Как ускорить сайт и почему это важно

Каждый владелец сайта желает получить от него наилучший результат, чтобы его сайт “работал” на него и приносил желаемую прибыль. Для этого важна скорость сайта, ведь от этого зависит не только не уйдет ли перспективный клиент, который не дождался открытия медленного сайта, но и место сайта в поисковой выдачи Google.
О том, какие факторы влияют на быстродействие сайта и как оптимизировать скорость загрузки, в соответствии с требованиями Google, читайте далее.
Хостинг и характеристики сервера
Ранее мы рассказывали вам почему стоит уделить внимание выбору качественного хостер-провайдера для стабильности сайта. Не меньше выбор хостера и сервера влияет на скорость веб-ресурса.
Выбирайте качественный хостинг для быстроты вашего сайта. Рекомендуем обратить внимание на хостинг на NVMe дисках с веб-сервером LiteSpeed.
Хостинг на HDD дисках давно уступил дорогу SSD, сейчас же на первый план выходит новый фаворит — хостинг на NVMe SSD, который в *12 раз быстрее и в 8 раз производительнее чем обычные SSD.
*Результаты нашего тестирования тарифов NVMe от Hostpro и тарифов конкурентов на SSD дисках.
Подробнее о том, почему стоит обратить внимание на данный тип тарифов и детальные результаты тестирования, читайте в нашей статье Преимущества Turbo NVMe тарифов.
Веб-сервер отвечает за приём и обработку запросов браузера. LiteSpeed в 16 раз быстрее обрабатывает информацию в сравнении с Apache и Nginx. В результате чего пользователь получает быстрый отклик от посетителей ресурса.
Имеет значение версия PHP и системы кэширования, например, Redis.
При этом необходимо чтобы и сам сайт был оптимизирован (особенно это касается медиа файлов) и не имел тяжёлых запросов к базе.
Использование протокола HTTP/2
HTTP/2 протокол быстрее чем HTTP в процессе приема/передачи файлов принимает большее количество файлов за один цикл обмена данными. Также тут присутствует правило приоритета загрузки файлов и сжатие заголовков.
Для того чтобы сайт работал по протоколу HTTP/2, установите SSL сертификат для ускорения вашего сайта. Либо вы можете обратиться в нашу тех.поддержку, и они помогут вам установить бесплатный Let’s Encrypt сертификат.
Используйте CDN или CloudFlare, чтобы уменьшить время передачи контента — сайт будет открываться с ближайшего к пользователю сервера.
Услуга CDN сокращает время отклика сайта и позволяет загружать сайт быстрее за счёт размещения сетевой инфраструктуры по всему миру.
Мы советуем в данном случае отдавать предпочтение CloudFlare почему читайте Почему Cloudflare лучше CDN.
Core Web Vitals
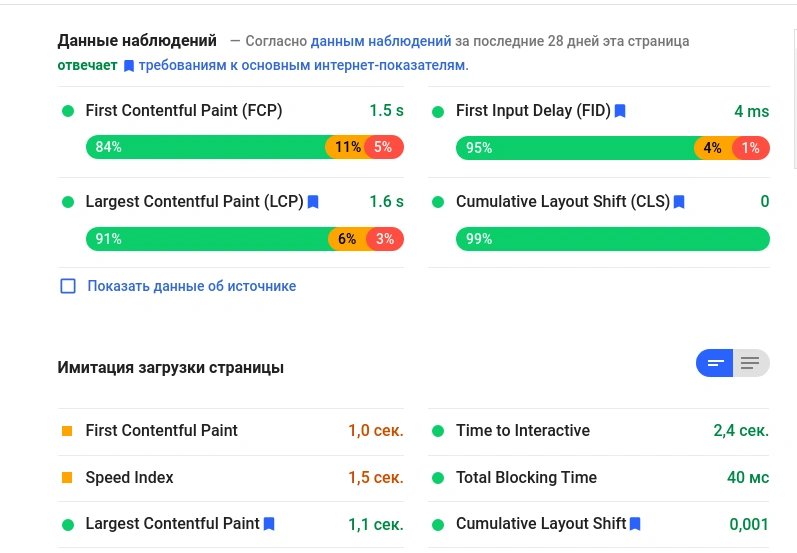
Это правила Google для оценки веб-ресурсов, которые он учитывает при ранжировании. Эти показатели по конкретному сайту можно проверять с помощью Google PageSpeed insights.
Выделяют следующие показатели:
- Largest Contentful Paint — время загрузки наибольшего элемента страницы (видимые элементы, скрытые не принимаются во внимание).
Оптимальные рекомендации Google 2,5 сек. от начала загрузки страницы. Критичным показатель считается более 4 секунд.
Чаще всего текст есть наибольшим элементом, далее уже медиаконтент. Параметр заканчивает измерение после начала взаимодействия юзера со страницей.
Проверять показатель можно в Search Console в отчете “Core Web Vitals”, с помощью PageSpeed Insights или сторонними сервисами, например, Gtmetrix, Uptrends, PR-CY.
Что можно сделать:
- Оптимизируйте изображения.
- Используйте lazy loading (постепенную загрузку) или сжатие больших изображений.
- Подключите CloudFlare или CDN.
- Используйте gzip или brotli. Эти виды сжатия могут значительно уменьшить размер файлов HTML, CSS и JavaScript при их передаче между сервером и браузером.
- Приоритетная загрузка (сначала шрифты, фото и видео контент).
- Используйте сервис-воркеры для выборочного кэширования элементов, которые нечасто обновляются.
- First Input Delay — период между кликом по странице и откликом на него браузера.
Лучше всего, когда это время — не более 100 мс.
Для оптимизации необходимо исключить использование стороннего кода. Счётчики сбора данных Google Analytics стоит добавить в отдельный JS-файл.
А также рекомендуем использовать кеширование, чтобы уменьшить показатель First Input Delay.
- Cumulative Layout Shift — смещение элементов страницы при её загрузке.
Сдвиг блоков по макету нужно свести к минимуму.
Что делать, избежать внезапных сдвигов.
Включайте атрибуты размера в фото и медиаконтент. Используйте поля соотношения сторон CSS для обозначения браузеру объем пространства на странице, пока загружаются изображения. Не стоит использовать другой дополнительный контент поверх загруженного, кроме ответа на действия пользователя.
Чтобы избежать сдвига макета, у каждого элемента должна быть своя зарезервированная область размещения. Можно применять плейсхолдеры — серые прямоугольники, которые сообщают юзеру, что скоро на этом месте появится контент и нужно немного подождать.

Помимо основных показателей при оценке ресурса учитывается оптимизация для мобильных устройств, безопасный просмотр (отсутствие вредоносного ПО), поддержка протокола HTTPS и отсутствие назойливых межстраничных объявлений (реклама и всплывающие окна не должны мешать пользователю использовать ресурс).
Вывод:
Поскольку Google выделяет самые удобные сайты в ранжировании необходимо оптимизировать свой сайт в соответствии с интернет-показателями, если желаете получать максимальную пользу от вашего веб-ресурса и размещаться в верхних позициях в поисковой выдаче.
Размещайте ваш сайт на супербыстрых тарифах для ускорения работы сайта.
Если у вас остались вопросы или нужна помощь в подборе тарифа обращайтесь к лучшей круглосуточной поддержке.
Возможно, вас заинтересует
10 ноября 2020 Google анонсировал, что в мае 2021-го будет запущен новый сигнал ранжирования...
Если ваш сайт загружается дольше трёх секунд, вы потеряете половину своих потенциальных посетителей ещё...
Реферальный спам: что это? Реферальный спам — фальшивые запросы к сайту; обращения происходят от...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться