Как сделать украинскую версию сайта по умолчанию без смены URL?

Украинскую версию сайта по умолчанию можно сделать несколькими способами. В этой статье мы расскажем о собственном кейсе перехода на украинскую как основную языковую версию, с помощью плагина мультиязычности WPML и специального сервиса IPinfo.
Согласно нашему гайду, прежде чем начать работу над изменением языка сайта по умолчанию, заметим, что у вас на данный момент уже должен быть хостинг с установленным WordPress, настроенный плагин WPML и установленная тема.
Ответы на часто задаваемые вопросы
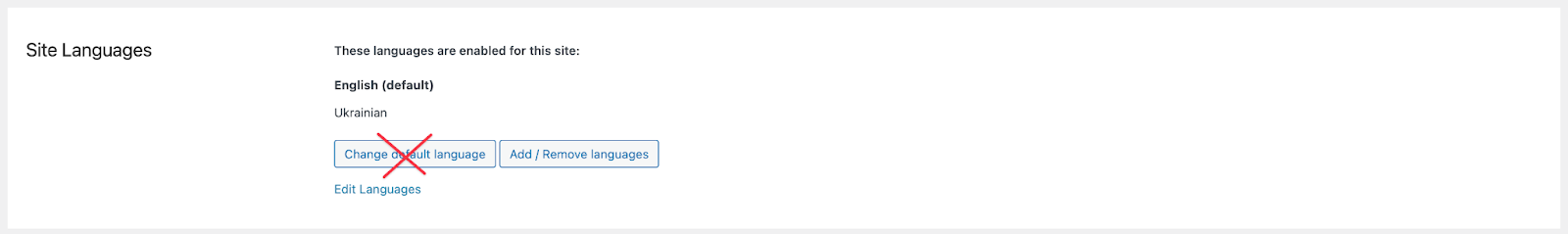
Почему нельзя просто изменить язык по умолчанию?

Рассмотрим на примере, когда язык по умолчанию должен быть изменен с английского на украинский:
- yoursite.com/ – английская версия
- yoursite.com/ua – украинская версия
Если мы просто изменим язык по умолчанию в WPML, адреса страниц будут выглядеть следующим образом:
- yoursite.com/en – английская версия
- yoursite.com/ – украинская версия
А это значит, что мы не только потеряем все проиндексированные страницы и ссылочную массу, но и вообще все, что касается SEO, и для английской версии, и для украинской. В результате канет в Лету вся борьба за высокие позиции в Google.
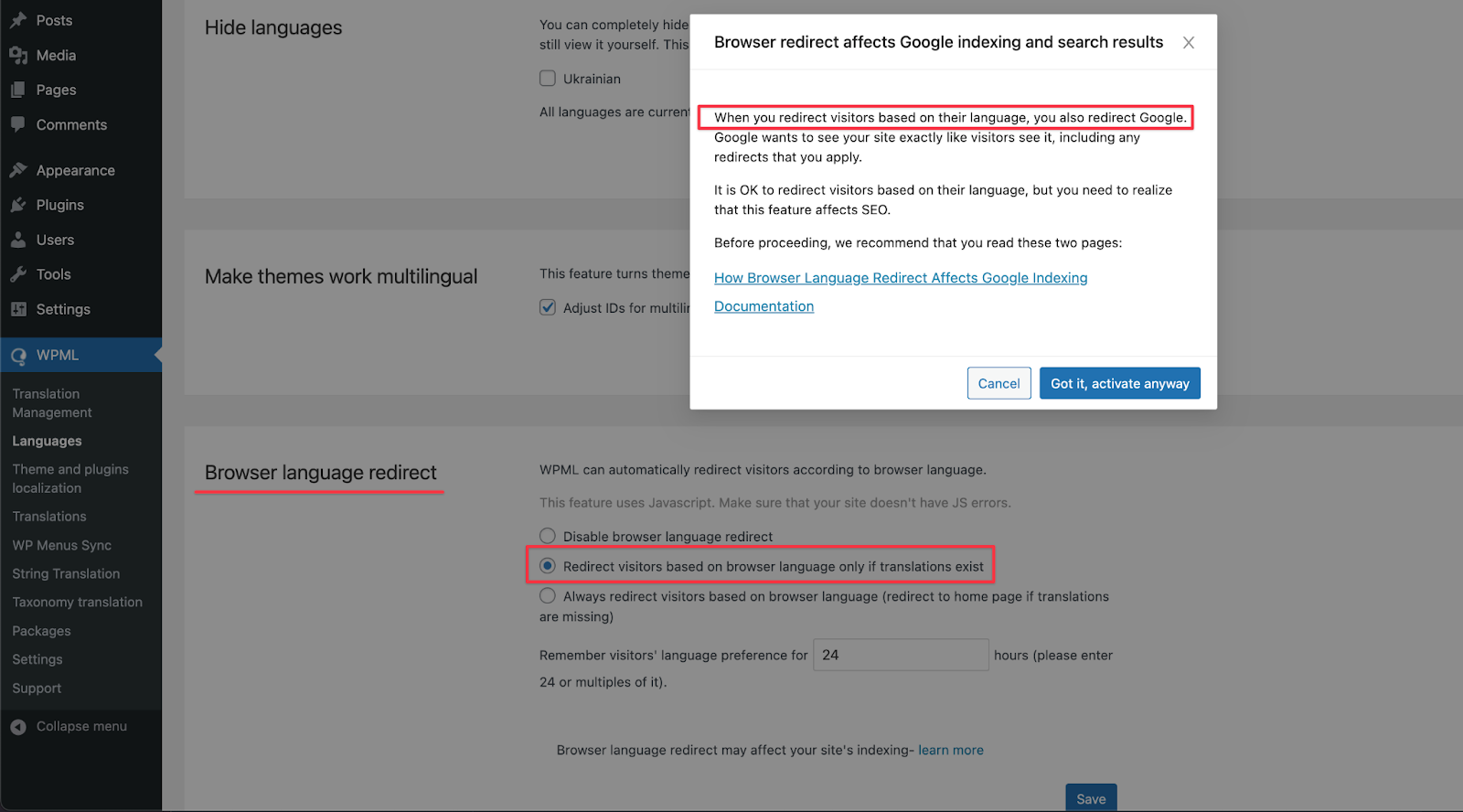
Почему мы не используем стандартный механизм WPML для редиректа?

Дело в том, что при стандартном механизме WPML вместе с редиректом посетителей будет также выполняться редирект Google-бота, у которого язык браузера английский. Соответственно индексироваться будет только английская версия сайта (если она есть) или язык по умолчанию (который в нашем случае не украинский). Увидеть это можно в PageSpeed – при вводе адреса сайта нас будет редиректить с украинской версии.
К тому же, поскольку язык браузера пользователей из Украины не всегда украинский, по сути, при использовании такой схемы закон будет нарушаться.
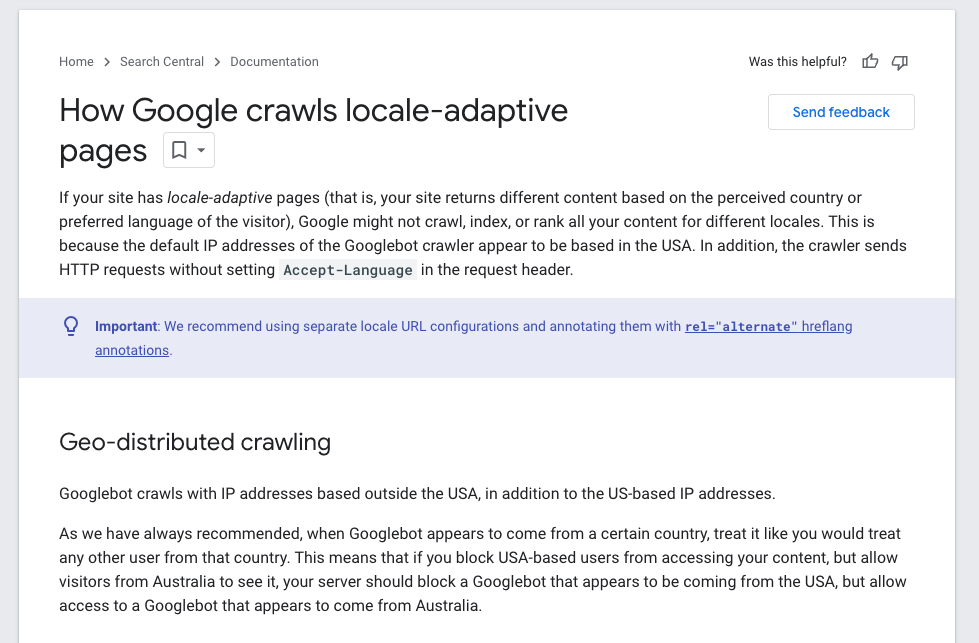
Зачем мы используем IPinfo?

Поскольку Google-бот отправляет HTTP-запросы с американских IP-адресов, нам нужен такой механизм, который не будет его редиректить и мешать индексировать все языковые версии сайта. Чтобы исключить американские IP-адреса, будем использовать сервис IPinfo. В качестве бонуса, можно куда угодно редиректить посетителей из России, хоть за кораблем)
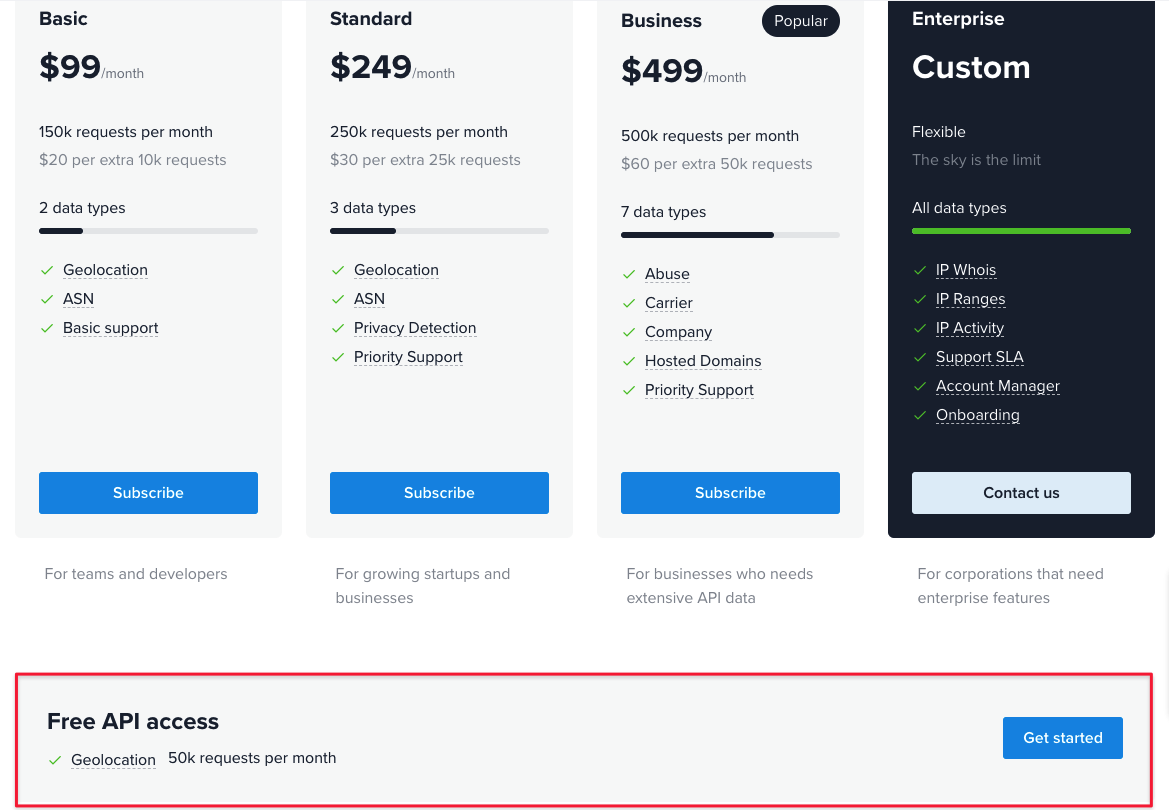
Но главное преимущество IPinfo – то, что даже бесплатный план позволяет избежать ошибки mixed content при редиректах по https + предусматривает 50 000 запросов в месяц.

Шаг 1. Регистрируемся на IPinfo
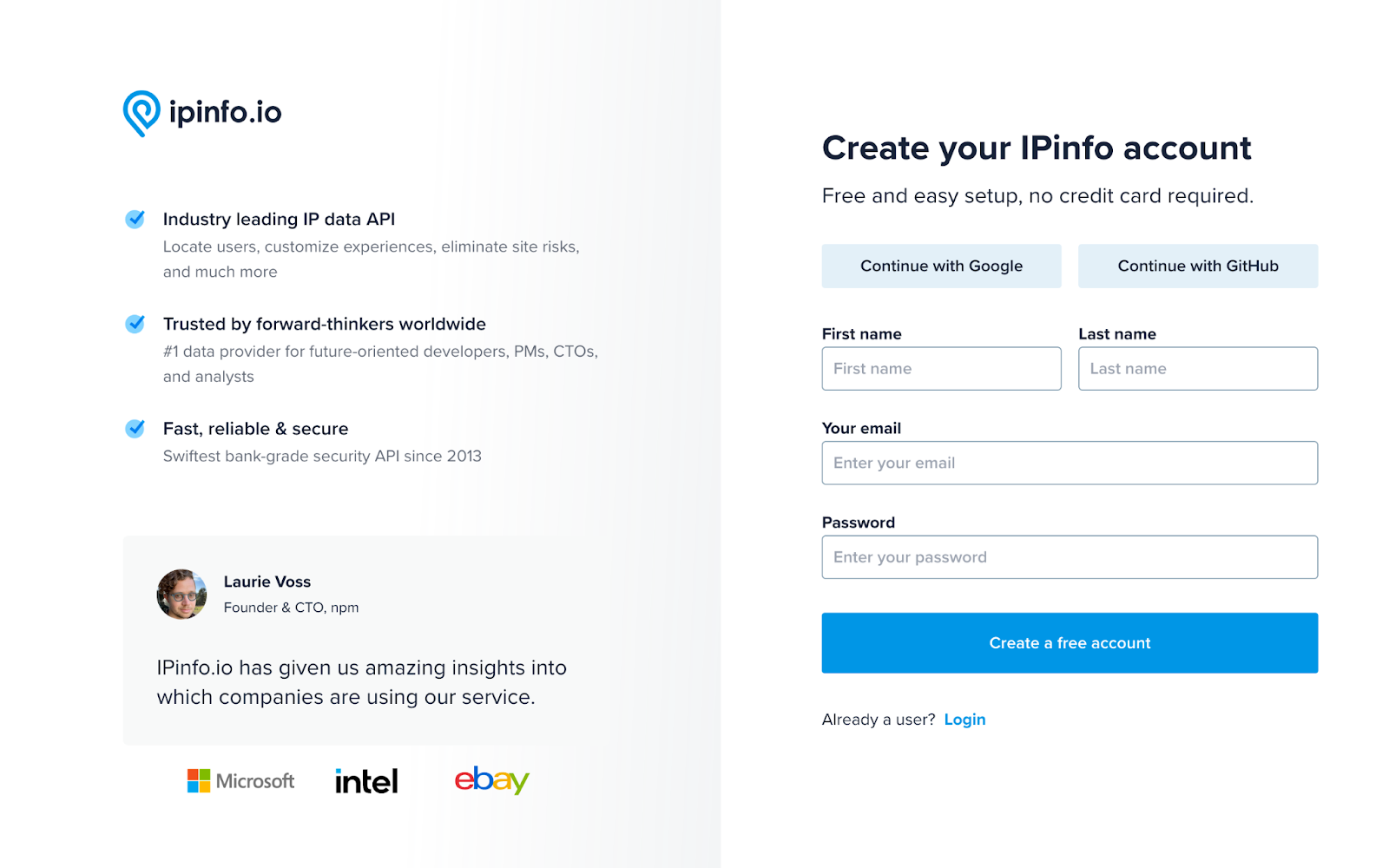
Для начала регистрируемся на сайте IPinfo.

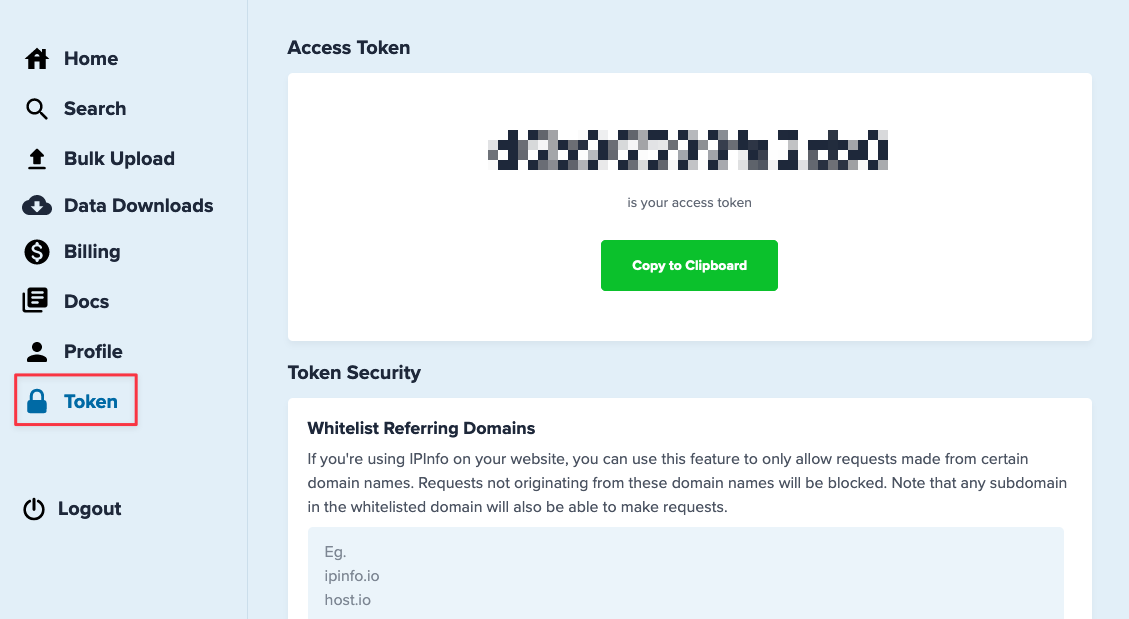
Обязательно подтверждаем почту и в результате получаем токен, который понадобится нам чуть позже.

Шаг 2. Создаем дочернюю тему
Дочерняя тема нужна нам для того, чтобы при очередном обновлении или апдейте от разработчика темы вы не потеряли внесенные ранее изменения. Поэтому, если вы пользуетесь готовой темой, лучше создайте дочернюю и все файлы темы редактируйте через нее.
Как создать дочернюю тему, вы можете прочитать в нашей статье.
Шаг 3. Подключаем свой файл .js
Создаем js-файл в папке с дочерней темой по пути: wp-content/themes/twentytwentyone-child/app/js/main.js
В файле functions.php подключаем наш новый файл:
wp_enqueue_script('your-main', get_stylesheet_directory_uri() . '/app/js/main.js', array(), filemtime( dirname( __FILE__ ) . '/app/js/main.js' ), true);'your-main' – ID скрипта
get_stylesheet_directory_uri() – путь к дочерней теме
array() – после каких скриптов должен подключаться этот скрипт (например, array('jquery'))
filemtime( dirname( __FILE__ ) . '/app/js/main.js' ) – динамическая версия файла по времени изменения файла
true – подключать перед закрывающим тегом </body> (если false - то подключится в тег <head>)Если же вы хотите подключаться в родительскую тему или не пользуетесь дочерней, примените get_template_directory_uri()
wp_enqueue_script('your-main', get_template_directory_uri() . '/app/js/main.js', array(), filemtime( dirname( __FILE__ ) . '/app/js/main.js' ), true);В результате имеем такой functions.php:
<?php
function child_theme_enqueue() {
// Стили родительской темы
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
// Ваш файл со скриптами
wp_enqueue_script('your-main', get_stylesheet_directory_uri() . '/app/js/main.js', array(), filemtime( dirname( __FILE__ ) . '/app/js/main.js' ), true);
}
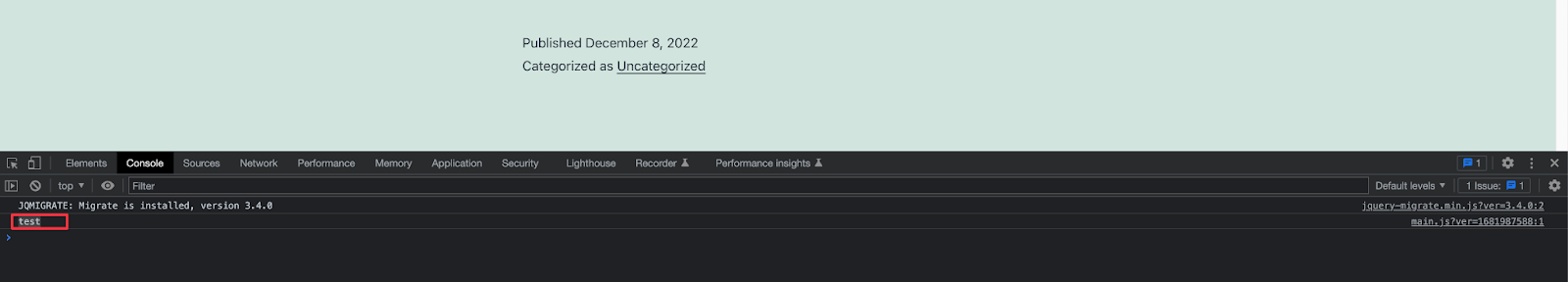
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue' );Проверяем, подключился ли файл – прописываем в нем команду console.log(«test»); → на странице сайта нажимаем F12 → открываем вкладку «Console». Если все прошло успешно, видим вывод команды, как на скрине:

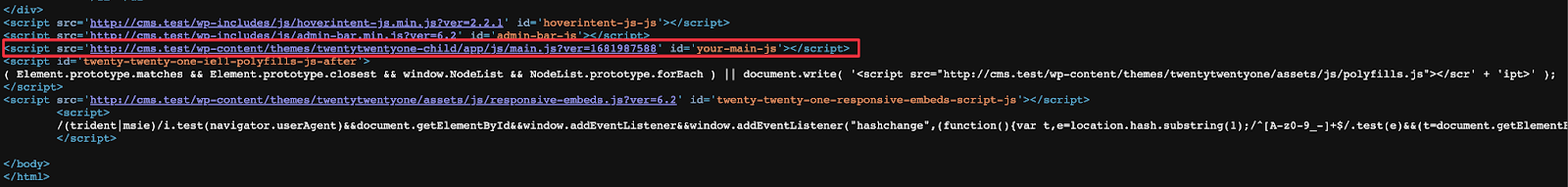
Также можно посмотреть, как выглядит наш подключенный файл в исходном коде страницы.

Шаг 4. Создаем свой переключатель языков в WPML и выводим его в нужном месте
Все стандартные шаблоны переключателей в WPML расположены здесь: wp-content/plugins/sitepress-multilingual-cms/templates/language-switchers

Нам надо будет их модифицировать. Но есть один нюанс – если мы будем редактировать их здесь, то при каждом обновлении все изменения будут заменяться на стандартный код.
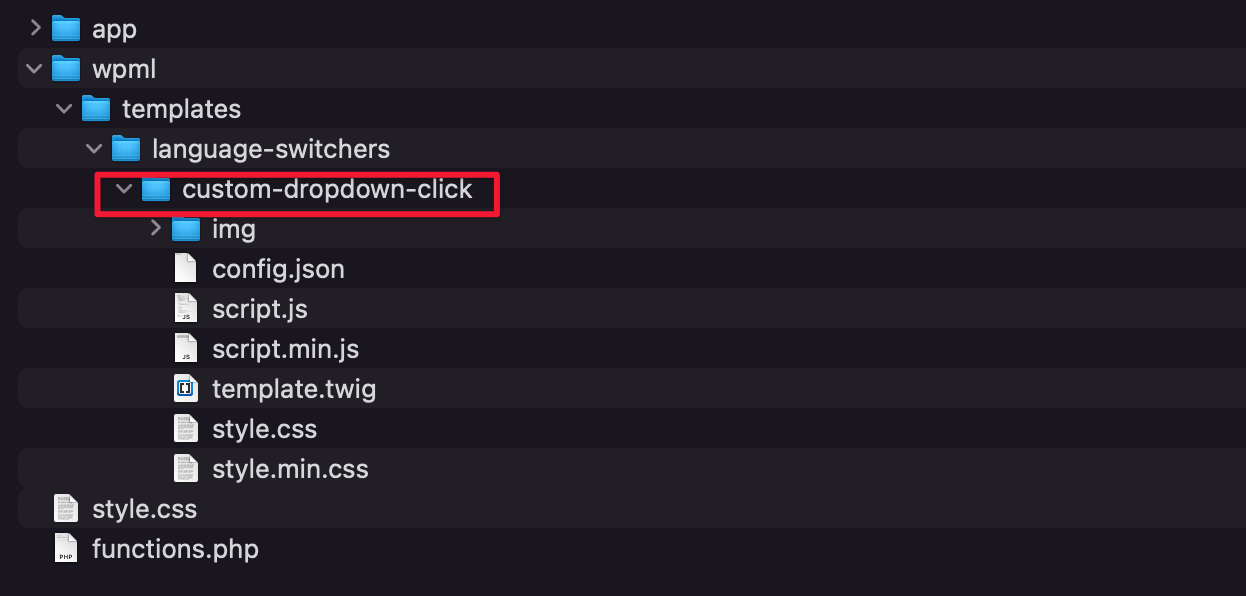
Поэтому мы создаем в папке нашей дочерней темы такую структуру директорий:
twentytwentyone-child/wpml/templates/language-switchers/
И туда копируем какой-то из стандартных типов переключателя – в нашем случае Dropdown click (legacy-dropdown-click) и обязательно его ренеймим.

Далее будем редактировать только файлы config.json и template.twig.
В config.json меняем «name» и «slug» – вводим наше название переключателя.
{
"name" : "Custom Dropdown click",
"slug" : "wpml-custom-dropdown-click",
"for" : [ "sidebars", "shortcode_actions" ],
"settings": {
"display_link_for_current_lang": 1
}
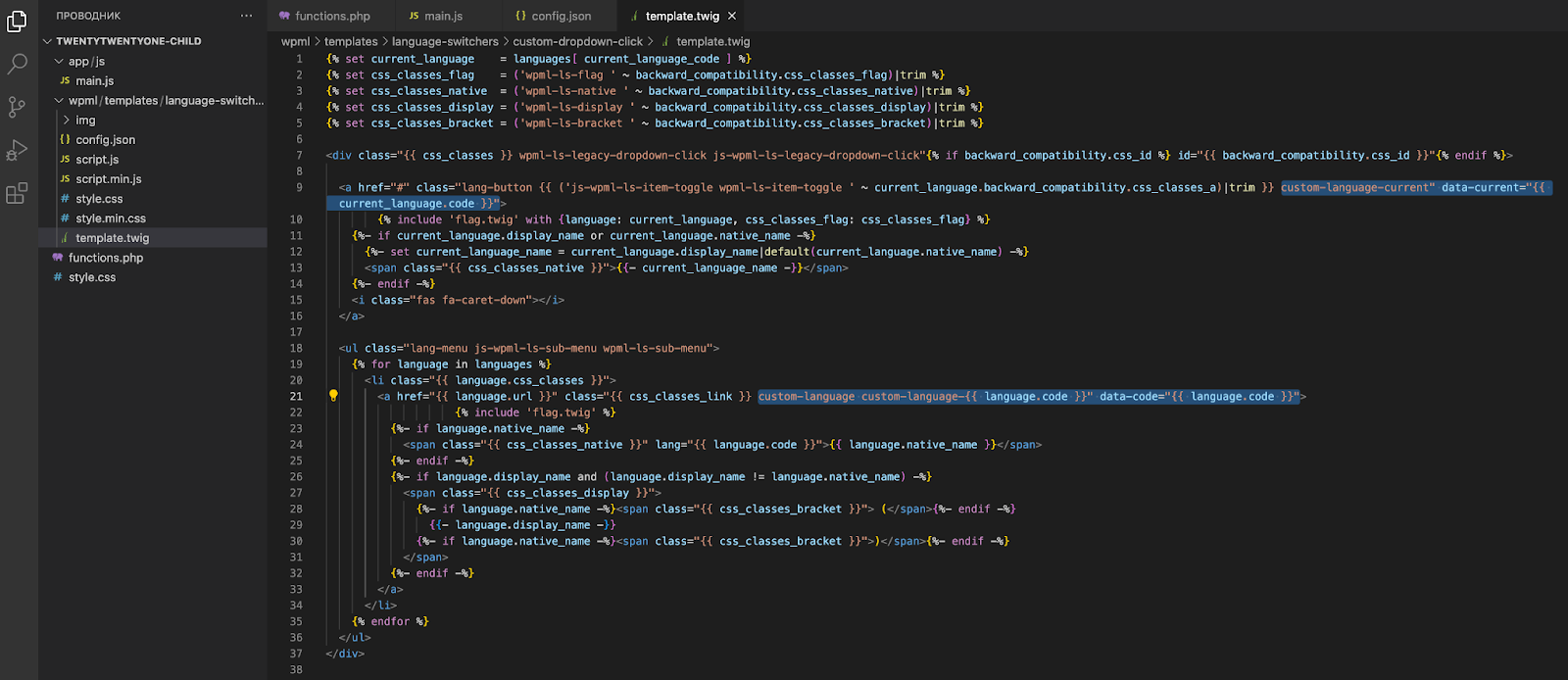
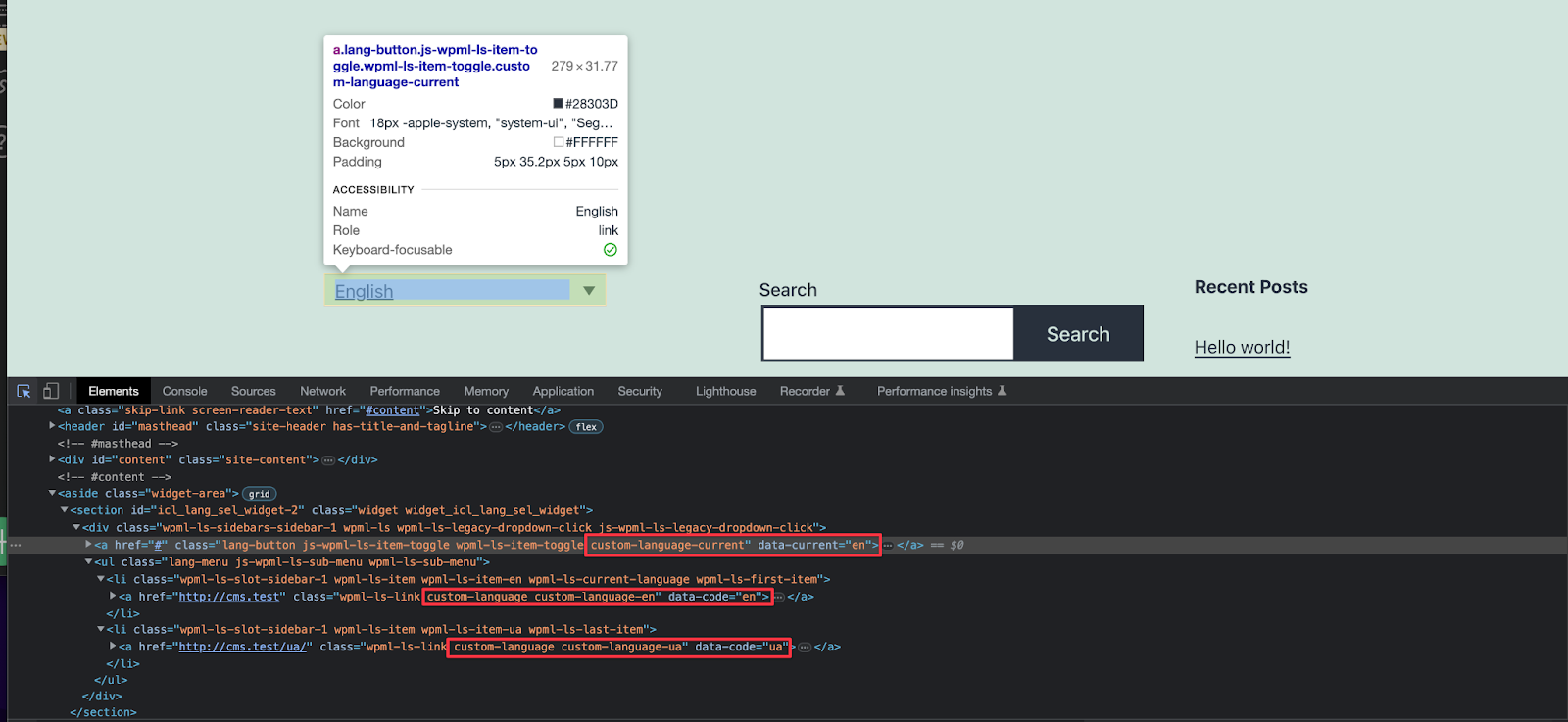
}В template.twig добавляем то, что выделено на скрине:

Добавляем код, чтобы вы могли скопировать.
{% set current_language = languages[ current_language_code ] %}
{% set css_classes_flag = ('wpml-ls-flag ' ~ backward_compatibility.css_classes_flag)|trim %}
{% set css_classes_native = ('wpml-ls-native ' ~ backward_compatibility.css_classes_native)|trim %}
{% set css_classes_display = ('wpml-ls-display ' ~ backward_compatibility.css_classes_display)|trim %}
{% set css_classes_bracket = ('wpml-ls-bracket ' ~ backward_compatibility.css_classes_bracket)|trim %}
<div class="{{ css_classes }} wpml-ls-legacy-dropdown-click js-wpml-ls-legacy-dropdown-click"{% if backward_compatibility.css_id %} id="{{ backward_compatibility.css_id }}"{% endif %}>
<a href="#" class="lang-button {{ ('js-wpml-ls-item-toggle wpml-ls-item-toggle ' ~ current_language.backward_compatibility.css_classes_a)|trim }} custom-language-current" data-current="{{ current_language.code }}">
{% include 'flag.twig' with {language: current_language, css_classes_flag: css_classes_flag} %}
{%- if current_language.display_name or current_language.native_name -%}
{%- set current_language_name = current_language.display_name|default(current_language.native_name) -%}
<span class="{{ css_classes_native }}">{{- current_language_name -}}</span>
{%- endif -%}
<i class="fas fa-caret-down"></i>
</a>
<ul class="lang-menu js-wpml-ls-sub-menu wpml-ls-sub-menu">
{% for language in languages %}
<li class="{{ language.css_classes }}">
<a href="{{ language.url }}" class="{{ css_classes_link }} custom-language custom-language-{{ language.code }}" data-code="{{ language.code }}">
{% include 'flag.twig' %}
{%- if language.native_name -%}
<span class="{{ css_classes_native }}" lang="{{ language.code }}">{{ language.native_name }}</span>
{%- endif -%}
{%- if language.display_name and (language.display_name != language.native_name) -%}
<span class="{{ css_classes_display }}">
{%- if language.native_name -%}<span class="{{ css_classes_bracket }}"> (</span>{%- endif -%}
{{- language.display_name -}}
{%- if language.native_name -%}<span class="{{ css_classes_bracket }}">)</span>{%- endif -%}
</span>
{%- endif -%}
</a>
</li>
{% endfor %}
</ul>
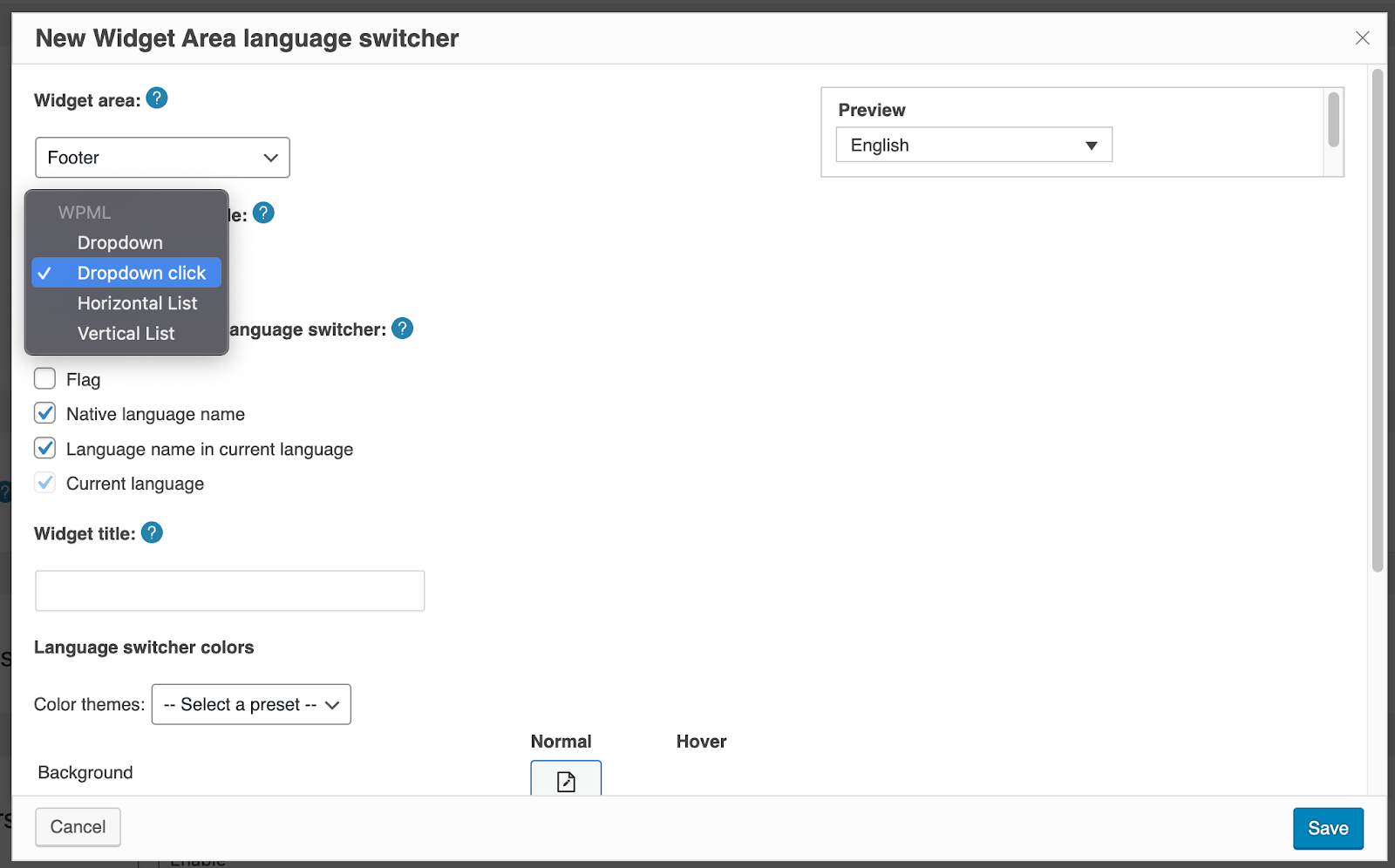
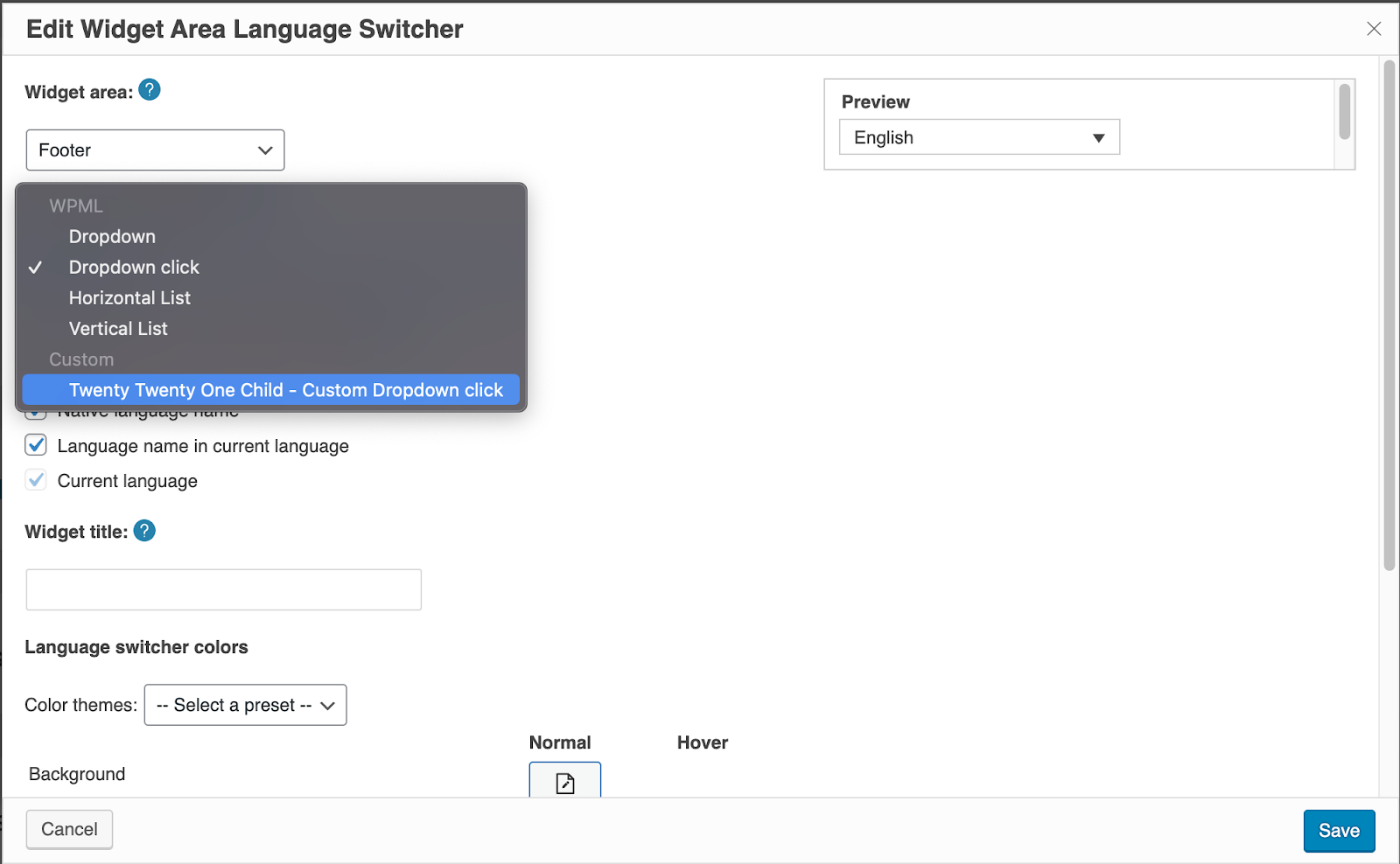
</div>В меню Language switcher style появляется наш шаблон переключателя. Выбираем его и сохраняем изменения.

Заходим на страницу и проверяем. Изменения успешно сохранились.

Если нужно указать в коде, где будет выводиться кастомный переключатель, воспользуйтесь шорткодом wpml в php-шаблоне:
<?php echo do_shortcode('[wpml_language_switcher]');?>Шаг 5. Добавляем скрипт
Возвращаемся к созданному нами файлу main.js. Проверяем, отправляется ли запрос. Только не забудьте ввести свой IPinfo токен.
// Проверяем, работает ли запрос
jQuery.ajax({
url: 'https://ipinfo.io/json?token=ВАШ_ТОКЕН' //не забудьте ввести здесь свой токен из IPinfo
dataType: "json",
}).done(function (location) {
console.log(location.country);
}).fail(function (error) {
console.log(error.responseJSON);
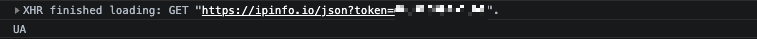
});Если все ок, получаем код страны:

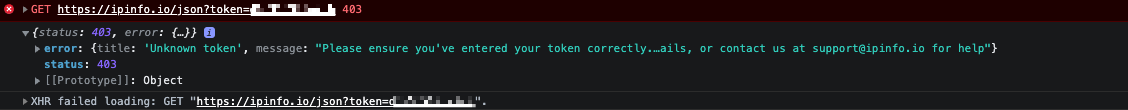
Если токен неправильный, получим такую ошибку:

Если возникает ошибка Uncaught ReferenceError: jQuery is not defined, то в functions.php перед подключением вашего скрипта добавляем функцию wp_enqueue_script( ‘jquery’ );. Она подключит библиотеку jQuery.
Сначала объясним принцип работы нашего скрипта, а затем представим его в удобном для копирования виде.
- Добавляем функции для управления кукисами – это не обязательно, но так будет удобнее.
- Далее проверяем, что клиент не залогинен, и что страница не 404 (если этого не сделать, посетителя с нее перекинет на undefinded и он попадет в циклический редирект). Обратите внимание – тестируйте изменения либо в инкогнито, либо разлогиненными, иначе их просто не будет видно.
- Следующим шагом проверяем, выполнялся ли скрипт ранее – если не выполнялся, то отправляем запрос в IPinfo (не забываем указать свой токен, который мы получили после регистрации в IPinfo). Ограничиваем время ответа 3-мя секундами – если что-то пойдет не так за это время, в cookie будет сохранена UA версия.
- Если запрос успешный, посетитель из Украины (а, следовательно, не Google Bot), то сохраняем UA версию в cookie на год и соответственно – если страница не UA, редиректим на UA.
- В случае, когда что-то пошло не так, тоже сохраняем и редиректим на UA.
- Далее условие «Если скрипт выполнялся и сохраненный язык отличается от текущего». В этом случае посетителя редиректит на сохраненный в cookie язык.
- Если скрипт выполнялся, и сохраненный язык совпадает с текущим, то запросы на редиректы не происходят.
- Если клиент самостоятельно переключает на другую языковую версию, мы сохраняем выбранный им языковой код и при необходимости редиректим на сохраненный им язык.
/* ========== START COOKIE ========== */
/* Set */
const setCookie = (name, value, days = 7, path = '/') => {
const expires = new Date(Date.now() + days * 864e5).toUTCString()
document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
}
/* Get */
const getCookie = (name) => {
return document.cookie.split('; ').reduce((r, v) => {
const parts = v.split('=')
return parts[0] === name ? decodeURIComponent(parts[1]) : r
}, '')
}
/* Delete */
const deleteCookie = (name, path) => {
setCookie(name, '', -1, path)
}
/* ========== END COOKIE ========== */
// Получаем текущий языковой код
let currentLanguage = jQuery('.custom-language-current').attr('data-current');
// проверяем, что клиент не залогинен и страница не 404 (если этого не сделать, посетителя с нее перекинет на undefinded и он попадет в циклический редирект)
if (!document.body.classList.contains('logged-in') && !document.body.classList.contains('error404')) {
// Проверяем, выполнялся ли скрипт ранее
if (!getCookie('default_language')) {
// Если скрипт не выполнялся ранее, отправляем запрос в IPinfo
jQuery.ajax({
url: 'https://ipinfo.io/json?token=ВАШ_ТОКЕН' //не забудьте ввести здесь свой токен с IPinfo
dataType: "json",
timeout: 3000 // ограничиваем время ответа 3-мя секундами, если что-то пошло не так, в cookie будет сохранена UA версия
}).done(function (location) {
// Если запрос успешный, посетитель из Украины (и точно не Google Bot)
if (location.country == 'UA') {
// Сохраняем UA версию до cookie на год
setCookie('default_language', 'ua', 365);
// И если страница не UA - редиректим на UA
if (currentLanguage !== 'ua') {
window.location.href = jQuery('.custom-language-ua').attr('href');
}
}
}).fail(function (error) {
console.log(error.responseJSON);
// В случае, когда что-либо пошло не так, сохраняем и редиректим на UA
setCookie('default_language', 'ua', 365);
if (currentLanguage !== 'ua') {
window.location.href = jQuery('.custom-language-ua').attr('href');
}
});
} else {
//Если скрипт выполнялся и сохраненный язык отличается от текущего, то посетителя редиректит на сохраненный в cookie язык.
if (currentLanguage !== getCookie('default_language')) {
window.location.href = jQuery(`.custom-language-jQuery{getCookie('default_language')}`).attr('href');
}
}
//Если скрипт выполнялся и сохраненный язык совпадает с текущим, то запросы на редиректы не происходят
}
// Если клиент самостоятельно переключается на другую языковую версию, мы сохраняем выбранный им языковой код и при необходимости редиректируем на сохраненный им язык
jQuery('.custom-language').on('click', function () {
let code = jQuery(this).attr('data-code');
setCookie('default_language', code, 365);
});Вывод
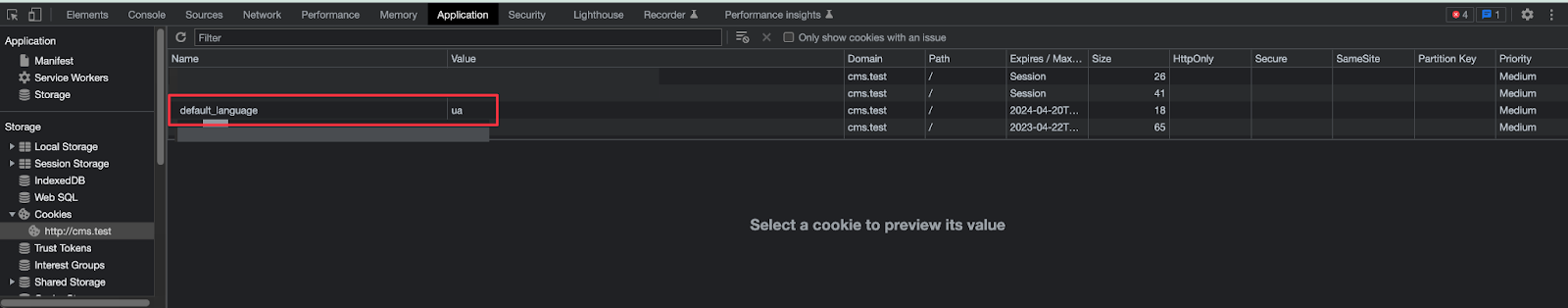
Мы рассказали вам собственный кейс, как перейти на украинскую версию сайта и не потерять позиции в поисковике. Надеемся, наш опыт будет для вас полезным. Если на всех шагах все было выполнено правильно, то в default_language будет указано значение «ua».

Также для вас может быть актуальной инструкция «Как исправить код языка в URL с uk на ua в WPML?».
Быстрый WordPress хостинг
C ускорителем сайтов LiteSpeed и ежедневными бэкапами
Возможно, вас заинтересует

Регистрация и загрузка WPML
WPML – платный плагин для создания мультиязычных сайтов на WordPress. В этой статье выясним,...
| Обновлено: 30.01.2023

Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться