Работа с WordPress шаблонами. Часть 2: Управление областями сайта

Это вторая часть нашей серии инструкций об использовании редактора Upfront в которой мы расскажем про управление областями сайта. Рассмотрим как удалять и добавлять области, доступные типы областей и глобальные хедеры и футеры.
Если Вы наполняете сайт новыми элементами при помощи Upfront, то управление областями сайта будет быстрым и простым. Вам будет доступно все необходимое для создания полноэкранных заголовков (хедеров), встроенных элементов, боковых панелей (сайдбаров) и футеров (элементы в нижней части областей сайта).
Как и в прошлой части, мы продолжаем работать с темой Spirit и полностью переделываем ее под свои потребности.
Удаление областей
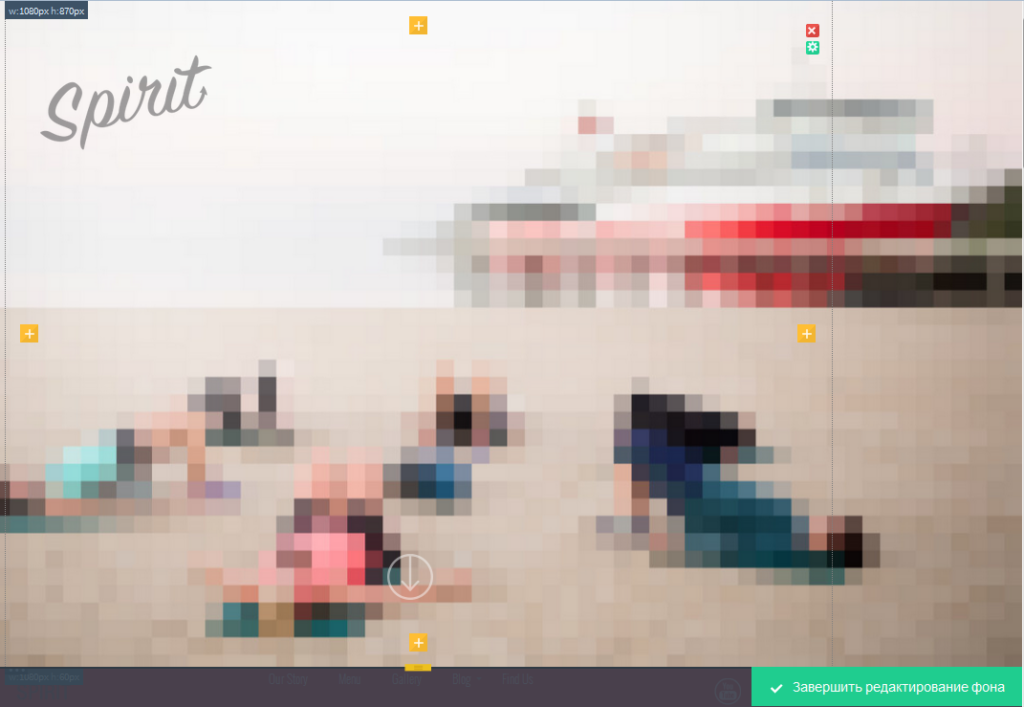
Начнем с удаления нескольких областей. Обратите внимание, что при прокручивании страницы сайта в верхнем правом углу каждой области вы увидите небольшую кнопку с иконкой карандаша. Нажатие на данную кнопку немного изменит вид страницы, открывая несколько разных опций:
- В верхнем левом углу отображается разрешение области;
- В правом верхнем углу расположено две кнопки: красная кнопка «х» для удаления области и под ней зеленая кнопка со значком шестеренки для для управления настройками области;
- Четыре желтых кнопки «+» — для добавления новой области;
- Зеленая кнопка «Завершить редактирование фона» — для сохранения внесенных изменений в настройки области.

После нажатия на красную кнопку удаления области появится диалоговое окно для подтверждения удаления. Подтверждаем, нажимая «ОК». Обратите внимание, что удаляя область, вы удаляете и весь ее контент.
Добавление областей
Добавить новую область просто. Все что вам нужно — после нажатия на кнопку редактирования (иконка с изображением карандаша) нажмите на одну из желтых кнопок «+». После этого на страницу сайта будет добавлена новая область.
Новая область будет автоматически выделена и при нажатии на кнопку для ее настройки (зеленая иконка с изображением шестеренки) вы сможете управлять ее настройками. Есть несколько типов областей, которые вы можете добавить на сайте. Рассмотрим их.
Полноэкранная
Только для заглавных областей (так называемых «хедеров») может быть выбрана опция «Полный экран». Как видно из названия, область заполнит все окно браузера, сверху донизу, и слева направо.
Данный тип области предоставляет две следующие опции:
- добавить подраздел — данная опция позволяет добавить новый подраздел в пределах имеющегося хедера;
- поведение элемента — в полноэкранном хедере для данной опции можно установить значения «Сохранить позицию» или «Сохранить соотношение». Сохранить позицию означает, что любые логотипы, изображения, кнопки, текст и т.д. будут оставаться на своих местах даже при изменении пользователем размера окна браузера. Сохранить соотношение означает, что эти же элементы будут автоматически менять свою позицию и размер при изменении размера окна браузера пользователем.
100% в ширину
Отображение области на всю ширину экрана, слева направо (но не сверху донизу).
Используйте этот тип области, если вам не нужно что бы хедер заполнял весь экран, но нужно что бы заполнял экран на всю его ширину.
Содержание
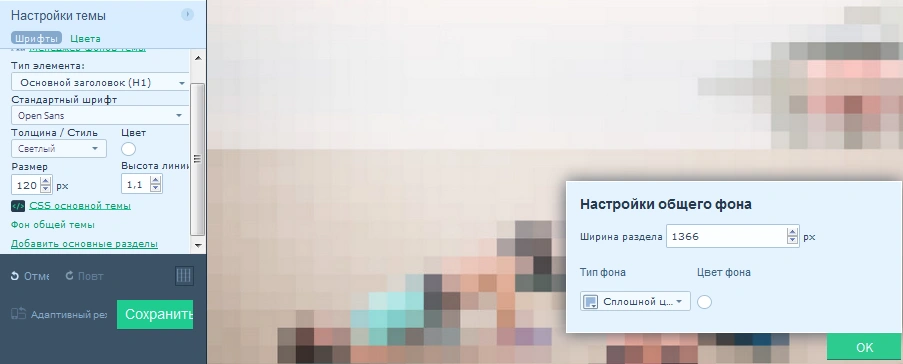
При помощи данной опции вы сможете наполнить ваш сайт широкоэкранными элементами. Управлять шириной элемента можно в настройках темы в меню Фон общей темы => Настройки общего фона.

Можно так же изменить общий фон до монотонного цвета, своего изображения, или, даже, видеоролика, который будет отображаться на сайте.
Тип фона
Upfront позволяет использовать следующие виды фонов:
- Сплошной цвет — в качестве фона возможно выбрать любой необходимый цвет. Можно использовать как код цвета, так и палитру для составления необходимого цвета.
- Изображение — загрузив изображение, вы можете выбрать его расположение (на всю ширину, плиткой, фиксированная позиция).
- Видео — добавление видеоролика в качестве фона области.
- Слайдер изображений — добавление слайдера с необходимым количеством изображений.
- Карта — вставка карты Google Maps. Все что нужно — выбрать адрес, степень увеличения (зум), стиль карты (дорожная, спутник, гибрид, местность) и элементы управления, которые будут отображены (панорама, увеличить, тип карты, масштаб, вид улицы, обзор карты).
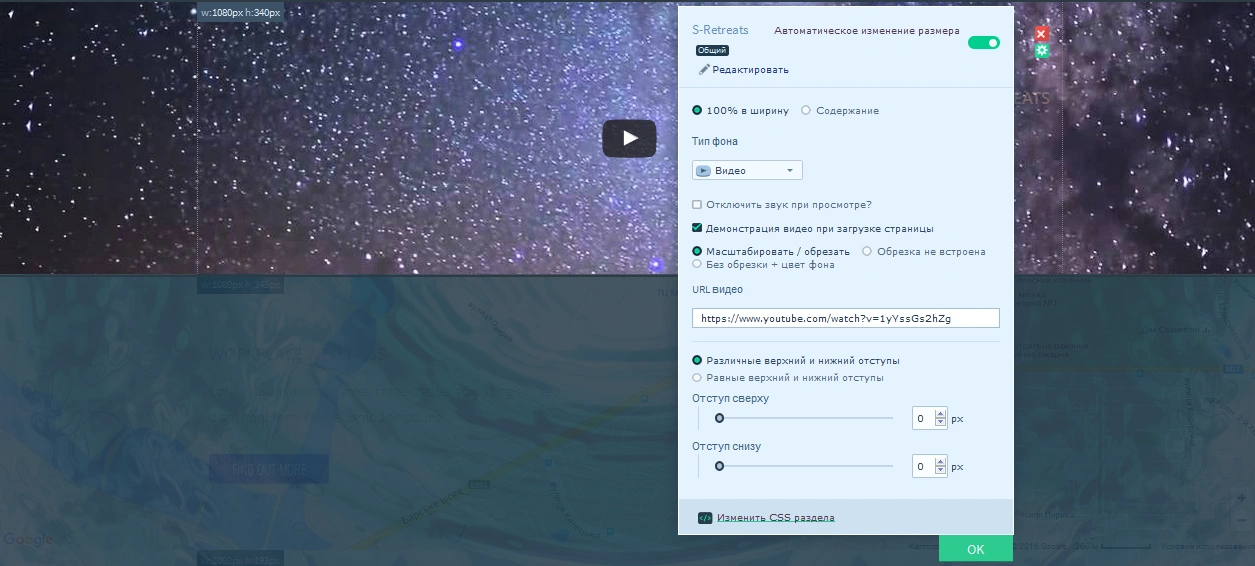
Добавим видео в качестве фона области.
В качестве источника видео можно выбрать ролик с таких популярных сервисов как YouTube, Vimeo и Wistia.
Доступны опции масштабирования и обрезки видеоизображения, отключения звука при просмотре и воспроизведения видео при загрузке страницы.

Другие настройки областей
Автоматическое изменение размера
Опция доступна при выборе типа области «100% в ширину» или «Содержание». Позволяет автоматически изменять размер всей области при добавлении/изменении размера контента внутри самой области.
Переименование областей
Для удобства вы можете изменять название областей.
Закрепить раздел
Вы можете сделать область закрепленной на странице, — таким образом она всегда будет видна на странице, даже при ее прокрутке.
Боковые меню (Сайдбары)
При добавлении новой области, слева и справа нажмите на желтые иконки «+» что бы создать сайдбары. В настройках Вы можете изменить их фон, позицию, ширину и т.д.
Глобальные (общие) области
Использование общих областей это отличный способ использовать один и тот же хедер или футер на всех страницах сайта. Это поможет избежать дублирования контента. Upfront автоматически распознает верхние и нижние области сайта как хедер и футер. Так что в настройках данных областей опция «Сделать общим» будет автоматически доступна.
Выводы
Итак, давайте подитожим чего мы достигли, разбирая материал про управление областями сайта:
- мы удалили группу областей для изменения стиля нашего сайта;
- отредактировали верхнюю область сайта (хедер) для отображения нашего собственного изображения;
- добавили видео на сайте во всю ширину страницы.
Читайте следующую статью из этой серии: Часть 3: Наполнение макета новыми элементами.
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, вы можете обратиться в нашу службу поддержки.
Как создать WordРress сайт с помощью конструктора Upfront:
- Часть 1: Основные настройки, Цвет темы и Типографика
- Часть 2: Управление областями сайта
- Часть 3: Наполнение макета новыми элементами
- Часть 4: Создание адаптивного дизайна для разных типов устройств
- Часть 5: Работа со страницами и публикациями
Возможно, вас заинтересует
При анализе сайта на ресурсе PageSpeed от Google часто встречается рекомендация «Используйте современные форматы...
Система WordPress очень востребована. Простота и легкость в использовании становятся ключевыми факторами для ее...
Тема – внешний облик сайта на WordPress. Они определяют стиль благодаря цветовым гаммам, шрифтам,...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться