Как сделать сайт на WordPress в 2023-м. Часть 4. Тема и дизайн

Что ж, у нас уже есть домен и хостинг, мы установили WordPress и SSL-сертификат, следующая отправная точка – тема и дизайн. После того как сделали сайту уютно и безопасно, сделаем ему еще и красиво.
Как новый пользователь WordPress, вы находитесь в состоянии восторга от создания своего сайта. Возможно, вы даже представляете, как будет выглядеть ваш готовый ресурс. Однако, если не хватает опыта в дизайне или кодировании, реализация вашего видения может быть сложной задачей. WordPress максимально упрощает воплощение вашей мечты в жизнь.
- Что такое тема WordPress?
- Многоцелевые и нишевые темы
- Бесплатная или премиум-тема WordPress?
- Как установить тему на WordPress?
- Как настроить тему Neve на WordPress-сайте?
- 8 золотых правил UI-дизайна
- В завершение
Что такое тема WordPress?
Одна из самых замечательных фич WordPress заключается в том, что он работает с взаимозаменяемыми дизайнами, которые называются темами. Это означает, что вы можете изменить внешний вид вашего сайта на WordPress несколькими щелчками мыши.
Разработчики CMS каждый год выпускают новую стандартную тему. Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки в 2022-м.

Хотя стандартная версия темы прекрасно отрабатывает для многих сайтов, существуют тысячи других тем, которые охватывают конкретные ниши и маркетинговые цели. Давайте обсудим более подробно.
Многоцелевые и нишевые темы
Если коротко, можем выделить две категории тем:
- многоцелевые;
- нишевые.
Первые удовлетворят потребности сайта любой тематики. Они включают в себя несколько видов страниц, расширений, виджетов и инструментов, чтобы предоставить больше возможностей для настройки вашего сайта, независимо от его направленности.
А вот вторые часто приспособлены к одной конкретной нише. Да, они действительно не будут иметь столько возможностей для настройки, однако их функциональность будет безупречной и сфокусированной точечно на требованиях сайта для определенной отрасли.
Самые продаваемые нишевые темы в 2022-м, по версии WPTheme:
| Jacqueline | Шаблон WordPress для салона красоты и массажа |
| Helion | Шаблон WordPress шаблон для креативного портфолио |
| Blabber | Шаблон WordPress для блога |
Бесплатная или премиум-тема WordPress?
Прежде чем мы поговорим о расходах, важно осознавать, что WordPress на самом деле предлагает немало тем высокого качества, которые не стоят ни копейки. Конечно, все темы, которые вы можете найти в каталоге WordPress.org проходят серьезный процесс проверки перед включением в него.
Единственной проблемой бесплатных тем является минимальная поддержка и несколько ситуативные обновления, которые в основном зависят от приоритетов самого разработчика.
Платные темы в основном создаются целой командой разработчиков, а не одним или несколькими фрилансерами, как в случае с бесплатными. Цены стартуют от $5 и до $100 и выше. Если же вам нужны регулярные поддержка и обновления, а также подключение сторонних плагинов, то найти такую тему легче среди платных.
Скачивать платные темы лучше через сайты разработчика или специализированные официальные биржи, например Creative Market.
Как установить тему на WordPress?
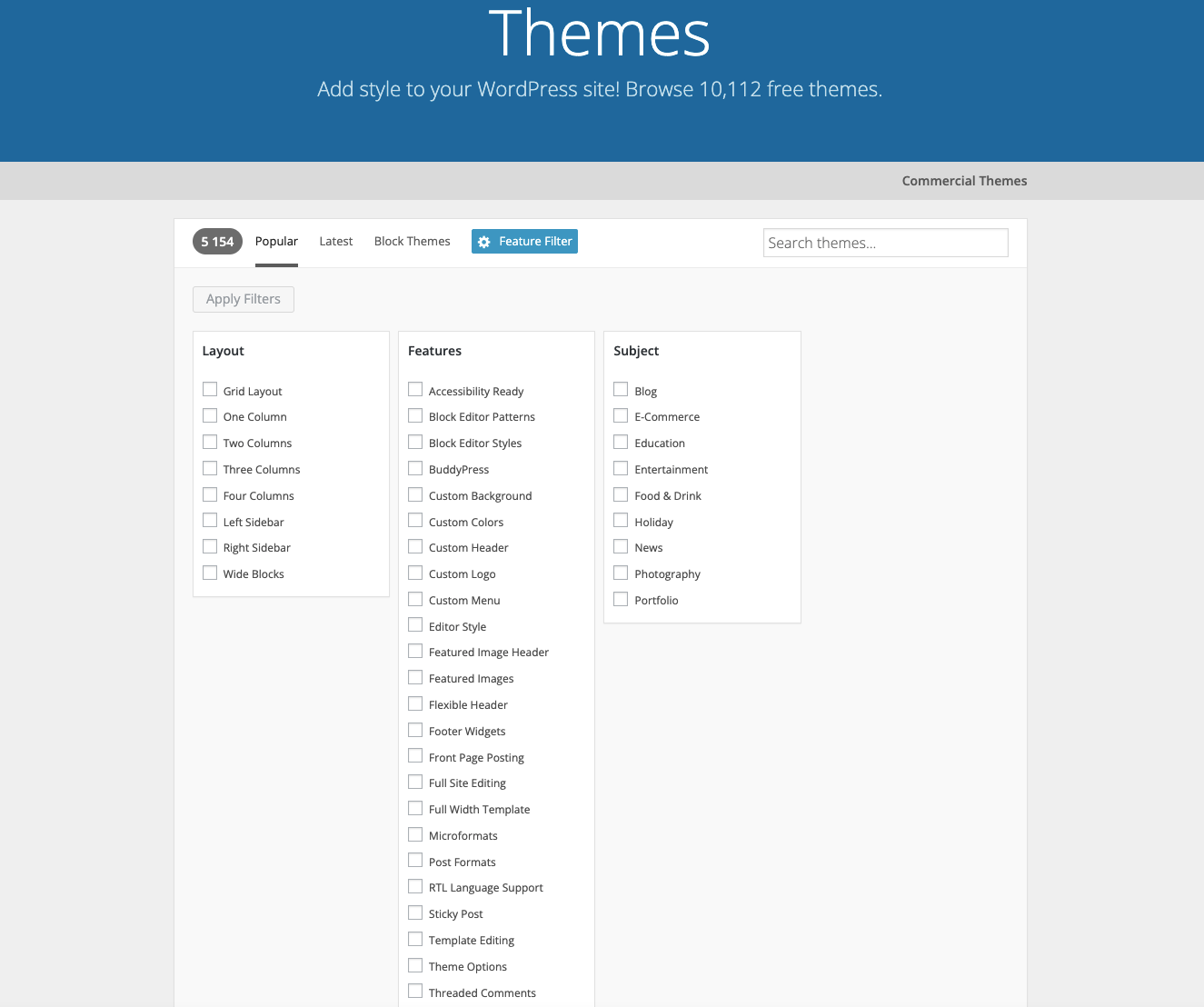
Весь каталог тем вы можете посмотреть на официальном сайте WordPress.org. Здесь даже есть возможность подобрать тему в соответствии с функционалом, который она должна содержать, или тематикой вашего сайта.

Выбрали желаемую? Тогда идем дальше.
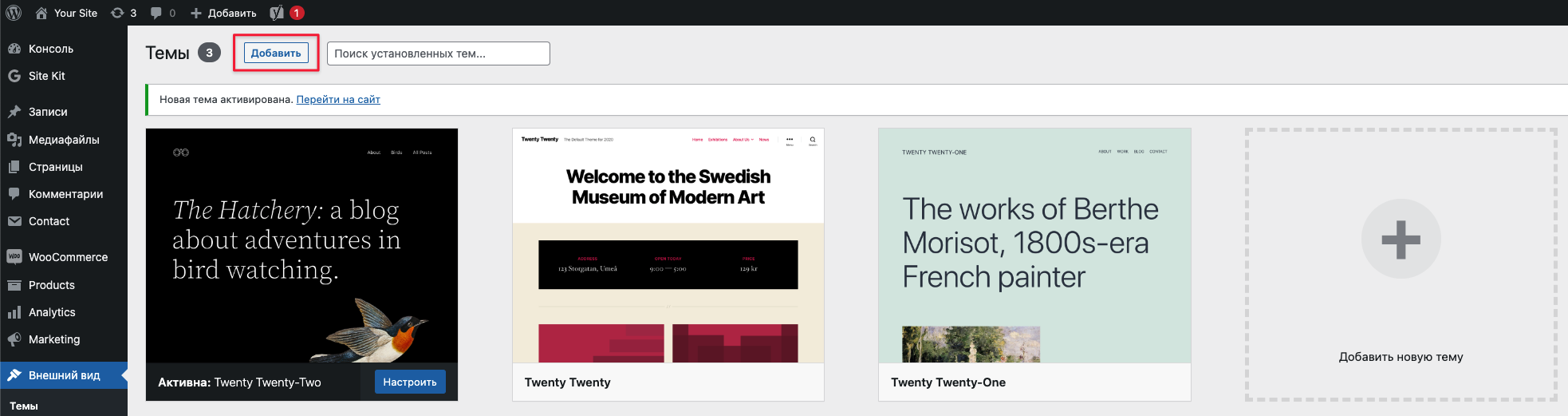
Возвращаемся в нашу консоль WordPress и находим в меню «Вид» ⇒ «Темы» ⇒ «Добавить новую тему». Ищем выбранную тему по названию и как только нашли – жмем на кнопку «Установить».

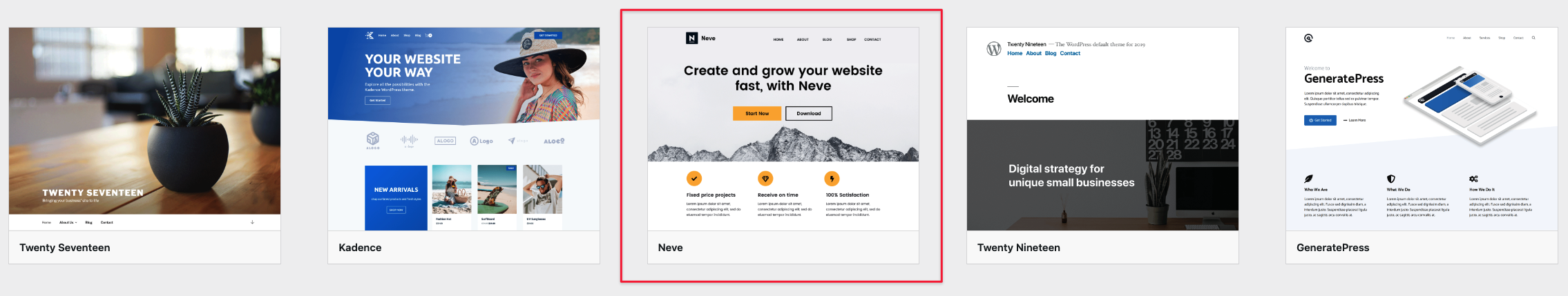
Можно также выбрать тему из вкладки «Популярные». Они, как правило, имеют достаточно удобный функционал и учебные материалы по работе с ними. К тому же, чем популярнее тема, тем чаще ее будут обновлять.
Мы так и поступили – остановились на универсальной теме, которая легко настраивается, быстро загружается, совместима с основными нужными плагинами по типу WooCommerce, с Elementor – это конструктор страниц, и которая также имеет оптимизированный код, что облегчит выход в топ поисковой выдачи.
Это все о Neve – одной из самых популярных бесплатных тем, которая прекрасно подойдет для любой ниши. Будем работать с самой свежей на сегодня версией – 3.3.7.

После установки кликаем на «Активировать» для ее включения на сайте и получаем на выходе вот такое оповещение о том, что тема установлена.

Как настроить тему Neve на WordPress-сайте?
Далее беремся за дизайн. Одна ремарка (возможно, вам пригодится) в боковом меню консоли WordPress вы можете найти раздел «Настройка Neve». Именно здесь собрана нужная документация, полезные рекомендации по плагинам, журналы изменений, страницы помощи.
Вообще, вся контентная часть вашего сайта настраивается с помощью конструкторов страниц Elementor или редактора WordPress – Gutenberg, все остальное можно надизайнить через раздел «Вид» ⇒ «Настроить». Меню в Neve переведено на украинский, поэтому все должно быть интуитивно понятным.
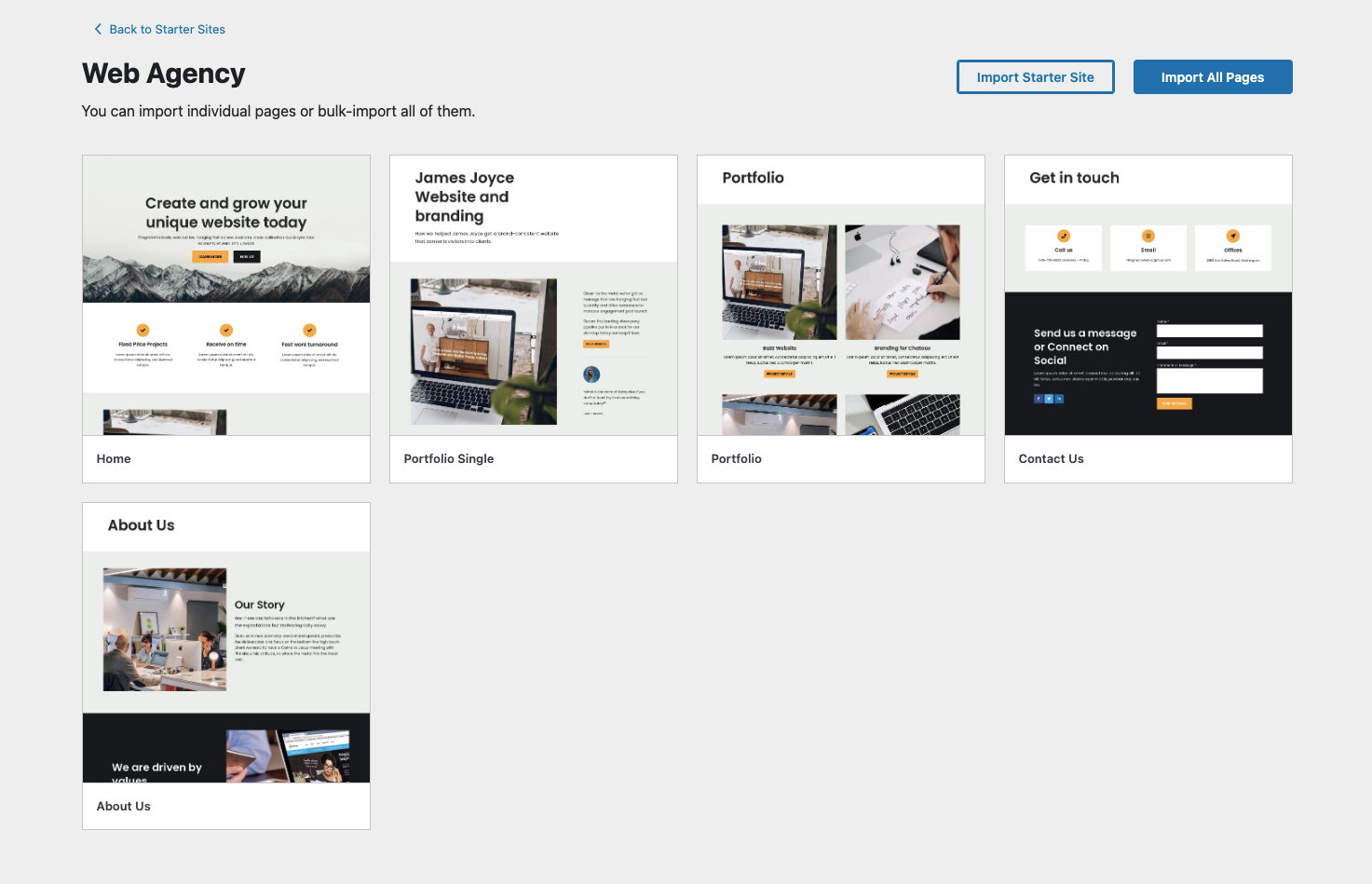
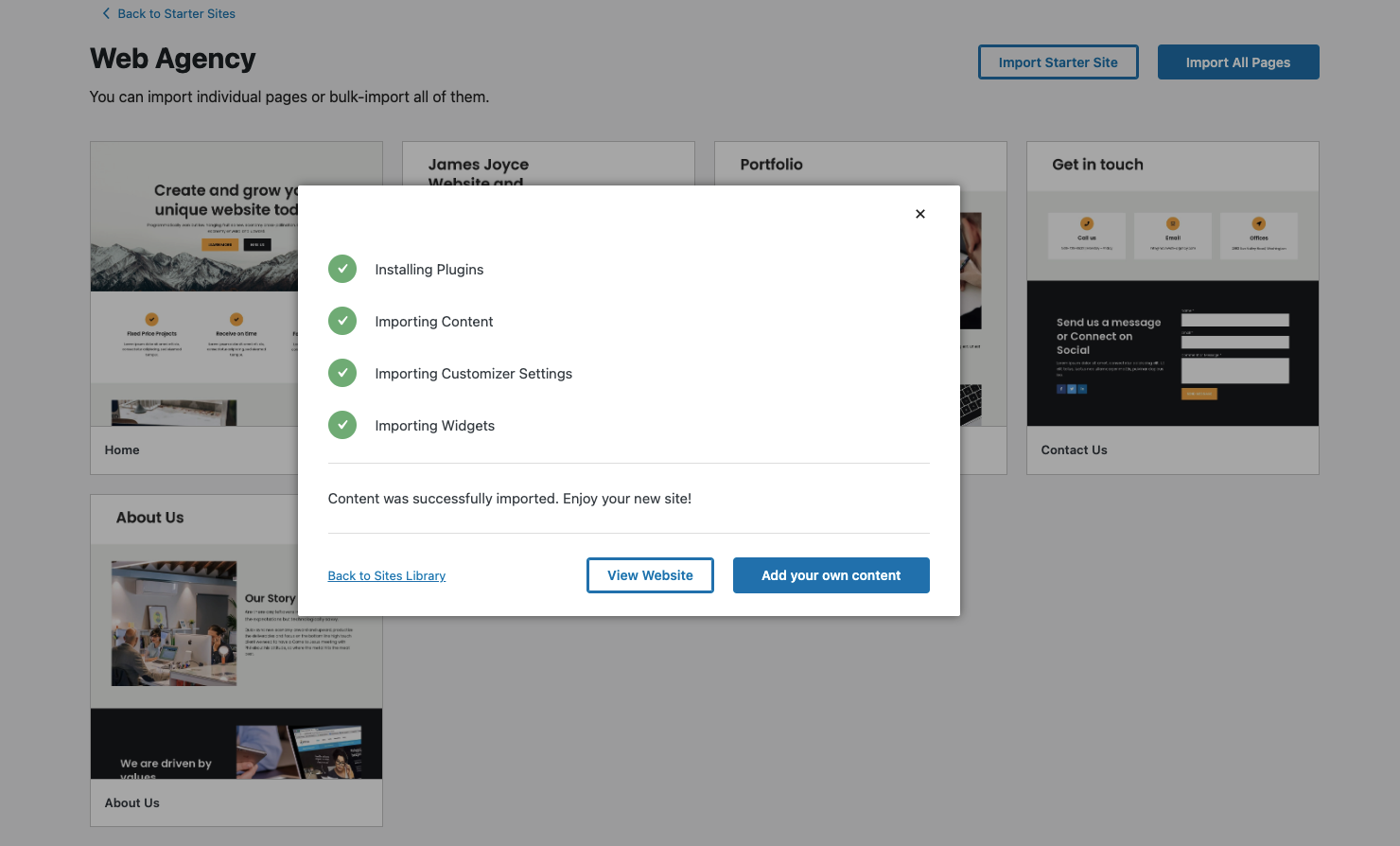
Можно сразу импортировать «Starter Site» с готовыми шаблонами страниц и только заполнить своим контентом (текстом и картинками).


Розглянемо детальніше можливості теми «Neve».
Макет
Neve предлагает несколько вариантов настройки разметки, которые будут применены на всем сайте:
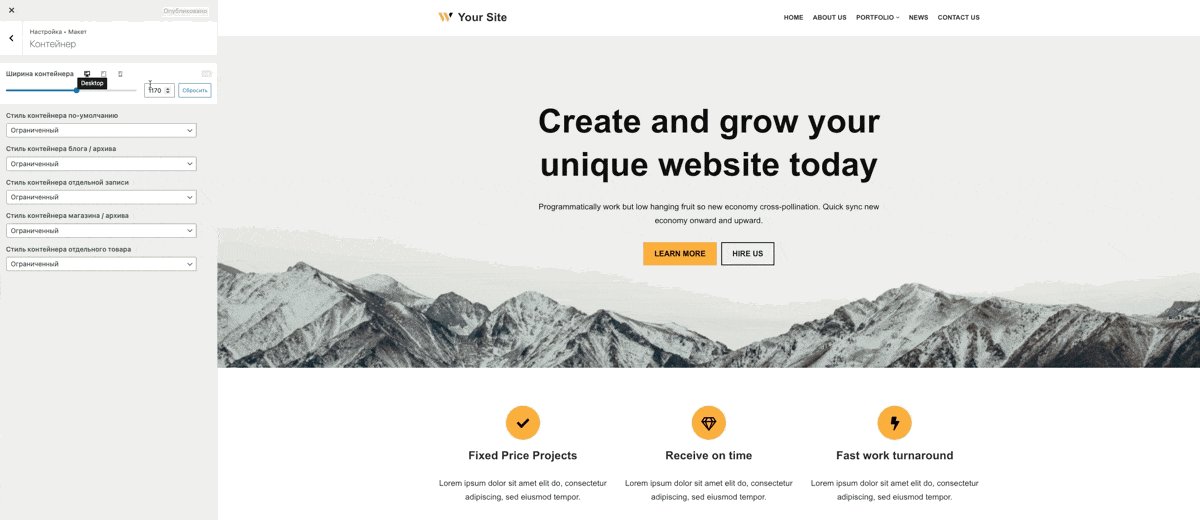
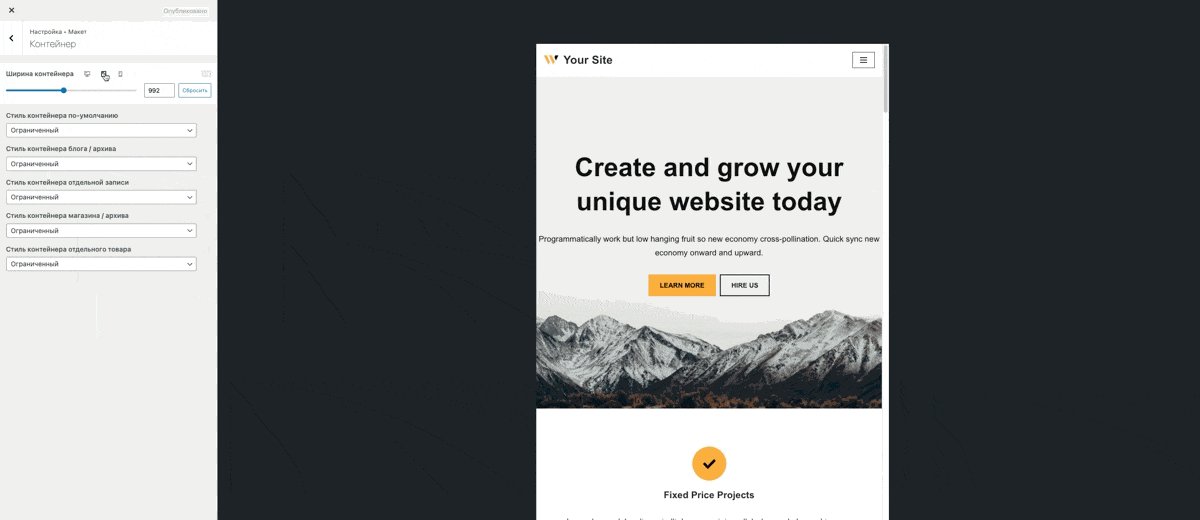
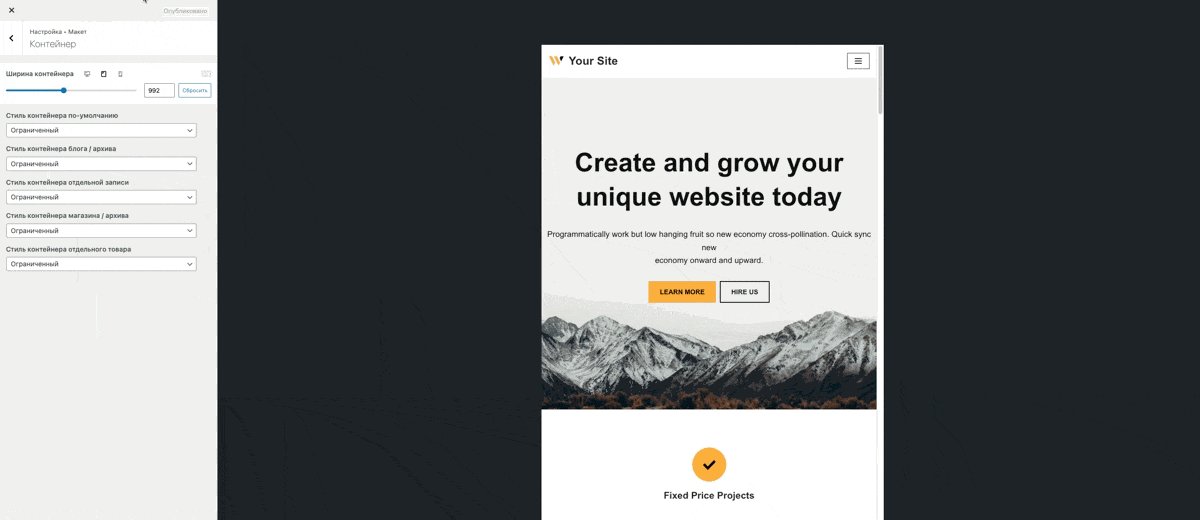
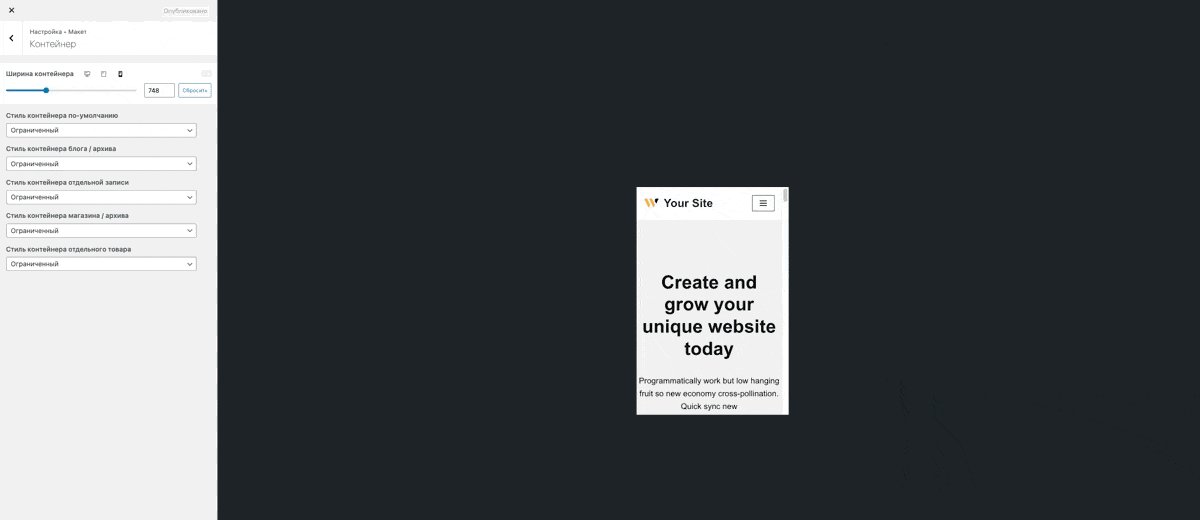
- Настройка через «Контейнер»
Здесь вы можете выбрать ширину контейнера и проверить, как он будет выглядеть на десктопе, мобильном устройстве и планшете.
- Настройка через «Содержимое / Боковая колонка»
В этом разделе доступны настройки по боковой панели, если хотите, чтобы сбоку от контента были поля, хотя можно и оставить контент на всей ширине экрана. Также есть кнопка сброса, можно выбрать значение в процентах, и она будет автоматически контролировать ширину боковой панели (если она есть).
Наиболее уместной, конечно, будет боковая панель (сайдбар) на страницах вашего блога или магазина в качестве дополнительной навигации по сайту.

Шапка сайта
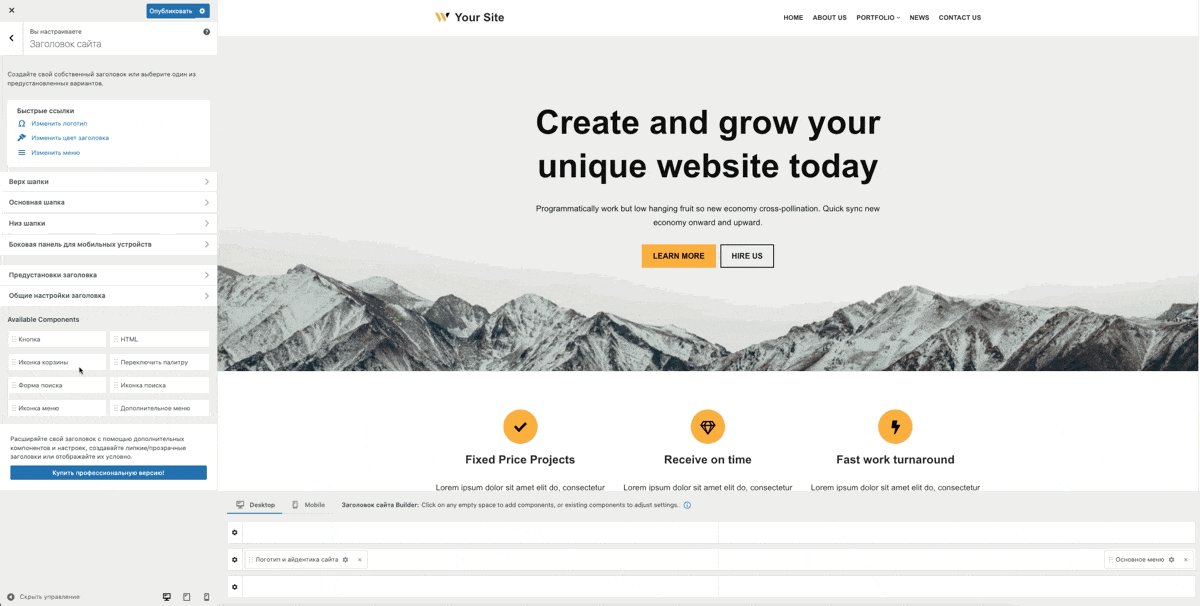
Всего за несколько кликов вы можете создать свою идеальную шапку сайта, ее еще называют хедером (от англ. «header»).
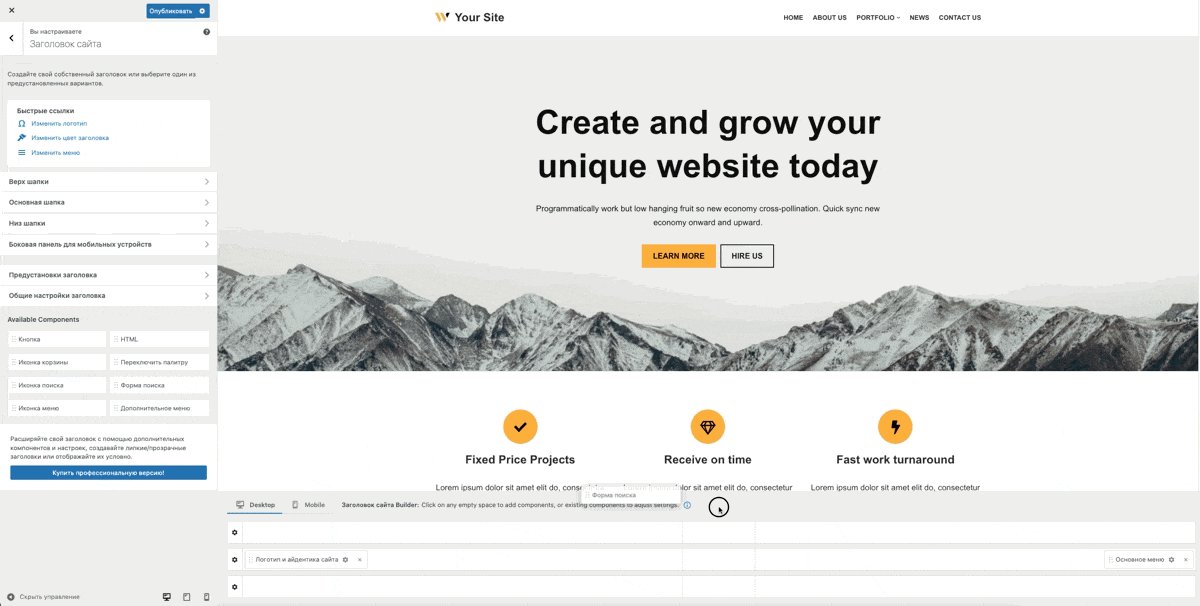
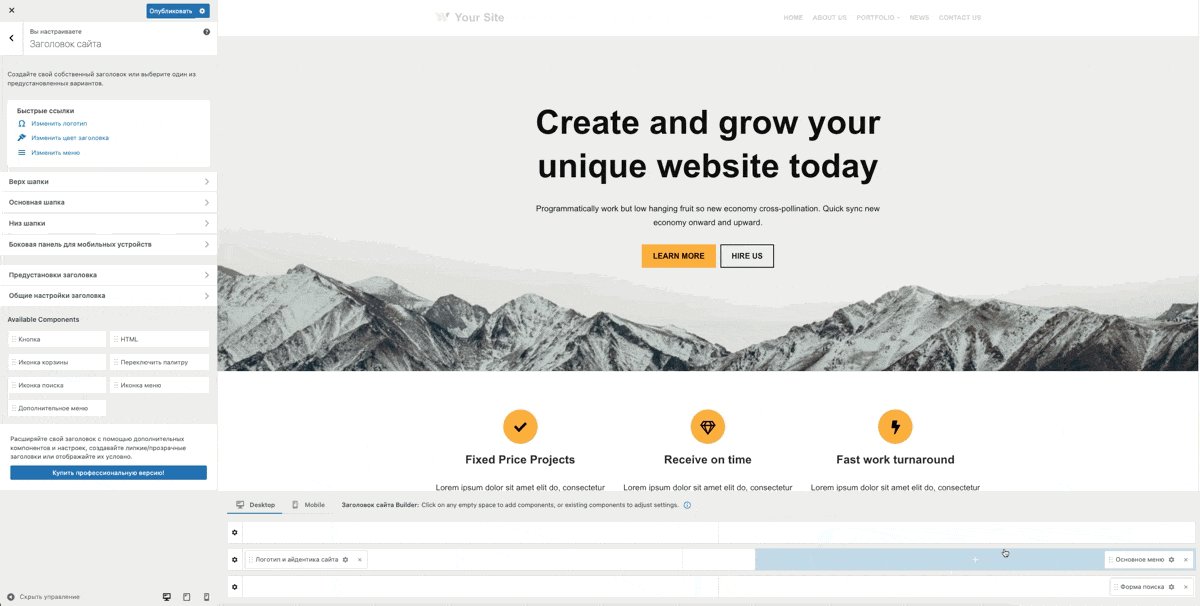
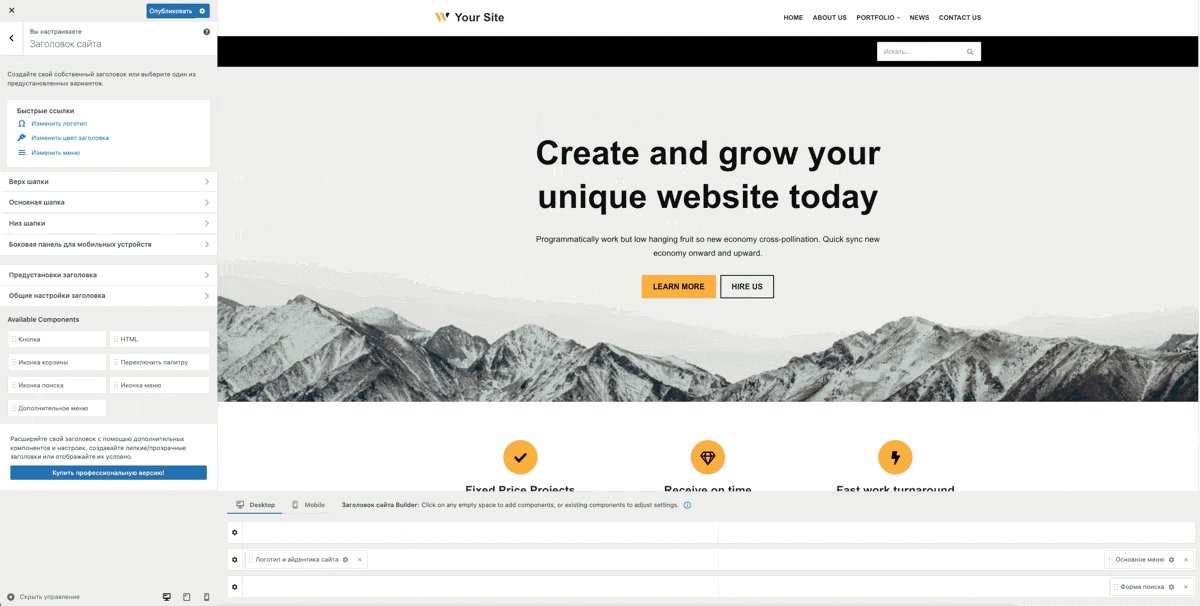
Конструктор заголовков имеет три ряда (Верхний | Основной | Нижний), в которых вы можете легко вносить и упорядочивать доступные компоненты (логотип и айдентика сайта, главное меню, иконка поиска, кнопка и т.д.), которые можно менять местами и перетаскивать из раздела «Available Components» или добавлять просто в строке, нажав +.
Над стилем каждого ряда можно работать отдельно, наведя на него курсор и нажав на иконку «Редактировать». Чтобы облегчить работу, есть несколько вариантов готового размещения компонентов в разделе «Предустановки заголовка».

Вы также можете редактировать хедер мобильной версии, нажав на раздел «Боковая панель для мобильных устройств».
Подробнее о том, как работать с каждым компонентом хедера, описано вот здесь – в документации разработчика темы Neve, Themeisle.
Футер сайта
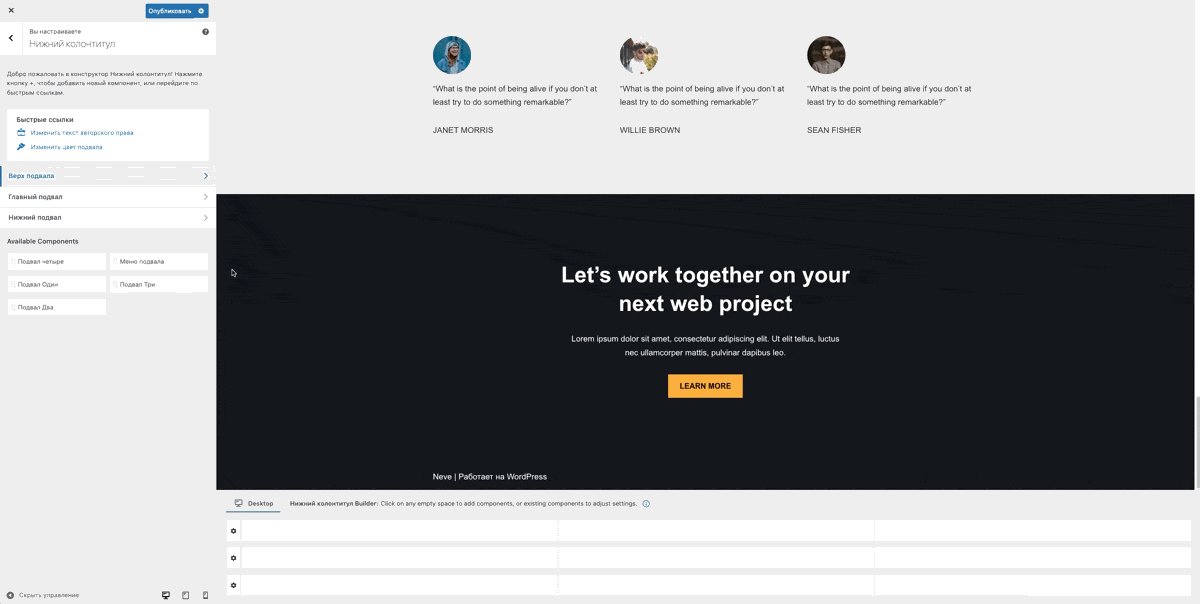
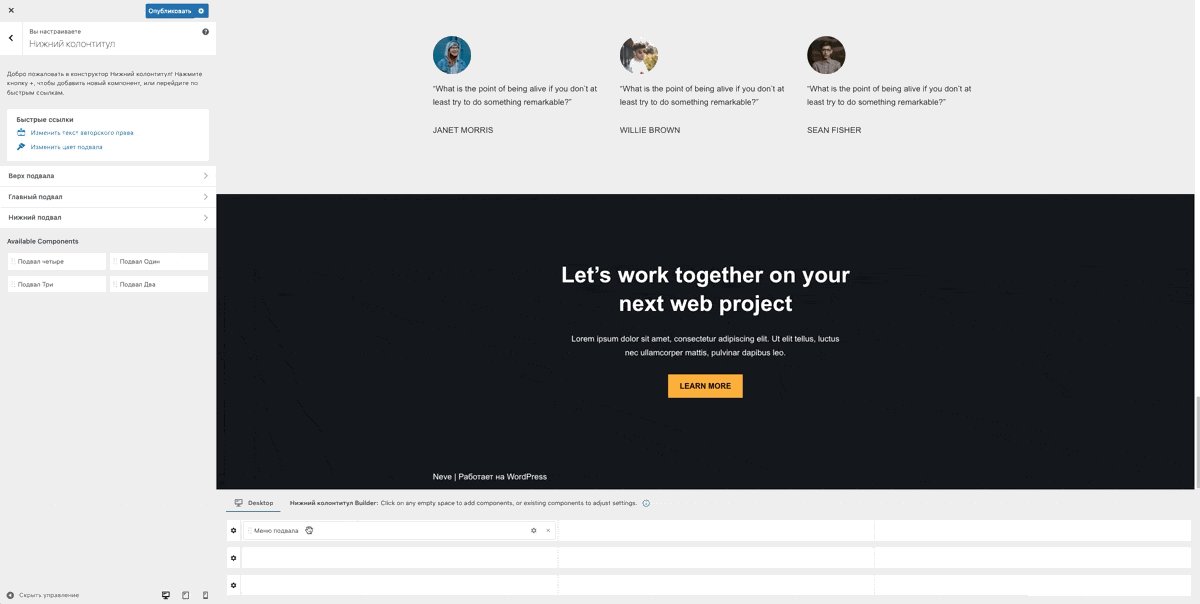
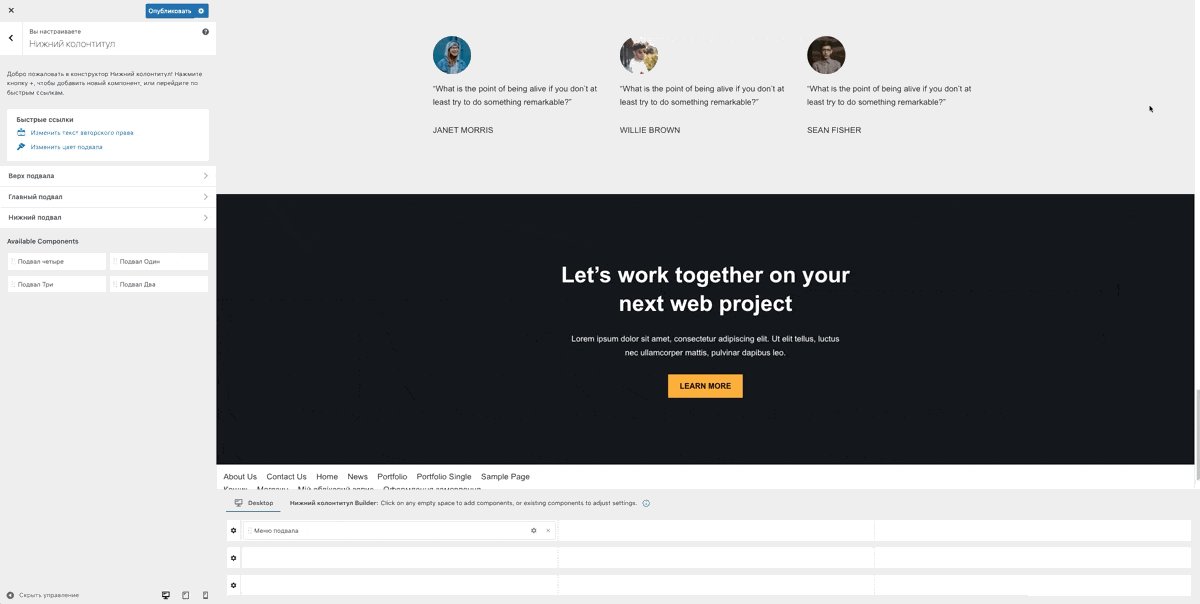
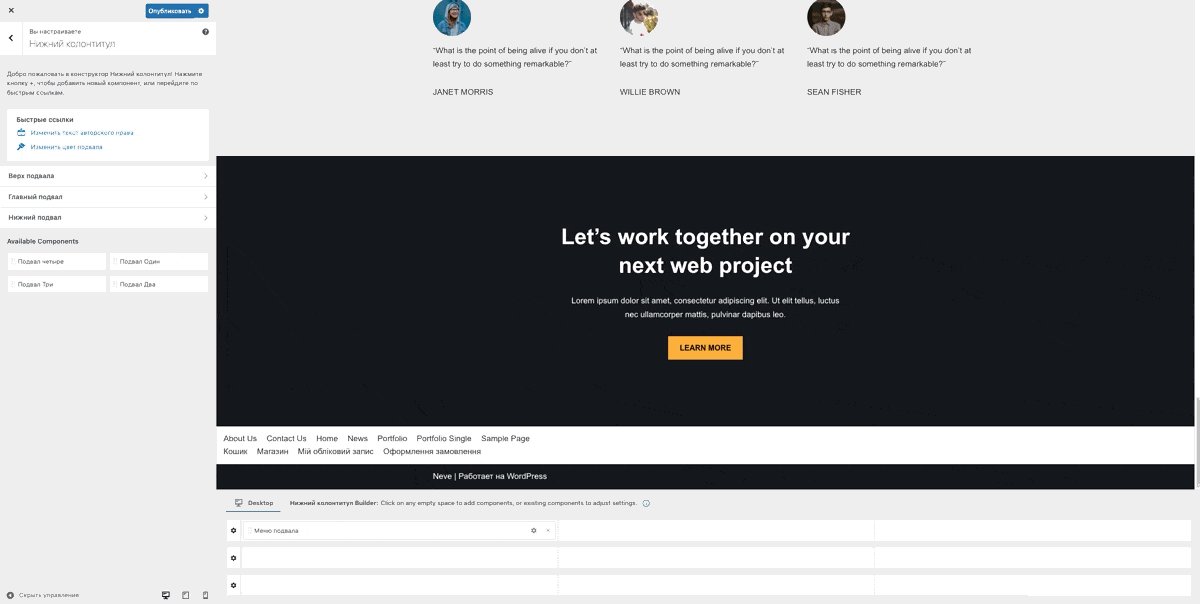
Более привычное название футер, но в меню настроек Neve этот раздел называется «Нижний колонтитул». Работа с ним очень похожа на процесс настройки хедера, он также имеет три ряда (Верхний | Основной | Нижний), в которых вы можете легко выбрать и расположить доступные компоненты, которые воспроизводятся при наведении курсора на каждое деление строк.

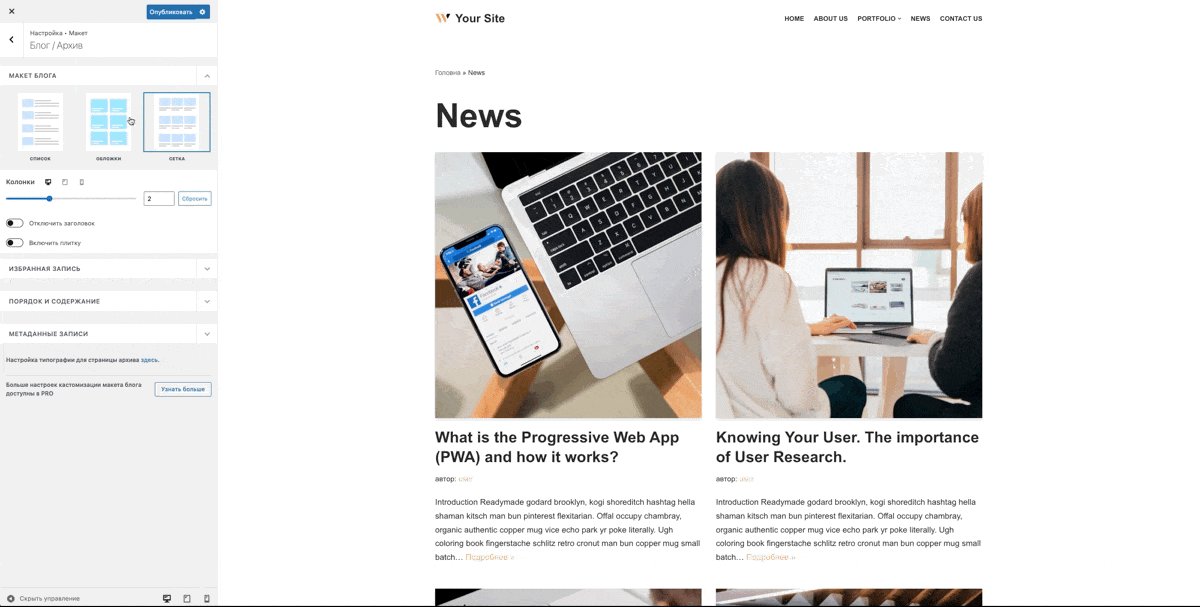
Блог / Архив
В этом разделе мы можем настроить макет блога и архива.
Варианты размещения статей:
- Список – показывает сообщения друг под другом.
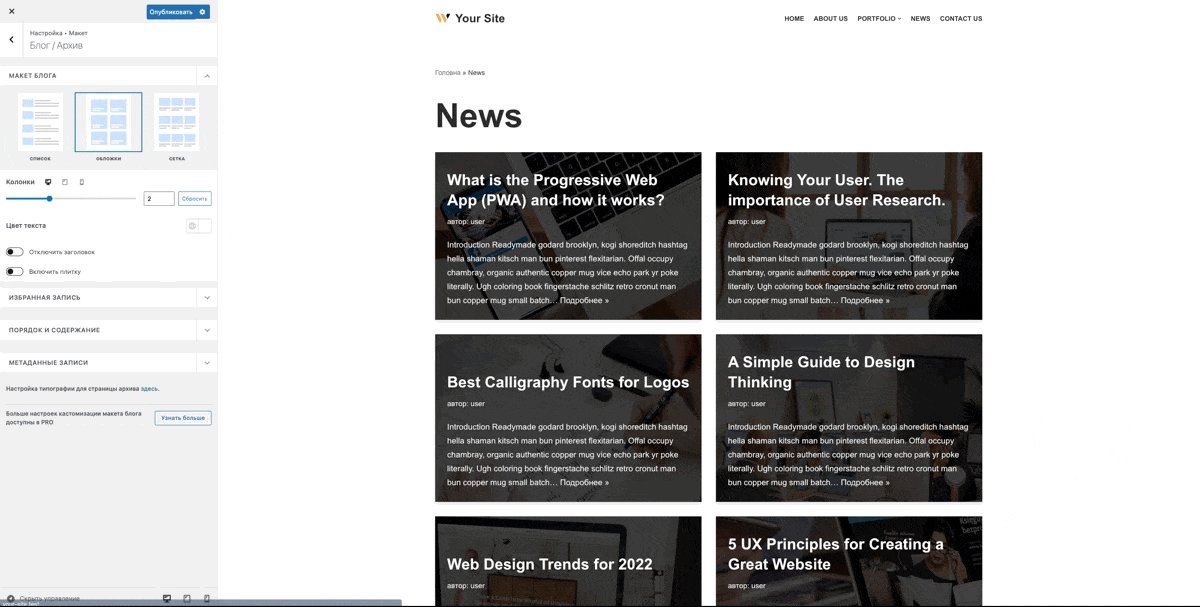
- Обложки – в виде газетных колонок с возможностью менять цвет текста.
- Сетка – содержимое находится под обложкой.
Дополнительно Neve дает возможность настроить:
- Пагинацию постов – воспроизведение определенного количества постов на одной странице или же бесконечный скролл
- Порядок размещения контента – по дате или перетаскивая элементы самостоятельно, в соответствии с приоритетом
- Видимость – можно включить/выключить видимость статей в блоге
- Длину отрывка – обрезает текст аннотации
- Аватар автора – помогает установить идеальный размер для аватара и подогнать его под адаптив
- Дату публикации – можно выводить не дату написания, а дату последнего обновления статьи

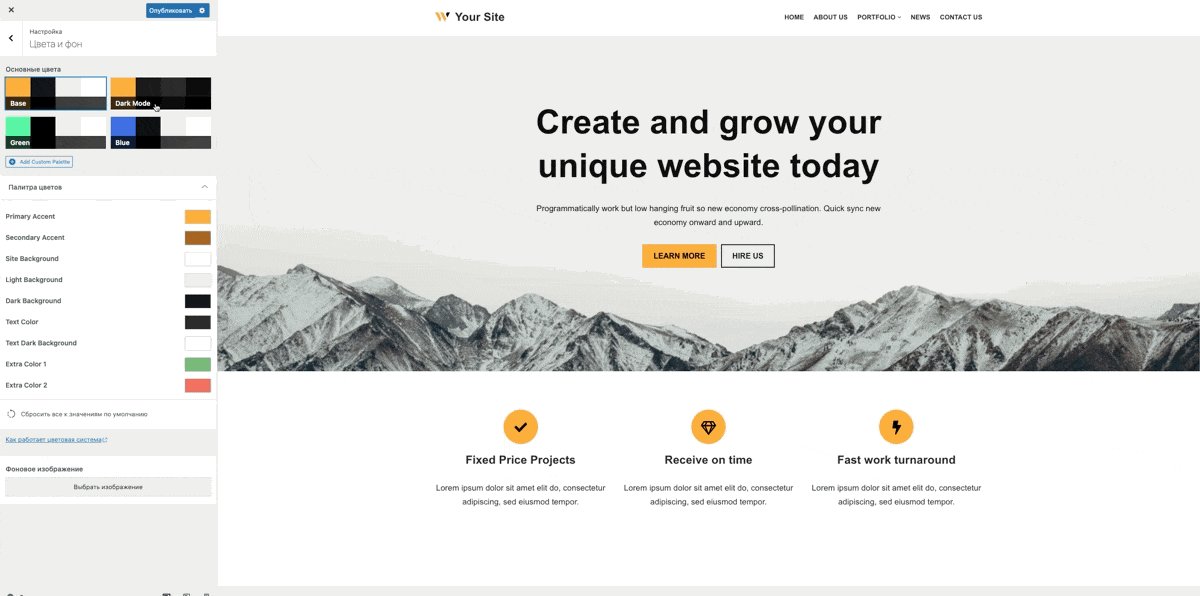
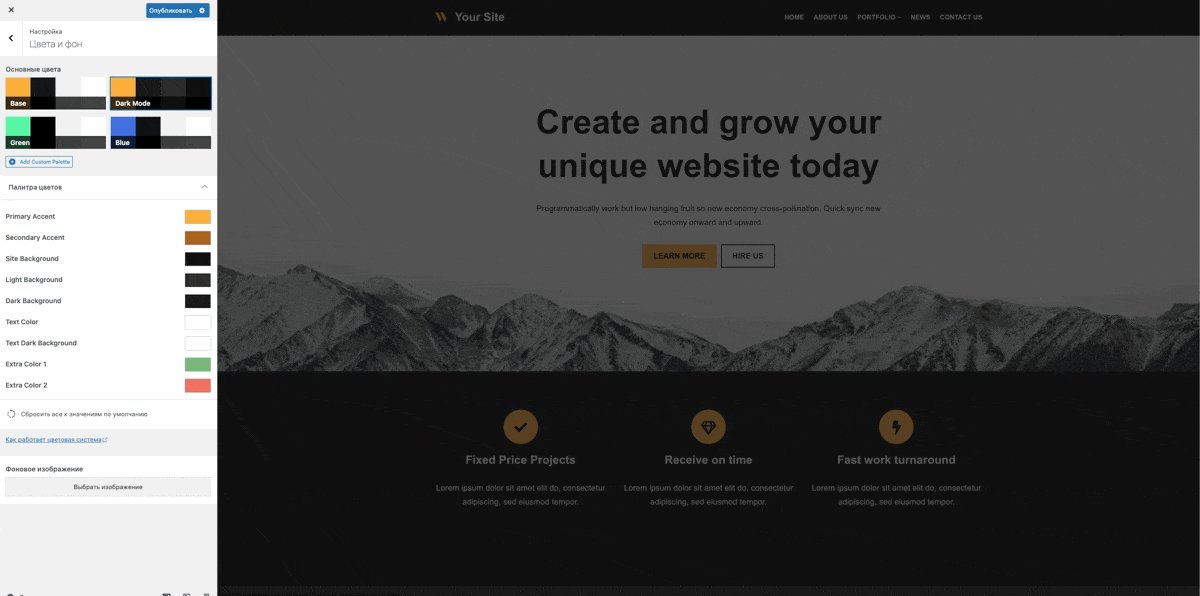
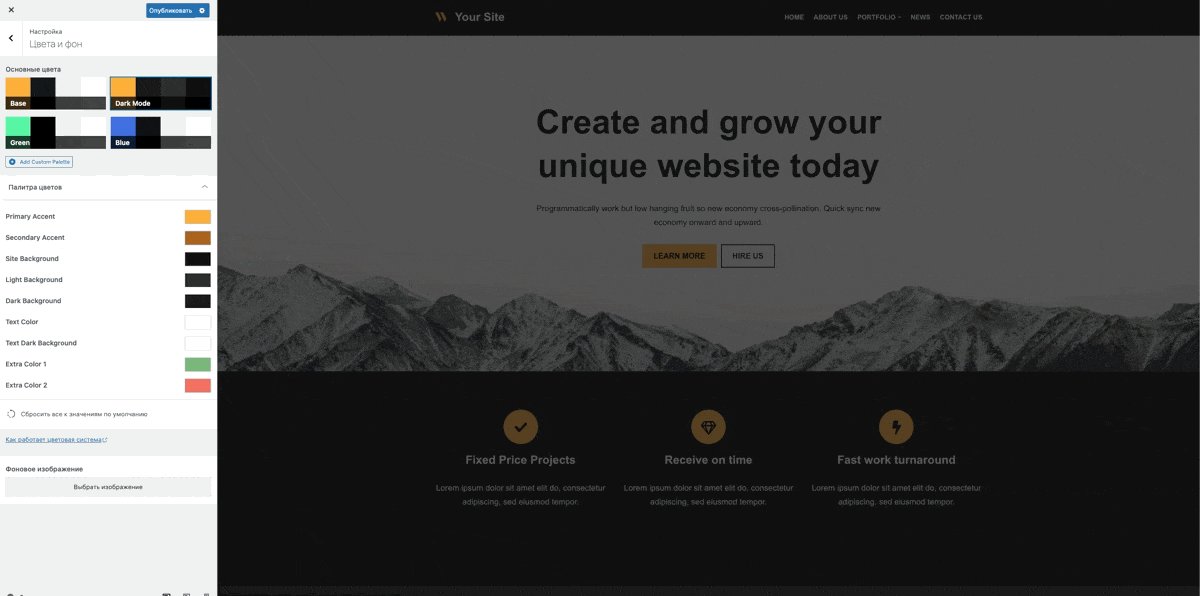
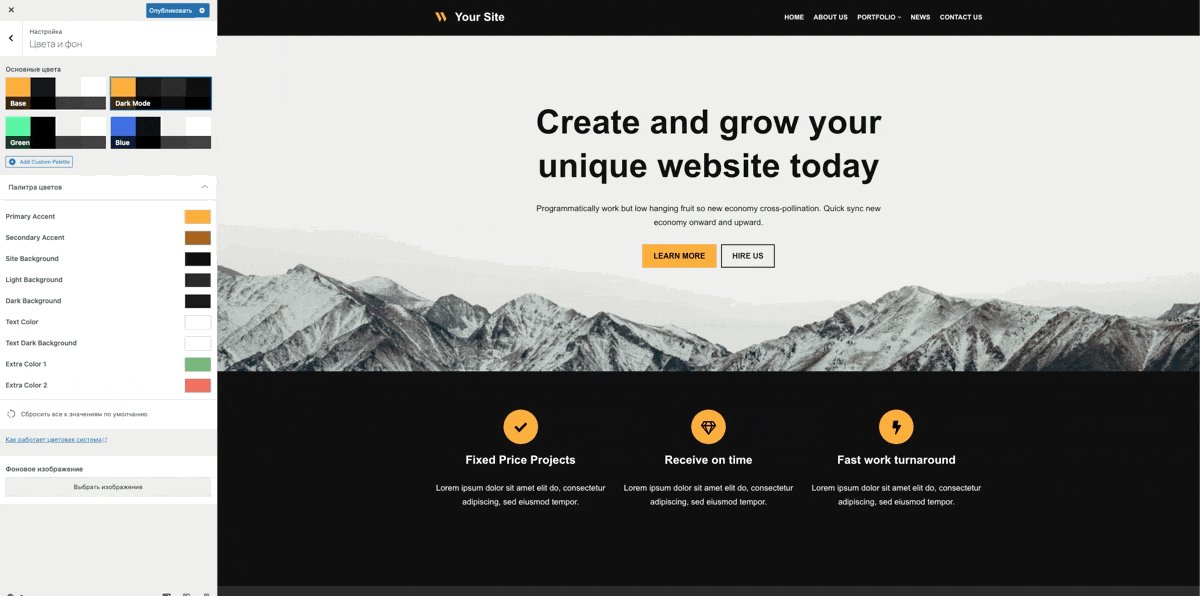
Цвета и фон
Цвета играют чрезвычайно важную роль в дизайне сайта. Используя новую опцию «Global Colors» в Neve, вы можете легко создать унифицированную цветовую палитру на вашем сайте. Ее можно найти в разделе «Цвета и фон». В этом меню доступны настройки относительно глобальных цветов (базовая / темная тема) с возможностью добавления пользовательской палитры.
Эти параметры применяются в целом ко всему сайту, если для некоторых элементов не выбраны более специфические параметры.

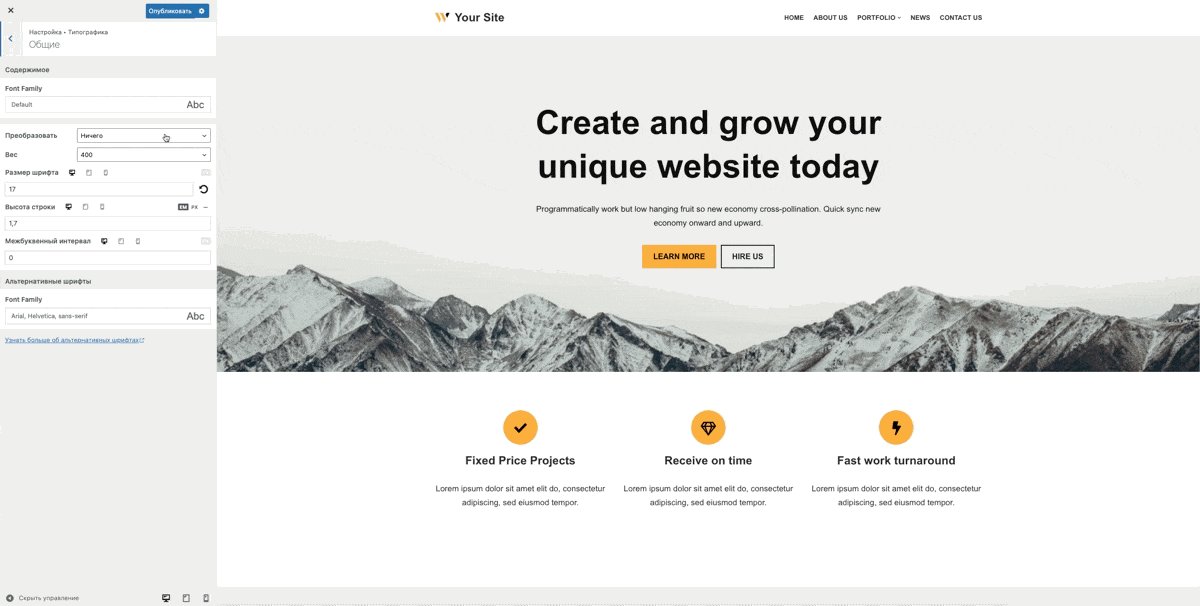
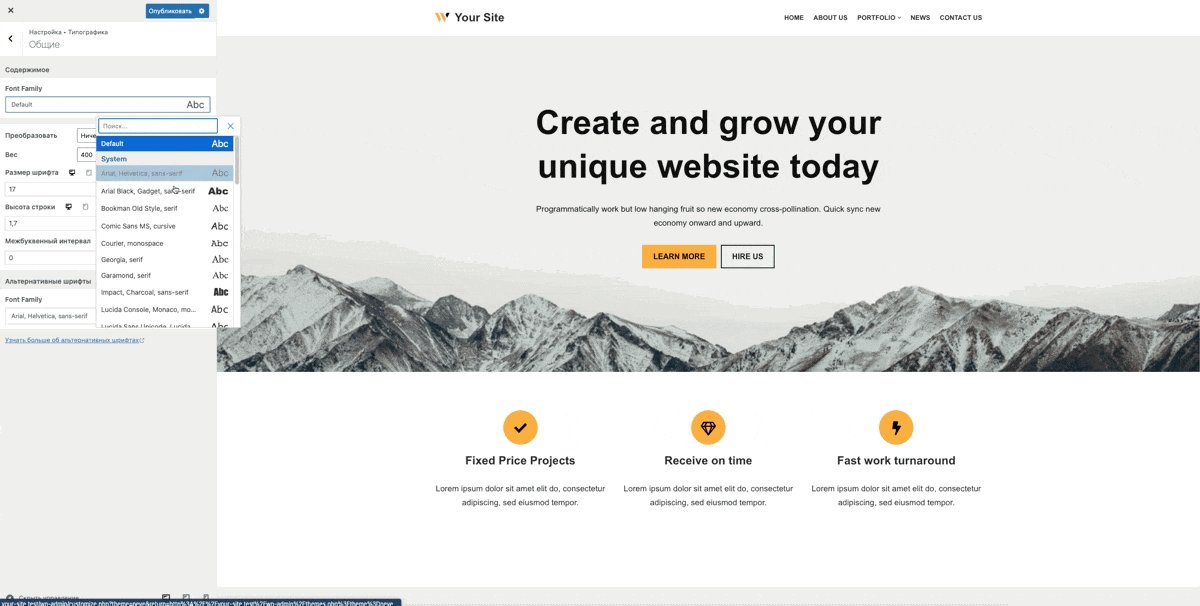
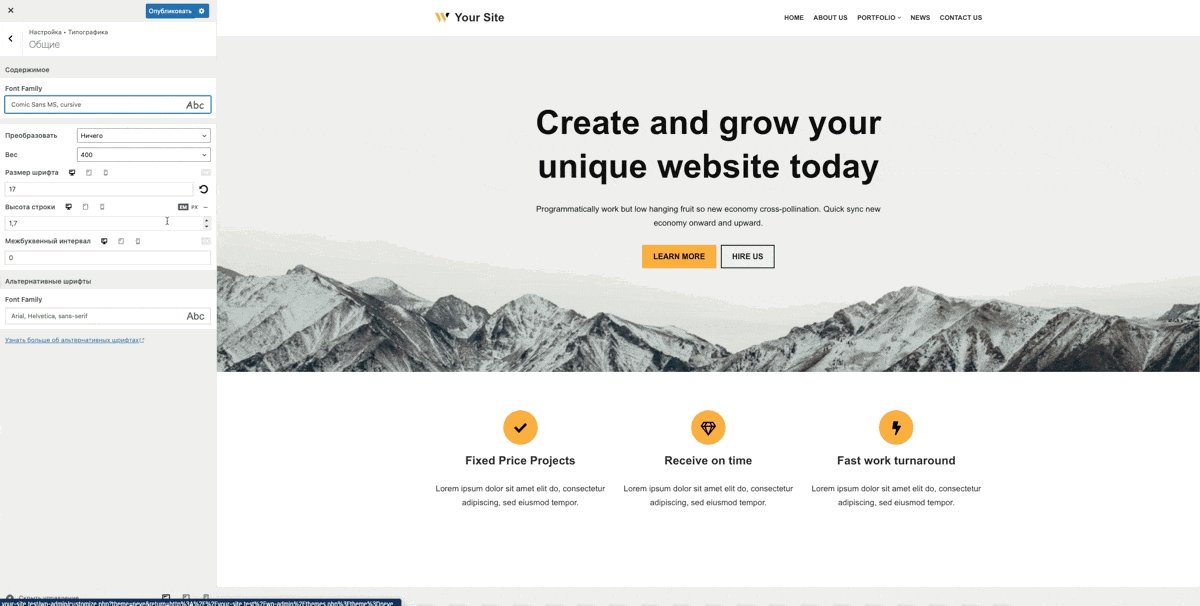
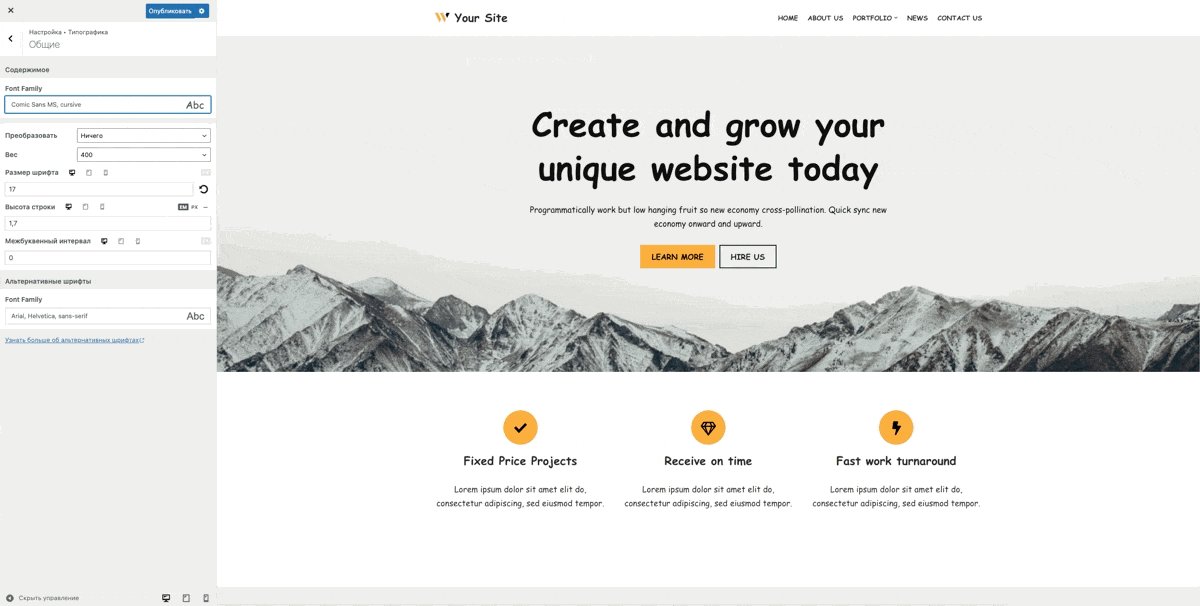
Типографика
В этом разделе вы можете играть со шрифтами. В общих параметрах выбирается то, что будет применяться ко всем текстам на сайте, если только это не заголовок (H1 – H6). Их можно редактировать отдельно.

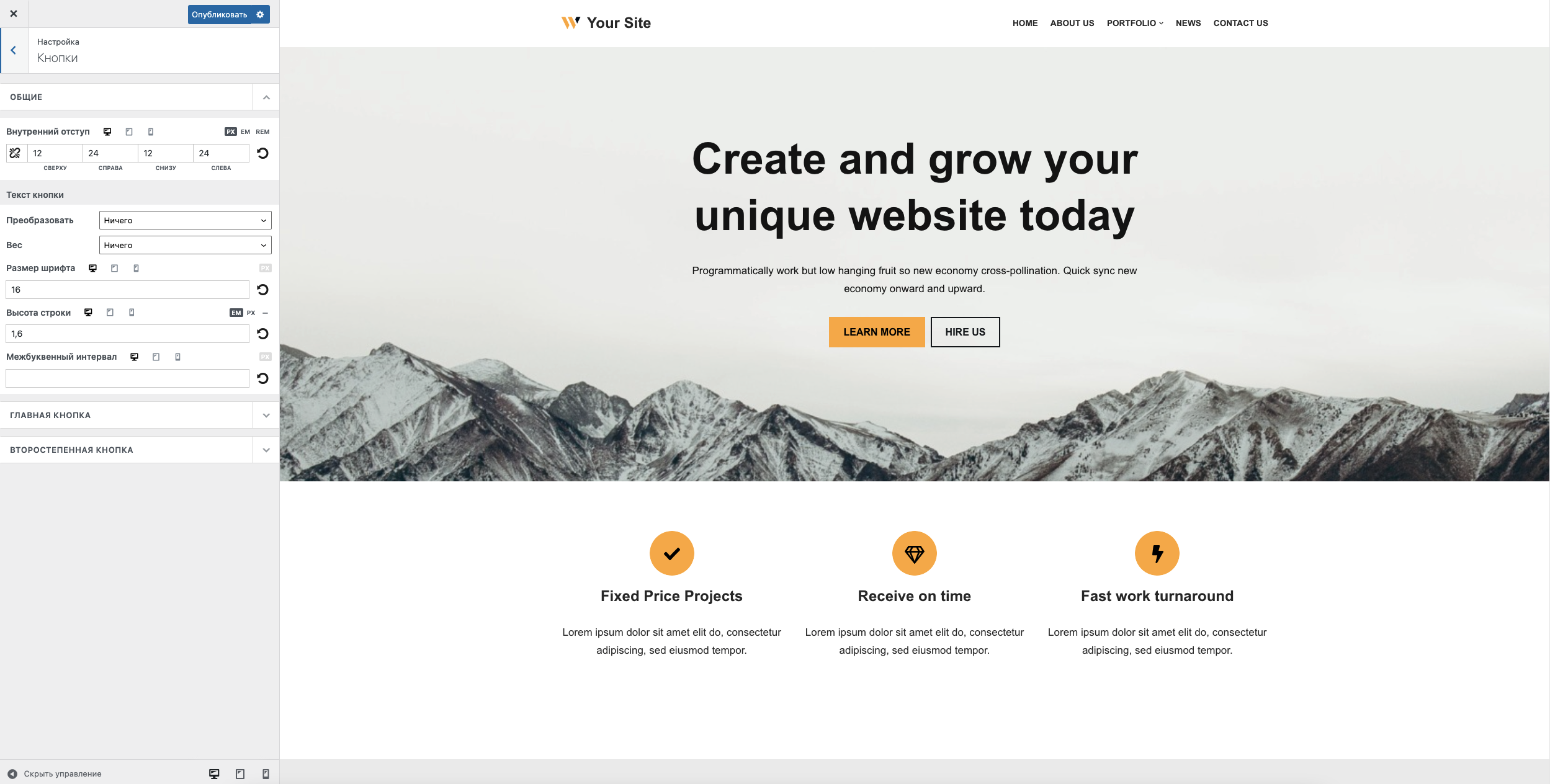
Кнопки
Для настройки внешнего вида кнопок вы можете воспользоваться разделом «Кнопки». Здесь можно указать и нужные отступы, и регистр, и размер шрифта или межстрочный интервал. Основная и дополнительная кнопка с двумя типами стилей: «Заполненные» и «С контуром». Для обоих типов кнопок доступно добавление тени.
*Основные кнопки – например, «Заказать», «Купить».
*Дополнительные кнопки – например, «Просмотреть корзину», «Оставить комментарий» или «Применить промокод».

Меню
Здесь появятся основное и дополнительное меню, с возможностью создания нового. Каждая из панелей (основная/дополнительная) содержит такие настройки, как название меню и прикрепленные страницы, порядок которых можно менять. К каждой странице можно создать привязки, нажав на кнопку ⬇️ и заполнив поля. Отсюда также можно определить, в каком месте будет отображаться меню.
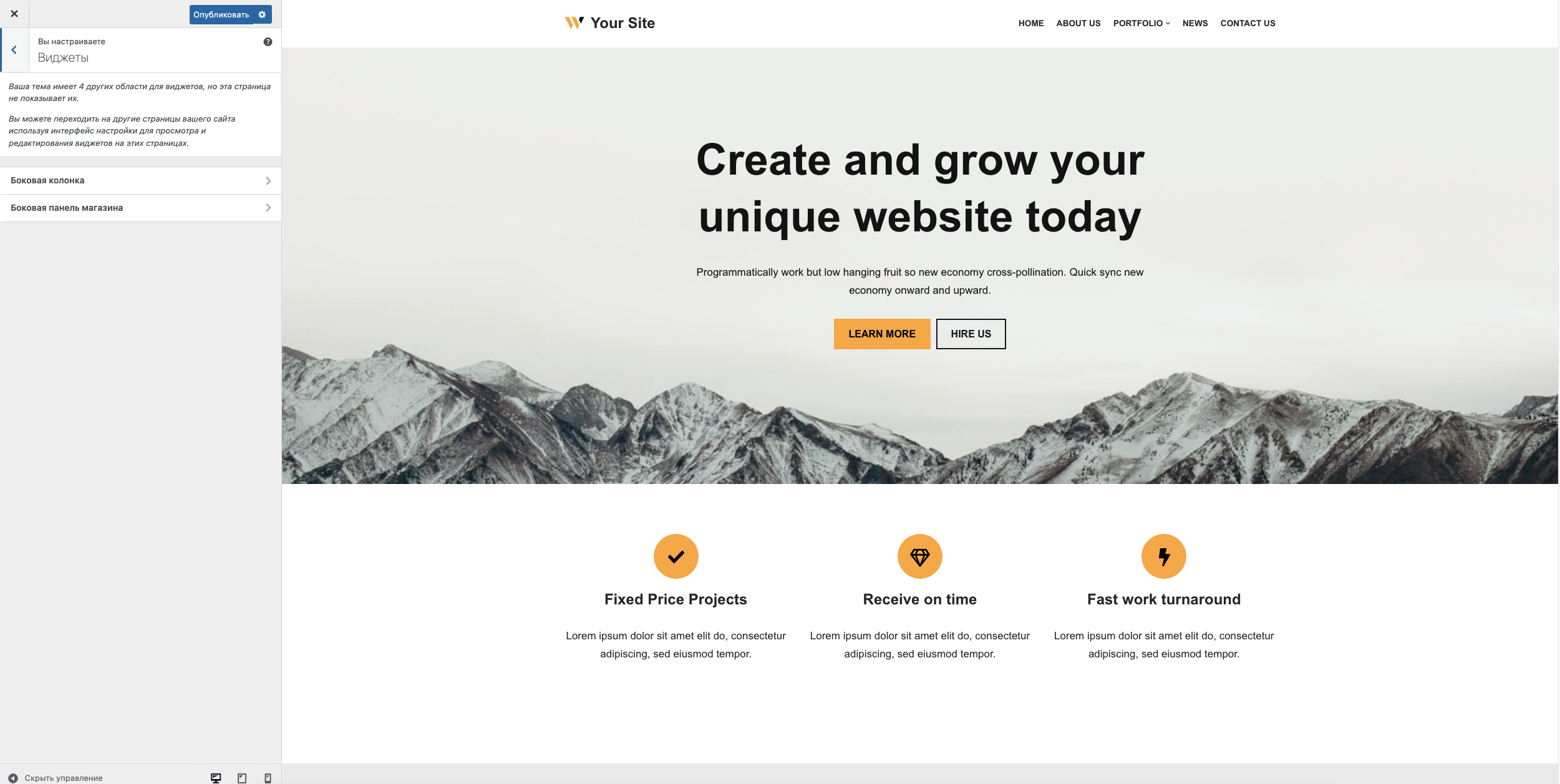
Виджеты
Виджеты – это блоки/разделы, содержащие различную информацию, например, последние публикации, календарь, контактную форму и т.д., и могут быть размещены в специальных разделах, например:
- боковая колонка;
- боковая колонка магазина.

Чтобы сохранить изменения, нажимаем на «Сохранить» сверху меню.
8 золотых правил UI-дизайна
Разговоры о максимально комфортном для пользования продуктом в дизайне могут длиться вечно, поэтому напоследок предложим 8 правил, которые в свое время собрал воедино профессор Бен Шнайдерман.
1. Стремление к последовательности
Подразумевается одинаковая последовательность действий в аналогичных ситуациях, идентичная терминология по всему сайту, даже в алертах; согласованные цвета, шрифты, используемые повсеместно.
2. Универсальное удобство использования
И речь идет не только об адаптивности вашего сайта на разных девайсах, стоит учитывать разный уровень опыта пользователей, потому что есть новички, которым надо больше интуитивности, и есть эксперты, которым нужен быстрый темп. А еще есть разные возрастные категории, международные и технологические различия. Именно так – на всех стульях сразу.
3. Информативная обратная связь
На каждое действие пользователя должна быть обратная связь в интерфейсе. Для частых и незначительных действий реакция может быть скромной, тогда как для нечастых и важных действий реакция должна быть более существенной.
4. Проектирование диалогов так, чтобы они завершались
Последовательности действий должны быть организованы в группы с началом, серединой и завершением. Информативная обратная связь после завершения группы действий дает пользователям удовлетворение от достигнутого, чувство облегчения, сигнал для того, чтобы выбросить из головы запасные планы, а также служит индикатором для подготовки к следующей группе действий.
На примере онлайн-магазина: выбор продукта – начало; оформление заказа – середина; подтверждение об успешной транзакции – логический конец.
5. Предотвращение ошибок
По возможности разрабатывайте интерфейс таким образом, чтобы пользователи не могли наделать серьезных ошибок, например, лучше не допускать ввода буквенных символов в поля для цифр. Если пользователи все же совершают ошибку, интерфейс должен предлагать простые, конструктивные инструкции для ее исправления.
Например, пользователи не должны вводить заново всю форму, с именем и телефоном, если они просто ошиблись с отделением почты, они должны иметь возможность исправить только ту часть, которая является ошибочной.
6. Легкая отмена действий
Насколько это возможно, действия должны быть с возможностью возврата. Эта функция снимает тревогу, поскольку пользователи знают, что ошибки могут быть отменены. Это поощряет изучение незнакомых вариантов.
7. Делегирование контроля пользователям
Опытные пользователи очень хотят чувствовать, что они отвечают за интерфейс и что он реагирует на их действия. Их раздражают скучные последовательности ввода данных, трудности в получении необходимой информации и невозможность получить желаемый результат.
8. Уменьшение нагрузки на кратковременную память
Ограниченная способность человека к обработке информации в кратковременной памяти (эмпирическое правило гласит, что человек может запомнить «семь плюс-минус две» единицы информации) наталкивает на мысль о том, что интерфейс должен быть разработан так, чтобы пользователи (по возможности) оставались для конкретных действий в пределах одного экрана. Например, длинные формы должны быть сжаты и размещены на одном экране.
В завершение
Друзья, сегодня мы выяснили, как установить и настроить тему на WordPress-сайт с помощью одной из самых популярных тем Neve. Вы, конечно, можете выбрать любую другую тему в соответствии с собственным видением сайта.
Следующее, что нам следует сделать – заняться контентом нашего сайта путем создания страниц и записей.
Возможно, вас заинтересует
Друзья, продолжаем наш многосерийный гайд "Сайт на WordPress в 2022". Сегодня рассказываем о 3...
Все вокруг говорят, что сделать сайт под силу только "ойтишникам"?? Мы решили развеять этот...
Изображения важны. Они нужны нам для обучения, информирования, убеждения и, прежде всего, для привлечения...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться