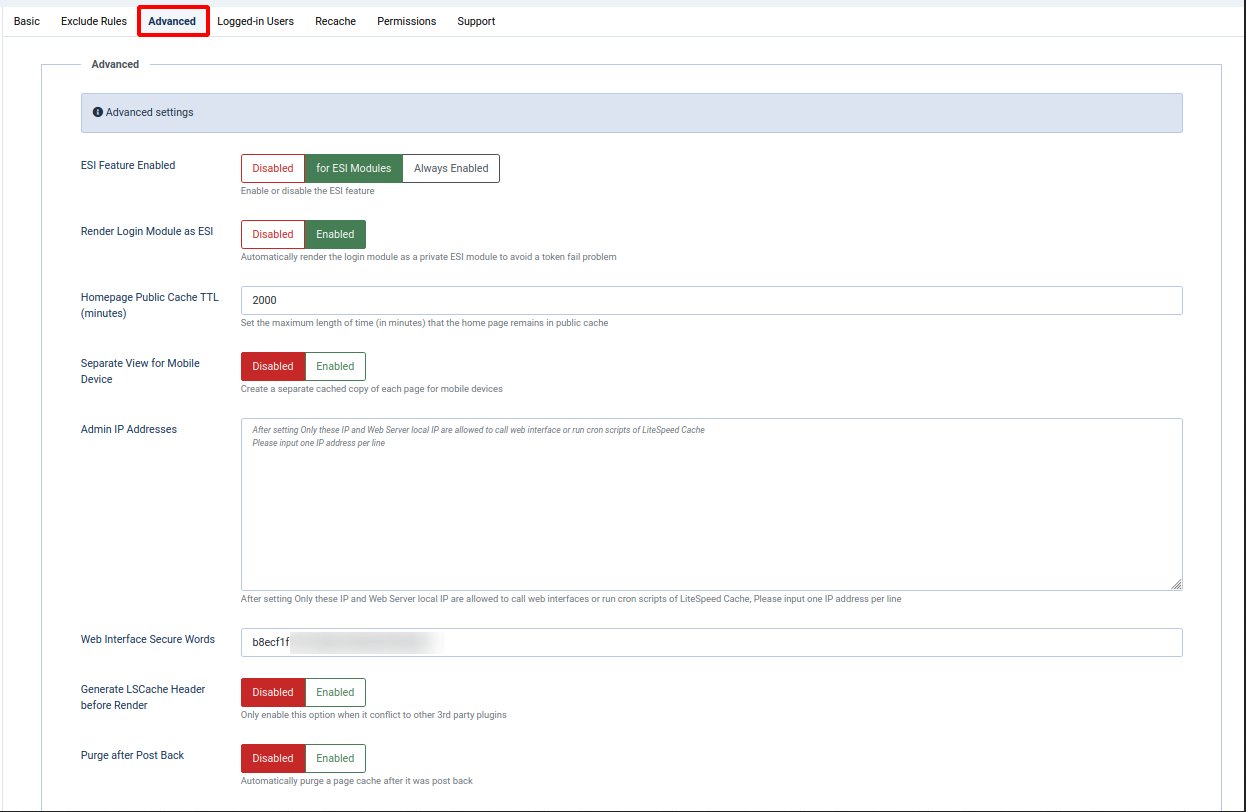
Перейдем к вкладке «Advanced». Она используется для настройки ESI. Этот параметр необходим, если вы пытаетесь настроить кэширование ecommerce-сайта.

Рассмотрим кратко каждую функцию:
- ESI Feature Enabled (for ESI Modules) – при активации функции разрешается смешивать общедоступное и приватное содержимое на одной странице и продолжать обслуживать эту страницу из кэша. Стоит заметить, что ESI должен быть включен как в плагине, так и на уровне сервера. В HostPro этот параметр активен на серверах общего пользования, то есть на услугах общего хостинга. Если у вас VPS, то необходимо проверить в настройках LiteSpeed Enterprise, включен ли ESI (для OpenLiteSpeed функция ESI не поддерживается).
- Render Login Module as ESI (Enable) – позволяет сделать обход для модуля входа на любой странице, на которой он появляется. Подразумевается, что таким образом страницы будут продолжать публично кэшироваться, тогда как модуль входа будет кэшироваться приватно. Без этого параметра каждая страница, содержащая модуль входа, будет кэшироваться приватно или вообще не будет сохранять после входа пользователя.
- Homepage Public Cache TTL (minutes) – здесь можно задавать разное значение TTL (времени кэширования) на каждой странице. К примеру, у вас есть статическая страница, которую не нужно кэшировать так часто, как динамическую. По умолчанию используется 2000 минут.
- Separate View for Mobile Device (Disable) – обычно эта опция используется для отображения пользователям отдельного HTML для просмотра с мобильных устройств и настольных компьютеров (для большинства случаев применяется для тем со сложной адаптацией).
- Admin IP Addresses – после установки этого параметра только для указанных в поле IP-адресов и локальных IP вебсервера будет разрешен вызов веб-интерфейсов или запуск cron-скриптов LiteSpeed Cache. Для этого введите по одному IP-адресу на одну строку.
- Web Interface Secure Words – опция будет полезна, если нужно очистить кэш без входа в административную панель, используя только специальный URL-адрес и защищенное слово, которое знаете только вы. Например, если у вас установлено защищенное значение helloworld (рекомендуем выбрать более защищенное слово), то вы можете очистить кэш, посетив следующий URL-адрес: http://domainname.com/joomlapath/index.php?option=com_lscache&cleancache=helloworld
В результате вы должны увидеть сообщение об успешной очистке кэша:

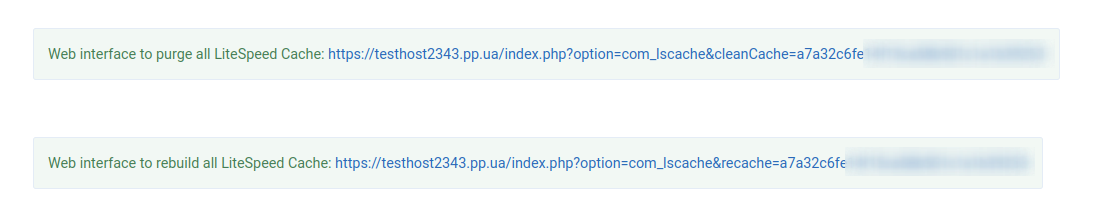
Также, чтобы очистить весь кэш LiteSpeed вручную или запустить сканер для восстановления, вам нужно нажать на «Web interface to purge all LiteSpeed Cache» или «Web interface to rebuild all LiteSpeed Cache». При необходимости вы даже можете создать задание cron для выполнения указанных функций:

- Generate LSCache Header before Render (Disable) – включайте эту опцию только тогда, когда она конфликтует со сторонними плагинами;
- Purge after Post Back (Disable) – автоматически очищает кэш страницы после ее репоста.
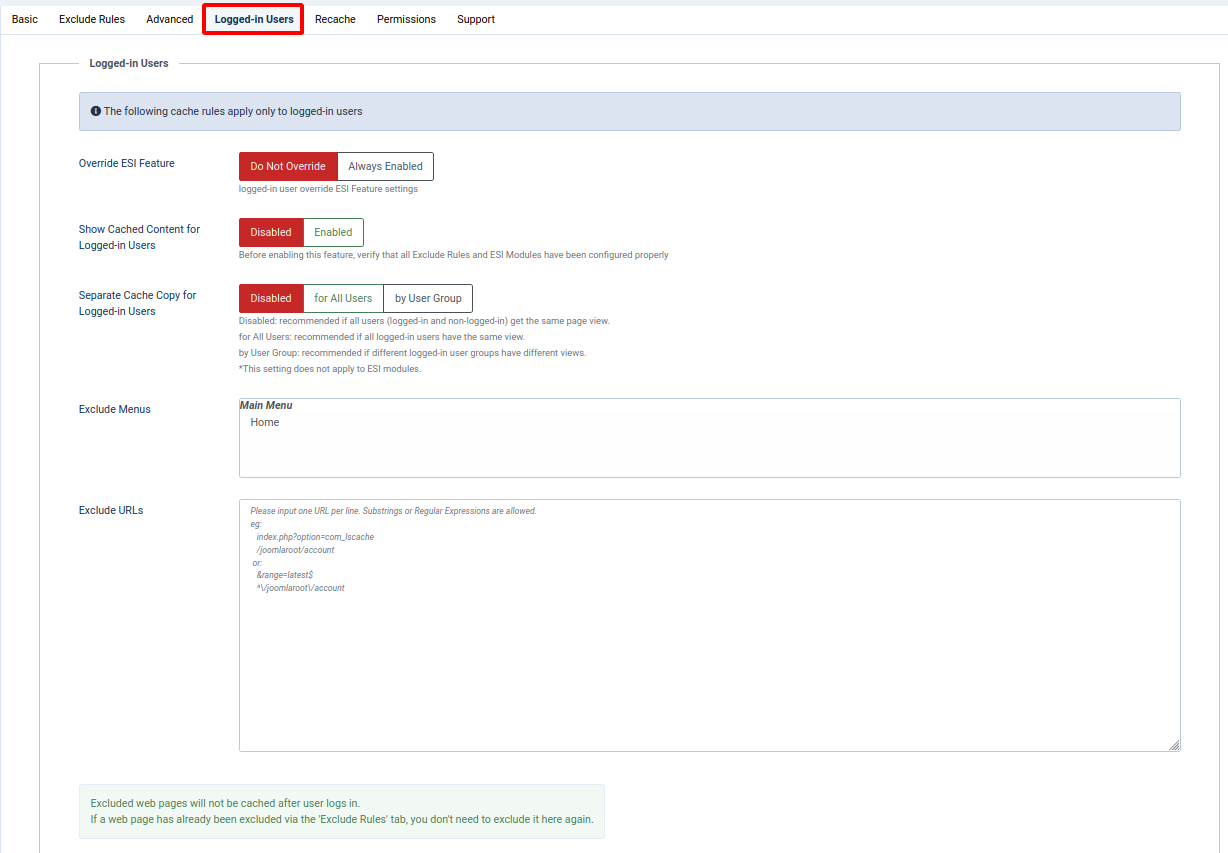
Если вам нужно настроить кэширование для пользователей, которые вошли в систему, перейдите на вкладку «Logged-in Users». По умолчанию кэширование отключено.

- «Override ESI Feature» – определяет, следует ли соблюдать глобальный параметр ESI для пользователей, которые вошли в систему.
- «Show Cached Content for Logged-in Users» – при активации этого параметра авторизованные пользователи получают кэшированное содержимое. Если параметр выключен, то после входа страницы пользователя не обслуживаются из кэша.
- «Separate Cache Copy for Logged-in Users» – может сохранять несколько кэшированных копий одной страницы для одного пользователя или для всех.
- «Exclude Menus» – похож на параметр из вкладки «Exclude Rules», но эта функция применяется только для пользователей, которые вошли в систему. Стоит отметить, если вы уже исключили меню из публичного кэша, то нет необходимости повторять и здесь. Любое меню, которое было добавлено в «Exclude Menus», будет отключено.
- «Exclude URLs» – такой же параметр, как из вкладки «Exclude Rules» – применяется только к пользователям, которые вошли в систему. Также нет необходимости несколько раз дублировать исключения.
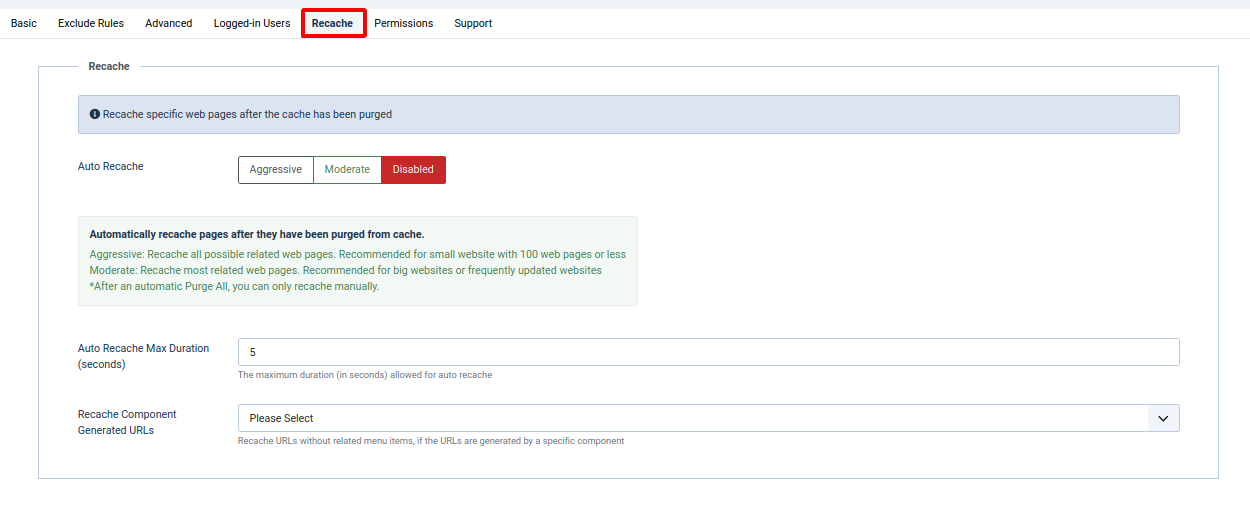
Вкладка «Recache» обычно используется для настройки поведения кэширования.

- «Auto Recache» – если активировать, то LiteSpeed автоматически будет повторно кэшировать очищенные страницы. Это означает, что пользователи фактически не застанут некешированное содержимое. С одной стороны это хорошо, но это может повлиять на производительность вашего сайта.
- «Auto Recache Max Duration (seconds)» – определяет максимальную продолжительность повторного кэширования. По умолчанию установлено 5 секунд, но вы можете его корректировать в зависимости от возможностей вашего сервера.
- «Recache Component Generated URLs» – если нужно повторно кэшировать URL-адреса, созданные компонентом, но не являющиеся частью системы меню, тогда воспользуйтесь этим параметром.
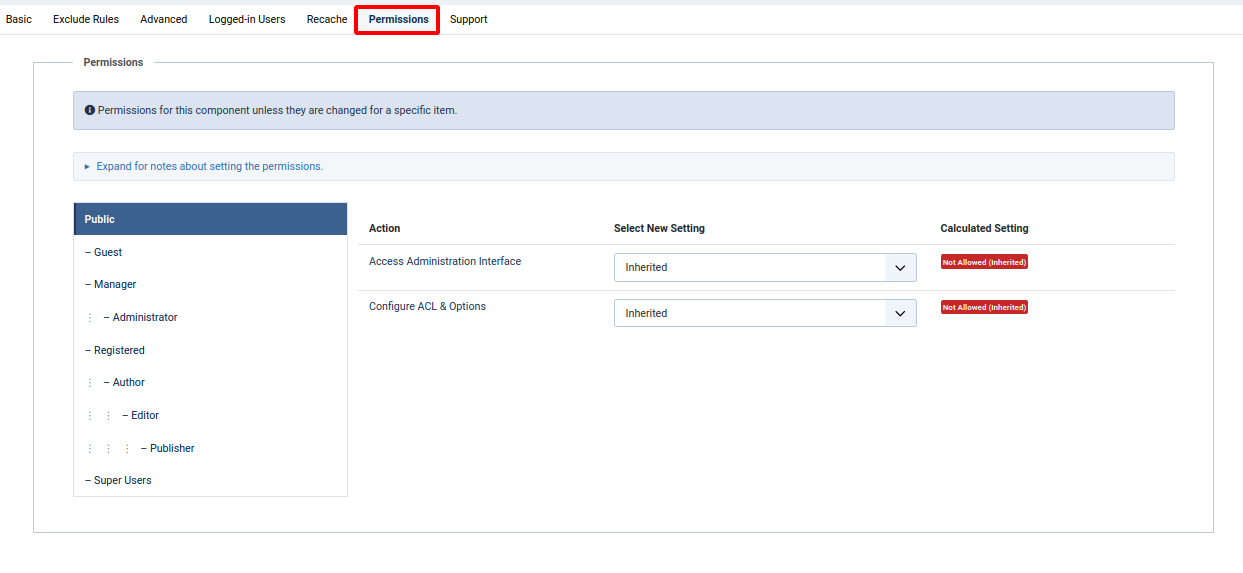
На вкладке «Permissions» находятся стандартные разрешения Joomla. По умолчанию для каждого параметра установлено «Inherited». Рекомендуем не вносить никаких изменений.

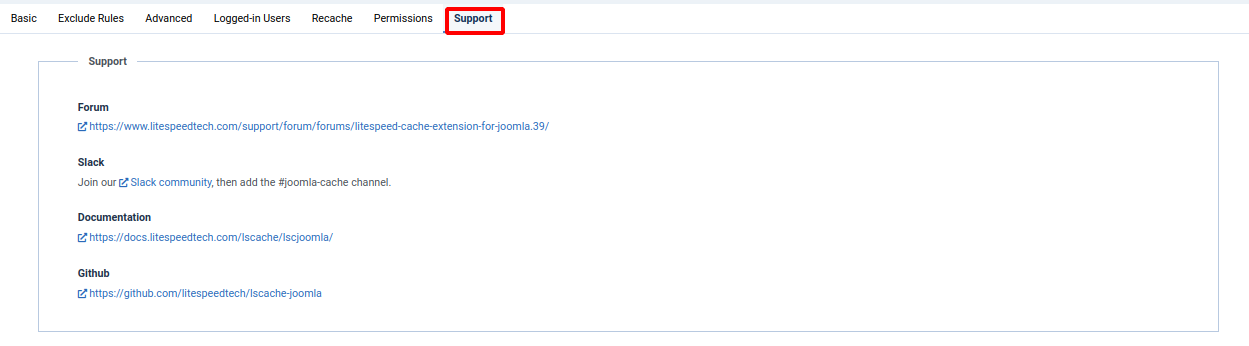
И напоследок рассмотрим вкладку «Support». Здесь вы можете найти полезные ссылки на ресурсы, где можно получить необходимую поддержку.

Вот мы и рассмотрели основные конфигурации плагина LiteSpeed Cache, которые могут встретиться вам в настройках. Помните, что активация всех параметров может привести к нестабильной работе сайта и к проблемам с сервером. Настраивайте конфигурации, опираясь на особенности и потребности вашего сайта.
Проверка кэширования сайта
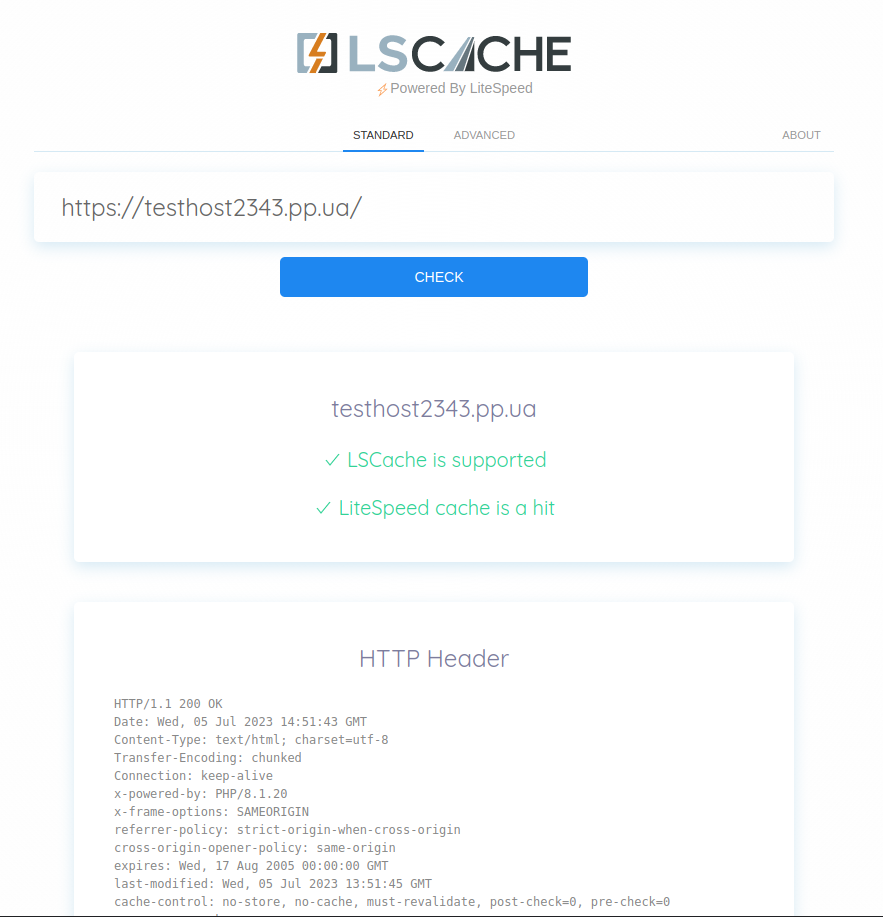
Чтобы просто и быстро проверить кэширование сайта и его страниц, вы можете воспользоваться официальным сайтом LSCache.
В открытой странице введите для проверки название вашего сайта и нажмите «Check», после чего инструмент предоставит быстрый ответ:

Если вы хотите пойти более сложным путем, сделайте следующее:
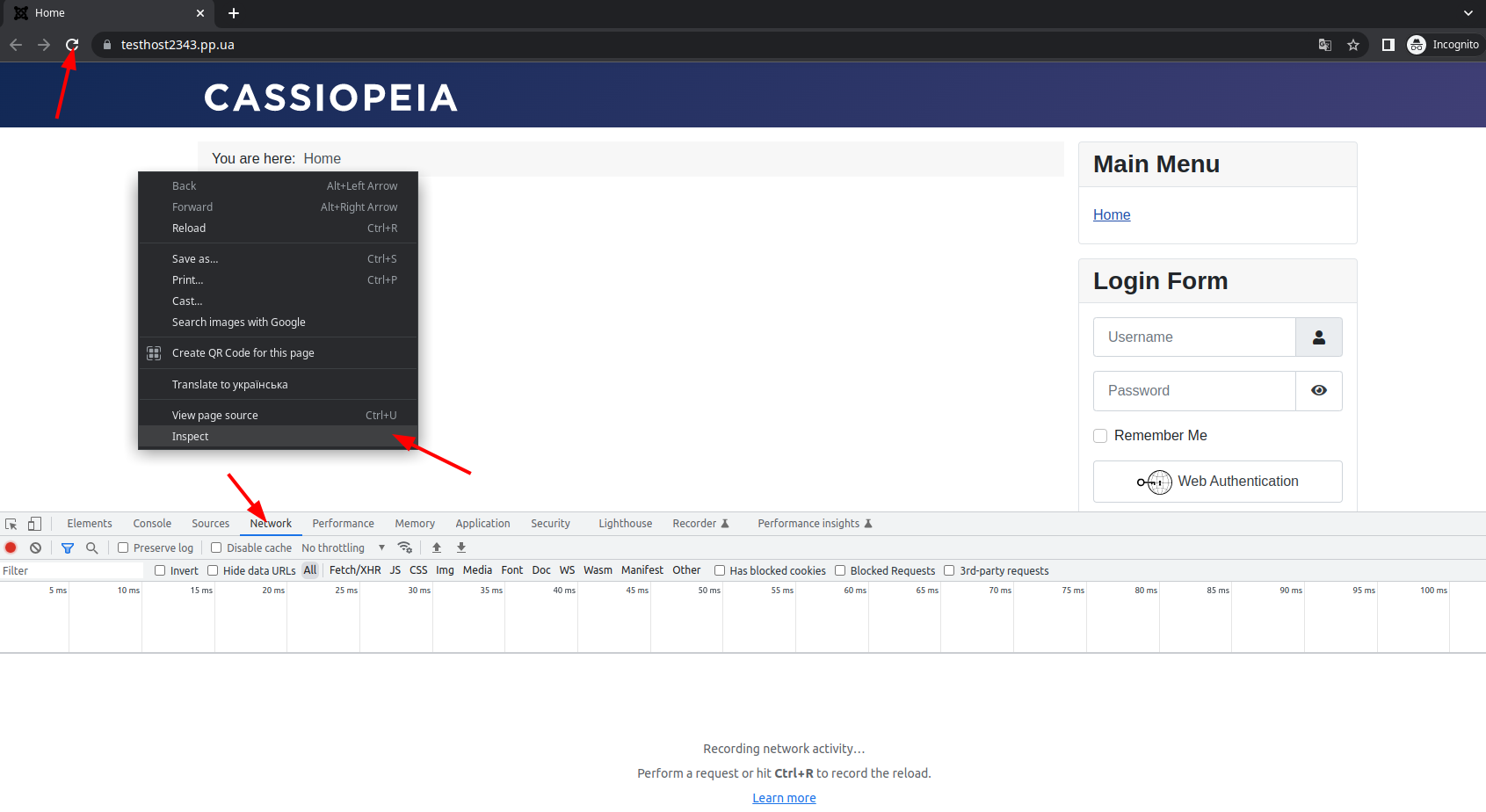
- в браузере откройте инструменты разработчика (правая кнопка мыши -> «Inspect» -> «Network» -> обновите страницу);

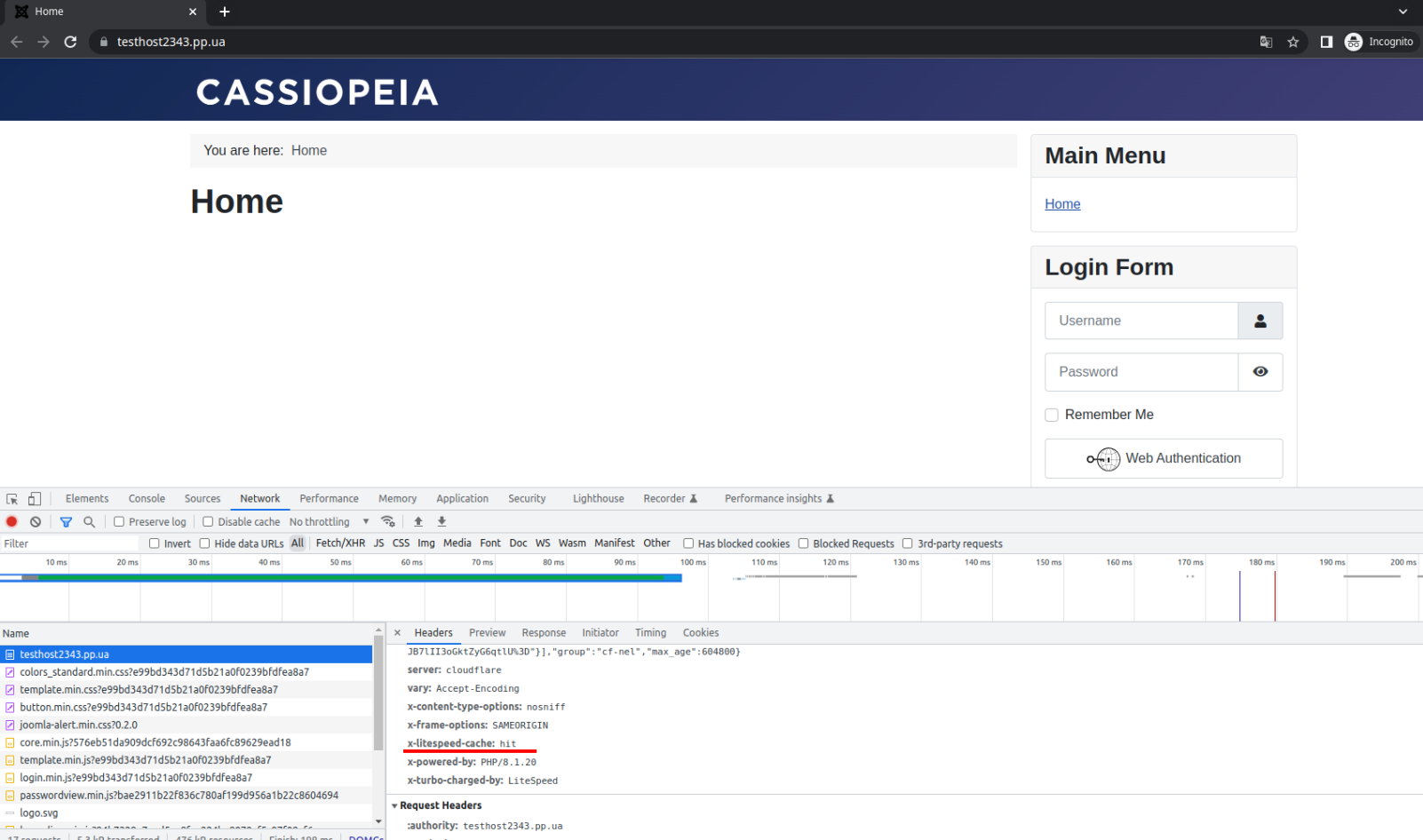
- нажмите первый ресурс (должен быть именно HTML) и в результате должны увидеть следующее, что будет свидетельствовать о корректной настройке кэширования на этой странице: «X-LiteSpeed-Cache: miss» или «X-LiteSpeed-Cache: hit»:

Если вы не видите указанных заголовков или их аналогов, скорее всего проблема возникла с конфигурацией LSCache.
В завершение
Мы подробно обсудили, как установить и настроить плагин LiteSpeed Cache для CMS Joomla, рассмотрели основные проблемы, которые могут возникнуть. Благодаря технологии кэширования LiteSpeed и его корректной настройке ваш сайт будет гораздо быстрее загружаться для пользователей, а также показывать лучшие результаты в поисковой выдаче.
Однако заметим, что установка плагина не решит все ваши проблемы с сайтом, поскольку необходимо учесть ряд других факторов, которые влияют на функциональность сайта (старая версия CMS системы, устаревшие плагины, неоптимизированный код, «тяжелые» форматы картинок (png, jpg) и прочее).
Если при настройке плагина у вас возникли проблемы или вопросы, смело обращайтесь за помощью к нашей технической поддержке, которая на связи все дни круглосуточно.
Возможно, вас заинтересует
Большинство украинцев, которые работали с Tilda, уже несколько месяцев берутся за голову, не понимая,...
Хостинг – базовая потребность для любого бизнеса или некоммерческого сайта. Без него ресурс будет...
Наши клиенты знают, что мы заботимся о них и их сайтах. Но не каждый...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться