Отзывчивые изображения :)

Технологии в наше время не стоят на месте. Время от времени появляются улучшения для браузеров, модификации веб серверов и т.д. Мы стремимся сделать наши сайты удобными для просмотра на любых устройствах, так называемые резиновые или отзывчивые сайты. Но существует также и понятие отзывчивое изображение, которое можно получить благодаря заголовкам ответа сайта через Client Hints.
Client Hints — относительно новая технология, объединяющая наработанные практики в области клиентской оптимизации для мобильных устройств. Основная проблема в скорости сайтов для мобильных — это размер. И обычно — это размер изображений. Расширение Client Hints позволяет браузеру отправить на сервер актуальный размер экрана пользователя, а серверу отдать соответствующие этому экрану изображения. Таким образом решается проблема передачи избыточного размера изображений для медленных мобильных соединений и существенно ускоряется загрузка сайта для мобильных и десктопных пользователей.
Сегодя технология Client Hints представлена в браузерах Chrome начиная 46-й версии и Opera 33-й версий по умолчанию, что является ~75% всего мобильного и десктопного количества браузеров на сегодняшний день. Остальные браузеры заявляют о скорой поддержке в будущем.
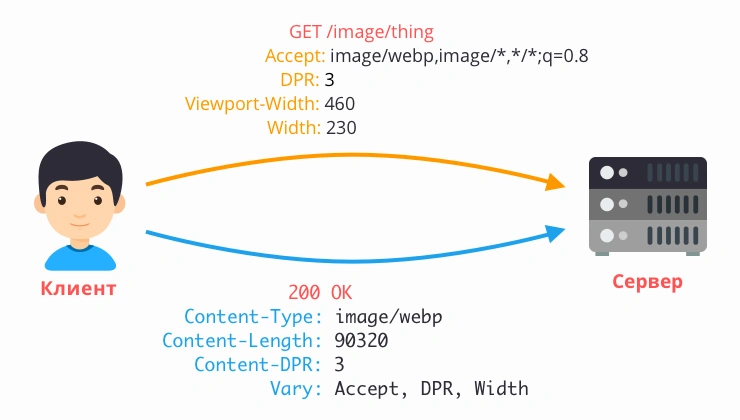
Принцип работы Client Hints :
Сервер отправляет в браузер заголовки, что браузер может передавать размер экрана и глубину пикселя на сервер (Accept-CH: DPR,Viewport-Width). Браузер после этого запрашивает изображения с актуальной глубиной (DPR) и размером экрана (Viewport-Width). Сервер отдает в браузер подходящее изображения для заданных параметров.
Это была теория, а теперь давайте посмотрим как это всё можно применить к вашему сайту.
Client Hints на практике
Client Hints является очень удобной и более эффективной заменой адаптивных изображений picture (img), а именно атрибута srcset и media=”(min-width: x)”.
[code lang="html"]
<picture>
<!-- 16:9 -->
<source type="image/webp" media="(min-width: 36em)" srcset="quilt_2/detail/large.webp 1920w, quilt_2/detail/medium.webp 960w, quilt_2/detail/small.webp 480w " />
<source media="(min-width: 36em)" srcset="quilt_2/detail/large.jpg 1920w, quilt_2/detail/medium.jpg 960w, quilt_2/detail/small.jpg 480w " />
<!-- square crop -->
<source type="image/webp" srcset="quilt_2/square/large.webp 822w, quilt_2/square/medium.webp 640w, quilt_2/square/small.webp 320w " />
<source srcset="quilt_2/square/large.jpg 822w, quilt_2/square/medium.jpg 640w, quilt_2/square/small.jpg 320w " />
<img src="quilt_2/detail/medium.jpg" alt="Detail of the above quilt">
</picture>
[/code]В итоге вместо самостоятельной подготовки всех вариантов разрешений разных изображений достаточно:
1. В начале HTML страницы, где будут изображения, добавить директиву в:
[code lang="html"]
<meta http-equiv="Accept-CH" content="DPR,Width,Viewport-Width">
[/code]2. В каждое изображение, заданное тегом необходимо добавить атрибут sizes, который в процентном соотношении задаёт ширину изображения
[code lang="html"]
<img src="forest-flowers.jpg" sizes="25vw">
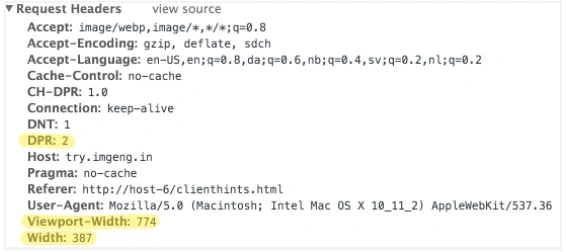
[/code]Браузер будет вычислять ширину изображения в зависимости от общей ширины экрана браузера (устройства) и отправлять эту информацию в HTML-хедерах.
В данном случае браузер посчитал что ширина изображения 25% исходя из заданного size в 25vw и учел что общая ширина экрана Viewport-Width 774, DPR 2, в итоге браузер рассчитал что ширина изображения:
DPR * 25% * Viewport-Width = 387:
Пример HTML-файла:
[code lang="html"]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Accept-CH" content="DPR,Width,Viewport-Width">
</head>
<body>
<img src="http://some-site/flower.jpg" sizes="25vw">
</body>
</html>
[/code]Помимо автоматического определения ширины изображения, в тех же заявленных браузерах существует поддержка легковесного формата webp, который при меньшем весе изображения способен сохранять лучшее качество. В случае использования Client Hints и атрибута sizes, изображения будут автоматически преобразованы в webp перед отдачей браузеру, где браузер это поддерживает.
Если вы хотите оптимизировать работу вашего сайта под мобильные устройства, и тем самым повысить скорость работы, мы готовы вам помочь с этим. Напишите мне на email dima [at] hostpro.ua и мы рассмотрим вместе с вами возможность подключения и внесения правок в работу вашего сайта. Самое главное, всё это бесплатно :)
Возможно, вас заинтересует
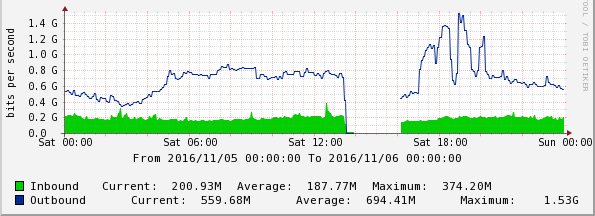
Уважаемые клиенты! В субботу, 5 ноября 2016 года, мы столкнулись с серьёзной проблемой в архитектуре...
Согласно отчёту W3Techs, примерно 29% всех сайтов в сети используют WordPress, Joomla или Drupal. Для...
Друзья, у нас есть отличная новость – теперь при регистрации любого доменного имени вам...





Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться