Карта кликов (тепловая карта) – что это такое, для чего надо и как реализовать?

Сегодня разберем очень крутую тему веб-аналитики – что такое тепловые карты, карты кликов, или как их еще называют heatmaps, как они работают, а также дадим несколько примеров сервисов для реализации.
Что такое тепловые карты?
Тепловые карты (карты кликов, heatmaps) – инструмент веб-аналитики для измерения юзабилити сайтов, в частности кликов, наведения курсора, глубины скролла страницы. Очень мощная штука, с успешной реализацией которой исчезает немало вопросов: «где размещать ту или иную кнопку», «почему функция не работает», «после чего пользователь решает покинуть сайт», «насколько вовлечены посетители на сайте».
Единственное препятствие внедрения карты кликов на сайт – это то, что в большинстве случаев нужно подключать скрипт, который, как правило, негативно влияет на производительность.
Если на сайт уже подключены Google Anaytics, Google Tag Manager, Facebook Pixel, то после внедрения heatmap обязательно протестируйте производительность – причем и десктопной, и мобильной версии сайта. Если показатели резко упали, и скрипт действительно очень сильно перегружает систему, придется принимать решение об отказе от сервиса и начать тестировать другие варианты.
Также обратите внимание, что для установки скрипта нужно иметь доступ к файлам на хостинге или сервере. Так что если вы хотели посмотреть тепловую карту конкурентов, то сделать это, к сожалению, не получится.
Виды тепловых карт
Специалисты выделяют три наиболее распространенных и полезных вида тепловых карт сайтов.
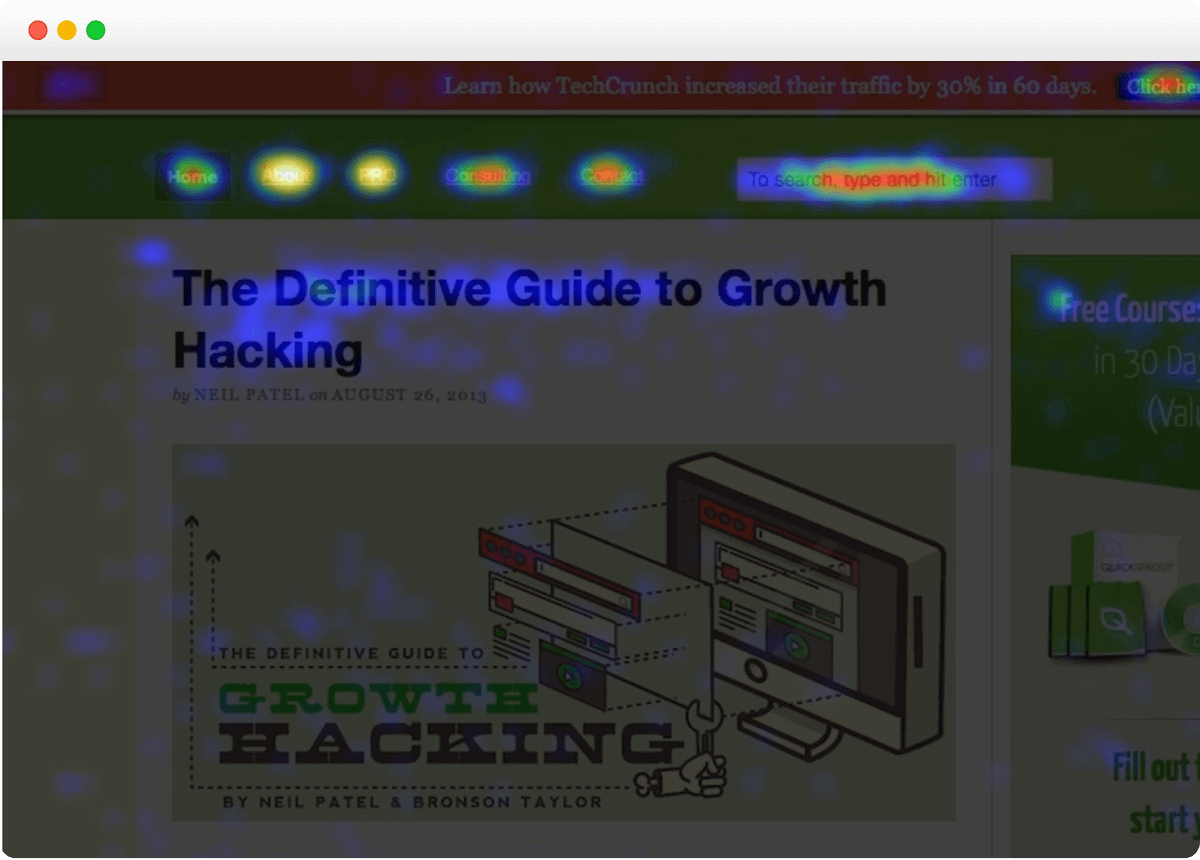
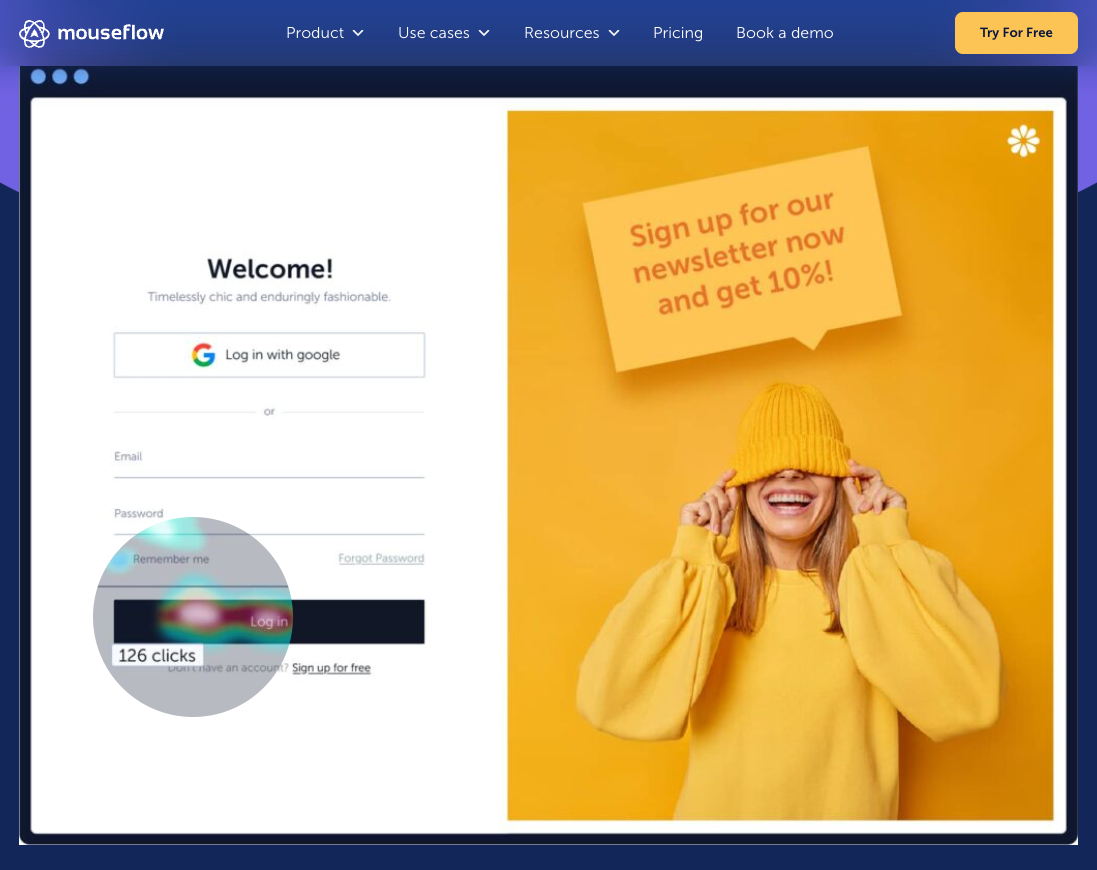
- Карта кликов – это наиболее популярный вид тепловых карт. С ее помощью можно узнать, на какие элементы страницы пользователи кликают чаще всего. Она помогает выявлять популярность конкретных кнопок, баннеров, ссылок и т.д.
Концентрация кликов (красные пятна на карте) в идеале всегда будут на элементе «Call to Action». Обычно, это кнопка, которая ведет к конверсии. - Карта активности мышки чем-то похожа на предыдущую. Вот только показывает она, на какие элементы был наведен курсор без клика. Это может быть полезно для онлайн-магазинов, где есть возможность увеличивать фото без клика на него. Так вы поймете, пользуются ли покупатели этой функцией.
- Карта скроллинга демонстрирует, насколько далеко пользователи прокручивают ваши страницы. Ее анализ может быть полезным для лендингов, информационных, медийных или продуктовых страниц. Такие карты демонстрируют, где именно сфокусировано внимание посетителей вашего сайта, а где оно начинает рассеиваться. Анализ позволяет выявить наиболее читабельные части страниц. Там можно разместить особо ценную информацию и призыв к действию, чтобы читатель их точно увидел.
- Видеозапись сессии – полная запись поведения пользователей на сайте, фиксирующая их клики и движения. Она может дать полезную информацию, но использовать этот способ довольно сложно, ведь нужно просмотреть тысячи записей, которые могут длиться от нескольких минут до нескольких часов (если, например, человек забыл закрыть вкладку).
Как подобрать тепловую карту для сайта?
Правильный выбор тепловой карты поможет улучшить UX веб-сайта, увеличить уровень конверсии и ускорить решение проблем. Все это становится возможным благодаря правильному анализу поведения пользователей.
Чтобы убедиться, что данные тепловой карты, которые вы собираете, точные, надо иметь достаточную выборку. Рекомендуется не менее 2000-3000 просмотров страниц на экран с каждого устройства, или 80% от всех ваших просмотров.
Вот на что стоит обращать внимание, выбирая инструмент для создания тепловых карт:
- Определите проблему, которую вы пытаетесь решить. Это даст возможность понять, какие именно тепловые карты вам нужны (изучение кликов, глубины прокрутки, движений мышкой и т.д.) и поможет отсеять сервисы, которые не предоставляют нужных вам услуг.
- Кто будет пользоваться программным обеспечением? Ответ на этот вопрос позволит понять, чему отдать предпочтение: простоте в применении сервиса для всех или скорости для небольшой группы профессионалов своего дела.
- Производительность. То, о чем мы упоминали выше. Если при использовании инструмента падает производительность сайта, от него лучше отказаться.
- Сегментация пользователей. Хорошее программное обеспечение даст вам возможность сравнивать действия разных групп пользователей вашего сайта.
Какими сервисами можно воспользоваться для создания тепловых карт сайта?
Мы проанализировали самые популярные инструменты, которые позволяют исследовать поведение пользователей на вашем сайте. Вот те, на которые стоит обратить внимание в первую очередь.
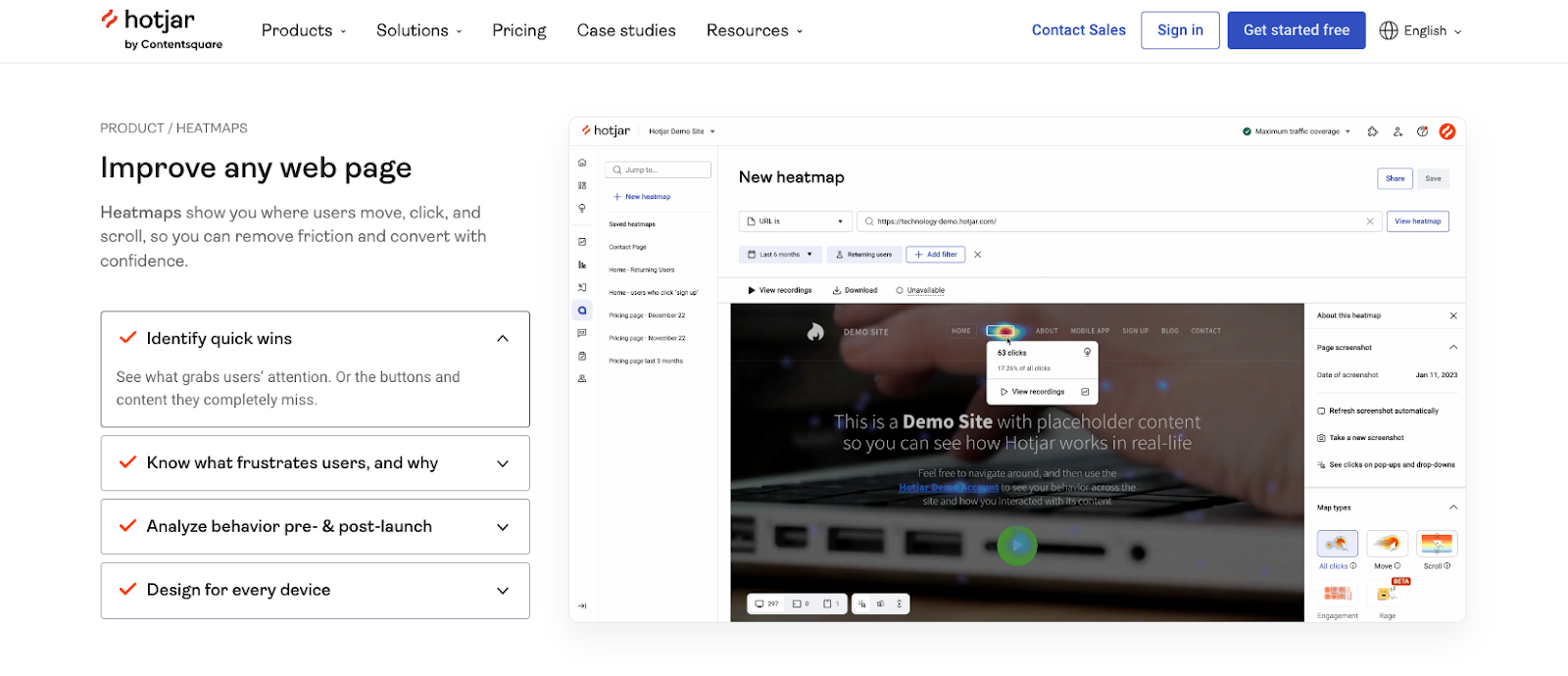
Hotjar
Ресурс позволяет использовать много различных элементов для аналитики. Среди них тепловые карты кликов/карты скроллинга и записи поведения пользователей на сайте. Можно сравнивать поведение пользователей с разных устройств: десктопных, мобильных и планшетов.
Также за дополнительную плату можно настроить обратную связь. Например, спросить у людей, что им не нравится и что бы они хотели изменить.
Начиная с тарифа «Business» можно фильтровать и сегментировать данные по длительности сессий, версии и языку браузера, операционной системе и т.д.
Чтобы начать пользоваться сервисом, нужно установить скрипт на сайт. Сделать это можно вручную, через Google Tag Manager, ваш конструктор сайтов или же CMS (WordPress, Joomla или Magento). Инструкции для установки кода Hotjar на свой сайт можно найти здесь.

Пробный период
Каждая новая учетная запись получает доступ к расширенному функционалу на 15 дней. Платежные данные вводить не нужно, автоматических взысканий нет. По истечению этого срока можно выбрать тарифный план или продолжить работать на бесплатной версии.
Что можно получить бесплатно
Сервис будет анализировать до 35 сессий ежедневно с сохранением информации в течение года. Также Hotjar бесплатно дает возможность создать 3 опроса и 3 виджета для получения обратной связи с пользователями. Но будет сохранять не более 20 ответов в месяц.
Обратите внимание! Для получения достоверной информации рекомендуется отслеживать хотя бы 80% своих пользователей, поэтому стартового тарифа «Basic» может быть мало.
Стоимость
Платные версии Hotjar отличаются в зависимости от количества ежедневных сессий пользователей и функционала. Месячная плата может варьироваться от €39 до €827 и более. Но при оплате на год предоставляется скидка 20%.
Самый большой тариф «Scale» вмещает от 500 до 270 000 ежедневных сессий.
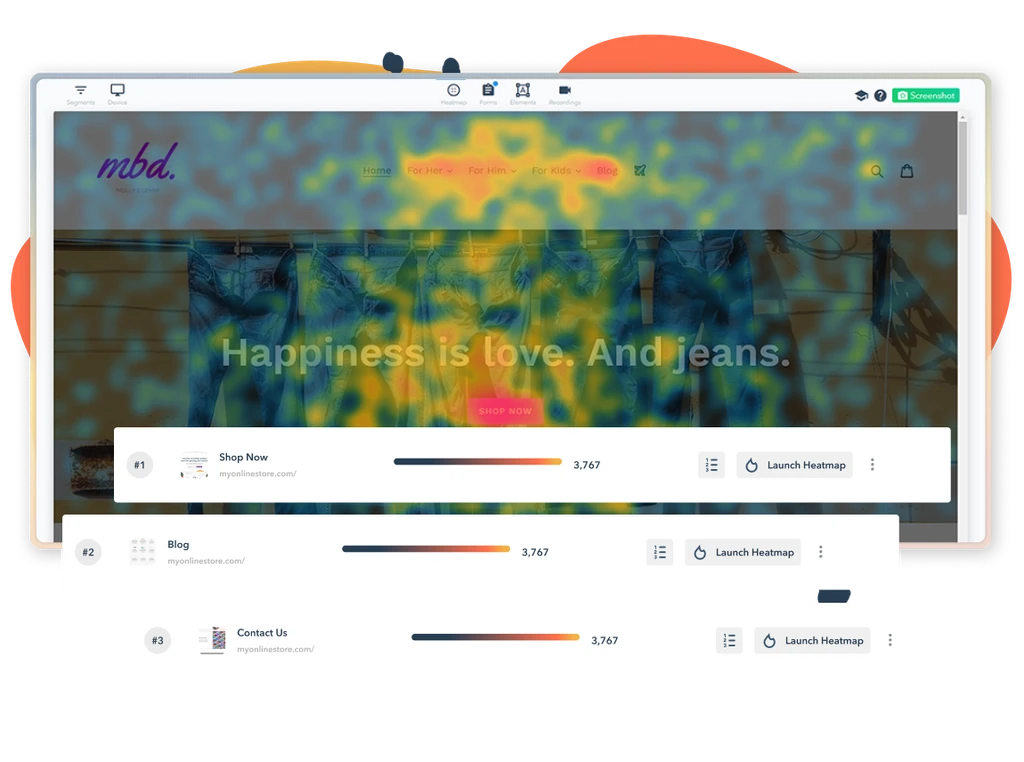
Lucky Orange
Полезный сервис, который создает динамические тепловые карты активности посетителей на сайте. Среди клиентов компании Vodafone, Adobe и Nasdaq. Позволяет использовать для аналитики записи сеансов, тепловые карты, чаты с пользователями, опросы и т.д.
Анализ Lucky Orange включает клики на динамические элементы (всплывающие окна, меню и формы). Есть возможность настройки фильтров определенных действий пользователей, например, быстрых прокруток или серии раздраженных кликов.
Можно делиться скриншотами тепловых карт с командой.

Пробный период
В течение 7 дней можно получить доступ ко всем инструментам и интеграциям (WordPress, Google Analytics, HubSpot, Shopify и другие). Вводить данные кредитной карты не нужно. Если этого времени недостаточно, можно продолжить работать бесплатно, но с ограничениями.
Что можно получить бесплатно
Бесплатное использование Lucky Orange дает возможность доступа ко всему функционалу. Вот только вы будете получать данные на основе анализа 100 сессий в месяц. А храниться они будут в течение 30 дней.
Стоимость
Тарифные планы на Lucky Orange отличаются между собой по количеству сеансов, которые можно проанализировать ежемесячно: от 5000 (тариф «Build») до 300 000 (тариф «Scale»). Стоимость составляет от $39 до $749.
При оплате на год месячная стоимость составит от $32 до $600. Данные при этом сохраняются в течение 60 дней. Также можно лично договориться об увеличении периода хранения данных за дополнительную плату.
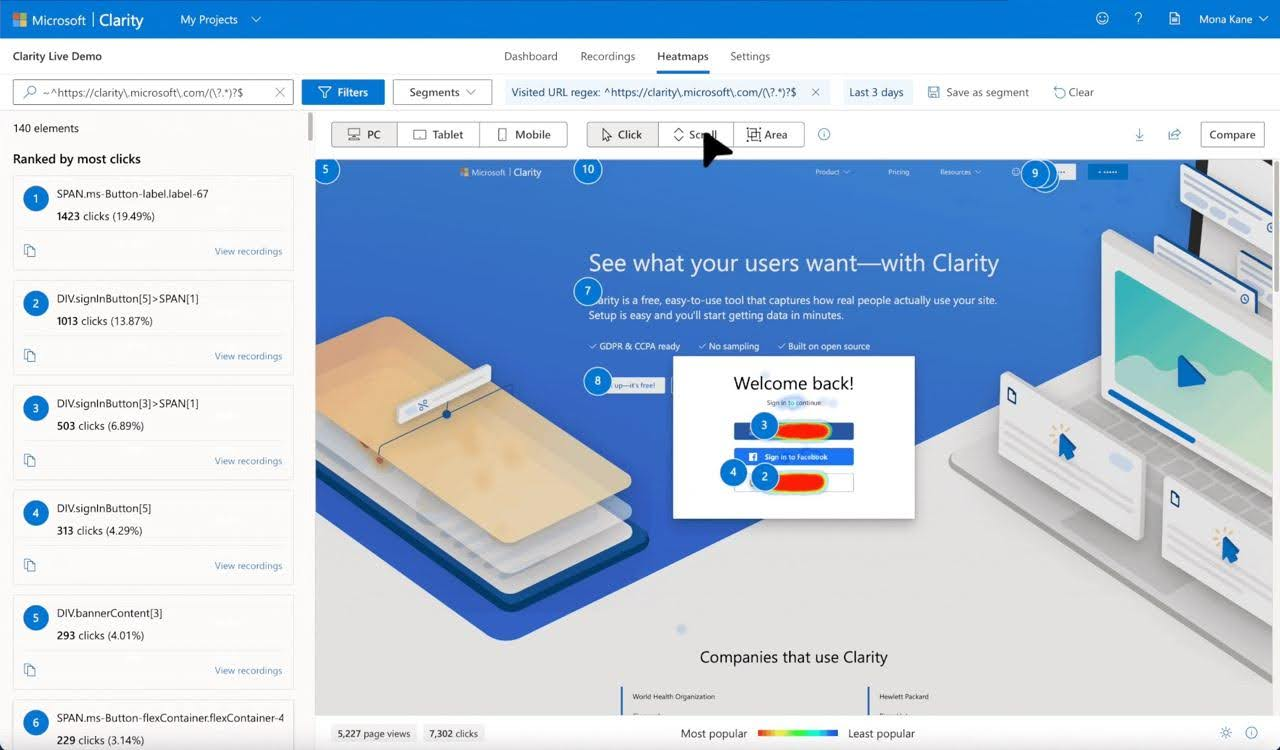
Microsoft Clarity
У этого ресурса есть одно значительное преимущество над всеми остальными. Речь идет о цене, а точнее ее отсутствии. Им можно пользоваться абсолютно бесплатно и без ограничений по трафику, количеству сайтов, тепловых карт, а также членов команды.

Почему не нужно платить?
На сайте Microsoft Clarity рассказывают, что компания Майкрософт обрабатывает огромное количество данных о поведении пользователей со всего мира. Таким образом она получает ценную информацию, помогающую улучшать модели машинного обучения, которые лежат в основе многих ее услуг.
Таким образом вам дают понять, что данные, полученные с вашего сайта, также будут использованы компанией Майкрософт. Поэтому платить ничего не нужно. При этом уверяют, что кроме Clarity, никто ваши данные не увидит.
Интегрировать тепловые карты Clarity на свой сайт можно 3 способами:
- вставив код в <head> HTML страницы;
- с помощью плагина для WordPress;
- через Google Tag Manager.
Также предусмотрена возможность интеграции с дополнительными инструментами.
Что можно получить бесплатно
Итак, с помощью Microsoft Clarity вы можете получать записи сеансов пользователей, работать с несколькими доменами, проводить A/B-тестирование, а также главное – создавать:
- тепловые карты кликов, которые покажут элементы с наибольшим уровнем вовлеченности;
- тепловые карты скроллинга (прокрутки), которые продемонстрируют, насколько глубоко скроллят ваши пользователи;
- тепловые карты зон, которые укажут общее количество кликов в выбранной области экрана.
Также этот инструмент сам сделает список элементов с наибольшей вовлеченностью для каждой страницы и предложит сегментацию пользователей (в частности, по устройству, браузеру, ОС, стране и даже городу). Возможна интеграция с Google Analytics.
Среди минусов, которые отмечают пользователи, стоит выделить то, что на Microsoft Clarity невозможно отключить записи сеансов. То есть даже если вам достаточно анализа тепловых карт, запись поведения все равно будет проводиться, что может повлиять на производительность сайта.
Хотя сама компания заявляет, что ее тепловые карты не замедляют сайты, поскольку используют данные, которые уже собрала Clarity.
Видеозаписи сеансов хранятся только в течение 30 дней. Правда, некоторые из них можно добавить в избранные, что поможет хранить данные 13 месяцев. К тому же, пользователи отмечают, что интерфейс Microsoft Clarity не совсем удобен, если сравнивать с тем же Hotjar или Lucky Orange.
Crazy Egg
Этот сервис действительно имеет несколько фич, которых нет у его конкурентов. В частности фильтр Confetti, с помощью которого сегментируются пользователи из разных каналов трафика.
Однако сразу отметим 4 основных «подводных камня»:
- нечеловеческий процесс регистрации;
- не собирается статистика с динамических элементов (меню, формы);
- погрешность на сайтах с адаптивной версткой;
- можно работать только со скринами, а не с «живым» сайтом.

Пробный период
После регистрации Crazy Egg дают возможность воспользоваться любым из своих тарифных планов бесплатно в течение 30 дней. Но вы должны указать данные кредитной карты.
Также важно самостоятельно следить за сроком действия пробного периода. На сайте Crazy Egg предупреждают, что они не сообщают о его окончании. Поэтому нужно самостоятельно прекратить подписку, иначе с вас будет автоматически снята плата за пользование сервисом на следующий месяц или год в зависимости от тарифа.
В то же время, если средств на карте недостаточно для оплаты тарифа, сервис даже не даст завершить регистрацию.
Преимущества ресурса
Помимо возможностей, которые упомянуты в предыдущих сервисах, у Crazy Egg есть несколько фишек, которые опытные пользователи особенно оценят. Этот ресурс считают одним из лучших для проведения А/В тестирования. Случайным пользователям показывают разные версии сайта, а затем по их реакциям определяют, какой из вариантов лучший.
Также два слова об уже упомянутом «Конфетти». Этот инструмент позволяет проводить сегментацию пользователей и анализировать их поведение. К примеру, можно узнать как ведут себя на сайте люди, пришедшие из поиска, а как – подписчики соцсетей.
Чтобы начать работать с Crazy Egg, нужно добавить его сниппет на свой сайт. Сервис подготовил специальные руководства для более чем 20 различных платформ. Среди них WordPress, Google Tag Manager, Shopify, Wix, Magento, Drupal, Joomla, Segment и другие. Также они предлагают связаться по электронной почте, если руководство для вашей платформы отсутствует.
Стоимость
В зависимости от возможностей тарифа за месячное пользование сервисом Crazy Egg нужно будет платить от $49 (75 000 просмотров страниц в месяц) до $249 (500 000 просмотров страниц в месяц) при условии оплаты на год вперед.
Mouseflow
Сервис, который получает немало положительных отзывов от пользователей. Среди преимуществ отмечают анализ эффективности динамического содержимого вашего сайта, такого как слайдеры, меню и тому подобное. Также предлагает функцию более глубокого анализа прокрутки, что поможет понять, насколько эффективно работают ваши лендинги.
Доступны и карты кликов, и карты прокрутки, и карты движения курсора, и карты зон вместе с видеозаписями сеансов, а также аналитикой воронок продаж.
Чтобы добавить Mouseflow на свой сайт, необходимо скопировать фрагмент кода и установить его на интересующие вас страницы. Также разработана возможность интеграции с самыми популярными конструкторами сайтов и CMS.

Пробный период
Любым из тарифных планов сервиса можно бесплатно пользоваться в течение 14 дней. Предоставлять информацию о кредитной карте на этот период не нужно. Далее вам предложат пользоваться бесплатной версией или оплатить одну из более продвинутых.
Что можно получить бесплатно
Если вы собираетесь использовать Mouseflow бесплатно, то можете рассчитывать на 500 записей сеансов в месяц на одном сайте и сохранение данных в течение 30 дней.
Стоимость
В зависимости от выбранного тарифа возможности можно увеличить. Сервис будет делать от 5 до 150 тысяч записей сеансов, проводить анализ от 1 до 10 сайтов, хранить данные от 3 до 12 месяцев. А после личной договоренности даже вышеуказанные ресурсы можно увеличить. Конечно, за дополнительную оплату.
За платные версии пользования Mouseflow нужно будет выложить от €39 до €499 в месяц. При оплате за год месячная цена составит от €31 до €399.
Как минимизировать влияние тепловых карт на скорость загрузки сайта
Предлагаем обратить дополнительное внимание на несколько советов, которые уменьшают влияние тепловых карт на скорость загрузки вашего сайта.
- Выбирайте инструмент, скрипт которого загружается асинхронно. Тогда он не будет мешать сайту загружать свои ресурсы.
- Для обслуживания своего скрипта, сервис должен использовать CDN (Content Distribution Network). Тогда скрипт будет загружаться с ближайшего к пользователю сервера. Со своей стороны желательно подключить хотя бы бесплатный тариф Cloudflare.
- Подключите кэширование как на уровне сервера, так и на уровне клиента.
В завершение
Тепловые карты сайтов – это чрезвычайно полезный инструмент, который поможет вам проанализировать поведение пользователей и усовершенствовать работу своего ресурса.
При выборе сервиса, позволяющего создавать тепловые карты, важно, чтобы он не замедлял работу вашего сайта. Также ориентируйтесь на функционал, что вам предлагают, ведь не все инструменты могут быть полезными в конкретном вашем случае.
Не стоит забывать, что большинство сервисов предоставляют возможность пользоваться ими бесплатно. Правда, в таком случае, как правило, вы будете получать недостаточное количество информации для глубокого анализа. Поэтому придется смириться с тем, что нужно будет заплатить, или делиться информацией как в случае с Microsoft Clarity.
Возможно, вас заинтересует
Создание собственного веб-сайта на HTML увлекательный и доступный для каждого процесс. Даже без предварительного...
Формы регистрации и логина, подписки или оформление доставки и платежа. Кажется, все и так...
Фавикон, иконка, фавиконка (сокращенно от "FAVoritesICON") – это значок (картинка) возле названия сайта, которую...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться