Создание сайта “Курсы польского языка”

Наши клиенты часто спрашивают:
— Как запустить сайт с минимальными затратами?
— Сложно ли сделать сайт самостоятельно?
Мы решили ответить проектом “Давайте сделаем ваш сайт вместе”. Идея в том, как можно в течении нескольких часов сделать простой функциональный сайт самому.
Итак, мы связались со всеми клиентами услуги Бесплатный WordPress сайт и предложили им стать участниками. Выбрали три сайта, чтобы показать пошагово их создание вам.
Первым участником стал нетипичный сайт “Курсы польского языка”. Нашей задачей было разработать сайт — визитку о виде деятельности, преподавателе, ценах, отзывах учеников. Самым важным было создать призыв к действию — возможность записаться на занятие через форму обратной связи.
Этот сайт мы переделывали с уже имеющегося и теперь готовы поделиться результатом.
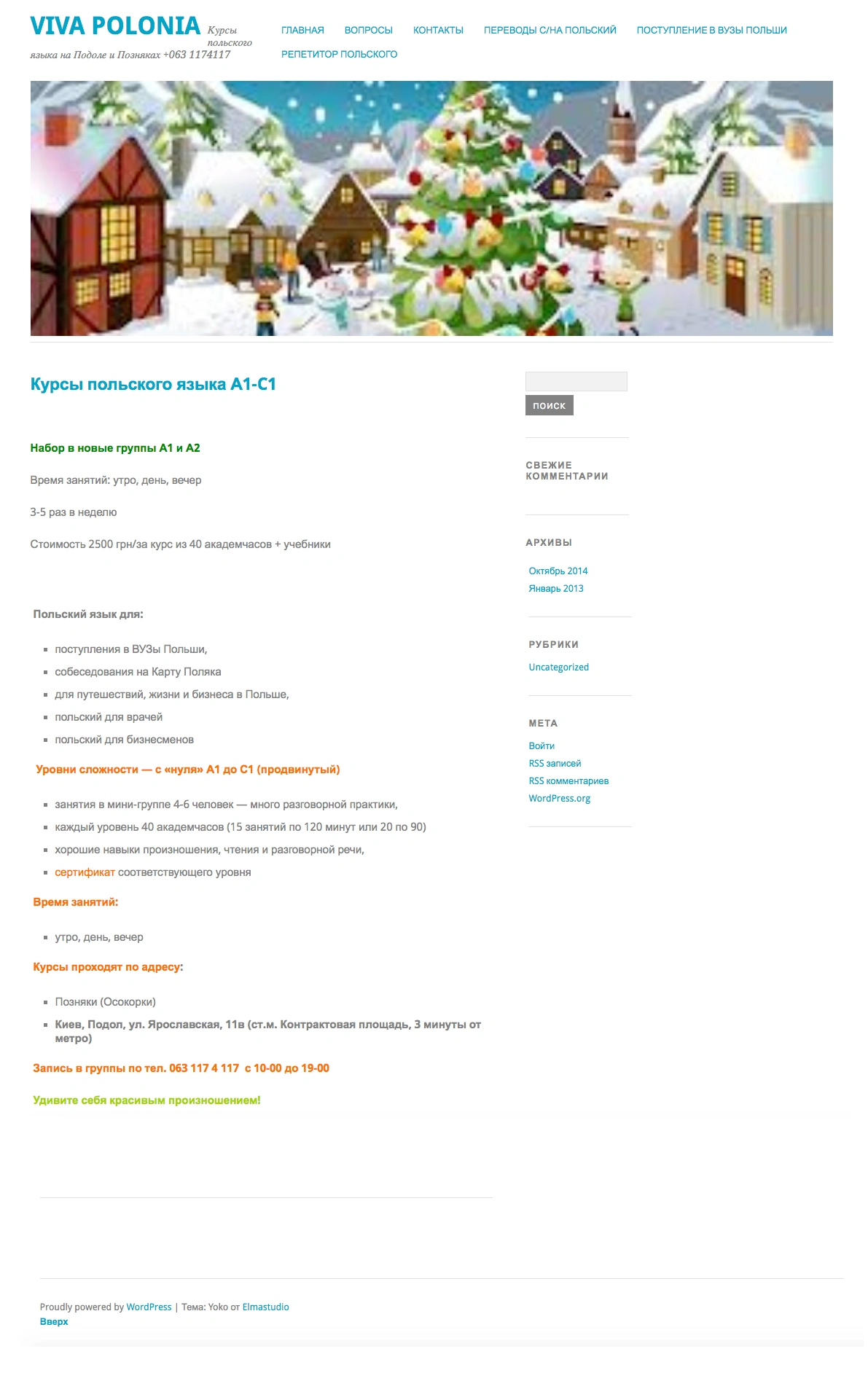
Было

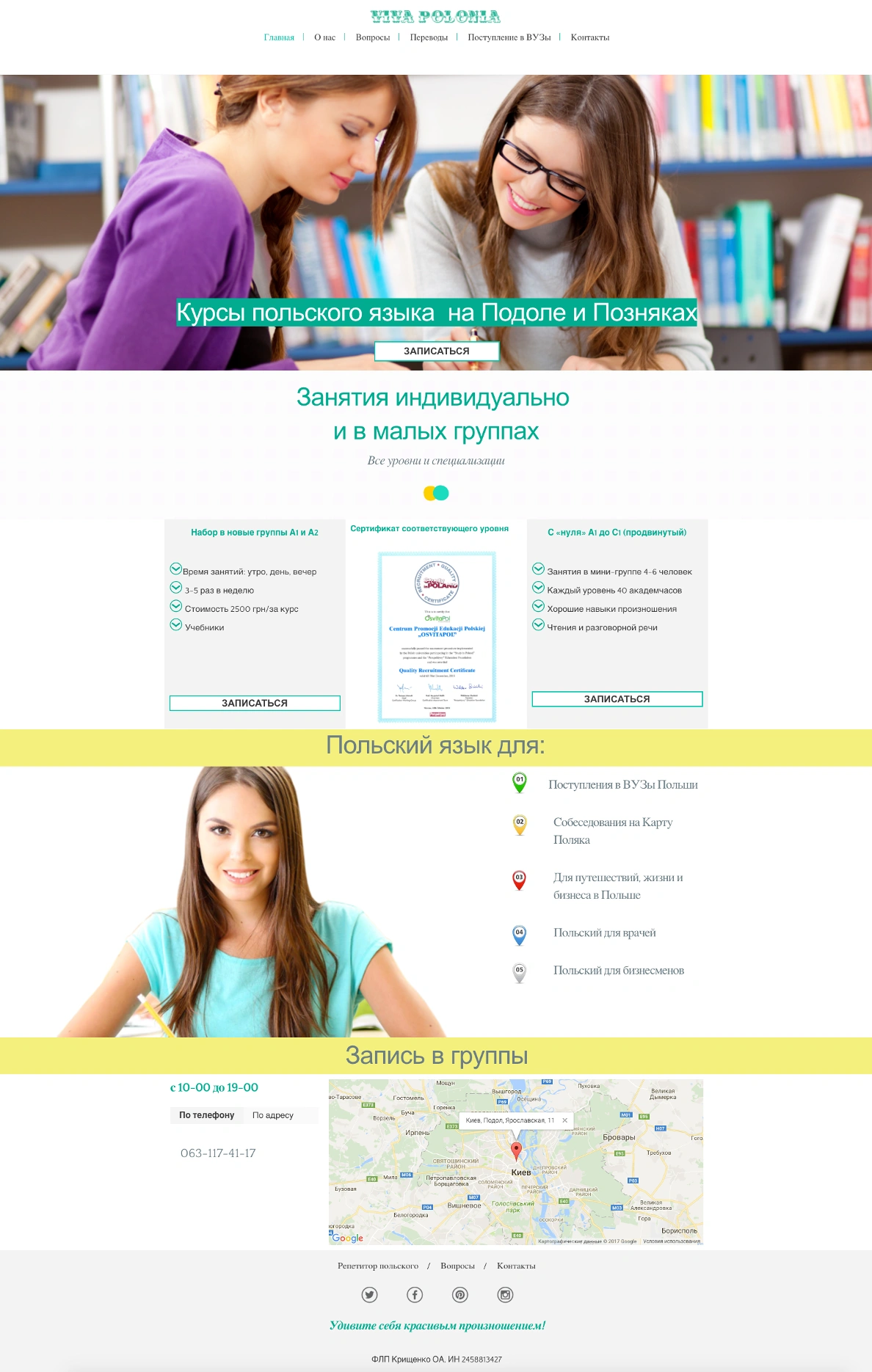
Стало

Так выглядят старая и новая главные страницы. Для реализации нового сайта мы взяли тему Luke + Sara. Разбавили тексты графическими элементами. Использовали кнопку ЗАПИСАТЬСЯ с переходом на страницу контактов.
Теперь давайте рассмотрим порядок действий и каждый блок в отдельности.
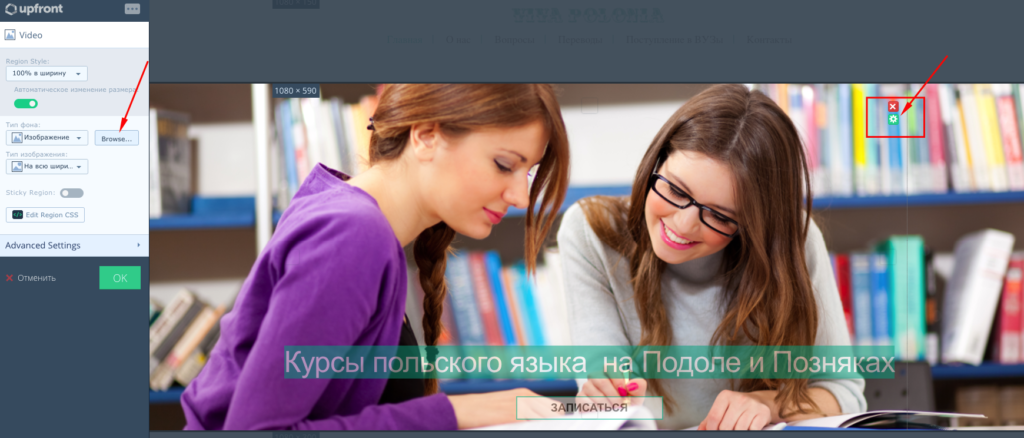
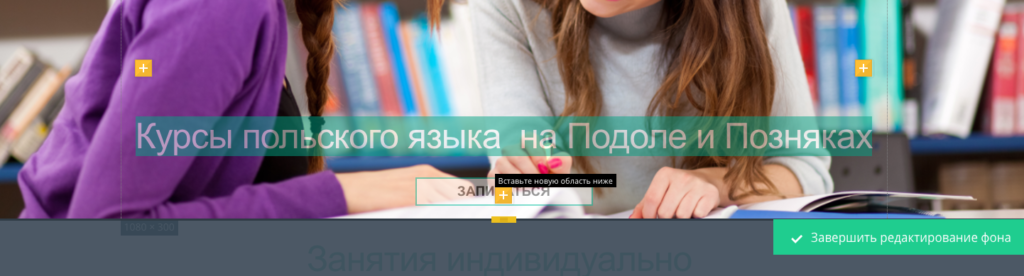
1) Заголовок
Заменяем изображение на более современное с заголовком и кнопкой.

Главную страницу мы сделали добавлением новых областей. Нажмите на карандаш — плюс внизу блока — завершить редактирование фона.

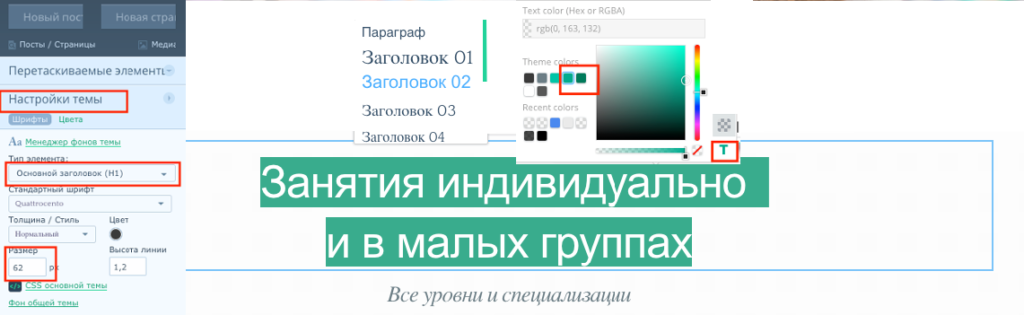
2) О занятиях
Добавляем область — перетаскиваем элемент текст. Редактируем цвет, размер, шрифт.

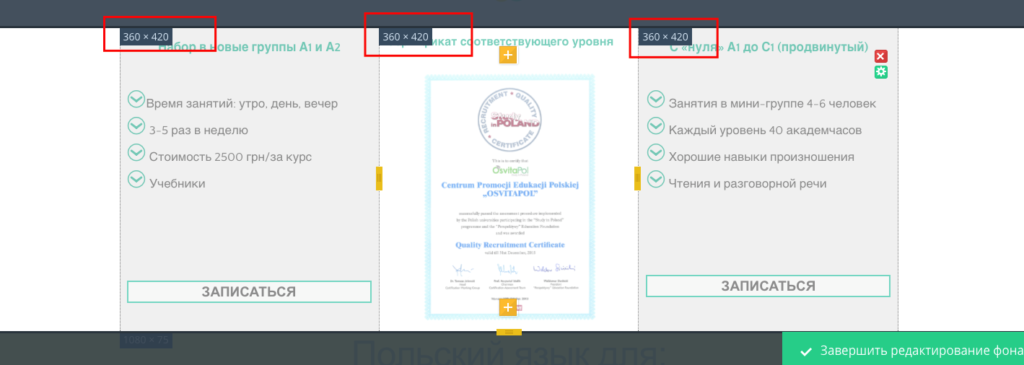
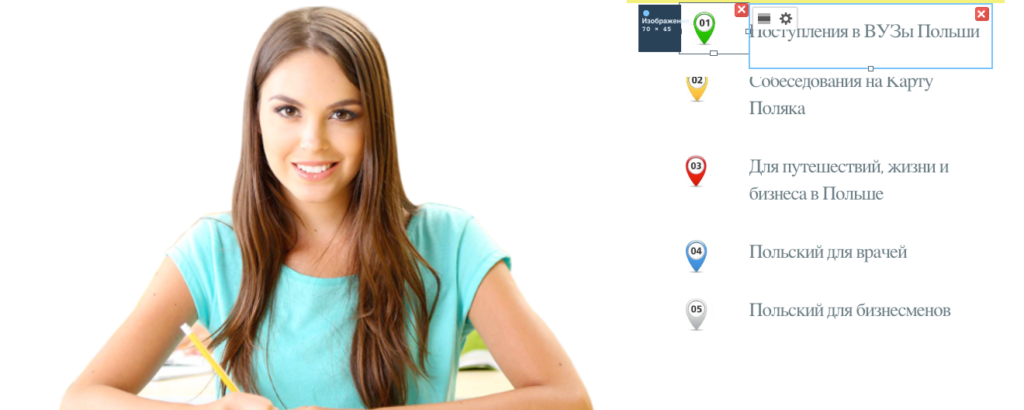
3) Условия программ
Нажимаем на плюс, добавляем область — еще 2 области справа и слева, чтобы они были равны. Устанавливаем три перетаскиваемых элемента в порядке-текст-изображение-текст.
Для маркировки используем иконку. Добавили кнопку ЗАПИСАТЬСЯ.

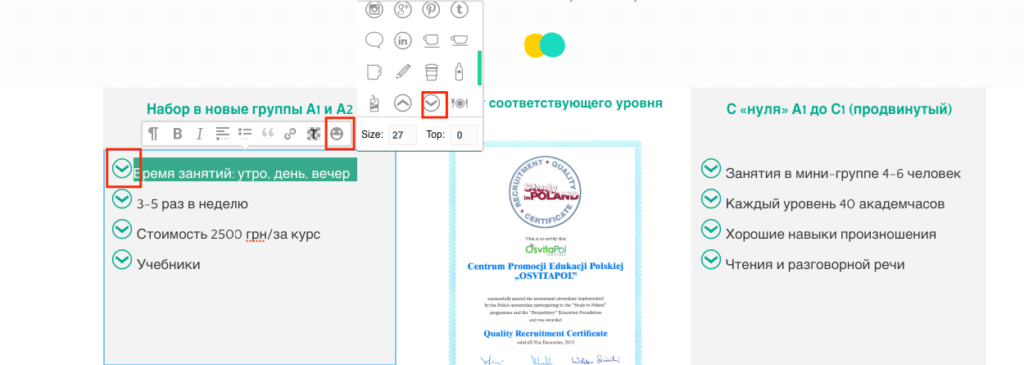
Добавление иконки

4) Визуальный разделитель
Плюс область — задаем нужный размер -выбираем цвет — добавляем текст.

5) Преимущества
Плюс область — плюс блок справа. Фон делаем изображением. В правый блок добавляем изображение и текст.

6) Второй разделитель
Дублируем блок 4. Редактируем текст.
7) Контакты
Плюс область — делим на 2 блока.
В правый блок перетаскиваем элемент карта — настраиваем.

В левый блок перетаскиваем элемент вкладки — редактируем.
Главная страница готова! В следующей статье мы расскажем, как редактировать меню и социальные кнопки. А также как перейти на редактирование других страниц и как сделать необычной страницу «Вопрос — ответ».
Возможно, вас заинтересует
Google Security сообщили, что с января 2017 года все HTTP-сайты, которые передают номера кредитных...
Технологии в наше время не стоят на месте. Время от времени появляются улучшения для...
Зима станет теплее, когда в руках фирменная термокружка HostPro, наполненная ароматным кофе или душистым...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться